UI设计技巧,怎么设计一个完美地搜索框
在UI设计中,要怎么才能设计出一个完美地搜索框?所谓搜索框,实际上就是一个输入域和提交按钮的组合。有人可能会认为搜索框并不需要设计, 毕竟它只涉及到两个简单的元素。然而,在那些重内容的网站上,搜索框常常都是用户最用到的设计元素。下面我们一起来学习一下吧。

1、使用放大镜图标
一个搜索框应该始终与放大镜图标放在一起。所谓图标,其实就是代表着一个对象、动作、想法等多种含义的图形符号。我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。然而,对于用户来讲,具有通用性代表含义的图标为数并不多,幸运的是,放大镜图标正是其中之一。
如何设计出一个完美的搜索框
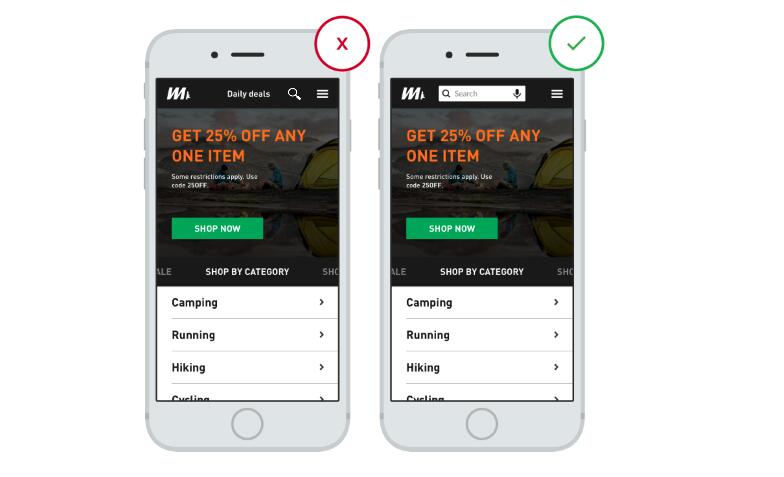
2、搜索框要显著
直接显示完整的搜索框很重要,因为默认只显示搜索图标(点击图标才展开搜索框)的话会使搜索功能不那么明显,而且增加了用户的交互成本:
3、提供一个搜索按钮
搜索按钮可以帮助用户识别出触发搜索操作的下一步——即使他们可能往往会通过按Enter键来执行此操作。
提示:
1)提交按钮的尺寸大小要合适,以便用户不必非常精确地移动鼠标位置到它上面。较大的可点击区域会使得按钮本身更容易被发现和点击。
2)使用Enter键或点击搜索按钮都应该能执行搜索操作才对,毕竟许多用户仍然有点击搜索按钮来提交搜索的习惯。
4.、将搜索框放在每一页上
5、搜索框要足够简单
如果你设计了一个搜索框,请确保它看起来确实像是一个搜索框,并且使用起来要足够简单。可用性研究表明,默认情况下不显示高级搜索选项对用户会更加友好。高级搜索选项可能会混淆要尝试使用它的用户。
6、将搜索框放在用户预期找到的位置
如果因为搜索框不够突出、不容易察觉,用户还得花费精力去找它,那这个设计无疑是不够友好的。
因此,最好将搜索框放在页面的右上方或中上方,以确保用户能在预期的位置找到它。重内容的YouTube把搜索放置在页面的中上方
提示:
1)理想情况下,虽然搜索框在用户需要的地方应该能轻易出现,但是搜索框的设计也应该完美地契合网站的整体设计效果。
2)内容越重的站点,你越希望搜索框显著。如果搜索对你的网站至关重要,请使用大的对比度,以便搜索框和图标能从页面背景和周围元素中脱颖而出。
7、搜索框尺寸大小要合适
输入框太短是设计人员常犯的一个错误。当然,用户可以键入长查询,但一次只能看到一部分输入的文本,这自然也就存在可用性问题,因为用户无法轻松地回看和编辑其刚刚才输入的查询条件。事实上,当搜索框具有有限数量的可见字符时,用户会被迫使用短的、不精确的查询条件,因为更长的查询条件将不易阅读。 但如果输入框的长度是根据用户的预期输入来确定大小的,那对用户而言就友好多了。
8、使用自动检索匹配机制
自动检索匹配机制可根据用户输入的字符进行预测来帮助用户找到一个可能匹配的查询条件。 该机制并不是为了加快搜索过程,而是为了引导用户并帮助他们构建他们的查询条件。普通用户在构建查询方面往往会有困难:如果他们在第一次尝试查询后没有获得满意的结果,后面的查询也会很难顺利,事实上,他们常常就会放弃。而当自动检索匹配机制运作顺利时,它们就能帮助用户将查询条件表达的更加清楚。
9、明确告诉用户可以搜索哪些内容
在输入框中显示一个搜索查询的示例条件是一个不错的做法,这样能够向用户表明他们究竟可以应用该搜索框搜索哪些/哪类内容。 如果用户可以搜索多个条件,则使用输入提示模式来向用户说明。
以上便是关于UI设计技巧中设计搜索框的介绍,怎么设计一个完美地搜索框对于创建一个重内容的应用程序或网站而言,搜索理应作为一个基本的操作和关键要素。即使小幅的改进都可以显着增加搜索的可用性以及整体的用户体验。
 深圳•南山
深圳•南山

 收藏
收藏