网页设计中图片格式的选择技巧有哪些
我们在网页设计中,切图然后输出到网站是其中重要的一部分,但是网页上的图片应该选择哪些格式呢?下面小编就来为大家介绍网页设计中图片格式的选择技巧。只有选择了合适的图片格式,这样我们才能得到合理地显示效果,从来有效地去控制图的档案,然后节省服务器的负担。

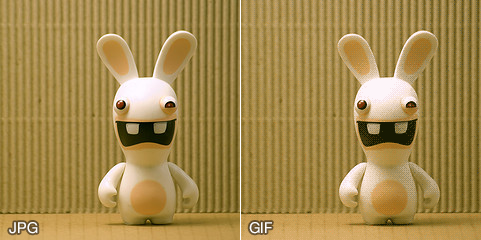
JPEG
由于旧型计算机系统以及文件系统的限制,计算机档案文件名与扩展名被规定为 8.3 的格式,因此 JPEG 的附档名被缩写为 .JPG。JPEG可以说是人们最熟悉的图档格式了,相信在数字相机普及的现在,几乎每台数字相机、照相手机都可以(甚至只能)输出 JPEG 格式的图档。JPEG是一种很典型的使用破坏性压缩(lossy compression)的图档格式,也就是说使用者每次进行 JPEG 的存档动作后,图档的内容都会遭到破坏,这个特性在肉眼辨识下并不明显,但却可以有效的降低图档的档案大小。
就如这些使用 JPEG 的设备一样,JPEG 非常适合作为储存像素色彩丰富的图片、例如照片等等,这些图片即使有些微的失真也不容易轻易的察觉:而反过来说 JPEG 并不适合用来储存线条图、图标或文字等等有清晰边缘的图片多次重复进行 JPEG 的图档的储存将会永久性地破坏图片中的细节。
GIF
Gif 在许多特性与表现上都与 JPEG 有着相对的特性。GIF 使用无损压缩格式(Lossless Compression),但却限制了色彩表现能力、能够有效地节省档案尺寸。GIF 只拥有 8 位的颜色深度信息,所谓的 8 位是指 2 的 8 次方也就是 256 色,当你的图片中出现的色彩在 256 色以内时,使用 GIF 可以得到相当好的输出质量、同时兼顾了档案大小。因此 GIF 非常适合用来表现图标、 UI接口、线条插画、文字等部分的输出。
另外 GIF 同时还支持透明背景、以及动画图档格式,并且几乎不用担心支持性的问题:几乎 100% 的浏览器都支持它。
PNG
PNG 最初的开发目的是为了作为 GIF 的替代方案的,作为做新开发的影像传输文件格式,PNG 同样使用了无损压缩格式,事实上 PNG 的开发就是因为 GIF 所使用的无损压缩格式专利问题而诞生的。
PNG 分为 PNG-8 以及 PNG-24 两种格式,PNG-8 的特性很接近 GIF ,支持 256 色以及透明背景的特性。而 PNG-24 则支持了多达 160 万个色彩。
虽然 PNG 不支持动画,但是 PNG-24 支持了Alpha 透明效果,这可以说是 PNG-24 最令人眼睛一亮的地方了。也就是说使用 PNG 输出图档时,可以有效的支持不同的透明度效果了。
以上便是关于网页设计中切图的图片格式选择技巧,在很多情况之下,我们都必须要根据图片的需求来选择不同的格式,然后再做出合适的调整,这样我们才能够让自己的网页变得更加完美。
 深圳•南山
深圳•南山

 收藏
收藏