UI设计界面动效时,需要考虑什么
UI设计界面动效时,需要考虑什么?品索教育小编将会和小伙伴们一起进行动效设计的研究与实践,对动效设计的价值、原则和实现交付开始有了更多的了解,在本文中浅薄地总结一下。

明确价值:动效设计能解决什么问题?
设计的本质是解决问题,动效设计自然也不例外,当打算在界面中加入动效元素时,我们应该先明确清楚动效设计的价值所在,而不只是出于对「酷炫」或者「潮流」的盲目追求。从商业价值和体验价值两个角度,大概总结如下:
1. 商业价值
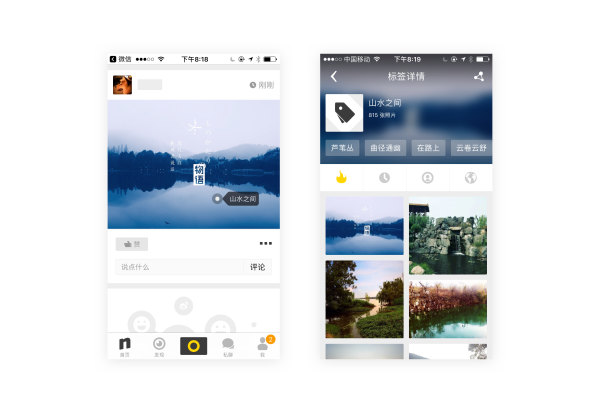
通过动效设计可以更好地吸引用户注意力,提升用户对内容的点击探索欲。比如说,当我们在业务上非常希望用户去触发某个互动入口时,除了在视觉上进行强调,也可以给这个互动入口在合适的时机加上合适的动画(比如从屏幕边缘飞入、旋转出现、发光闪烁等),使之更容易被用户注意到、产生可交互的认知,进而触发交互行为。案例:以下 App 里图片上标签的圆点有扩散动效,点击可以查看所有相关的聚合内容。
通过动效设计可以提升用户使用时的舒适度,或者制造一些「小惊喜」让用户产生快感和满足感,使用户感到不那么枯燥,从而达到提升用户使用黏性,更好地留住用户的目的,甚至还可以吸引用户主动进行传播,扩大产品影响力。
通过动效设计可以辅助视觉元素更好地传达产品品牌味道,成为产品设计语言的重要构成之一,加强与竞品的差异化,强化用户对产品品牌的感知。
具体到指标上,可以通过 UV 点击率、留存率、满意度、认知度、舆情反馈等来进行综合验证和衡量,评估动效设计是否达到了效果。
2. 体验价值
动效设计可以描述当前情境,更清晰地体现内容元素之间的逻辑和层级关系,帮助用户理解上下文、知道当前所在位置。
动效设计可以引导用户的操作浏览,给用户以明确的方向感,而不是对下一步该看什么、做什么感到不知所措。
动效设计可以促进用户的情感体验,缓解用户的焦虑情绪(比如等待期间)、制造惊喜等。
动效设计提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉。
遵循原则:动效应该是自然、和谐、可用的
不是简单地动起来、或者凭感觉调两下就叫动效设计,动效设计应该有其基础原则。在此主要从物理规律、品牌调性、可用性三方面进行总结。
1. 物理规律
动效设计应该是自然的、贴近现实生活的,元素的运动轨迹应该符合真实世界的物理规律,这样能让用户更快地认知、理解和接受,而不是感到突兀和不协调。比如元素从可视区域外进场是逐渐减速的 ease out 曲线,从可视区域内离场是逐渐加速的 ease in 曲线,都是符合我们的物理常识的(想象一下,一个元素从界面中向下掉到界面外,是不是像真实世界里的自由落体运动),在决定一个元素的运动曲线时,不妨从物理世界中寻找隐喻,比如设计一个元素点击出现、然后上升消失的过程,可以参考氢气球的上浮使用加速运动曲线。
2. 品牌调性
动效的风格和节奏应该是符合产品的品牌调性的,和竞品相比有个性和差异化的,而不是与之南辕北辙。比如一个基调为青春活力的产品,可以使用更多的弹性阻尼动效曲线,但如果将其用在一个基调为沉稳可靠的产品上,就会显得很不协调。
3. 可用性
界面动效设计同样需要遵循基础的可用性原则。比如不能让用户产生多余的等待,影响到用户操作的效率;比如保证体验的一致性,相似交互触发的动效应该有统一的规范和逻辑,而不是花样百出造成用户认知错乱;比如不能大幅影响到产品性能,产生严重的掉帧、卡顿等。
实现交付:保证最终上线的效果
保证设计方案的还原度是一个用户体验设计师的基本素养之一,要记住:用户永远只会通过最终的线上效果来评判你的设计好坏,而不会在意你的设计稿做得有多完美。
1. 可行性验证
与其等到辛苦设计制作了一个酷炫的 Demo,拿给前端一看才知道根本实现不了,只能匆匆准备 Plan B,不如在更早的阶段就通过口头描述/分镜头草图/低保真原型等低成本手段和前端沟通方案的可行性,确认怎样的效果可行后,再进一步细化设计方案。
我最近参与的一个项目里,需要设计一个下拉载入新页面的动效,当时我们考虑到新页面里有丰富的宇宙元素,产生了做一个火箭下拉松手发射载入效果的灵感。但是因为应用是基于 HTML5 而非 Native 的,对一些效果比如弧形曲线的实现没有把握,所以就用纸笔简单地画了几个关键分镜头的草图,然后去和前端沟通,了解到哪些效果不能实现、共同讨论确定具备可行性的方案之后,再细化具体的设计。
2. 实现交付
这里涉及到设计语言和前端语言的对接,光口头描述想要怎样怎样的效果,其实很难传达到位,前端还是按照自己的感觉做,最终出来的效果质量很难保证,额外增加了很多反复沟通的成本。
最直观的沟通方式是直接给前端 Demo 演示,在动效 Demo 制作工具上面,现在市场上的选择可谓五花八门,网上相关的文章介绍也很多,本文就不再赘述了。如果让我推荐的话,从上手速度和制作效率的角度推荐 Principle,从可行性和对接前端的角度则推荐可以直接输出 HTML 文件的 Hype3,当设计一个基于 HTML5 的动效时,前端可以直接从中获取想要的参数,节省更多沟通成本。
但是仅仅交付 Demo 的话,尤其是不能直接从中获取关键参数的 .mov 或 .gif 格式的 Demo,前端仅凭肉眼还原,很容易造成一些细节的遗漏。所以除了关键帧图示、Demo 之外,我们最好还能给到前端具体的实现参数,如触发条件、空间坐标、透明度、持续时长、延时、运动的贝塞尔曲线等,交付方式可以参考类似以下的动画属性分解表。
以上便是关于UI设计界面动效时需要考虑的因素。根据项目的实际情况,还可以考虑将动效结合组件沉淀下来,形成一套带动效规范的组件库,之后的业务需求里直接调用即可,而不需要反复的设计开发。
 深圳•南山
深圳•南山

 收藏
收藏