AI插画绘制图文教程,如何绘制可爱的吃西瓜女孩插画
插画设计可以说相当考验设计师的美术功底以及AI的软件操作技能,同时也是非常令新人设计师羡慕的技能,作为UI设计师应用AI绘制素材是必须要掌握的基本功,不管是界面设计还是页面设计,都是需要使用到大量的素材。如果你还不怎么会绘制素材,不妨看看这篇超级详细的图文插画绘制教程,总共分为七个部分,更好的让大家理解ai的应用技巧,一起来看看如何绘制可爱的吃西瓜女孩插画!
绘制可爱的吃西瓜女孩插画教程,你可以收获诸多技巧,比如可以帮你学到一个特别受欢迎的技巧——绘制头发,而且展示的是一个超简单的方法。除此之外也可以学到绘制眼睛、鼻子和嘴巴的技巧,通过图文教程的绘制你可以顺便熟悉基础工具操作。不过这里品索教育希望大家可以好好学耐心学,图文步骤比较多,学会了记得给自己也画一个,现在开始动手吧!

第一部分,画出头部和脸部
第1步
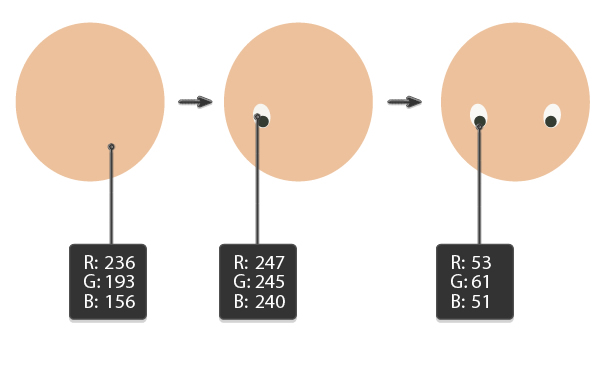
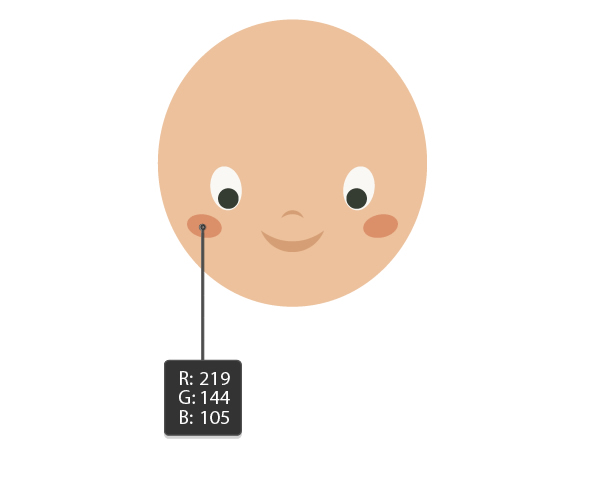
我们首先从头部开始。 利用椭圆工具(L),首先画一个椭圆并用下图所示的颜色填充。 然后画一个小椭圆作为眼睛,并向左旋转一点点。 现在,画一个小圆作为眼眸。
之后,制作一个对称用来创建右眼。 为了制作对称,你将需要选择整个眼睛并且按住Alt键使用镜像工具(O),点击头的中间部位。 然后点击垂直方向并按下复制键。 确保眼睛在头部的中间。 这就是它现在的样子。

第2步
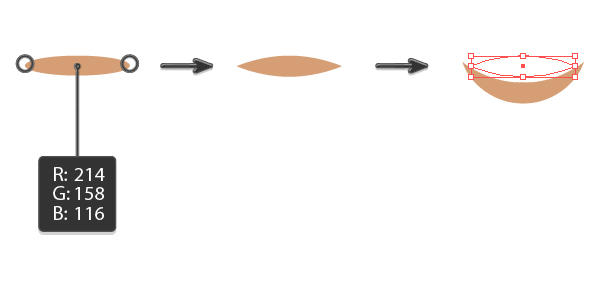
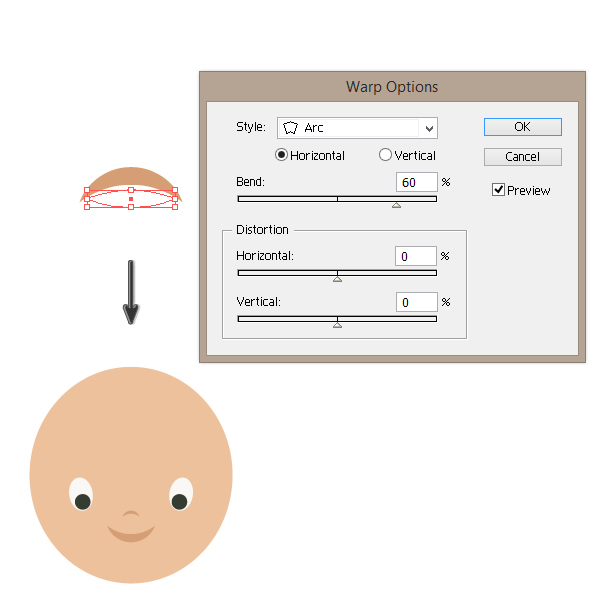
让我们创建嘴巴。 首先用一个长椭圆。 保持它被选择的状态,使用锚点转换工具(Shift-C),点击右边和左边的锚点使它变尖。 继续保持它们被选中并添加效果>变形>弧。 在新的对话窗口中,输入你在下图看到的选项:

第3步
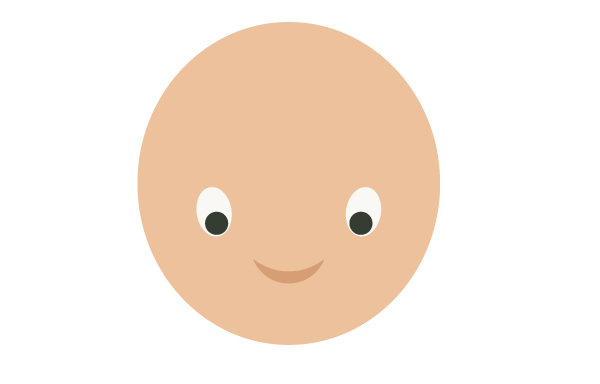
将嘴放到合适的位置。

第4步
制作一个嘴的拷贝并调整弯曲选项——这将会形成鼻子。 将鼻子放在它的位置上。

第5步
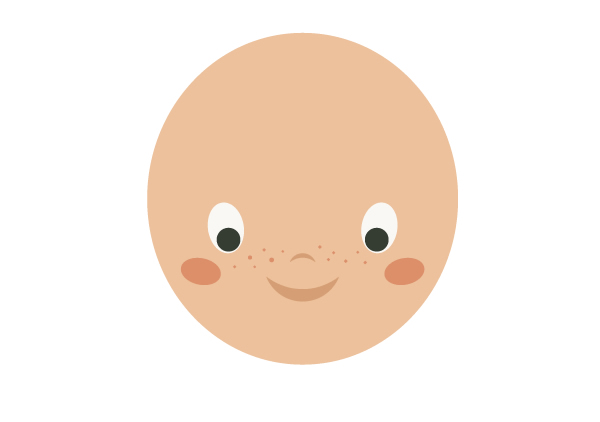
画一个椭圆作为红红的脸蛋。 将它相应旋转一点,然后制作这个左边脸颊的对称创建出右边脸颊。

第6步
使用同样的填充色,在鼻子周围画少许小圆——这些是雀斑。

第7步
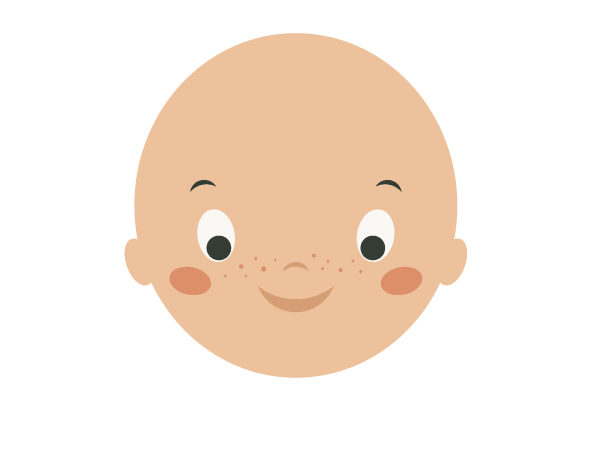
创建鼻子的拷贝,扩展形状(对象 >扩展外观) 并使用吸管工具(I),吸取眼睛中心的颜色——这将成为眉毛。 在创建左边眉毛之后,将它向左旋转。 然后制作一个垂直对称从而创建右边的眉毛。

第8步
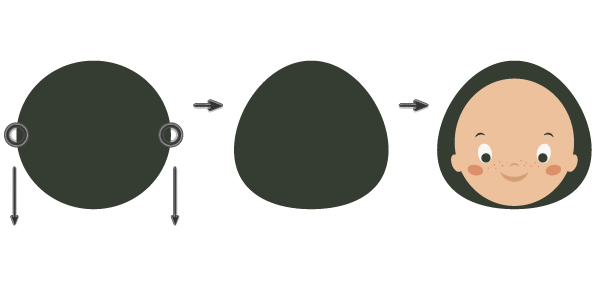
用和脸相同的颜色的2个椭圆添加为耳朵,完成脸部的制作。

第二部分,画头发
第1步
为了画出头发,首先让我们创建一个如下图所示的底子。 使用吸管工具(I),选取眼睛中间的颜色填充。

第2步
在我们开始画头发之前,我们需要创建一个特殊画笔。 画一个狭长的椭圆(R=53 G=61 B=51)。 将其拉到笔刷面板中创建新笔刷,设置着色方法为浅色调并按下确定。

第3步
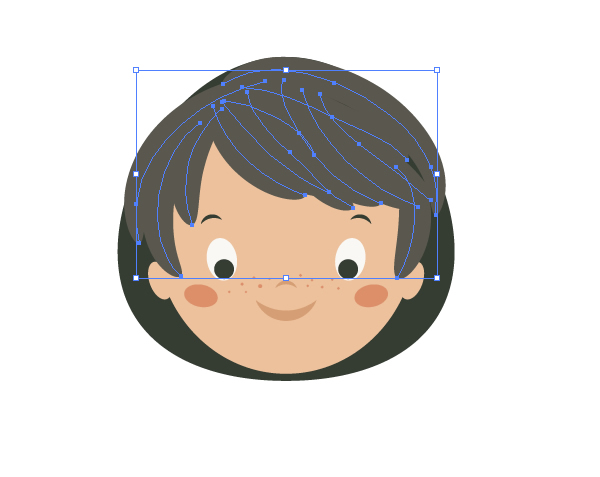
现在,让我们用这个画笔画头发。 你可以增加或减少描边宽度,只要适合是最好的。

第4步
减少描边宽度,使描边颜色更浅(R=83 G=83 B=72),并画出更多的头发。

第5步
再一次减少描边宽度,使描边颜色(R=16 G=17 B=16)更深,再次画出更多头发。

第三部分,创建花环
第1步
移除描边颜色并设置填充颜色为R=239 G=236 B=230。 用圆角矩形工具画几条直线——两到三条就够了。

第2步
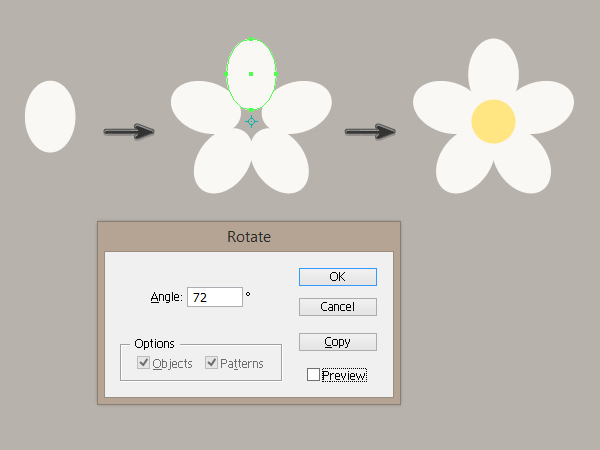
现在是花了。 设置填充色为 R=247 G=245 B=240并画一个椭圆。 点击旋转工具(R)并按住Alt键,在你的椭圆下面的画板按下它。
在新的旋转窗口中,输入角度72度并按下复制。 按下 Control-D以重复你的上一步操作,直到你完成这个花为止。 放置一个的黄色(R=255 G=229 B=130) 的圆放在整个花的中间就完成这个花的制作。

第3步
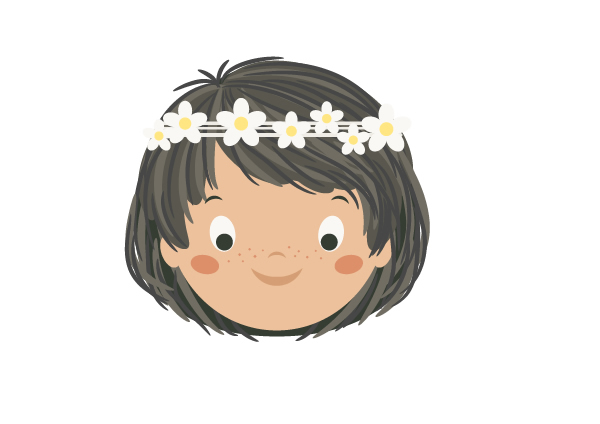
制作不同尺寸的花,并在整个头部散步这些花。

第4步
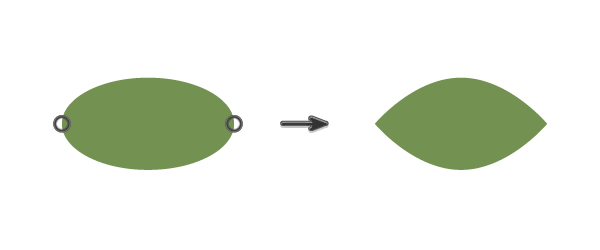
当你有了一个椭圆后,用 R=115 G=145 B=80的颜色填充。 选择转换锚点工具(Shift-C)并使锚点变尖。 你将会得到一个简单的叶子形状。

第5步
创建叶子的多个拷贝,使它们有不同的尺寸,并将它们放置在花的下面。

第四部分,创建樱桃
第1步
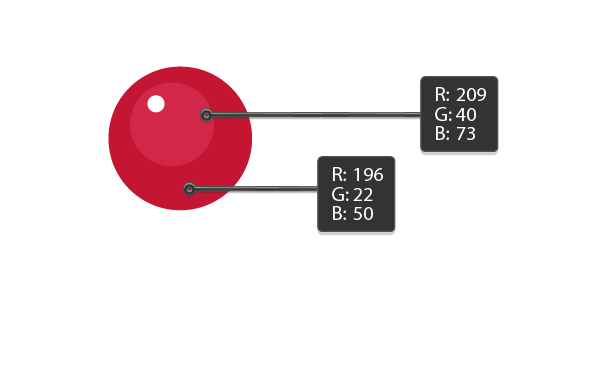
如下图所示放置3个不同的圆组成樱桃。

第2步
将两个樱桃贴近女孩的耳朵。 用吸管工具(I),从叶子中选取颜色,使它作为描边色。 使用铅笔工具(N),画出连接着樱桃的茎。

第3步
创建樱桃的垂直对称作为另一边。

第五部分,创建西瓜
第1步
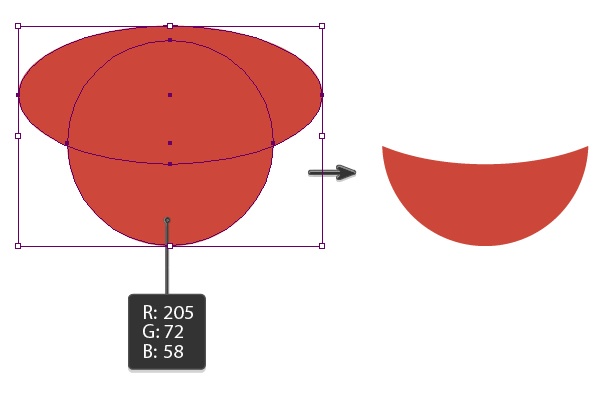
画两个彼此叠加的红色椭圆。 上面的椭圆必须超过这个圆。 在路径查找器面板(窗口>路径查找器),按下减去顶层你将得到西瓜的基本形状。

第2步
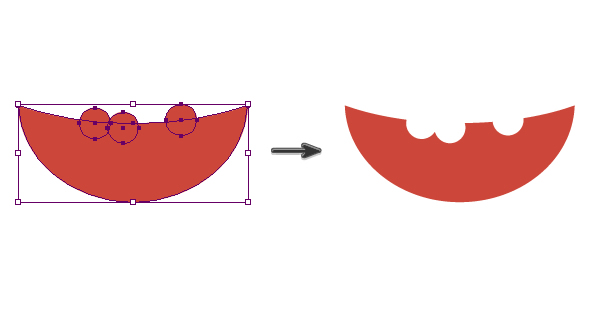
为了创建西瓜被咬过的效果,画一些小圆在之前创建的形状上。 并在路径查找器中再一次按下减去顶层。

第3步
为了制作西瓜的果皮,创建之前创建形状的拷贝并将其放置原始形状的后面 (Control-C, Control-B)。 改变填充颜色为 R=215 G=234 B=195并向下延伸一点点。 我们将上一步骤重复一次,但这次,将颜色改为R=115 G=145 B=80。 不要忘记向下延伸。

第4步
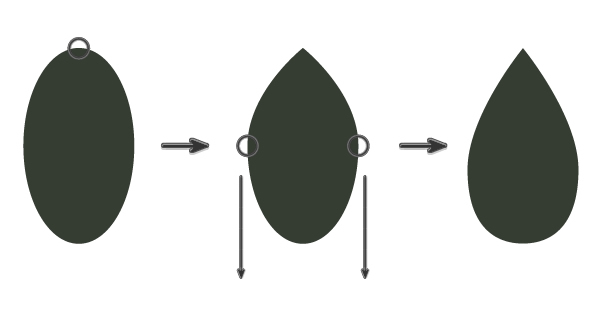
为了西瓜的种子,我们将使它们像水滴一样。 设置填充色为R=53 G=61 B=51。 画一个椭圆。 用锚点转换工具(Shift-C)使顶部的锚点变尖。 然后将左边和右边的锚点向下移动。

第5步
将种子散布到西瓜上。

第6步
然后将它给这个女孩。

第六部分,创建手部
第1步
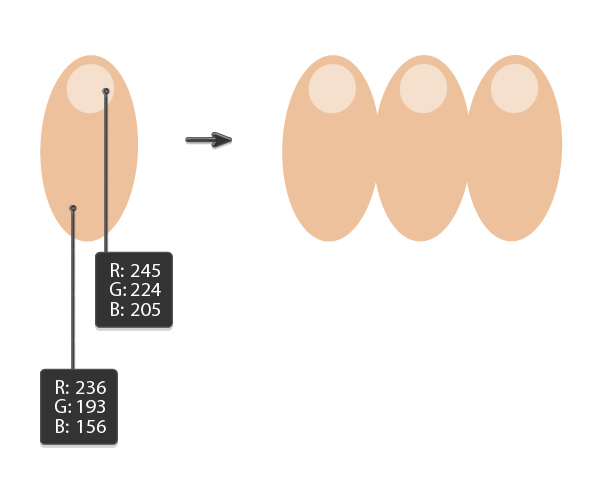
我们首先将用一个椭圆和圆创建手指。 选择整个手指并将其向右移动。 如你之前制作花的方法一样,多次按下Control-D。

第2步
旋转她的右手并将其放在西瓜上。 对称右手用来创建她的左手。

第3步
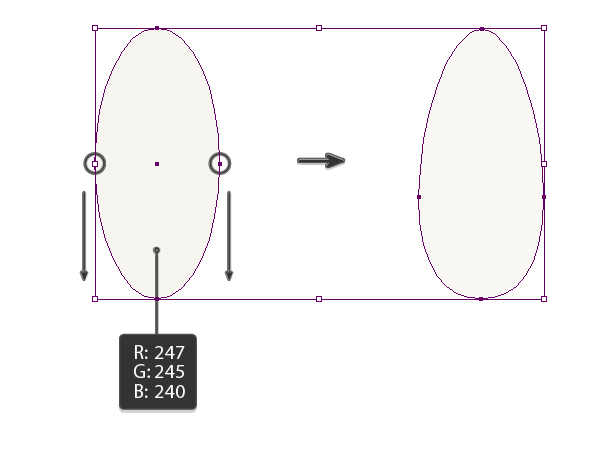
现在是袖套。 在椭圆上,将右边和左边的锚点向下移动。

第4步
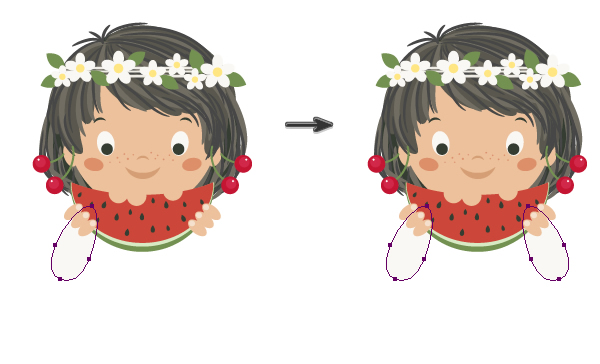
将其向右旋转并放在手的下面。 然后创建它的垂直对称以创建另一个袖套。

第5步
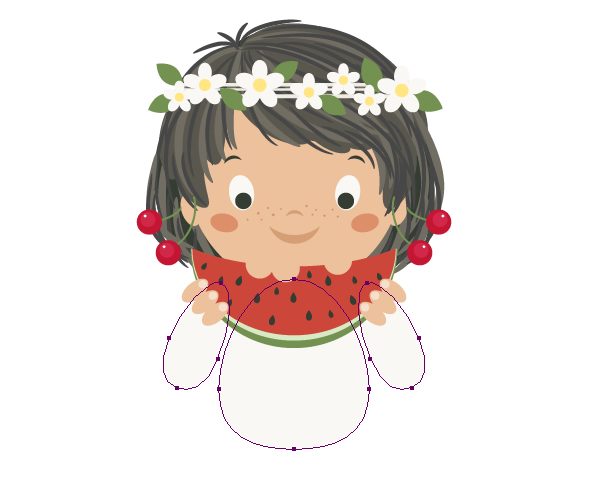
为了制作身体,简单地制作其中一个袖套的拷贝,并使它更宽。 将其放在所有元素下面(Control-X, Control-B),然后完成女孩的身体。

第6步
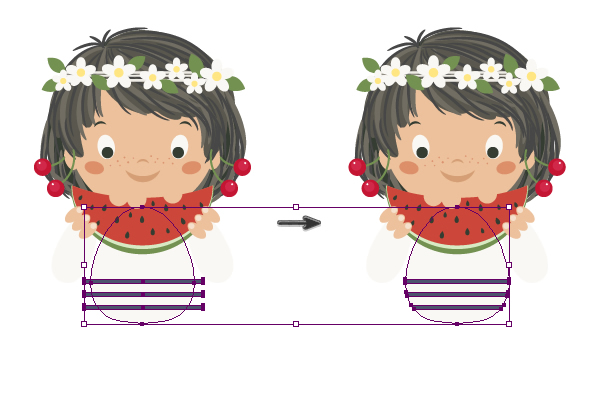
我们也可以用一点海军蓝 (R=76 G=84 B=107) 的条纹来装饰女孩的上衣。 在身体前制作更多的拷贝,并保持其被选中,选择这些条纹。 按下路径查找器中的切除。 不要释放这个选择,然后转到对象>路径>清理。确保所有的小方块被被选中并点击确定。

第七部分,创建背景
第1步
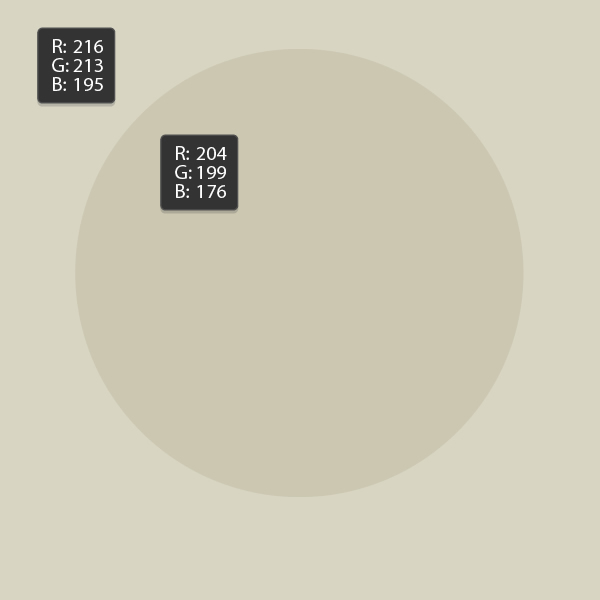
创建一个高度和宽度为600 px灰色的方形在所有元素的后面(Control-X, Control-B)。 在里面画一个更深的圆。

第2步
将这个女孩放在圆的中间。 试着将头部放在圆的里面;身体与圆有一点点的叠加。

第3步
创建背景圆的拷贝(Control-C, Control-F),并保持被选中的状态下,选择整个女孩。 或者你可以选择全部(Control-A) ,然后解除方形背景的选中状态。 然后转到对象>剪切蒙板>建立。 现在这个女孩应该在圆的里面了。

到了这里,我们想要的插画效果就完成了,给自己掌声吧!感兴趣的小伙伴们可以自己修改和扩展,还不怎么会的小伙伴可以回头多看看,切记技能是练出来的不是看出来的哦!加油!
 深圳•南山
深圳•南山

 收藏
收藏