卡片式设计是什么?卡片式设计有什么优势?
如今你所看到的UI界面设计,卡片式设计几乎无处不在,从新闻类站点到游戏界面,从物流APP到社交媒体,等等等等。今天的文章将会详细解释卡片式设计对于设计师的意义,以及常见的卡片式设计的功能与特性。

什么是卡片式设计
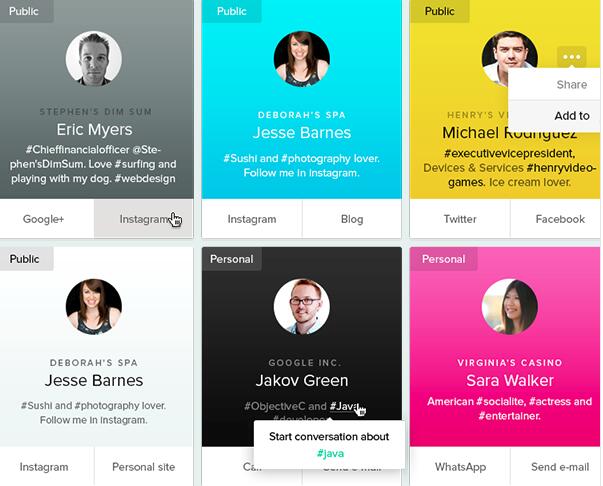
我们在各个APP中常常见到的那些承载着图片、文字等内容的矩形区块就是我们所说的卡片,它们作为不同类型内容的入口而存在,当你点击它的时候能够看到看到更多详细的内容。卡片是对这种内容容器的最形象的称谓,它们和现实世界中的卡片非常相似。
卡片的优势
当卡片从现实生活走进移动端界面之后,它开始成为真正强大的工具,内容以卡片为载体,化作更容易为用户所消化的内容。用户可以更为轻松方便地选取并获得他们想要的内容,下面的几个实例能够为你揭示卡片适合在UI中使用的原因:
内容块
卡片将信息以区块的形式组织到一起,用户也喜欢阅读成块的内容,因为它们更为集中更适合阅读:这种设计让内容不会以长篇大论的形式出现,避免因为内容太长让用户产生畏惧心理,简单明快的内容更容易引起用户兴趣,用户也因此能够选择是否要继续阅读下去。卡片将内容提取、优化为有意义的区块,而且不同类型、属性的内容可以在卡片上组合称为有机的、连贯的聚合体。
易于挖掘
卡片也是承载故事的可靠工具,内容在卡片中更容易为用户所消化,用户可以轻松地访问感兴趣的内容,以自己想要的方式参与进来。
用户可以快速的扫视、翻看卡片。
视觉上的愉悦感
基于卡片的设计通常会严重依赖于视觉设计。而事实上,图片的使用也确实是卡片式设计的强项。研究表明,好的图片能够极大的提升APP和网站的视觉,让用户获得愉悦感。卡片式设计在图片素材上的强调使得它更加具有吸引力。
兼容不同尺寸的屏幕
卡片最突出的特性就是它在可操作性上有着近乎无穷的可能性。这也使得它称为了响应式设计的最好选择,因为卡片可大可小,是自由可控的内容容器。也正是这一特性,使得卡片成为了跨设备跨屏幕的UI设计的首选元素,它能带来一致的体验。
以人为本的设计
说卡片式设计是以人为本的并不为过,因为它非常适合移动端小屏幕和手指操作,它近乎是为你的手指而定制的存在。简单易用,和物理世界的一致性,以及易于理解的交互模式都是它的优势。
最佳案例
卡片式设计正处于桌面度和移动端设计的交叉点,它弥合了两种界面在可用性和交互性上的沟壑。但是成功的卡片式设计需要具备清爽干净的美学特征,并且能让用户直接轻松地交互。
卡片流
卡片能够构成信息流,创建事件流和时间轴。比如Facebook 的 Feed 就用卡片来承载事件的快速预览,Facebook 采用的是无限滚动加载的模式,每个卡片都是单独的,这使得其中的信息更易于承载,也更容易分享。这种交互模式促使用户在平台上更多地分享信息。
发现与探索
卡片式设计允许相关的信息自然地显示出来,让用户能够更加深入地了解自己感兴趣的内容,著名的设计创意社区Behance 就是这么做的。
工作流
卡片式设计能够帮助用户更好地进行列表归类。Trello 的任务列表就采用了卡片式设计,它很好地作用于用户,帮助用户管理任务和工作。
对话框
卡片不仅是内容的容器,它同样也是操作和交互的载体,通常它的功能和对话框类似。苹果设备上的 AirDrop 服务就将卡片作为用户操作和交互的载体。当有数据传输的请求之时,系统会弹出一个卡片,你可以在卡片上选择接受内容或者拒绝。这种卡片能够承载各种不同的交互和内容,相当的实用。
控制面板
当卡片用来组织不同来源的内容的时候,它有着极高的处理精度。使用卡片你能将信息聚合成符合逻辑的分组,甚至可以根据特定的上下文和背景进行有效的排序。来自不同来源的内容根据规则被整合成不同的分组,这也是卡片式设计的优势。
对于绝大多数的人而言,很难理解为何卡片式设计为何如此受欢迎,并且人气还在持续增长中。相信我,这种趋势并不会那么快结束的,卡片式设计将会是UI设计的大势索取,并持续很长时间。
 深圳•南山
深圳•南山

 收藏
收藏