AI插画绘制教程,绘制一张简单的秋分插画
本篇教程品索教育小编将为大家来分享一个AI插画绘制教程,这是一篇关于简单的秋分插画教程介绍,这个教程制作出来的效果非常不错,而且难度也不是很大,所以小编在这里推荐给大家,希望大家可以根据这个教程一起来学习。

具体的制作步骤如下:步骤一:
打开你的Adobe Illustrator,创建一个新文档。
宽度:800像素高度:600像素
首先,我们将插画的背景画出来。
使用椭圆工具(L)画一个正圆,并用对齐面板(Shift+F7)将圆对齐到画板中心。然后用参考线工具标出正圆的正中心。

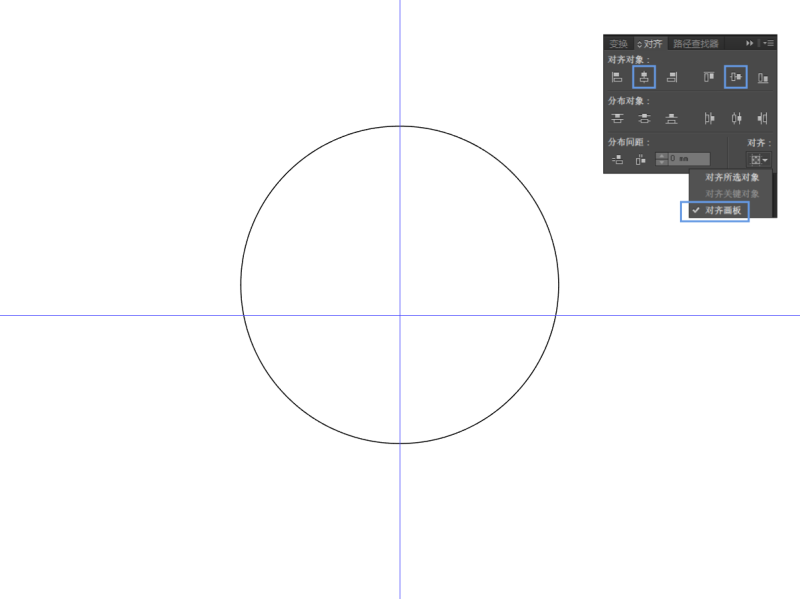
使用路径查找器(Shift+Ctrl+F7)将背景一分为四,上面天空多一点,下面的地面适当的少一点。同时给每个色块填充相应颜色,数值见下图:

步骤二:
刻画天空的夜晚与清晨。
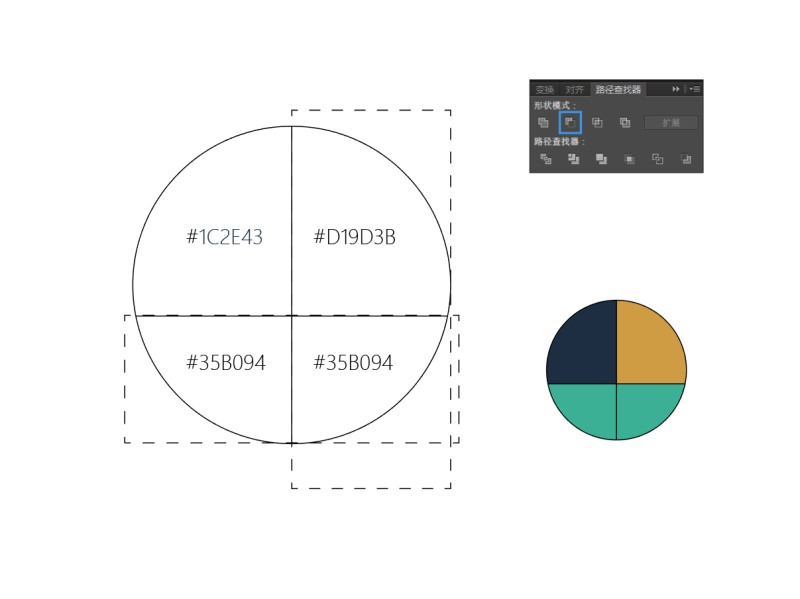
温馨提示:在AI里面使用渐变,需要尽可能的多调节角度、长度以及颜色的扩展范围。切不可心急,想一次出效果。参数不重要,一切以实际效果为准。
夜晚渐变:径向 - 45° - #136078~#1C2E43清晨渐变:径向 - 137° - #EBC814~#D19D3B

步骤三:
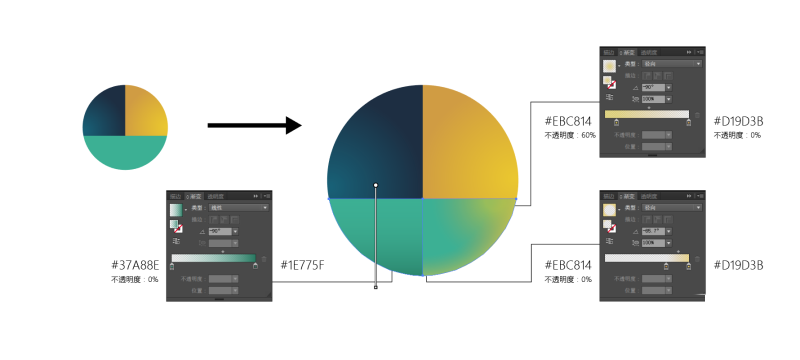
刻画地面的夜晚与清晨。
温馨提示:这里的地面渐变因为要与后面设计的元素有很好的融合,所以在这里的渐变和之前的天空采用不一样的方式。
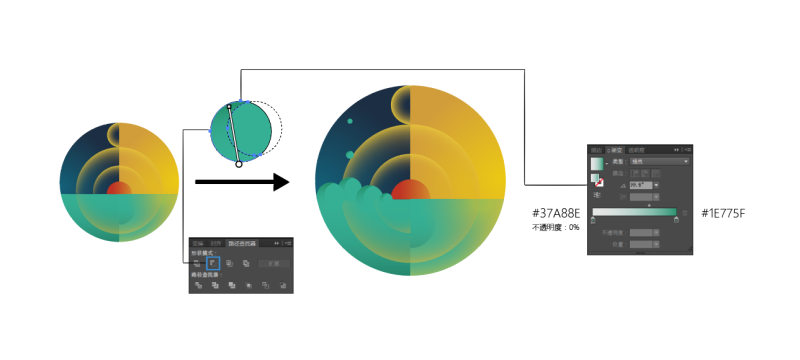
将地面的两个块面,左侧原地复制粘贴一份(Ctrl+C – Ctrl+F ),右侧因为有两个光,所以原地粘贴两份。三个光的渐变数值与角度如下图:
夜晚渐变:线性 - -90° - #37A88E(不透明:0%)~#1E775F清晨渐变:右上光 - 径向 - -90° - #EBC814(不透明:60%)~#D19D3B(不透明:0%)清晨渐变:右下光 - 径向 - -86° - #EBC814(不透明:0%)~#D19D3B

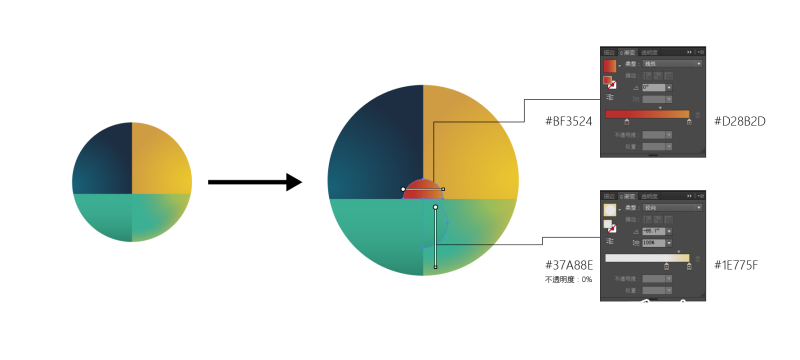
步骤四:
刻画太阳于增加地面颜色的丰富性。
温馨提示:这里的就是用了两个正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,一块做太阳,一块放在地面右侧的,同时记得对齐锚点和中心
太阳渐变:线性 – 0° - #BF3524~#D28B2D右下渐变:径向 - -85.7° - #37A88E(不透明:0%)~#1E775F

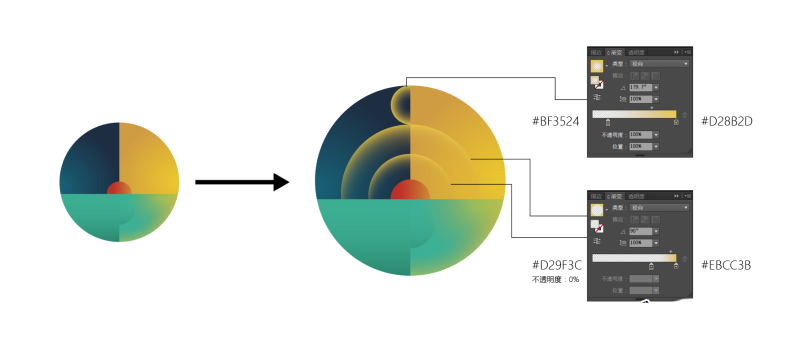
步骤五:
增加太阳的辐射光。
温馨提示:这里的三个正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块, 先调整好渐变。然后原地复制粘贴一份(Ctrl+C - Ctrl+F ),使用选择工具(V),按住(Shift)等比例放大做出第二层。最后一块则是用选择工具(V)复制、翻转+对齐就可以了,同时记得对齐锚点和中心线。
太阳同向渐变:径向 - 90° - #D29F3C (不透明:0%) ~#EBCC3B太阳向左渐变:径向 - -180° - #BF3524(不透明:0%)~#D28B2D因为辐射的范围不同,所以左侧色值的位置也要有相应的调整,状态如下图:

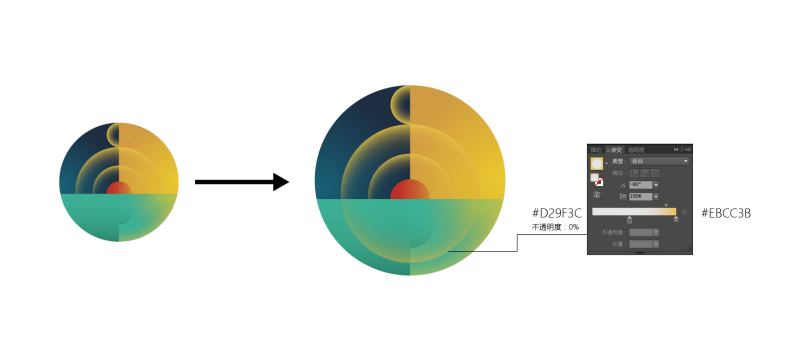
步骤六:
增加太阳在地面的辐射光。
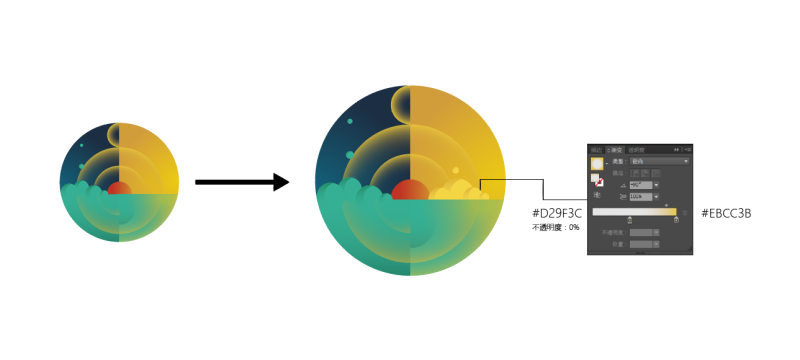
温馨提示:下方的正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,唯一要注意的,就是要和上面的半圆吻合,最好是把之前的圆保留下来在这里进行操作。最后要记得检查对齐锚点和中心线。
太阳下方渐变:径向 - 90° - #D29F3C (不透明:0%) ~#EBCC3B

步骤七:
增加夜晚的云朵。
温馨提示:云朵的基本型,是通过三个正圆得到的。
一个正圆打底, 填充:#35b094。原地复制粘贴两份(Ctrl+C - Ctrl+F ),使用选择工具(V),选择其中一个正圆调整好位置大小, 选择对象使用路径查找器(Shift+Ctrl+F7)将基本形的暗部做出来,加上渐变,最后复制粘贴,调整位置即可。
基本形暗部渐变:线性 - 100° - #37a88e (不透明:0%) ~#1e775f

步骤八:
增加清晨的云朵。
温馨提示:清晨的云朵,基本是通过上一步得到的基本形,复制、粘贴改变位置和暗部渐变做出来的,所以这一步我就不在重复了。
打底正圆填充:#f4d644基本形暗部渐变:线性 - 100° - #ebcf49 (不透明:0%) ~#e3b93b

步骤九:
增加清晨的元素。
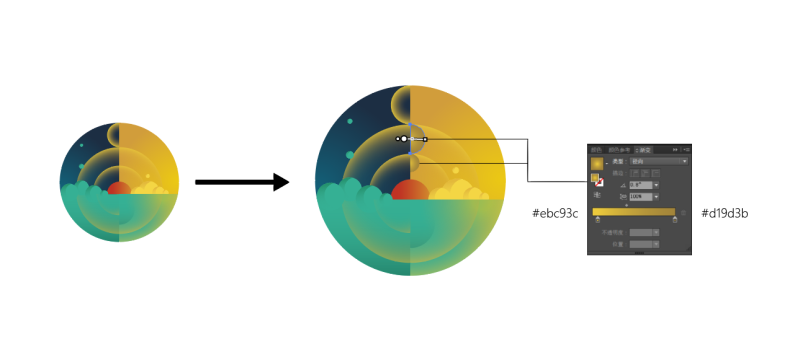
温馨提示:这里的两向右的正半圆, 也是使用路径查找器(Shift+Ctrl+F7)做的,先做好靠近太阳的一块,调整好渐变。然后原地复制粘贴一份(Ctrl+C - Ctrl+F ),使用选择工具(V),按住(Shift)等比例放大做出第二层,最后再检查一下是否对齐锚点和中心线就可以。
元素渐变:径向 - 0° - #ebc93c ~ #d19d3b

步骤十:
增加夜晚的元素。
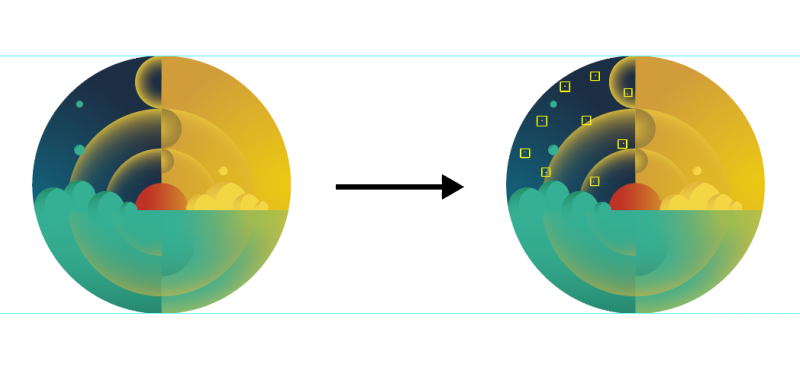
温馨提示:因为是夜晚,所以需要用椭圆工具(L)画一些正圆来作为星星点缀画面。
星星的颜色填充:#dcc584星星的位置和数量就由你们自己,自由发挥,但星星不宜过多,以免喧宾夺主。

以上便是关于AI插画绘制教程介绍,希望大家能够根据这个教程来学习,同时希望大家能够通过绘制一张简单的秋分插画来了解插画绘制的技巧,然后举一反三的学习其他的插画教程,相信会对大家的AI绘制技巧有很大的帮助。
 深圳•南山
深圳•南山

 收藏
收藏