PS+AI基础教程,叫你打造炫彩背景图案
今天我们要讲解的这篇PS+AI基础教程,过程十分简单,只要学会了这个背景,我们就可以打造成千上万个背景。相信我,相比到图库里找现成的背景,动手制作永远是退货率最低而自己也能从中学习到更多的方式。
一、制作背景色
这里,我将采用我习惯的利用图片作为炫彩背景色素材的取色方式,找图的时候最好找一些颜色相对丰富一点的图片。然后打开PS,新建一个1800px*1200px的文档,将图片拖入其中,调整到合适的大小。

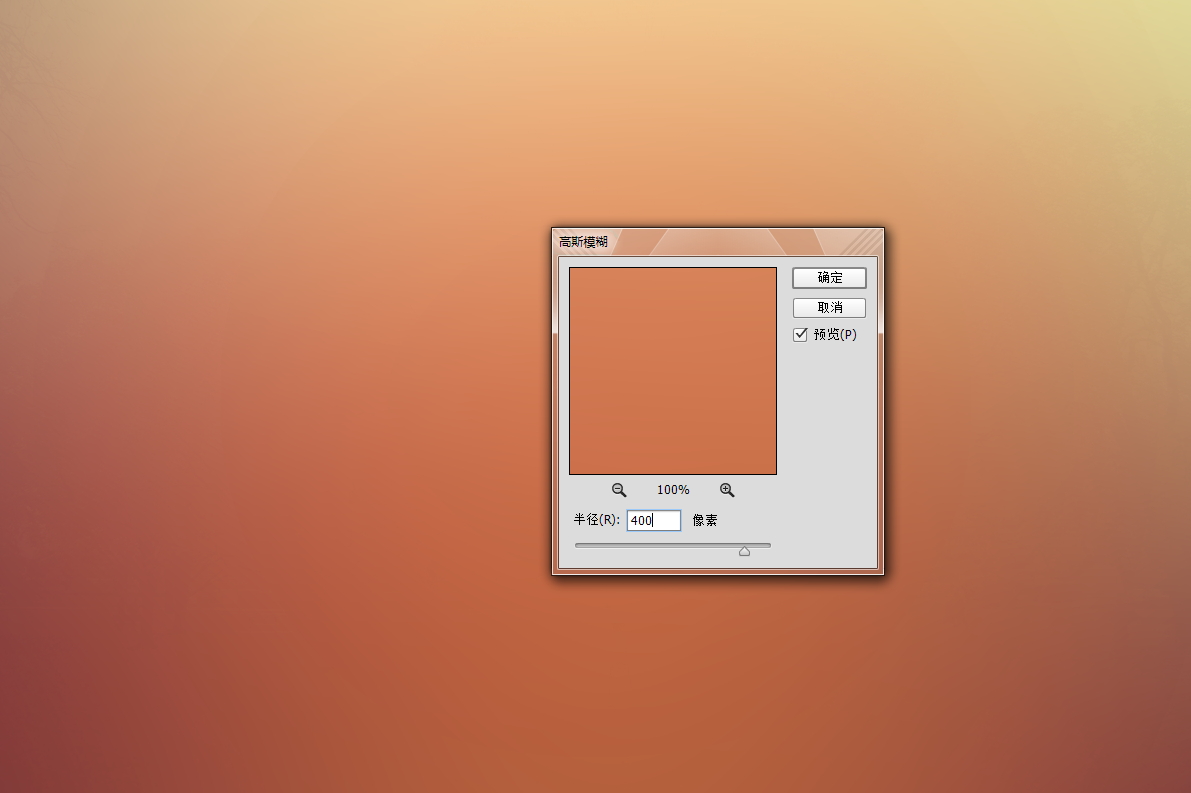
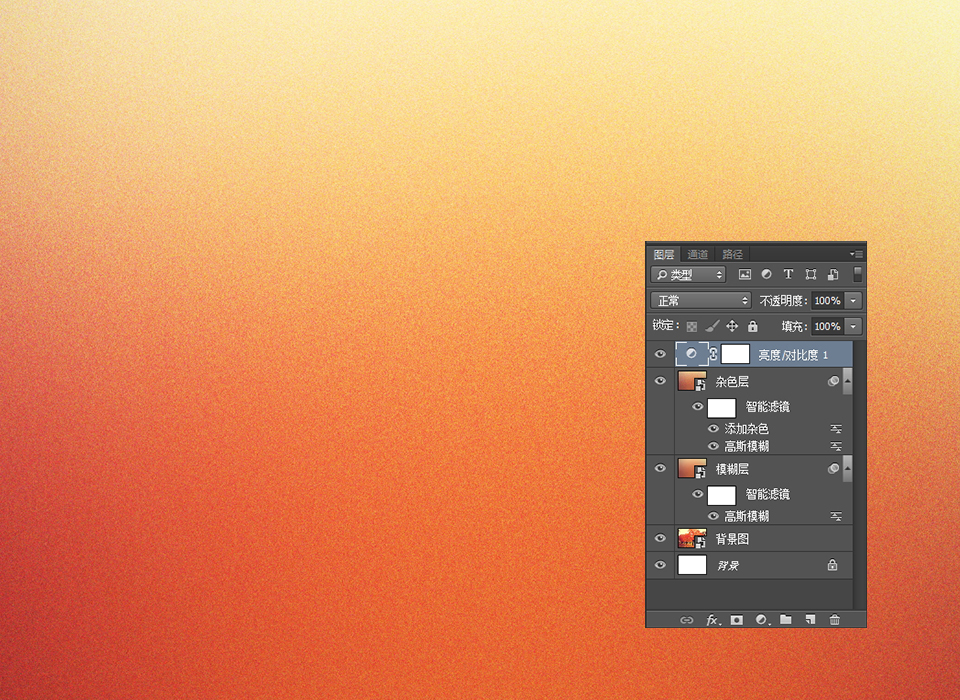
采用快捷键Ctrl+J复制背景图,将复制后的背景层的图层名称改为模糊层。根据改动的名称,大家也许已经猜到我要做什么了。没错!对这个模糊层进行高斯模糊。进入【滤镜>模糊>高斯模糊】,模糊大小尽量偏大,我在这里设置为400px。

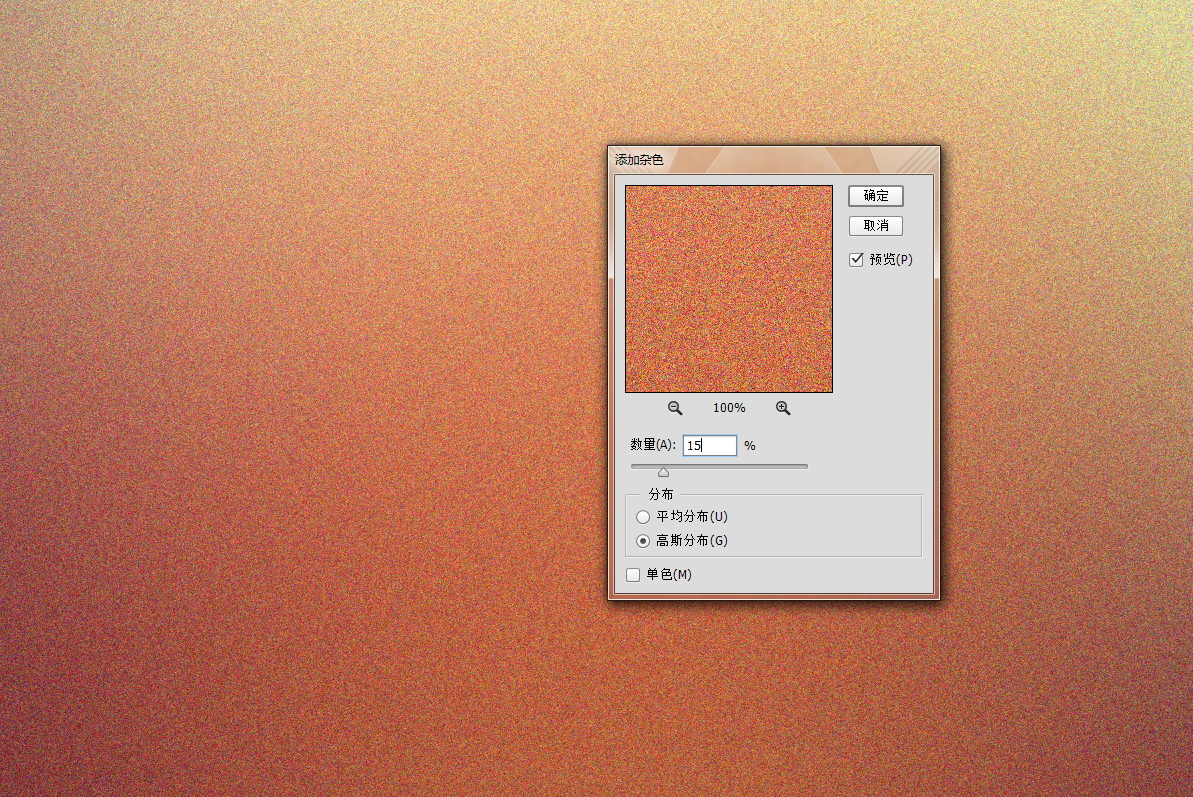
接下来让我们为图层增加一点杂色颗粒效果,复制模糊层(Ctrl+J),进入【滤镜>杂色>添加杂色】,杂色数量为15%,高斯分布,取消单色。大家可以在玩参数的时候,仔细观察相应的效果变化,日后对该滤镜的运用会更加自如,当然也就更加方便快捷。

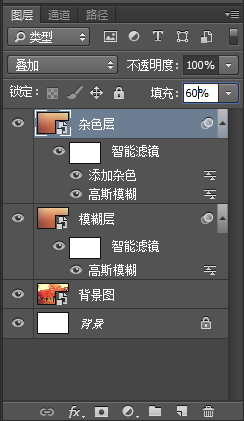
这时,让我们将杂色层的混合模式改为“叠加”,并对填充降低至60%。

如果对色彩效果不甚满意,还可以利用调色工具继续调试。例如我在这里利用“亮度/对比度”调整图层,稍微增加了一些亮度和对比度。这里由于使用的图片不一样,大家对图片调色方式也不太一样。我的背景色最后效果如下:

二、绘制蜂巢图案
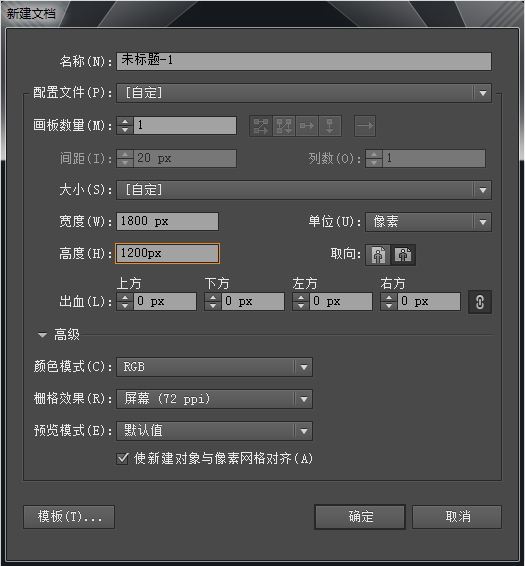
打开AI,绘制蜂巢图案。新建一个和PS里原有图像大小相同的文档。

在新建文档中,利用多边形工具,在画布上绘制第一个六边形。对于蜂巢,相信大家已经见过很多,大自然的视觉秘密之一就是任何图案都可以利用最基础的几何图形加以组合就能绘制出来。对于这个秘密,AI软件应该对此心知肚明,所以只为我们准备了基础的几何图形,通过相应的组合和变化我们就可以创作出任何图像。对于这一点,我们平时就要细心留意大自然给我们的视觉信息,加以收集积累。
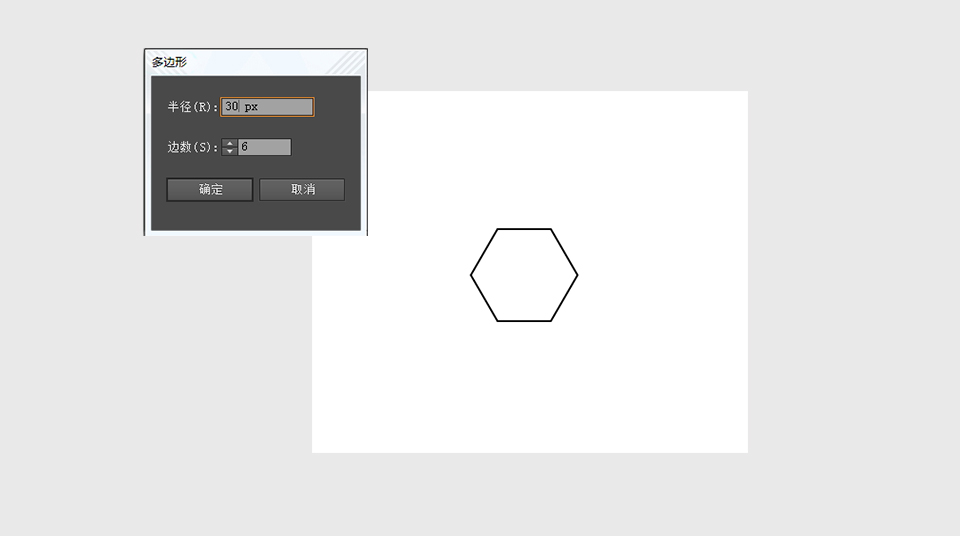
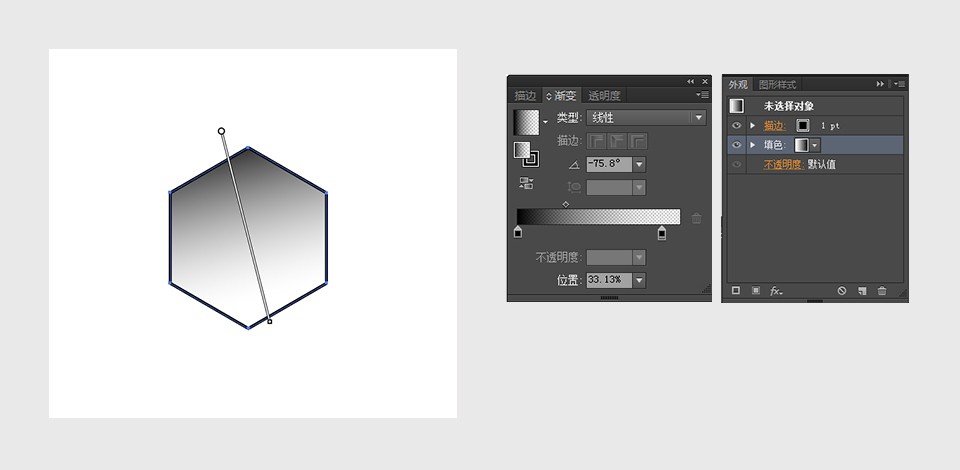
选中“多边形图形工具”,在画布上双击鼠标左键,即弹出多边形的对话框。在此可以设置多边形的大小和边数。我们的蜂巢图案是由6个等边组成,因此边数设置为6,这里的半径也是指多边形的边长到中心点的距离,这里我设置为30px。这时的填充是保持为默认的白色填充和黑色描边。

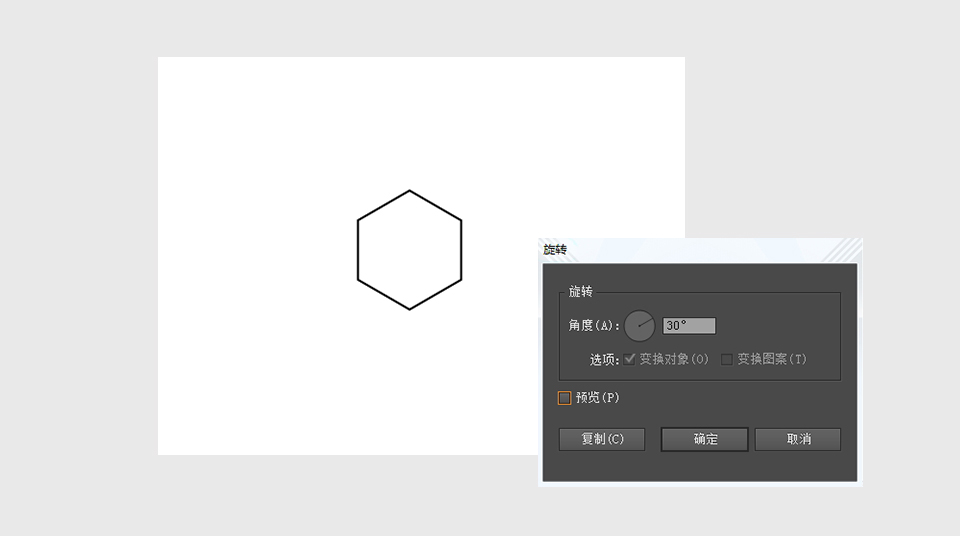
如果我们再仔细回忆蜂巢的图案造型,就会发现组成蜂巢的多边形角度和我现在画上的多边形角度是不同的,我所画的多边形是边长为底,蜂巢的图案则是边角为底。这就需要为这个基础图案进行旋转处理。旋转的角度,根据多边形的法则,每个边角角度为60°,那么现在我们要将边角旋转60°的一半,也就是30°。艺术的本质是科学,大家在这里可以稍加体会。
选中图形,点击鼠标右键,右键弹出的菜单中点击“旋转”,在旋转设置面板中,旋转角度设置为30°。

让我们为蜂巢填色,我在这里打算利用渐变来为它填色,描边继续保持不变。这样的填色方式让最终效果显现出透明感。选中图形,然后进入外观的面板。在外观的填色中选择渐变色板,然后打开渐变填色,渐变的设置如下图所示。

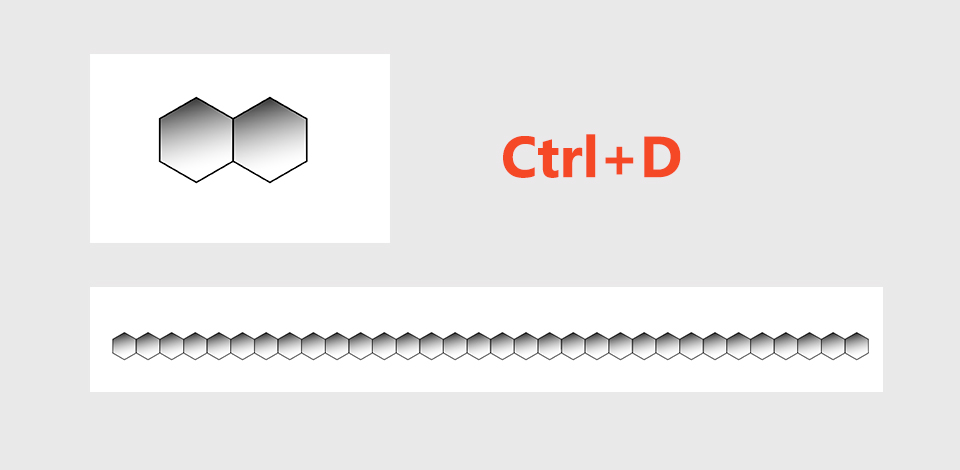
采用快捷键Ctrl+U,打开智能参考线,然后选中这个多边形后,同时按下ALT键,拖动图形,这时智能参考线会帮助你对齐两个图形。让它们并列排列在一起。这时再选中复制后的图形,继续使用快捷组合键Ctrl+D,重复上一步操作。也就是不断重复将新的拷贝图形再进行拷贝并对其排列。这样我们很轻松就获得一排整齐多边形。这时为了让多边形方便不断重复操作形成排列,最好把第一个多边形放置于画布的一角。

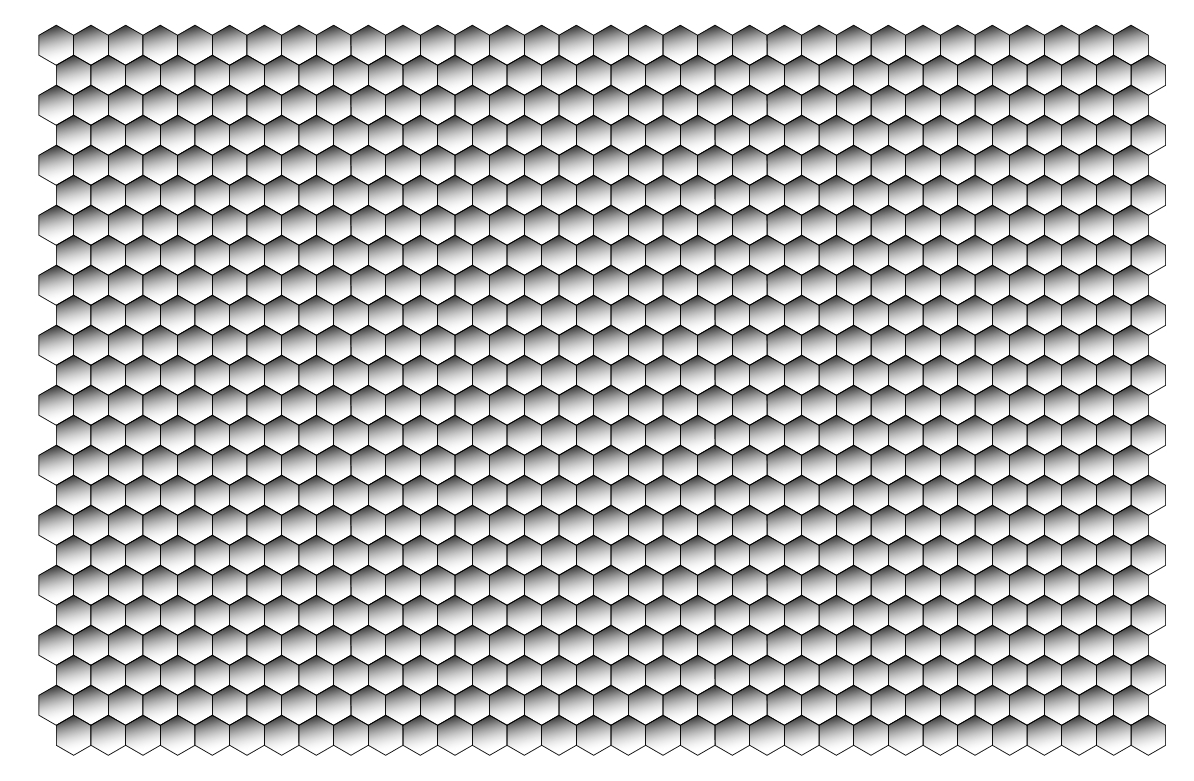
把一整排多边形编组后,再复制该组,放置于其上方。然后继续这样复制,让多边形铺满差不多整个画布。当然你也可以完成第一次复制后,剩下的重复步骤采用Ctrl+D的快捷键方法。前提是要保证第一步要让多边形的边对齐。
这时,它已经有了蜂巢的样式了。

三、融合背景色
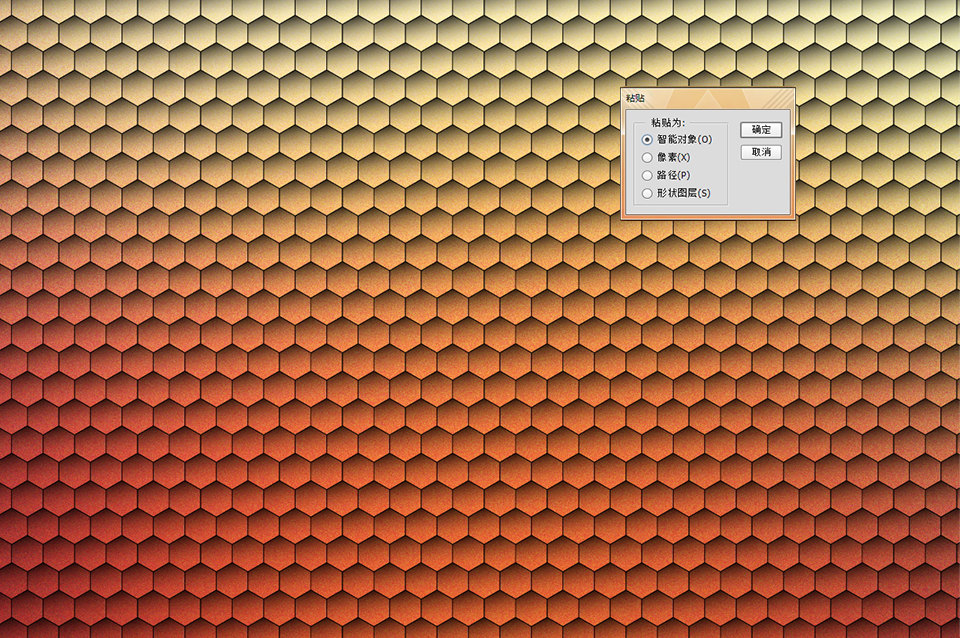
做好的蜂巢图案可以将它们在AI全部编组后,点击Ctrl+C,直接复制,然后打开第一步在PS中做好的背景色文档,直接粘贴Ctrl+V。在弹出的粘贴选项中选择“智能对象”,点击确定。

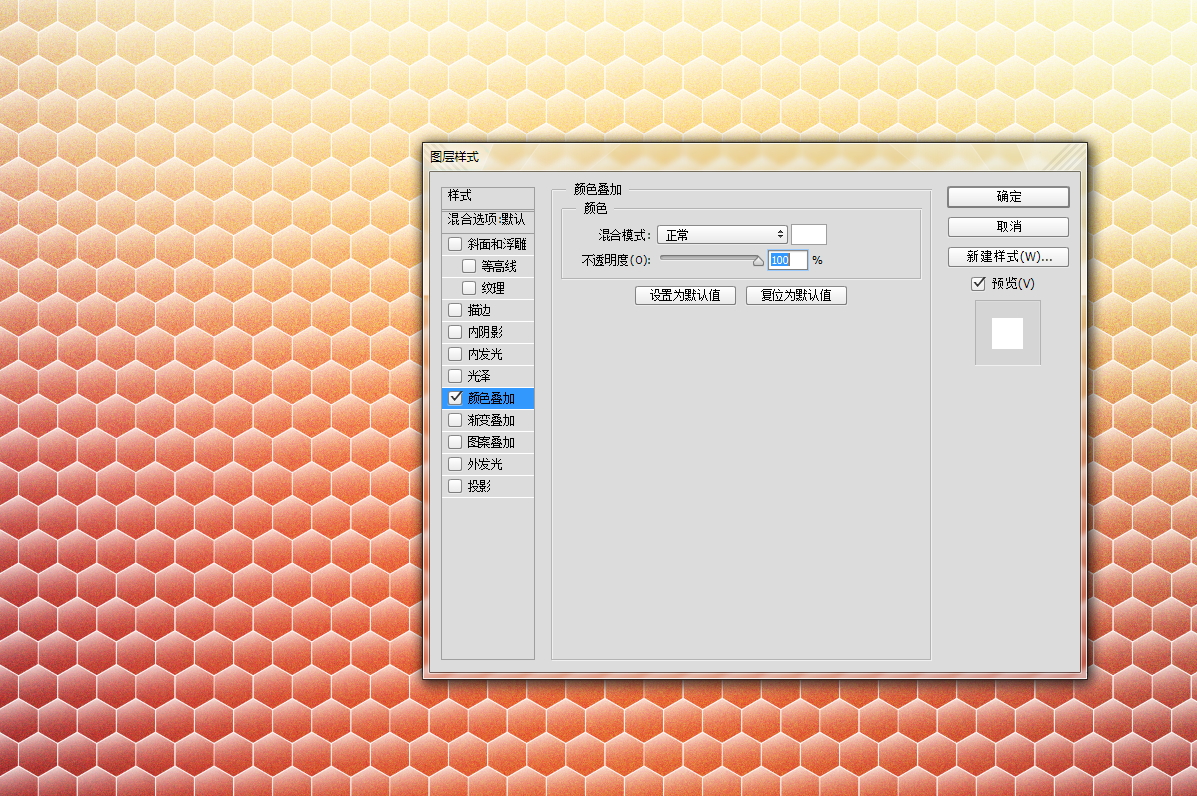
如果我们要为这个图案变换颜色,只需要增加一个颜色叠加的图层样式。例如我在这里选择白色叠加。

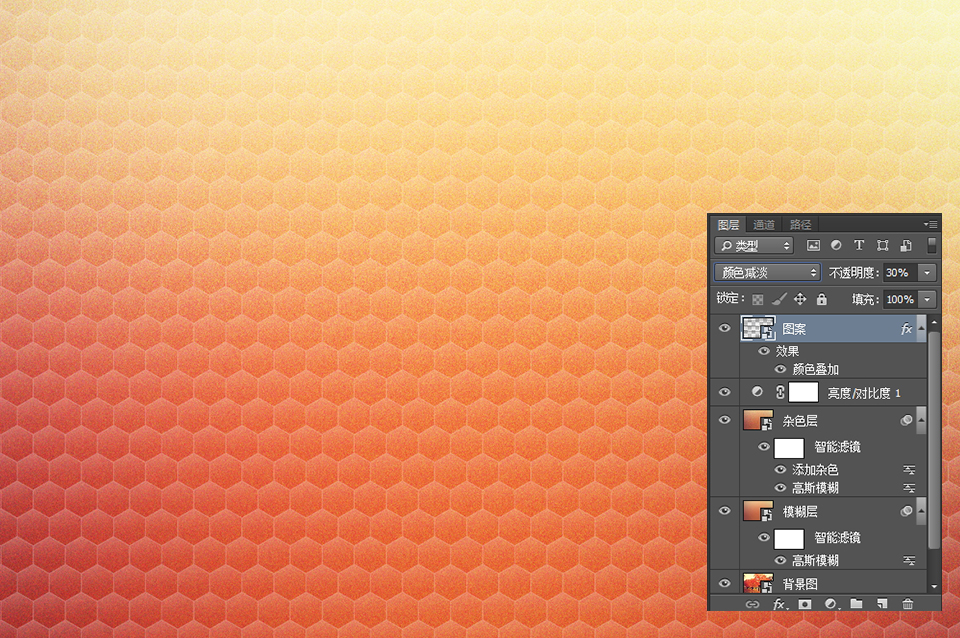
然后将这个图案图层的混合模式改为“颜色减淡”,透明度降低为30%。

作为背景来搭配相应的图形和文字,表现效果良好。看了我的实例,相信还是只有动手才能对本篇教程深入体会。认真感受每个步骤所能探索的极限,而不要完全参照实例。尝试让自己走得更远!
 深圳•南山
深圳•南山

 收藏
收藏