复古标志设计教程,PS+AI制作印刷风格LOGO图文教程
复古风设计相信有不少设计师喜爱,今天要介绍的标志制作带有复古的味道有种怀念的感觉,它的风格是我们熟悉的印刷制作风格,也就是印刷风格LOGO制作,这里应用到了ps软件和ai软件,大家尽可能学习制作思路和方法,不哟拘泥于步骤和制作,这个图文教程会给你们展示如何用简单的AI工具打造入流的logo,过程十分简单,且对很多logo和插图都适用。总共十三个步骤,相信大家可以从中找到自己的乐趣和知识点。
步骤一
用基础的形状和不同的文字在AI中创建一个简单的logo。
步骤二
开始添加效果。第一个是混合特效。选择文字“New York”,复制。 将复制的文字颜色改为白色并置于黑色文字的下面。选择对象/混合/混合选项,将“指定的距离”设为4px。 
步骤三
步骤四
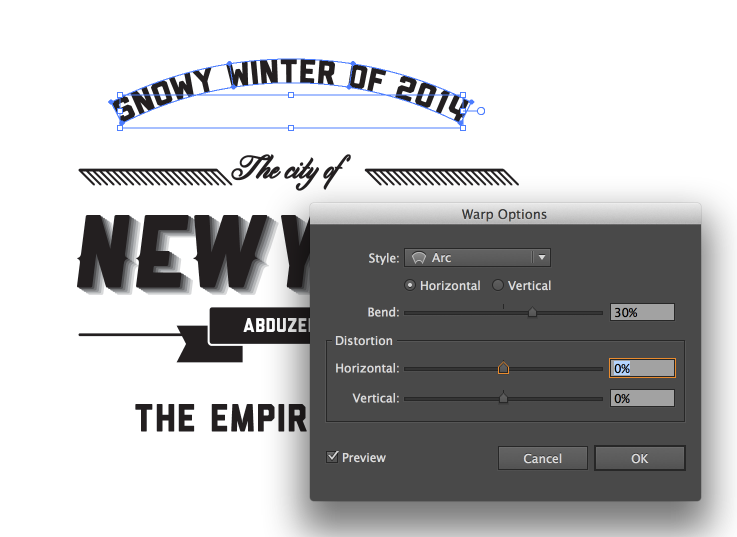
选择最上方的文字,单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。 
步骤五
步骤六
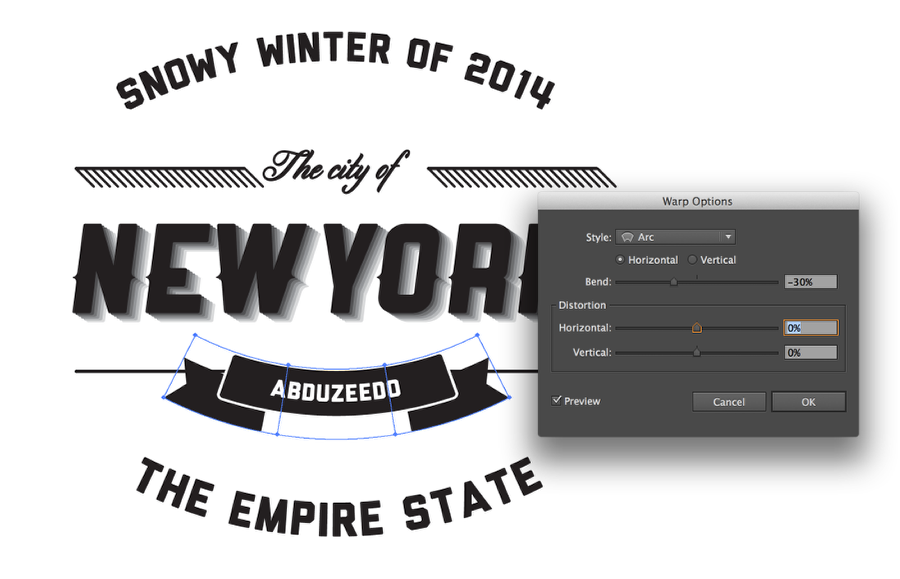
选择矩形和文字来制作一个绶带。单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。 
步骤七
步骤八
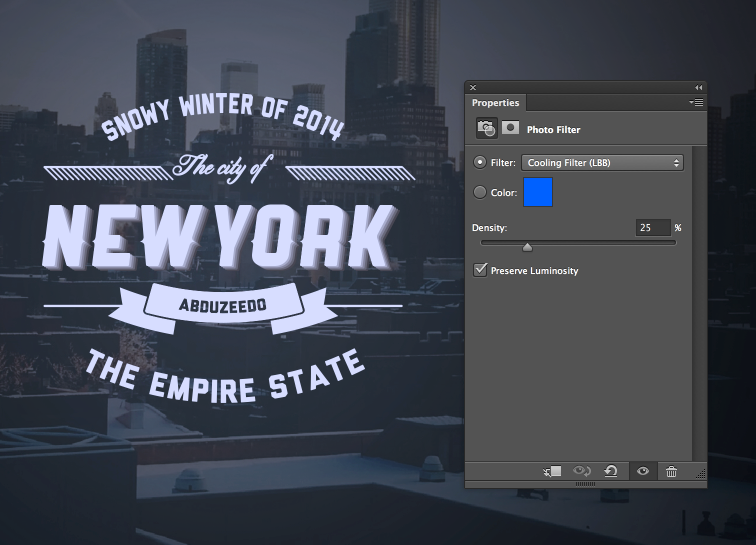
现在轮到PS上场。我用了一张自己在纽约拍摄的照片。用PS打开照片,将其裁剪到与画布同样大小。我用的是2880×1800 px。 
步骤九
新建一个图层,用简单的灰色或绿色填充。把图层的不透明度改为60%。 
步骤十
新建一个图层,用白色到黑色的径向渐变填充。将图层模式改为正片叠底,不透明度调整为80%。 
步骤十一
步骤十二
步骤十三
最终效果:
你也可以做出类似的效果。通过这个简单的练习,尝试打造很多设计网站上常见的帅气logo,希望小伙伴们在做你自己的作品时也能感受到乐趣,不用枯燥的跟随教程制作效果,毕竟兴趣才是学习的最大动力哦!

 深圳•南山
深圳•南山








 收藏
收藏