字体设计技巧,两招提高字体设计档次
我们在设计的时候,字体永远是其中重要的一环。而为了不陷入商业版权的纠纷,我们通常会自己来做字体设计。当然,最重要的是自己设计出来的字体更加能够符合自己的设计产品,也能更好地吸引用户。下面小编将为大家来介绍两招字体设计技巧。
第一招:画笔工具+宽度工具打造可爱类型字体
Step 1. 画笔工具手写字型

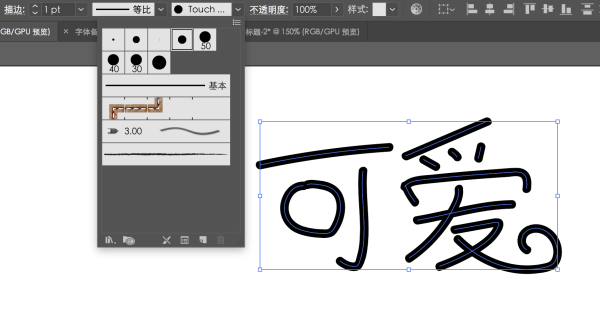
首先使用AI的画笔工具(B),在画布上先绘制出字体的大致形状。不用太在意现阶段的美丑,尽可能的让字体工整,一些笔画可以写的俏皮一点有一些转弯之类的。
Step 2. 调整路径美化线条

选中第一步骤中所有的字体,按下D键。D键的功能是将选中的物体变为默认的描边与填色(为了方便后面使用宽度工具)。
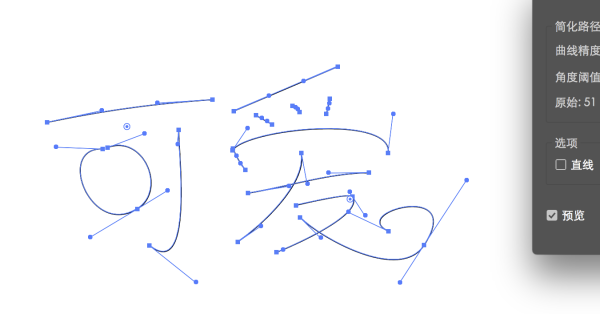
通过锚点工具调整文字上的节点,调整文字外形,如果文字上锚点太多,可以通过对象>路径>简化路径,进行调整。
Step 3. 调整线条粗细和端点

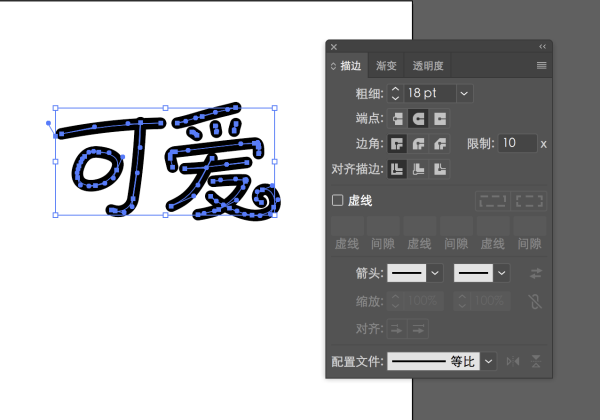
再将目前的描边加粗。将目前为1的描边调整到适合的粗细。使细瘦的字体看起来丰满。选择直接选择工具(A)。适当的调整字体的锚点,不使笔画都挤到一起。调整后,得到下面的字体效果。
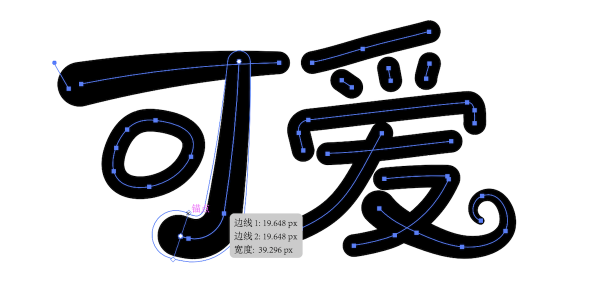
Step 4. 宽度工具快速打造字体粗细变化

在CC版本中,新加入了一个非常好用的功能——宽度工具。在制作这种字体的笔画过程中,可以大大的简化操作。使用这个宽度工具后,拖动线段的某一个部分,会使线段均匀的加粗或者变细。

利用宽度工具迅速改变笔画粗细变化,让字形更加可爱。
Step 5. 细节微调

得到以上效果后,我们全选字体。然后在“对象”的工作栏中找到“扩展外观”的选项,对整个字体进行转曲。
使用直接选择工具(A)进行锚点进行微调。
第二招:描边工具制作文艺文字
Step 1. 选择字体框架,利用钢笔工具勾出字体轮廓

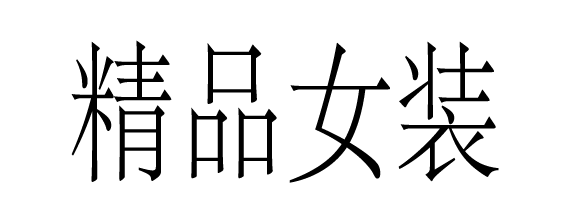
首先我们新建一个模板,选择一个最常见的字体——宋体。
将文字拉长。这样文字有一种高挑修长美女的既视感。同样可以根据实际需求中要制作的字体情况保持原状或者挤扁字体,或者选择其他纤细的字体作为模板,都是可以自行调整的。不要拘于某一种字形,觉得好看,合适就好。
用AI里的钢笔工具(P)。调整适当的描边粗细,保证线条纤细精致。

将宋体的字形衬在底部,描出4个字的大体框架。
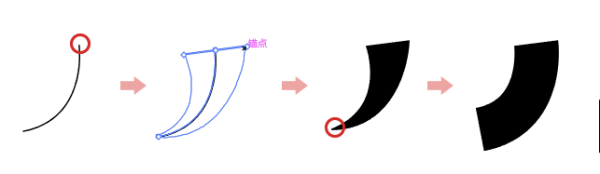
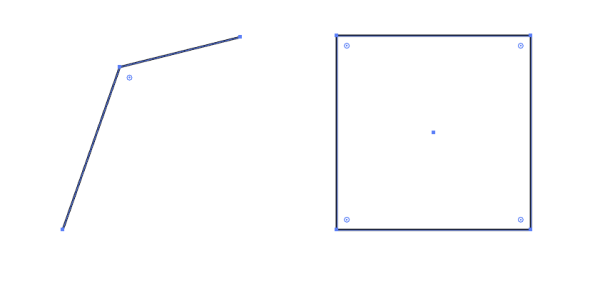
Step 2. 圆角工具处理笔画拐角
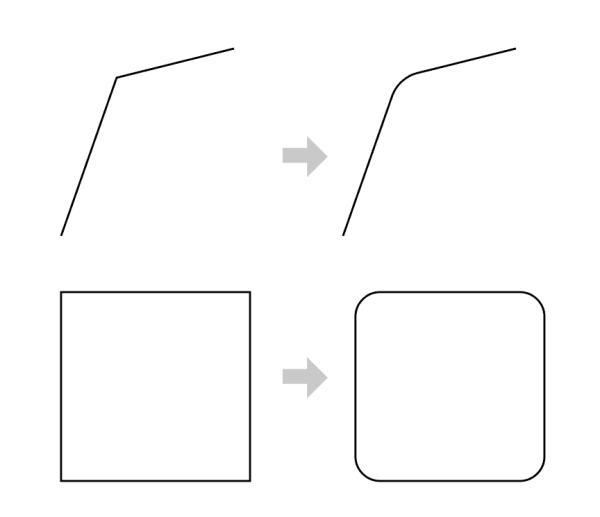
在AI CC版本中,加入了一个很好用的倒角工具。选择一个尖锐的形状。会在折角处看到有可以用来倒角的小圆圈。图示为2个边的折角和一个正方形。鼠标放到折角的小圆圈处进行拖动,就可以直接对2条边进行倒角。方形的形状更是方便,4个角可以一同进行变化。

鼠标放到折角的小圆圈处进行拖动,就可以直接对2条边进行倒角。

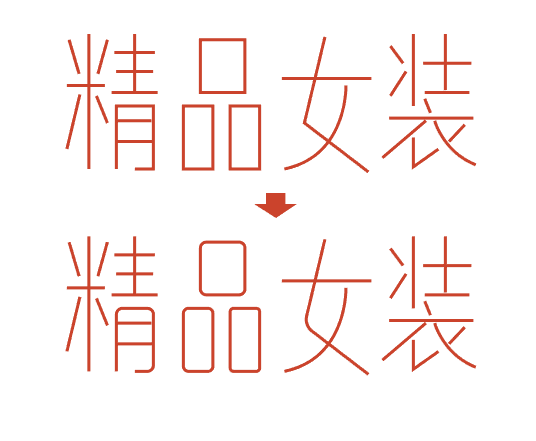
用这个小技巧来将折角处的接口变的圆滑,会使折角处圆滑的更加自然,处理过程的更加便捷。

Step 3. 改变笔画进行细化设计
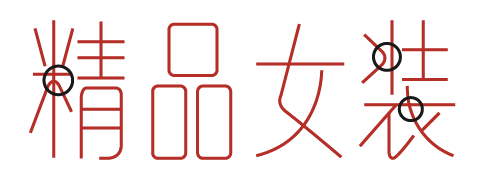
可以根据自身的感觉与创意在线的交汇处等细节区域,做一些个性化的处理,比如将两段线条连接起来,或者端点处加一些圆圈的小装饰等。

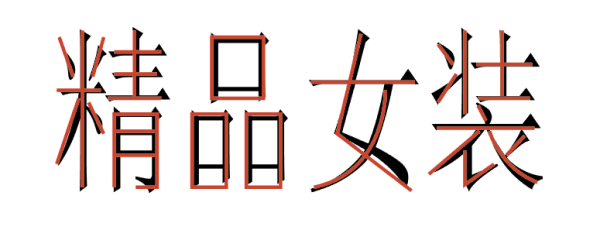
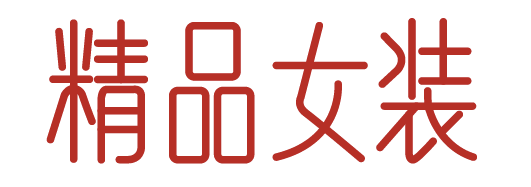
可以根据设计环境的要求,对字体进行加粗,呈现的会是另外一种感觉。

PS:也可以依照这种方法 改变线条的断点,做一些线条比较板正的字体的效果。

以上便是关于字体设计技巧之两招提高字体设计档次,大家在设计字体的时候可以依照这两种方法来改变字体的设计思路,这样我们就能够更好地将之运用在整个设计的产品中了,希望大家可以很好地将之运用在实践中。
 深圳•南山
深圳•南山

 收藏
收藏