专业色彩配色手册方案分析,设计师配色常识解析
色彩无所不在,色彩的表现能力有着其他形式无法比拟的效果。的确,不同的色调能够调动不同的情绪和反映,能够影响用户对于品牌的感知。简单说来,色彩可以造就不同的设计。与此同时,研究表明,色彩能够强化品牌认知度(高达80%),加深用户印象,让你的作品在同类中脱颖而出。
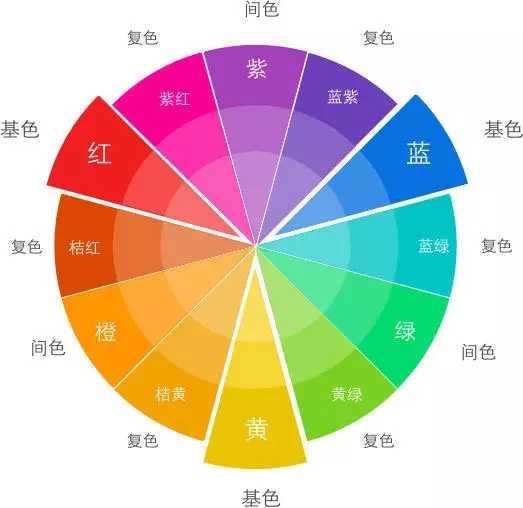
基色、间色、复色
配色的第一步是选择一个主色,我建议从选择一个明亮,柔和的基色或间色作为开始。这样的选择往往是相对安全的,关键看你接下去如何使用它以及选择合适的色彩去搭配它。

下面的颜色是Apple在自己的原生app中最经常使用的颜色。这些颜色用在按钮,图标和菜单等视觉元素上都有着非常好的效果。
且记不要过度使用色彩,仅在需要引导用户进行操作的地方才使用色彩。
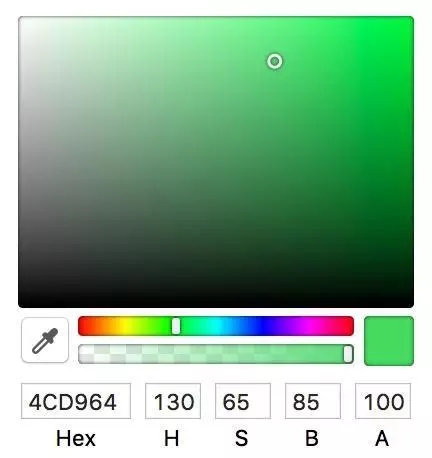
色相、饱和度、明度 (HSB 或 HSV)
当我们需要运用色彩时,首先理解色彩的相关特性非常重要。许多人选择使用RGB色彩模型,但我想说RGB是计算机对于色彩的表示形式,我们很难说清一种颜色是由多少红,绿,蓝组成的。作为设计师,HSB色彩模型更加好用,因为色相,饱和度,明度是我们大脑对色彩理解方式,这些属性对于我们理解和运用色彩更有意义。

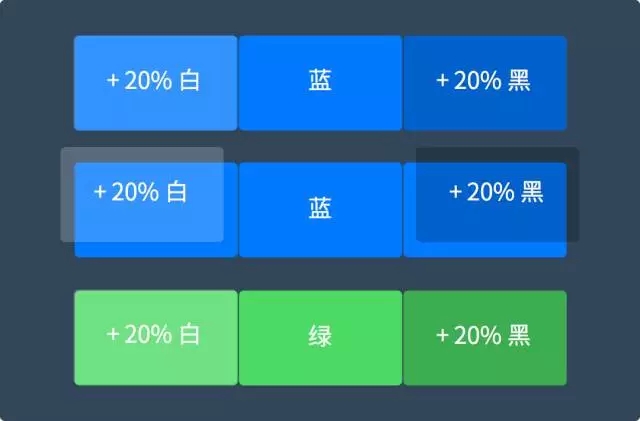
单色(Monochrome)
是指通过对同一颜色,加上10-90%白色或黑色的透明度层后获得的一组颜色。由于他们的色相相同,而又能产生和谐的对比效果,因此单色的应用在设计中非常重要。

邻近色(Analogous)
是指在色相环中相邻的色彩。很显然这样的配色方案不会产生高对比度。当你觉得自己的设计在色彩上太过单一时,可以使用邻近色来增加色彩上的变化,从而使你的设计更有层次和活力。
比如红色是橙色的邻近色,而橙色又是黄色的邻近色。
互补色(Complementary)
是指色相环中,相对(互为180度角)的两个颜色。互补色让人产生强烈地对比效果。例如,紫色按钮在黄色背景上非常的突出。当然,这还取决于每一种颜色的饱和度。互补色经常用在需要突出显示的按钮、警告等地方,但使用不当也有可能使你的设计显得非常突兀,通过实践来理解是最好的,请记住: 对立对比 。
中性色板
主色往往容易确定,但背景和文字颜色有时却很难把握。它们的搭配很微妙,需要设计师有足够的经验将它们进行组合并调整到最佳。下面是一些我在UI设计中经常使用到的中性色板。
十大颜色与搭配技巧:
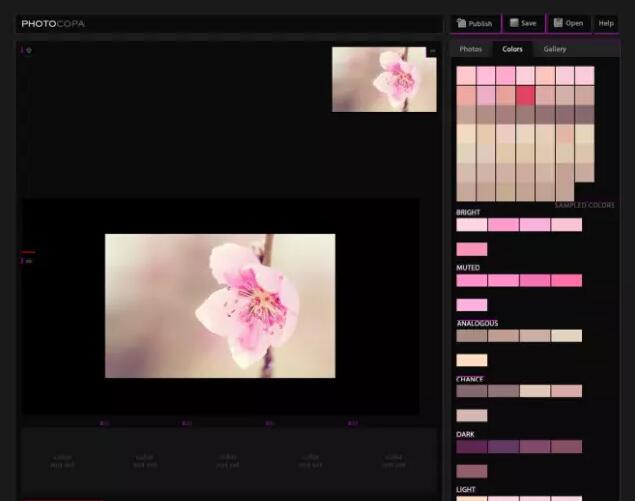
1.灵感捕捉
来自Make Media 的 Callie Hegstrom 是一名才华横溢的设计师,对于获取灵感,她是这样建议的:“我常常通过漂亮的照片来获取斑斓绚烂的配色方案,取色的时候直接通过PS或者AI就可以。图片是非常不错的配色来源,不过前提条件是你选取的图片一定要有足够的凝聚力。”

所以,如果真的有色彩让你特别喜欢的照片,不妨直接借助它来制作一个好用而高效的配色方案。诸如 Photocopa 这样的工具会让这个过程更快捷,你所需要做的就是上传照片,然后探索可能的方案。
2.用好你的色轮
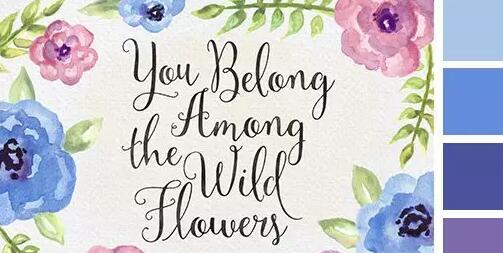
艺术家Marc Chagall 曾经说过一句被广泛引用的话:“所有的色彩都是隔壁色彩的朋友,也是相反位置色彩的爱人。”其实这句话说的就是色轮。来自温哥华Cultivated Mind 的设计师Cindy Kinash 曾说过:“当使用水彩绘制花朵的时候,展现阴影最好的方式是使用色轮上相邻的色彩来绘制。”

3、向室内设计借灵感
不同的设计领域,在处理色彩上有着相同的经验。在室内设计领域,设计师需要使用纹理、物体和色彩来调和空间。在这方面,来自MyCreativeLand 的英国设计师 Elena Genova 有过不错的建议:“室内设计的许多设计规则运用在平面设计上非常靠谱,比如用色,60%的主色调、30%的辅助色、10%的强调色,这样的配色比例就非常不错。如果你需要引入第四种色彩,最好从辅助色当中分出一部分来。”

4、保存好设计
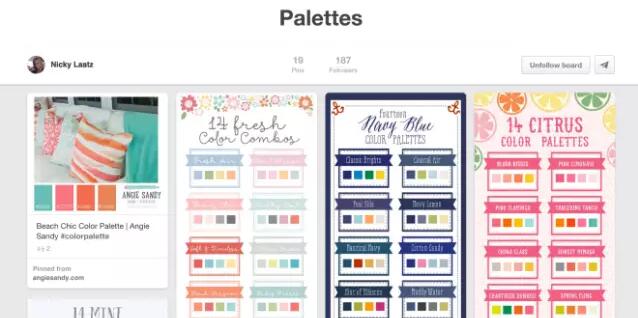
设计师 Nicky Laatz 拥有一家摄影与设计商店,她分享了她是如何将漂亮的配色保存下来并复用的:“每当我看到漂亮的图片和配色不错的照片的时候,我会截图并保存下来。当我需要寻求配色方案的时候,我会在图片库当中寻求灵感,总能找到符符合需求的方案。”

5、走出数码色彩的限制
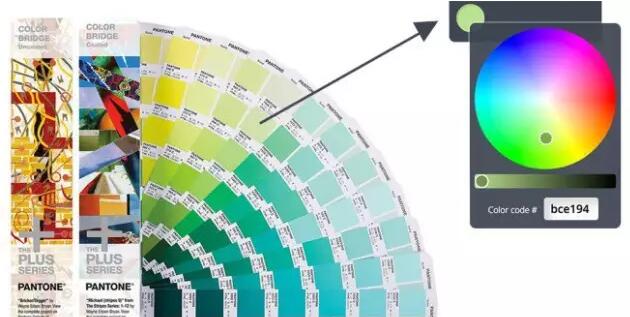
显示屏背后的数码色轮并不能满足你对于色彩的全部需求。离开屏幕,看看这个世界的色彩,而彩通配色正好为你满足了你的这一需求。计师 Callie Hegstrom 就是这样做的,她以一种更加老派的方式来展示色彩的“物理形态”——使用彩通的配色手册(Pantone Color Bridge)。她是这样解释的:“有的时候有一本物理形态的色彩手册,是非常有用的。尤其是当用户需要一种特定的色彩的时候,手册会向他展示实际的效果。”

对于有印刷和涉及色彩实体的设计师而言,有个色卡或者手册还是非常省时省力的,这会节省相当多的时间、金钱,尤其省却了不必要的来回折腾。
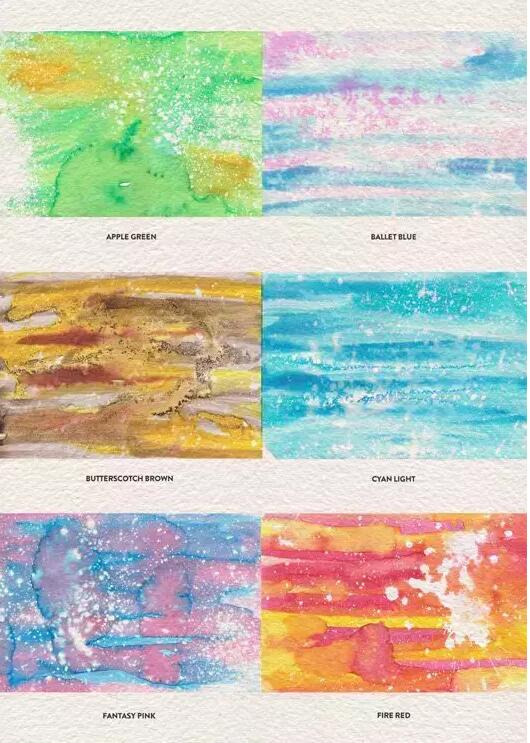
6.从自然取色
如果你打算从大自然借色彩,还是有一些地方需要注意的。来自CO-OP的 设计师Gary说过,自然的色彩里,有着无限的色彩组合。每一片叶子和没一个水果都有着令人惊艳的色彩,这些自然的东西能给人灵感。Gary 在南非有着自己的网络商店,他的设计灵感来自南非“光明而温暖的阳关”。

7.专注于3到4种色彩
除非你是要设计一套奇花无比的“彩虹系”的作品,那么尽量避免色彩使用过量。智利平面设计师 Rodrigo German 认为,将整个设计的色彩控制在三到四个,会让整体看起来清爽而不会太过。如果需要超过三个色彩,尽量在现有色彩中加入黑白灰创造同色系色彩。

8、根据主题来匹配色彩
想想看,你的设计到底是针对的什么主题。是关于运动、时尚、美容还是商务?决定了领域之后,你需要考虑的是与之相关的情绪是怎样的。这应该是一个可爱的时尚的宣传单,还是一个积极向上的体育海报?它应该是女性化的,还应该是优雅而开朗的?

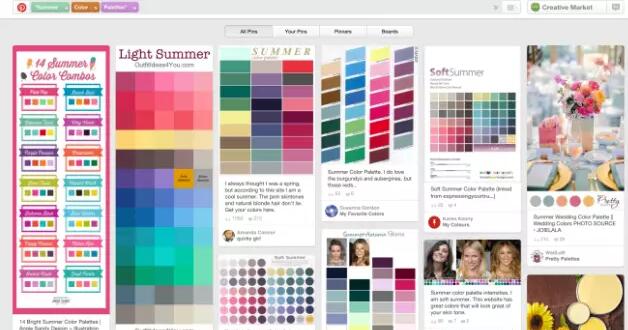
9、在Pinterest和搜寻主题模板
虽然国内的花瓣拥有大量“符合国人需求”的画板合集,但是用户基数与品质依然比不上这个领域的开拓者Pinterest。Pinterest 几乎是世界上最大的创意工作者的集散地,这里也有着数量庞大、可供选择的调色板。

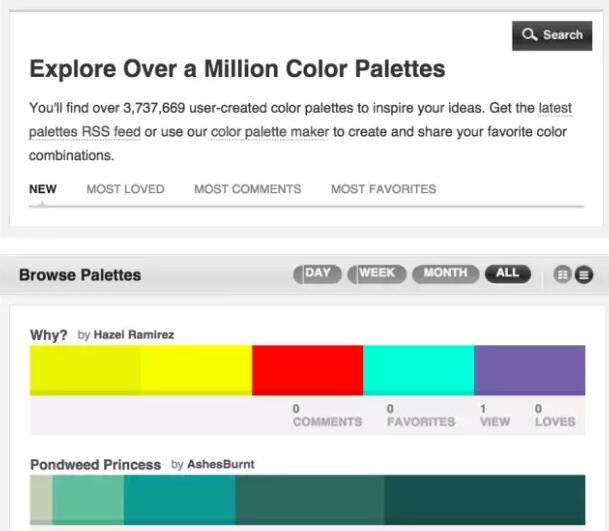
10、关注色彩爱好者的社区
Colourlovers 就是一个典型的围绕色彩而存在的创意社区,来自世界各地的色彩爱好者在这里集结,加入社区便可以同370万来自世界各地的设计师一同探讨配色方案。

 深圳•南山
深圳•南山

 收藏
收藏