AI设计镂空字体,高端又上档次就是这么简单
我们在使用AI设计字体的时候,通常都会需要将自己的字体设计的更加高大上档次,本文品索教育小编就来为大家介绍用AI设计的镂空字体,希望大家能够通过这些步骤来了解AI设计字体的过程。
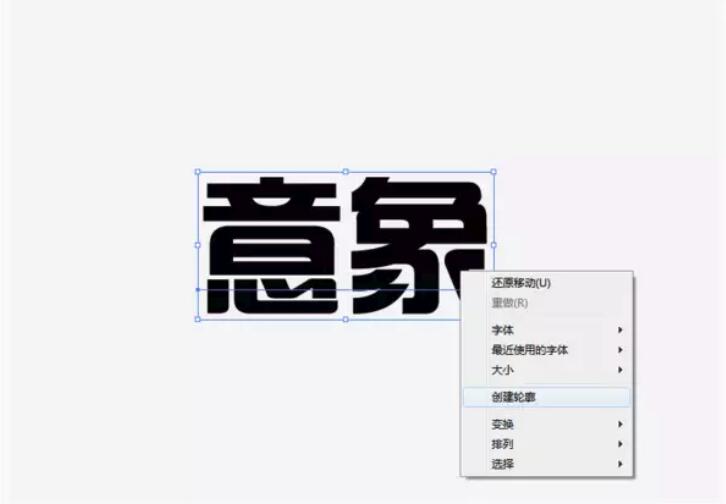
首先,你得这样做


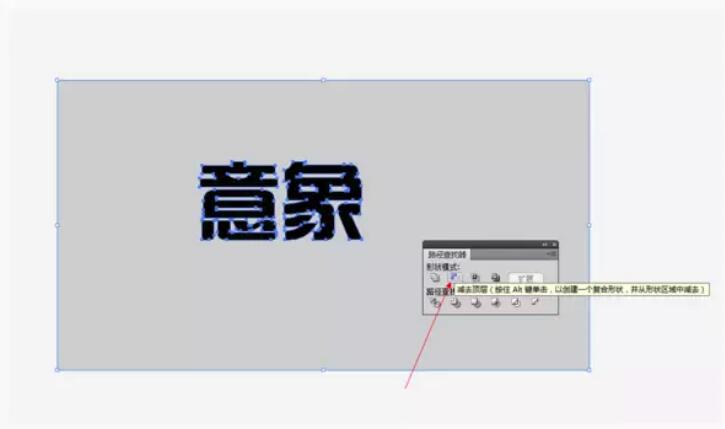
然后,这样


反转:

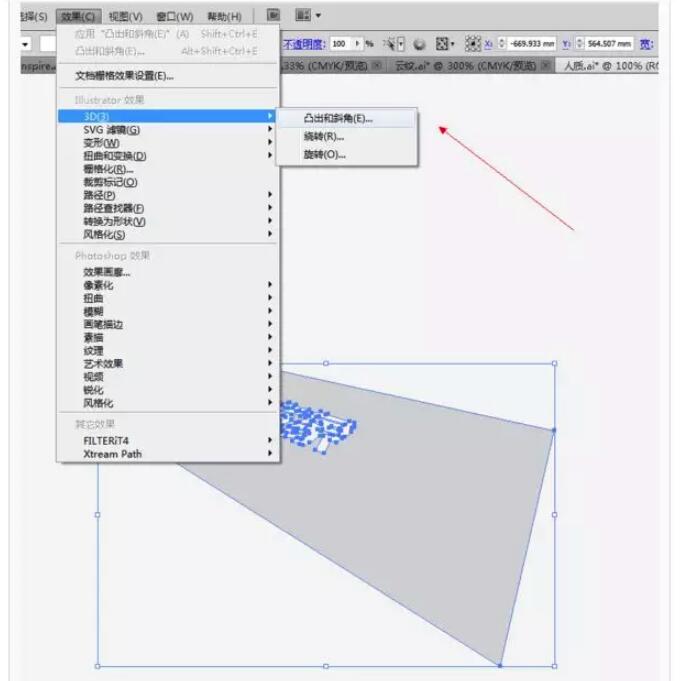
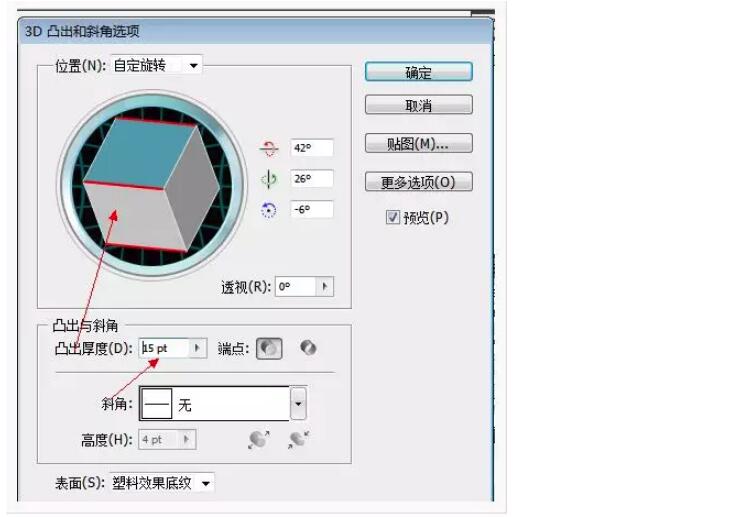
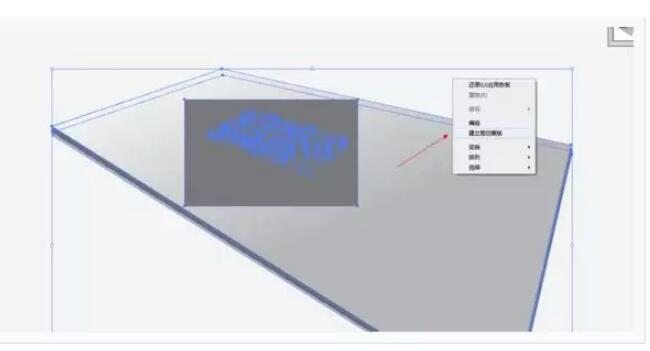
找到菜单栏中的效果--3D--凸出和斜角,像这样

设置好凸出厚度和旋转角度



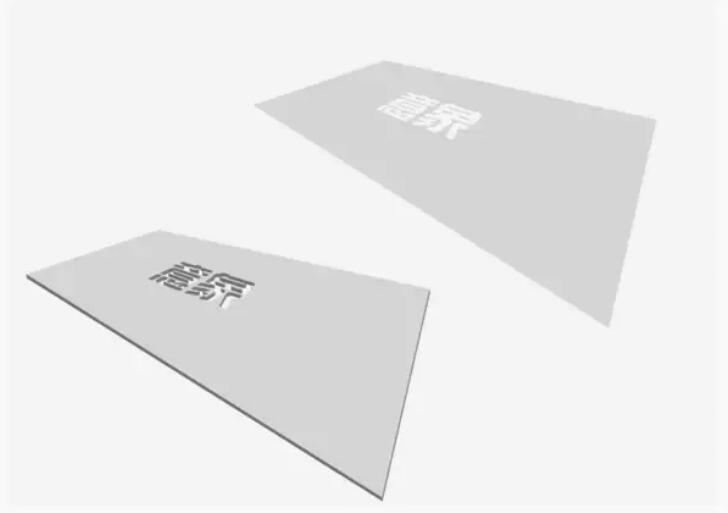
扩展之后 取消编组 把上面的一层复制一个备用

然后把原有的上层,填充白色

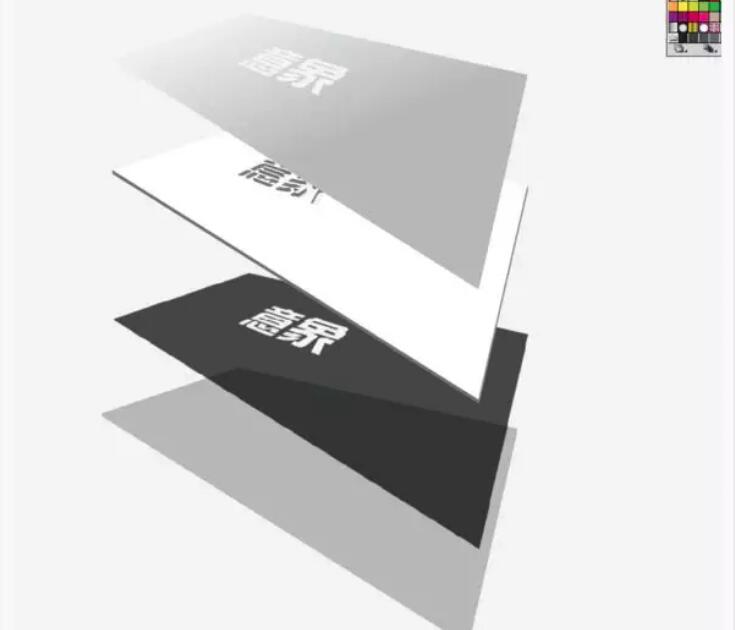
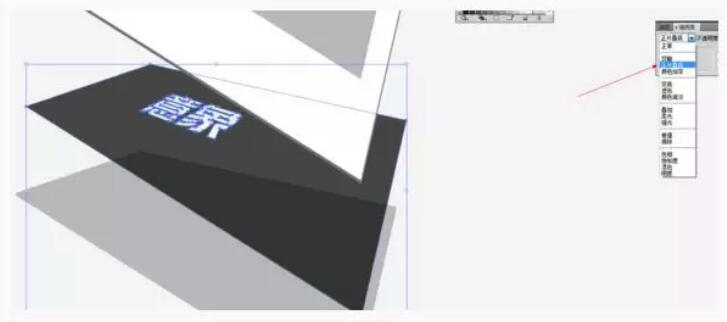
然后就是最激动人心的时候,把这四层依次叠加,第一层添加渐变,第二层刚才已经填充好白色,第三层填充黑色,最下面一层填充灰色以区分层次感。

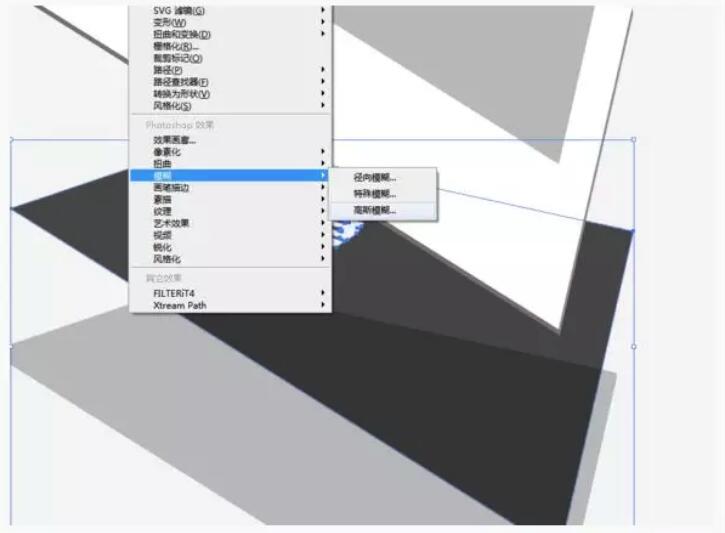
第三层 黑色层 (来个高逼格的)执行效果-模糊-高斯模糊命令(参数自己看着调)作用是制作阴影效果。

然后给这个阴影透明度模式 调为正片叠底,这样

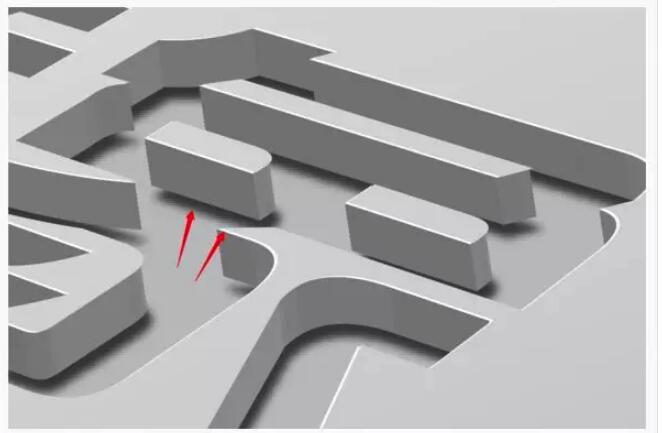
然后出效果的一步了,将他们贴近,第三层阴影错位一些,模仿出光照下的阴影效果,最上面的渐变层也稍微错位一点点,露出第二层的白色层,以制造出边缘高光效果。

最后,收工

以上便是关于AI设计镂空字体的步骤了,大家通过这些步骤可以更好地了解到AI设计的方法和步骤,有兴趣的话大家可以通过自己的灵感去设计各种样式的字体,相信经过锻炼大家可以更好地掌握AI这个软件。
 深圳•南山
深圳•南山

 收藏
收藏