欧式复古的花纹制作图文教程,AI绘图教程
在设计中我们往往需要使用到各种花纹素材,很多精品花纹素材是比较难找的,或者需要版权的,这个时候作为设计师的我们,不妨考虑自己绘制素材。网络上的欧式复古的花纹这类素材资源是比较少的,其实你知道绘制方法后,想要实现这样的素材效果也是非常快速的。下面品索教育就为大家带来AI绘图教程,教你如何绘制欧式复古的花纹。
在图文教程中我们将告诉你如何使用AI结合MirrorMe插件来创建复杂的对称图案,让你快速创建对称图形,智能删除画笔,去除多余的点。那么让我们开始来了解这些高科技是怎么绘制矢量图形!
1,安装所需的插件,并创建一个新的文档
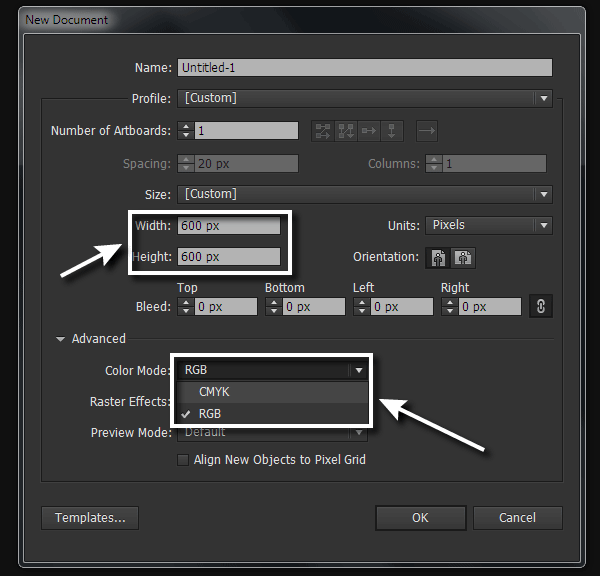
运行AI,然后点击ctrl+N创建一个新文档。在打开的对话框中,设置画板的参数和选择色彩模式。(色彩模式取决于你将要把你的作品应用于何处,如果你打算打印就选择CMYK色彩模式,但如果你只是想把你的作品发布在网络上,就选择RGB 颜色模式。)

2,与MirrorMe插件配合使用
第1步
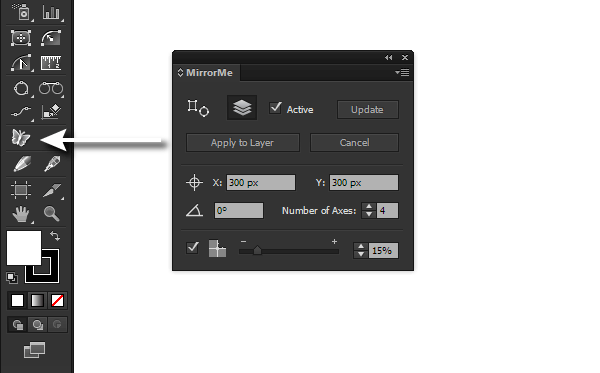
mirrorme插件可以快速镜像你的矢量图形。你可以镜像你的作品上是一个轴或多个(最多72个)轴。安装了这个插件后,你会看到工具图标出现在工具面板中。要打开插件的面板,到窗口> MirrorMe> MirrorMe面板。

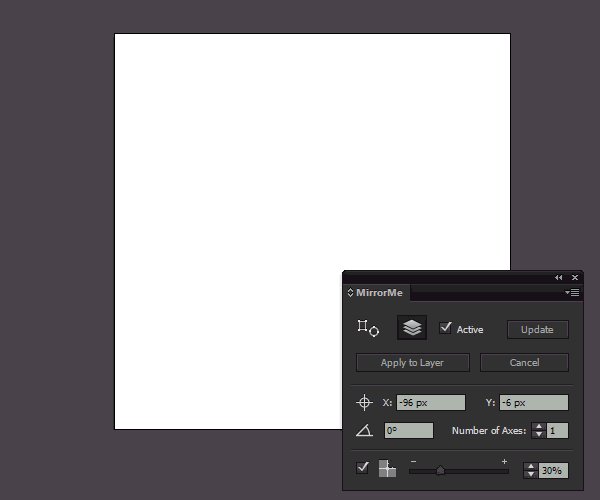
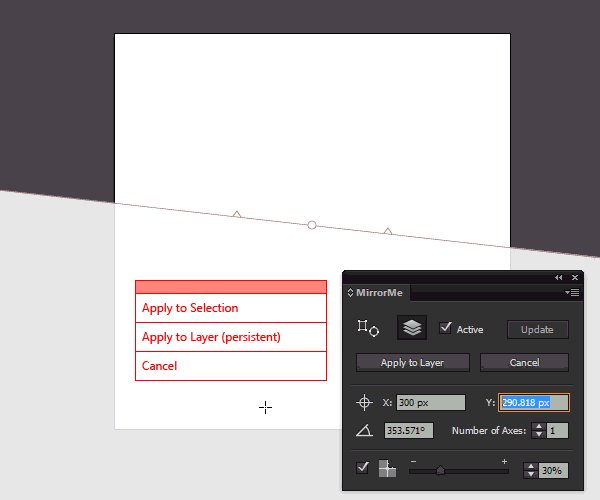
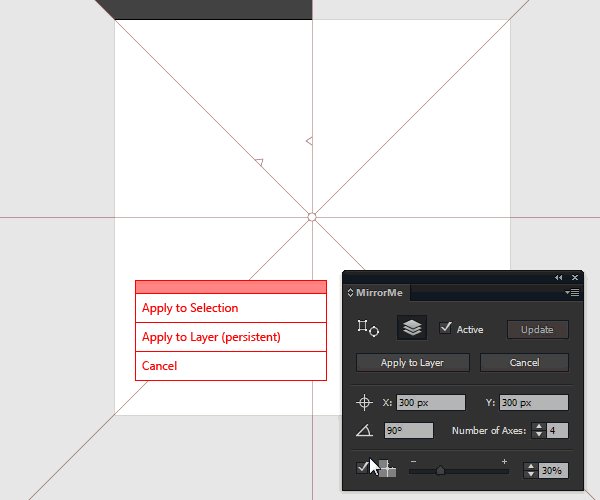
选择MirrorMe工具,然后单击画板,对称轴会出现,同时会有注解面板出现。现在,你可以移动对称轴和对称中心,利用旋转轴改变他们的角度 。

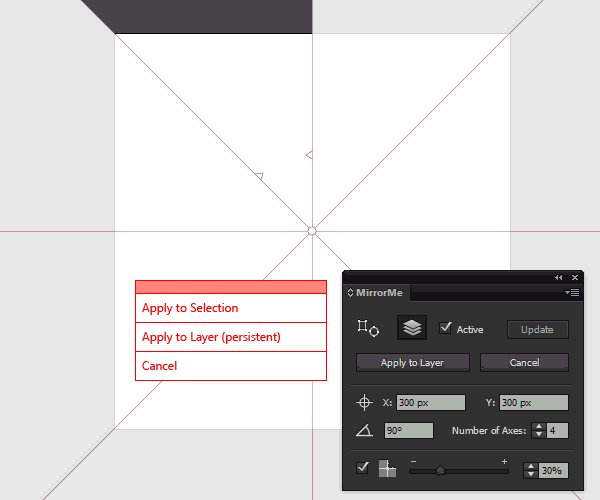
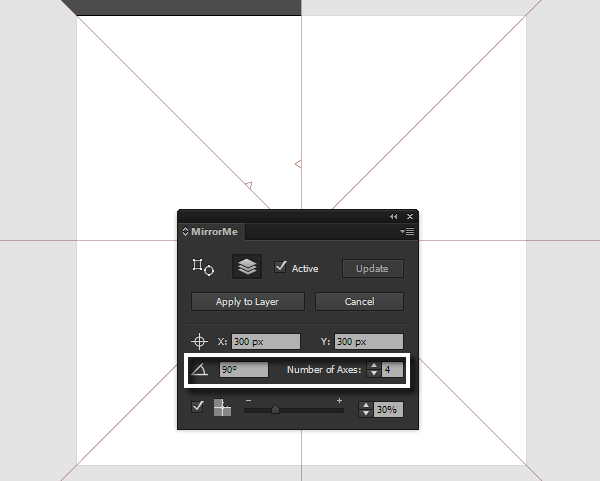
在Mirrorme面板中,你可以设置对称中心的精确坐标与角度和坐标轴数。下图所示设置角度为90度,与4轴对称。

第2步
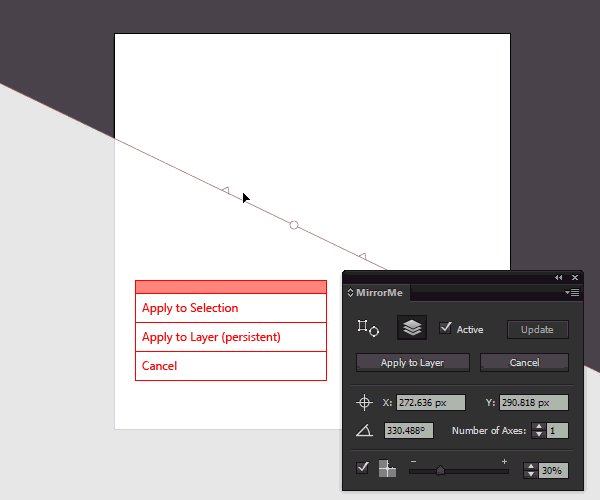
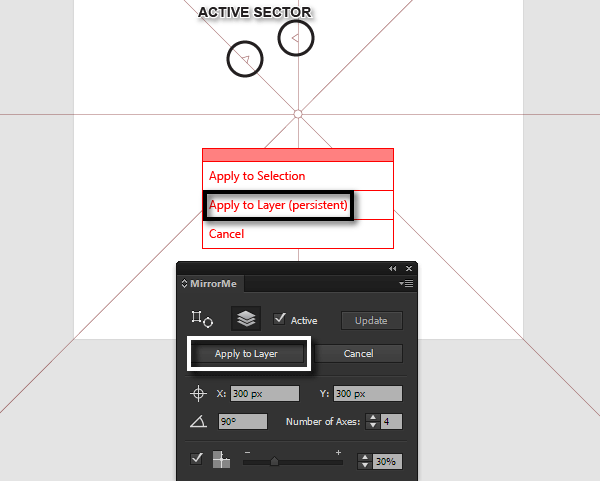
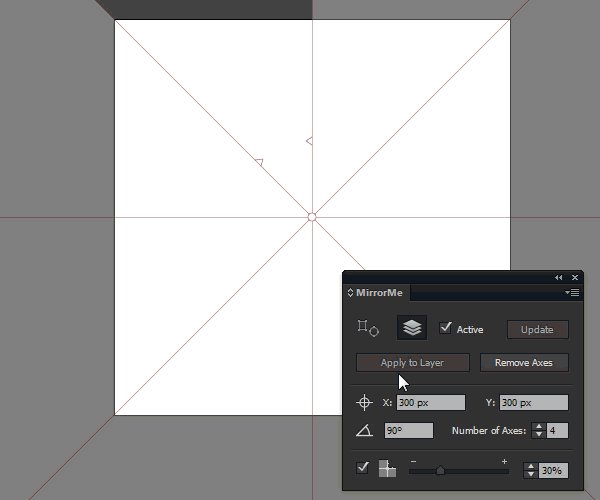
点击注释面板的Apply to Layer或MirrorMe面板的Apply to Layer,旋转轴将被固定。

这样,你在活动部位创建对象会立即在其他部位出现相同的图案。我们只能在两个三角形之间的面积画图,而在其他部位创建的对象将被忽略。

3,创建基础图形并使用扩展路径工具
第1步
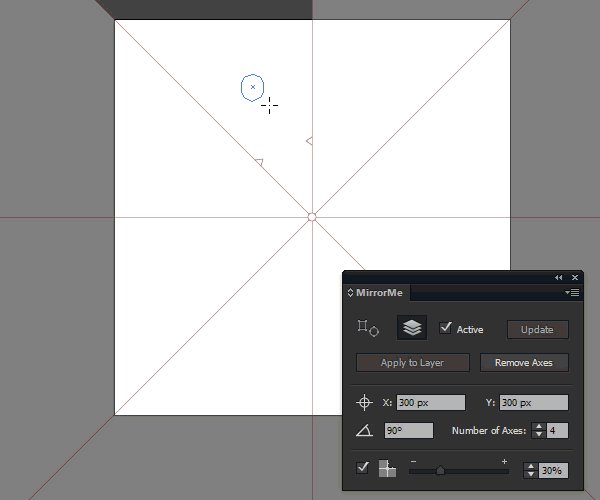
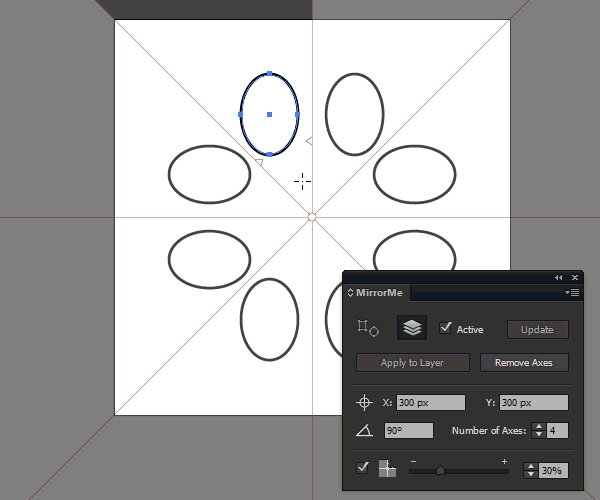
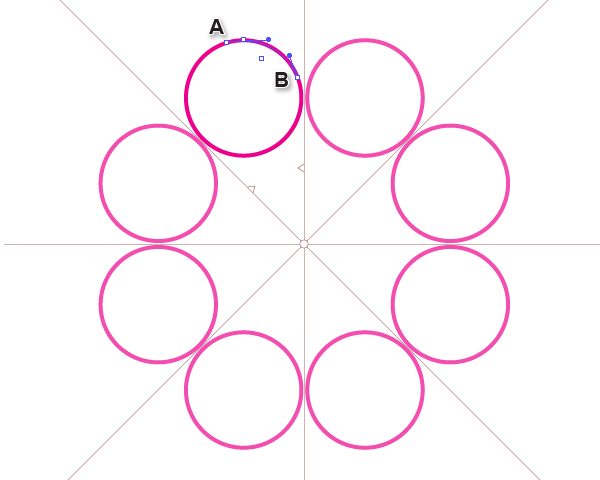
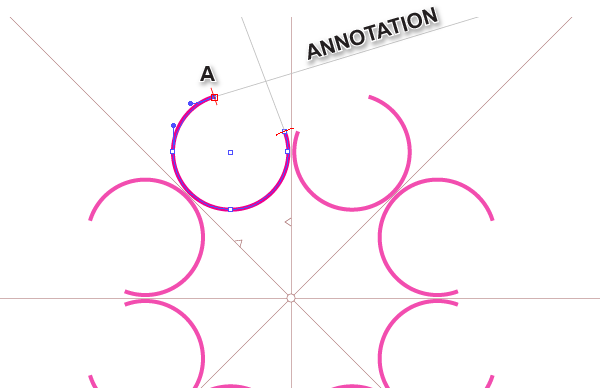
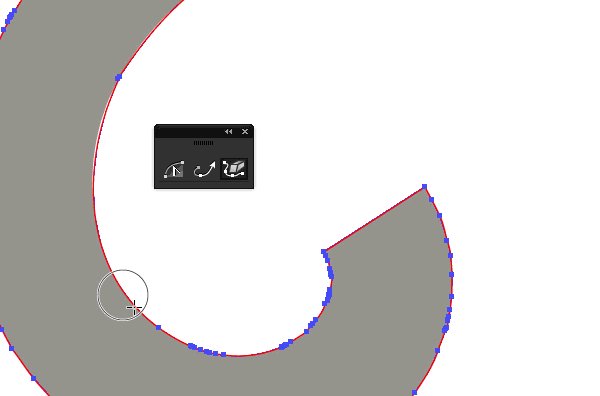
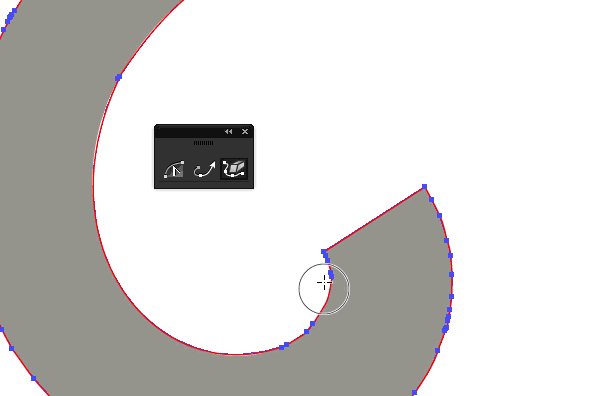
使用椭圆工具(L)在活动区域画一个圆。这个圆不该相交对称。选择剪刀工具(C) ,减去点A和点B之间的路径。

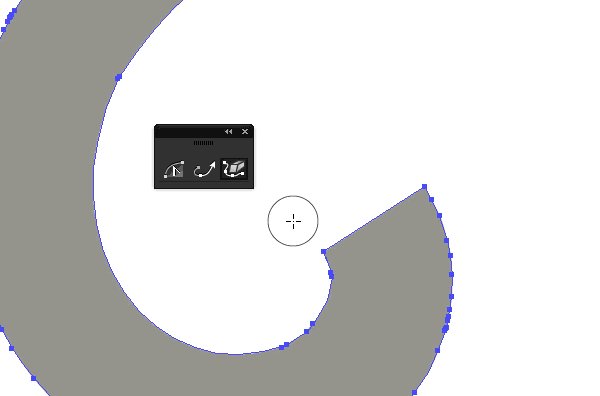
然后删除该段的路径。

第2步
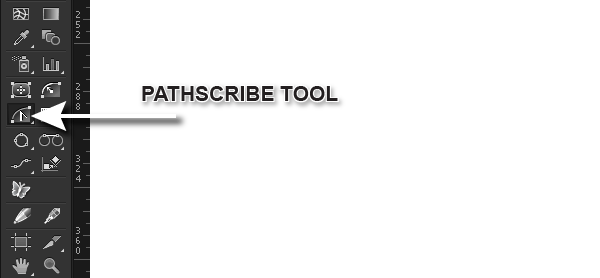
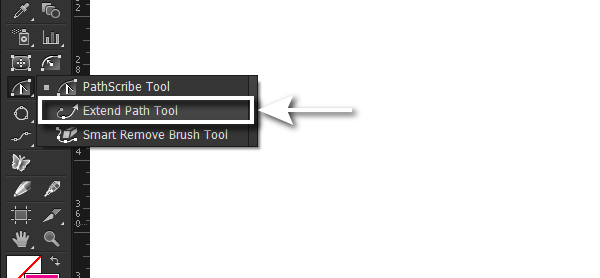
继续从A点画路径,这是相当棘手的。为了避免破坏,你要使用PATHSCRIBE TOOL插件,这就是扩展路径工具, 它真的很有用。因为它可以让你沿着一定的轨迹修剪或延伸路径。安装该插件工具后出现在工具面板。点击PathScribe工具图标,在打开的子工具面板,选择扩展路径工具。


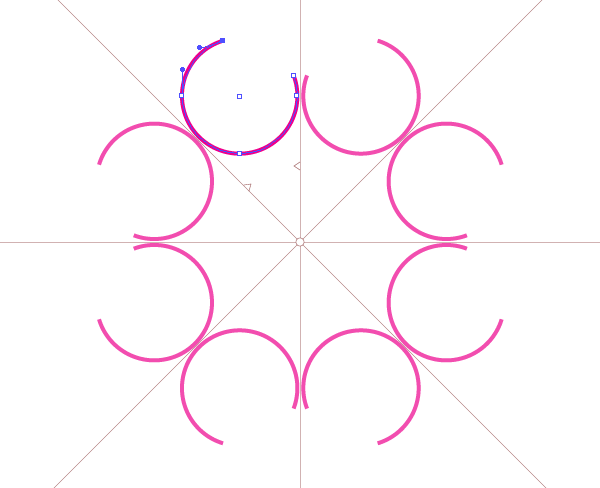
当点击点A可以看到标注出的轨迹,你可以在它上面延伸路径。

第3步
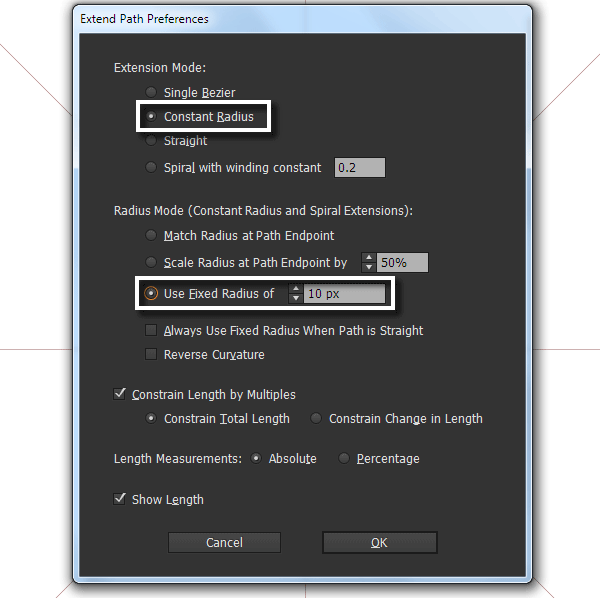
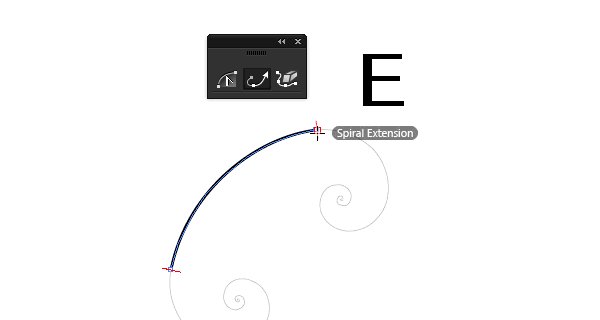
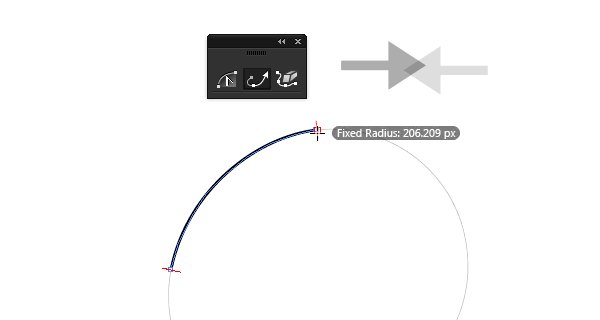
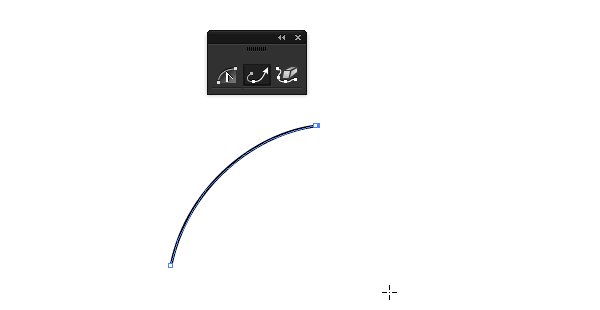
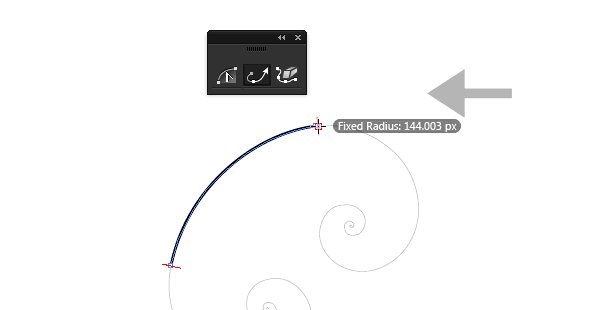
有四个扩展模式:单贝塞尔,恒定半径,直线和螺旋。你可以通过按住E快捷键来切换这些模式或通过双击扩展路径工具图标打开扩展路径参数对话窗口选择扩展模式。在此窗口中选择恒定半径和10px固定半径。

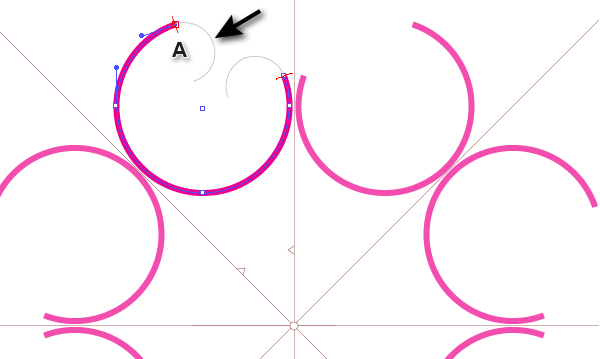
现在标注出了我们的圆弧形状路径。

使用键盘上的左箭头减少圆弧半径,使用键盘上的右箭头键增加圆弧半径。

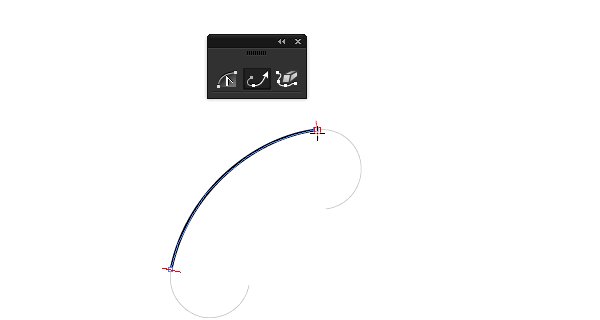
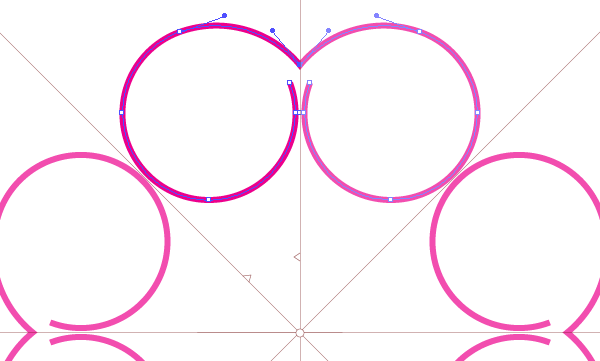
增加半径直到标注显示与对称轴相交时,将左边的锚点沿注释工具的指针移动到对称轴上,使它与它的右边镜像图形相连接。

当路径通过对称轴后,它与对称轴右边的图形相连接。

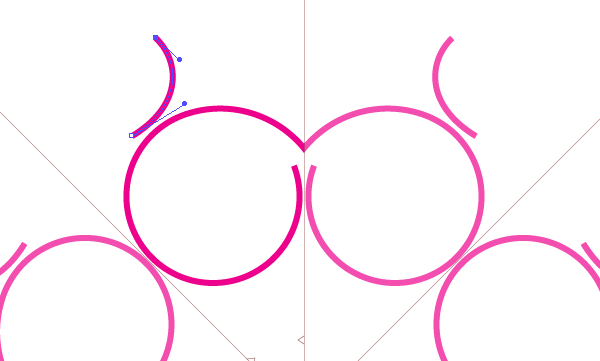
第4步
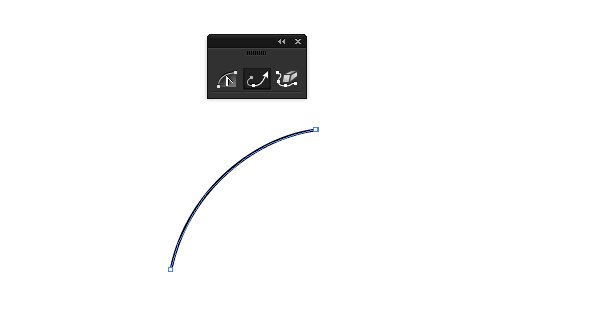
使用钢笔工具(P)创建一个弧形线段 。

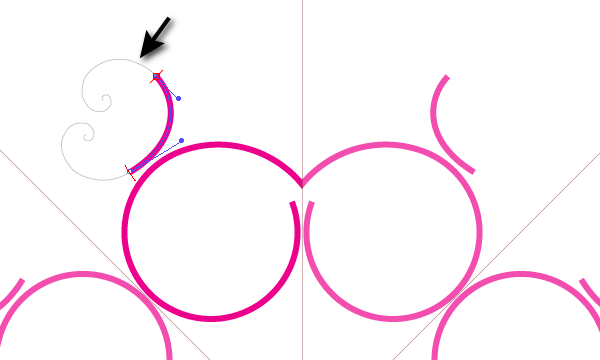
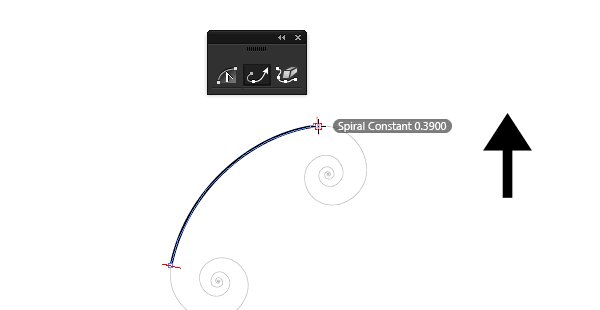
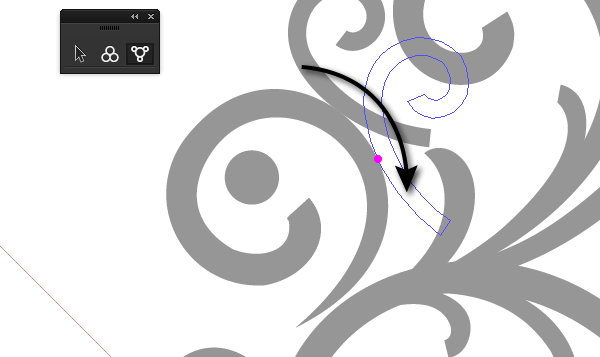
这一次,我打算把它沿螺旋扩大。选择螺旋式扩展模式,然后移动到你想要的终点。

在恒定半径模式,我们可以通过键盘的左和右箭头键改变螺旋半径。同时,我们可以使用上箭头键来增加和下箭头键来减小缠绕的螺旋数。

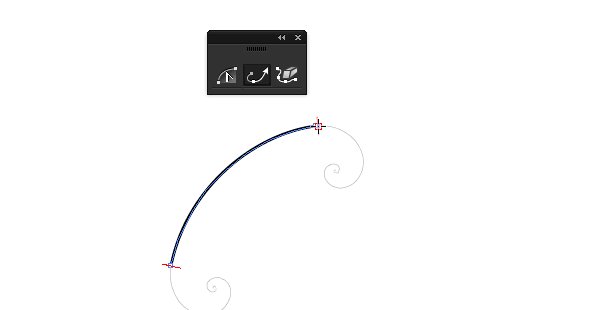
当形状是你想要的,你再扩展路径。

第5步
继续使用钢笔工具(P)在活动区域画路径 ,并使用扩展路径工具扩展它们。



采用扩展路径工具可以很容易地创建一个连续的螺旋路径,随你想怎样来填补其他路径之间的空间。它可以帮助你避免意外的错误,节省了繁琐的编辑。而标准的螺旋工具我不认为它会很容易让你快速的创作路径,因为它不会让你顺利地在路径上添加一个螺旋。MirrorMe可以让你创建的一个路径同时瞬间将其他的对称的部分画好,你实际上是在创造它的整个路径。
4,统一转换成路径为可变宽度的路径
第1步
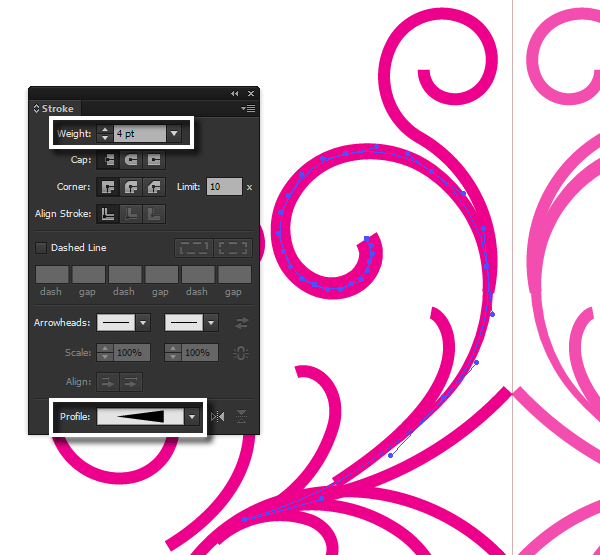
改变路径的宽度,使得它从起始点到终点逐渐增加。选择一条路径,然后应用描边面板的三角形轮廓。在这里,你还可以控制它的宽度。

第2步
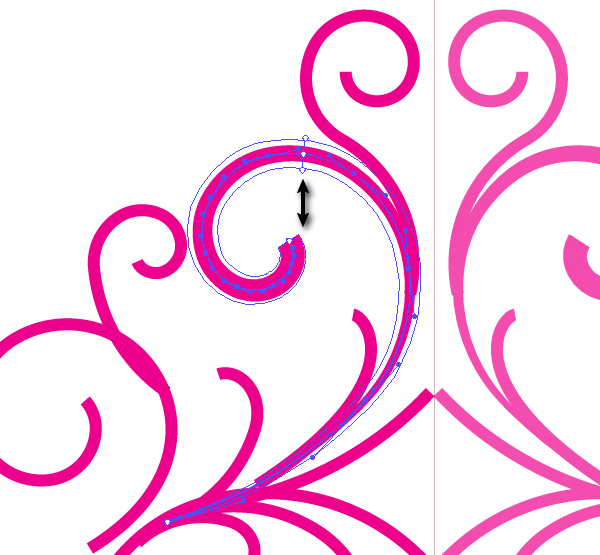
使用宽度工具(按Shift+W)在本地控制路径的宽度。把工具的指针接近所需的点。单击并拖动会改变它的宽度。

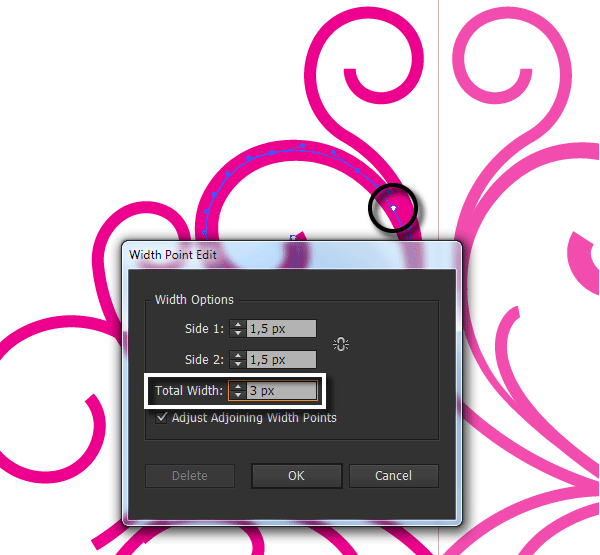
双击选定的位置将打开一个对话框,您可以设置宽度的精确值。

现在更改所有可用路径的宽度。


5,使用智能删除画笔工具删除多余的点
第1步
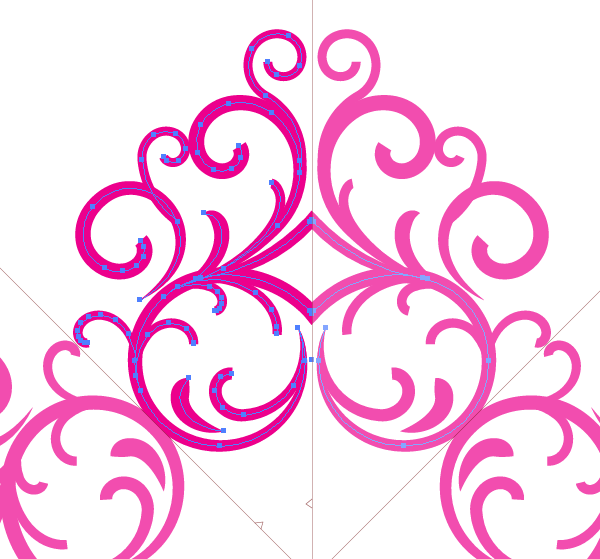
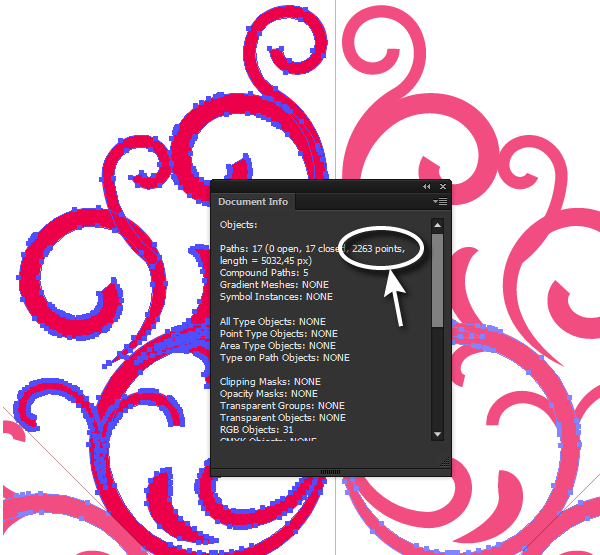
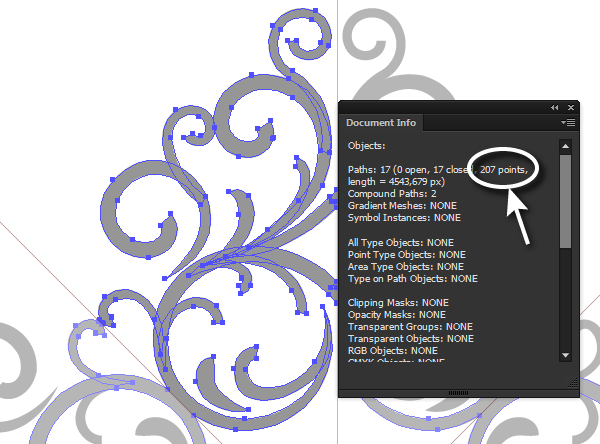
选择所有的路径,然后去对象>路径>轮廓化描边。正如你所看到的,所产生的对象有大量多余的点。其实我的路径中共包含2263点!

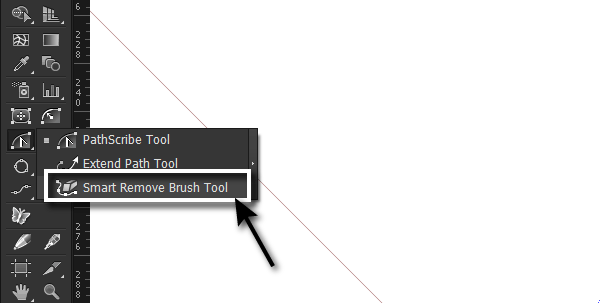
好消息是,我们可以使用智能删除画笔工具快速去除其中大部分的点。点击PathScribe工具图标,在打开的子工具面板中选择智能删除画笔工具。

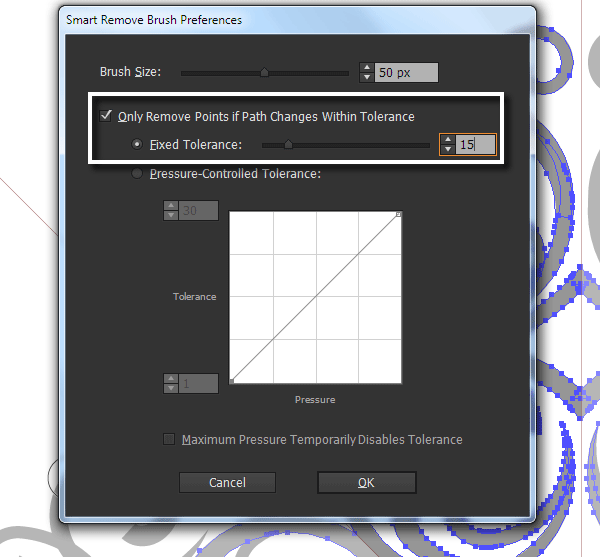
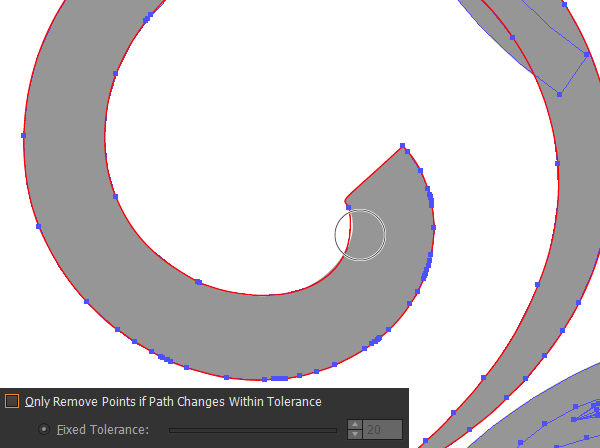
打开智能删除画笔工具窗口,设置画笔大小,勾选仅删除在不改变路径的公差范围内的公差值为15。

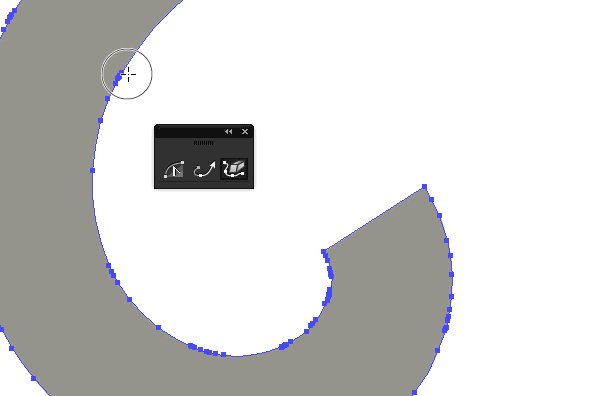
现在,通过按住鼠标左键,在多余的点扫刷。红线告诉我们删除点之后是什么形状的路径。注意:我们删除的点不会明显改变路径的形状!这些变化发生在我们设置的公差范围内。

第2步
你可以禁用选项仅删除在不改变路径的公差范围,继续删除点。在这种情况下,你用刷子刷过的点将被删除。这意味着你可以完全控制删除你想要删除的点,并保持你想要的路径形状。我认为这两种方法应该结合使用,先用容差的方法,去消除大多数的点,我们可以称之为“粗略”。然后禁用容差的方法,用刷子在每条路径独自操作。

该智能删除画笔工具已迅速清理我的多数多余的点。我现在只有207点,而不是有2263个,比编辑以前少11倍!更令人印象深刻的是,这个只花了我三分钟!

6,用ColliderScribe插件将图案元素精确定位
第1步
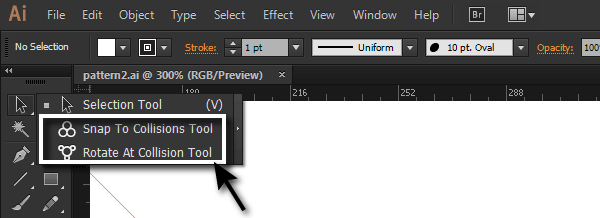
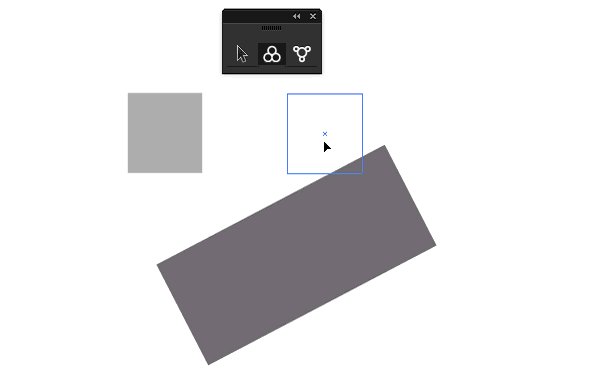
ColliderScribe是一个简单的工具集(小编注:AI CC中自带),在AI中,使你可以将任何物体准确的放在另一个物体旁边。安装该插件后,你可以在选择工具(V)组中的工具面板找到新的工具。这就是碰撞对齐工具和旋转时碰撞的工具。

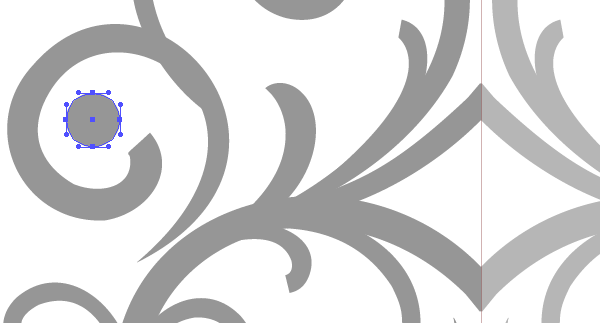
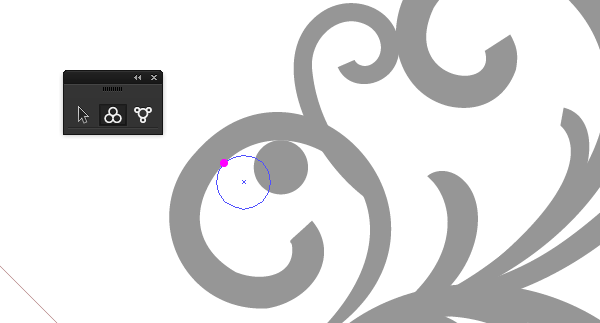
使用椭圆工具(L)创建一个圆形 。

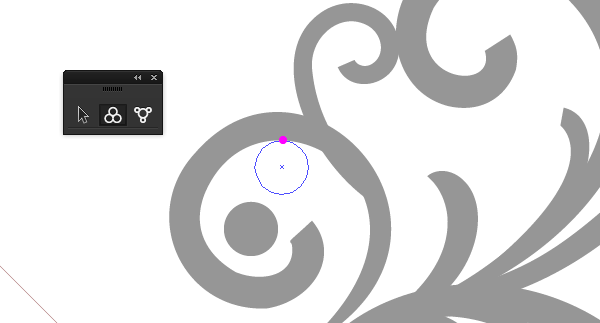
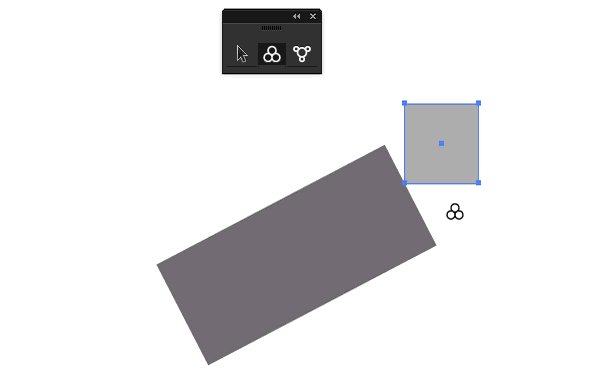
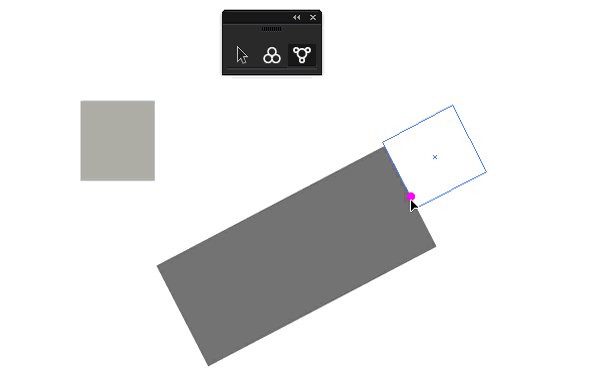
以下演示捕捉碰撞工具的使用方法,选中圆,将其拖动到邻近的对象。当物体接触时,一个红色的碰撞标记将出现在切点,就像真正的物体碰撞。

如果在捕捉容差范围内,你可以移动一个物体绕另一个物体移动而不破坏他们的关系。

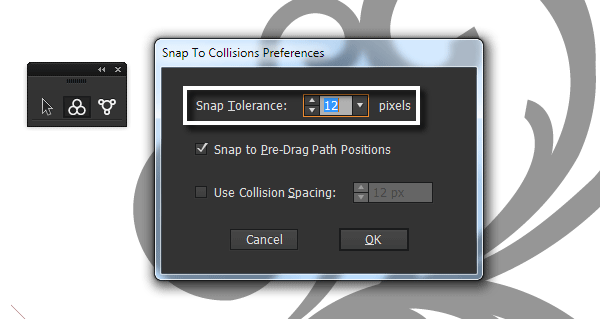
双击该工具的图标,在捕捉碰撞首选项对话框里的捕捉公差值设置数值。


第2步
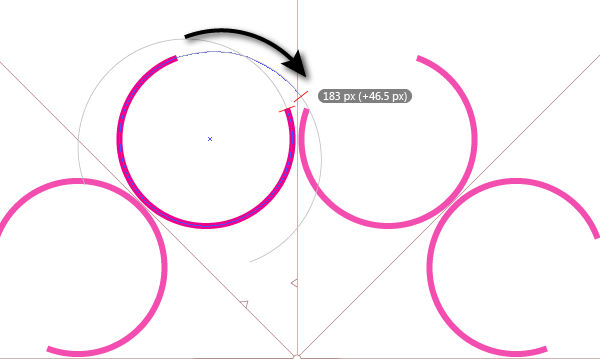
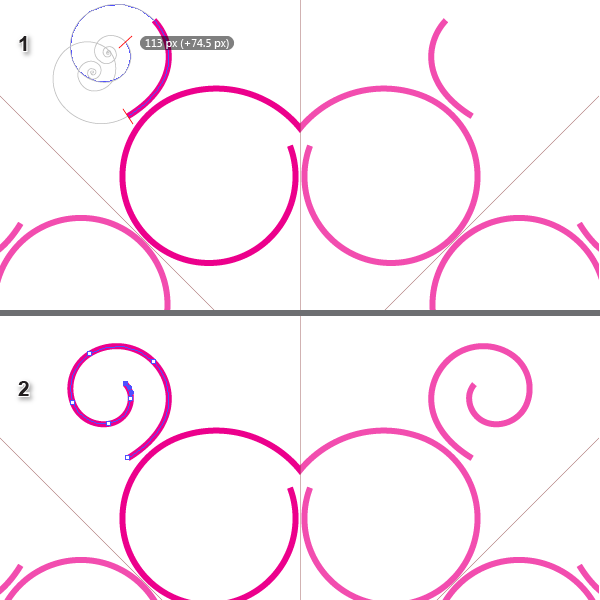
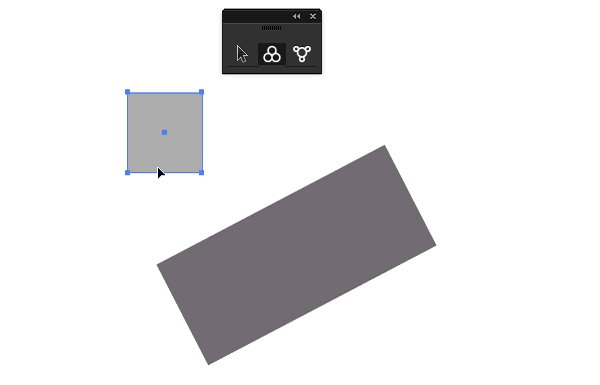
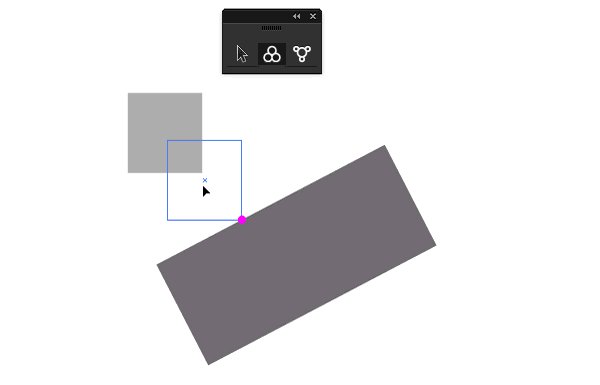
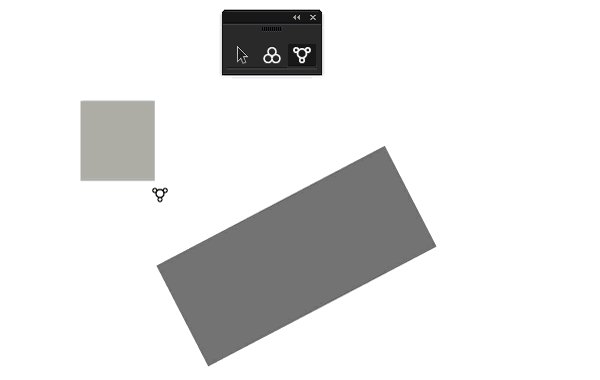
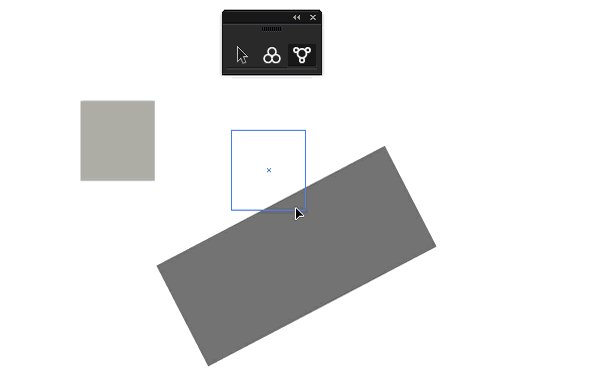
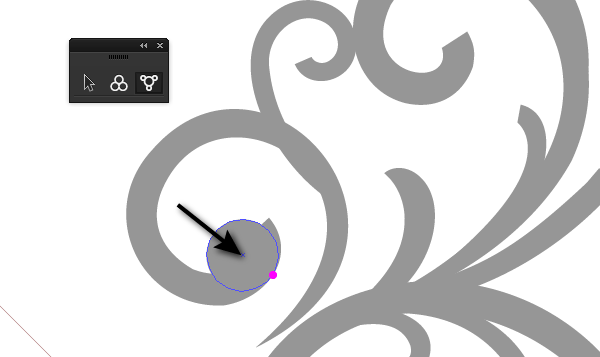
旋转时碰撞工具不仅允许用户可以碰撞形状,也能沿着另一个路径选定对象。当使用旋转时碰撞工具必须捕获该对象的路径的边缘。


使用这两种工具,我已经能够准确地定位现有的位置和新元素的放置。例如,我用旋转在碰撞工具在螺旋元素的末尾放一个圆圈。

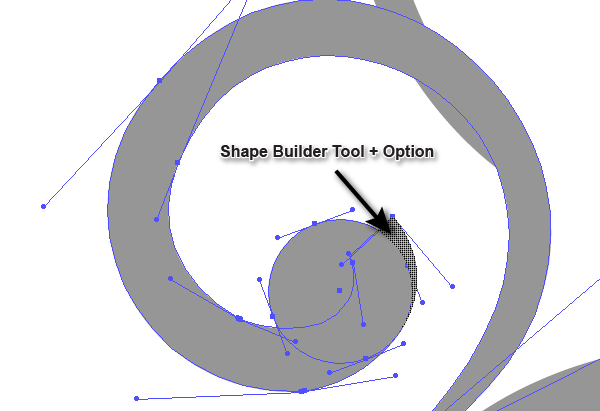
现在,您可以使用形状生成器工具(Shift键+M) 删除不需要的部分。

做完后的图案元素如下图所示的图像。

第3步
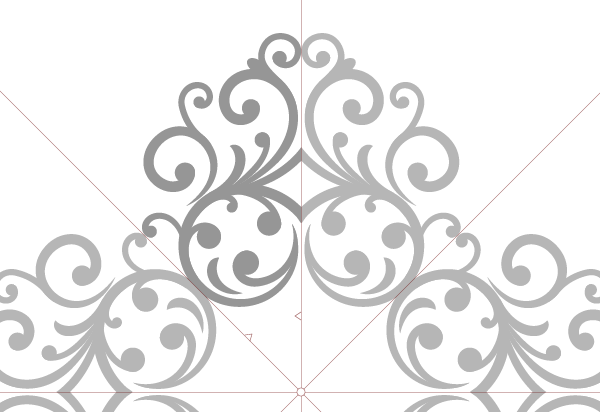
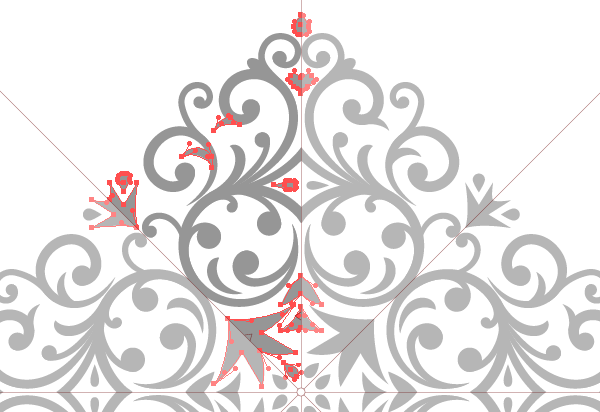
让我们用钢笔工具(P)画几个简单的元素 。这些对象将填补画面中的空白。

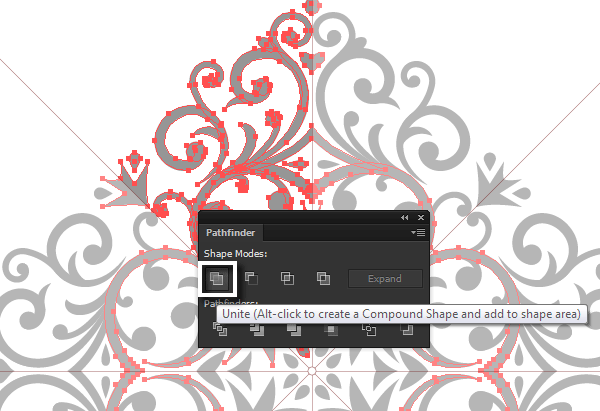
(小编提醒:先将圆圈与花纹分别联集)选择所有创建的对象,然后单击路径查找器面板中联集。

7,颜色和细化模式
第1步
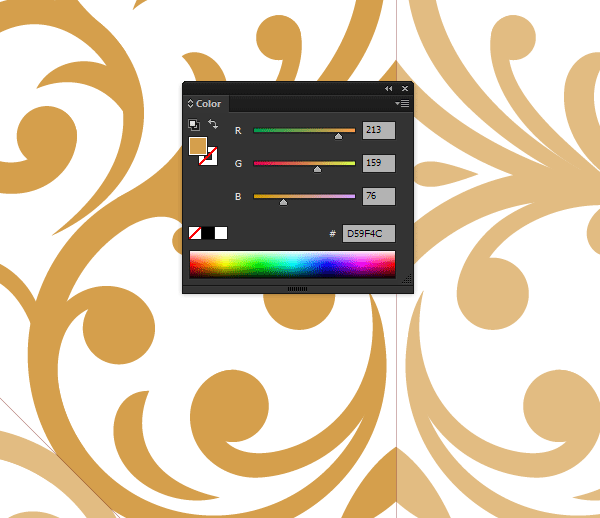
选择所有对象,并用浅棕色填补他们R = 213,G = 159 ,B = 76。

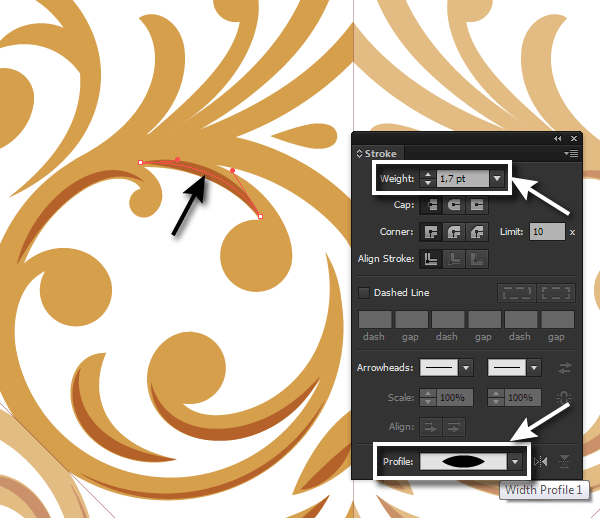
使用钢笔工具(P)中的图形元素的基础上建立弯曲路径。并填充褐色R = 180,G = 97 B = 42。设置描边为1,在描边面板中,你还可以调整元素的形状。

现在,我们已经给图形添加更深的阴影。
第2步
一些阴影的形状可以是更复杂的。对于这些,创建一个对象,用棕色的颜色填充,没有描边。如下图所示

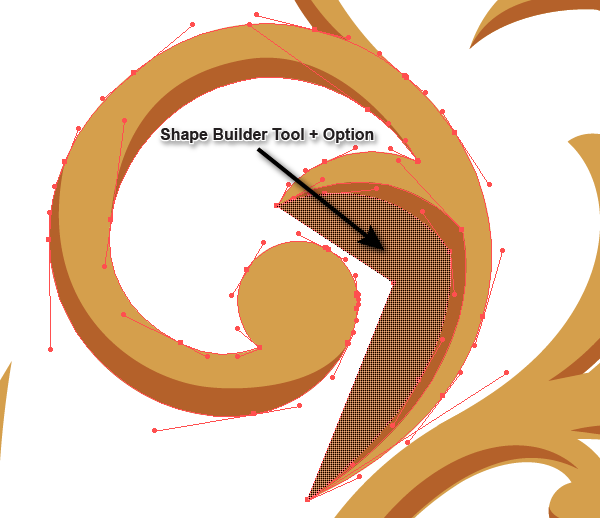
删除超出的图案的边框阴影的部分。选择阴影和图案,用形状生成器工具(Shift键+M) ,然后按住 Alt键,点击我们要删除的阴影部分。


用上面的步骤,继续为其他的元素创建阴影。

第3步
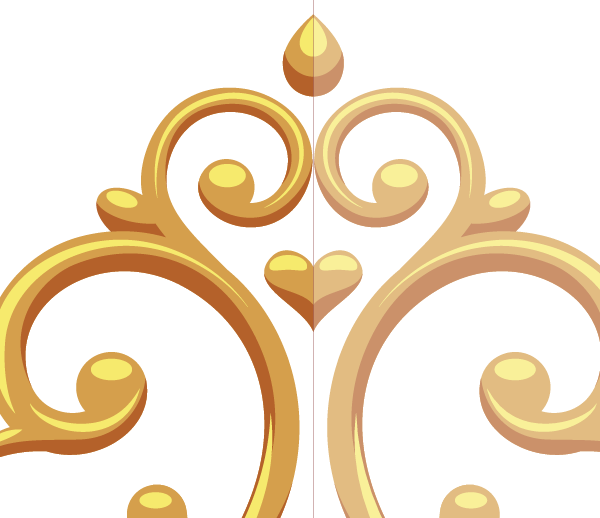
我们将用创建阴影的方法来创建高光。但是现在,我们要使用的填充色和描边是黄色R = 246,G = 234, B = 109。高光放在靠近顶部的地方。


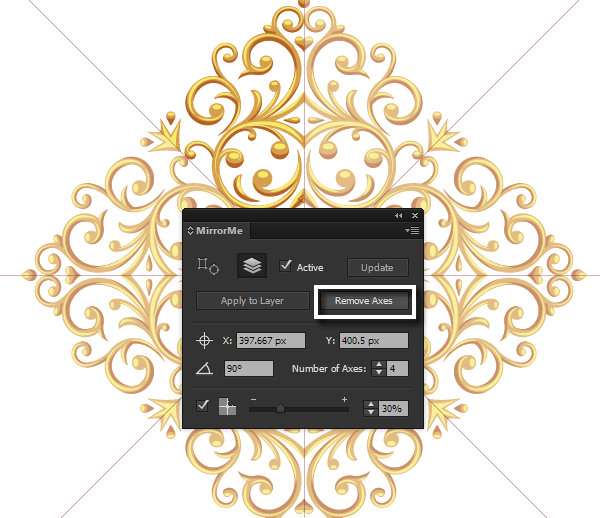
现在所有的元素都准备好了,点击MirrorMe面板中的移除坐标轴中的按钮,退出对称模式。

第4步
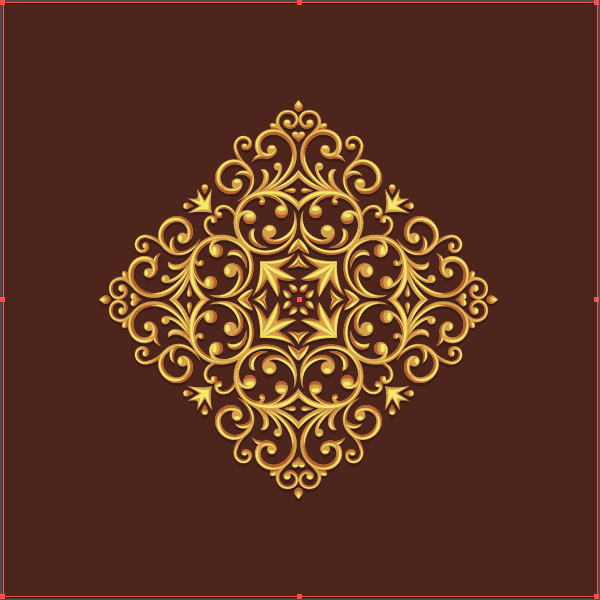
用矩形工具(M) ,创建一个与画板的大小一样的矩形,给它填充棕色R = 77,G = 37, B = 28。

在图层面板中锁定该对象。
第5步
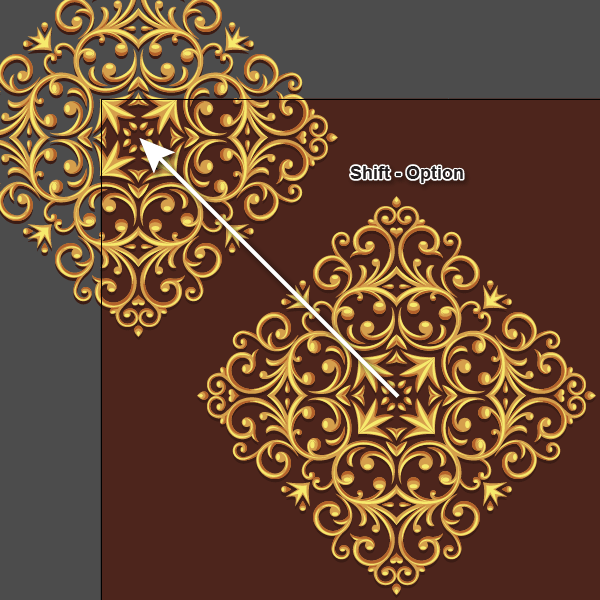
将所有对象编组(Ctrl+G )。按住 Alt键,将图案移到画板的左上角。这样同时复制了图案。

在图层面板中锁定图案。
第6步
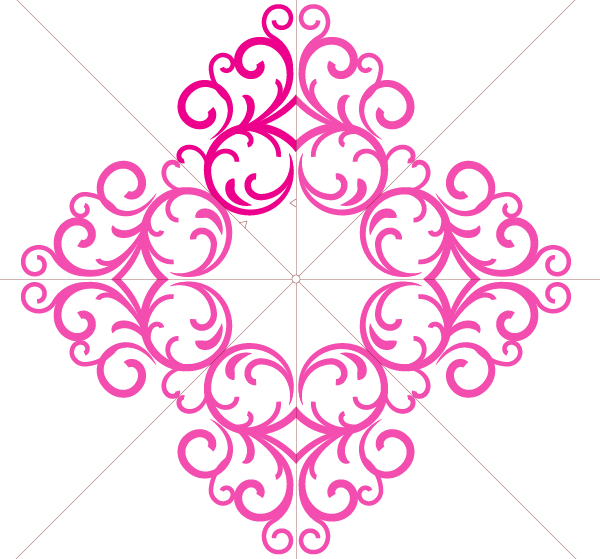
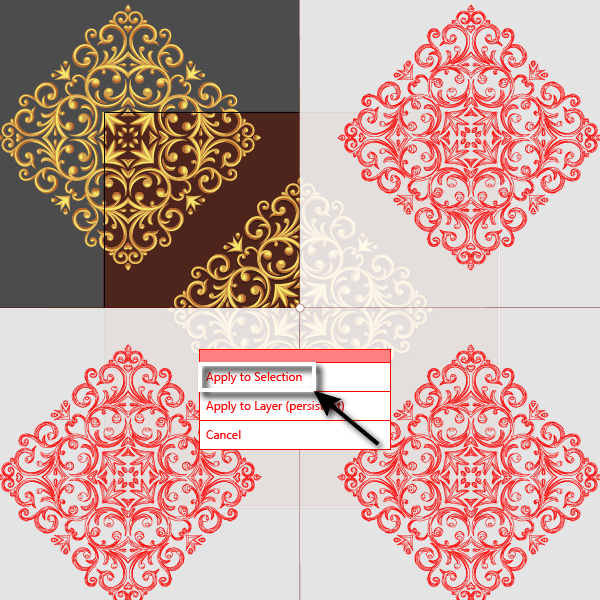
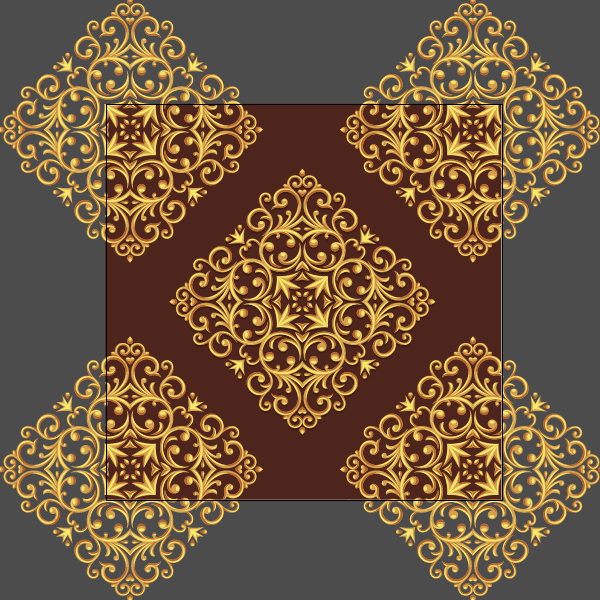
选择上步的图案,选择MirrorMe工具,并设置对称中心在画板的中心。在MirrorMe面板选择对称的两轴,然后单击应用选择。


第7步
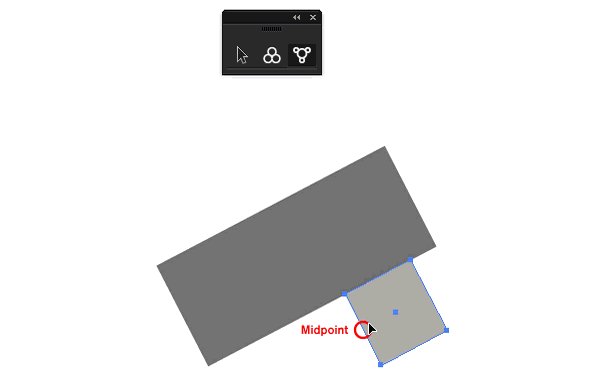
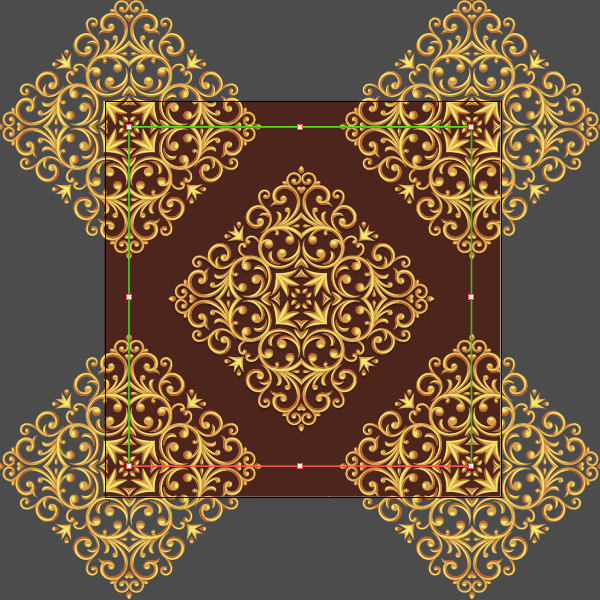
使用矩形工具(M) ,创建矩形,使矩形的四个顶点与四边图案的中心点重合。

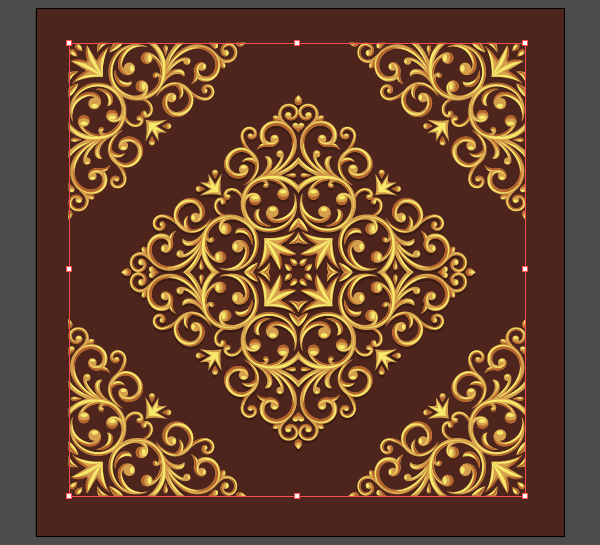
选择这些图案和矩形,然后到对象>剪贴蒙版>建立。

恭喜您!你大功告成了。
现在你可以在未来的项目中使用这个图案了。

这里相对新人设计师们提个建议,不要过于依赖网络上的免费素材,很多时候可以自己动手尝试制作自己想要的素材效果,只有这样你的设计之路才会越来越宽广!
更多花纹绘制教程:
 深圳•南山
深圳•南山

 收藏
收藏