电子杂志设计之封面设计类型技巧及流程解析
电子杂志,又称网络杂志、互动杂志,电子杂志兼具了平面与互联网两者的特点,且融入了图像、文字、声音、视频、游戏等相互动态结合来呈现给读者。电子杂志设计有很多风格,有大胆,简约,时尚等等。它对设计师的水平和审美是有提高的,我们需要在版式的创意上花更多心思,无论从图片拍摄还是到扣图的细节,都要十分注重。下面品索教育分享电子杂志设计之封面设计类型技巧及流程,供大家学习和参考!
一般杂志应该有的元素:
LOGO、杂志名称(必要)
主题图片(可无)
文章标题(可无)
杂志期数、发行发布时间(必要)
杂志相关说明推广信息(可无)
杂志排版样式(建议固定,特刊等除外)
看了这个,是不是觉得好像不都是这样吗?恩,没错,一般的杂志都这样,所以这才是基本。
电子杂志设计之封面设计类型,包括四大类,半图封面,全图型,文字型以及边框型,一起来看看!
半图封面
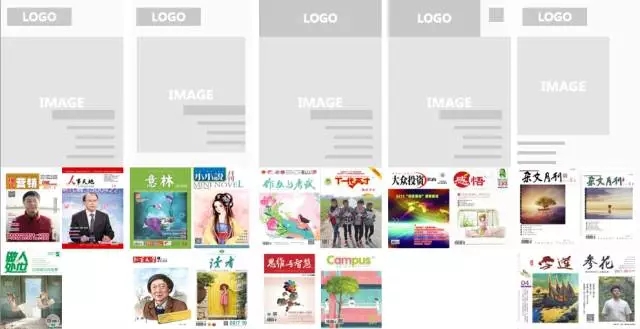
封面上放图片,图片占封面大概一半左右。具体可以看下图:

大概的排版样式以及案例,大家看看就能明白这个是什么意义了。
这类封面的排版,基本没有特点,也很难有特点,主要突出点在logo和图片上。所以,对于自己排版没有信心的话,用这样的排版方式,再差也差不到哪去,同理,好也不能好到哪去,属于很普通的排版样式。
全图型
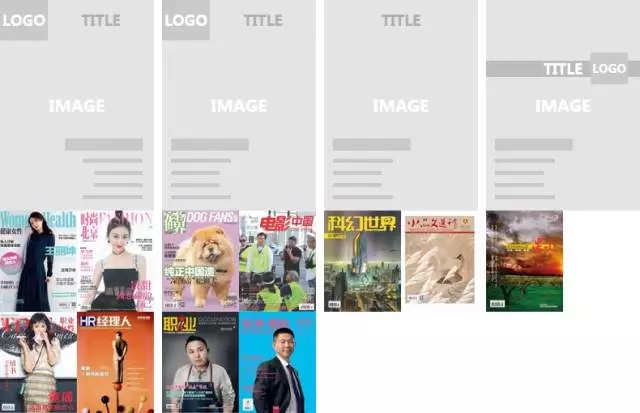
封面以图片做为大底图,在底图上面排版杂志信息。具体看看下图:

这类封面,对图片的选取以及排版设计的感觉要求较高,同样,出来的效果会很好。
图片做为整个封面感觉的最重要的东西,成败首先在图片上。其次是排版,排版牵扯到风格和字体,还有logo的东西,都不好决定。因此,这个难度会稍微大一些,但是很多杂志都使用这样的风格,特别是时尚类杂志,因为,这样的封面,冲击力可以很大。
文字型
这类杂志封面基本没有图片,以文字或者标题或者LOGO撑场面,文艺点的用大片留白,传统的就用文章标题填充。参考如下:

这类说难也不难,因为不需要图片,定好风格与字体,加上部分合适的排版,出来的效果还是不错的。但是往往最简单的东西要做好或者做出色,这个就很难了。
所以,这类风格的杂志封面,往往需要很强的排版和文字驽架能力,能以字来突出整个主体,适合文艺类的杂志。
边框类
这类之所以要单独拿出来说,因为这个比较容易实现,而且出来的效果都算比较好,属于style补充而已。具体看看下图:

加了边框,固定好边框颜色,从而使选图变得有方向性。
有边框,就可以固定好logo和标题的位置,有种框的感觉,会使得整体风格比较统一。
电子杂志封面设计流程:
首先第一步,认识设计原则和确定封面尺寸
下面几个知识点,是必须注意的。特别是新手,先把你之前的观念和理解丢一边,学习和吸收以下信息。
1.电子杂志是长度单位为像素(PX),不论用什么单位转化,需要的最后结果是像素。不要理会什么cm、mm、dpi等,这些信息都需要转化为像素。这个是认知基础,以下所说的所有长度单位,都会以像素为单位。
2.文字,单位也都是像素,在电脑屏幕或者其他电子屏幕上面,不管它的点距或者是什么视网膜屏,终究回归像素单位,在任何屏幕上,12px的宋体汉字或者11px的mingliu汉字是可识别的最小文字大小。英文和数字还可以更小一些,但是我们主要需要识别汉字。
3.图片,不是越大越清楚,所有的电子杂志都有尺寸限制,所有的显示屏幕都有分辨率,因此,要不对图片进行尺寸处理,要不就不要抱着越大越清晰的幻想。对图片处理的时候,只能是RGB制式,不能使用CMYK印刷用制式。同时,不要考虑dpi问题,只需要知道长宽是多少px即可,这才是重点。
4.设计工具,建议使用ps,这个主要基于像素进行设计的工具,当然可以使用ai、cd、sketch等设计工具,甚至可以用word、Excel、PPT工具去设计,但是必须注意我们这些注意事项的第一条,想方设法变成像素,否则出来的东西就有可能偏差。
第二步,确立模仿对象以及准备素材
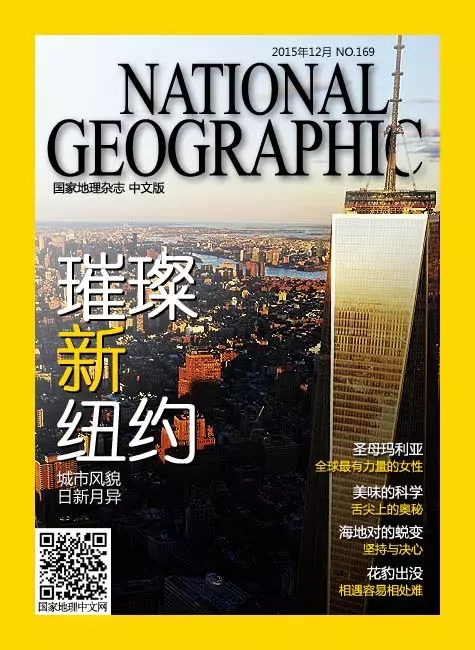
百度搜索一下国家地理,挑选一个封面做为我们模仿对象。

LOGO、杂志名称(必要)
National Geographic
国家地理杂志 中文版
主题图片(可无)
纽约新世贸大厦
文章标题(可无)
璀璨新纽约 -- 城市风貌,日新月异
圣母玛利亚 -- 全球最有力量的女性
美味的科学 -- 舌尖上的奥秘
海地对的蜕变 -- 坚持与决心
花豹出没 -- 相遇容易相处难
杂志期数、发行发布时间(必要)
2015年12月 NO.169
杂志相关说明推广信息(可无)
上面显示的二维码和条形码
杂志排版样式(建议固定,特刊等除外)
边框类型
由于主图并没有搜索到,我们将采用符合“新纽约”这么一个概念的图片来代替。

由于国家地理杂志的logo就是一串英文,这样就简单了,就此,素材已经准备完毕。接下去第三步要开始制作排版了。
第三步,排版设计
我们将会使用ps进行排版制作,具体流程不会详细描述出来,但是会把重要的关键点列出来让大家参考。
效果图:

对比原图,有点神似:

以下说一下注意事项:
1.新建ps文件的时候,使用72的dpi,这样里面表现出来的px与实际显示的px是对应的。
2.边框尺寸,我用的是35px的宽度,按照原版尺寸大约调整所得。
3.文字为了凸显,我采用了不透明的黑色投影。
4.关于二维码,建议大家使用短网址,这样的二维码复杂度不高。在有限的区域内能最小化体现。
5.关于字体大小,我上面说过了,最小的是12px,因此有些时候会有些捉襟见肘,需要取舍。这里在二维码处使用了12px。
6.图片需要处理,为了合适摆放标题文字,我也拉了一个渐变叠加。其他处理办法,可以自己决定。
7.二维码生成用草料就好。
8.最后,注意间距的一致性和边距的大小。
 深圳•南山
深圳•南山

 收藏
收藏