AI基础教程,教你如何用AI创建一个立体叶片
这是一篇初学者AI基础教程,大家将会学习怎么样去用AI创建一个立体叶片。看完这个教程,你可以随意地去控制图像,我们来一起看看这些绿莹莹的叶片是怎么创建出来的么?下面大家一起来看看这篇教程吧,希望能够对大家有所帮助。

AI基础教程之教你如何用AI创建一个立体叶片
看看,这就是我们将要创造的图像。
第一步
首先,您需要找到一个有叶脉纹理的照片。

第二步
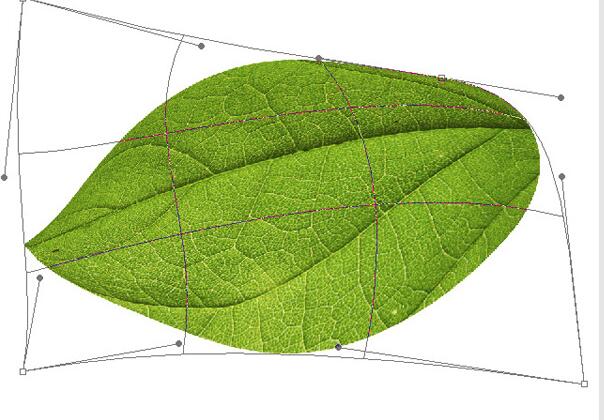
新建项目,拉入这个背景。矩形工具(M)框选,右键单击选区,选择自由变换。做好上一步,再次右击,选择“变形”。这样每个角都有控制柄了,我们要分别移动不少呢。

第三步
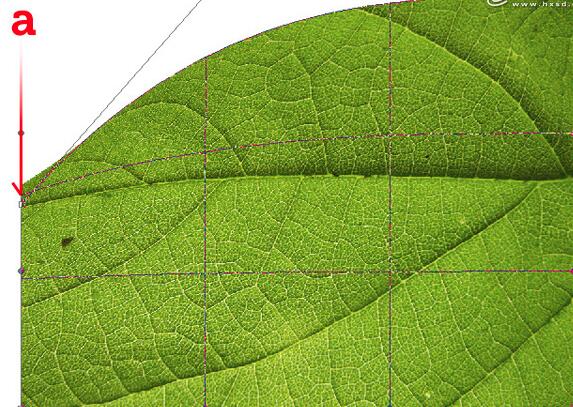
现在,确保处于变形模式,拖动角点a到1/3网格处。

第四步
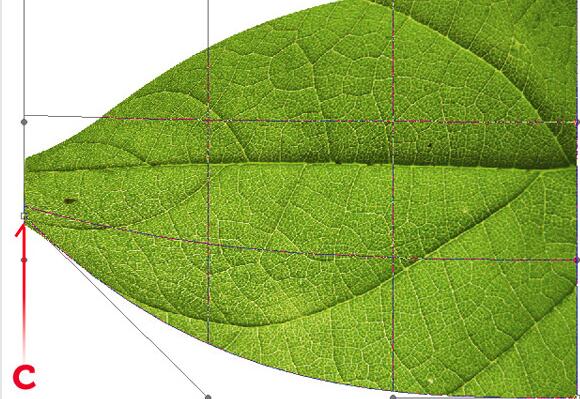
现在,点击并拖动角点c至1/3网格处。已经有点像自然叶片的形状了。

第五步
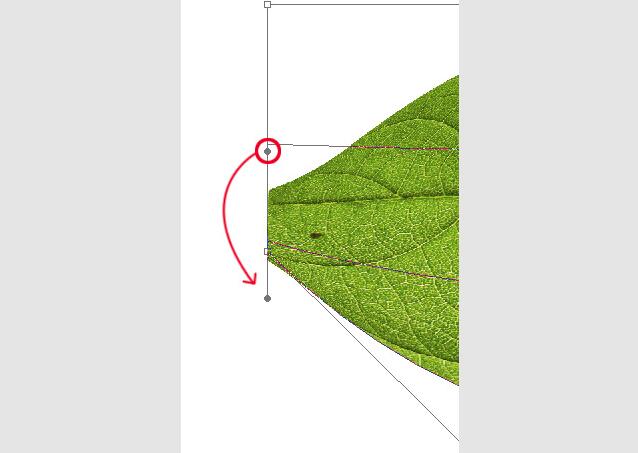
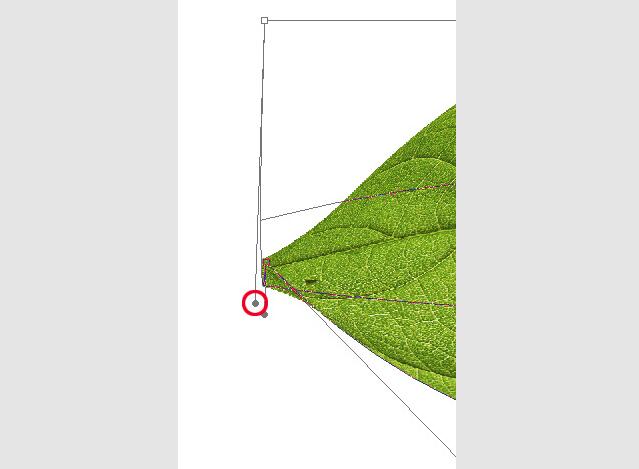
每个角点都有2个控制柄,你可以移动它们,以便更精细地控制形状。如图所示,将角点a的左柄向下拉。

第六步
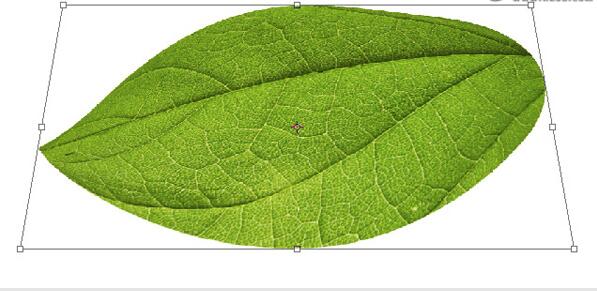
现在叶片应该更尖了。按下Enter键,确认变形。

第七步
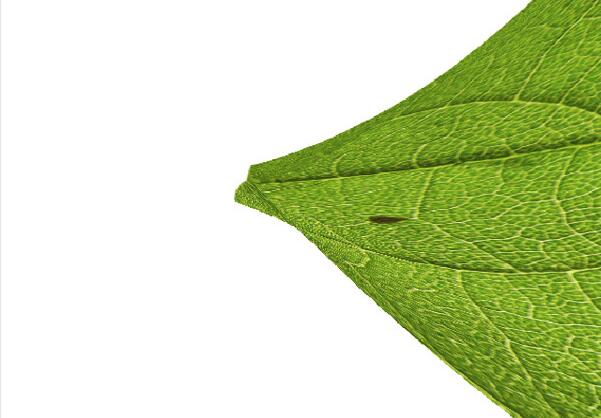
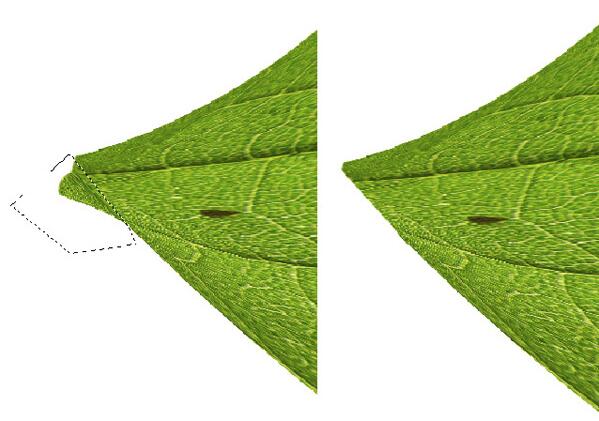
做完这几步,你应该有一个可爱的叶尖了。不过这尖可能有点惨不忍睹。不过,可以通过使用多边形套索工具(L),选择多余的卷边,按Delete键。


第八步
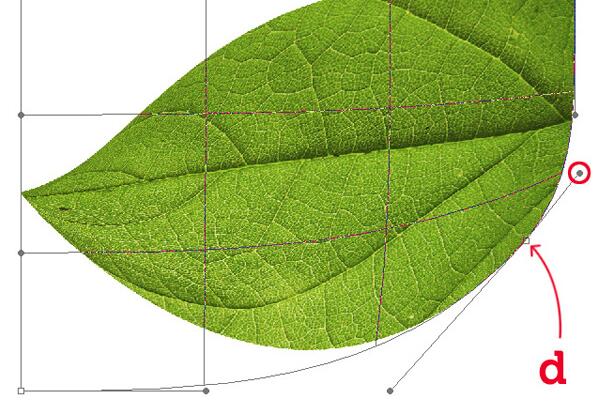
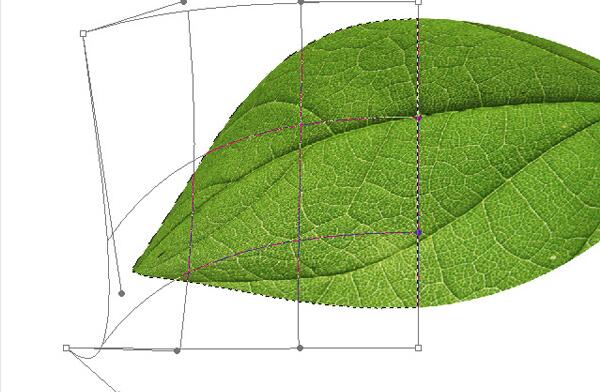
现在,看看叶子另一端。再次使用“变形”工具(见第二步),按下面的示例拖曳d点。你应该使d点的两个柄共线。

第九步
对右上角的角点b也作此处理。当然,你应该再对别的点进行调整,让叶子更像叶子,要知道中间的点也是可以拖拽的。

第十步
想要有点透视感的话,右击树叶,选择“自由变形”。然后按住Ctrl+Shift将右上角点往左移动一点距离。这样,我们赋予了叶子一点透视感。

第十一步
如果你想让叶尖低一些,用矩形工具(M)选择叶片的左半边,然后“自由变换->变形”。这样就可以保持右半边不动,左半边变形。千万不要动叶片的连接点,不然,叶子就撕裂了。

第十二步
然后,复制叶片层,将复制层拖到原始层下面。“变形”一下,表现出一定的差异。想要几片叶子,就这么做几次。


第十三步
对每一个层,你都可以在层标签上双击,在“投影”上打钩,这样就可以投射一个阴影。为了让叶片显得更远一些,一定要适当调整距离,大小和不透明度。

较大树叶叶不透明度63%,距离299px,大小84px(画布大小2590px×1943px,72px/inch)。如果一个叶片直接盖在另一个叶片的上方,那么距离应大大调低,大小也是,效果是阴影更清晰明显。
第十四步

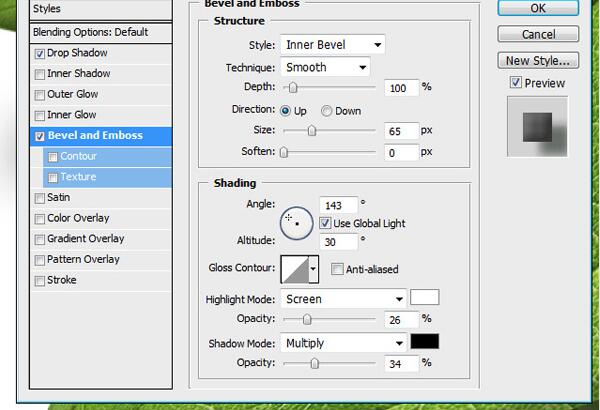
接下来我们为图层增加一个“斜面和浮雕”效果。这是设计师的旁门左道,然而确实很快捷。您还可以画画阳光照在叶片上的感觉,但我们这只一个教程,我就不这么做了。
双击需要的图层,勾上“斜面和浮雕”。更改深度为100%,大小为65px,软化为0px。您还可能需要降低高光模式的不透明度和阴影模式的不透明度。
第十五步
您可能还想添加景深效果。想要这么做,我建议您使用“高斯模糊”。选中下面的叶片,在图层面板里右击它们,选择“转换为智能对象”。然后“滤镜->模糊->高斯模糊”,将值设置为2.6px。

智能对象可以让你在保留原有结构的情况下应用你的设置。你可能会想到,可以先智能对象,再“投影”和“斜面与浮雕”,总之,离大叶片越近,那么叶片应该越清晰。因为我们认为大叶片就是焦点。
以上便是关于AI基础教程之教你如何用AI创建一个立体叶片的概述,这是一种简便又快速的种植术,你可以做出一大堆的叶子,这个教程重点在于“变形”工具的运用,希望大家能够喜欢这个教程,大家喜欢的话可以根据这篇教程来实践一下哦。
 深圳•南山
深圳•南山

 收藏
收藏