UI设计要点,UI设计师经常忽略的细节
我们在做UI设计的时候,经常有时候会忽略一些细节和习惯,这些细节往往会让你的整个设计作品变得很奇怪,下面小编会为大家来介绍一些UI设计要点,谈谈大家作为UI设计师经常会忽略的细节和要点有哪些。

UI设计要点之UI设计师经常忽略的细节
文案与标点符号
做UI 时无可避免地会包含文字,使用假文是一个暂时的做法;但如果有时间的话,将稿子完成交出前可将里面的文字换成比较真实的内容,这样子会让你的作品看起来「更有一回事」:
另外,在把稿子给别人看之前,也应该详细检查是否有错字,或是标点符号是否有用对(台湾的标点符号为全形置中,详见标准用法),如果设计里出现这类低级错误,将会给人一种「连这个都没注意到,那设计恐怕是乱做」的不信任感。
还有一个常见错误是重复出现一样的内容(如下图右),记得就算是用假文,也要将它做得有机一点(下图左),画面的呈现会自然许多。
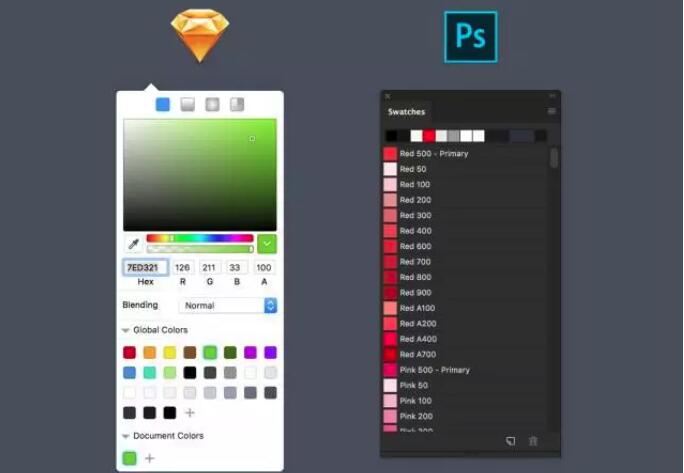
色彩系统
我们做平面设计或识别系统的时候都知道应该定义好一套色彩系统,做UI当然也是一样,先定义出能满足使用需求的一系列色彩,接着就「尽量」只选用这些颜色,而非每做到一个地方就在检色器里依第六感随便乱选。
内容增多时的排版应对
在一般状况下,文字溢出换行的机会不高,但身为设计师的你应该要先预想到「万一文字多到需要换行时该怎么办?」,并且确保你的版面能够延展腾出空间来,并在稿子里象征性地放上一两个例子,这样工程师才方便知道如何实作。
文字样式
UI里各个地方的文字应该有一致的表现,例如一样是标题,就应该要有一样的文字粗细、颜色等样式。很多设计师知道这个道理,但却用错方法。
例如要变更所有画面的标题大小,你当然可以不厌其烦地手动更新所有画面,但百密必有一疏,以省时和后续维护的角度来看,你应该善用工具来做统整。你可以使用Sketch 的Text Style 或是Photoshop 的Character Style 与Paragraph Style 来整理文字的样式:
图层/共用样式
文字有文字样式工具可做统整,图层当然也有,举例来说,我们可以利用它来快速地让所有画面的按钮永远有一致的外观。
在Sketch,使用Shared Style;Photoshop 则使用Style(为了训练自己的菜英文,我所有东西都用英文版的,所以请原谅我懒得查对应的中文翻译):
替所有文字设定行高
在Sketch 里,如果你新增一段文字时没指定行高,Sketch 会自动给一个Default Value,但如果将它制作成Symbol,你在原本英文的栏位输入中文,行高会有微小但肉眼可见的垂直偏移:
除了上面这些UI设计要点之外,我们UI设计师还需要注意模糊效果。处理模糊非常地耗费系统运算资源,在大范围使用模糊效果要非常地谨慎,如果想让软体跑快一点,可以考虑把有使用模糊效果的图层直接压平成点阵图层。
 深圳•南山
深圳•南山

 收藏
收藏