网页设计构图技巧,六大摄影构图法搞定网页布局
今天品索教育小编讲解的是六种摄影构图法,可能有人会问,网页设计为什么要学习摄影构图?其实这六种摄影构图同样适用与网页布局中,下面我们可以一起来学习一下这几种摄影技法,从而掌握这些网页设计构图技巧。
网页设计构图技巧方法
一、通过布局突出重点:

实景和实景照片的区别就是:照片受四条边框的限制,而实景是连续不断的,观者可以把注意力移向周边任何部分。因此,摄影师如何将静物安排在这四条线之内,决定了其作品的成败。至关重要的,就是决定把作为趣味中心的被摄主体安排在什么地方。
一般来说,放在靠近画面中心的物体最为突出,黄金分割,九宫格,画面中心统统可以由你安排,但是务必牢记一点,用心布局!这关系到你作品的成败!
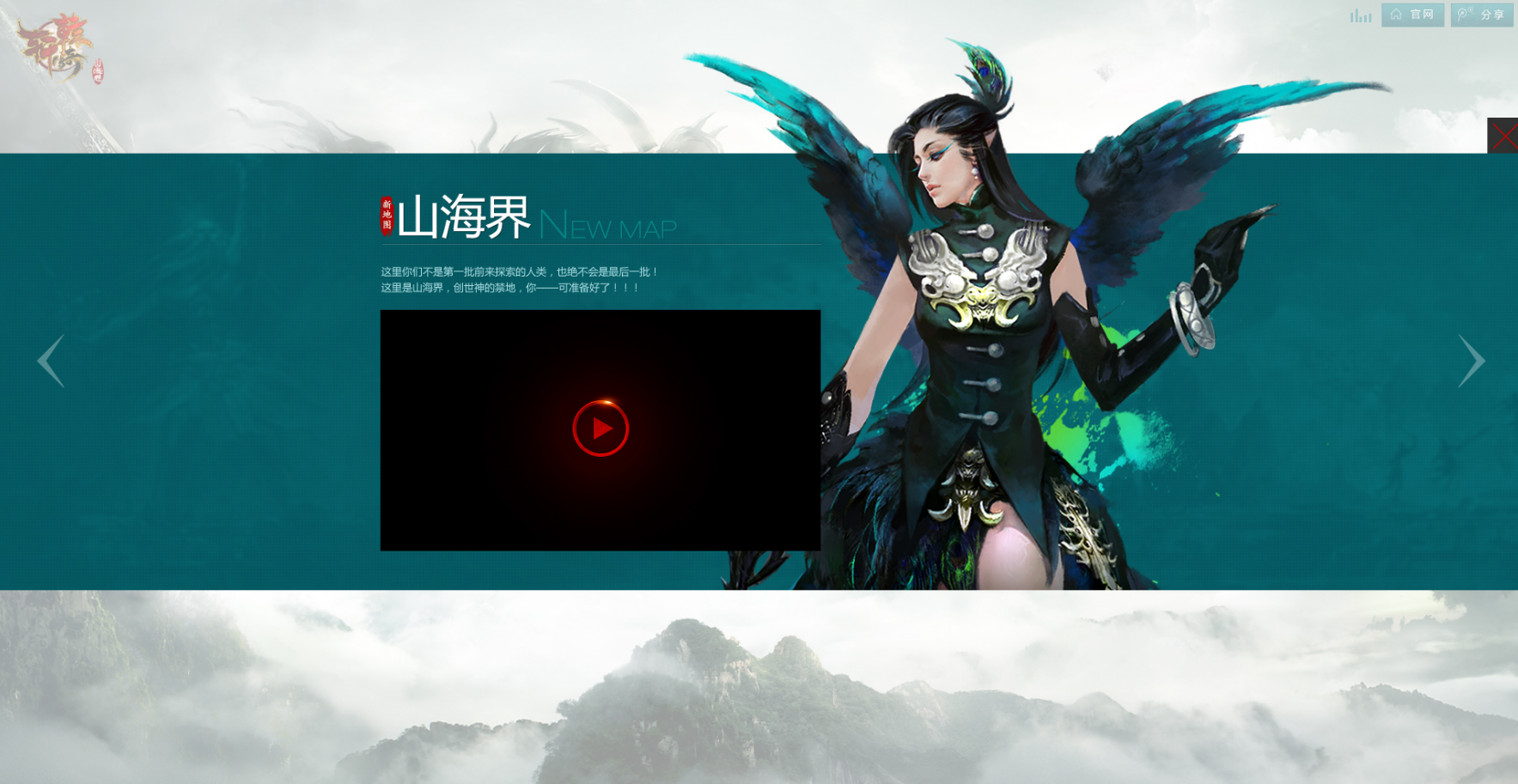
这些设计通过布局突出重点的形式来构建网页设计的内容,突出页面主体和内容,大的冲击力和表现力能刺激用户的感官。
二、通过大小比例关系突出重点:
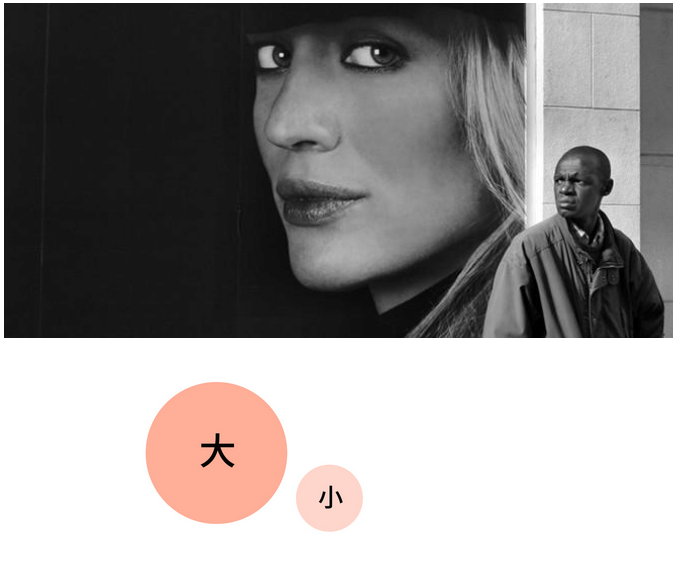
突出被摄主题的一个有效方法是让它的尺寸看起来不太一样,上面这张照片巨幅广告里的女主角比实际生活中的男主角要大的多,对比起来,那个在角落里的黑人男性是那么卑微。
打破正常的比例关系,无论是缩小或放大,都能达到突出重点的理想效果。
我们再来看看通过大小比例关系突出重点的设计 :

将人物或者形象的大小进行对比,突出主要的视觉层次,打破正常的比例关系,能让你的设计更生动。
三、通过搭画框的方法突出主体:

铁丝网后面的那个孩子,他的眼神清澈透明,不论是什么样的限制都圈禁不住自由的心。这样富于创意的画框无处不在,只要你拍摄前用心去观察。但是你要知道,这种画框式的构图只是一种;噱头,是用来调换口味的,不可滥用。你当然不会要人们去多看画框而少看被拍摄对象。

以上设计用框的形式来表现和突出设计的层次,让其更具形式感。
四、通过用光来突出主体:
摄影玩的都是你对光线的运用,它不仅是一个技术性问题比如获得准确的曝光量,它更是一种创造性的手段。无论何时,只要看取景器,就要先看光线,观察光线的效果和体验光线的性质,通过用光来突出重点是最有力的手段之一。

同样,光在设计中也有不可忽视的作用,光线对于一个好的设计来讲,都有至关重要的作用,很多神秘站、包括一些需要渲染氛围的站点,对于光的应用都有很好的表现。
在设计中,光往往能把氛围带动起来,使画面有更多的表现力,在素材不是很给力或者需要强烈氛围渲染的情况下可以多用光来弥补不足或者衬托画面。
五、通过线条来突出重点:
线条是摄影构图的基本视觉要素,线性构图也是摄影中常用的方法之一。线条在画面中的作用有很多种,它不仅可以随摄影师的想法分割画面,还可以使画面产生明显的节奏,以及准确表达主题。

线条的表现力和形式感都很强,在一些赛事、运动和需要突出形式感的设计里比较常见,是比较快速搭建节奏和表现形式感的方法。
六、通过选择焦点来突出重点 :
摄影很重要的一点是突出主体,而最常用的方法就是用大光圈把主体从环境中剥离出来,也就是把主体从空间里切割出来。

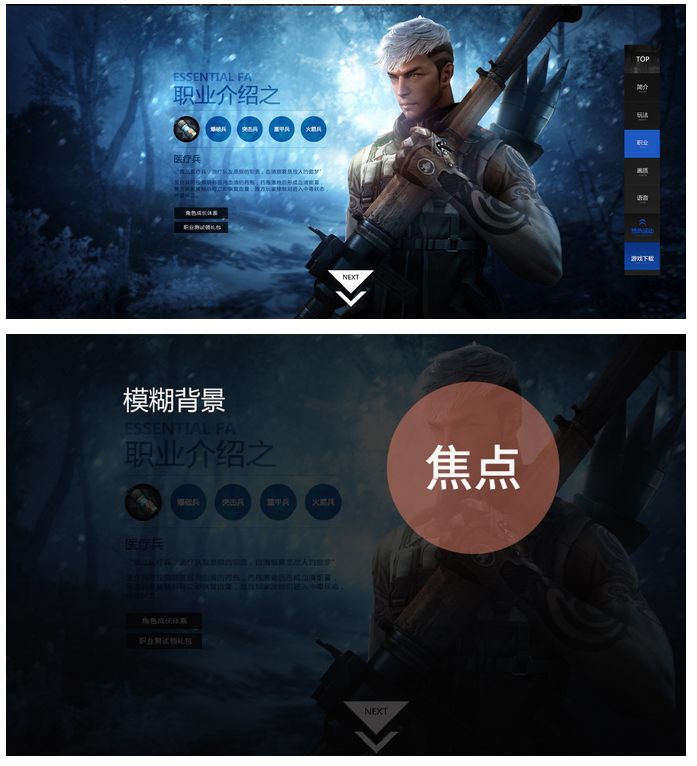
这种突出的方法在设计中也会常常用到,比如在背景和人物的关系处理上 我们常常会将焦点以外的东西模糊,来突出主体或者局部来增强空间的对比。
设计是通过视觉元素引人注目而实现信息内容的传达,为了使信息传达获得最大的视觉传达功能,使之真正成为可读性强而且新颖的媒体,设计必须适应人们视觉流向的心理和生理特点,由此确定各种视觉构成元素之间的关系和秩序。
因此,网页设计时就必须遵循一定的形式美法则。我们知道视觉流程的形成是由人类自然生理特征决定的。在通常情况下,由于生理上的原因,人们在了解视觉语言时,总会追寻某种规律。
 深圳•南山
深圳•南山

 收藏
收藏