AI插画教程,手把手教你用AI打造超形象扁平油漆刷
AI是我们设计师的生产力工具,尤其是插画设计师,UI设计师,ai的使用和掌握都是必需的哦!下面品索教育为大家带来AI插画教程,手把手教你用AI打造超形象扁平油漆刷,一个油漆刷的插画绘制教程,跟着品索一起学习进步吧!

看似比较简单的小插画,细节之处也有可能会难倒你哦!所以大家在学习的过程中一定要注意细节和理解,争取做到融会贯通,举一反三,这样学习AI实例教程才有意义和作用!
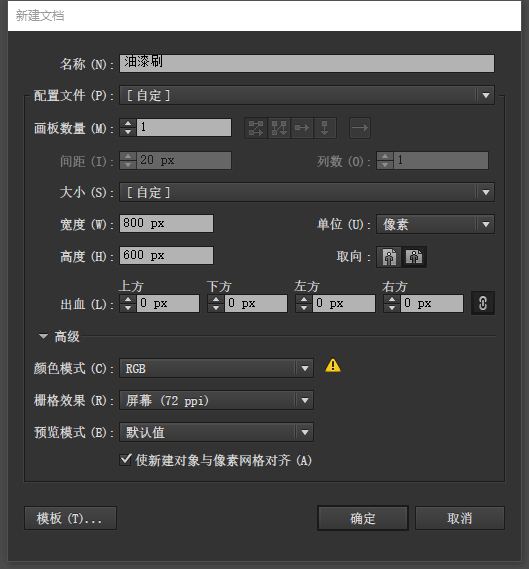
第一步、打开AI,创建一个画布。
点击文件 > 新建,将窗口中的数值设置如图:

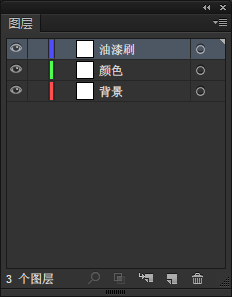
第二步、创建3个图层
步骤1:F7呼出图层面板,创建三个图层分别命名如图(注意顺序要一致):

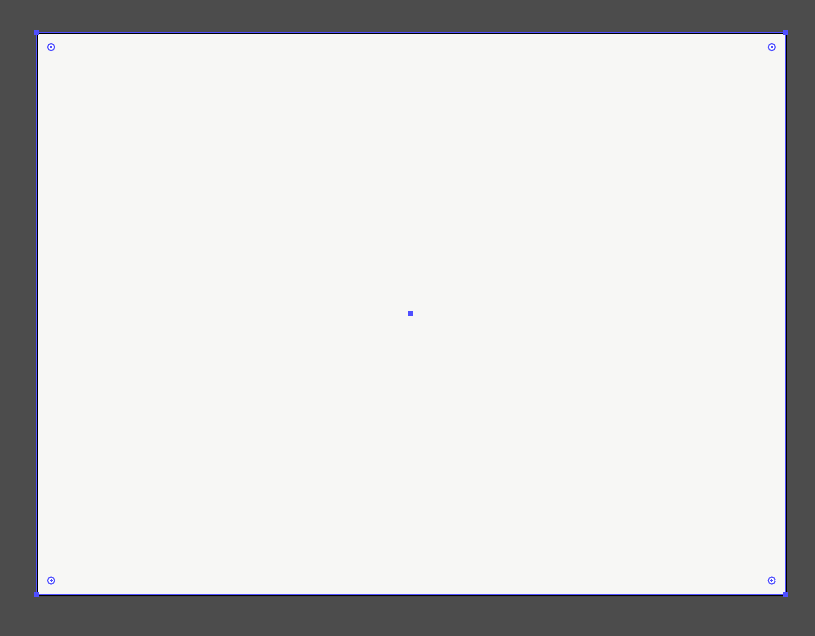
步骤2:选中【背景】图层,用矩形工具(M)创建一个800*600的矩形,颜色f7f7f5,作为画布的背景。

第三步、开始画油漆桶的线条~
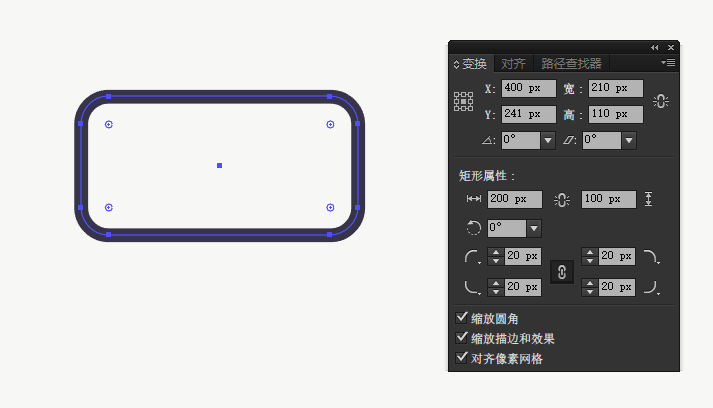
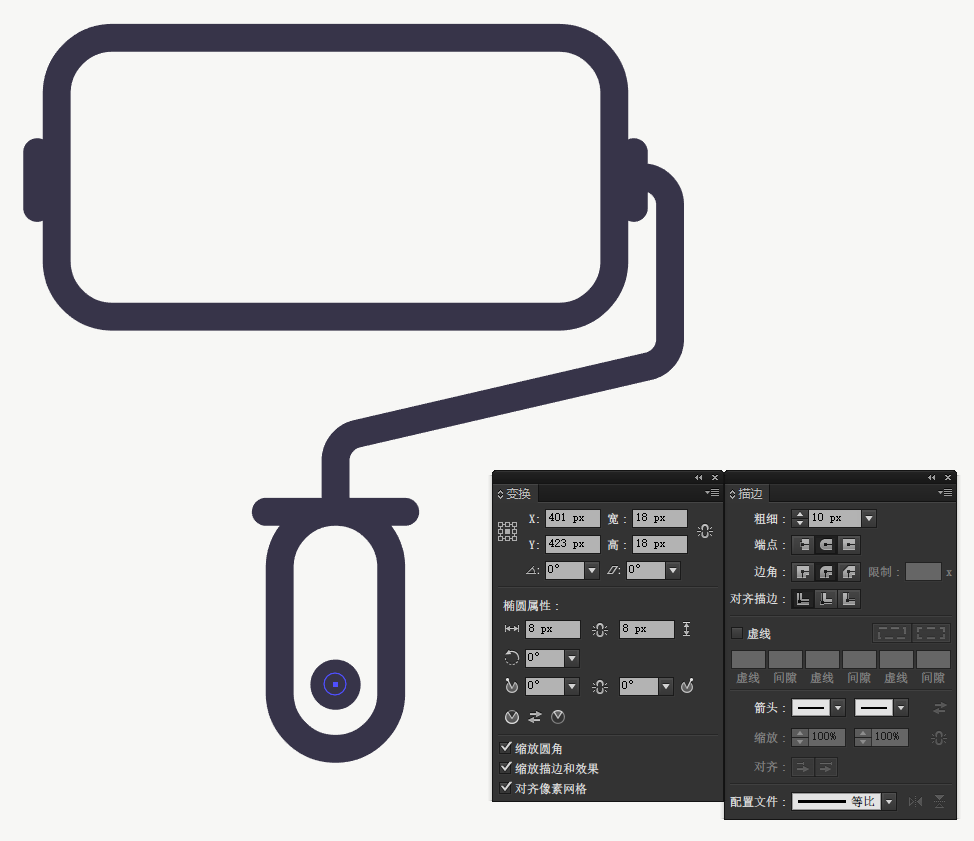
步骤1:选中【油漆桶】图层,使用【圆角矩形工具】画一个200*100的圆角矩形,圆角半径20,描边颜色373449,描边粗细10px。

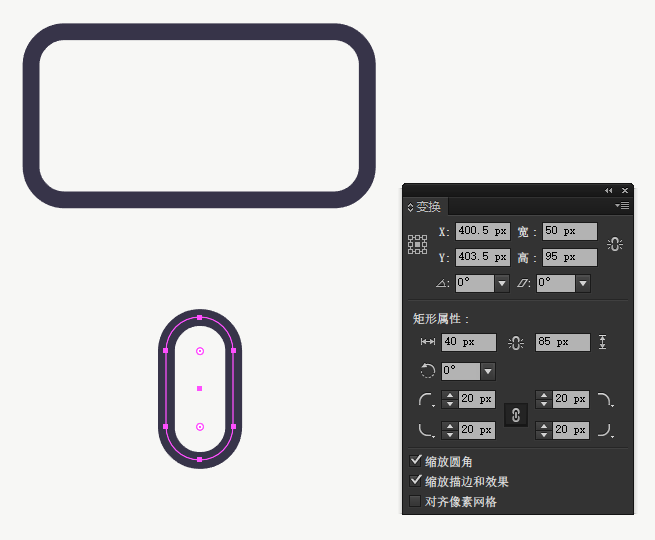
步骤2:继续画一个40*85的圆角矩形,描边半径20,描边颜色373449,描边粗细10px。

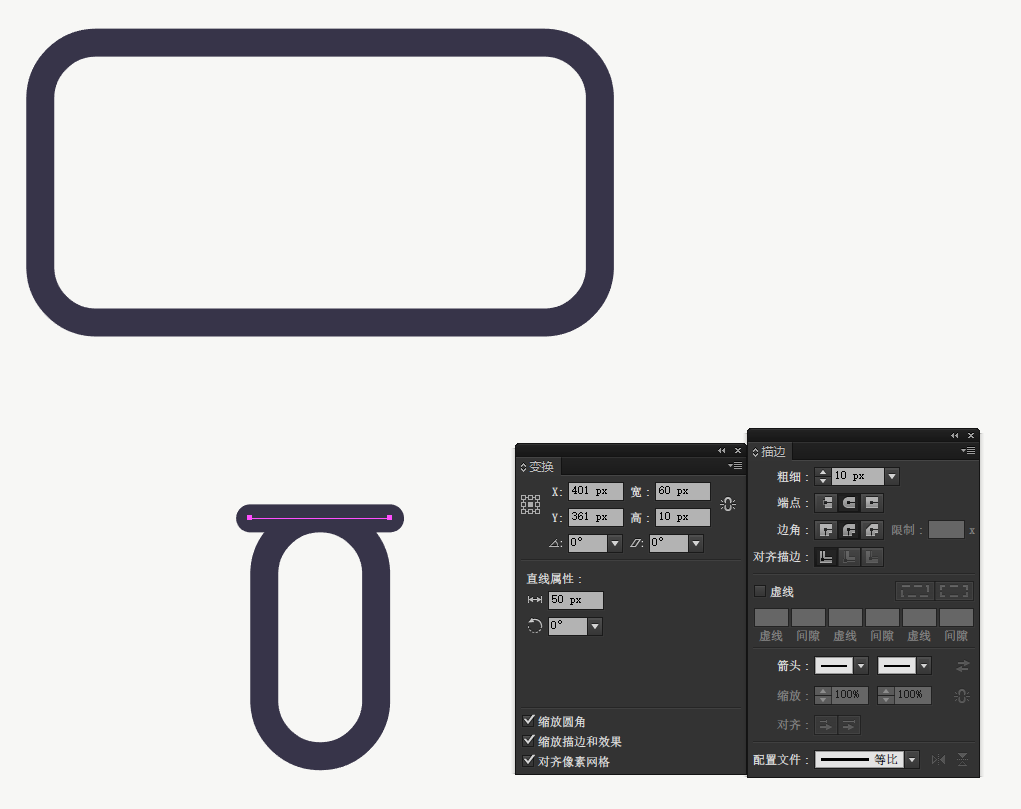
步骤3:用直线工具画一条50px的直线,颜色373449,粗细10px。

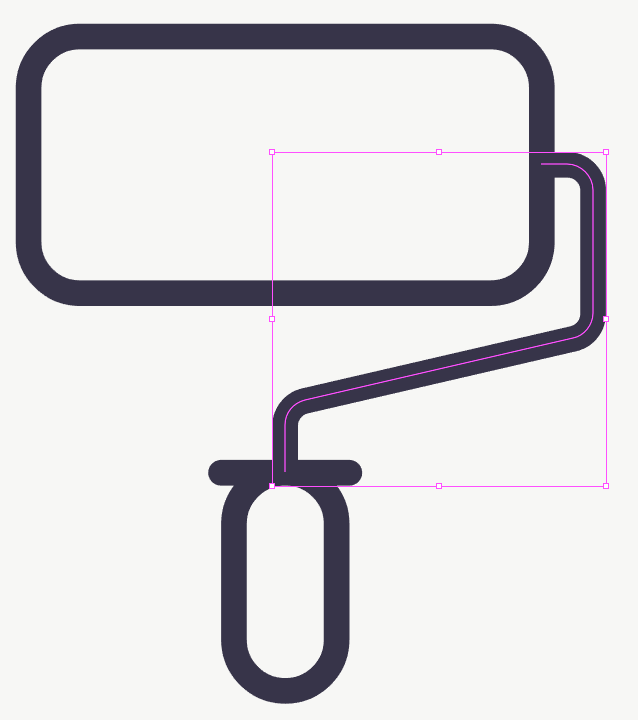
步骤4:用钢笔工具(P)画出滚筒与手柄的连接把。按住SHIFT使画出的直线平直。

步骤5:用直接选择工具(A)选中边角锚点,在上方的工具栏中设置边角为10px。![]()
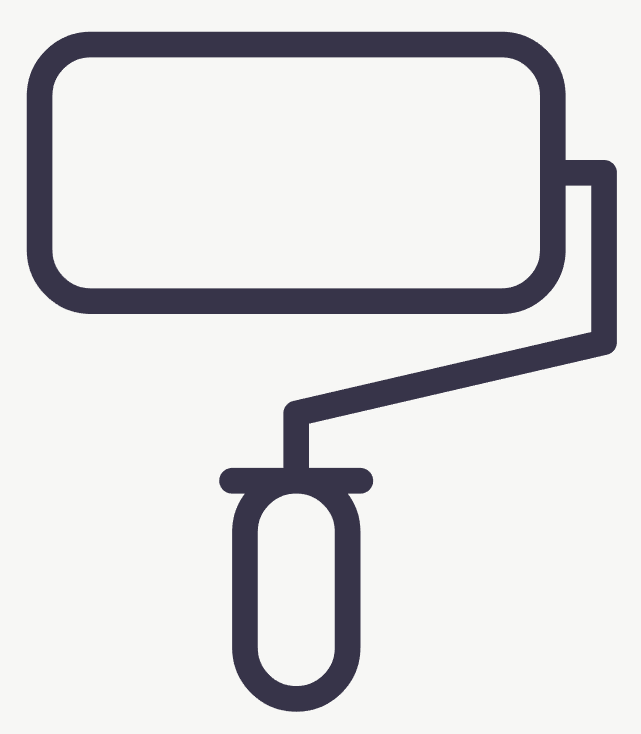
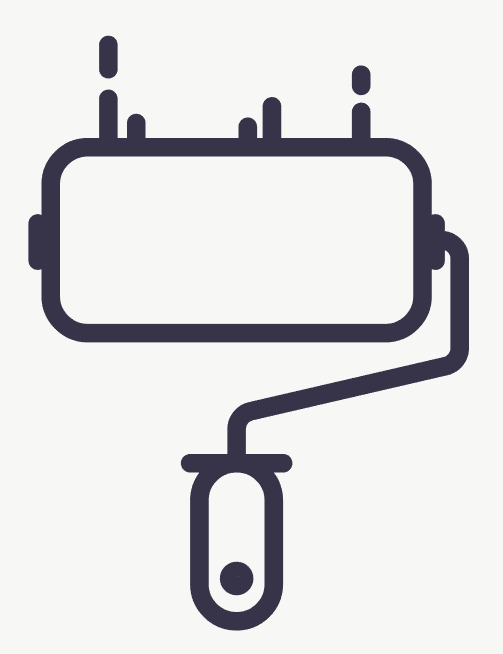
使其成为下图中的样子。

步骤6:用直线工具画两个20px的直线,粗细10px,放置在滚筒的两旁,与滚筒居中对齐。

步骤7:用椭圆工具(L)画一个8*8的椭圆,描边10px,放置在手柄的中下端,与手柄居中对齐。

步骤8:继续用直线工具添加一些线段,在描边面板中可以将边缘设置为圆头。

步骤9:CTRL+A选中所有的图层,CTRL+G组合起来。

第四步、上色。
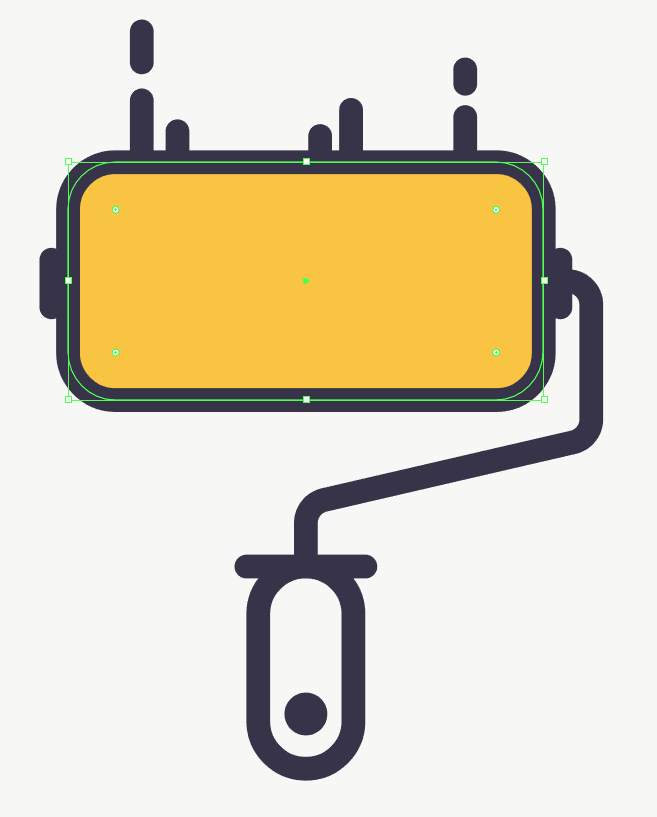
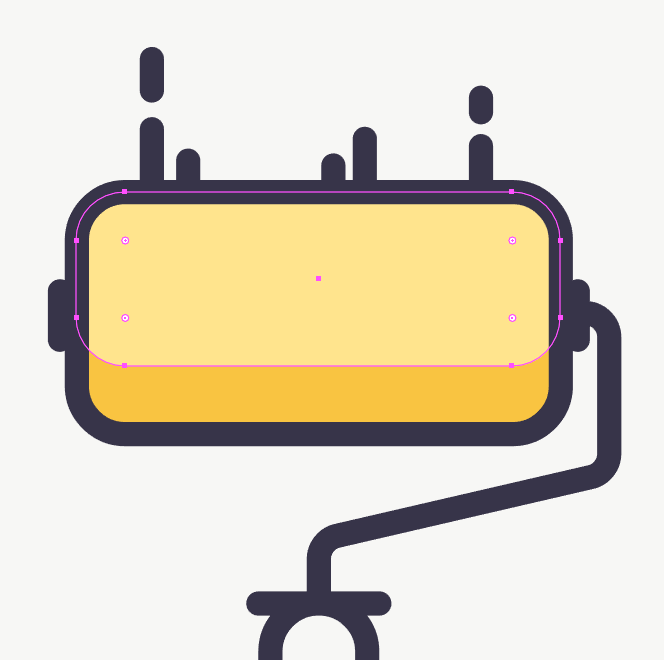
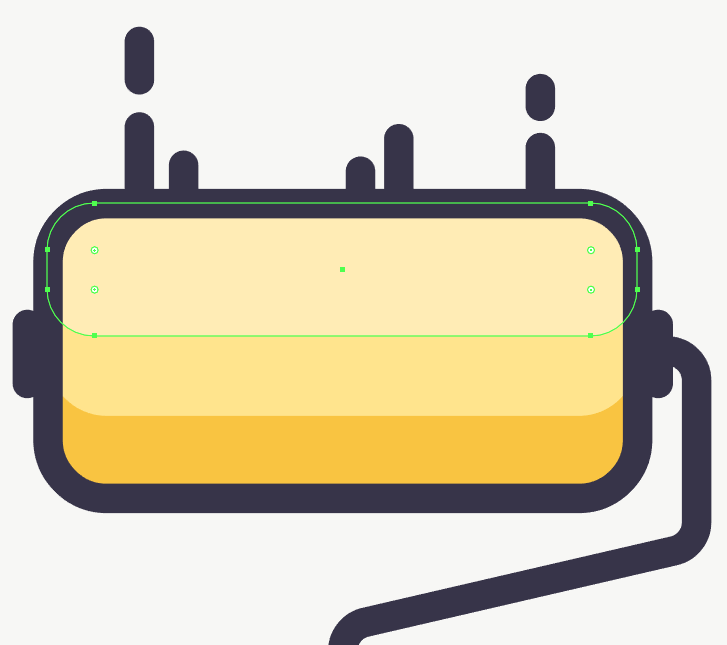
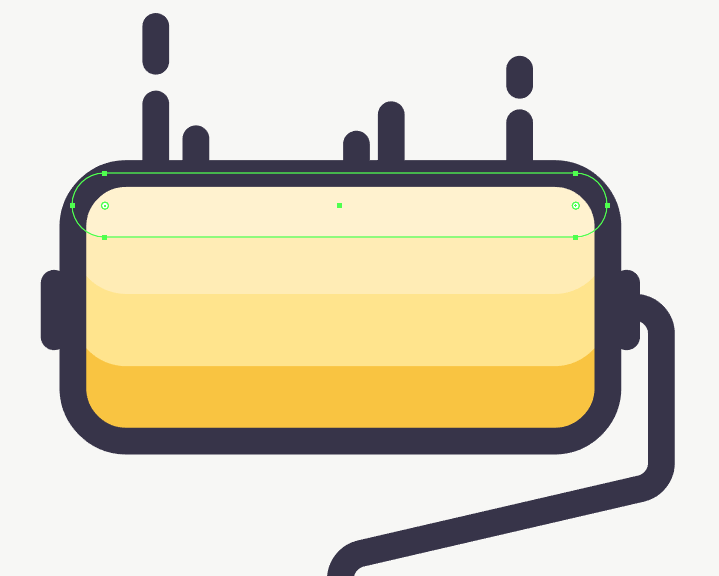
步骤1:选中【颜色】图层,添加一个200*100的圆角矩形,圆角半径20,填充颜色f9c441。

步骤2:再添加一个200*72的圆角矩形,圆角半径20,填充颜色ffe48d。

步骤3:再添加一个200*45的圆角矩形,圆角半径20,填充颜色ffecb5。

步骤4:再添加一个200*24的圆角矩形,圆角半径10,填充颜色fff2cf。

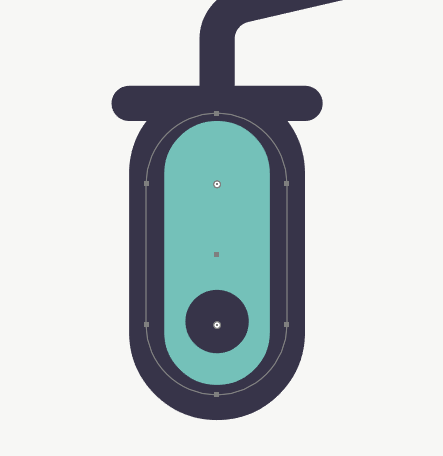
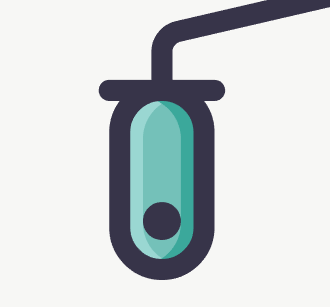
步骤5:再添加一个40*80的圆角矩形,填充颜色74c1b9。

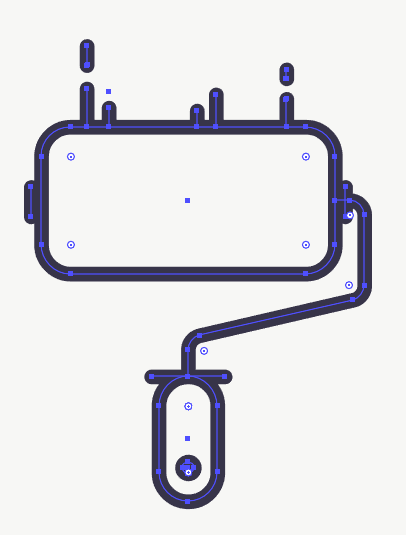
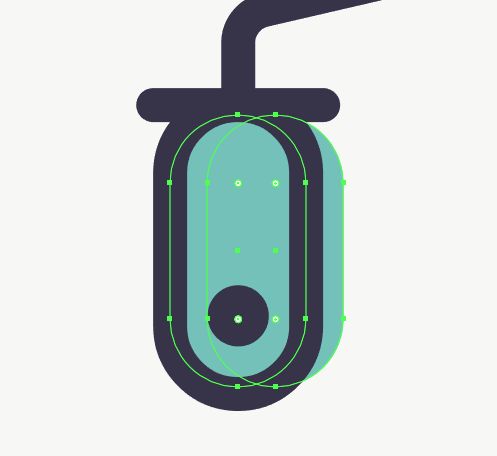
步骤6:选中蓝色圆角矩形,按CTRL+C再按CTRL+F复制一层(没变化是因为直接复制在它上层,移动就能看到),再按CTRL+C和CTRL+F复制一层,将复制的这个形状向右偏移11px。
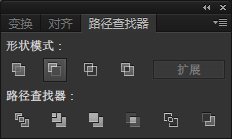
同时选中你复制出来的两个新蓝色圆角矩形,打开路径查找器面板,点击减去顶层。


然后为这个剪影填充新的颜色9ad7d2,用同样的方法做出右边的剪影,填充颜色3ba89b。如图。

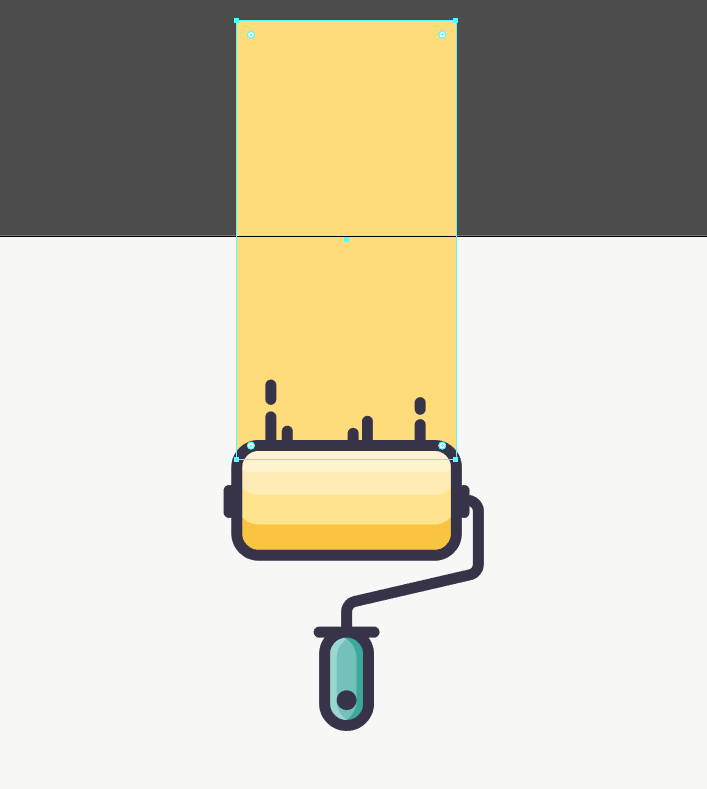
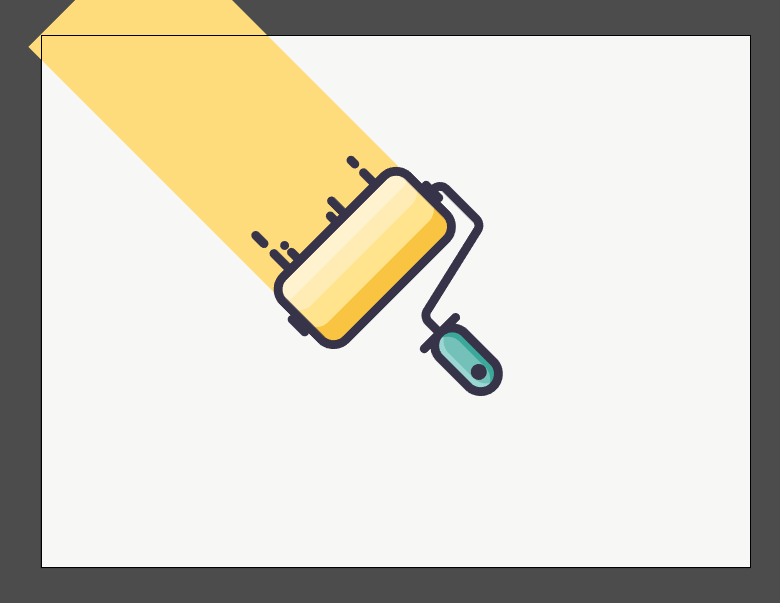
步骤7:用矩形工具(M)创建一个200*400的矩形,填充颜色ffdc7b。

步骤8:CTRL+A选中所有图层,向左旋转45°,并移动至画布的中心位置。

第五步、添加滴落的油漆。
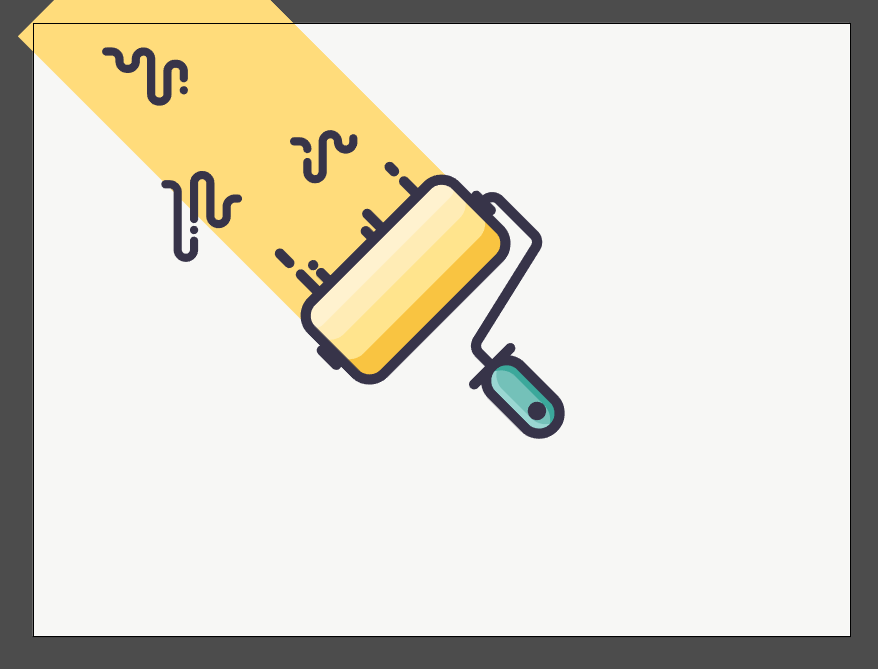
步骤1:用钢笔工具(P)画一些规整的直线,如下图。
<img src="http://www.pinsuodesign.com/Uploads/Ueditor/20181029/221.png" alt="AI插画教程 width="595" height="466" />
步骤2:用直接选择工具(A)选中边角的锚点,在上方工具栏中将边角设置为最大值,如下图。


恭喜你,完成啦!继续加油吧,越努力,越幸运~!
 深圳•南山
深圳•南山

 收藏
收藏