UI设计技巧介绍,怎么让自己的设计作品更加高级
每一个网页设计师都希望自己设计的网页界面能够显得更加高级,下面小编总结了7个简单直观的改善网页视觉效果且能提升高级感的小技巧。很实际,也很实用。想要设计出更优秀的效果,合理地运用技巧其实更重要,而且是可以出效果的。
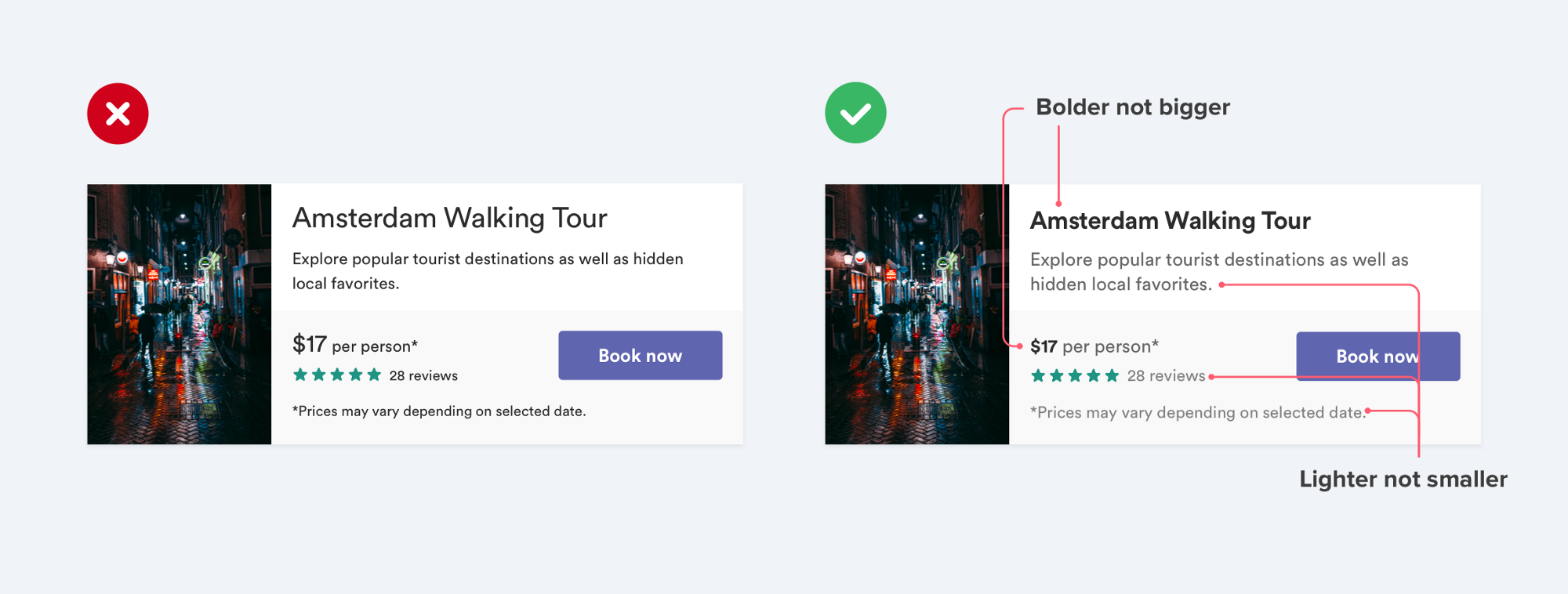
1、使用色彩和字重来创造层次结构,而不是单纯的大小对比

在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。
单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。
如果可以的话,你甚至可以采用两到三种颜色:
主要内容采用深色(诸如标题,但是不要用纯黑)
次要内容采用灰色(比如文章发表日期)
辅助性内容采用浅灰色(比如页脚中的版权声明)
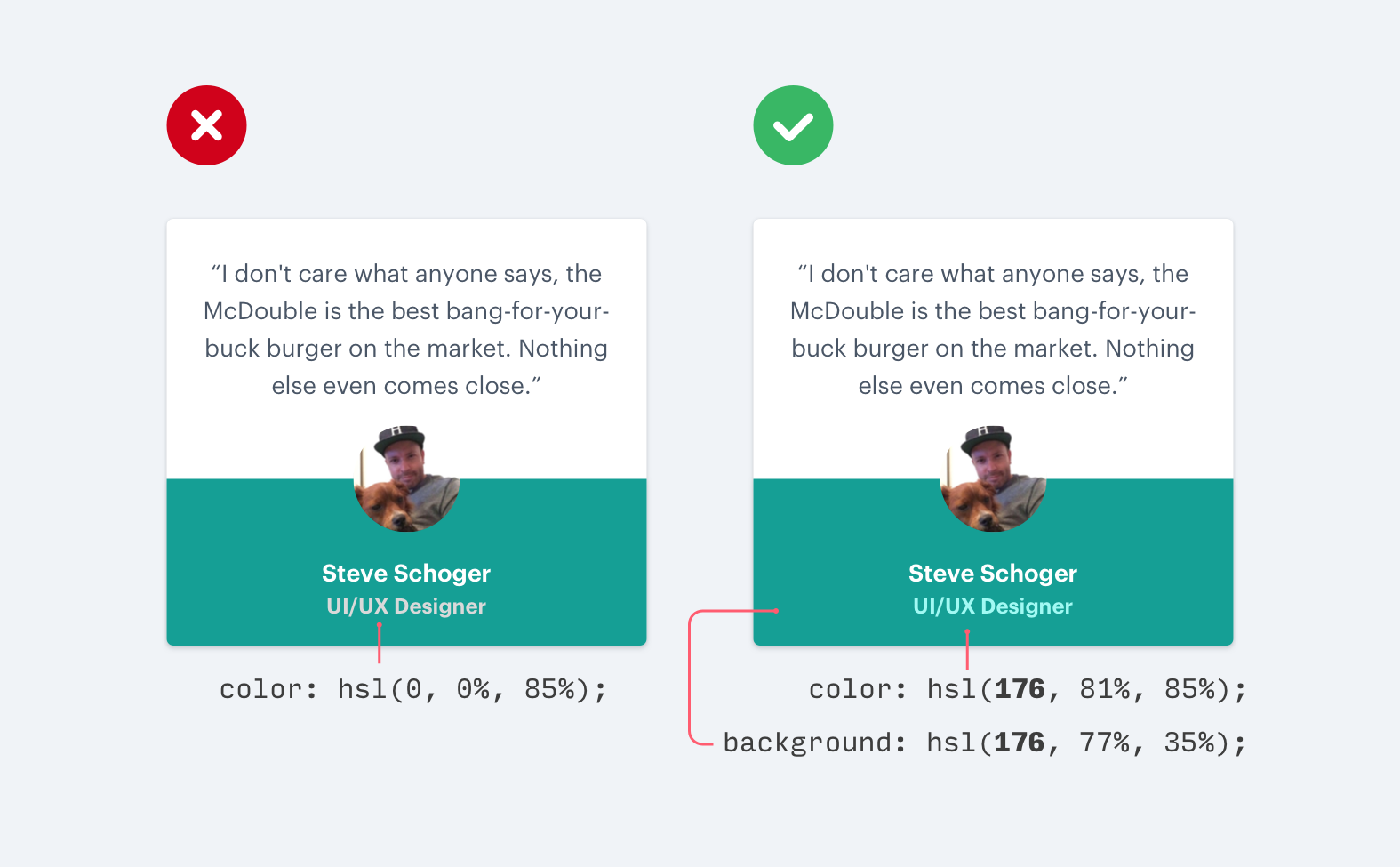
2、不要在有色背景上使用灰色的文本

在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。
实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。
但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。
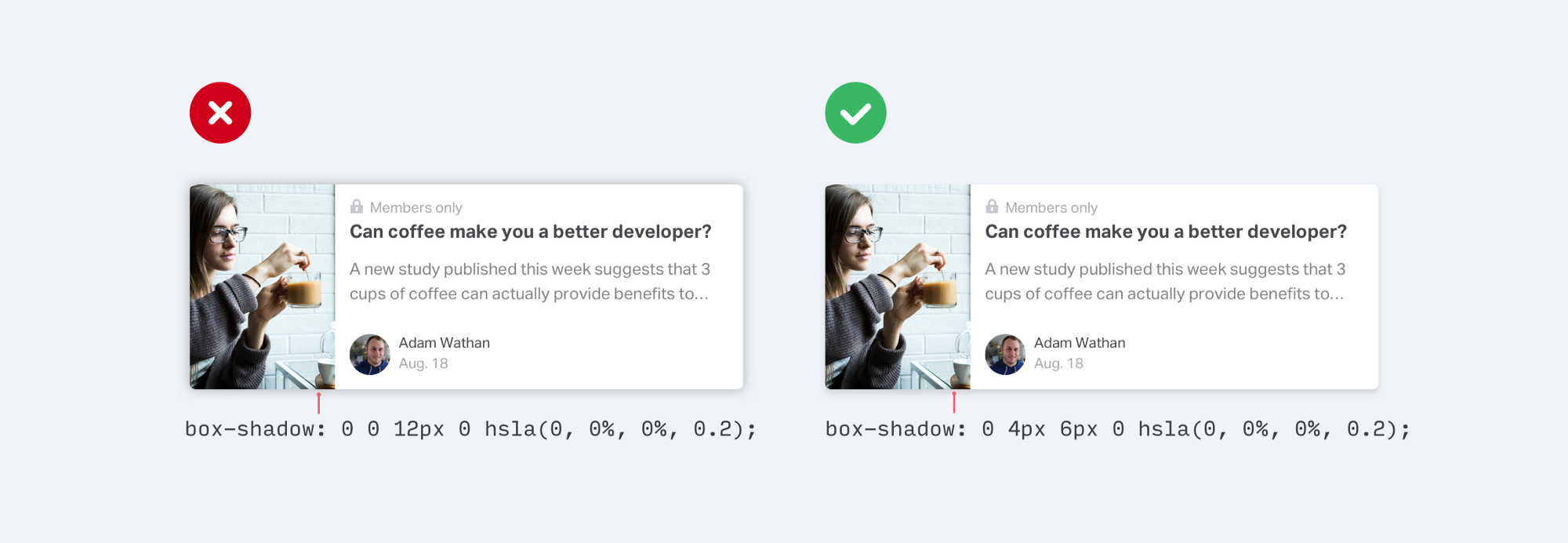
3、阴影设计

相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。
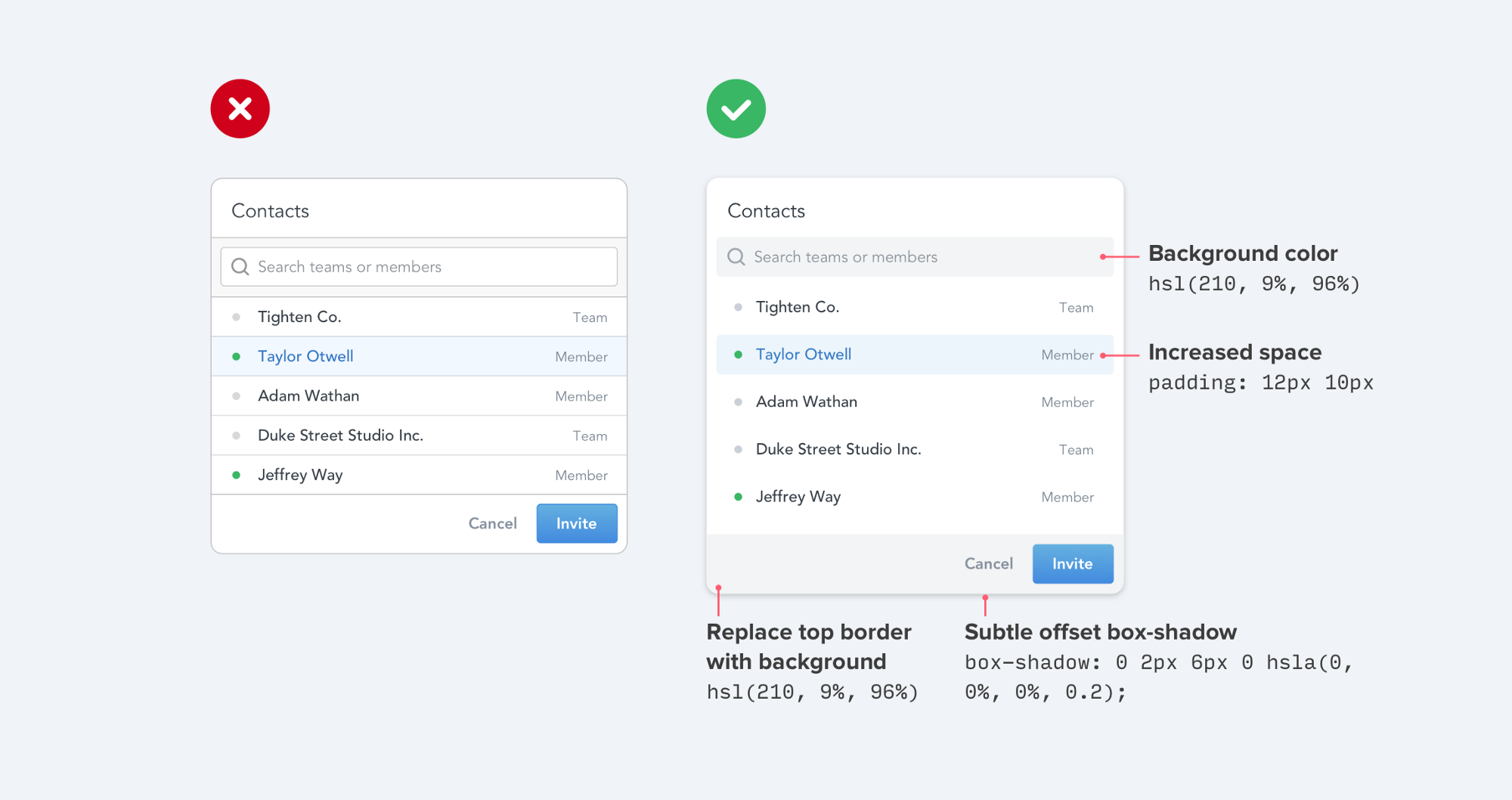
4、尽量少使用 Borders

盒子模型是网页前端最常用到的工具。当你需要在两个元素之间创建分隔的时候,尽量避免使用两者的边界直接接触。
虽然 Border 是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。
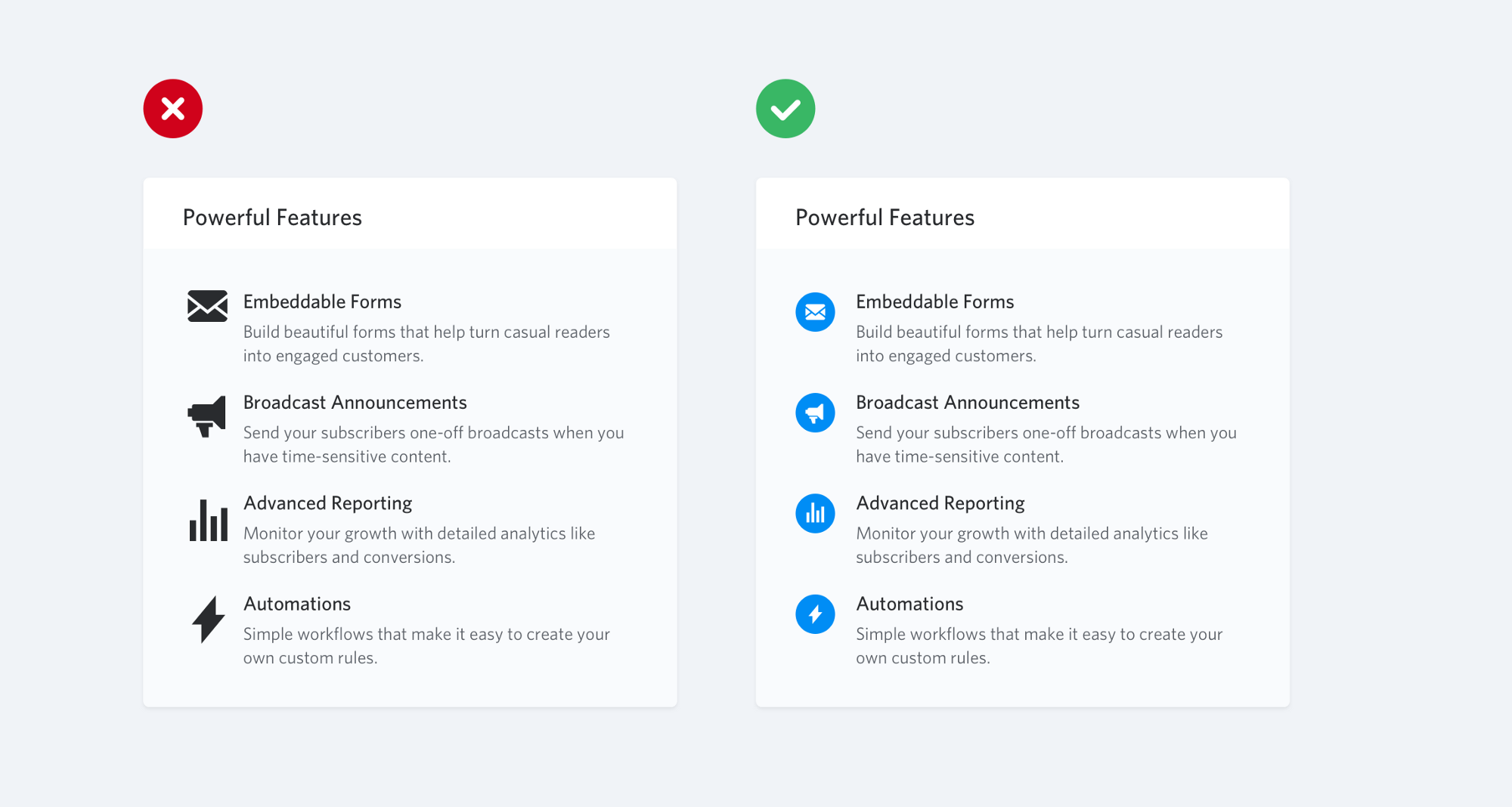
5、不要让小图标无端地放大

当你在设计着陆页的时候,可能会突出产品的功能,这个时候你需要一些大图标来作为视觉锚点,这个时候你可能会去 Font Awesome 或者 Zondicons 这样的网站找几个免费的矢量图标,然后放大到符合你需求的尺寸。
它们都是矢量图标,照说是可以无损放大的。但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。
可是,如果这些小图标是你唯一能够搞得到的素材的话,那么不妨试着将它置于另外一个带有颜色的图形当中:
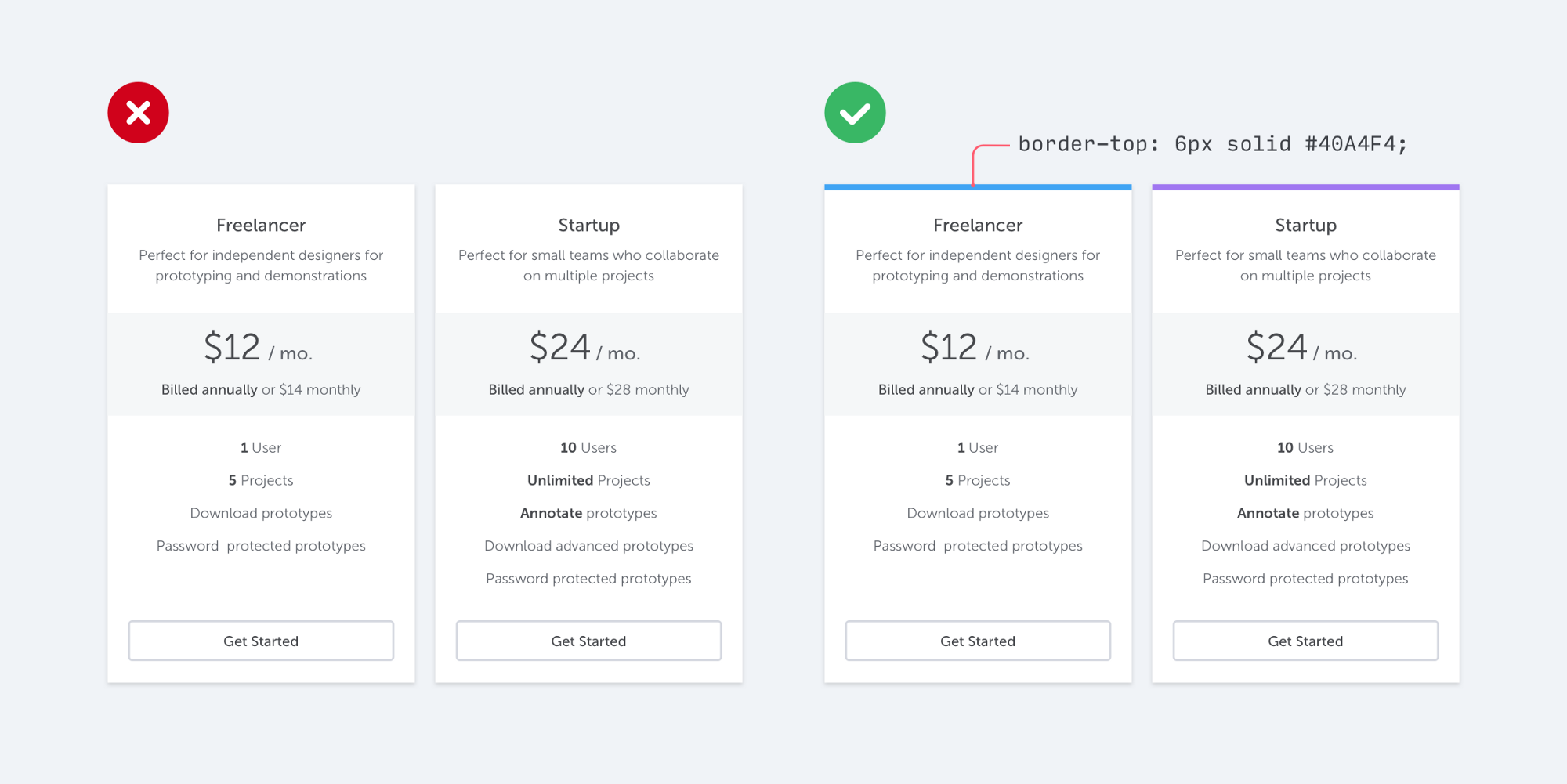
6、增加带有颜色的单边边框提升个性

当然,你可能并不是一个对于平面设计有着足够经验的设计师,但是嶷然可以让你设计的界面有足够的视觉吸引力。
最简单的方法,就是在界面的边框中的一边添加上单色甚至渐变的边框,这能让平淡无奇的界面一下子变得鲜活起来。
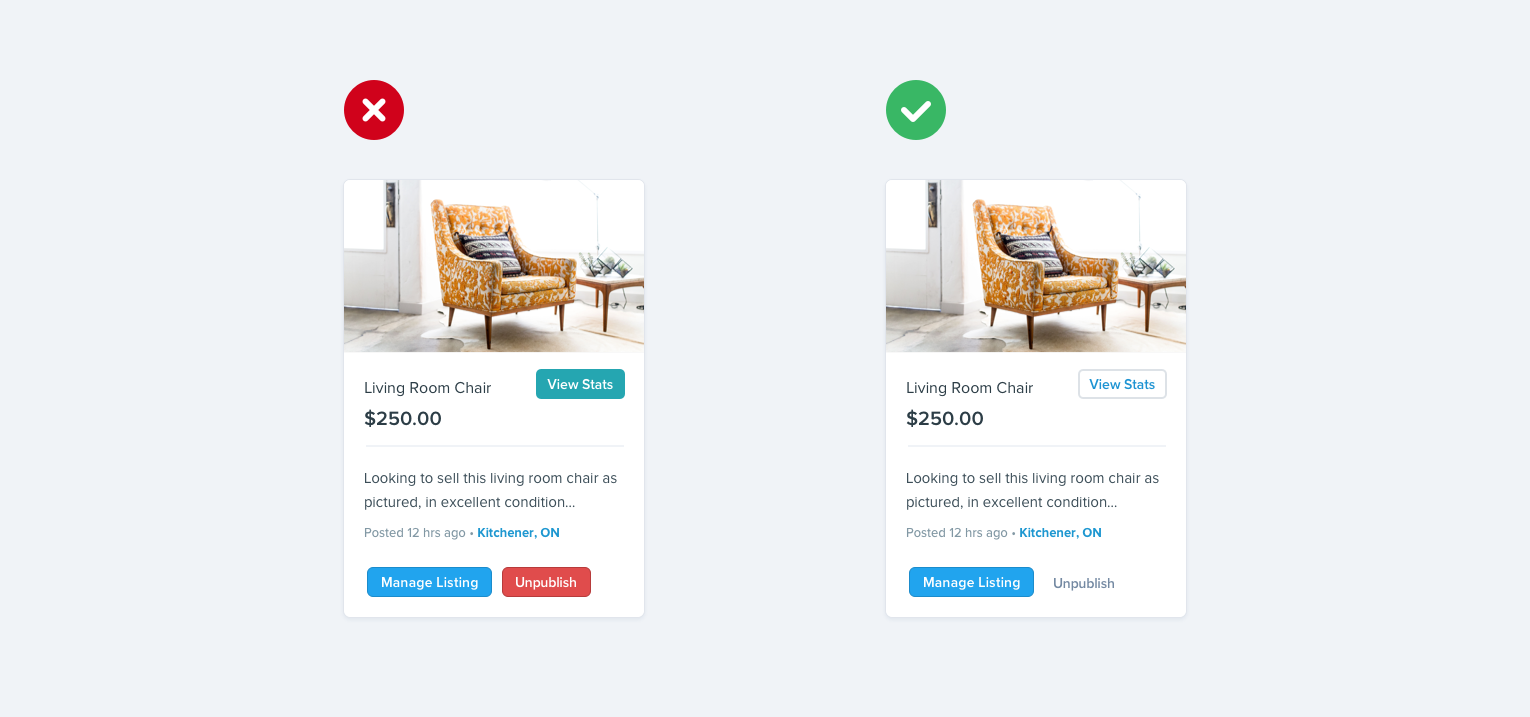
7、并非每个按钮都需要颜色

很多时候,按钮本身所处的语境和按钮上的文本内容会让人感到迷惑。像BootStrap 这样的框架就让设计师按照语境和语义来进行选择:
网页上每个操作其实都位于整个交互金字塔的某个位置。绝大多数的页面其实只有一个主要操作,搭配一些不太重要的次要操作,以及为数不多的几个三级操作。在设计这些交互的时候,通过层次结构来呈现这些交互的重要性是很重要的设计环节。
 深圳•南山
深圳•南山

 收藏
收藏