优秀企业网站欣赏,优秀企业网站设计作品鉴赏
互联网的时代,企业网站设计要求越来越高,网站的功能及作用也愈发凸显,各种各样的优秀企业网站层出不穷,各行各业的精品企业网站设计也展现在大家的面前,只要你留心,你会发现很多很多。下面品索教育分享一组优秀企业网站设计作品,供大家欣赏,包括优秀电商企业网站及优秀日式企业网站,最后以一个优秀企业网站设计实例为大家讲解技巧,希望可以帮到对企业网站设计感兴趣的设计师们!
优秀电商企业网站欣赏
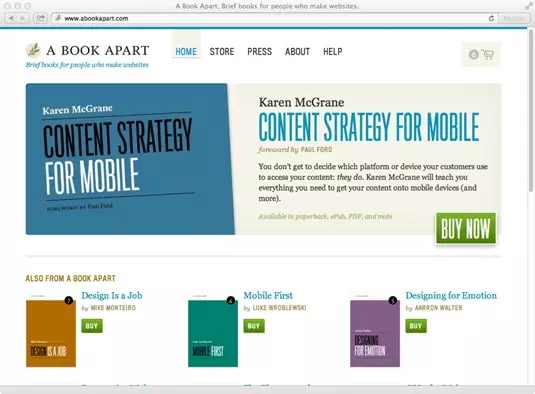
A Book Apart
A Book apart’s的主页特点就是它不像其他电商网站,有大幅的背景图,它的主页除了书还是书。它使用不同的颜色区分了不同系列的书,这种方法对于想要展示全部系列书籍的网站来说效果是非常好的。
主要特点:在主页的主要图书上,巧妙的运用了CSS转换技术,重新定义屏幕的大小,让视觉效果更加饱满。

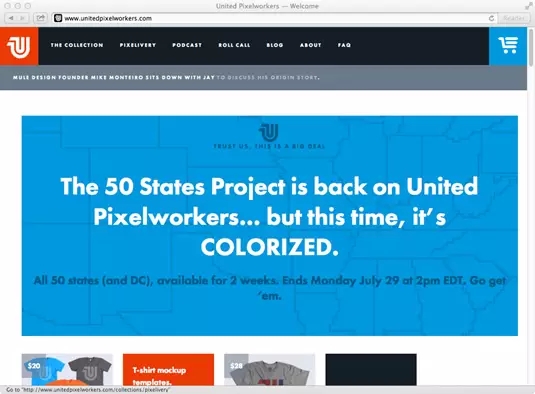
United Pixel Workers
United pixel workers这一电商网站展示了对细节的重视,尽管现在的电商网站中有很多供应商使用shopify,但是我认为这个网站是其中翘楚。它对细节的描述非常的详尽,配合全响应式设计,极好的规避了屏幕尺寸问题。这个品牌从 podcasts和Cotton Bureau起家。
主要特点:使用CSS详细的展示了不同型号的商品。

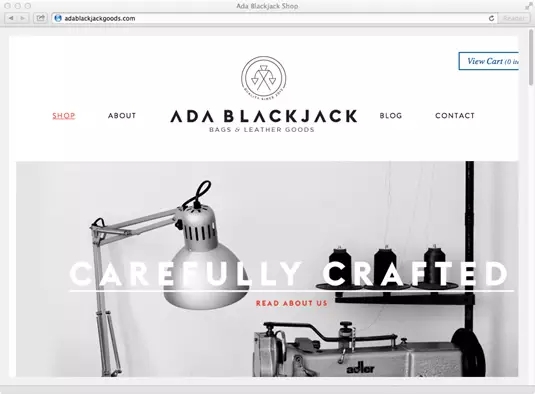
Ada Blackjack
从主页图片中你能猜出这个网站是做什么的吗?答案是——销售皮革制品。Ada Blackjack是一个制作手工包包以及皮制品的品牌,在设计方面使用复古大幅照片,显得简洁大方。
主要特点:当用户想要浏览物品大图时,它有一个独立的细节展示页面,但是这个页面不是传统的弹出新窗口,而是覆盖原页面。点击查看效果plus icon 。

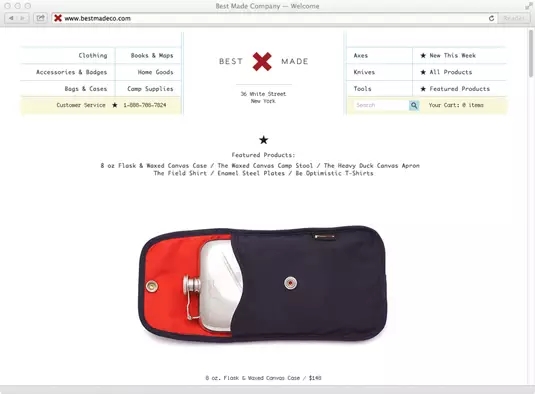
Best Made Company
这个网站界面设计的非常简洁,布满漂亮的商品,这些东西非常新奇,你从不知道自己想要但是却需要使用,所有的商品都陈列在白色背景中。
主要特点:页面最上方设计了创新型导航,简洁,易于识别和使用。

优秀日式企业网站欣赏
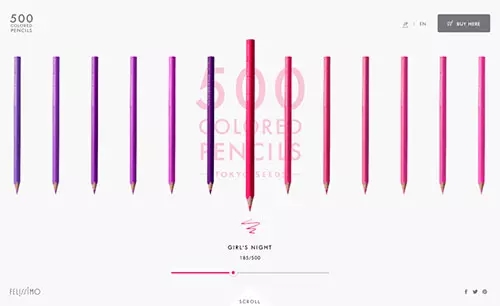
500 Colored Pencils
一支彩铅都要做这么漂亮的专题页,可见日本对设计、对品牌包装的重视程度。左右滑动的 JS 特效很好玩,看到这500支彩铅,你有没有心动呢?

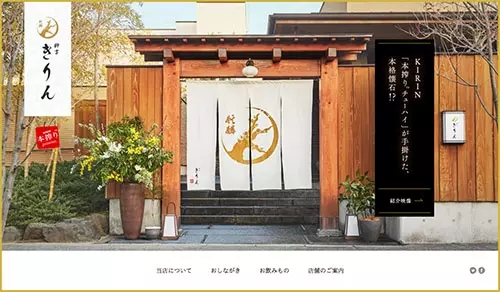
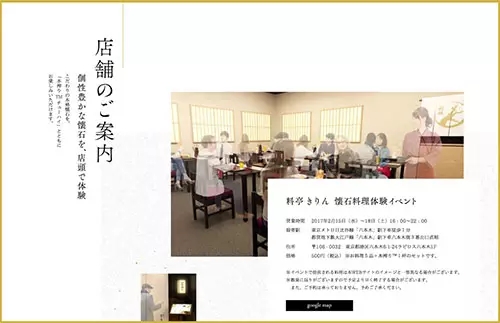
Kirin
这是一家餐饮企业的品牌网站,很少餐饮企业愿意花这么多精力和资金做一个品牌网站,可见日本对设计的重视和我们不是一个档次。kirin里面的很多大胆排版方式很漂亮,像是 VI 手册般的平面设计,但又比 VI 好一点,因为多了些动态效果,还有个强大之处就是,这排版还支持响应式。



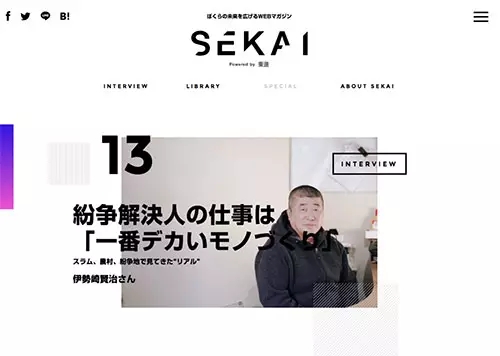
Toshin-Sekai
一家网站杂志媒体网站,日后你要设计信息类的网站,这个时尚版式是不错的参考对象。网站的导航菜单直接隐藏了,采用「面包屑」导航,展开后,是这样子!太大了吧。


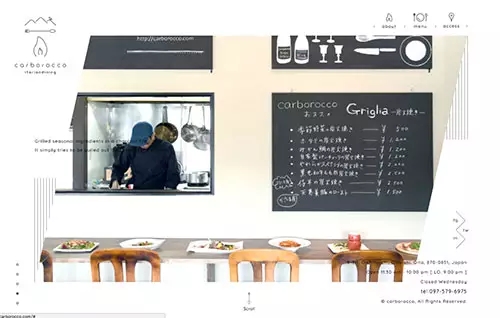
Carborocco
干净的页面布局,有时候只用图片排版可以会很单调,比如有些地方空白太多,所以设计师就加了一些图形来做点缀,每个页面都很 nice,所以不要光看
首页,其它页面也点点看哦!


下面我们以一个优秀企业网站实例设计为大家鉴赏,分享给大家企业网站设计技巧
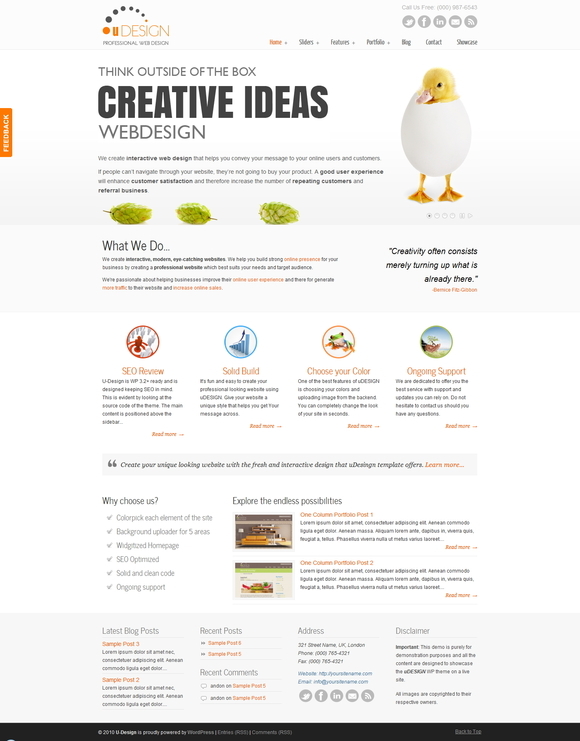
设计的目的是为了信息更好的传播



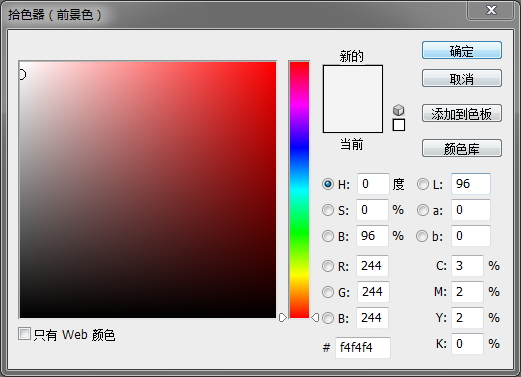
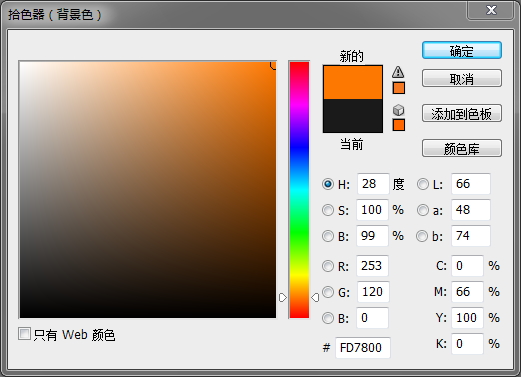
1、整体风格感觉很干净,原因是整个页面近乎于白色,只用非常亮的不同层次的灰色来区分各信息区域。主视觉背景应用的灰色渐变颜色最暗的值也才是#F4F4F4。而灰色之上用高饱和度和亮度的成色做跳出色,不至于让页面看上去灰灰的一片。下面的截图显示这个设计中使用的灰色是非常亮的,而跳出的橙色基本上使用了最大的色值。


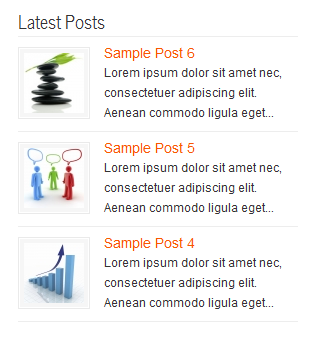
2、整个页面没有过多的设计元素出现,导航没有设计导航条,”Read more”也没有做成按钮的样式。只是将文字、图片放置于页面上,通过元素之间的间距、文字大小、文字颜色来组织信息,尤其是各部分信息间较宽的留白,让页面也更有透气感。从这个设计我们可以了解到设计的核心目的在于为功能性加分,作为网页设计来说,就是更好的传递信息,就像百度联盟用户体验中心的主视觉上写的”让复杂的内容通过设计的手段达到最优的传播性。”而我们常常为了单纯的所谓”酷”和”炫”的设计,通过深入的分析这个设计案例可以得到反思。
3、整个页面为通栏设计,内容居中于930像素范围之内。这样的设计去除了左右的边框,更有透气感,是企业网站设计中常用的布局方法。
4、设计中出彩的地方在于主视觉文案部分的大尺寸的字体,让整篇文字大小看上去差不多的页面有了视觉中心和层次感。
5、亮度较高或者白色背景下图片边框的设计可以作为参考的设计样式。

 深圳•南山
深圳•南山

 收藏
收藏