网页设计欣赏,十个创意十足的网页视差滚动效果
在2018年,网页视差效果越来越受到人们的欢迎,很多人都在寻找相关的案例来欣赏学习,通过这些欣赏我们能够在其中发现很多创意与灵感,希望大家能够通过这些案例来了解网页视差以及这种效果的好处在哪里。
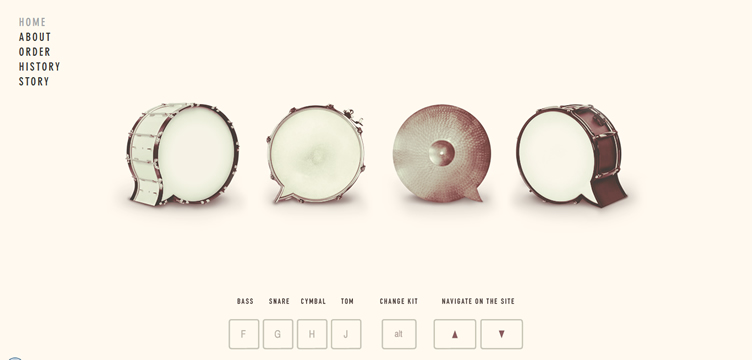
Beatbox Academy

Discover Shadow

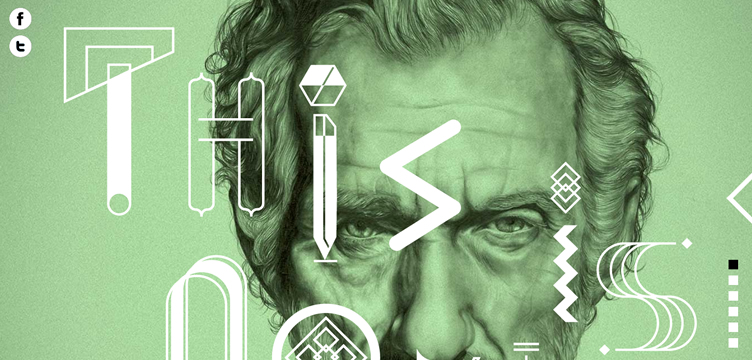
This is Now

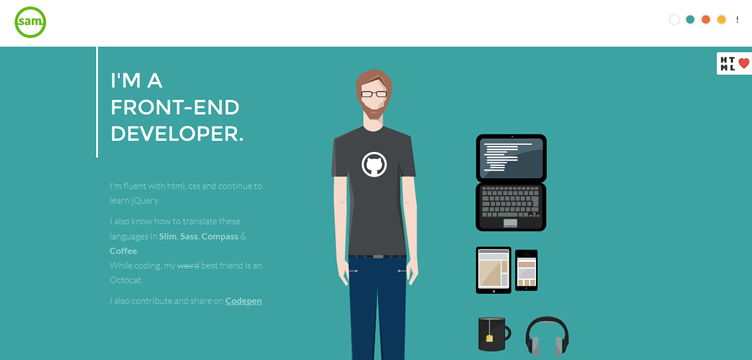
Sam Markiewicz

Erős Balázs

Le Tour de France

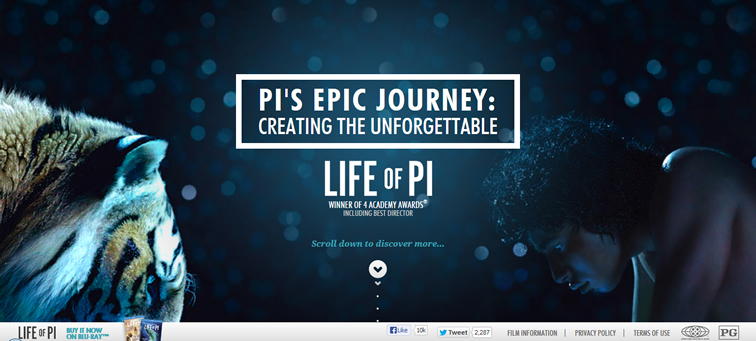
Pi’s Epic Journey

Scroll For Your Health

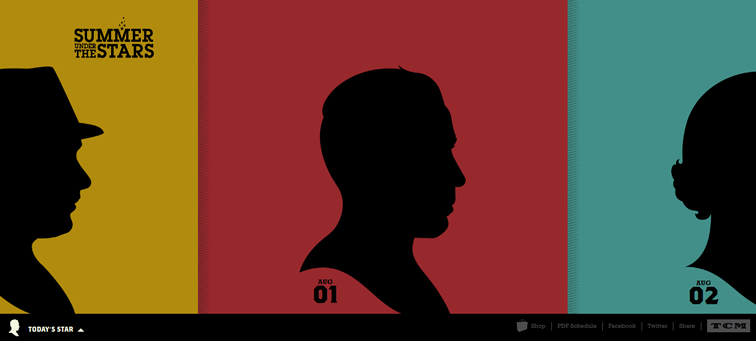
TCM Summer Under the Stars

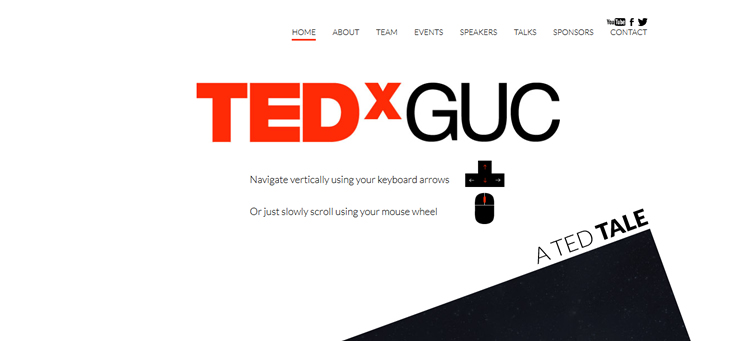
TEDxGUC

以上便是关于网页视差滚动效果的欣赏,通过这些网页,大家可以发现这种效果对于网页的设计档次有着很高的提升,通过这些设计我们可以更好地去吸引用户以及提高用户了解的兴趣。
 深圳•南山
深圳•南山

 收藏
收藏