超详细,如何用AI绘制雅致的红色信封图标ui素材
学UI不可不学AI,学AI不可不学绘图,在UI设计中往往需要绘制各种各样的图标素材,正是这些精致的图标素材丰富了我们的界面设计。图标的绘制可不是那么容易,尤其想要绘制精致优雅的图标,里面有很多技巧需要把握,继续以软件的操作的基础,又需要美工和创意的加持,对于ui设计师来说如何绘制好图标素材可是需要一直不断临摹的前进之路。下面品索教育带来一篇超详细AI绘制雅致的红色信封图标ui素材供大家临摹学习和参考。
今天带同学们来撸一枚红色的信封图标,教程偏于写实风格,练完能帮你学会如何绘制好看不脏的阴影、纸张效果、线性渐变的用法等等,附上一个超实用的神器—— 实时圆角工具,一起来试试。

1. 创建新文件,设置网格
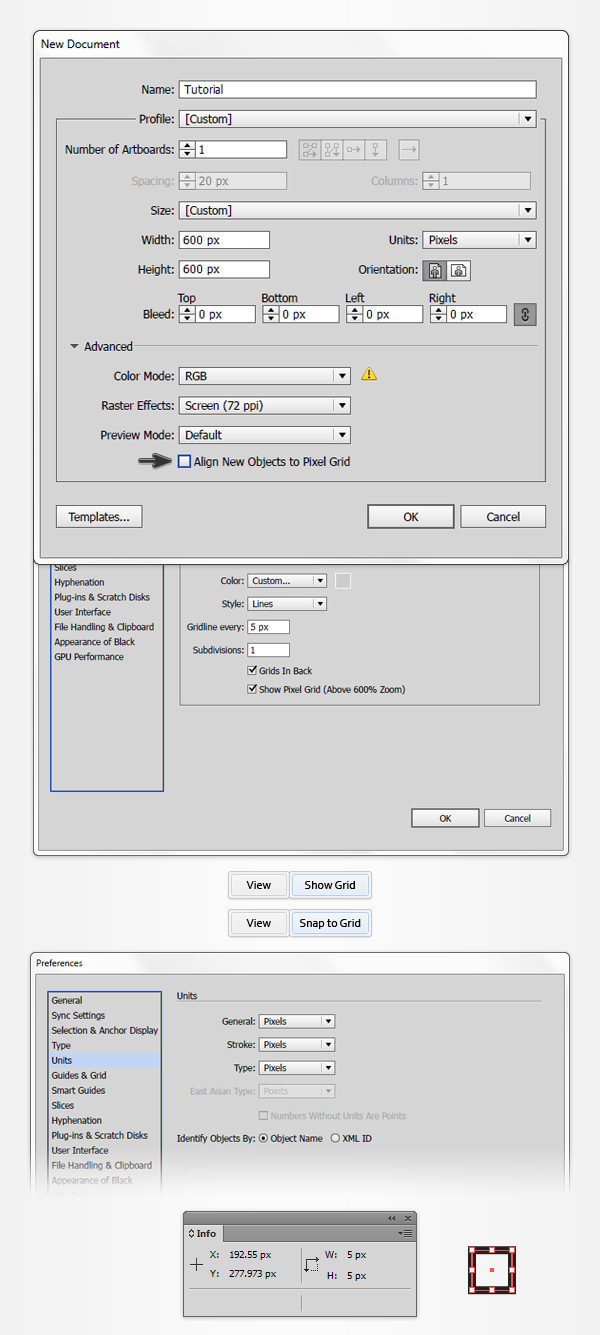
点击Ctrl+N,创建新文档 在单位下拉菜单中选择像素,同时设置宽高为600px,之后点击高级按钮。 选择RGB,屏幕(72ppi),确认使新建对象对齐到网格未处于选中状态。点击确定。
显示网格和参考线。选择视图-显示网格以及视图-对齐网格。 为提高工作效率,建议新手设置网格间距,选择编辑-首选项-参考线和网格,设置网格线间隔为5px,设置次分隔线为1。之后点击确定。 学会利用网格工具将有效提高工作效率,密集恐惧症患者可以随时Ctrl+‘显示或隐藏网格。
可以和网格配合使用实时显示形状的大小和位置,选择窗口-信息,即可显示信息面板。 选择编辑-首选项-单位,将所有单位均设置为像素。 好啦,在接下来的实际制作过程中,你将发现以上这些设置将极大提高工作效率。

2. 创建红色形状
步骤 1
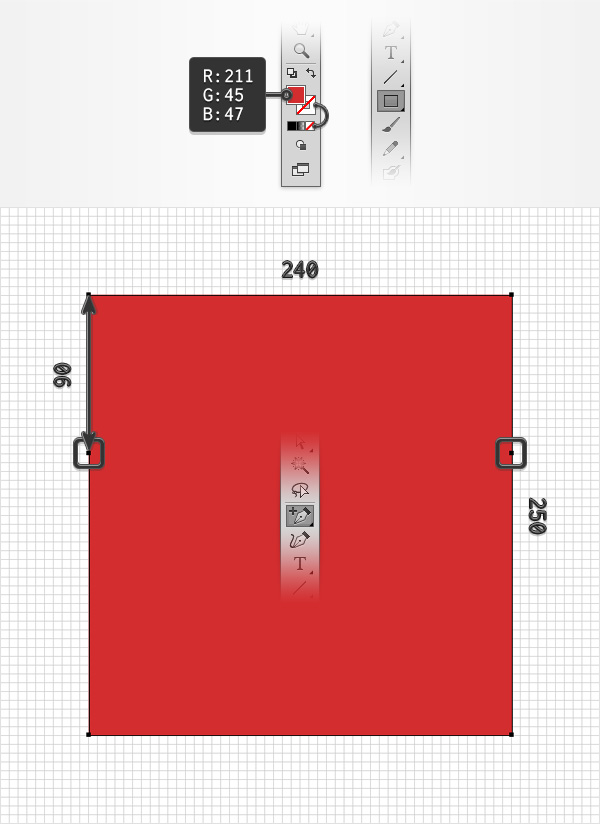
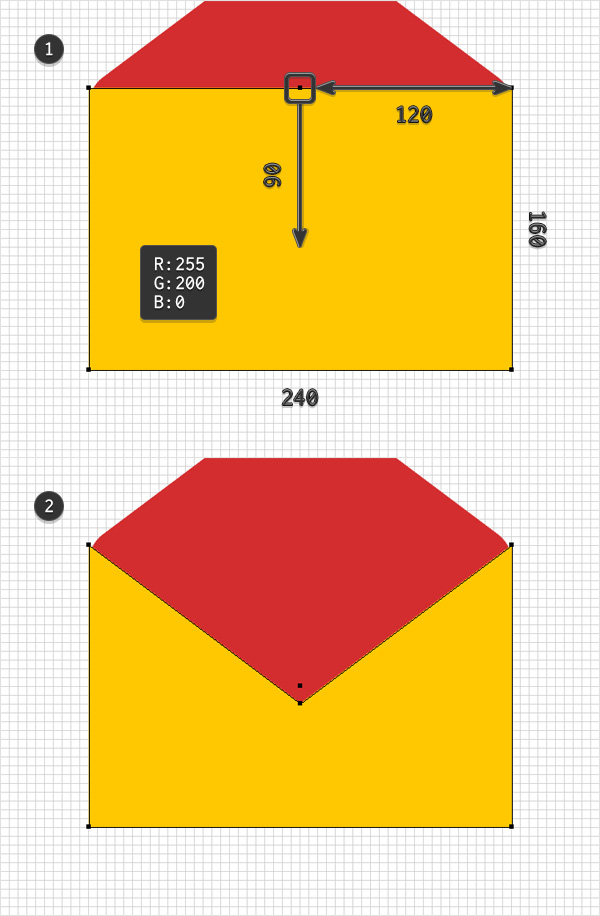
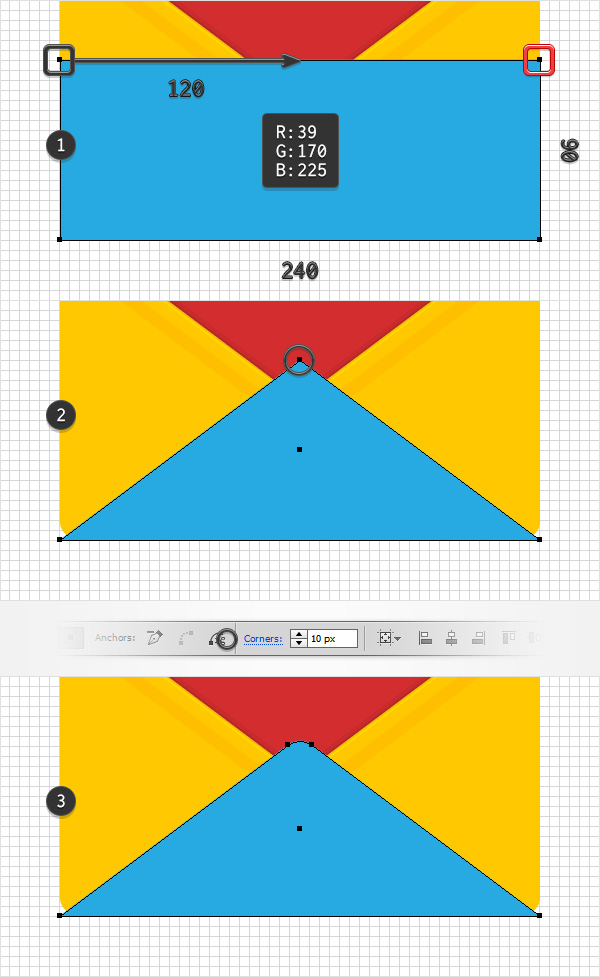
在工具栏中选择矩形工具(快捷键M) 设置描边效果为无,设置填充颜色为R=211 G=45 B=47。 利用矩形工具画一个240x250px的矩形,体会一下网格和对齐网格带来的便捷。
确保红色形状处于选中状态,选择添加描点工具(+),在如下图所示的位置单击添加两个描点。

步骤 2
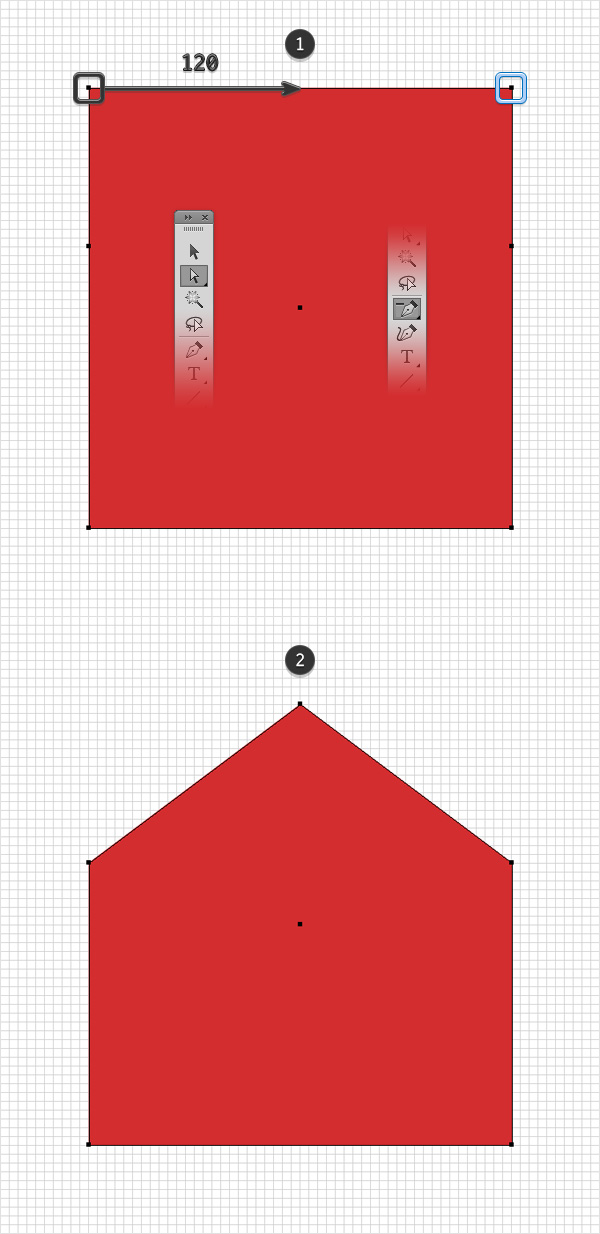
选择你的红色形状,注意顶部的两个描点。 选择直接选择工具(-),选中左边的描点,直接拖到中间位置,即距离右侧120px处。
选择删除描点工具(-),选择右侧描点,删除之。 现在,红色形状如下图的第二张图所示。

步骤 3
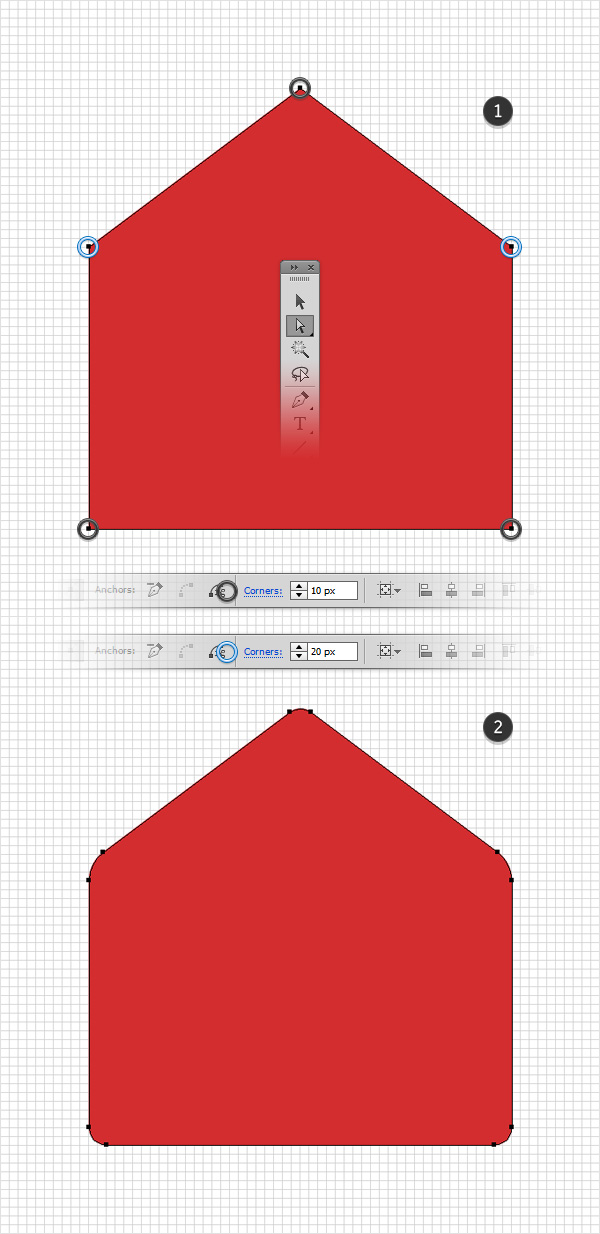
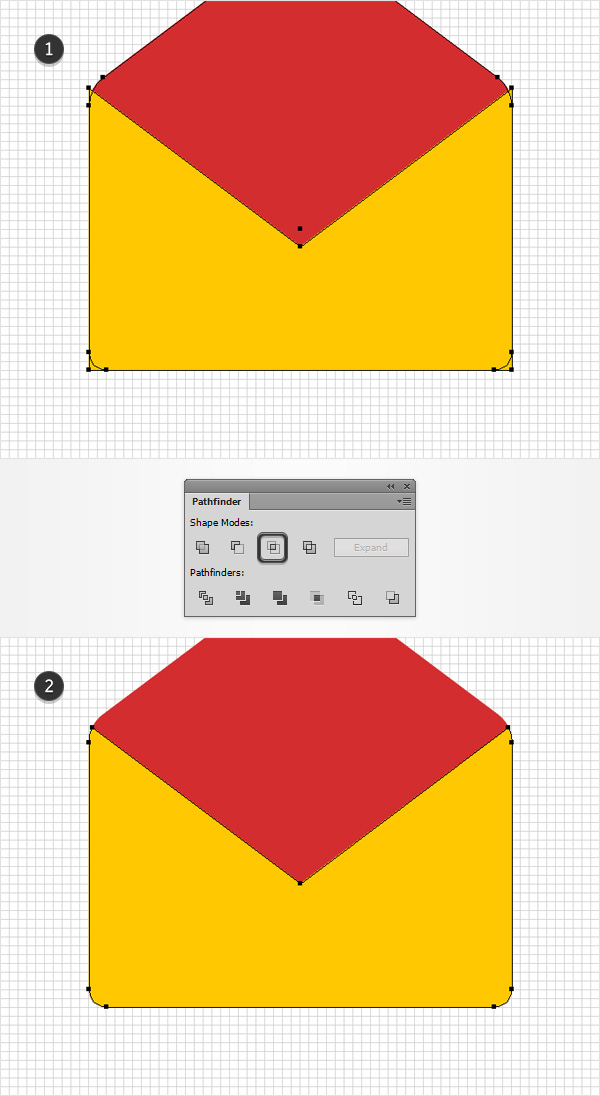
我们继续调整红色形状,选择直接选择工具(A)。 选中下图中黑色圆圈圈出的三个描点,在利用圆角工具,设置10px的圆角。
回到形状,选择下图中蓝色圆圈圈出的两个描点。 返回圆角工具,设置20px。
实时圆角工具仅在CC及以上版本中自带。 对于CC以下版本用户来说,最好的实现该效果的途径是采用任意圆角脚本(http://vdisk.weibo.com)。 将链接中的脚本工具保存到本地,返回AI,确认当前工具为直接选择工具(A)。 选择之前步骤中的描点,选择文件-脚本-其他脚本 找到并打开本地的Round Any Corner Script,分别设置所需数值,点击确定。 最终效果可能看起来有点儿不太一样,可以根据需要自行调整半径值。 最后,红色形状是这样的。

3. 创建黄色形状
步骤 1
使用矩形工具(M),创建一个240x160px的矩形,填充颜色值R=255 G=200 B=0,将黄色形状放在最上层。
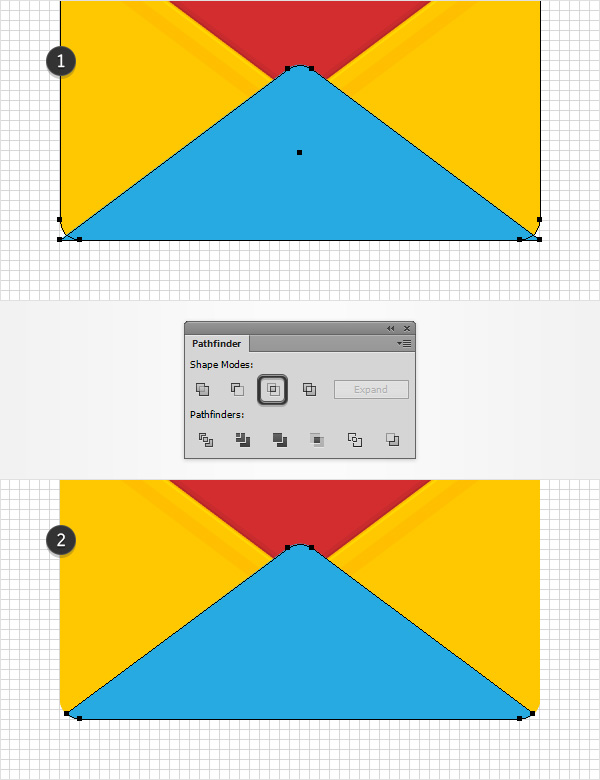
确保黄色形状处于选中状态,在顶部使用添加描点工具(+),如下图一所示,在中间位置添加描点。
切换到直接选择工具(A),选择新添加的描点,将其向下拉90px。 最终,黄色形状应该是如图二所示。

步骤 2
选择红色形状,按Ctrl+C,Ctrl+F复制一下。 同时选中复制后的红色和黄色,打开窗口-路径查找器,选择交集。
 ,
,
4.给黄色形状添加阴影和高光
步骤 1
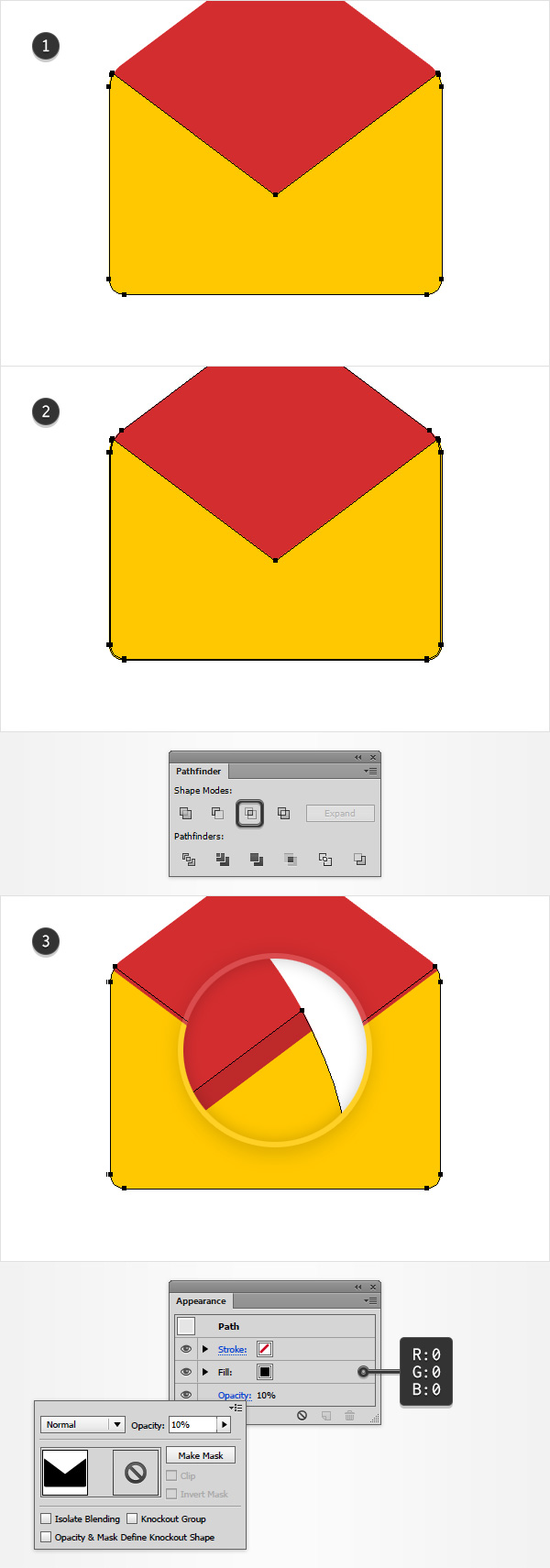
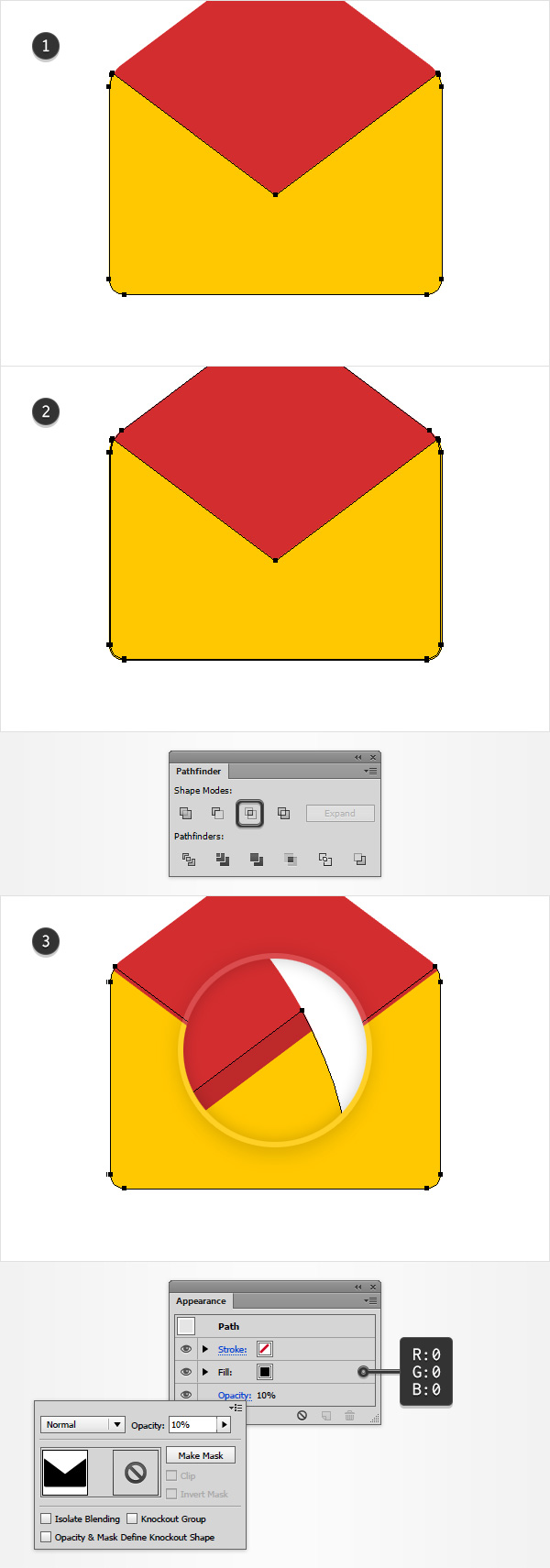
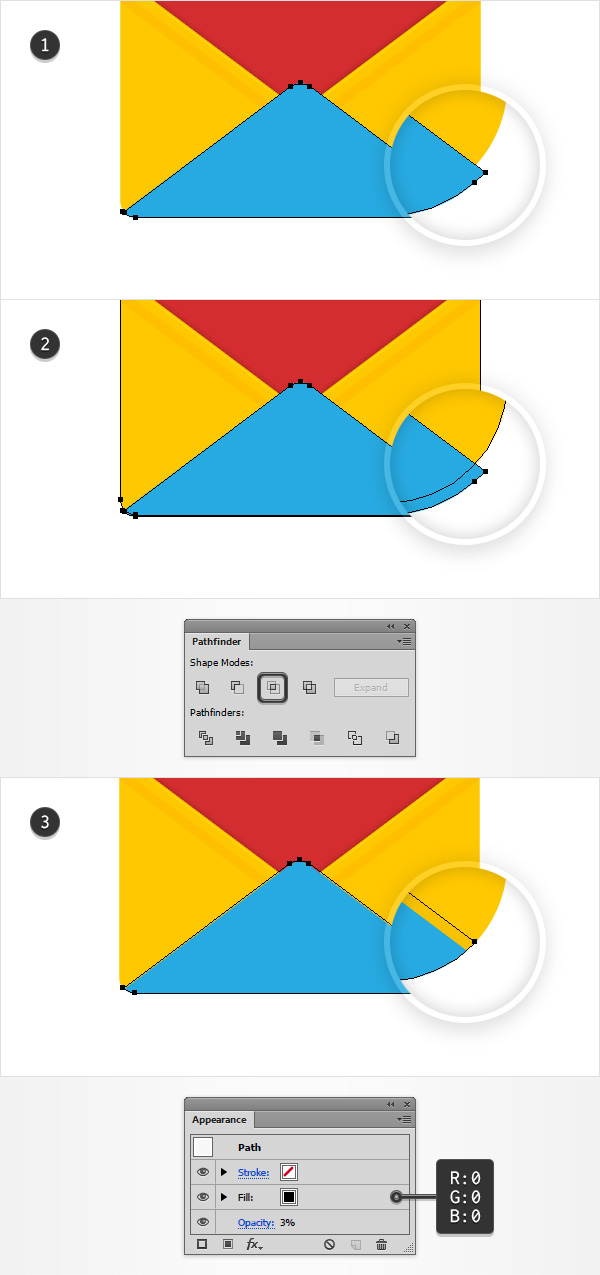
再次选中红色形状,重做一次复制粘贴(Ctrl+C,Ctrl+V) 选中黄色形状,选择对象-路径-偏移路径。 输入1px的偏移量,点击确定按钮。 同时选中新的黄色形状和上一步中的复制形状,通过路径查找器再次选出交集。
确认上一步的结果处于选中状态,选择窗口-外观。 将填充颜色置为黑色(R=0 G=0 B=0),之后打开设置透明度。 将图层透明度降低到10%,得到下图图三中的投影效果。

步骤 2
重新选中红色形状,再次做复制粘贴。(Ctrl+C,Ctrl+F) 选中黄色形状,再次设置对象-路径-偏移路径输入3px偏移量,选择确定按钮。 同时选中本步骤中复制的形状和刚才的新创建形状,在路径查找器面板中选择交集。
确认得到的形状处于选中状态,打开外观通道。 将填充颜色置为黑色,将透明度降低为5%

步骤 3
在本步骤中,需要1px间距的网格设置。选择编辑-首选项-参考线与网格,在网格间距中输入1.
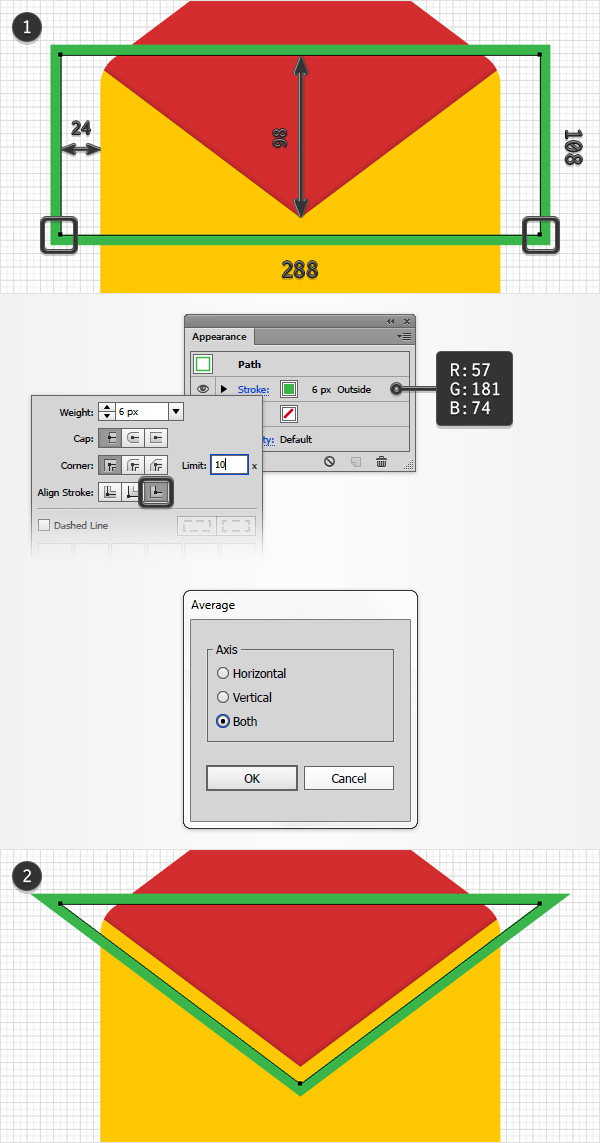
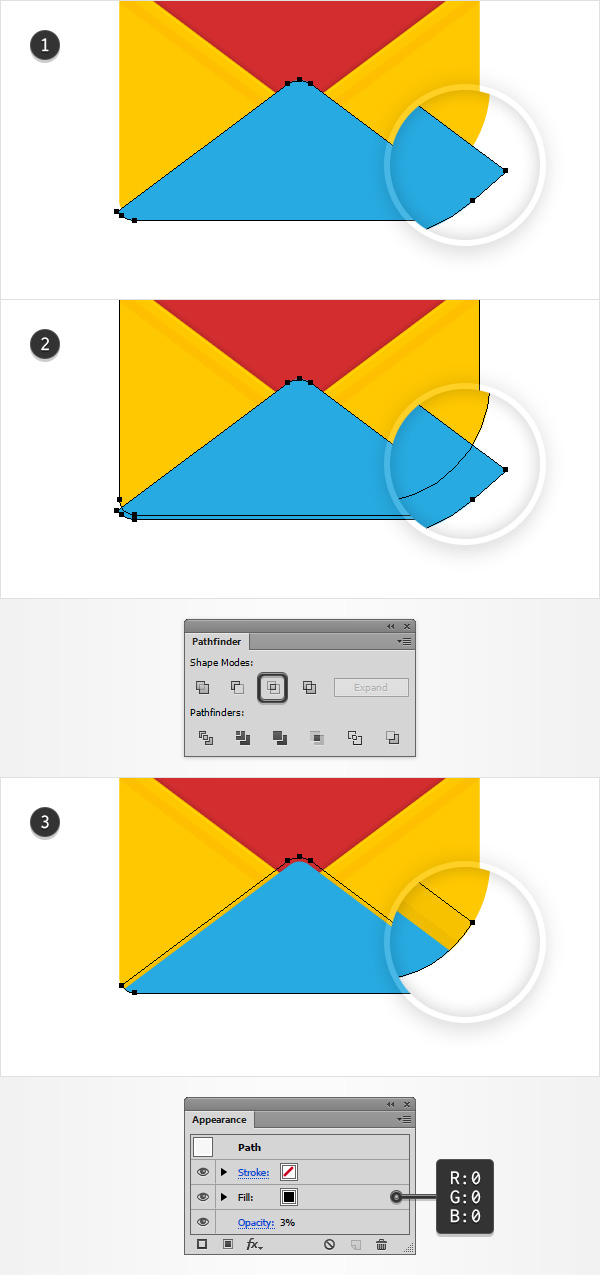
采用矩形工具(M),创建一个288x108px的形状,如下图图一所示。 同样,为了方便后续操作,别忘了设置显示网格和对齐网格。 确认新得到的形状处于选中状态,之后在外观面板进行设置。
将颜色填充置为无填充效果,选择描边。 选择颜色 R=57 G=181 B=74,选择描边。 将描边宽度选择为6px,设置沿外侧描边。
注意矩形的底部,切换到直接选择工具(A)。 选择底部的两个描点,选择对象-路径-平均(或直接采用快捷键Alt+Ctrl+J) 选择两者兼有,点击确定。 这将使你的矩形变为如图二所示的三角形。

步骤 4
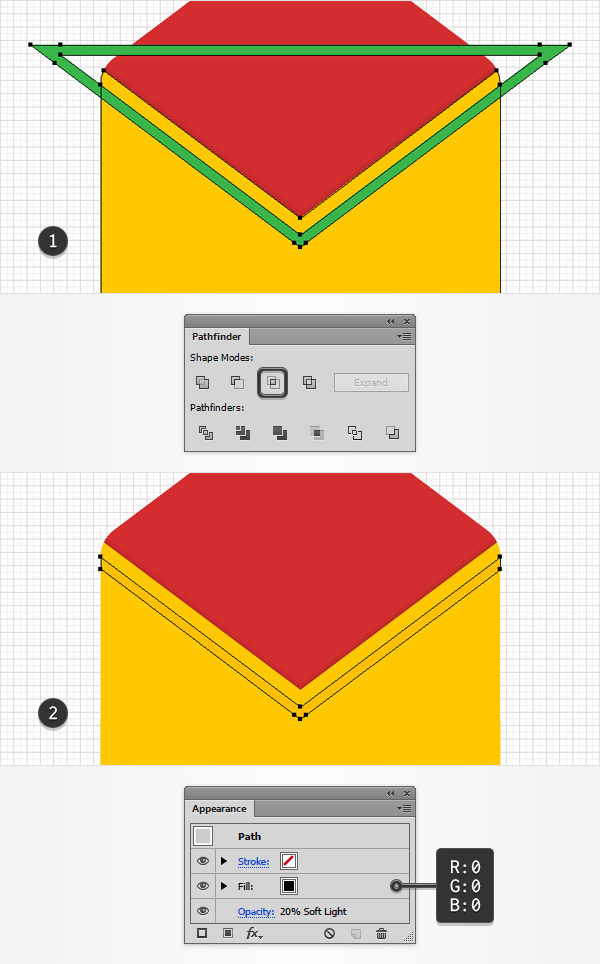
确认黄色形状处于选中状态,Ctrl+C,Ctrl+F进行复制操作。 重新选中三角形,选择对象-路径-轮廓化描边。 同时选中结果图形和黄色形状,通过路径查找器选择交集。
确认结果形状处于选中状态,之后设置外观。 将填充颜色置为黑色,降低透明度至20%,将图层混合模式选择为柔光模式。

步骤 5
隐藏网格(Ctrl+‘)并取消对齐网格(Shift+Ctrl+’),选择编辑-首选项-常规,确认键盘增量为1px
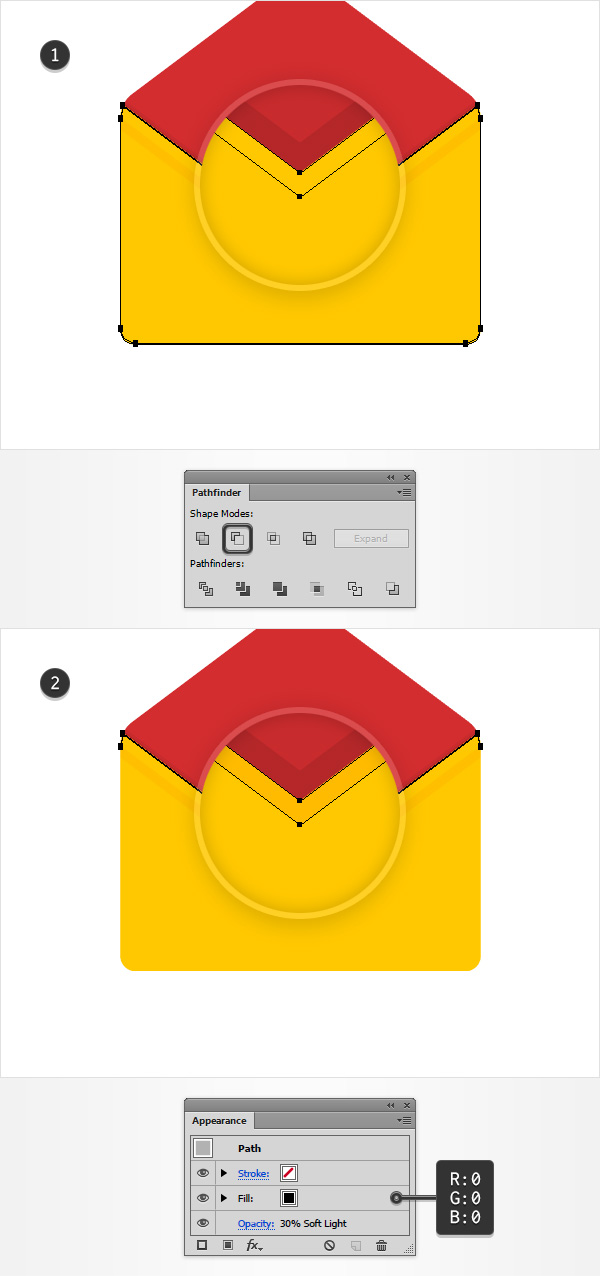
重新选中黄色形状,复制粘贴两次(Ctrl+C,Ctrl+F,Ctrl+F) 选中最上层的复制结果,用键盘上的方向键将其向下移动1px.
选中两个复制结果,在路径查找器面板选择减去顶层。 将结果形状填充为黑色,降低透明度为3%,将图层混合模式选为柔光。

步骤 6
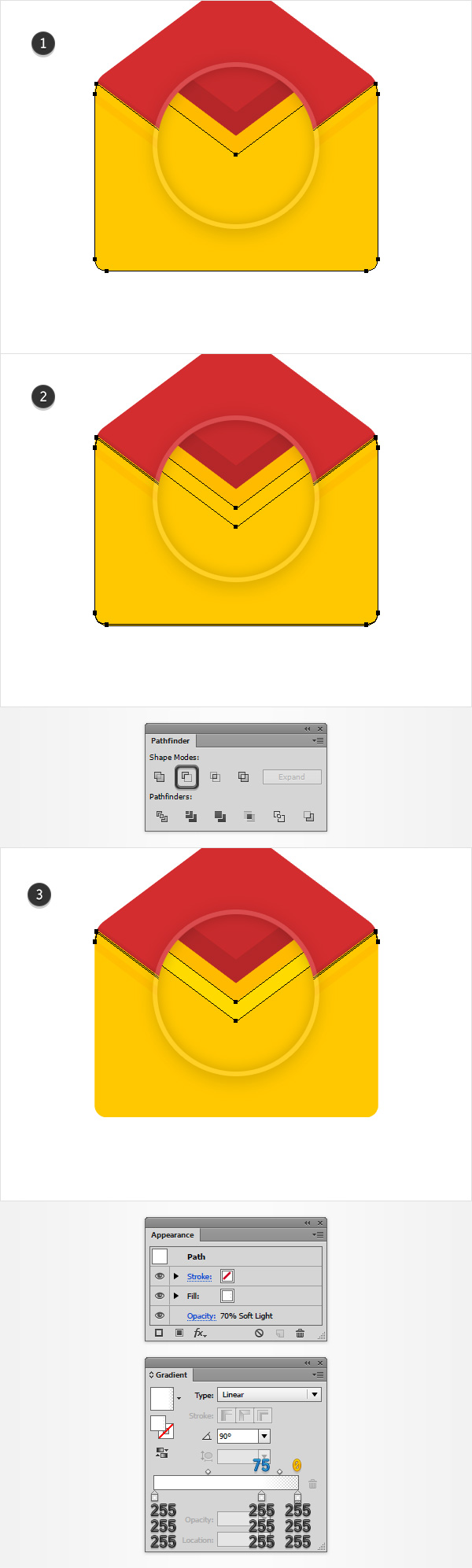
再次选择黄色形状,做一次复制(Ctrl+C,Ctrl+F),向下轻移1px. 确认最新的复制层处于选中状态,并再次复制(Ctrl+C,Ctrl+F) 选择新复制层,向下轻移1px.
同时选中两个复制层,路径查找器-减去顶层。 如下图所示,将结果图形添加线性渐变,降低透明度至70%,将图层混合模式改为柔光。
请注意渐变设置图中的黄色数值代表透明度百分值,蓝色数值代表位置百分值。

5.创建蓝色形状
步骤 1
显示网格(Ctrl+‘)和对齐网格(Shift+Ctrl+’)。 将网格间距重新设置为5px。编辑-首选项-参考线和网格,在网格间距中输入5px。
使用矩形工具(M),创建一个240x90px的形状,填充 R=39 G=170 B=225,将其放置在如图所示位置。
选中蓝色矩形,注意顶部两个描点。 选择直接选择工具(-),选择左侧描点,将其拖到中间(距右侧描点120px)位置。 选择删除描点工具,将蓝色矩形右上角的描点删除。
切换到直接选择工具(A),选中顶部描点。 利用圆角工具,设置半径10px. 最终,蓝色形状形如图三。

步骤 2
选中红色形状,再次复制粘贴(Ctrl+C,Ctrl+F) 同时选中复制后的红色和蓝色形状,利用路径查找器,选择交集。

6.给蓝色形状添加阴影和高光
步骤 1
再次复制红色部分(Ctrl+C,Ctrl+F) 选中蓝色部分,执行对象-路径-偏移路径 输入偏移路径1px,点击确认。
将新创建的形状与复制的红色形状通过路径查找器取交集。 将得到的形状填充黑色,降低透明度至3%。

步骤 2
再次复制红色部分。(Ctrl+C,Ctrl+F) 确认蓝色形状处于选中状态,再次执行对象-路径-偏移路径 输入偏移量3px,点击确认。
同时选中新建的形状和红色的形状,执行路径查找器-交集 将得到的形状填充为黑色,降低透明度至3%

步骤 3
取消显示网格和对齐网格。
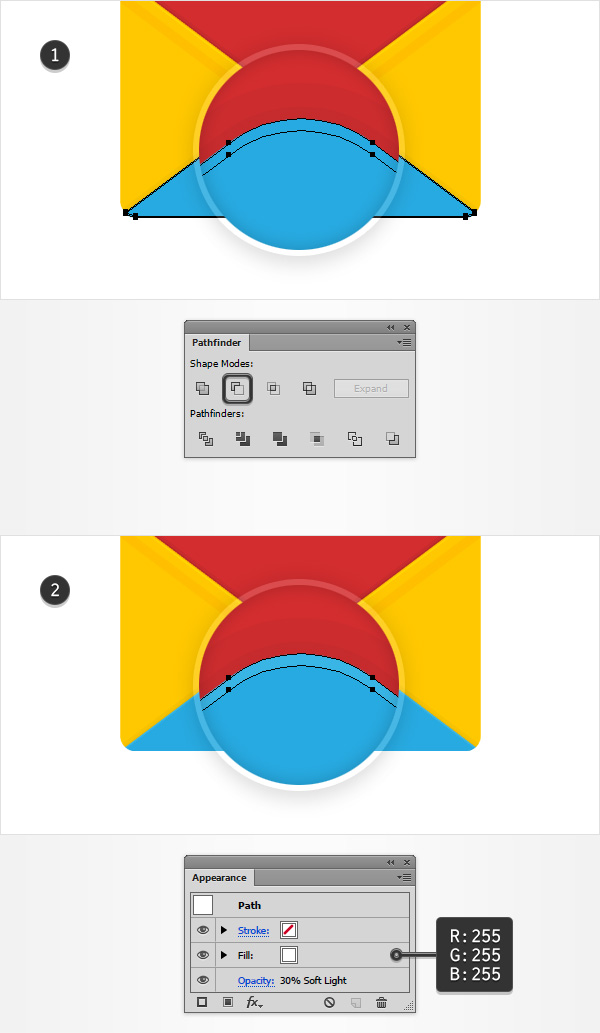
确认蓝色形状处于选中状态,复制粘贴两次。(Ctrl+C,Ctrl+F,Ctrl+F) 将最上一层的复制形状向下移动1px。 同时选中刚才的两个复件,执行路径查找器-减去顶层。 填充得到的形状为白色(R=255 G=255 B=255),降低透明度至30%,更改混合模式为柔光。

步骤 4
调出显示网格(Ctrl+’)和对齐网格(Shift+Ctrl+‘)。
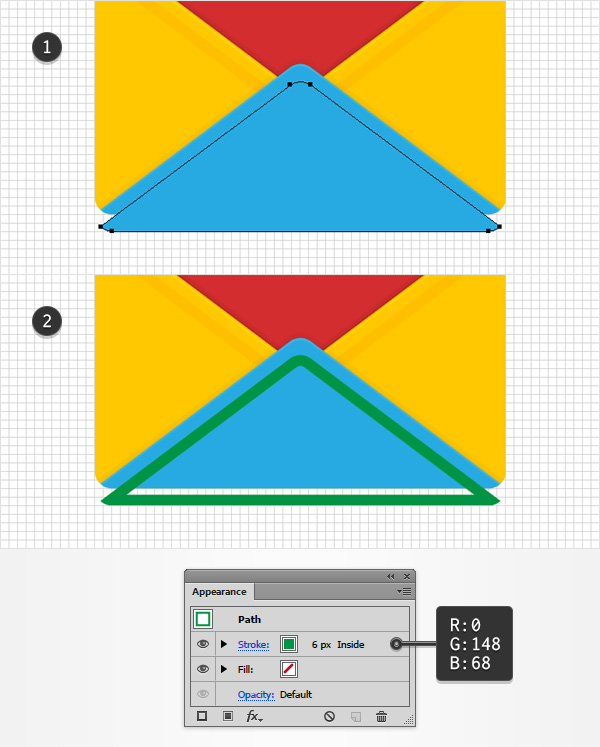
选中蓝色形状,复制(Ctrl+C,Ctrl+F) 选中复制的结果,向下移动10px. 选中,选择外观面板
将填充颜色置为不填充,选择描边效果 将描边的颜色设为(R=0 G=148 B=68),打开描边效果通道 将描边宽度设为6px,设置内部填充。

步骤 5
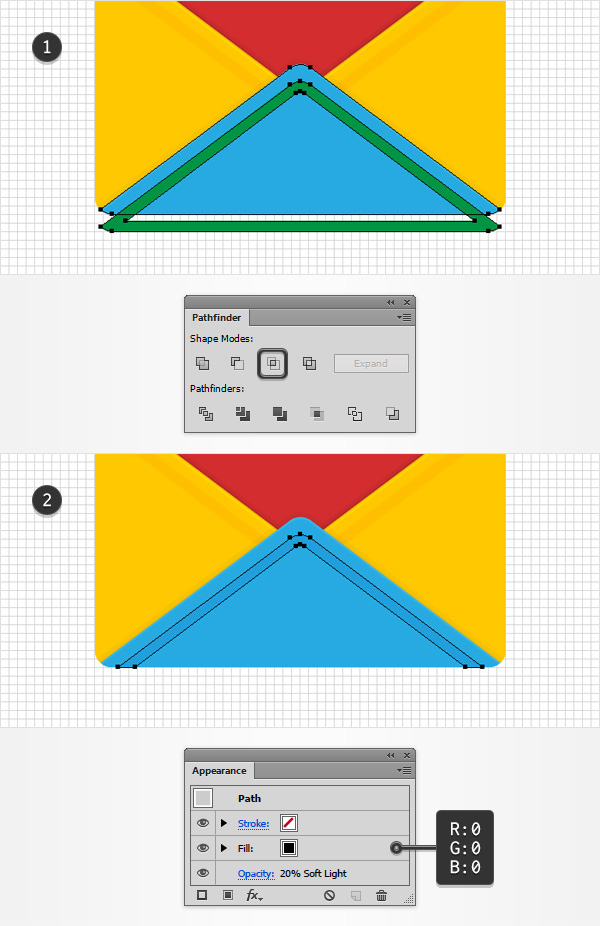
选中蓝色形状,执行Ctrl+C,Ctrl+F,同时选中最新的复制层和绿色秒板,执行对象-路径-轮廓化描边。 选中结果图形和刚才的复制形状,执行路径查找器-交集
将结果形状填充为黑色,降低其透明度至20%,更改图层混合模式为柔光。

7. 创建一张纸,添加文字
步骤 1
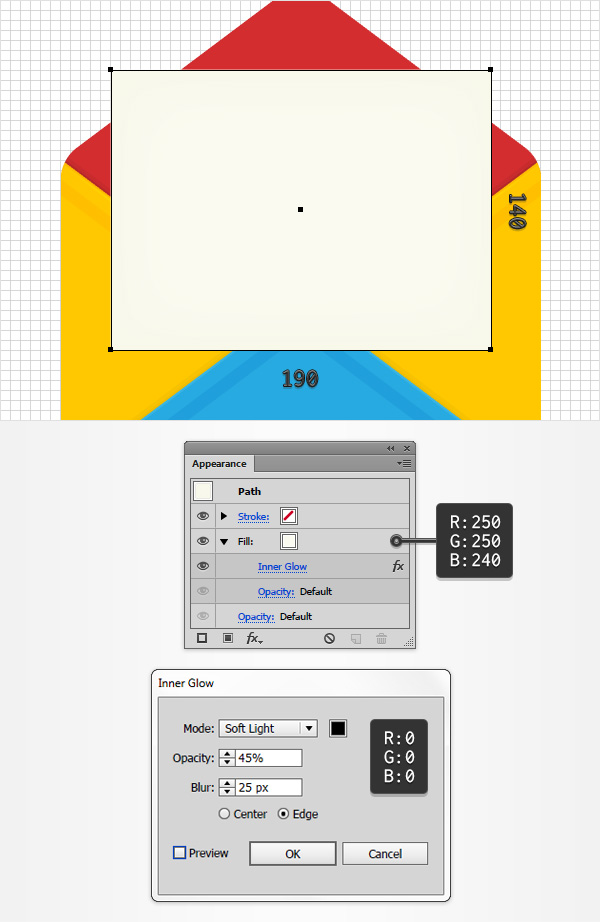
使用矩形工具(M),创建一个190x140px的矩形,填充颜色(R=250 G=250 B=240),位置如图所示
确认新图形处于选中状态,查看外观通道。 选中现有填充,执行效果-风格化-内发光 填充设置如图所示,点击确认按钮。

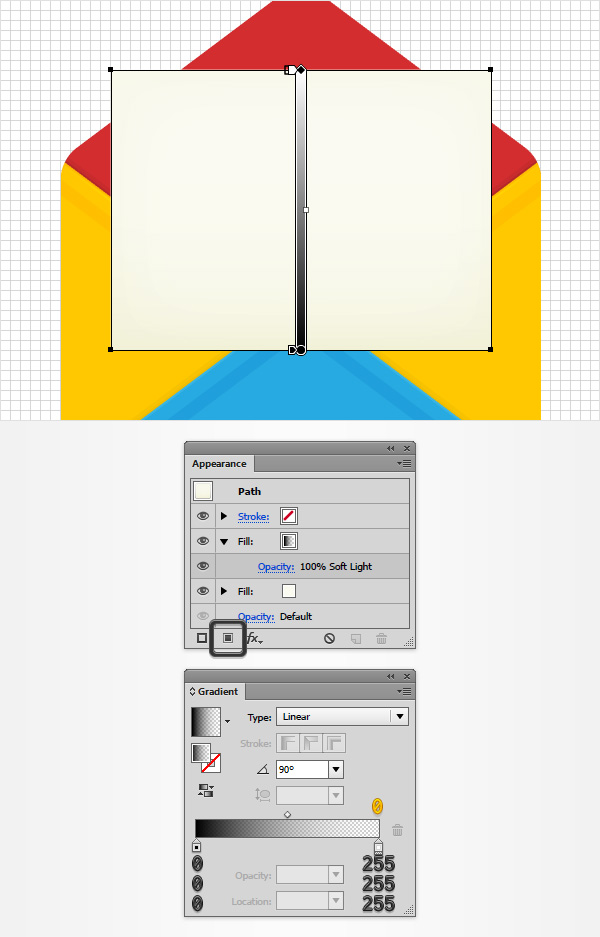
步骤 2
确定矩形处于选中状态,选择外观通道,点击添加填充,再次填充一个颜色。
选中新做的填充,更改图层混合模式为柔光,将现有填充颜色增加一层线性渐变,渐变参数如图。 下图中渐变中黄色的“0”代表透明度百分值。

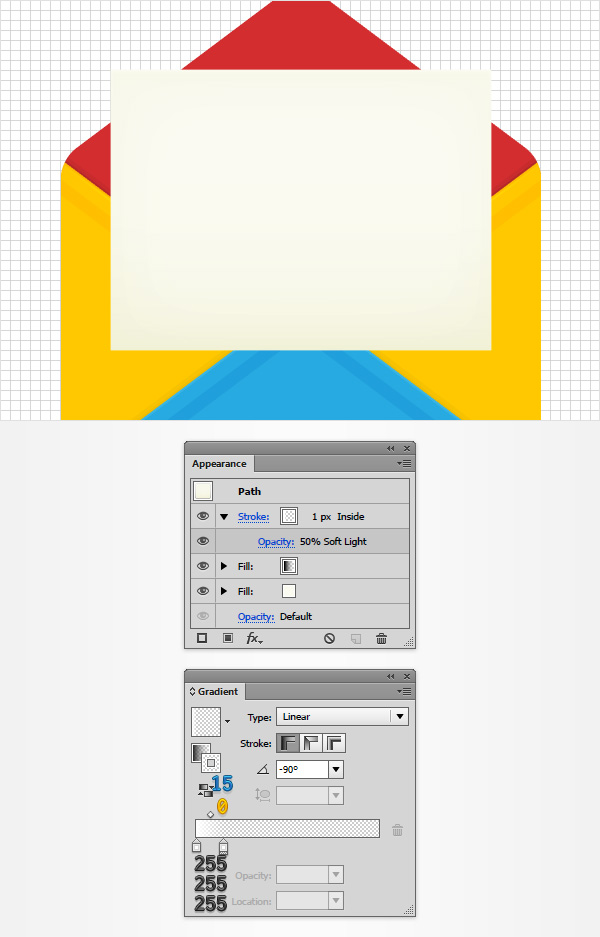
步骤 3
确认矩形仍然处于选中状态,在外观面板中选择描边。
将现有填充颜色替代为线性渐变,将透明度降低为50%,将图层混合模式改为柔光,打开描边效果。 确认描边宽度为1px,选择沿内部描边。

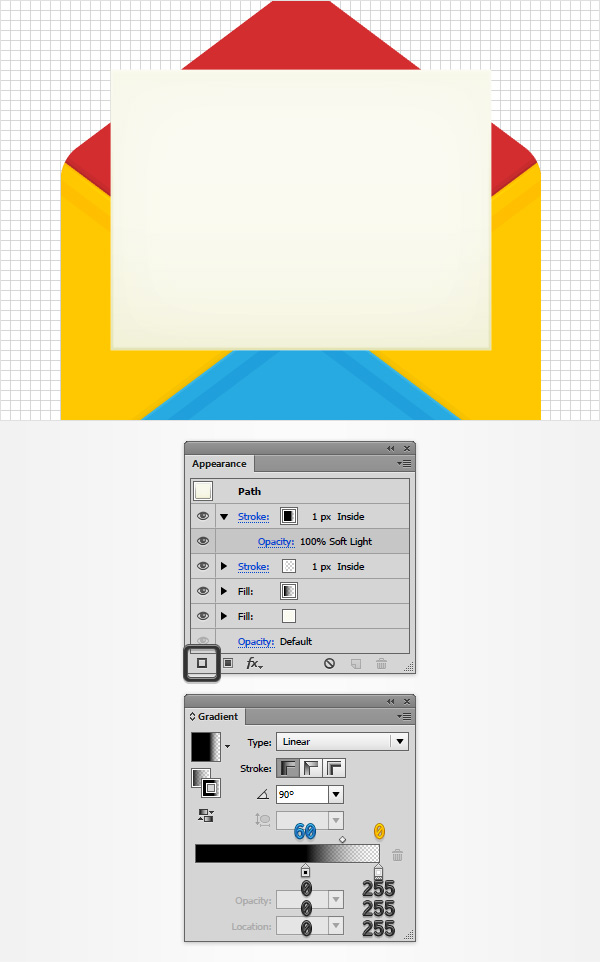
步骤 4
将矩形选中,选择外观面板,增加一层描边。
选中该描边,将其填充颜色改为线性渐变,将混合模式改为柔光,打开描边通道。 将描边宽度设为1px,确认描边形式为沿内部描边。

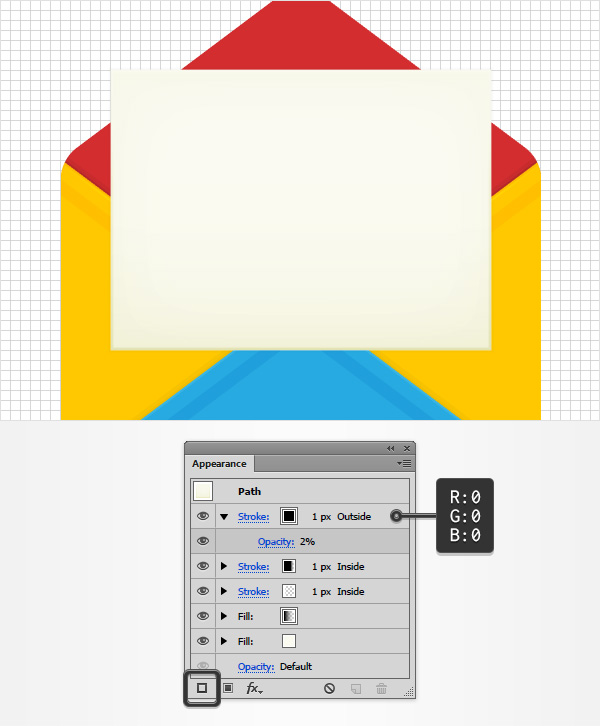
步骤 5
确认矩形处于选中状态,打开外观通道,点击增加新描边增加第三层描边。
选中第三层描边,将颜色设置为黑色,降低透明度至2%,打开描边效果通道。 确认描边宽度为1px,确认沿内部描边。

步骤 6
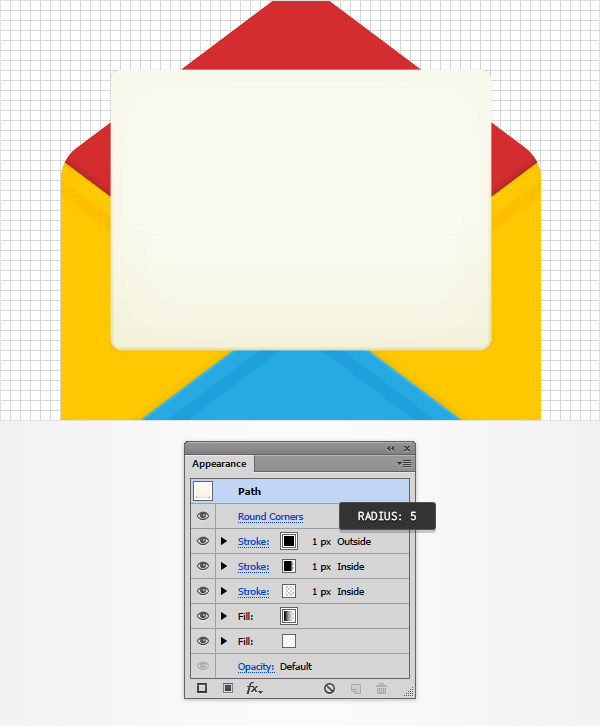
确认矩形处于选中状态,仍旧打开外观通道。
点击文字路径,执行效果-风格化-圆角 输入圆角半径5px,点击确认按钮。

步骤 7
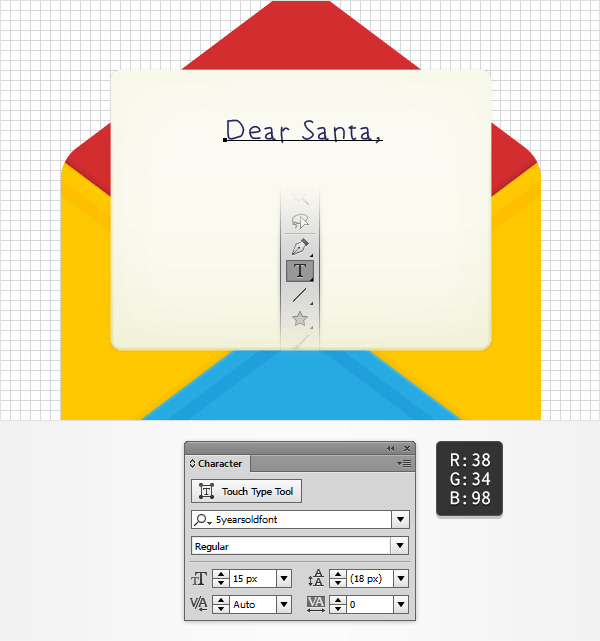
选择文字工具(T),打开文字样式。(窗口-文字-文字样式)
点击,输入文字“Dear Santa” 设置文字颜色(R=38 G=34 B=98),设置字体 5 years old font ,文字大小设置为15px。

步骤 8
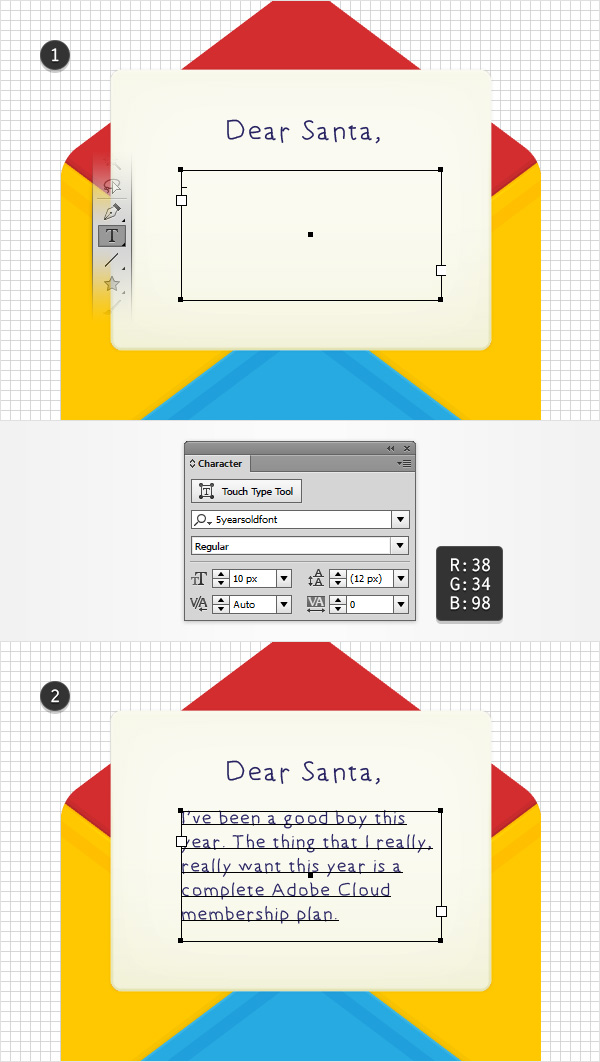
确认文字工具(T)处于激活状态,在画板上拉出一块文字输入区域。如下图所示。 如图二所示,添加你想要的文字。 文字字体和颜色与上一步相同,将文字大小设置为10px。

步骤 9
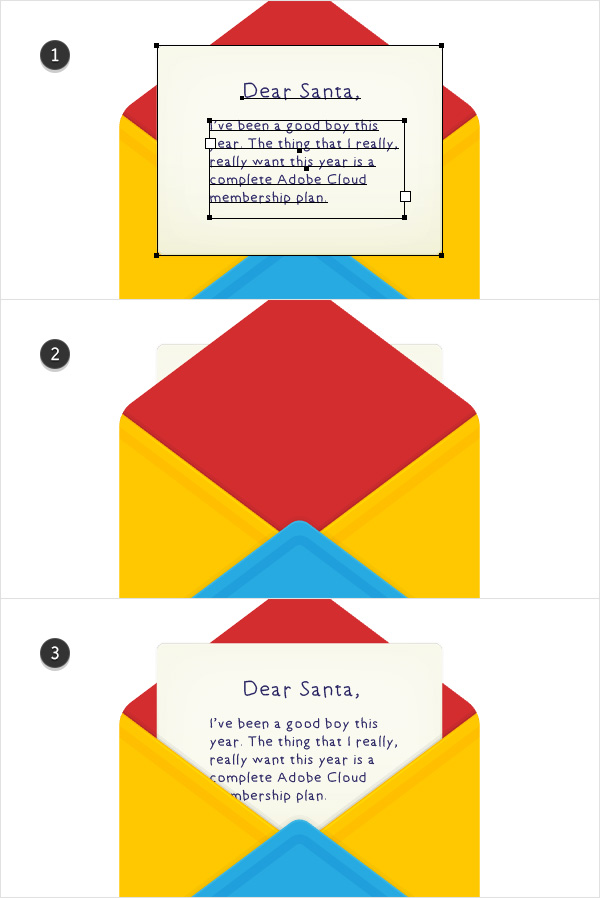
选中两段文字和纸张,Ctrl+G组合一下。
选中组合,Shift+Ctrl+[ 将其置于底层 选择红色形状,将其置于底层。 最终形状的次序关系如图三所示。

8. 创建背景形状
步骤 1
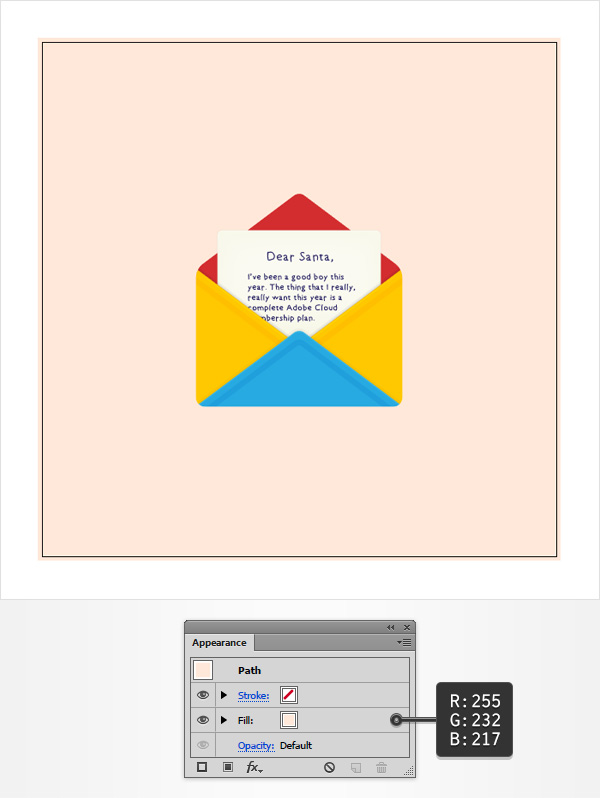
使用矩形工具(M),创建一个边长为610px的方形,填充颜色 R=255 G=232 B=217 Shift+Ctrl+[ 将方形置于底层。调整方形位置,使信封处于方形的中间位置。

步骤 2
确认方形处于选中状态,打开外观通道,添加新填充颜色。
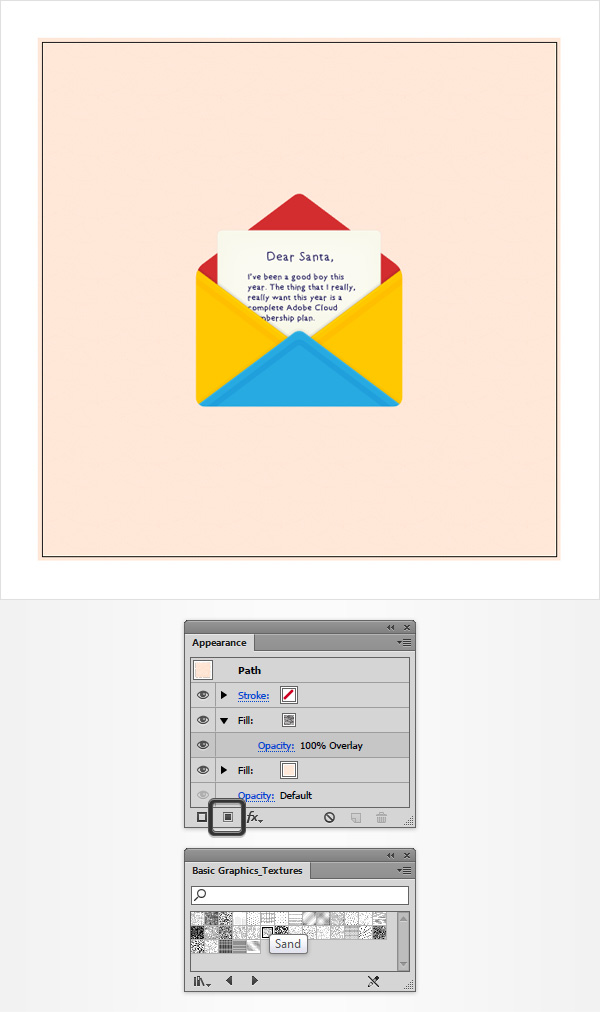
这一层填充需要嵌入图案。点击窗口-图形样式库 将会打开一个内嵌图案库 确认之前的辅助填充层处于选中状态,将混合模式改为覆盖?,选择“Sand”图案。

9. 给红色部分增加阴影和高光
步骤 1
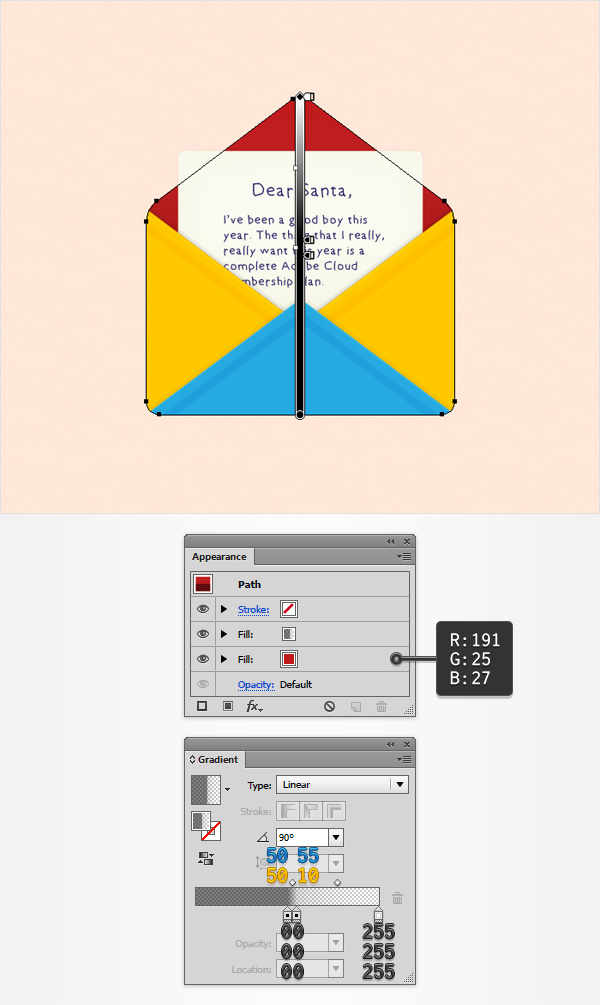
选择红色形状,打开外观面板 填充颜色R=191 G=25 B=27,增加新的填充图层。 对第二个图层增加如下图所示的线性渐变。

步骤 2
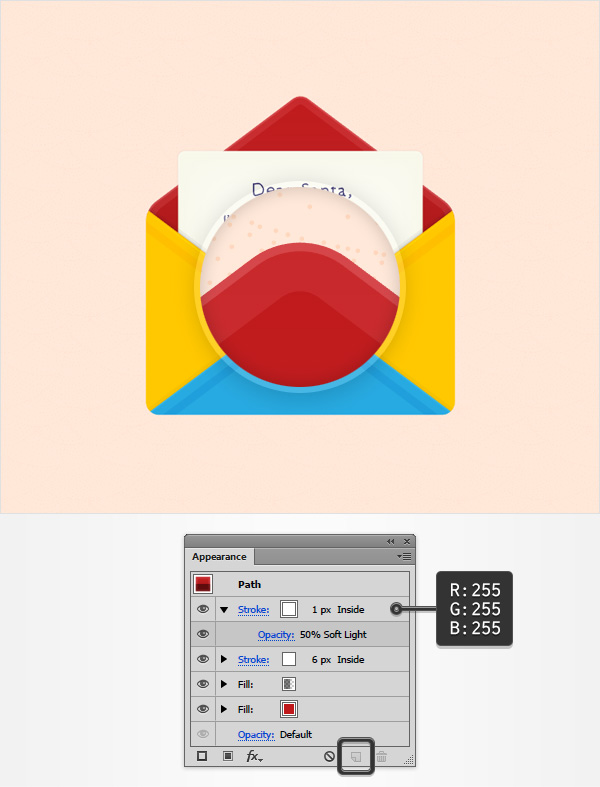
确认红色形状处于选中状态,从外观面板选择描边
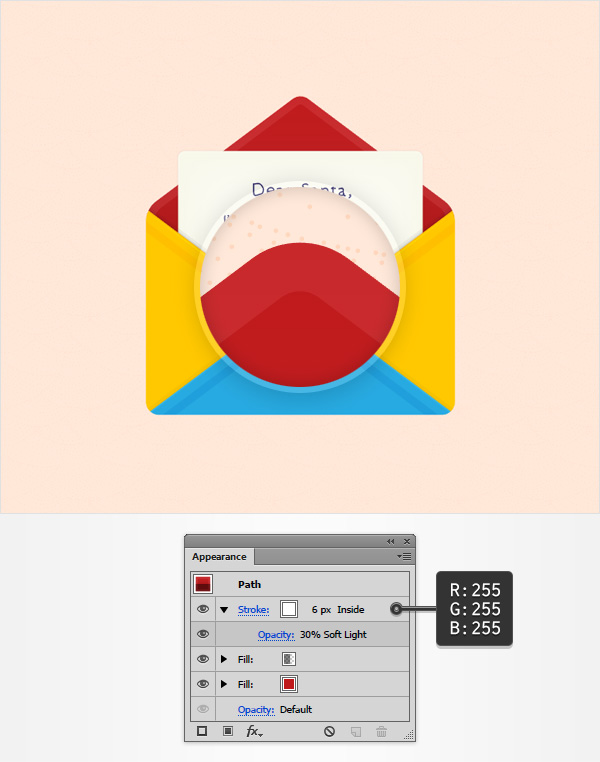
将描边颜色改为白色,降低透明度至30%,混合模式改为柔光,打开描边通道。 将描边宽度改为6px,确认内部描边。

步骤 3
确认红色形状处于选中状态,打开外观通道,选择描边,使用复制选中项目复制一次。
选中新增加的描边,将透明度改为50%,将描边宽度改为1px。

步骤 4
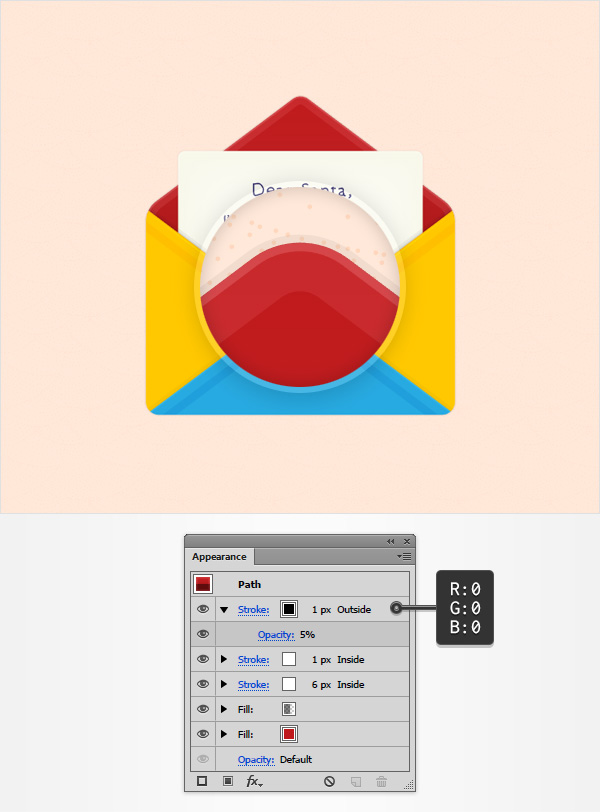
确认红色形状处于选中状态,打开外观通道,增加第三层描边。
填充黑色,透明度为5%,打开描边通道。 确认描边宽度为1px,沿内部描边。

步骤 5
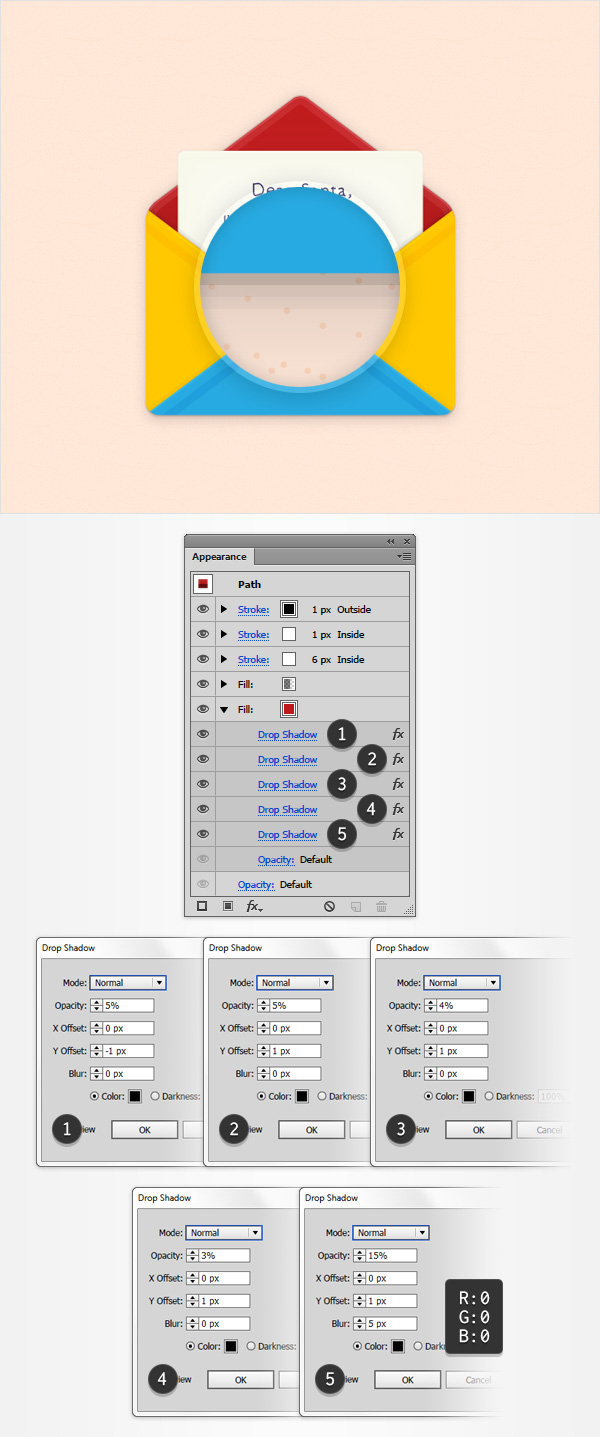
确认红色形状处于选中状态
选中底部的红色填充,打开效果-风格-投影 按下图中的左侧参数设置,点击确定,增加其他的四个投影。

10. 对蓝色和黄色部分做一些最终调整
步骤 1
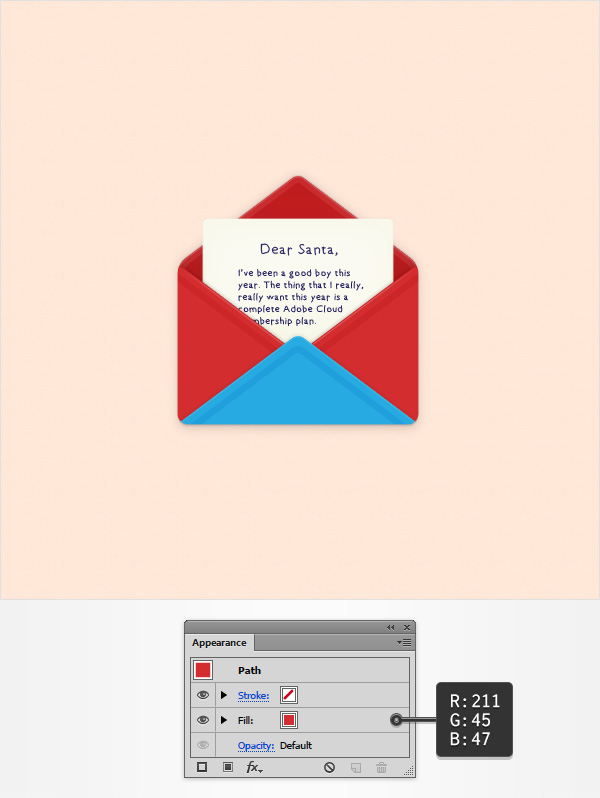
选中黄色形状,填充颜色 R=211 G=45 B=47

步骤 2
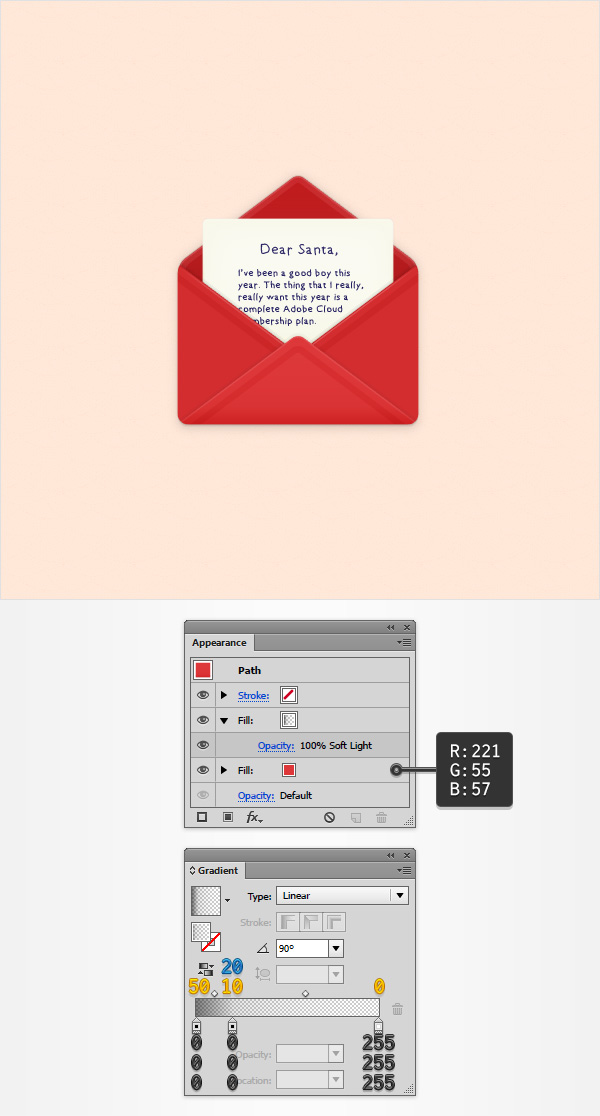
选中蓝色形状,打开外观通道。 首先,将填充颜色改为R=211 G=55 B=57,之后增加第二层填充 选中新的填充,更改混合模式为柔光,增加如图所示的线性渐变。

恭喜! 完成啦!
下图是最终效果图。 试试给最终效果图上增加一些邮票或圣诞装饰吧!

大家有兴趣可以来临摹一下这款优雅的信封图标素材,按照图文教程一步步操作应该可以实现同样的效果的,想要绘制好图标只有不断临摹才有可能哦,加油!
相关图标绘制教程:AI设计教程,AI怎么设计一个环球图标
AI图标绘制实战教程,Illustrator如何制作矢量3D图标
 深圳•南山
深圳•南山

 收藏
收藏