UI设计中常见的视觉分割技巧有哪些
在APP设计的时候,一般会有哪些常见的分隔方式呢?这些分隔方式需要将区分的内容用横向或者纵向的细线互相区分开来,这样我们就能够让用户了解这个产品的层次与结构。下面小编来介绍UI设计中常见的视觉分割技巧有哪些。

UI设计中常见的视觉分割技巧
传统的分隔方式
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。
全出血位分隔线
全出血位原本是一个平面印刷中的概念,这里所说的全出血位分隔线通常用来凸显和强调不同的内容与区块,就像电子邮件中不同邮件之间就会用一条横贯整个屏幕的细线来进行分隔。
内嵌分隔线
内嵌分隔线和前者不同,它通常用来区分相关的内容,诸如联系人列表中不同字母开头的部分,它常常用来作为视觉线索,便于用户来浏览大量相关的内容,当用户来浏览的时候,它们会作为路标而存在,便于用户快速的翻页浏览。视觉上,和全出血位分隔线不同,它们通常会更短一点,并且会留下一定的空间给其他的区分元素,比如联系人列表中分隔处的首字母。
分隔线的替代方案
传统的分隔线在桌面端的UI设计上有着悠久的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。的确,一条线能有多占空间呢?但是实际上,往往一屏需要分隔的内容会很多,分隔线一点也不少。如果参考传统的用法,一个界面元素较多的移动端页面上可能会充满了分隔线构成的视觉噪音。值得注意的是,现在用户越来越倾向于简约的界面,这也使得如今的UI设计会尽可能多的剥离次要元素,而仅保留基本元素。这种转变背后真正的重点,是设计重心向着内容和功能转移,这样的设计自然而然地会让界面看起来更加简洁。
这样一来,分隔界面元素的时候用留白比用分隔线更加合适。更少使用的线让界面看起来更干净,更现代,视觉上也更富有张力。
1、留白
界面中的留白的区域通常不会放置任何视觉元素。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,脱颖而出。留白让界面显得更加富于呼吸感,也更加简洁。
用好留白,你能让界面以非侵略性的方式来区分不同的区域和元素。
2、色彩对比
色彩对比是最强大的设计手法之一,如果用的好,它能给你带来醒目而帅气的设计。创造性地使用色彩的差异来区分不同的内容,这当中的关键是是要控制两种色彩的对比度。不仅要能够在视觉上容易区分,而且不能让人觉得突兀产生出戏感。如果色彩对比控制得好,应该能让用户更加快速便捷地获取信息。
3、阴影和高度
阴影和高度都能在UI界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。最典型的就是Material Design 的设计,谷歌日历的设计很好地展现了如何借助阴影和空间,非强制性地区分不同的部分。
阴影的另外一个作用是用来区分重叠内容的“高度差”,呈现相互关系,让其中的某个部分吸引用户的注意力。
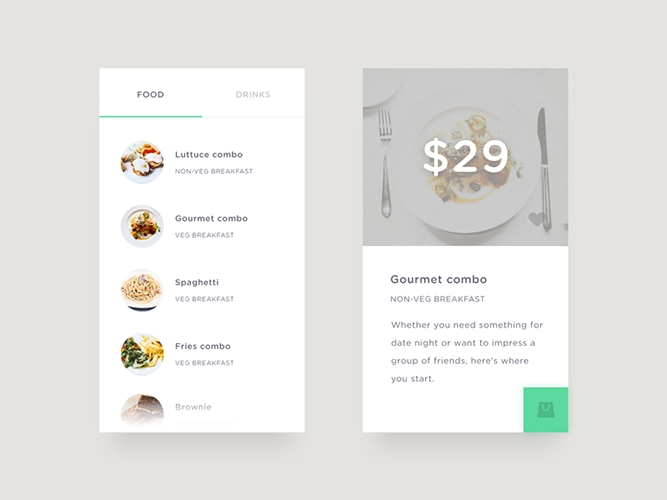
4、图片内容无需单独的分隔控件
图片内容使用网格来呈现的时候,其实是无需专门的线或者其他东西来分隔的,因为网格本身就已经起到了视觉区分的作用了。在下面的案例中,图片之间的留白和副标题都起到区分的作用。
以上便是关于UI设计常见的视觉分割技巧介绍,我们在UI设计的时候,不需要总是根据传统来划分界面,根据不同的分割方式,我们可以在界面的设计上做出更多的设计方式。不过我们在设计分割方式的时候,也必须要考虑到界面的简化。
 深圳•南山
深圳•南山

 收藏
收藏