2018设计趋势解析,新的一年十八个设计趋势方向揭晓
作为设计师,未来的设计趋势和方向不可不知晓,尤其是2018年狗年的来临,随着技术的日益发展,设计观念也要随着改变哦。那么在新的一年有哪些设计趋势保留,哪些新的设计趋势又会改变和添加呢,下面品索教育为你揭晓,简单谈谈2018年设计趋势,总共十八个设计趋势和方向。作为设计师设计作品中加入设计流行趋势,这样才不会与时代、社会脱轨。设计的最高境界就是把主流元素与企业的品牌融为一体,成为引导同行业的风向标。
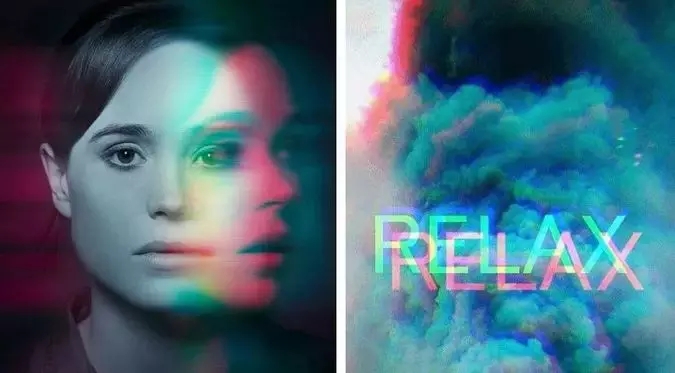
未来式设计
今年的两种设计浪潮,一是故障艺术,二是未来式设计。滚动的数字、机器人、脉冲光.......这类未来式设计会成为在2018年新潮流之一。

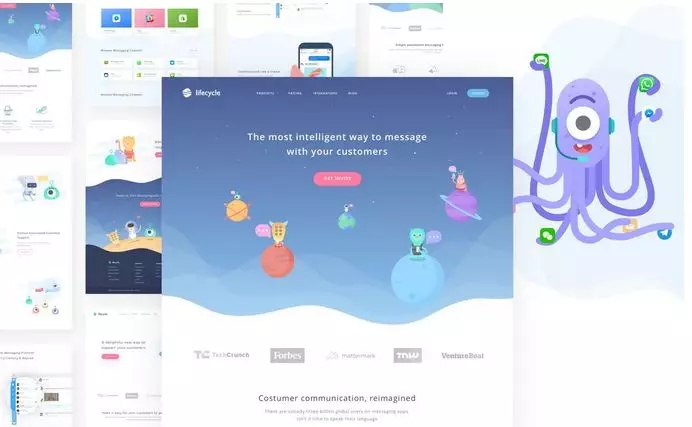
少即是多
有一句话叫做“大繁至简”这是是一个永恒的潮流,简约的设计,整洁的页面,舒适的留白,更合适移动端及网页的功能设计。

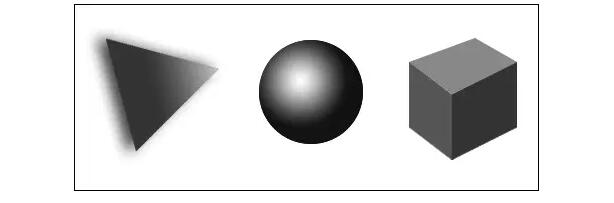
增加视觉深度
在传统的平面设计里,使用一点阴影让产品视觉更有深度和立体。

响应式LOGO
品牌在移动互联网的宣传展示越来越多,到了2018,LOGO在移动端、网页上会有更多动态形象设计。
自定义的插图
除了响应式LOGO之外,品牌在自家的渠道里会增加更多创意插图,融合品牌IP,用更人性化形象与客户沟通。

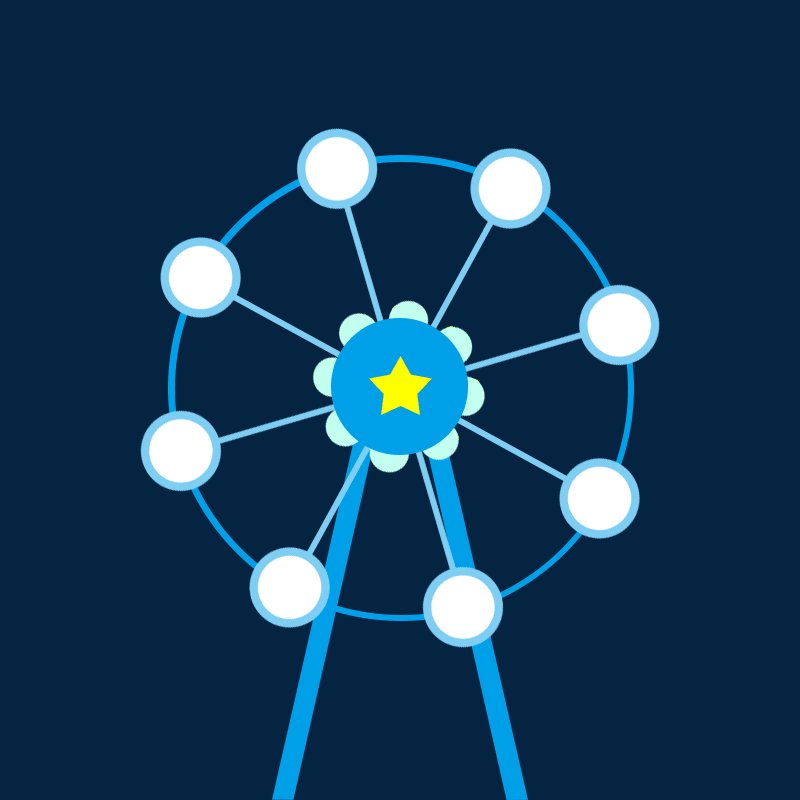
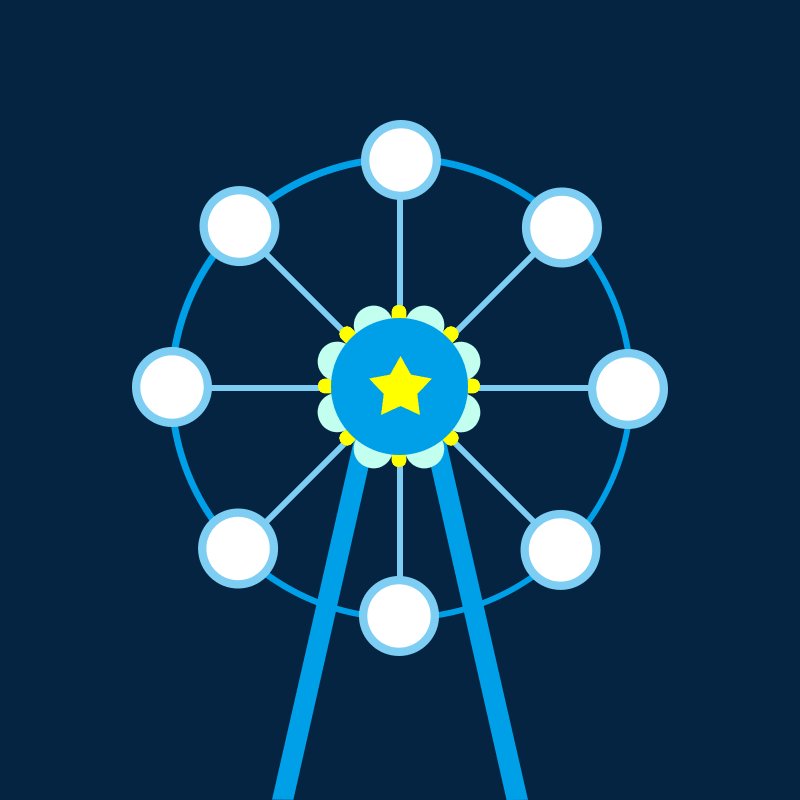
动态设计
随着GIF的社交爆炸,动画在网上越来越大。DEM、APP启动页、表情包等会越来越重要。

微型动画
会让呈现效果增加趣味,同时也是一种新型的设计模式,简短的微型动画更能打动消费者,起到更好的宣传作用。

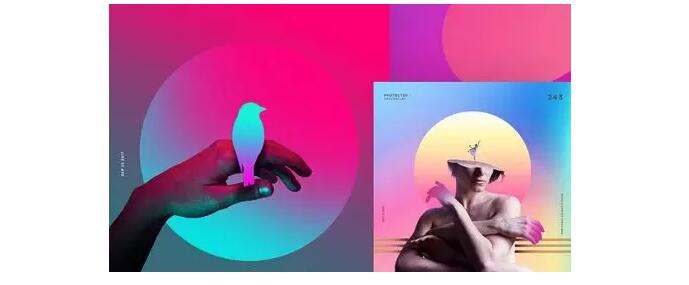
渐变色
这趋势,我就不啰嗦了,相信很多校长都已经了解。

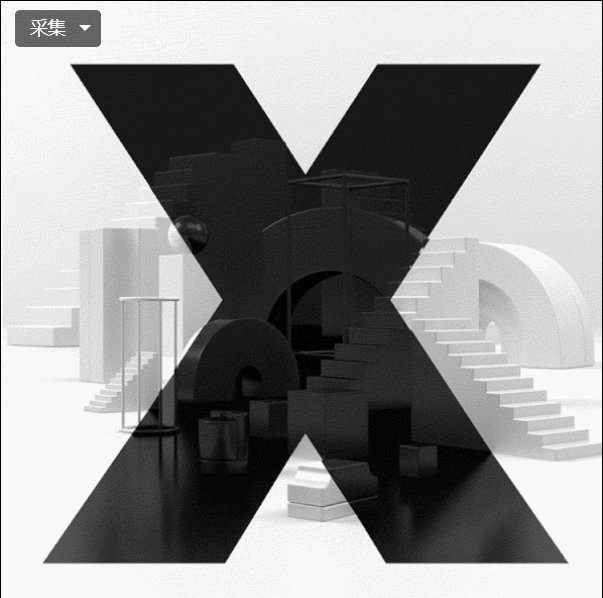
3D设计风
3D设计风格有几种,第一种是假3D效果,第二种是触感3D。利用金属元素设计出非常有触感的3D。第三种是使用一种颜色的3D、2D的单色背景上,用深度和阴影的技巧来撩拨观众的眼睛。

复古色
八九十年代的颜色和图案会,通过强烈的粉色和鲜明的对比方式来回归。

大字体
大字体的设计,我们出门看到站点,许多广告都采用简单的大字体设计。

创意字体排版
只有想象力会限制你的设计,题型各位校长,要有很强的设计感,用不好会出现反差效果。

颗粒背景
微粒+简单的动态,会更容易吸引大家的眼球。

留白
留白可不是日本设计的专属,留白本身的优点是更好的展示画面核心,通过使用颜色和形状来强化核心内容。

多色彩应用
你不用再担心颜色,多用两种颜色会让人觉得很花俏,大胆使用高饱和度的色彩,够活力和炫才是重点。

2018年的设计趋势你掌握了吗?
 深圳•南山
深圳•南山

 收藏
收藏