C4D立体场景二维码搭建教程,教你制作个性二维码展示效果
微信的火热带动了二维码的宣传造势,一个个性十足的二维码展示效果无疑就是一块敲门砖,它已经不亚于一个有创意的名片设计。二维码对于个人或者企业组织的宣传重要性毋庸置疑,从平面的二维码展示效果到立体场景的二维码搭建,肯定会带给人更强烈的视觉冲击,而你仅仅只需要一个CINEMA 4D软件以及下面这篇C4D立体场景二维码搭建教程,品索教育教你制作个性二维码展示效果,一起来看看。
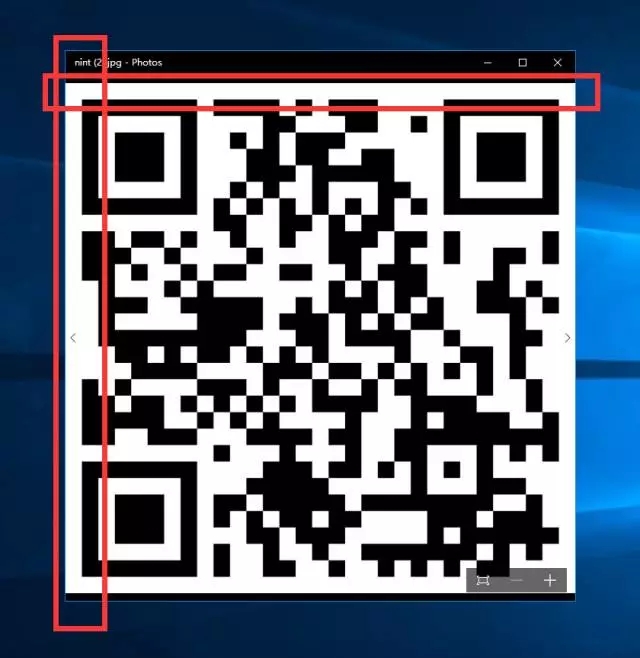
第一步:首先打开你的二维码(尺寸尽量大),数一下有多少格子。图文教程二维码长宽都为31格,这里注意要把最外面的白框也要算进去。

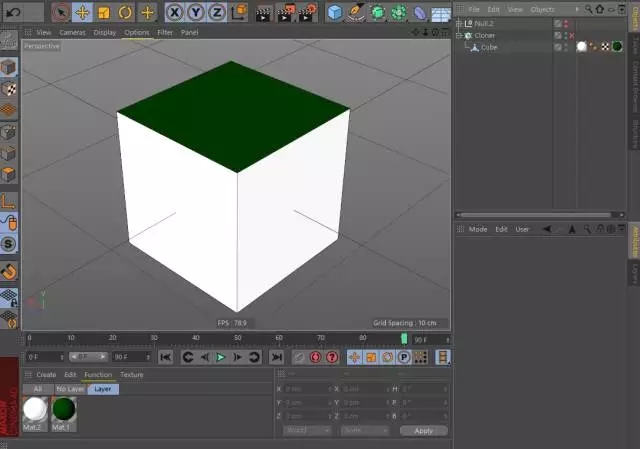
第二步:新建一个边长为10的立方体,按C转为可编辑的多边形对象,给顶部一个深色的材质,周围给一个白色的自发光材质。

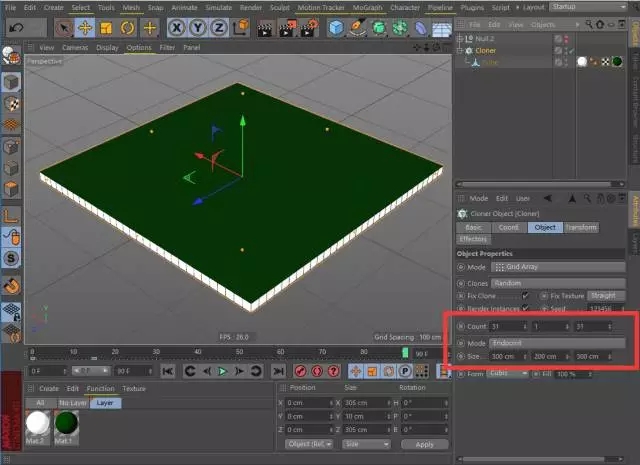
第三步:建立MoGraph克隆对象,选择矩阵阵列模式,按照图示的参数制作无缝的立方体阵列。

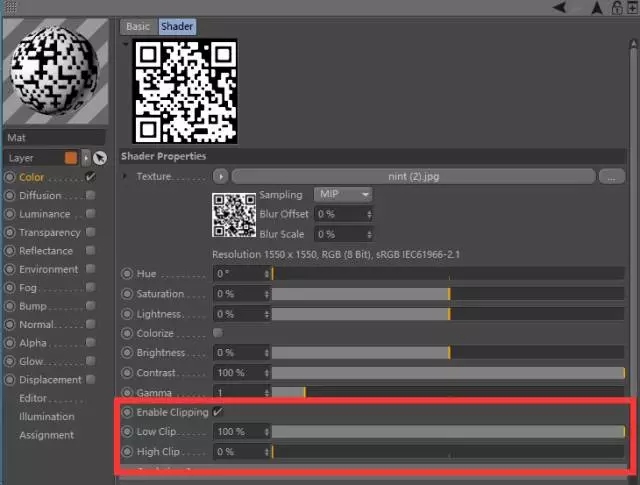
第四步:新建一个材质在颜色通道中载入二维码图片,因为要通过图片控制立方体阵列的状态,白色是起作用黑色是不起作用,这里可以如图使用滤镜做黑白反向,或者你在PS里直接黑白反向二维码图片也行。

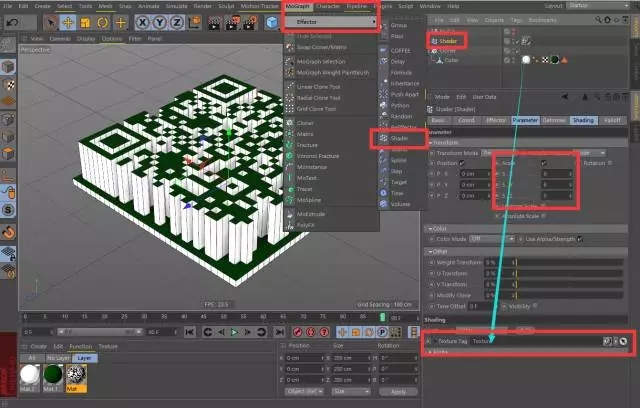
第五步:给克隆对象一个Shader效果器,把上一步建立的材质给到效果器,如图设置让Shader效果器通过材质控制立方体阵列的高度尺寸,这时你的二维码就变成立体的啦。

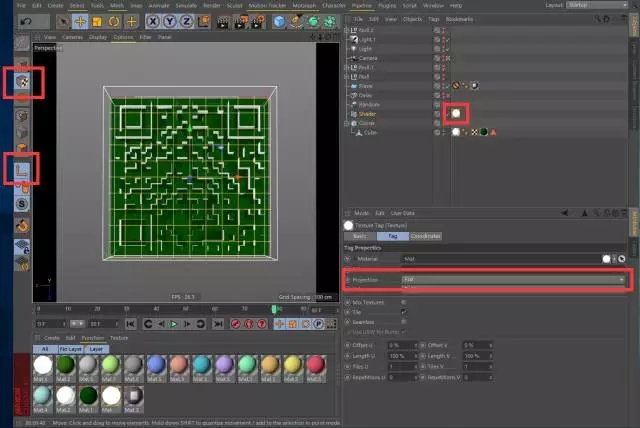
第六步:注意,将材质标签的投射模式改为Flat,然后要同时进入纹理编辑模式和轴心编辑模式,将这个纹理正好匹配到立方体阵列的大小。

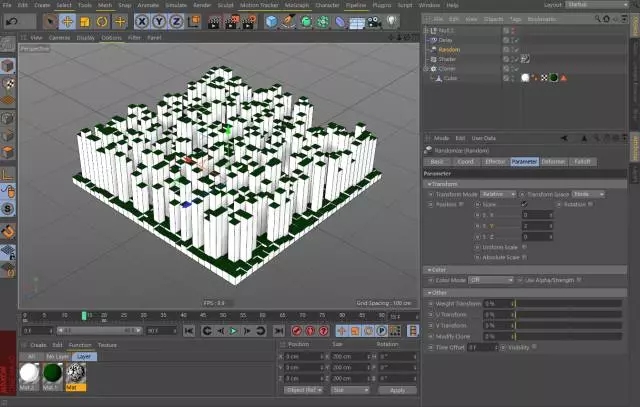
第七步:当然如果你要做动画,也可以按需加入各种效果器去影响动画状态。

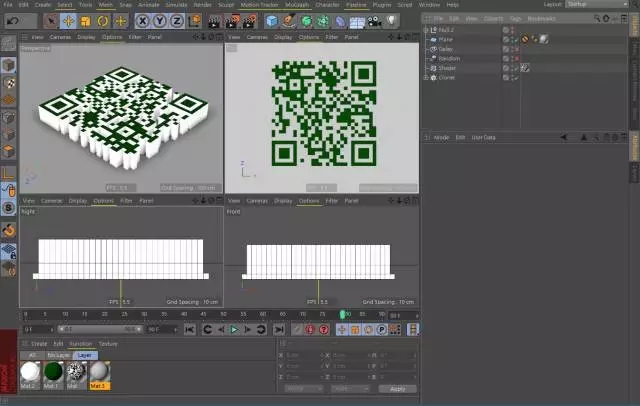
第八步:新建一个平面对象,放置在合适的高度遮住底部的方块,只让二维码格子中的立方体露出来,这样就能得到正确的显示方式。

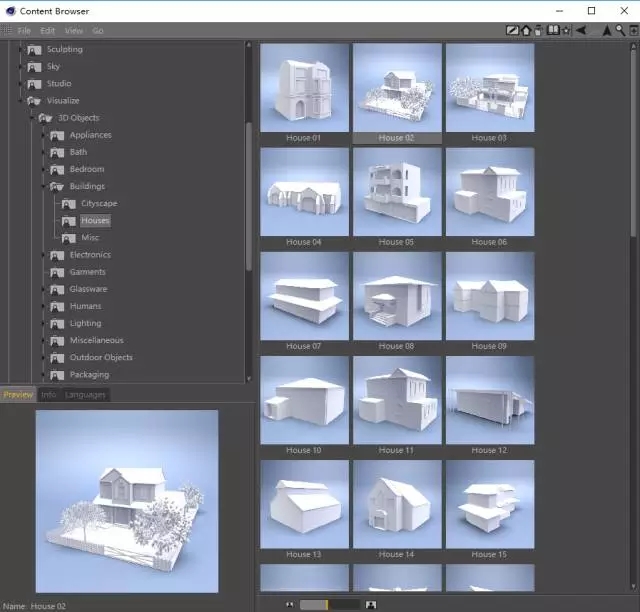
第九步:Ctrl+F8打开内容浏览器,如图找到C4D自带的建筑模型,按照你的想法和设计摆放场景吧,当然你也可以自己建模啦。

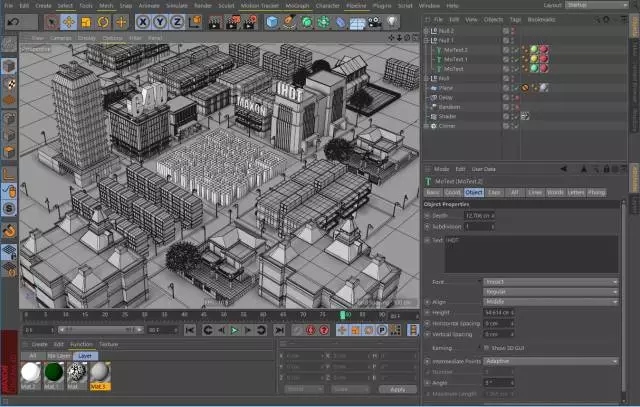
第十步:摆放好的场景如图,按街区摆放规划出了街道,另外要注意高的建筑不要放在前景挡住二维码的立方体阵列,要完全露在画面中。

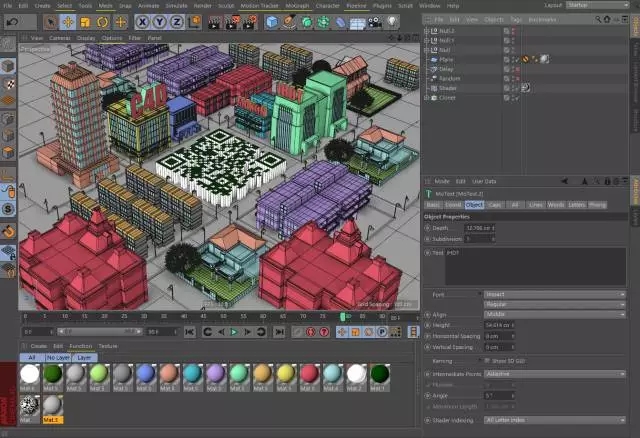
第十一步:建立数个不同颜色的材质,给到场景,设置如图。

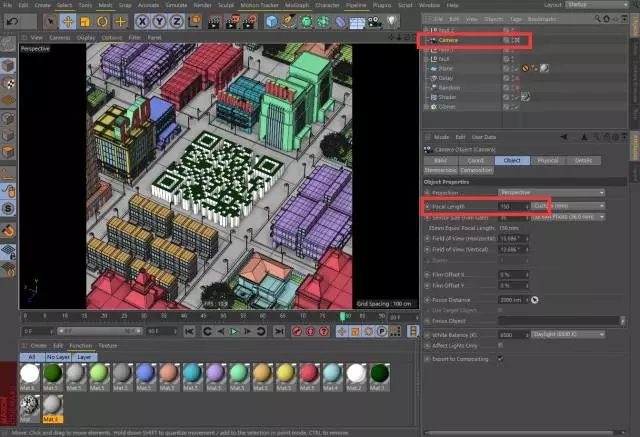
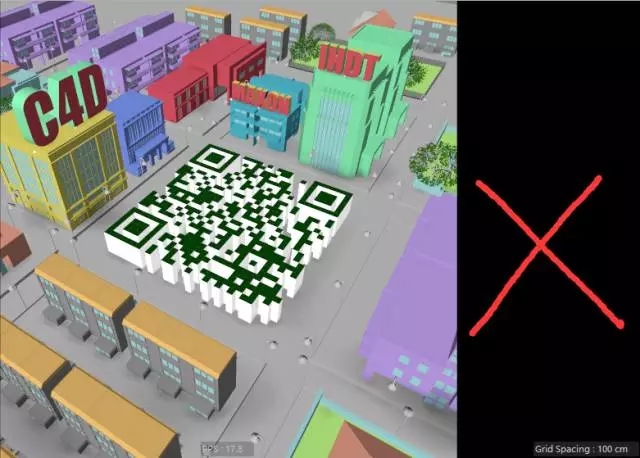
第十二步:建立摄像机,调整画面的长宽比和构图,这里我使用1:1的正方形画面。这里要尤其注意,摄像机的镜头焦段要用非常大的,让近大远小的透视效果非常弱,如果透视过大,在摄像头扫描和微信长按时是没法识别的。

第十三步:如图,这是错误的透视效果。

第十四步:另外也要注意不要这样过低放置摄像机,要尽量让二维码的顶部更多呈现在画面中。

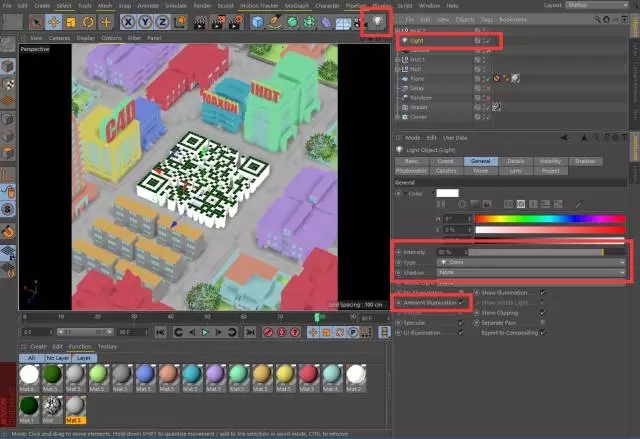
第十五步:构图设置好后开始调灯光,新建一个点光源,如图设置作为环境光,注意不要开阴影。

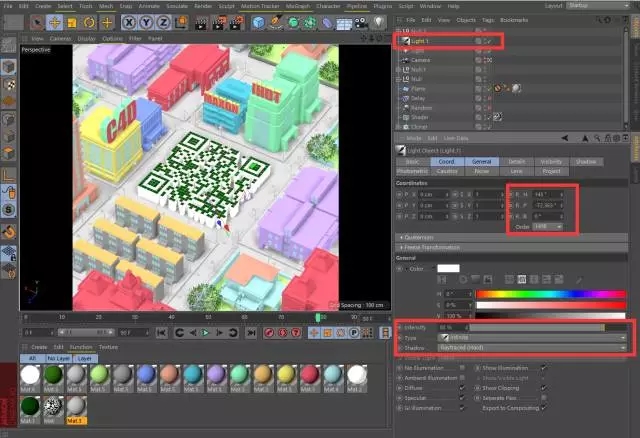
第十六步:再建立一个灯光设为无限光类型,按图设置模拟日光提供主阴影。

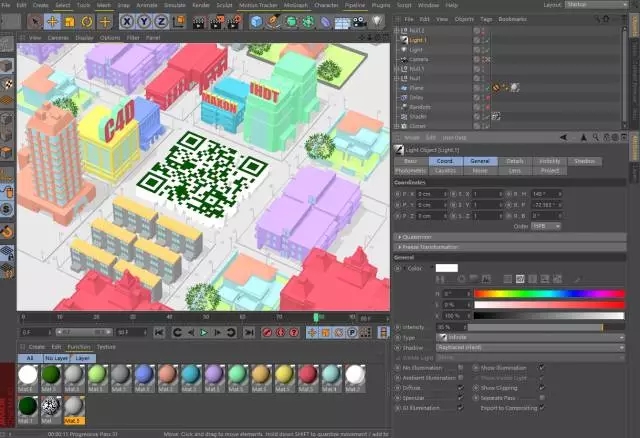
第十七步:渲染结果如下,明暗关系合理但是不够立体。

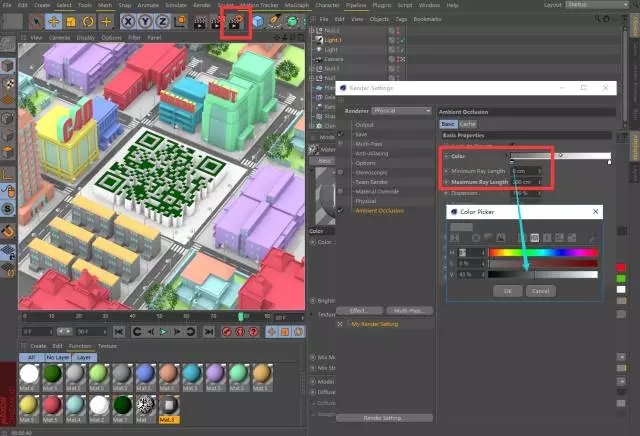
第十八步:打开渲染设置,在后期效果里载入一个AO效果,如图设置加深柔和的阴影效果,注意把默认的黑色调到深灰色,目的是避免二维码部分的阴影颜色太深,会导致二维码的对比度不够无法识别。另外在这里我给地面画了街道的贴图,你们可以根据自己的能力自己做。

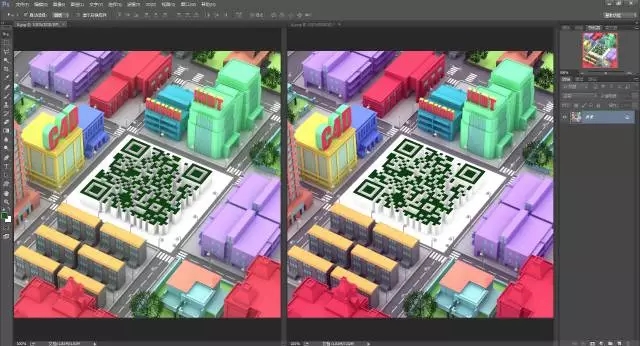
第十九步:渲染出图,到PS里根据自己的喜好处理一下色调,这里要重点调整二维码部分的明暗对比度,这里我提亮了阴影并加深了顶部的颜色,你们在调的时候可能要用手机不断尝试多次,记得在不丢失立体感的前提下尽量拉大二维码顶部和周围的亮度差,如图左右是我的调整前后比对。

这个立体二维码展示效果够酷炫吧,不仅仅可以应用在公司视频,广告展示上,还能应用于多种媒体广告,相信这样立体的二维码展示效果肯定可以起到先声夺人的效果。其实教程里的场景你还可以根据自己想要的效果进行调整,不必拘泥于图文教程的制作效果哦!
 深圳•南山
深圳•南山

 收藏
收藏