photoshopcs5教程,教你怎么将点阵图转换成矢量图
作为平面设计师想必你肯定知道矢量软件与平面软件的区别,代表就是ai,cdr与ps的区别,归结到图片的话就是位图与矢量图的区别,其实前面品索教育有分享过平面设计常识:位图和矢量图,一般来说点阵图和位图是一个概念。不知道大家还有印象么?下面品索教育分享的photoshopcs5教程,就是教你怎么将点阵图转换成矢量图。
位图[bitmap],也叫做点阵图,栅格图像,像素图,简单的说,就是最小单位由像素构成的图,缩放会失真。矢量图[vector],也叫做向量图,简单的说,就是缩放不失真的图像格式。我们想要将点阵图转换成矢量图,除了需要我们的photoshopcs5软件还需要ai软件进行处理,下面一起来看看图文教程。
第一步:打开photoshopcs5软件,裁剪图片
首先启动Photoshop cs5,执行文件-打开命令,打开一副点阵图,裁剪大小为800*600。

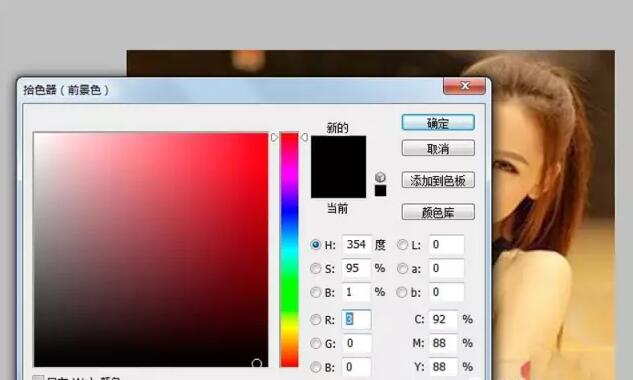
第二步:填充前景色
点击工具箱中的前景色,修改前景色为黑色,为下面的操作做好铺垫。

第三步:添加滤镜
执行滤镜-滤镜库命令,在弹出的对话框中选择图章命令,设置明暗为25,平滑度为5,点击确定按钮。

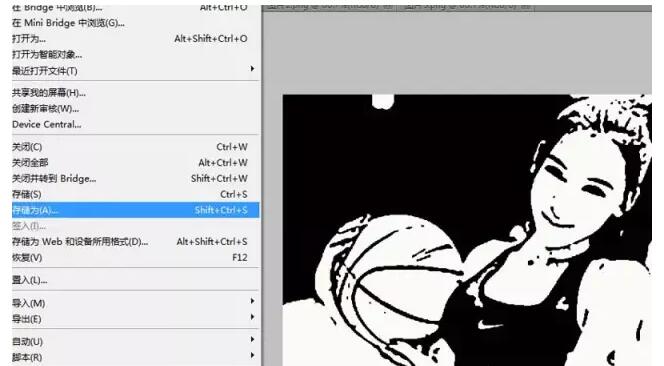
第四步:保存psd文件
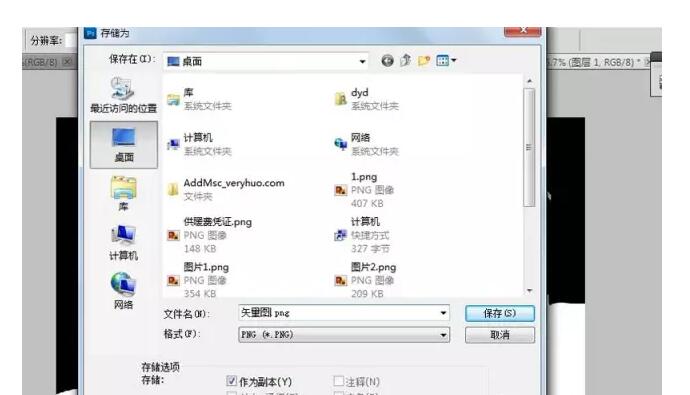
执行文件-存储为命令,在弹出的对话框中输入名称,保存类型为psd,保存在桌面上。

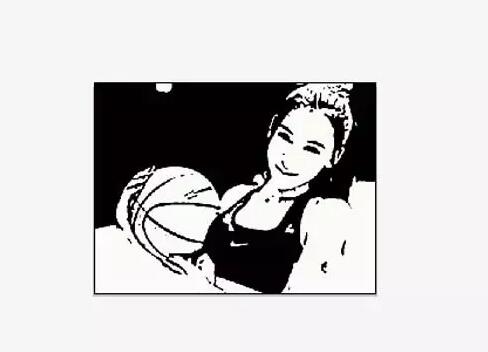
第五步:打开ai软件,预览效果
打开ai cs5软件,执行文件-打开命令,打开刚才保存的文件,在ai中查看效果。

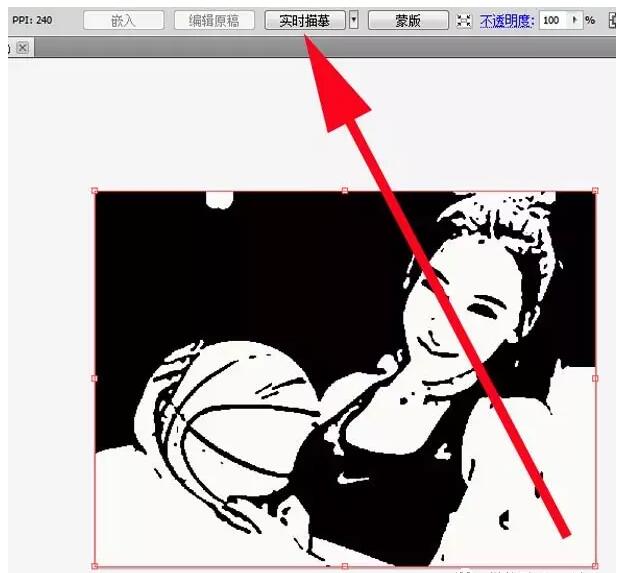
第六步:进行临摹操作
选择工具箱里的选择工具,选择画布中的图像,点击工具栏中实时描摹按钮进行描摹操作。

第七步:点击扩展按钮,转换矢量图
点击工具栏中的扩展按钮,这时图像就会自动转换成为矢量图了,查看效果。

第八步:ai保存文件
执行文件-存储为命令,把文件保存到一个合适的位置即可,接着在Photoshop cs5中打开该文件。

第九步:photoshopcs5保存jpg文件
在Photoshop cs5中,执行文件-存储为命令,在弹出的对话框中输入名称,保存类型为jpg,进行保存即可。

以上就是photoshopcs5教程,比较简单,教你怎么将点阵图转换成矢量图,大家看明白了吧?
 深圳•南山
深圳•南山

 收藏
收藏