2018年网页设计新趋势,教你玩转设计的纯色和渐变
2018年网页设计新趋势有哪些?本文将会教你如何玩转设计的纯色和渐变。纯色和渐变在高手眼里不仅是颜色的组合,它们可以引导视觉焦点、渲染氛围、传递情绪等等,是网页设计新的一个流行趋势。
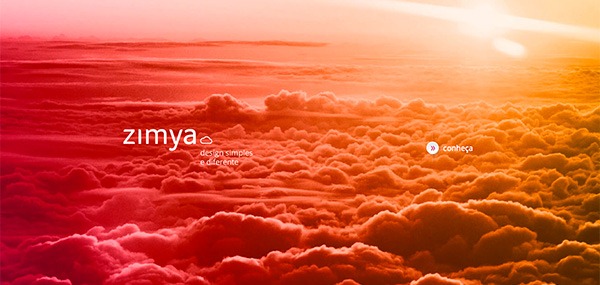
Zimya

着陆页带有一层美妙的半透明渐变,立刻唤起积极温暖的感觉。从紫红色到橙黄色,遮罩层华丽的颜色令人着迷。
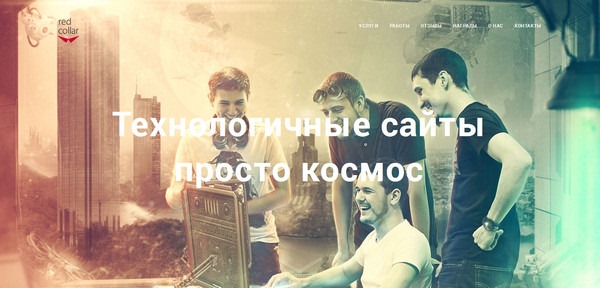
Red Collar

平滑的半透明渐变极大地丰富了背景图——这家机构的视觉象征。它增添了几分独特,不仅与整个场景形成互补,也形成了热情洋溢的氛围。
Ingram Cole and Land

这个网站基于一些非常棒的赏心悦目的效果,这不仅指它的动画,还有成功贯穿整个网站设计的照片处理手法。从紫色到粉色,温暖而微妙的渐变,使欢迎页面看起来相当美妙奢华。
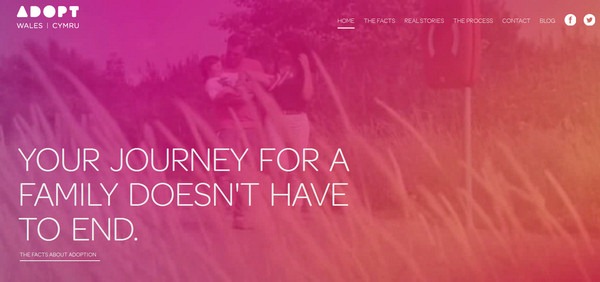
Adopt Wales

设计师在视频背景上覆盖了一层迷人的粉色渐变,营造了亲切友好的氛围。颜色与透明度的选择很好地突出了上面的元素。
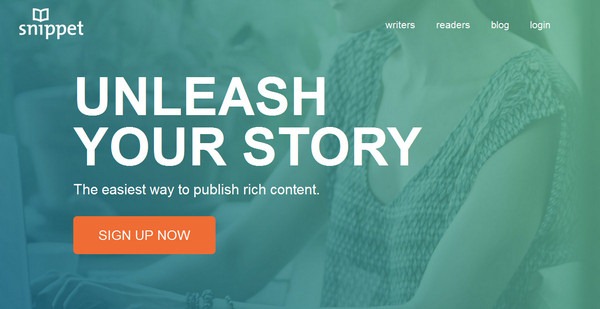
Snippet App

对于更喜欢创造冷静与便捷的整体感观的人而言,蓝与白的结合是非常有用的。设计师实际上用了三种色调,不过这两者占据主要地位。
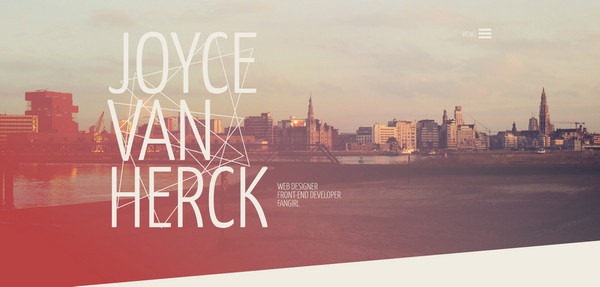
Joyce Van Herck

Joyce Van Herck是名高端艺术家,她的在线作品集网站嵌入了优美的几何图形。甜美的半透明渐变使斜线拥有活力,加强了这种愉悦的氛围。
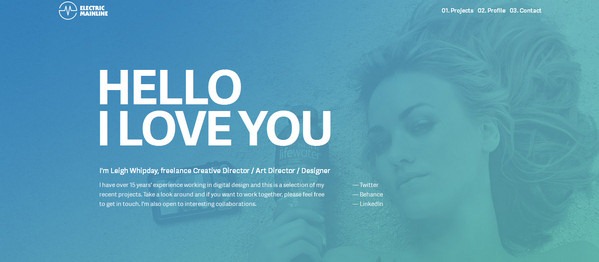
Electric Mainline

和前面提到的Snippet App很像,设计师运用了蓝白混合。不论如何,低透明度的遮罩层,使用户欣赏其背后那张扮演主角的背景图。
以上便是关于2018年网页设计新趋势介绍了。彩色滤镜——这种从前在平面设计中的基本技巧,在网页设计中重获新生。虽然色彩轻微地稀释了设计,它也带来了一丝精致和特别的魅力,同时兼具功能性。设计师们赶快学起来吧!
 深圳•南山
深圳•南山

 收藏
收藏