CorelDRAW实例教程,谷歌浏览器logo绘制图文教程
CorelDRAW作为矢量图片处理软件,在logo设计标志制作上同ai一样有着天然的优势,不同于ps的平面处理,应用范围更加广阔。下面品索教育为大家带来CorelDRAW实例教程,手把手教你绘制谷歌浏览器logo,总共十二个步骤,图文教程主要运用了图形的编辑功能、绘制功能、填充功能以及智能填充的功能等,建议新手朋友们仔细看下步骤,多多学习体会一下。
第一步:绘制正圆
我们在新建好的画布上面,选择工具箱中的“椭圆形工具”,按住Ctrl键的同时在页面中拖拽出正圆,效果如图所示。

第二步:复制粘贴
选中圆造型,按快捷键Ctrl+C复制,再按Ctrl+V粘贴一份,将粘贴的圆按住Shift键同心缩小,接着再执行一次复制粘贴,我这里以三个不同颜色以作区分,如图所示。

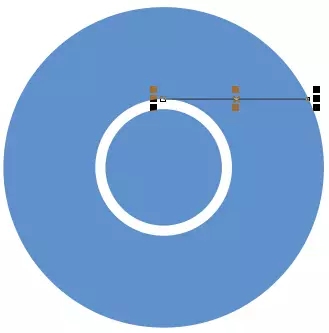
第三步:绘制直线
选择工具箱中的“手绘工具”按住Ctrl键绘制一条直线,要保证这条直线与中间的圆相切的状态,如图所示。

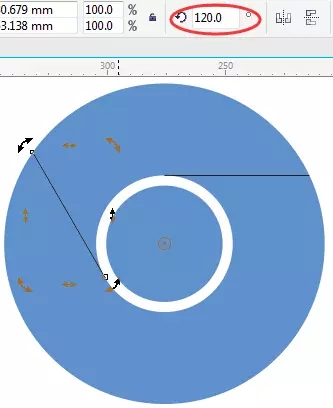
第四步:复制线条
将绘制好的直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,再次单击复制的直线,当直线为可旋转状态时将旋转中心移至同心圆中心(它会自动贴附上去),并输入旋转角度为120度。效果如图所示。

第五步:同样也是复制线条
依照上步操作,再次将直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,输入旋转角度为240度,按Enter确定,这样就把一个圆环平均分为三等份了。

我们现在想要给单独的区域填色,用调色板显然是不行的,因为它是一个整体,接下来,你尝试一下智能填充呢?
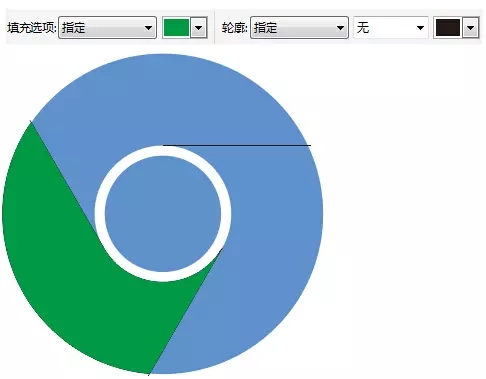
第六步:填充颜色
选择工具箱中的“智能填充”它会在边缘重合区域创建对象,为对象填充颜色,所有每一个看似闭合的路径,它都能够针对那一块进行智能填充,设置属性栏参数,效果如图所示。

第七步:同样继续填充颜色
依照前面做的,用“智能填充”的方法依次将颜色填充到不同区域,然后全选所有造型,去除轮廓线,效果如图所示。

第八步:添加渐变
接下来就是刻画细节了,选择中间的最小圆,添加浅蓝到深蓝的渐变,效果如图所示。

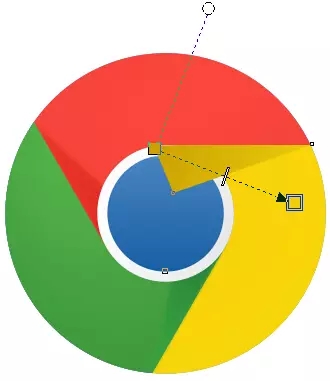
第九步:绘制图形
添加每个造型中的阴影效果,选择钢笔工具绘制如下图所示三角图形,添加渐变填充,去除轮廓边,得到的效果如图所示。

第十步:添加阴影
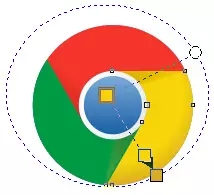
选中刚刚绘制的黄色阴影,调整图层顺序,按CtrL+C复制,再按CtrL+V粘贴,再次单击到旋转状态,移动旋转中心点到同心圆中心点,输入旋转角度为120度,在进行一次复制粘贴,输入角度为240度,填充不同颜色块面的阴影渐变颜色,调整图层顺序,如图所示。

第十一步:添加立体感
选择不同的造型,添加椭圆形渐变填充,调整各参数,每一个都要单独的加,虽然都是用的椭圆形渐变填充,但是不能够完全复制,他们的角度不同,颜色不同,所以还是得一点点调,效果如图所示。


第十二步:添加阴影效果
选择所有的图形,按快捷键Ctrl+G编组,添加阴影效果,如图所示。

看完有没有学到什么呢?虽然都是市面上有的标志设计,但是其中的操作过程,绘制步骤还是有很多需要新手去学习实践的地方,因为只有基础打牢固了以后,到了后期设计作品的创新和发挥才有操作的保证。
 深圳•南山
深圳•南山

 收藏
收藏