网页线条设计,线条怎么影响网页设计中的韵律
在网页设计中,线条是最常见的元素,但是要将线条运用的与众不同的话就需要一定的技巧了。下面小编将为大家来介绍网页线条设计中线条怎么影响网页设计中的韵律。利用整齐的线条可以打造出有序的视觉路径以及信息层级,设计一些倾斜的线条,可以让你的网站不拘一格,更加与众不同。
Paseo Itaigara

形状感很强,整体设计的很成功,显得并不杂乱。菱形无处不在,拼嵌式的菱形,装饰性的菱形,按钮的菱形,很好的主题一致性。
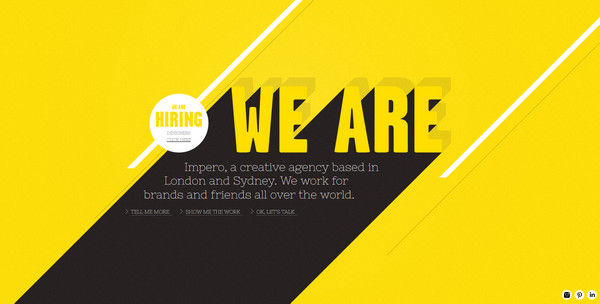
Impero

交互式网站,积极的氛围、极简的色彩。设计师利用两组对角线(粗细交织)打造了视觉路径。
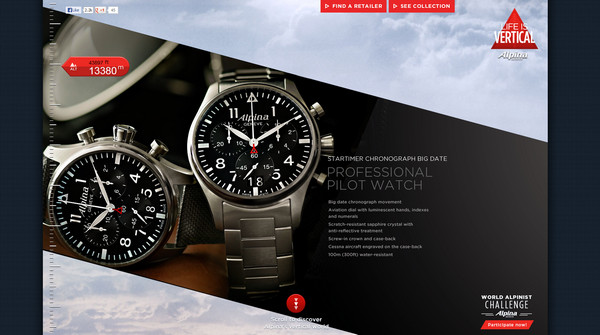
Alpina

强烈推荐!利用视觉滚错,加上美轮美奂的照片。来感受这趟视觉盛典吧。流畅优美的照片美景。斜线分割的很巧妙(试想用直线风格,效果不会这么到位)
Ullevi Preparty Area

不平衡的使用图像元素,温暖的图像,纯白色的背景,整体感觉和谐又与众不同。
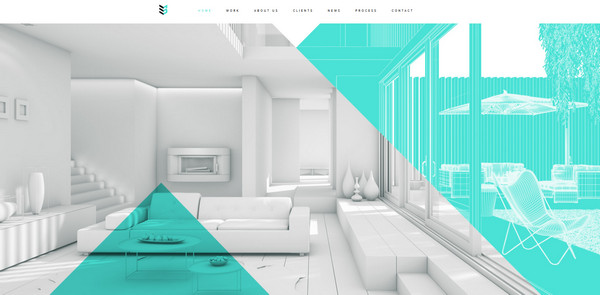
Case 3D

干净、整齐,白色佐以霓虹色的蓝绿色。三角形作为核心装饰元素。感觉很现代。
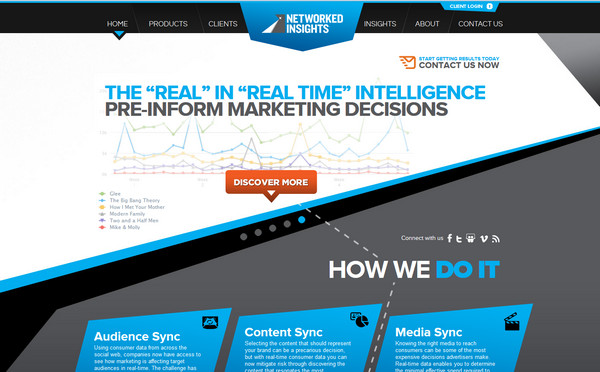
Networked Insights

这个页面的设计感觉相当的不平衡。大量倾斜的线条不但可以用来做装饰,也可起到功能性作用。倾斜的矩形做微件,整体感很强烈。
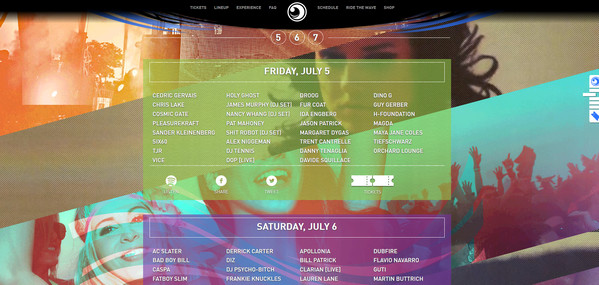
Wavefront Musical Festival

色彩诱人,动态、神秘、音乐主题的外观。网页设计使用了全屏的图片背景,以及可爱的半调视感。很好的诠释了音乐节的氛围。斜线,以及霓虹色彩的渐变让网页感觉更前卫。
Bespoke

利用投影一般延伸的六边形,打造了视觉焦点。明亮的色彩,纯色的背景,整体又非常简约。
斜线、斜条纹、倾斜等种种网页线条设计,都能够打造出不对称感,让网页更加动态化。如果想要强调某一区域,不妨试试斜线,但要注意:使用斜线不意味着整体页面可以繁杂、可以无组织。还是要注意整体的平衡感、组织感、整洁性。
 深圳•南山
深圳•南山

 收藏
收藏