AI设计也可以很简单!AI设计太空流星插画效果
今天小编为大家介绍的是AI设计的一种插画,这种太空流星插画是一种很简单的AI设计作品,大家如果有兴趣的话可以一起来学习一下。通过这种AI设计,各位新手可以根据这个方法来了解AI设计插画的独特之处。

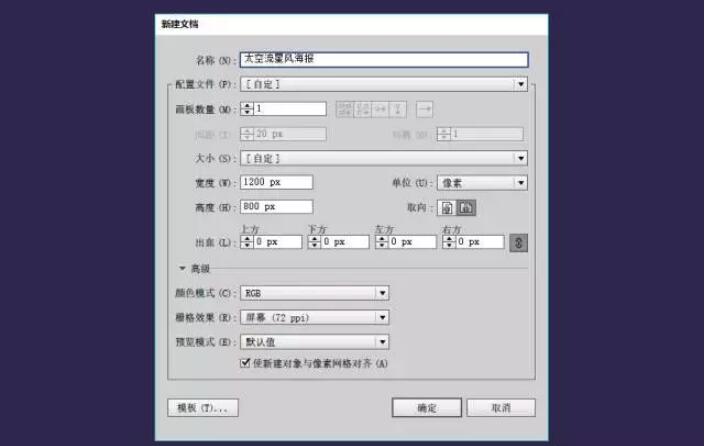
打开AI,文档大家可以参考我的参数。绘制一个矩形的蓝紫色背景。这里的蓝紫色是为了契合太空的主题,你也可以选用其它的颜色作为背景。

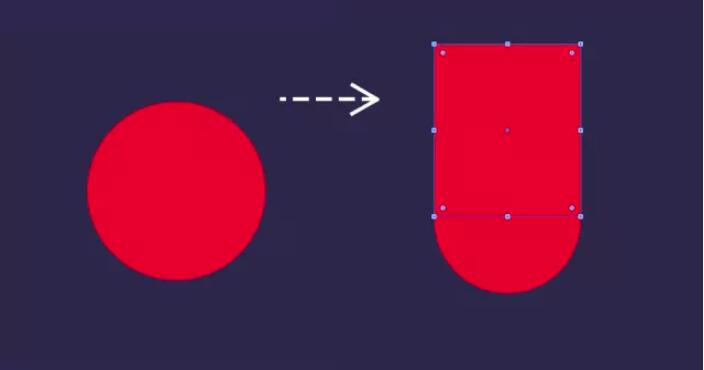
先从绘制一个圆形开始,这里我们绘制一个红色的圆形,关闭掉描边。然后再绘制一个矩形。矩形也同圆形一样颜色。

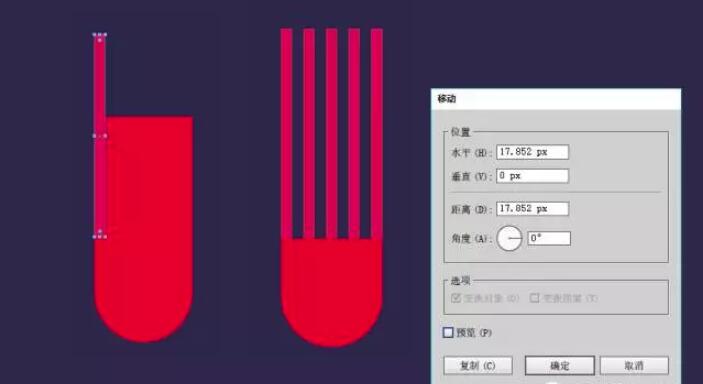
现在让我们再画一个竖直的长条矩形,然后将矩形复制成为一排,为了让它们彼此能无缝对齐,我采取移动的方式复制。移动的水平方向的距离就是矩形的宽度,这样能保证它们之间的无缝衔接。填好数值后点击“复制”,再连续按“Ctrl+D”,直到矩形铺满覆盖住圆形。这时选中间隔的矩形,将其填充为紫色。这里的紫色同背景色。

再删掉紫色。这就剩下我们所需要的“百叶窗”。这些被删掉的矩形看似多此一举,其实它发挥的是“占位”的作用。

这时,你会看到在STEP 02中所画的一个圆形和一个矩形,这一步要做的是,把圆形移动到最上一层,矩形与“百叶窗”填充相同颜色放置于圆形的下方,然后将其合并。在合并前,我建议大家最好把百叶窗中的其中一条矩形复制一个拿出来放在一边,用于补充绘制的时候的备用形。

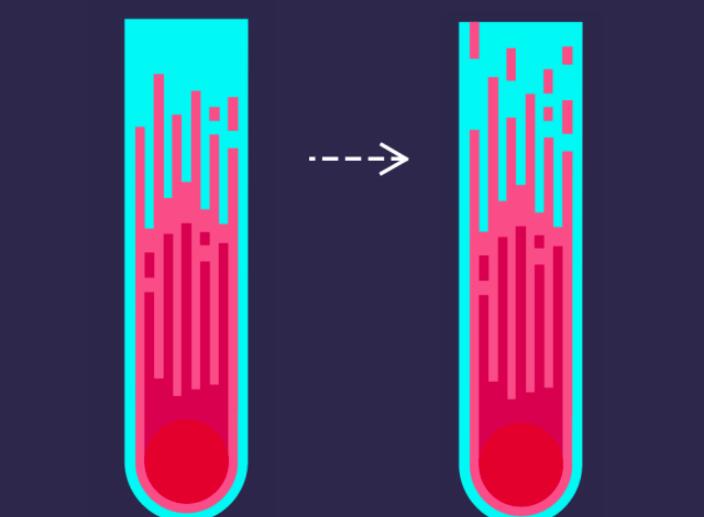
选中上一步的基础形,这时会看到出现了每一个锚点。你需要知道的是,这里的“百叶窗”其实就是类似流星的尾巴,因此尾巴要自然,势必需要有点错落有致的感觉。因此,你完全可以利用“直接选择工具”选中锚点进行移动。

这类效果如果想表达得更梦幻,我认为可以通过这类层层叠叠的方式,比如再来一个外围做底。这时,再画一个圆,填充粉红色。这个圆的半径与第一个圆的半径的大小差刚好是“备用形”的宽度。

再画一个矩形,让矩形和圆形都置于最底部。这时,聪明如你,大概又会猜到了吧,步骤同上一层,只是这里的矩形更长一点。最后一步就是把圆形、矩形和百叶窗形状都合并。

再使用一次STEP 05的方法来制作错落的效果。选择不同的锚点移动它们,表现出不同拖曳的情态。
最后一个,也是采用同样的方式,先画一个圆形和一个矩形,放置于最下方。填充为浅蓝色。然后在此基础上用条状矩形添加细节。
这里需要注意的是对于这种自由构图的把握,也就是让它们尽量疏密均匀。
如果使用AI版本为CC,你可以在选中所有的矩形的时候,在其中一个矩形上利用直接选择工具拖动矩形内的四个圆点,往中心移动,就让矩形变成了圆角。如果是旧版本的AI,运用效果中的“风格化>圆角”来处理。

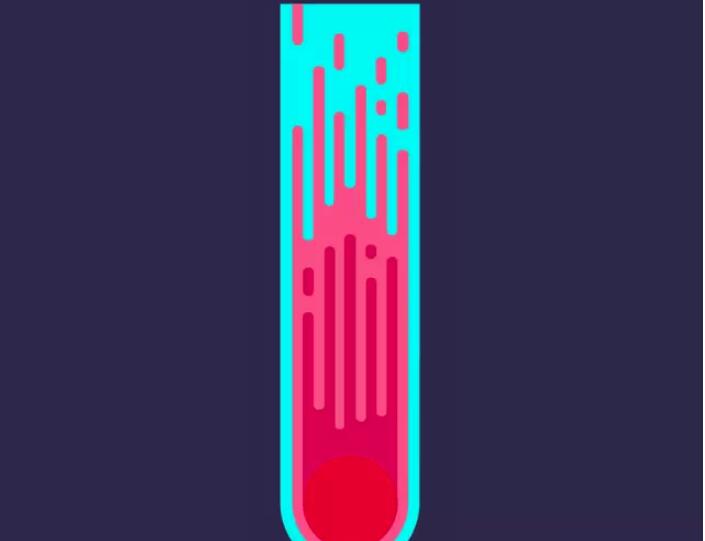
靠边缘的一个矩形,把它修整一下,最后的效果就出来了。

再来添加一层圆点,让整体看上去像是在太空的氛围。增加文字,让海报内容丰富起来。这个就是AI设计的最终成品了,大家可以一起来学习。
 深圳•南山
深圳•南山

 收藏
收藏