
UI设计
品索UI设计,品索总监级设计师带你学习视觉交互设计,
品索UI设计从产品需求、思维导图、原型设计、交互设计、
视觉设计到代码编写,UI设计流程,指导成员网站建设、
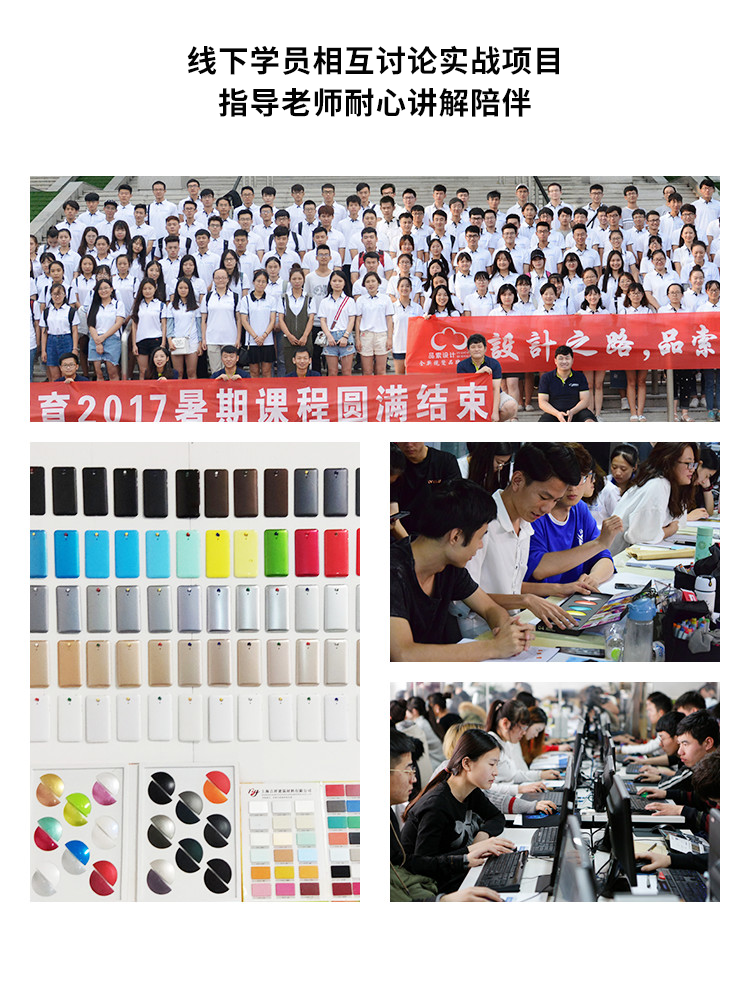
APP设计、交互设计技能,UI实训来品索。




品索教育UI设计实训表
| 大纲 | 时间 | 实训 |
| 公司 品牌 | 第一天 | 开课仪式 |
| 公司品牌成立 | ||
| 自习 | ||
| 第二天 | 公司域名注册/公司品牌文化梳理 | |
| 公司背文+18种logo设计/公司背文+18种logo设计/2款logo标准性细化 | ||
| 自习 | ||
| 第三天 | 名片设计 | |
| 自习 | ||
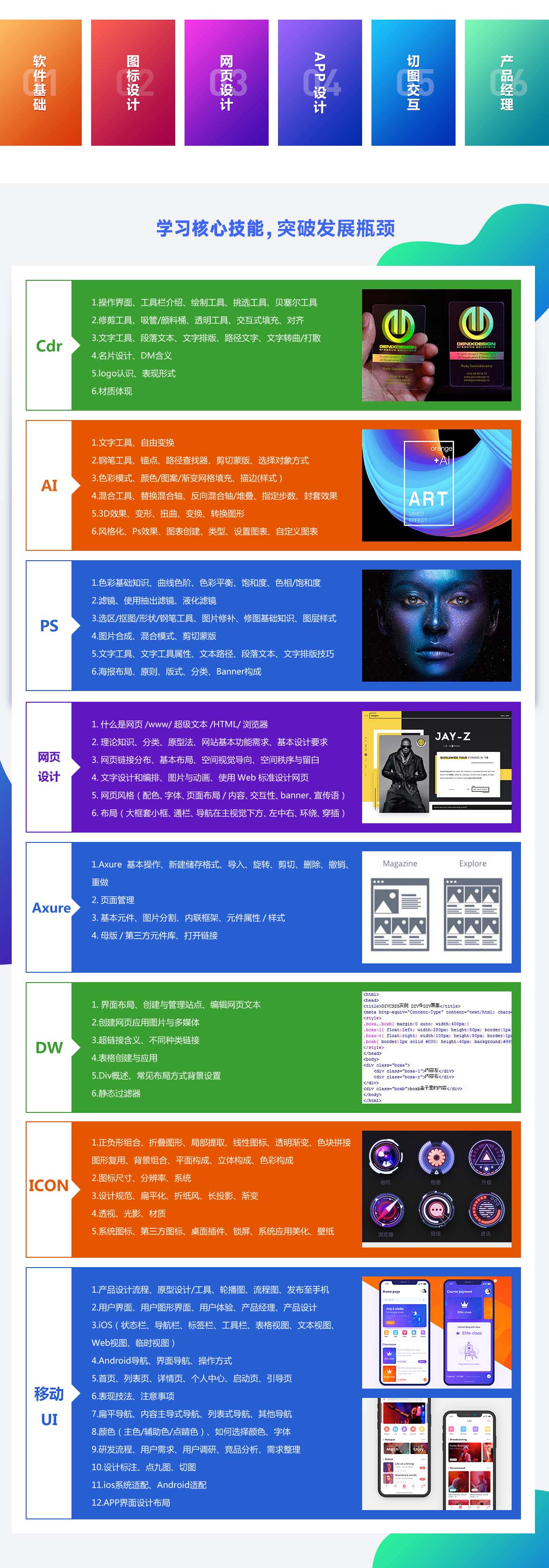
| Cdr | 第四天 | 操作界面、工具栏介绍、绘制工具、挑选工具、贝塞尔工具 |
| 修剪工具、吸管/颜料桶、透明工具、交互式填充、对齐 | ||
| 自习 | ||
| 第五-六天 | 文字工具、段落文本、文字排版、路径文字、文字转曲/打散 | |
| 名片设计、DM含义、logo认识、表现形式 | ||
| 自习 | ||
| AI | 第七天 | 材质体现 |
| 操作界面介绍、工具栏介绍、视图工具、选择工具/基本图形 | ||
| 自习 | ||
| 第八天 | 文字工具、自由变换 | |
| 钢笔工具、锚点、添加/删除锚点、路径编辑图层顺序 | ||
| 自习 | ||
| 第九天 | 路径查找器、剪切蒙版、选择对象方式 | |
| 色彩模式、颜色填充(渐变/填充)、图案填充、渐变网格填充、描边(样式) | ||
| 自习 | ||
| 第十天 | 混合工具(建立、释放、扩展)、替换混合轴 反向混合轴、反向堆叠、指定步数、封套效果 | |
| 3D效果、变形、扭曲、变换、转换图形、风格化、Ps效果、图标创建、类型、设置图表、自定义图表 | ||
| 自习 | ||
| PS | 第十一天 | 操作界面介绍、工具栏介绍、位图矢量图、图像格式 保存方式、文档、分辨率与颜色模式 |
| 自习 | ||
| 第十二-十三天 | 色彩基础知识、曲线色阶、色彩平衡、饱和度、色相/饱和度 | |
| 滤镜、使用抽出滤镜、液化滤镜、选区工具、抠图工具、形状工具、钢笔工具 | ||
| 自习 | ||
| 第十四天 | (图片修补)污点修复画笔工具、修补工具、修复画笔工具 红眼工具、仿制图章工具 | |
| 模糊工具、锐化工具、涂抹工具、减淡工具 加深工具、海绵工具、修图基础知识 | ||
| 自习 | ||
| 第十五天 | 图层显示/隐藏、锁定、删除、命名、还原恢复、图层合并 | |
| 图层样式(斜面/浮雕、描边、内阴影、内发光、关泽 颜色叠加、渐变叠加、图案叠加、外发光、投影 | ||
| 自习 | ||
| 第十六-十七天 | 图片合成、自由变换、分层云彩、光圈模糊、曝光度、杂色、贴入 | |
| 混合模式、剪切蒙版、文字工具、文字工具属性、文本路径、段落文本、文字排版技巧 | ||
| 自习 | ||
| 第十八天 | 海报布局、原则、版式、分类、Banner构成 | |
| 自习 | ||
| 网页端 | 第十九天 | 什么是网页/www/超级文本/HTML/浏览器 |
| 理论知识、网页分类、 | ||
| 自习 | ||
| 第二十-二十一天 | 原型法、网页链接分布、网页基本布局 网页空间视觉导向、空间秩序与空间网页留白、网站基本功能需求、基本设计要求 | |
| 文字设计和编排、图片与动画、使用Web标准设计网页、结构设计、交互设计、视觉设计 | ||
| 自习 | ||
| 第二十二-二十三天 | 网页风格(配色、字体、页面布局、页面内容、交互性、banner、宣传语) | |
| 大框套小框布局、通栏布局、导航在主视觉下方布局 左中右布局、环绕布局、穿插布局 | ||
| 自习 | ||
| 第二十四-二十五天 | Axure 基本操作、新建储存格式、导入、旋转 剪切、删除、撤销、重做 | |
| 页面管理、基本元件、图片分割、内联框架、元件属性/样式、母版/第三方元件库、打开链接、Div概述、 | ||
| 第二十六-二十七天 | 常见布局方式背景设置、创建网页应用图片与多媒体、表格创建与应用 | |
| 静态过滤器 | ||
| 自习 | ||
| 移动端 | 第二十八-二十九天 | ICON含义、规范 |
| 正负形组合、折叠图形、局部提取、线性图标、透明渐变、色块拼接 图形复用、背景组合、平面构成、立体构成、色彩构成 | ||
| 自习 | ||
| 第三十-三十一天 | 图标尺寸、分辨率、系统、透视、光影、材质 | |
| 设计规范、扁平化、折纸风。长投影、渐变、系统图标、第三方图标、桌面插件、锁屏、系统应用美化、壁纸 | ||
| 自习 | ||
| 第三十二天 | 移动端 产品设计流程、原型设计/工具、轮播图、流程图、发布至手机 | |
| 自习 | ||
| 第三十三天 | 用户界面、用户图形界面、用户体验、产品经理、产品设计 | |
| 自习 | ||
| 第三十四-三十五天 | iOS(状态栏、导航栏、标签栏、工具栏、表格视图 文本视图、Web视图、临时视图) | |
| Andriond导航、界面导航、操作方式、首页、列表页、详情页、个人中心、启动页、引导页、表现技法、注意事项 | ||
| 自习 | ||
| 第三十六天 | 扁平导航、内容主导式导航、列表式导航、其他导航 | |
| 颜色(主色/辅助色/点睛色)、如何选择颜色、字体 | ||
| 自习 | ||
| 第三十七-二十八天 | 研发流程、用户需求、用户调研、竞品分析、需求整理、标注设计、点九图、切图、ios系统适配、Andriond适配 | |
| 自习 | ||
| 第三十九-四十天 | APP界面设计布局、作品整理上传有概念 | |
| 结课总结 |
