动效设计教程,教你三分钟入门AE软件
AE是一款非常流行的视频处理软件,本文品索教育将为大家详细来介绍一篇动效设计教程,这篇教程会教大家制作一个简单的天气动效,我们一起来了解一下AE的特效究竟应该如何制作吧。只有去多加练习,我们才能够更加了解AE这个软件。

制作程序流程
1.工具:After Effects 、Photoshop
2.设计流程:After Effects 在一个合成中创建转场效果,另外一个合成中创建展示效果,导出到PS。
3.进行帧处理,优化导出GIF
接下来,我们开始一步一步开始吧!
素材:
1、伦敦背景图

2.手机透视效果模板

基本构建:
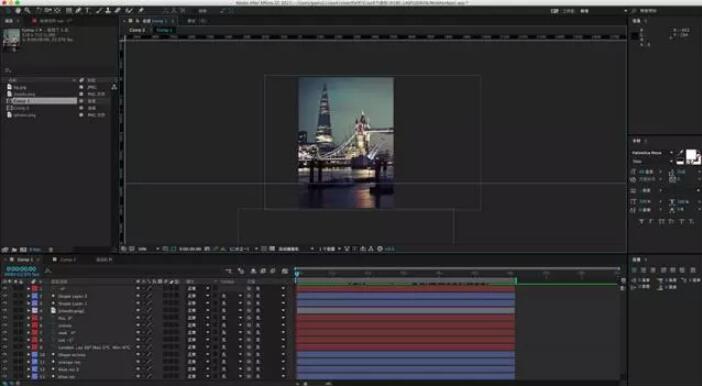
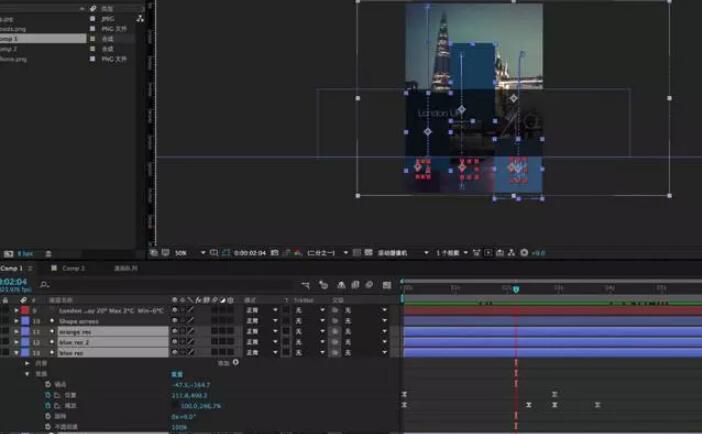
首先创建一个背景转场效果合成图
步骤1:打开AE,合成>新建合成(Cmd+N),尺寸为518*715,帧数29,持续6s

步骤2:导入伦敦背景图像,将图像丢入合成1,调整背景图像尺寸,使其适合画布。

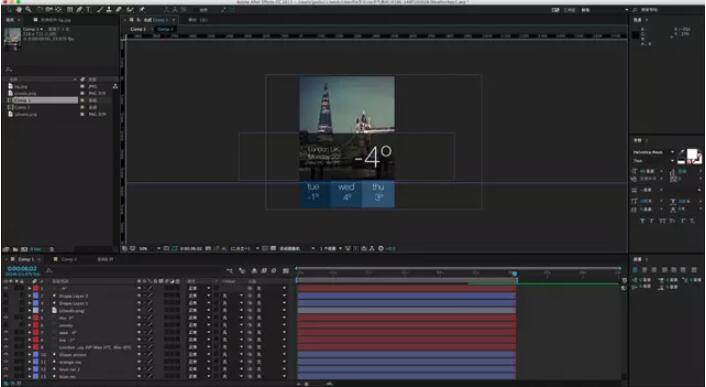
步骤3:创建3个蓝色框(用形状图层),这些蓝色框将从屏幕上方下落到屏幕底部,宽度172、174、172px(在AE中,尺寸特别不好确定,我们可以COM+R打开标尺去匹配),色值#063857、#145071、#416C8D。三个方框上方的方框宽度640px,输入相应文本。

步骤4:用钢笔勾勒出简单云朵和6片雪花空心圆(或者去找素材,这里的云朵,就是找的png图片)

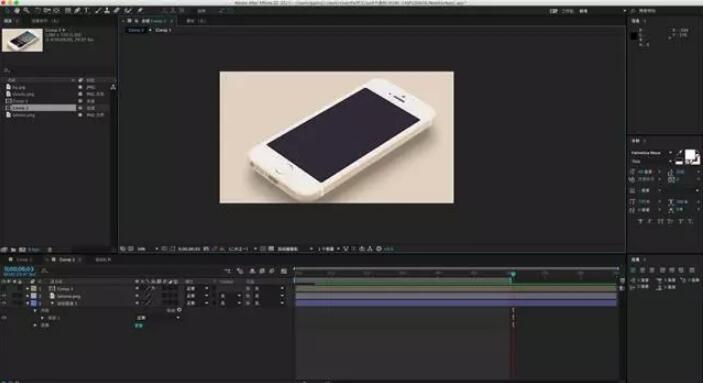
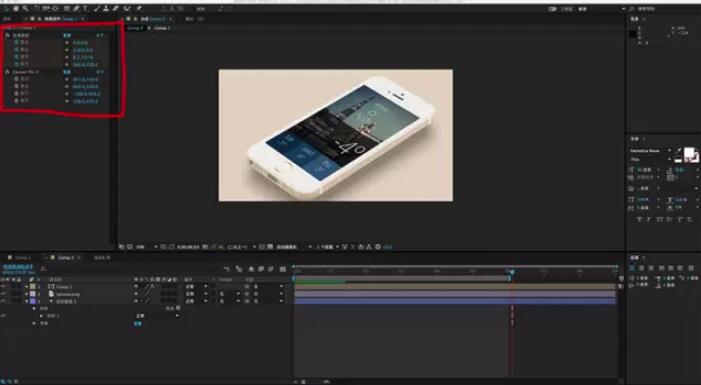
创建手机展示效果合成
步骤1:创建合成2,尺寸1280 x 720帧数29,时间6s

步骤2:导入iPhone背景,调整尺寸,增加背景层扩展。

步骤3:把合成1拖到合成2里面,选中合成1,在效果面板,选择效果>扭曲>边角定位,让合成1的4个角对上模板中屏幕的4个角,变成如下形式。

以上基本的合成构建都已经做完了,那接下来,我们开始实现动效。
动效制作
动效制作预想:
3个蓝色方框变长,不同时的落下,然后回弹缩小。
透明框从底部往上移动,自始至终宽度不变。
4个框抵达目的地后,文字开始出现,蓝色框文字是比例扩大+从不透明变透明,透明框中得文字是从不透明变透明。
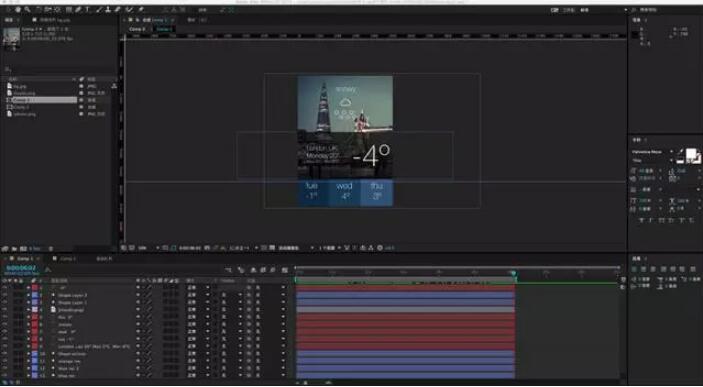
云朵图标,同时伴随雪花。
Snowy文字出现。
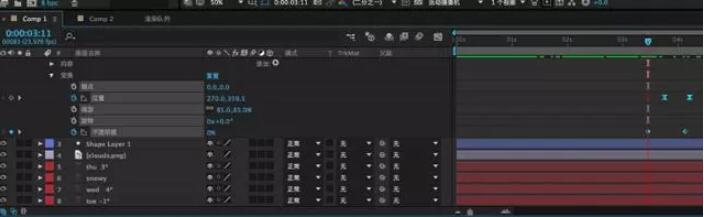
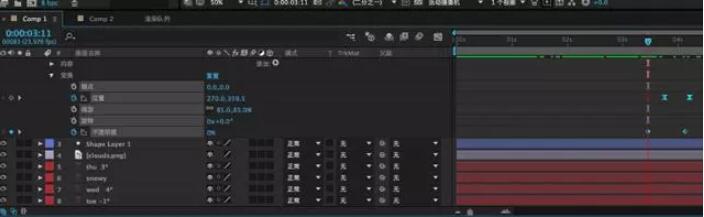
动效实现:在实现动效之前,我们先说说,AE里面如何实现动效,两种方案,一种是效果菜单下的效果动效,另一种就是AE对图层的变换处理包含:锚点、位置、缩放、旋转、不透明度,通过改变激活这几个按钮,改变图层的参数形成关键帧,从而形成动画。

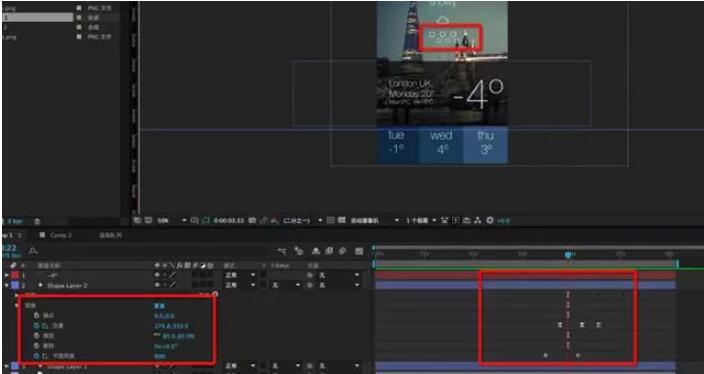
三个蓝色框特效
打开背景合成,选中三个色块:

备注:
1.这里应用了位置和缩放,来实现动效。
2.位置上,三个蓝色的框,通过缩放scale 0-100%,从上到下,不同延迟。
透明框:
透明框的运动,从下到上缓慢的位移。
底部文字
1.三个蓝色框,当蓝色框触及到底部时,文字快速弹出,不透明度从0->100%,比例从0->100%
2.透明框中的文字随透明框一起运动(位置设置可以参考透明框),但是,左侧的文字先到,右侧的-4度后到,注意时间轴中得设置。
云朵
透明框的文本开始出现时,云朵出现,先是透明度从0-100%;而比例开始时是60%,当透明度到了100%时,从60%->100%;
雪花小圆点

当云朵动效完成后,雪花小圆点开始逐个出现。
1.注意小圆点会错落的向右移动,然后弹回,注意运动顺序的调节
2.注意小圆点逐个出现,因此透明度的变化要在时间轴上依次设置。
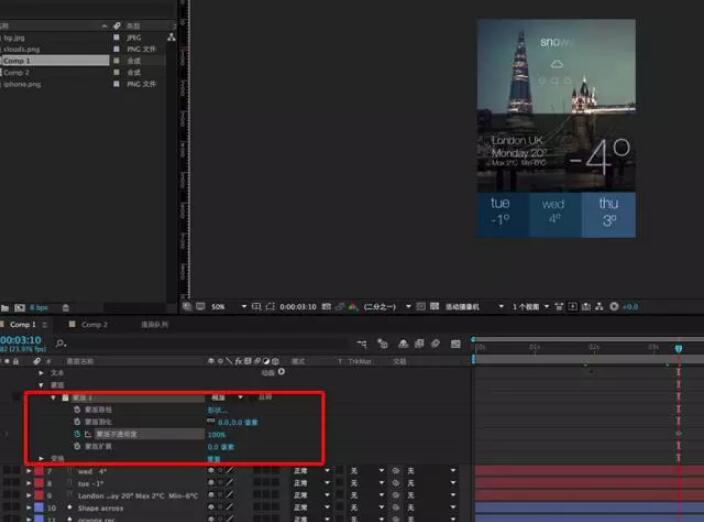
Snowy文字效果
这里运用了蒙版运动,来打造Snowy文本逐渐出现的效果,注意Snowy不透明度也要变化(蒙版,通过图层点击右键添加蒙层,然后在蒙层中选择alpha蒙层)

切换到合成手机导出效果
AE文件可以导出多种形式文件,主菜单合成渲染(主要合成导出序列帧相关)和导出菜单(文件->创建->创建代理)就可以设置需要的格式,常见的格式有:
3GP、MP4、MP3、MOV、GIF、SWF、PNG序列帧图片;
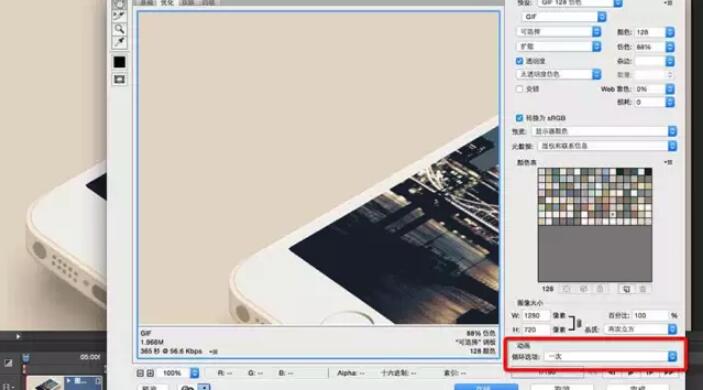
这里呢,我做完动效后,是导出.mov文件,然后把.mov文件导入到ps,COM+OPTION+SHIFT+S导出gif文件,效果如下:

到此,这个小例子我们就实现了,效果就是初始的GIF效果图
最后,对比一下H5中AE视频动画、GIF动画、Canvas动画之间的差异!
这里将本例,分别用了3种形式做H5动画,AE动画效果。温馨提示大家,请在wifi的环境下体验,由于动画帧数比较多173帧,体验可能比较慢,请耐心等待!
 深圳•南山
深圳•南山

 收藏
收藏