AI插画绘制教程,怎么绘制一个可爱的卡通手机插画
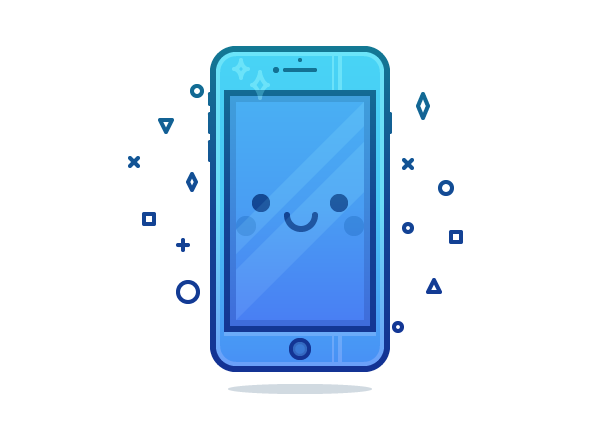
在今天的这个教程,品索教育小编将为大家来介绍怎么使用AI里面的基本形状和工具,结合混合的模式,从而制作出一个可爱的卡通手机插画。这个教程绘制出来的插画非常漂亮,下面和小编一起来学习一下这个教程吧。

1. 创建一个新文件
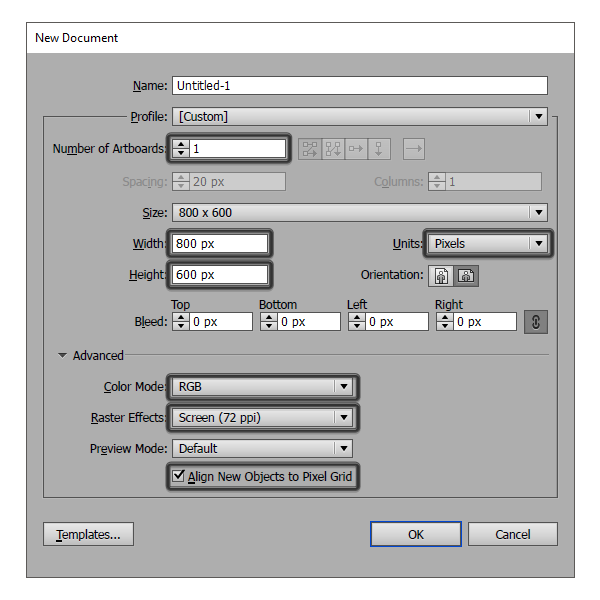
如往常一样,每个项目的第一件事就是新建文件。 点击 文件>新建 或者使用快捷键 Ctrl+N 来创建一个800*600像素的文件,设置如下:
画板数量:1 单位:像素
高级设置模块:
颜色模式:RGB 栅格效果:屏幕(72 ppi) 使新建对象与像素网格对齐:选中

给文件取一个你喜欢的名字,然后开始下一步。
2. 项目的图层
无论哪个项目,你都应该尽量使用图层,因为图层可以帮助你划分你的设计结构,让你一次专注一个部分,而不必害怕自己不小心移动了或者放错了另一个形状。
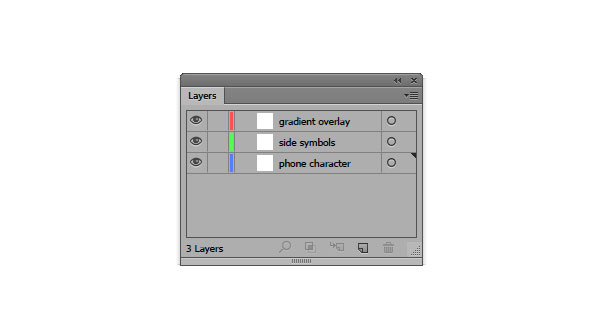
那么,假设你已经知道如何使用图层面板了,创建3个图层并给它们如下命名:
图层1:手机形象 图层2:四周点缀 图层3:渐变覆盖

3. 开始制作可爱的形象
我们先制作可爱的小手机形象,看完后面的步骤,你就会知道这个过程真的很简单。
步骤 1
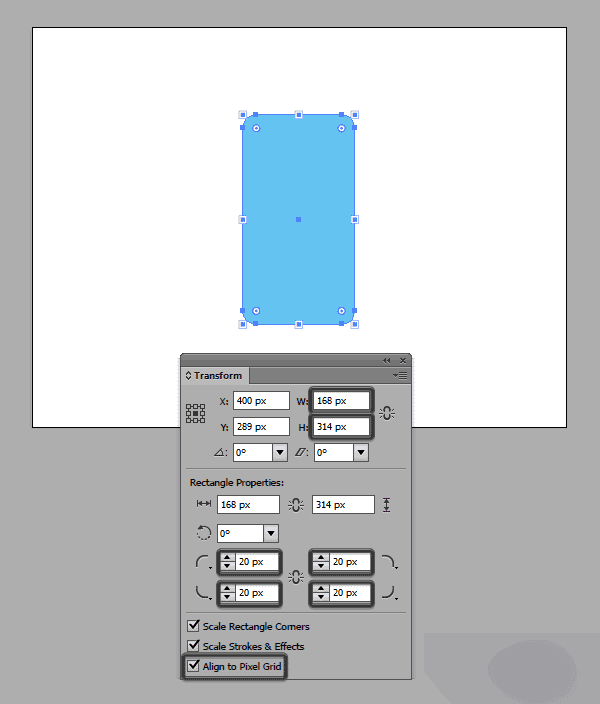
定位在第一个图层,然后使用圆角矩形工具创建一个168*314像素的圆角矩形,其中圆角大小为20像素,颜色为#64c4f1,然后把形状与画板对齐居中。

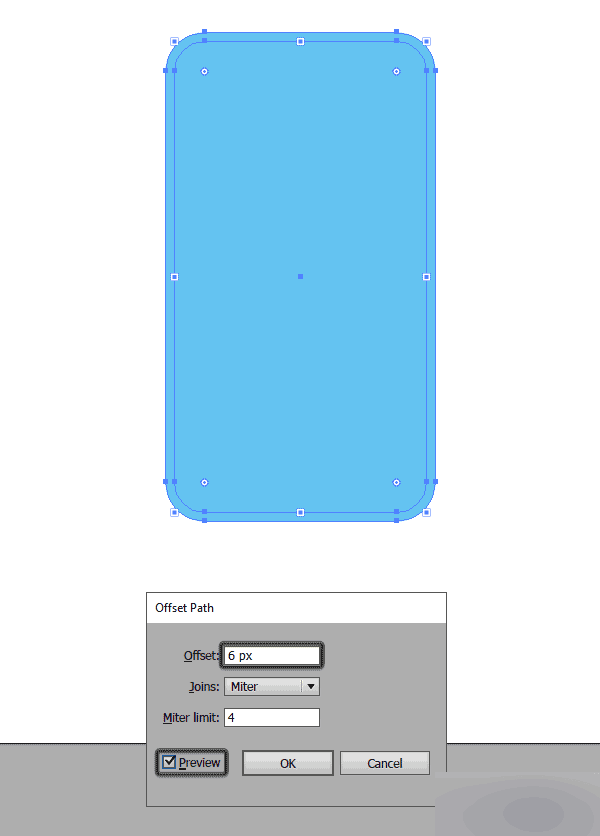
步骤2
选中该圆角矩形,点击 对象>路径>偏移路径 然后输入6px的偏移值,这样给该形状一个边框。 其他的设置保持默认值,然后点击确定。

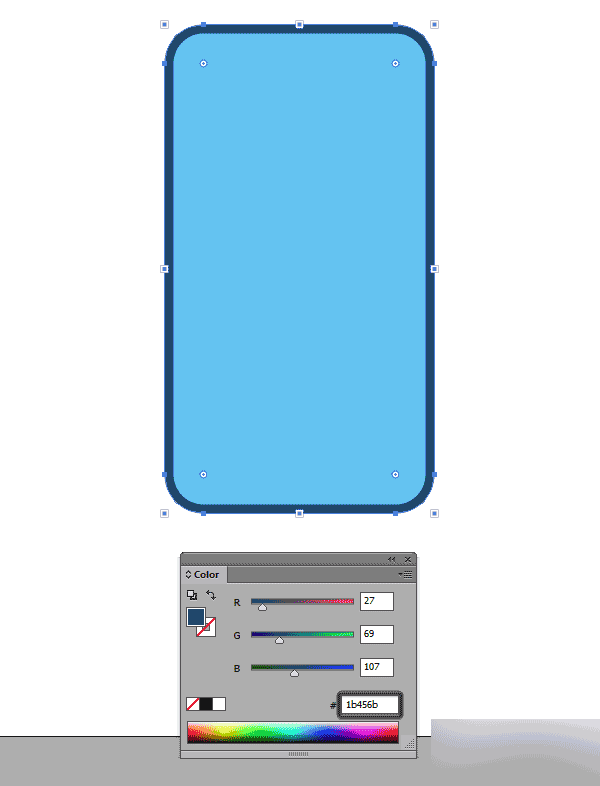
步骤3
把边框的颜色设为较深颜色#1b456b来区分边框和主体。

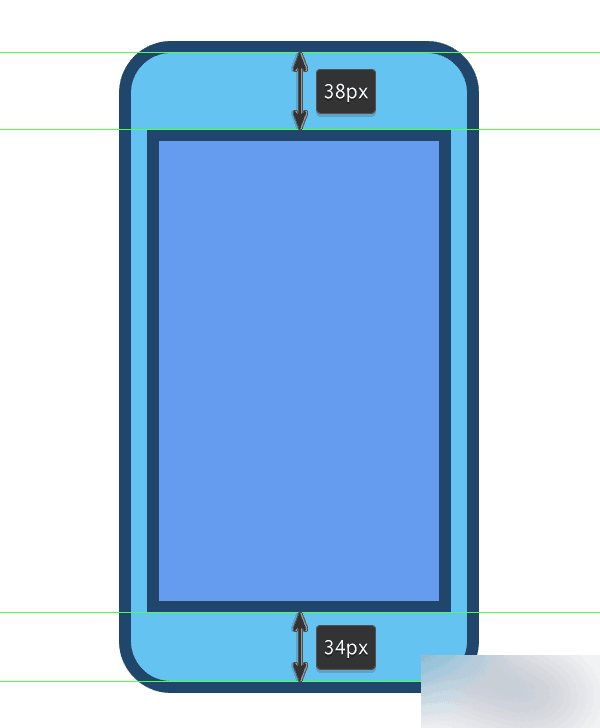
步骤4
使用矩形工具(M)创建一个230*140像素的矩形(颜色#659def),作为显示屏,然后给它一个6像素的粗边框(颜色#1b456b) 选中以上两个形状,把它们与手机机身左右居中对齐,屏幕边框与机身边框的上间距为38像素。

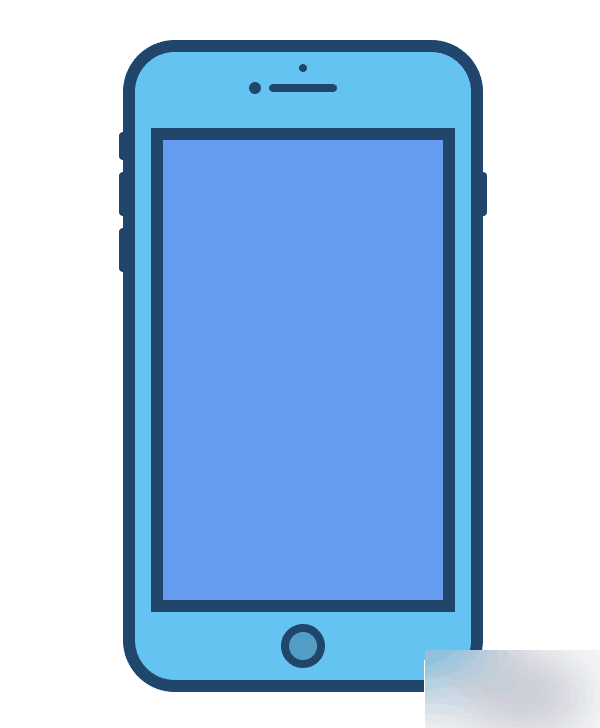
步骤5
开始添加一些细节:创建手机顶部的传感器(颜色:#1b456b),旁边的按钮(颜色:#1b456b)和底部的圆形按钮(边框颜色:#1b456b;填充颜色:#519fc4)。

步骤6
使用椭圆工具(L)制作两个18*18像素的圆(#1b456b)作为眼睛,它们的间距为60像素。
再制作另一个28*28像素的圆作为嘴巴,把填色切换为描边(选中形状>Shift+X),然后把它切半,描边粗细设置为6像素。
把嘴巴放在眼睛正下方,然后组合(Ctrl+G)眼睛和嘴巴,再把它们与屏幕居中对齐。

步骤7
添加脸颊,制作两个20*20像素的圆(#4f8bd3),它们放置在眼睛下方,然后往外移几个像素。

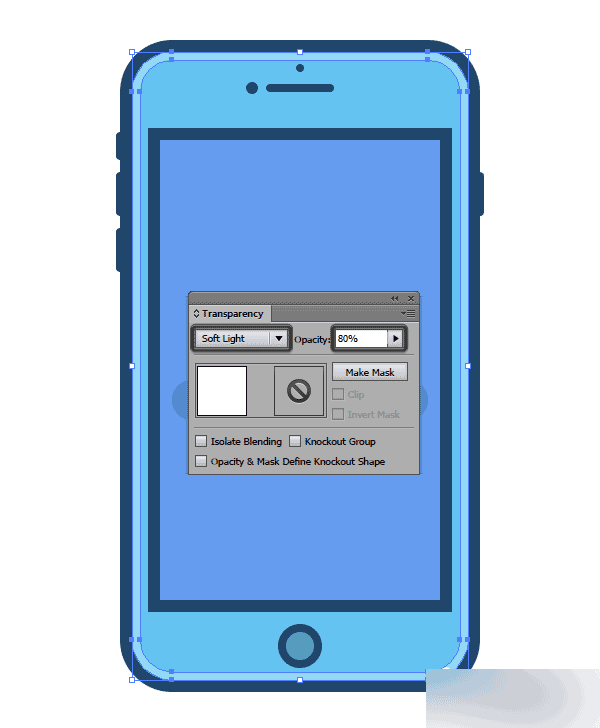
步骤8
手机主体已经完成的差不多了,我们接下来为手机添加一些高光和阴影的细节。
选中手机的最大的浅蓝色的圆角矩形,复制(Ctrl+C > Ctrl+F),然后点击 对象> 路径> 偏移路径 并输入-4px的偏移量来创建内部的偏移量。
然后选中之前复制的圆角的矩形和偏移的圆角矩形,在路径查找器面板选择减去顶层形状,从而制作一个环形的高光,把它的颜色设为白色(#ffffff),并把混合模式调为柔光,不透明度调为80%。

步骤9
与之前步骤的数值一样,在手机的右上方添加两条竖高光和在屏幕外边框下添加一条4像素粗的横高光。

步骤10
在屏幕和Home键内部添加一些阴影,颜色是黑色(#000000),不透明度为14%。

步骤11
最后添加屏幕的对角线高光(颜色:白色#ffffff;混合模式:柔光;不透明度:30%),再在手机左上角添加两个星星形状的光(颜色:白色#ffffff;混合模式:柔光;不透明度:80%)
选中所有的形状,然后点击Ctrl+G把它们合并成组。

步骤12
在手机下面添加一个144*10像素的椭圆,把它的颜色设为黑色(#000000),把不透明度降低为20%。

我们已经很好地完成了我们插画的主体,接下来在第二个图层上制作一些小小的图案,让整个画面显得更好更平衡。
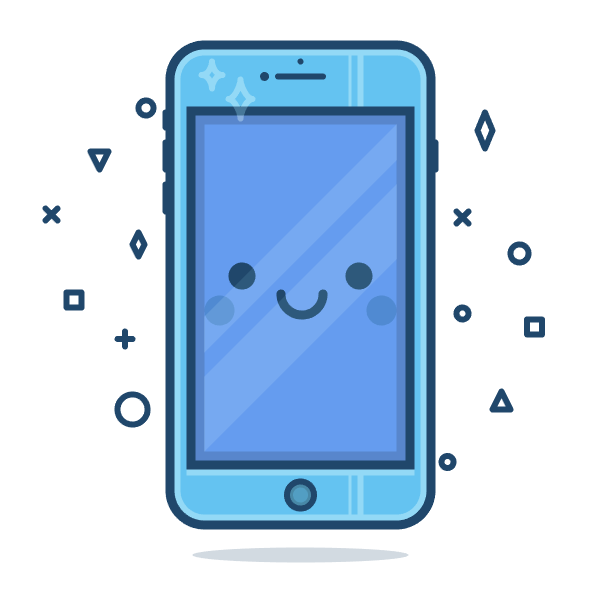
4. 制作四周的图案
这一部分很简单也很有趣,因为你得制作很多形状,比如方形、圆形、十字、三角形、菱形等,然后你把它们点缀在手机两侧来得到一个好看的图案。
把这些形状的描边粗细设置为4像素,颜色为#1b456b,然后好好地摆放它们,使它们不仅看上去好玩,而且看上去统一一致。

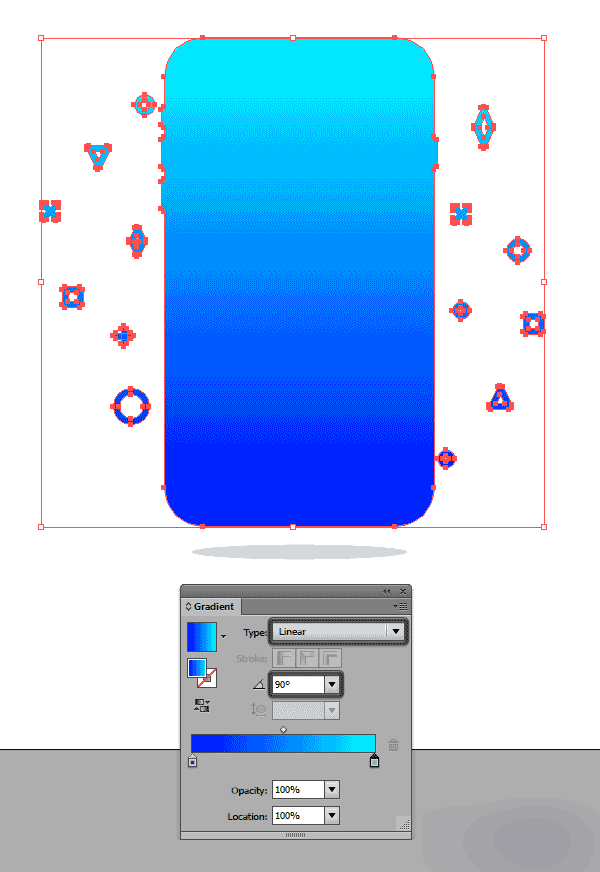
5. 添加渐变覆盖层
我们添加完手机四周的图案后,就可以开始最后一部分了,最后一部分是要制作并覆盖一个渐变层,这样我们插画的颜色可以更突出。
步骤1
复制手机主要的形状(包括最外边框和旁边的按钮)和手机周围的图案(你需要点击 对象>扩展>填充和描边 来扩展这些图案),然后把它们粘贴到第三个图层。
然后选中所有的形状,点击 对象>复合路径,再点击建立。 这样可以使你所有的形状作为一整块,这正是我们想要的,因为我们接下来就要把渐变覆盖在它们上面。

步骤2
选中我们刚刚制作的复合路径,然后创建一个线性渐变,从#0000ff到#00ffff,保证角度设为了90°。

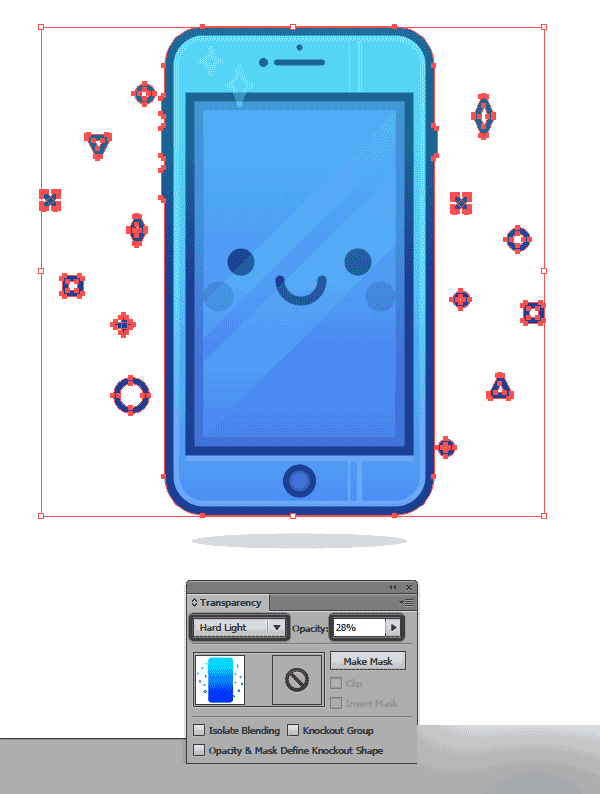
步骤3
最后,调整渐变,把混合模式调为强光,不透明度降低为28%。

我们完成啦!
你已经掌握了如何使用一些基本形状和小技巧(渐变和混合模式)就制作一个可爱的形象啦。
我希望你们一直在不断地学习新技巧,还有,和往常一样,我期待看见你们制作出来的作品。

以上便是关于以上就是AI绘制一个可爱的卡通手机插画方法介绍,操作并不是很难,大家学会了吗?希望能对大家有所帮助,同时希望大家能够灵活的运用到实践中。
 深圳•南山
深圳•南山

 收藏
收藏