软件界面设计欣赏,品索教育搜集精品APP界面设计作品分享
作为UI设计师界面设计可以说是接触最频繁的项目了,现在的互联网时代,除了页面设计,最热门的无疑就是软件界面设计,也就是我们熟知的APP界面设计。下面品索教育搜集分享了一组精品APP界面设计作品,供大家欣赏和参考以及借鉴学习,文末品索教育给大家分享界面设计常用沟图方法包括九宫格构图,圆心点放射形构图,三角形构图以及SF字形构图方法!
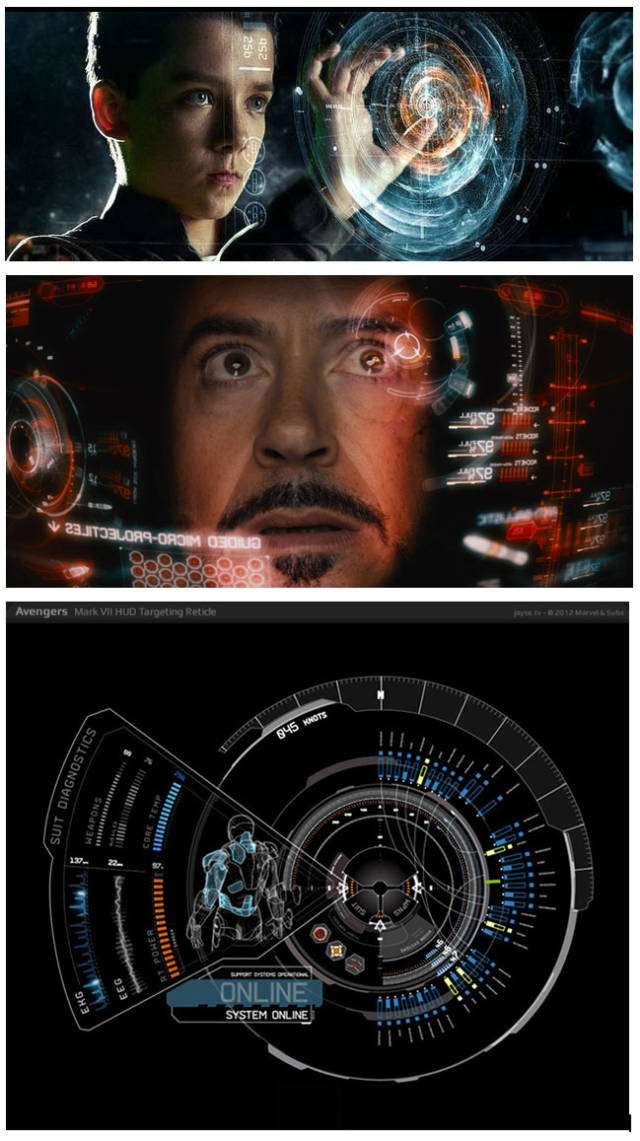
经典科幻配色未来感十足软件界面设计欣赏
基于HTML5开发的,大屏显示,分辨率固定为1920×1080,产品要求有美国大片里指挥作战的感觉,所以风格有科技感的页面设计。

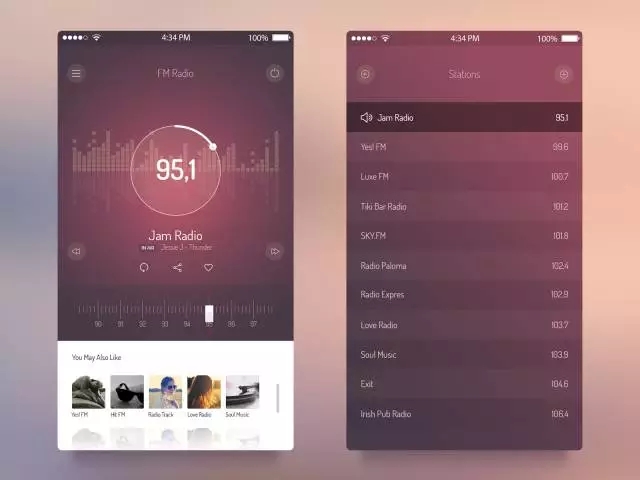
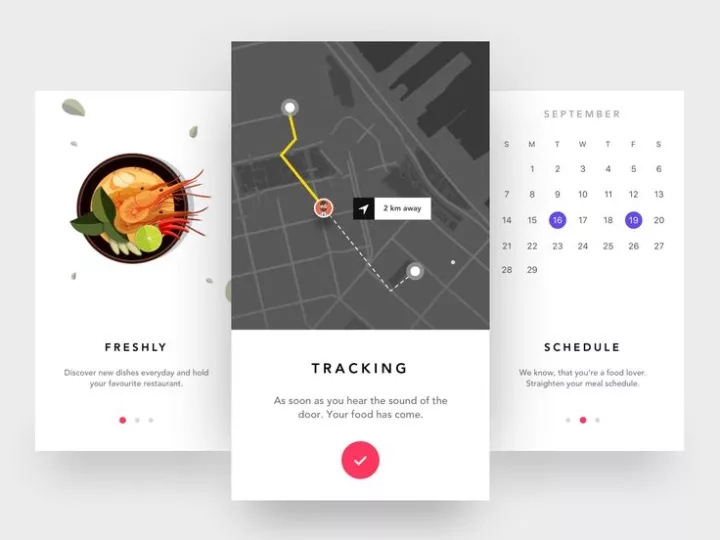
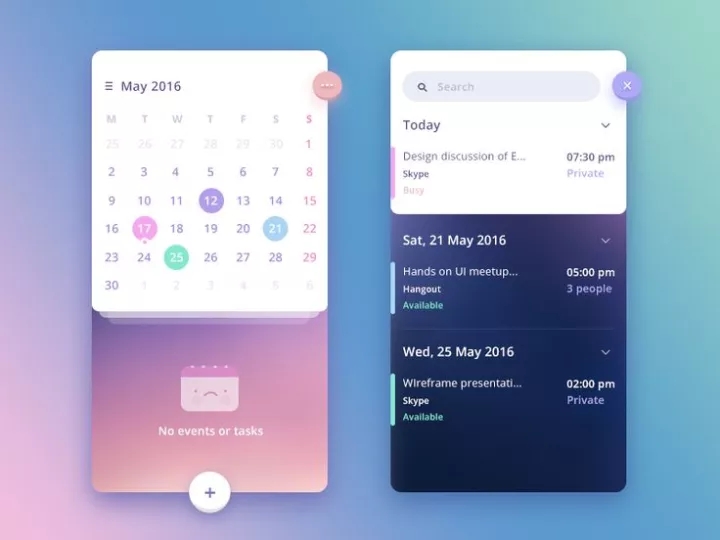
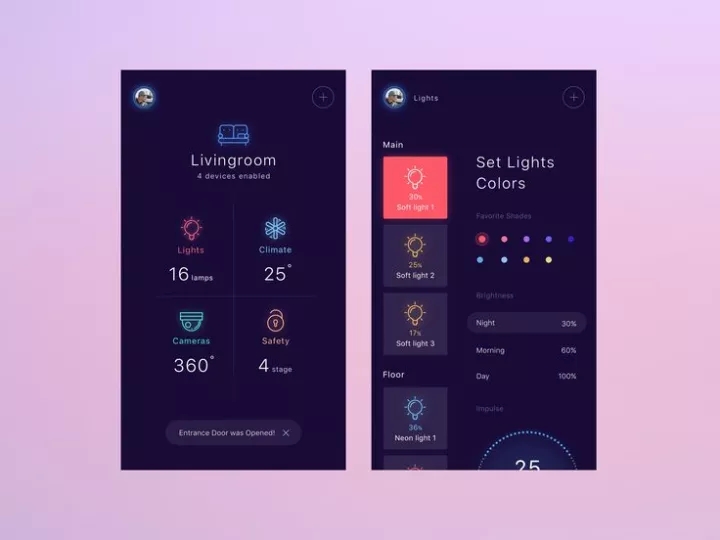
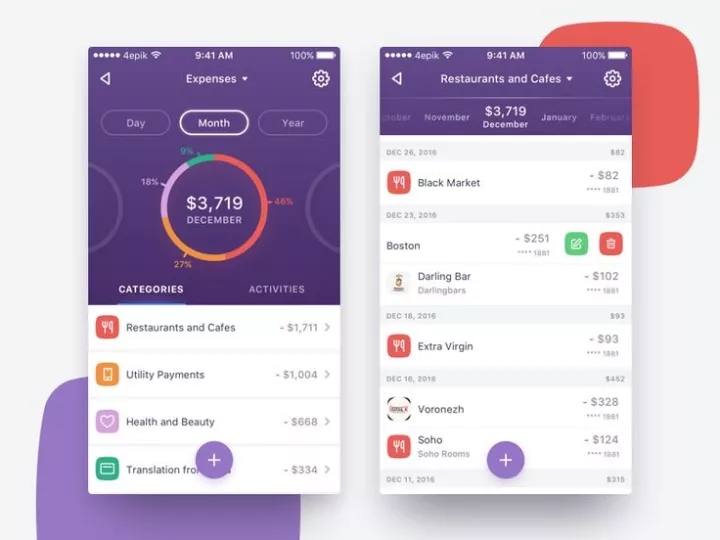
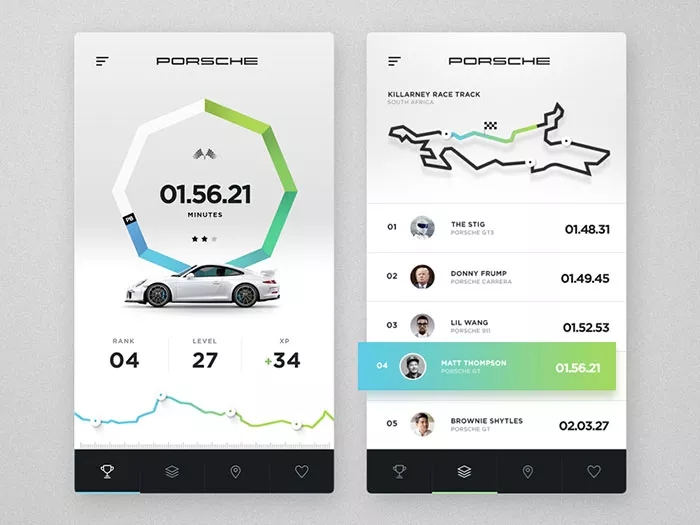
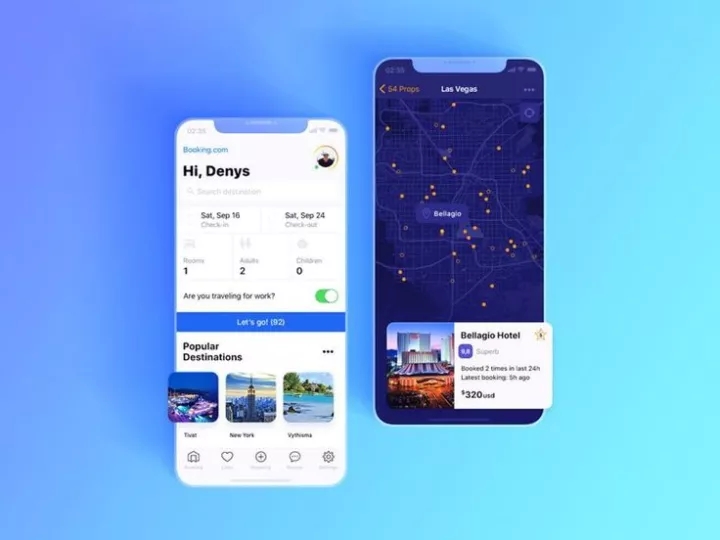
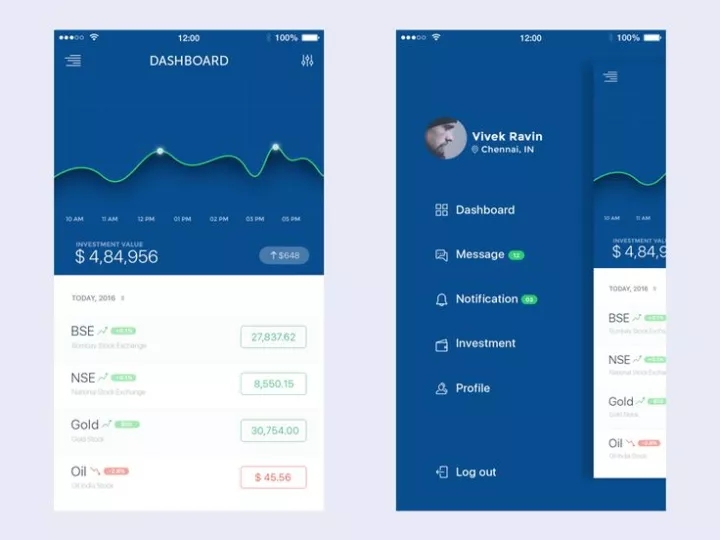
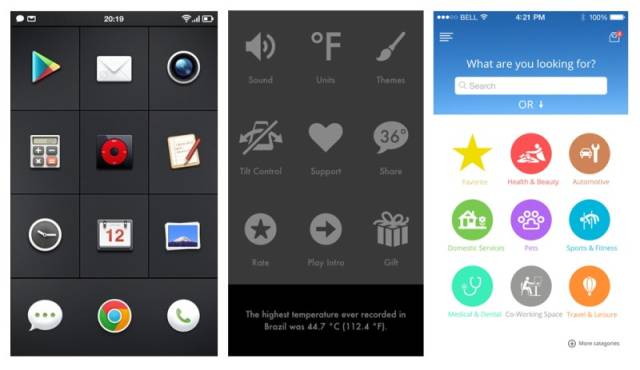
国外APP界面设计欣赏
在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻辑,用户看着顺眼了,才会真正的喜欢。








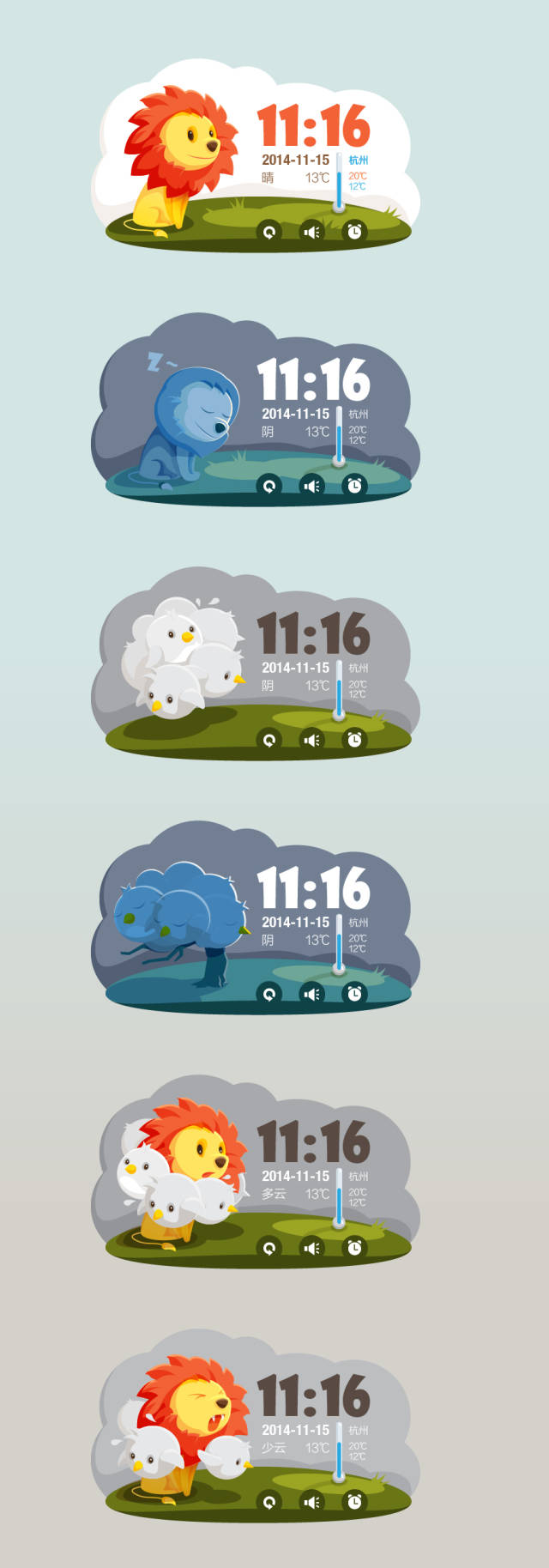
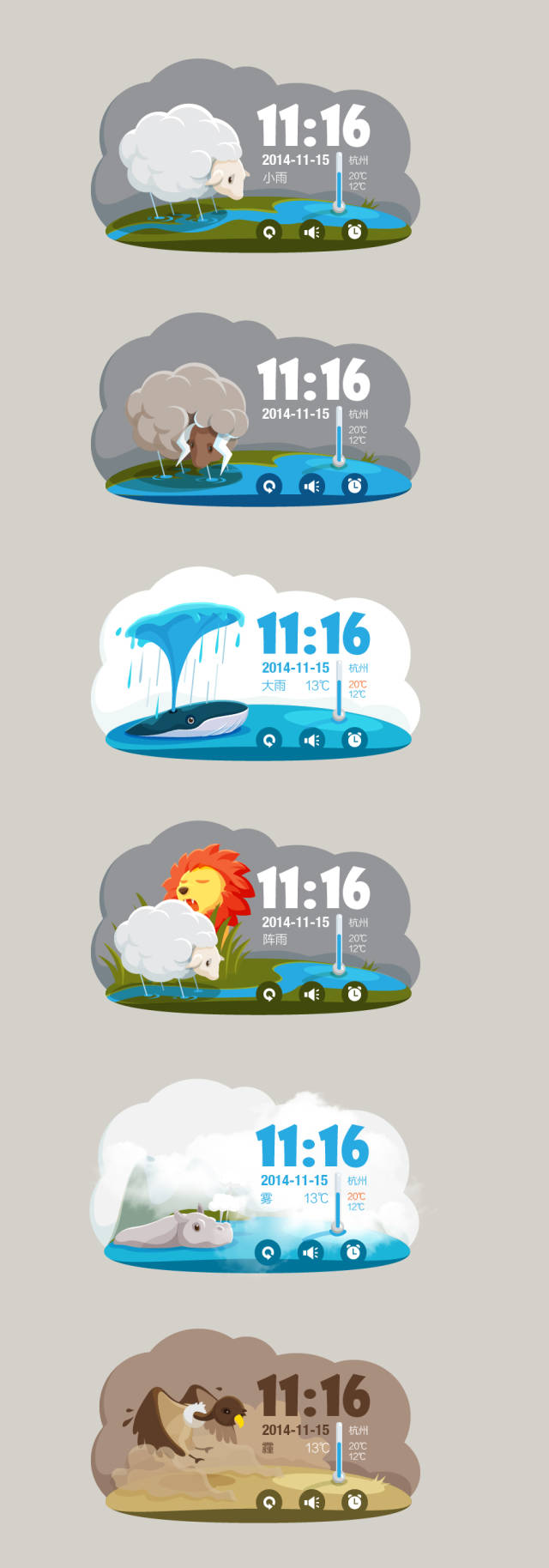
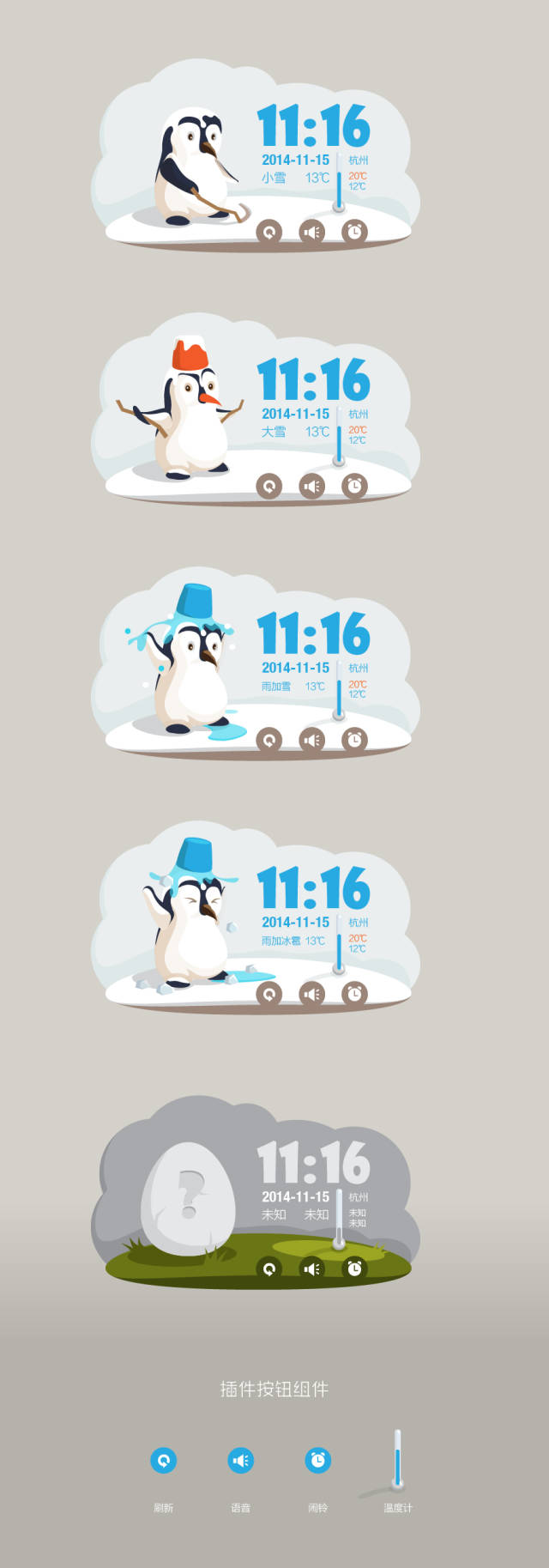
超萌天气插件界面设计欣赏
天气变化无常,超萌动物形象让你时刻关注天气,即使阴天看着也心晴,非常有创意的一组超萌天气插件界面设计,相信萌妹子们肯定难以抗拒!




界面设计常用沟图方法:
九宫格构图
这种版式主要运用在分类为主的一级页面,起到功能分类的作用。
通常在界面设计中,我们会利用网格在界面进行布局,根据水平方向和垂直方向划分所构成的辅助线,设计会进行得非常顺利。在界面设计中,九宫格这种类型的构图更为规范和常用,用户在使用过程中非常的方便,应用功能会显得格外的明确和突出。

圆心点放射形构图
圆是有圆心的,在界面中,往往通过构造一个大圆来起到聚焦、凸显作用。放射形的构图,有凸显位于中间内容或功能点的作用。在强调核心功能点的时候,可以试着将功能以圆形的范式排布到中间,以当前主要功能点为中心,将其他的按钮或内容放射编排起来。

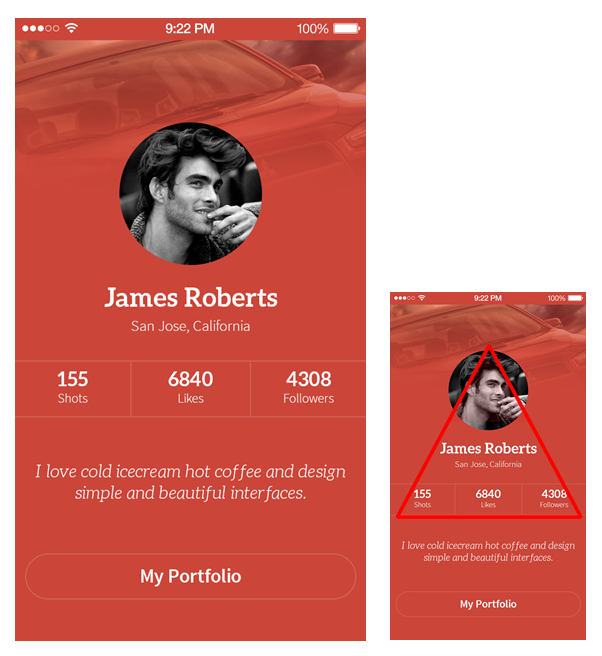
三角形构图
这类的构图方式主要运用在文字与图标的版式中,能让界面保持平衡稳定。从上至下式的三角形构图,能把信息层级罗列得更为规整和明确。在界面中三角形构图大部分都是图在上,字在下,阅读更为舒服,有重点有描述。

SF字形构图(视线在界面中的构图法则)
在设计实践中,如何引导读者视线,对增强用户体验有重要作用。好的构图视线法则,能够获得非常舒服的阅读体验。而杂乱无章的构图,往往让用户厌倦。在进行界面设计的时候,对用户的视觉移动方向的预设是非常重要的。在界面中加入更为顺畅的构图设计引导用户视线移动的元素,就能使用户更多的观察到产品的核心和产品的卖点。
视线流动的轨迹多则是从上至下从左到右移动,如果不能围绕这样的视线轨迹进行排版,用户在阅读的时候会变得很吃力,找不到重点,使用户产生反感。所以在界面设计中格外需要注意这个地方。现在界面一般是上下滑动的,做好视线引导,可以大大减小用户的负担和阅读疲劳。

 深圳•南山
深圳•南山

 收藏
收藏