视觉设计指南,2019年视觉设计趋势及案例解析
作为设计师,设计趋势不可不关注,下面品索为大家分享视觉设计指南,2019年视觉设计趋势及案例解析,相信一定能够让你收益匪浅。专注于数字设计的 MILO Design Studio 最近每年都会整理一份未来一年的设计趋势预测,2019年也不例外。
MILO 的设计师们通过观察世界知名设计机构的作品以及今年各大设计比赛的获奖作品,深入分析了色彩、字体、排版、形状等元素,总结预测了新一年可能出现的设计趋势。
这份指南既分析了总体的趋势,又分别囊括了 UI/UX 设计、字体排印、品牌和logo设计、包装设计等细分领域,满满都是干货。

年度趋势
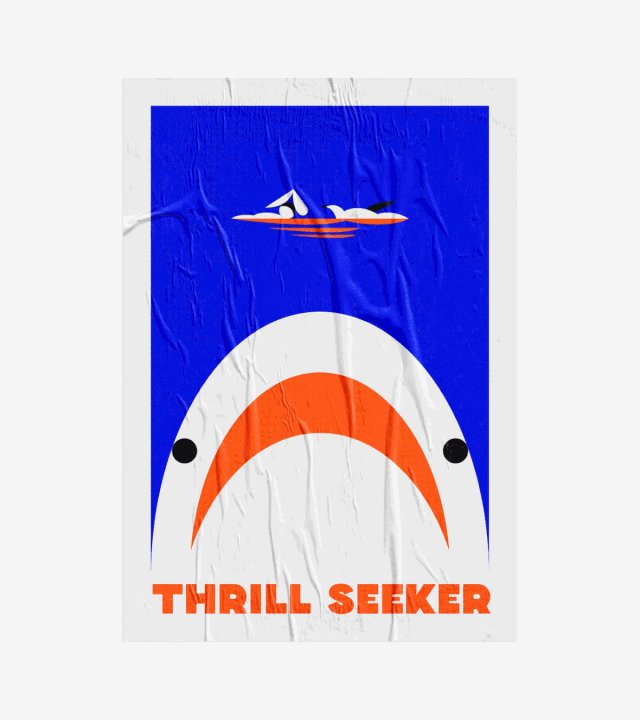
★ 定制插画(Custom Made Illustrations)
最近的调查显示,使用定制插画的效果比使用图库照片要好上7倍。一张色彩大胆的独特插画能让商品脱颖而出,一位优秀的插画师能根据品牌的调性和需求创作出充满活力的插画。

Author: Leo Natsume - Project: Estadão Marcas + Brand illustrations

Author: ChocoToy cute - Project: Golden Flavors

Author: Gabriel Lam - Project: Join.Chat - A Design Story
一:总体趋势
1.1 大胆的色彩(Bold Colors)
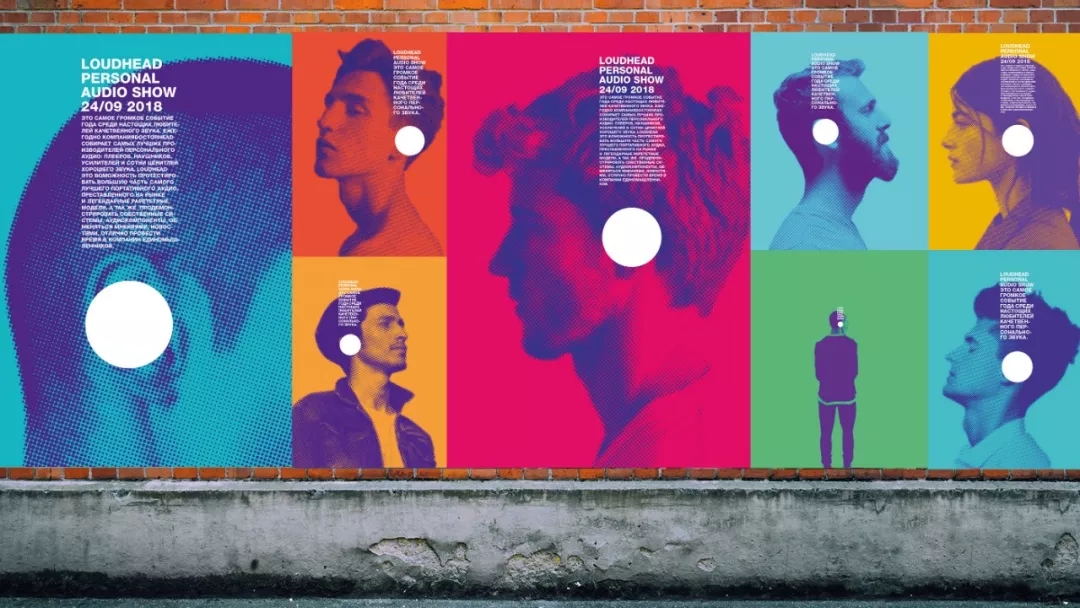
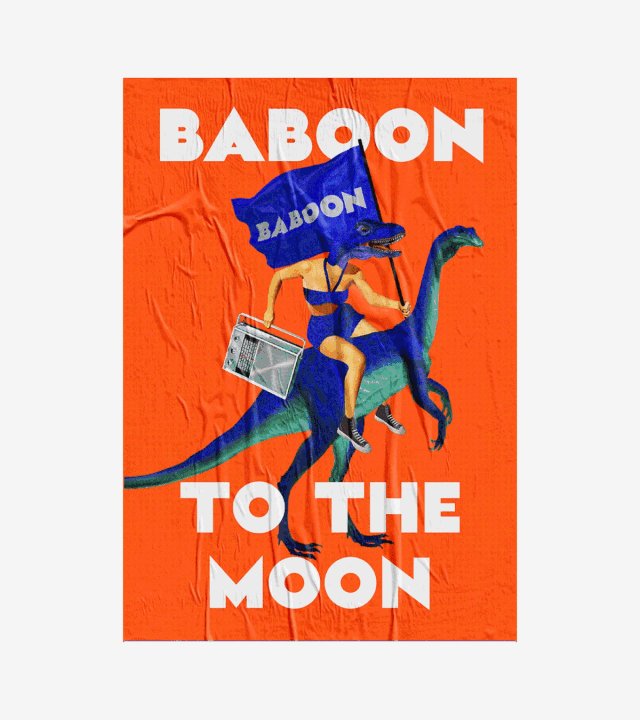
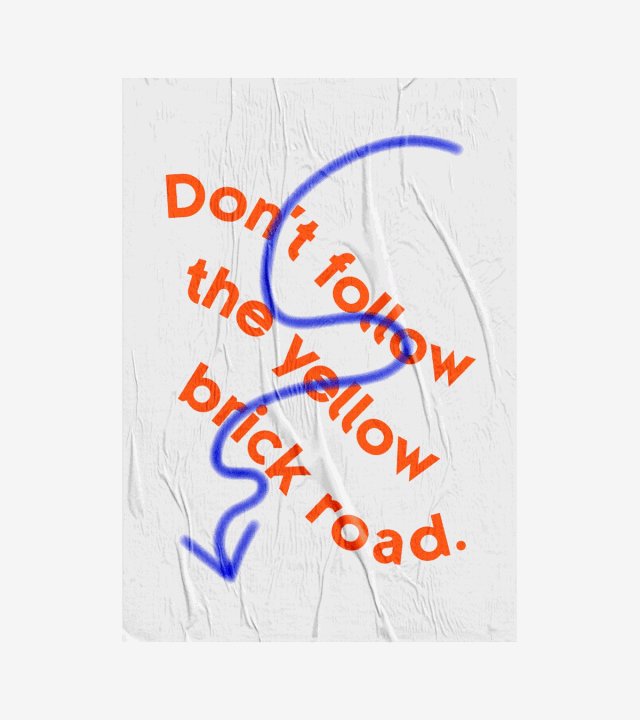
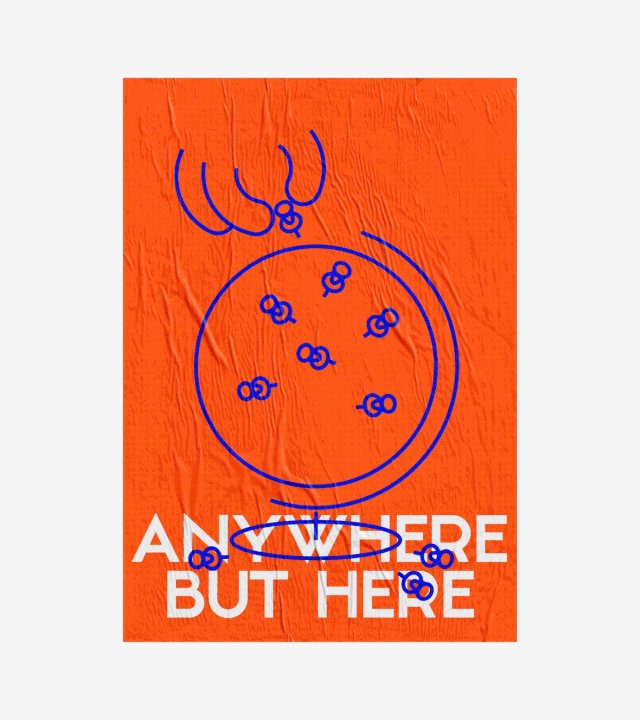
在 2018 年里就有不少设计师使用鲜艳的色彩,这个趋势在 2019 年会更加流行。甚至设计师们的作品上会出现过饱和的色调,色彩会变得更加大胆。此外,Pantone 也已经公布了它们对 2019 年色彩趋势的预测。所以今年,如果想要让你的作品或品牌脱颖而出,就使用大胆的色彩吧。


Author: Vladimir Lifanov, Aslamova Viktoriya - Project: Loudhead

Author: Van Orton Design® - Project: Billboard·2018

Author: Sagmeister & Walsh - Project: BABOON
1.2 不对称(Asymmetry)
大多数人听到「不对称」时会想到不平衡,但「不对称」远不止如此。设计师可以通过刻意避免传统的平衡,用不对称来创造和谐、平衡整个构图。你可以尝试平时使用的元素,如排版、几何形状或3D渲染,来创造独特的效果。记住,用户的眼睛首先看到的是画面上较大的元素,以此类推。


Author: CFC - Project: EASY PEASY

Author: Jason Miller, Mother Design - Project: AIGA
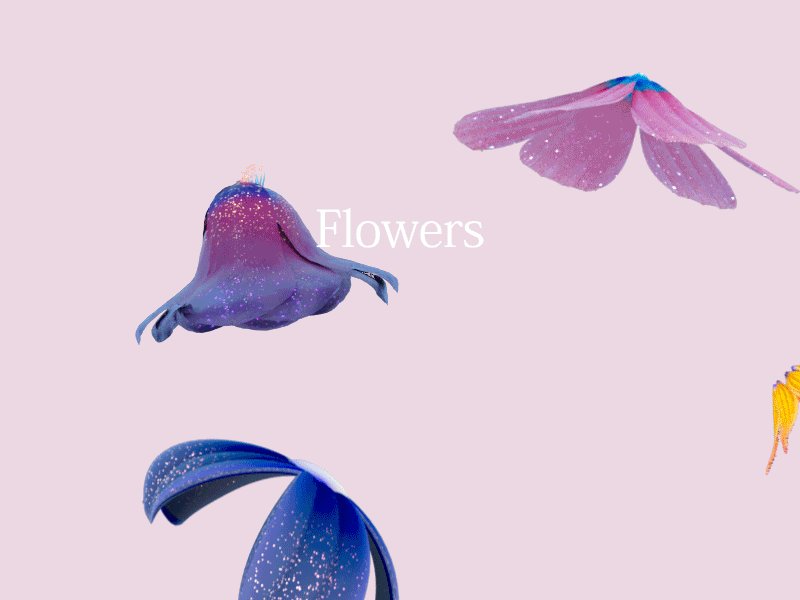
1.3 动画(Animations)
网站、广告或 App 设计中的小动画可以让用户与你所宣传的内容有更多的互动。这种类型的动画可以整合在所有媒体中。

Author: Markus Magnusson - Project: Astronaut

Author: Markus Magnusson - Project: Channel Surfing

Author: Aleksey Vasiliev - Project: Flowers
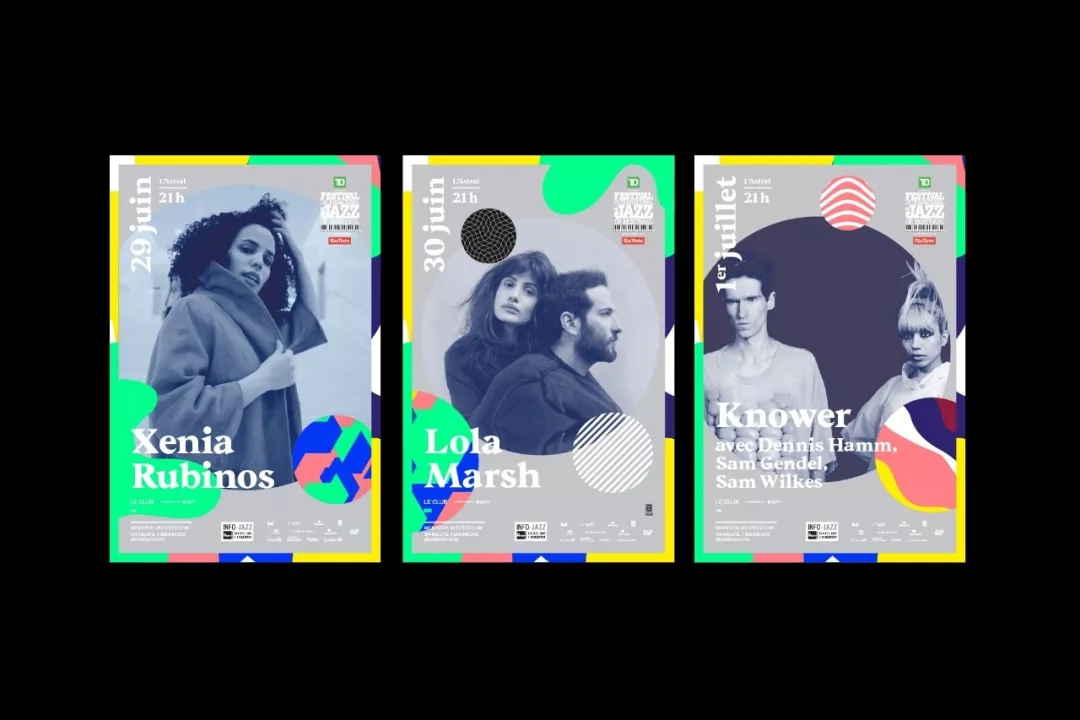
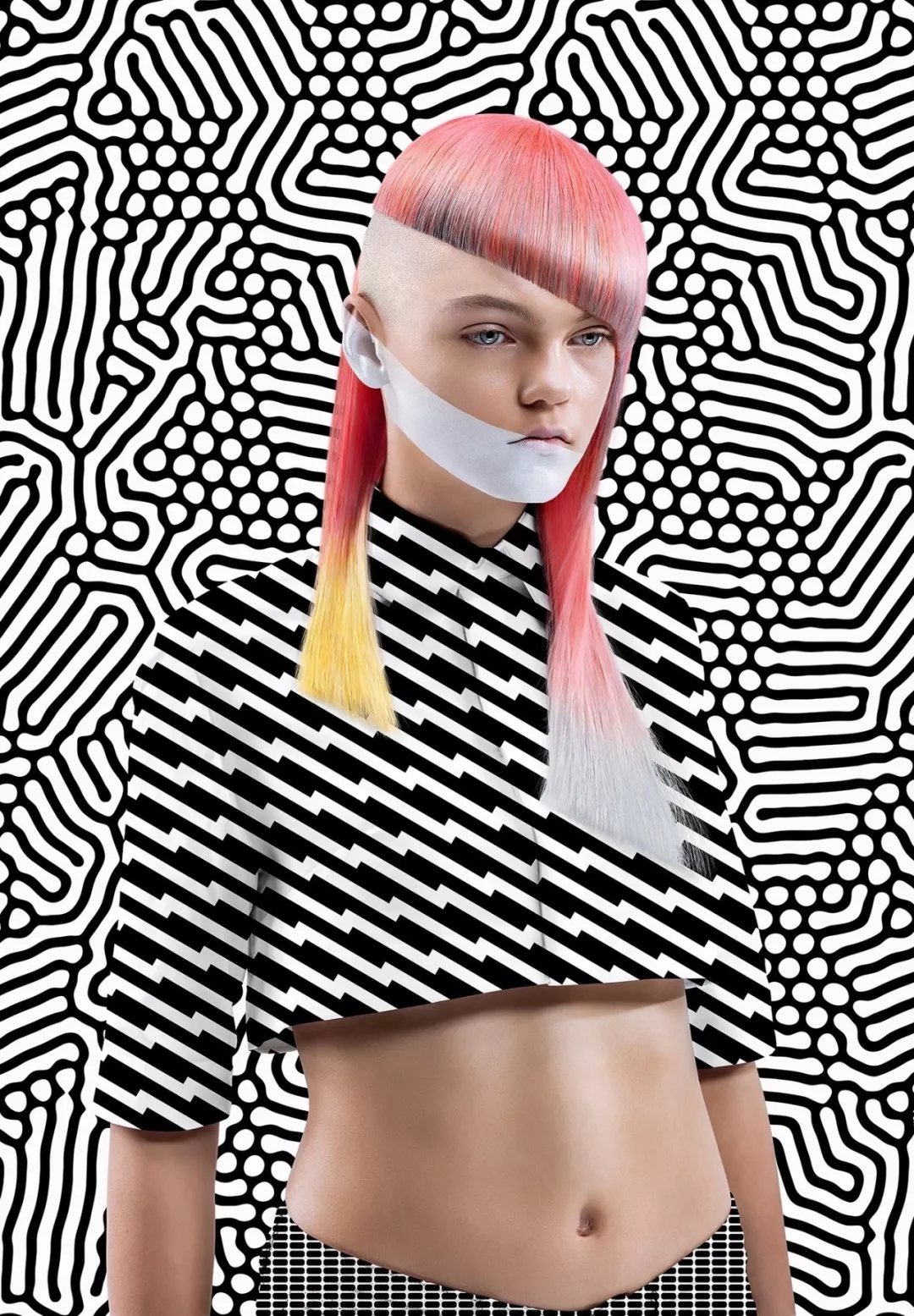
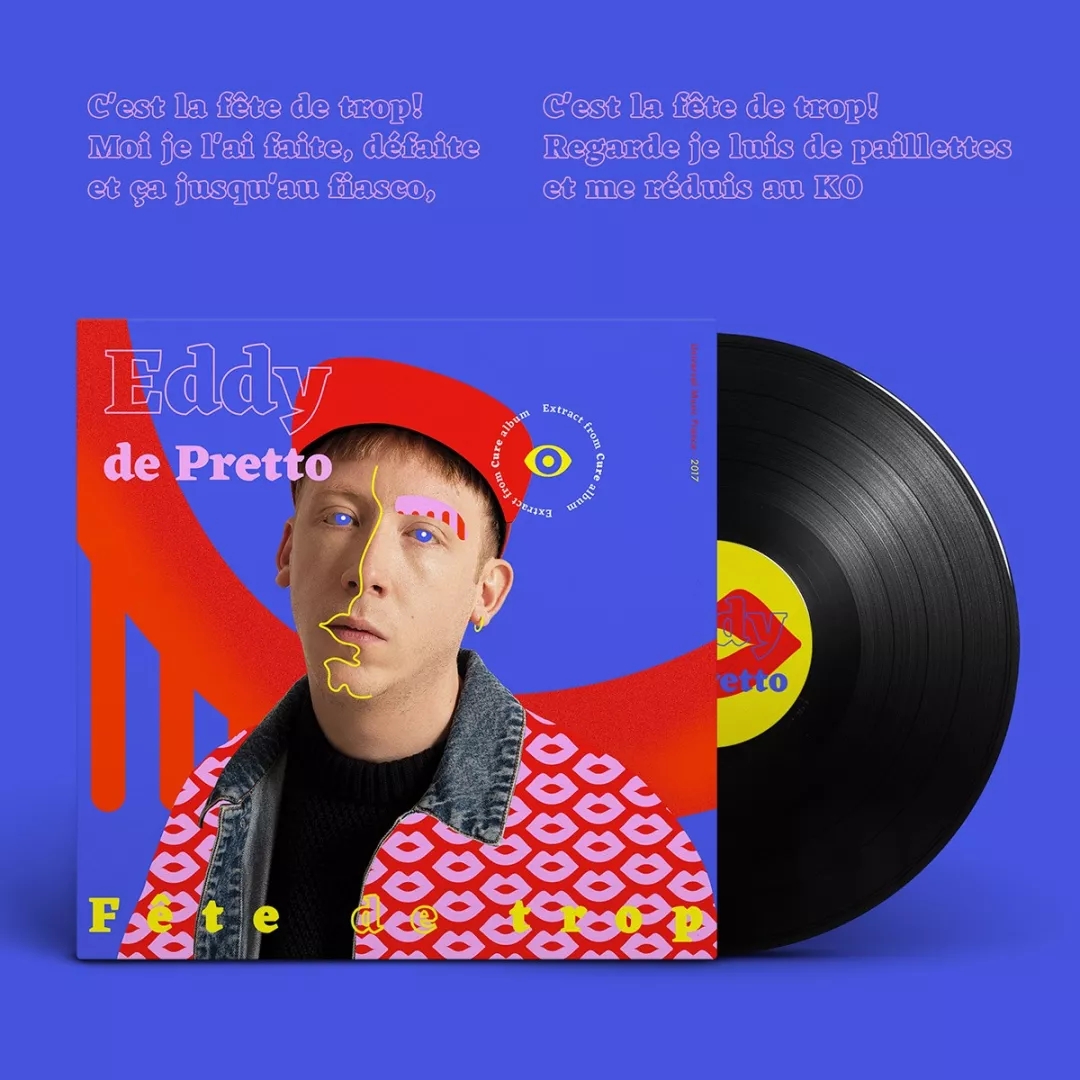
1.4 折衷主义(Eclectic)
从广泛的、不同的来源融合出新的想法,可以诞生出惊人的效果。折衷的设计方法可能极具挑战性,但它绝对可以为项目带来独特的外观标识。

Author: Maxime Francout - Project: Festival International de Jazz de Montréal

Author: Caroline Blanchette, PINCH Martin Tremblay - Project: O L A B_Contessa

Author: Marion Ben-Lisa - Project: FÊTE DE TROP
1.5 渐变(Gradients)
渐变在 2017-18 年已强势回归,在 2019 年也依然占有一席之地。随着 Apple、Instagram 等品牌在自己的宣传中使用这个效果,渐变在接下来的一年中绝对是个不错的选择。

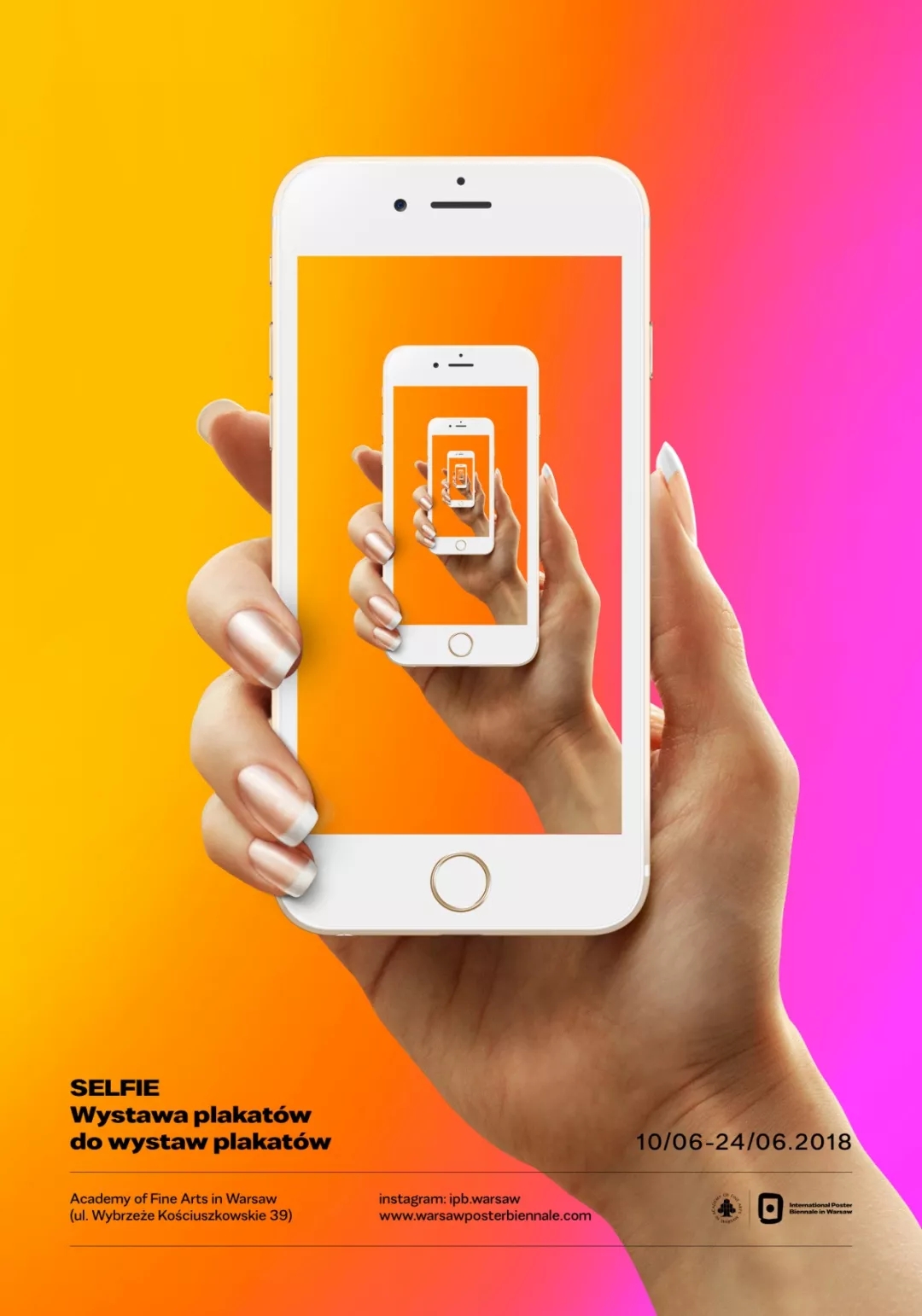
Author: Vasjen Katro - Project: Baugasm Season #3

Author: Mateusz Machalski - Project: Selfie – Exhibition ID

Author: Belu — - Project: Hedgehog Fibres
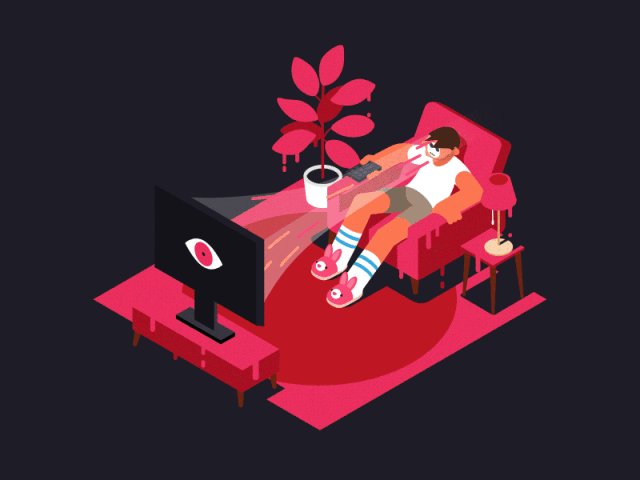
1.6 等距插画(Isometric Design)
等距插画一直存在于过去几年的趋势里,2019年随着插画占据所有设计领域,等距插画依然是设计趋势中不可或缺的一个。

Author: MORPHINE Motion Graphics - Project: McDonald's Monopoly

Author: Mohamed Samir - Project: Fast Company - 100 Most Creative People 2018

Author: Cristian Malagón Garcia, Núria Madrid - Project: Increment Mag issue 4
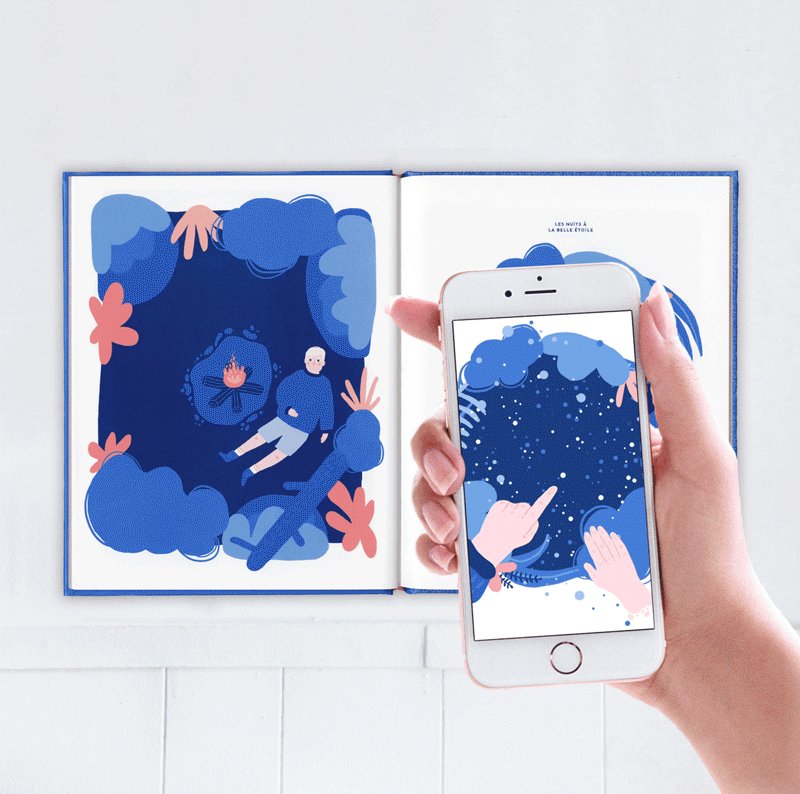
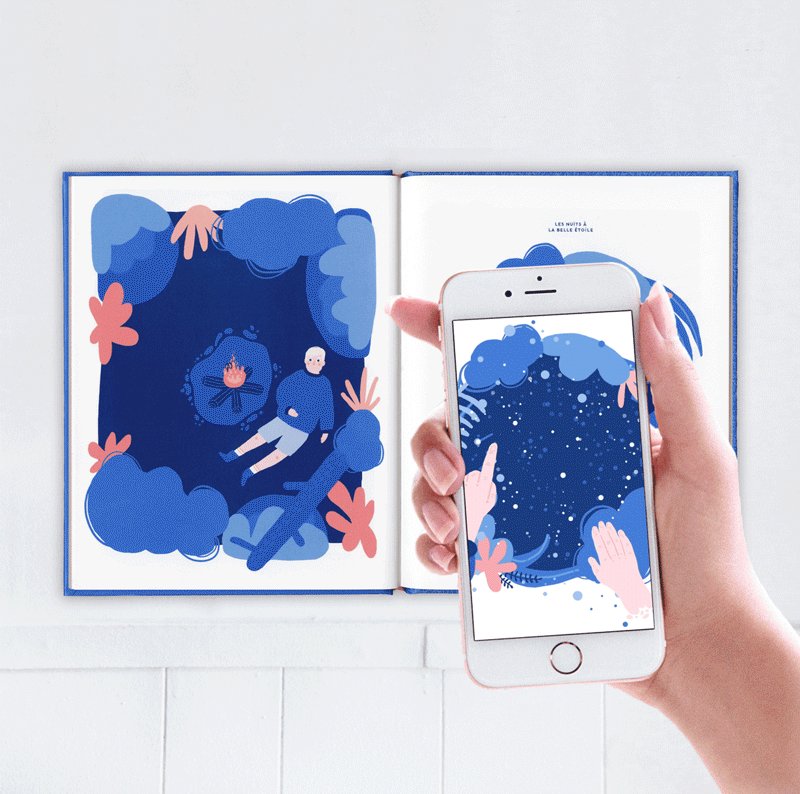
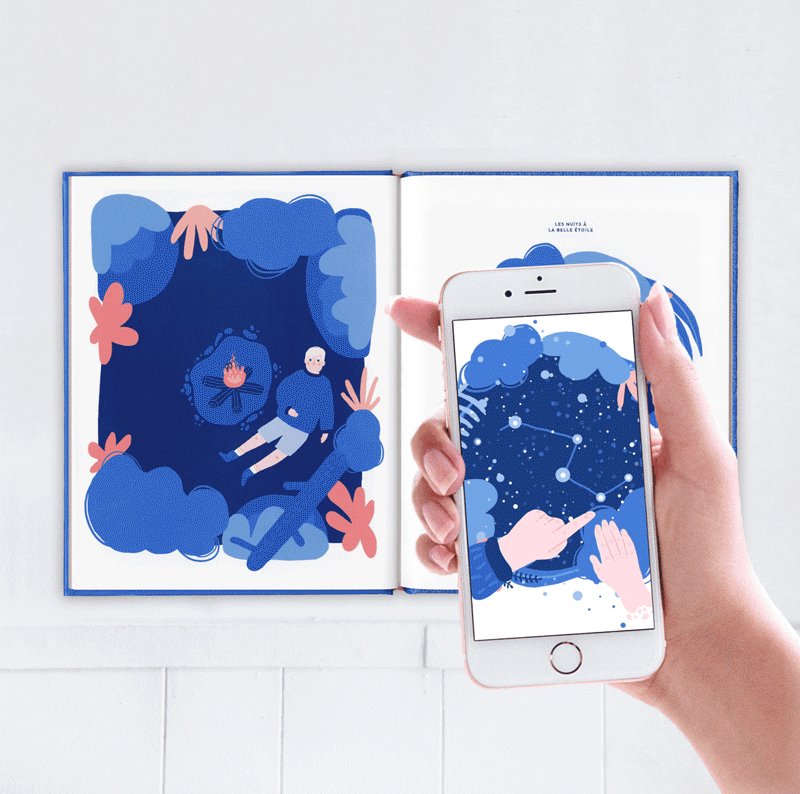
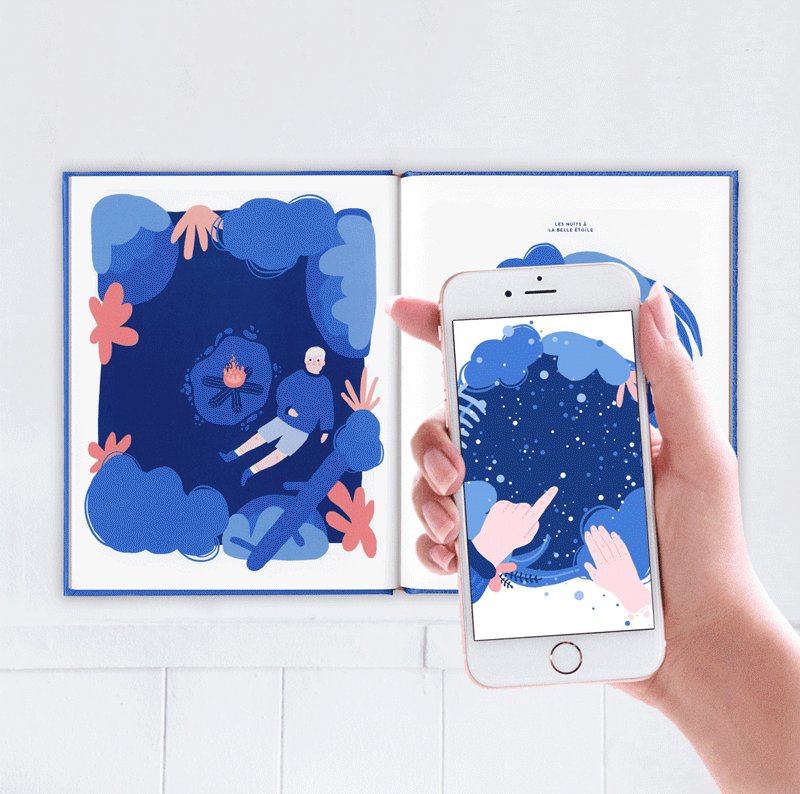
1.7 增强现实(Augmented Reality)
AR 增强现实技术正在 web 设计、app 设计等领域崭露头角。许多线上商店也尝试在网站中加入增强现实技术。这是一个相对较新的趋势,2019 年可以继续关注。

Author: Clémence Gouy - Project: PHILHARMONY - Poster Series

Author: Manon Louart - Project: Mon Papi
1.8 自然的照片(Natural Looking Photos)
使用典型的图库照片的时代已经过去了,现在设计师们在寻找更自然的照片,或者说是看起来不像图库照片的图库照片。

Source: unsplash.com - Photo by: Charles Deluvio
二:UI/UX趋势
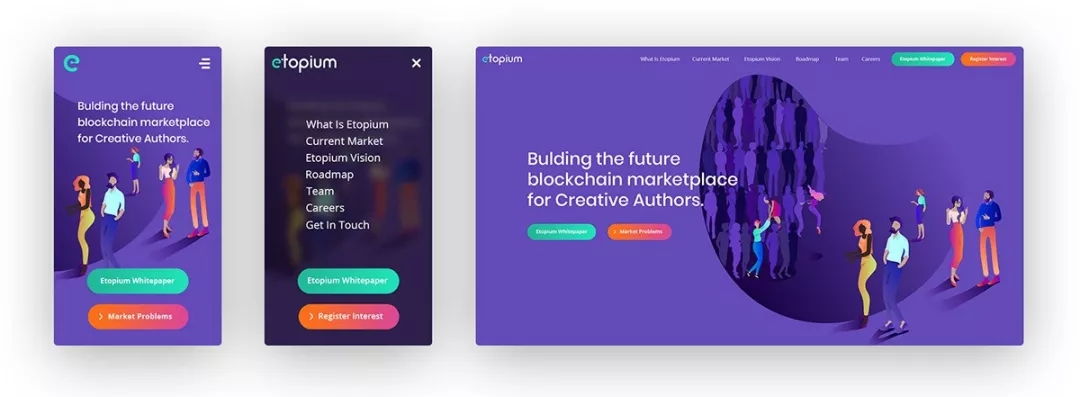
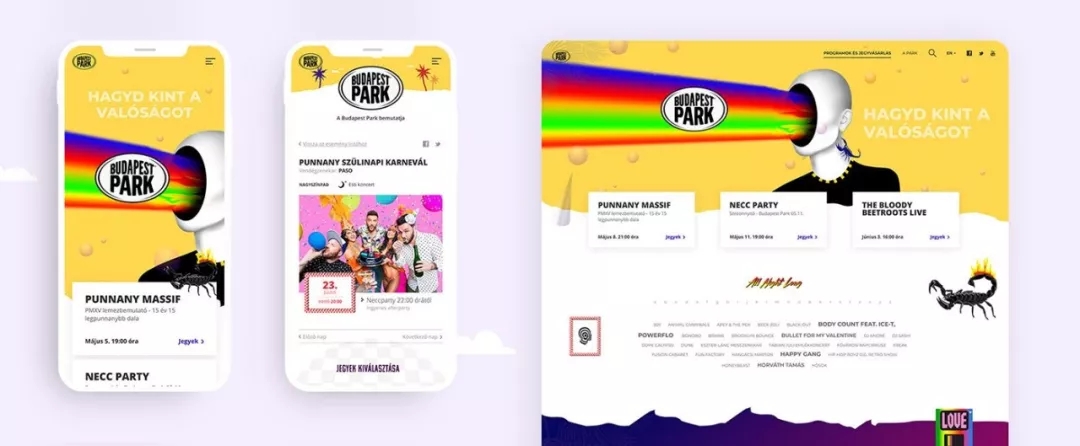
2.1 移动端优先(Mobile First)
随着谷歌优先索引响应移动端的网站,不难看出移动端优先的网站设计原则是一大重要趋势。设计师要从为移动端用户设计网页开始,而后在此基础上创建一个同样适用于桌面用户的版本。

Author: Milo Themes - Project Etopium UI/UX

Author: fps ecosystem - Project: Budapest Park website redesign
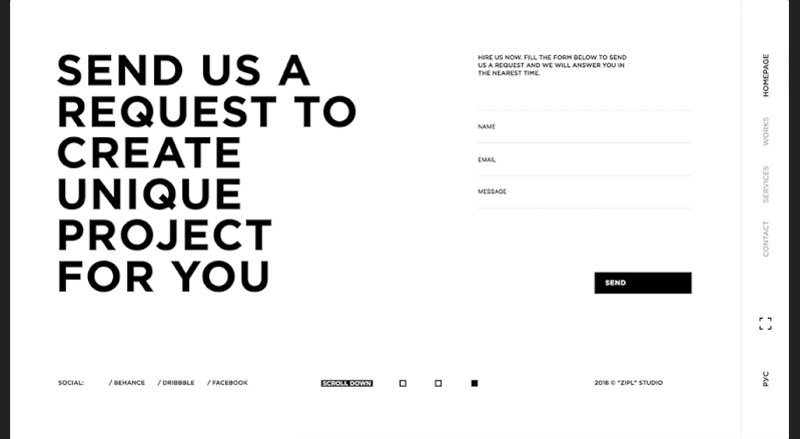
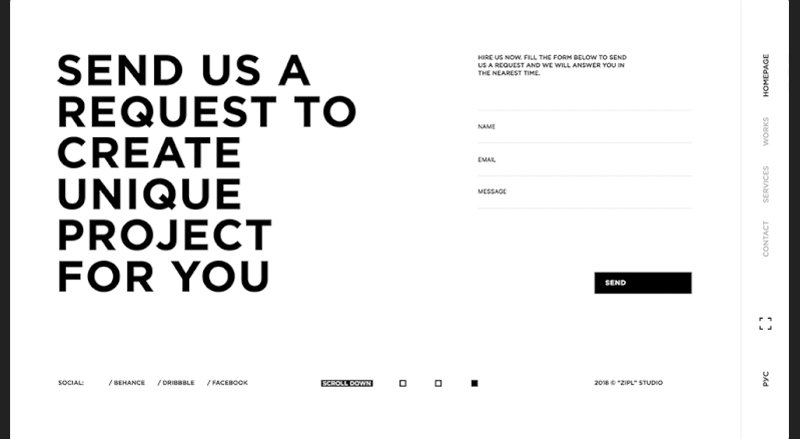
2.2 负空间(Negative Space)
少即是多。所有设计领域都运用了负空间,但主要还是在网页设计和应用程序设计上。



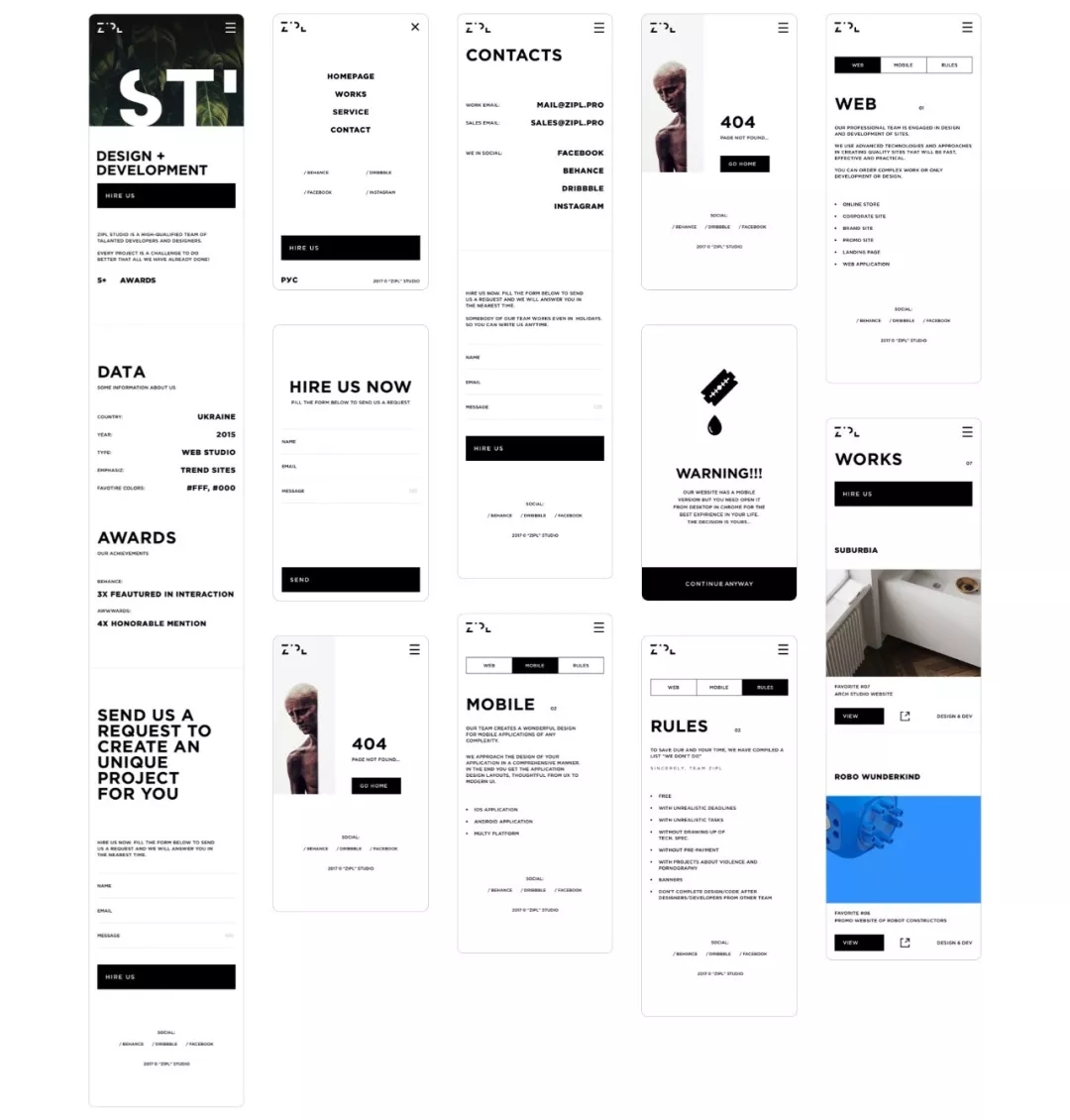
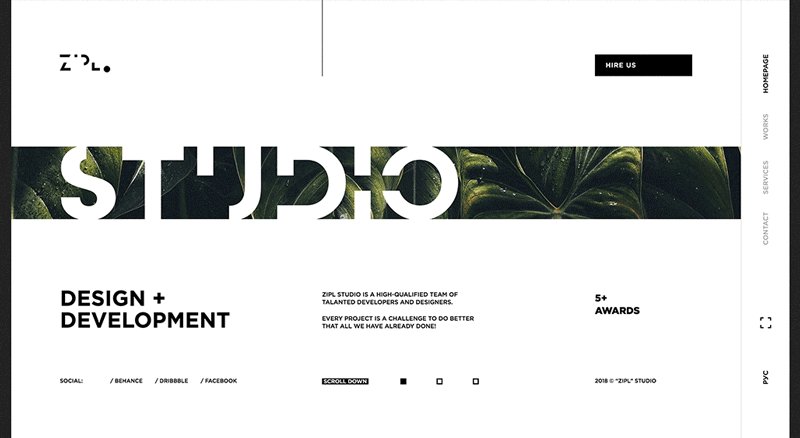
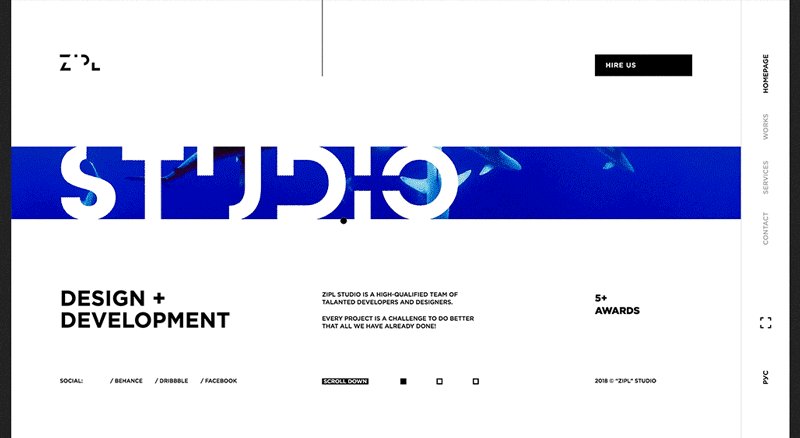
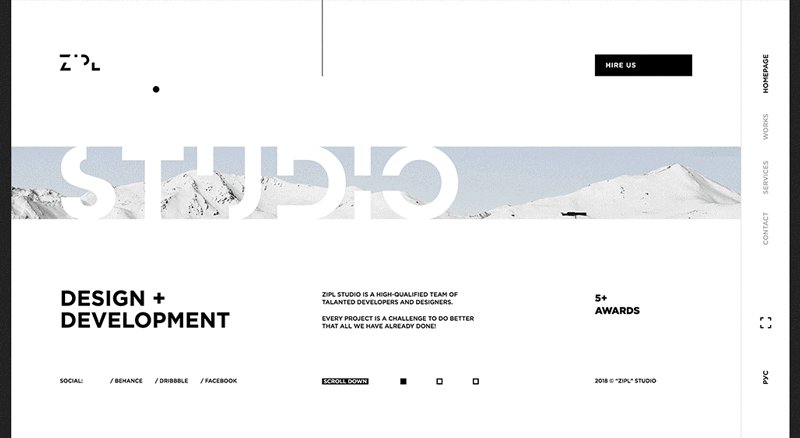
Author: Alexander Plyuto - Project: ZIPL v 3.0
2.3 定制插画(Custom made illustrations)
正如前面所言,定制插画是近几年流行的主要趋势。从着陆页(landing page)到整个网站,定制插画正在席卷整个网页设计行业。

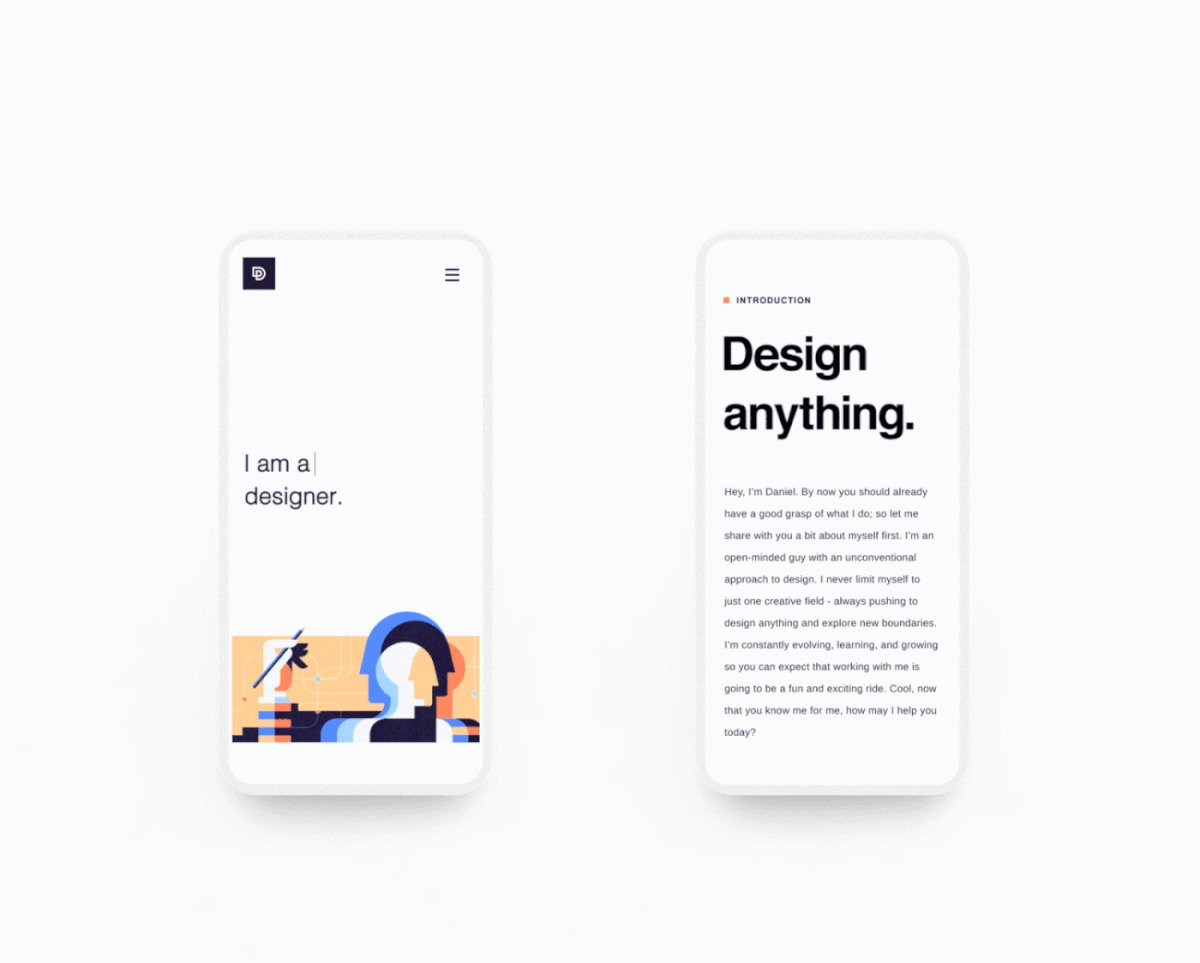
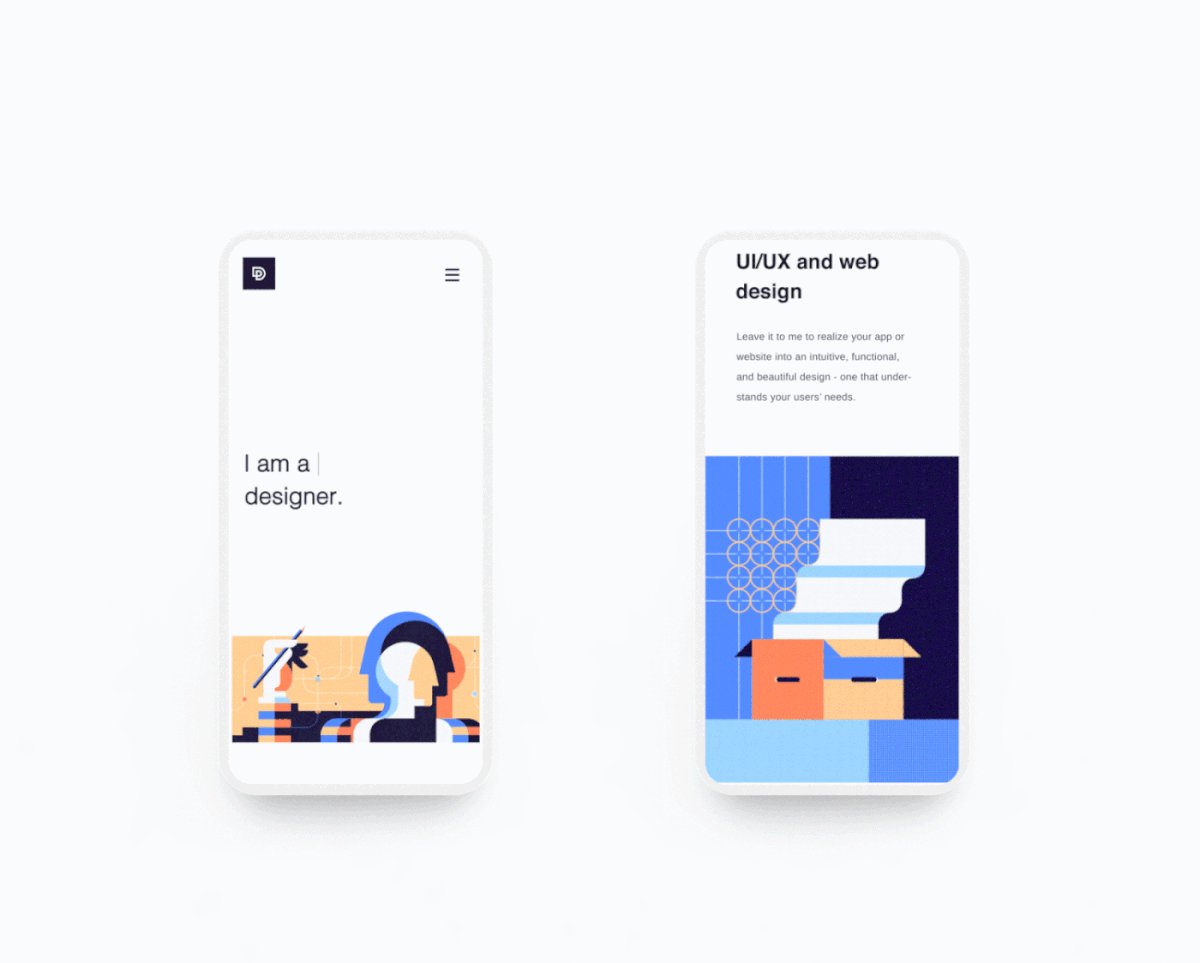
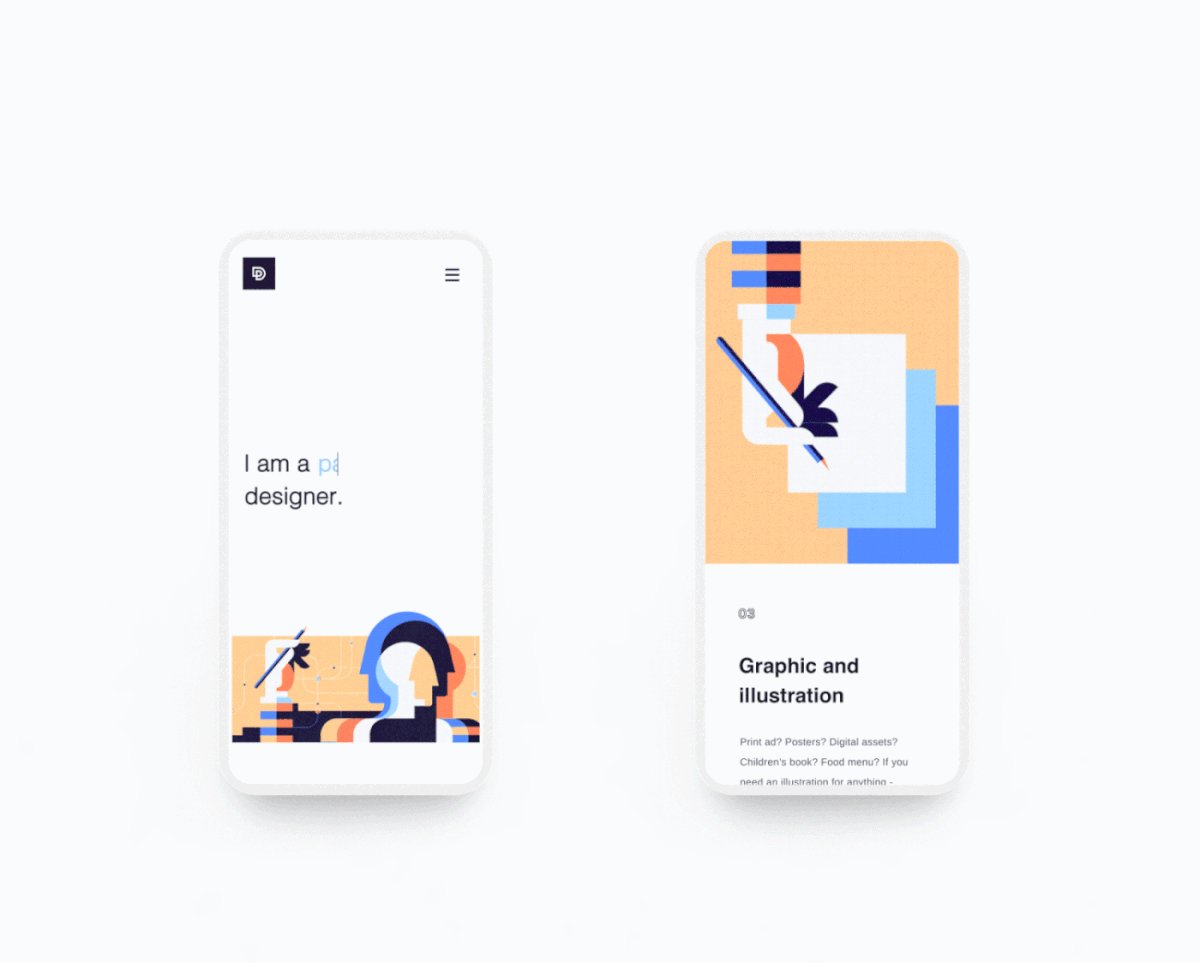
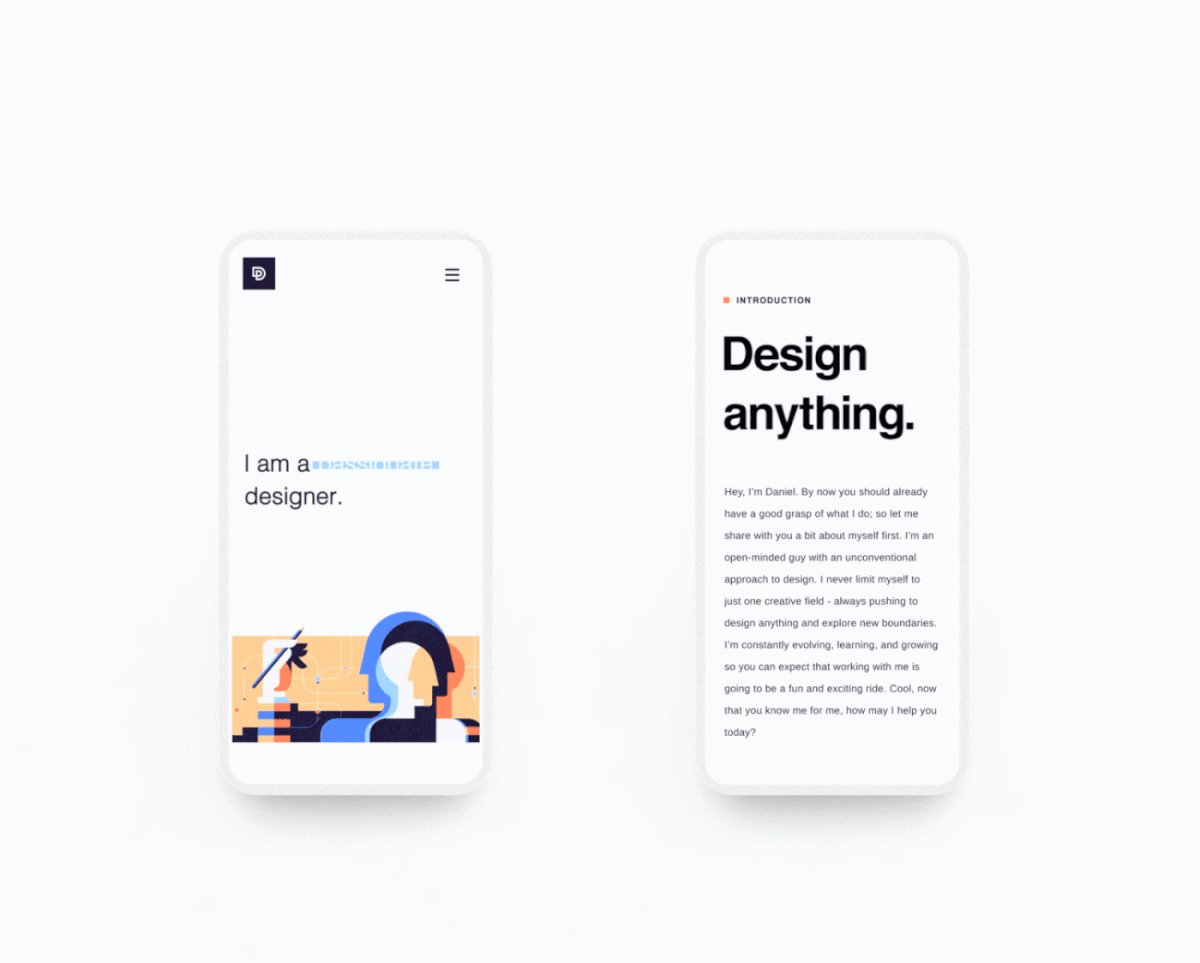
Author: Daniel Tan - Project: My Portfolio Website

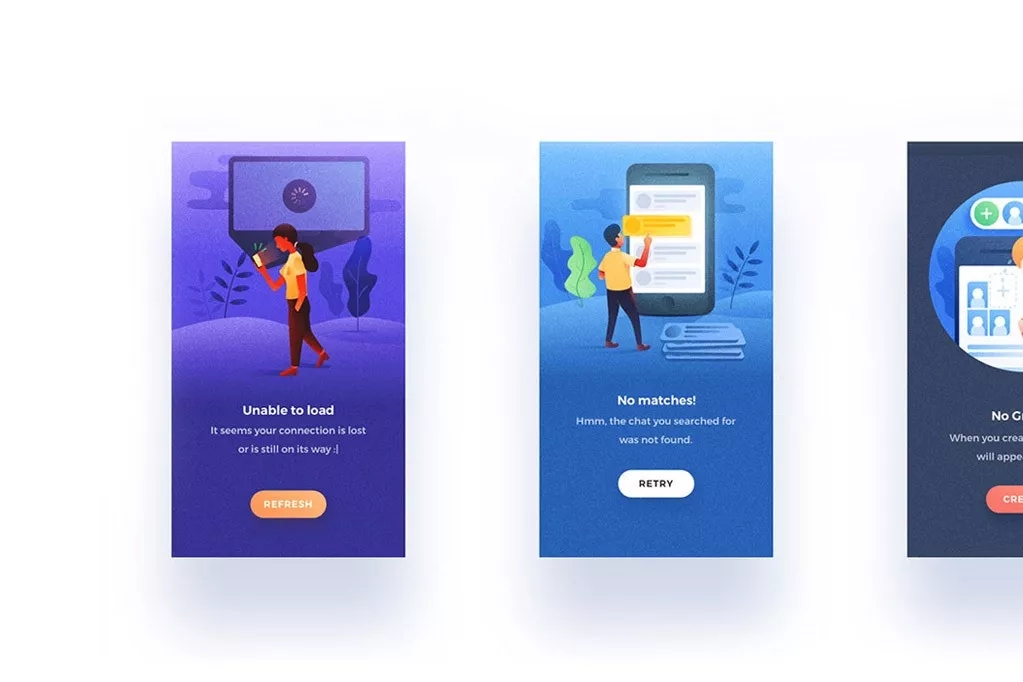
Author: Nimasha Perera - Project: Illustration Pack
2.4 直观的图标(Illustrative Icons)
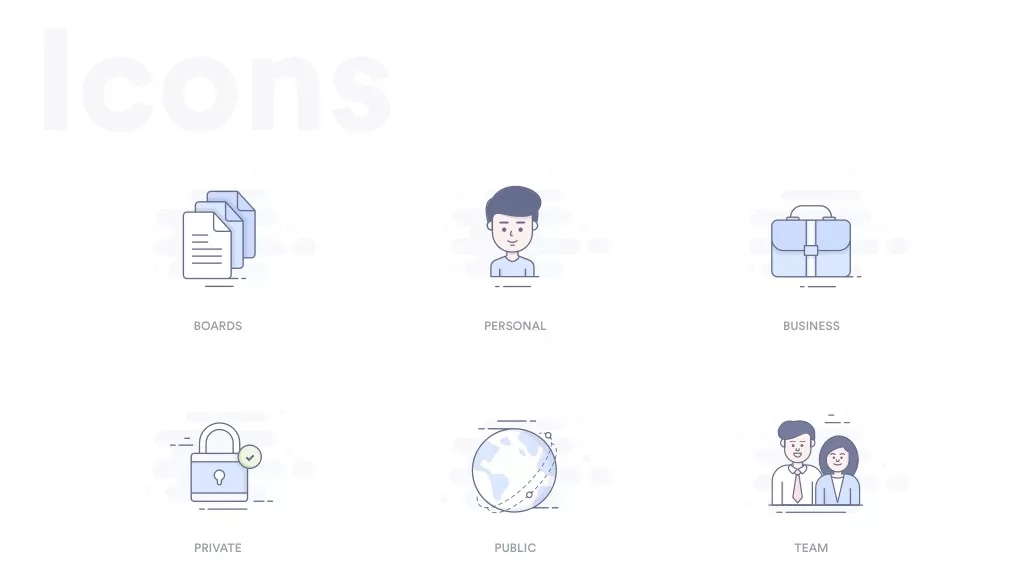
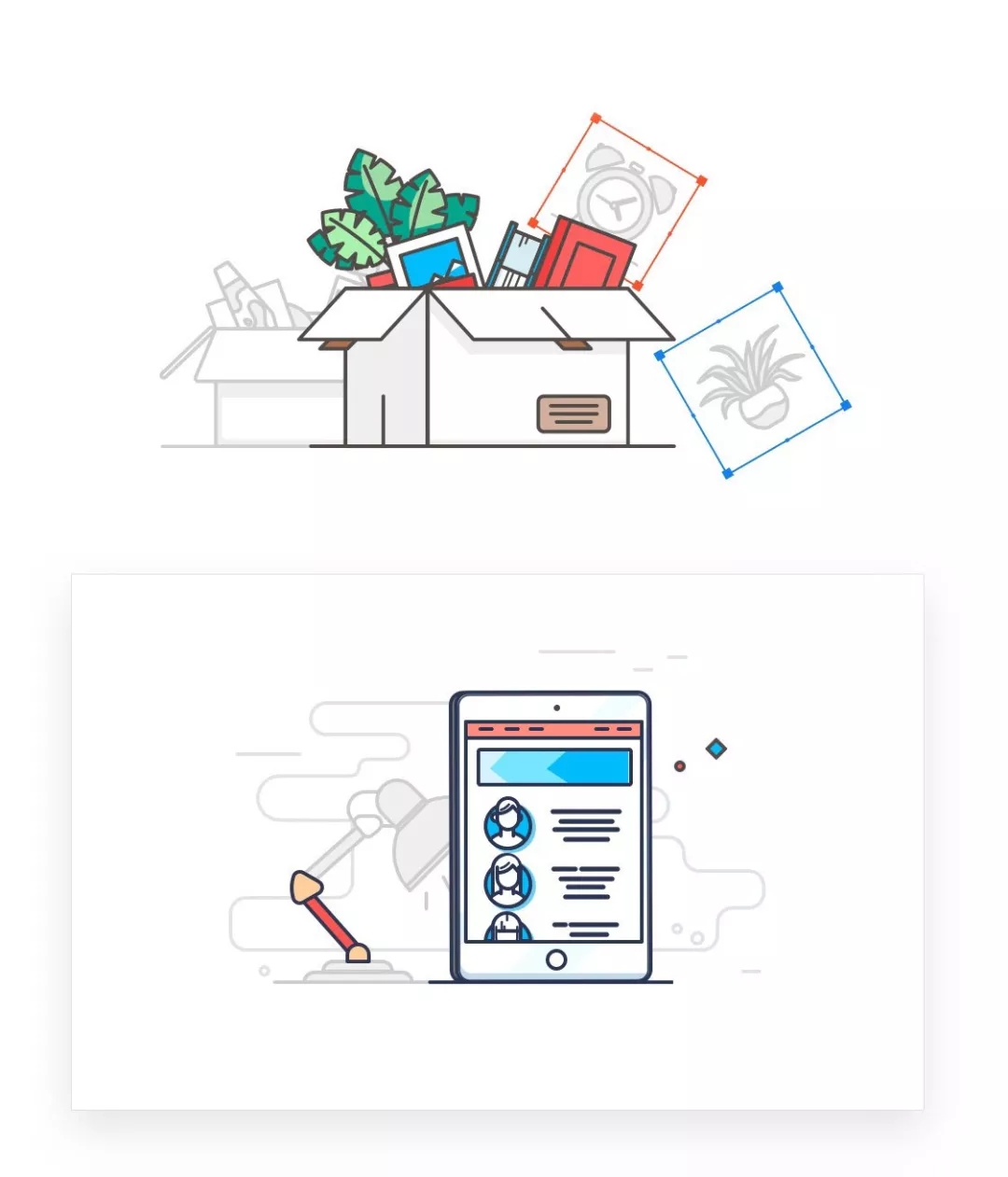
人们总是自然地将充满活力的线性图标与提供的服务联系在一起,这可以用来建立视觉层级,同时突出你希望用户关注的区域。

Author: Netguru Team - Project: Trello Atlassian - Redesign

Author: Denis Shepovalov - Project: Illustration Constructor
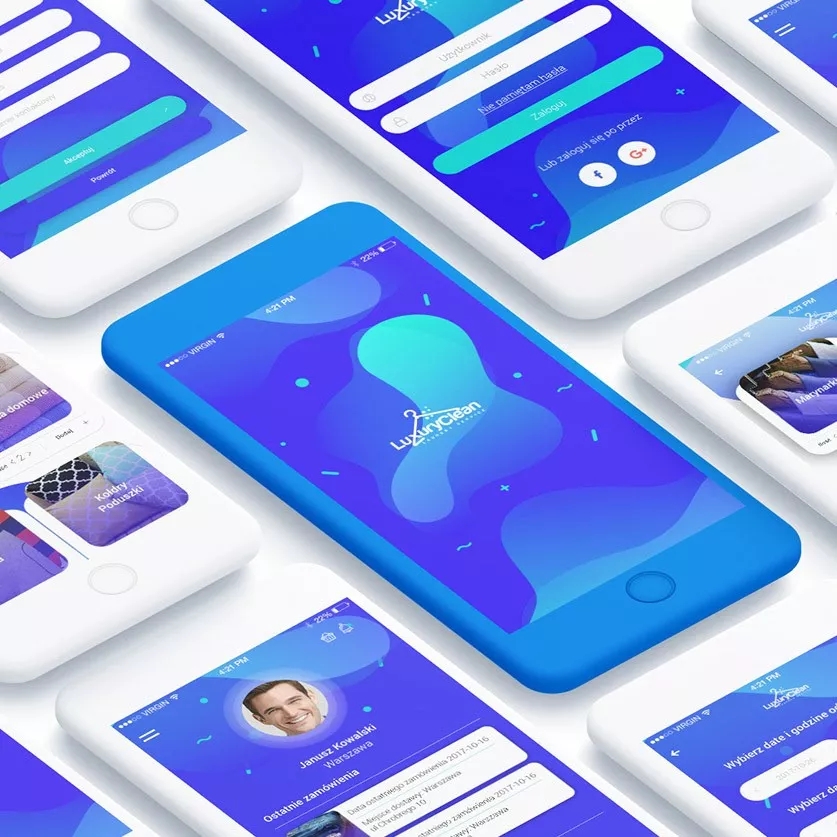
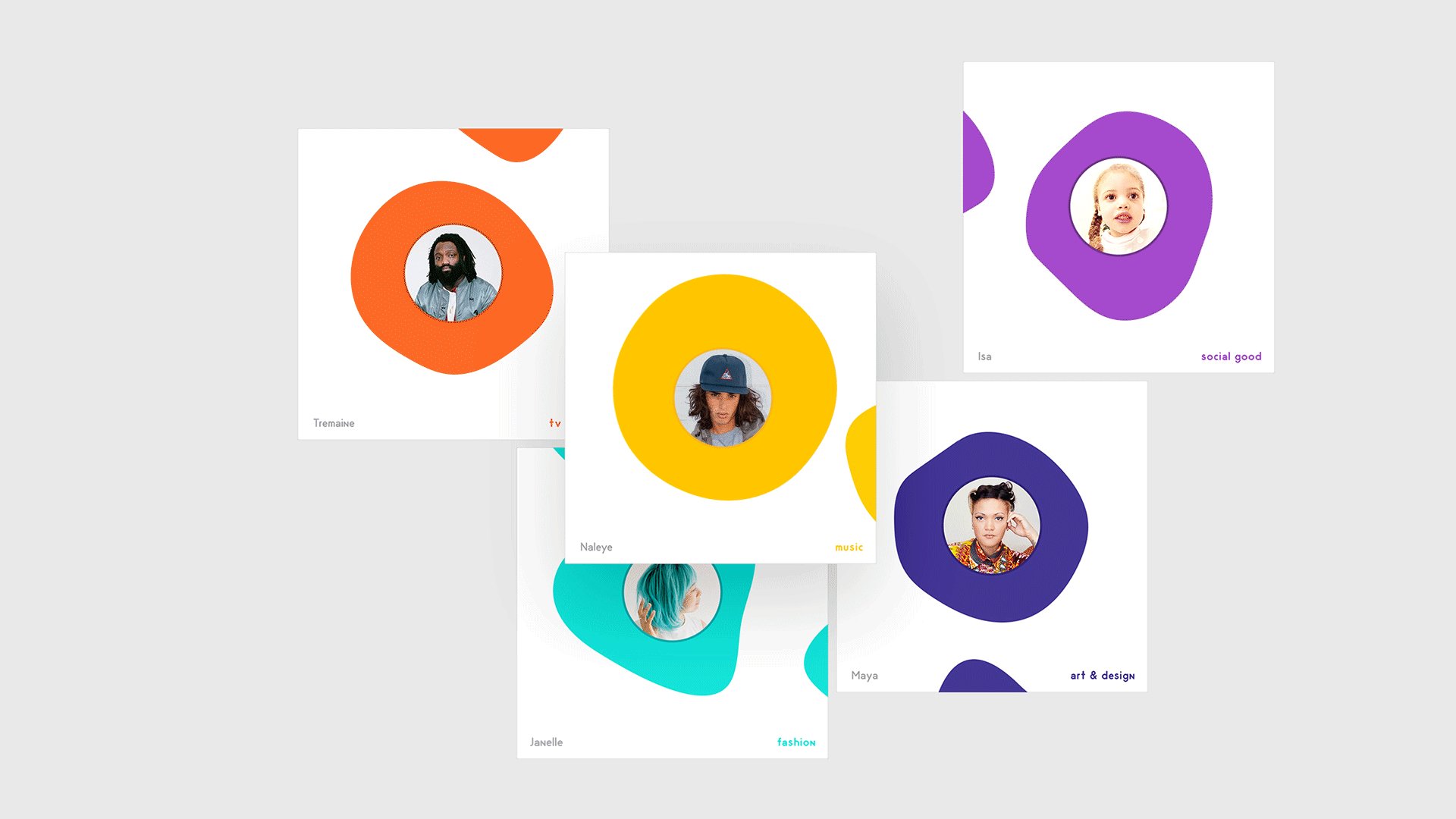
2.5 流体、几何&不对称形状(Fluid, Geometrical & Asymetrical Shapes)
流体形状并不新鲜,我们在 2017、18 年已经看过不少,接下来还会出现更多。结合大胆的色彩和强烈的渐变,流体形状会是 2019 年网页设计的一个基本趋势。

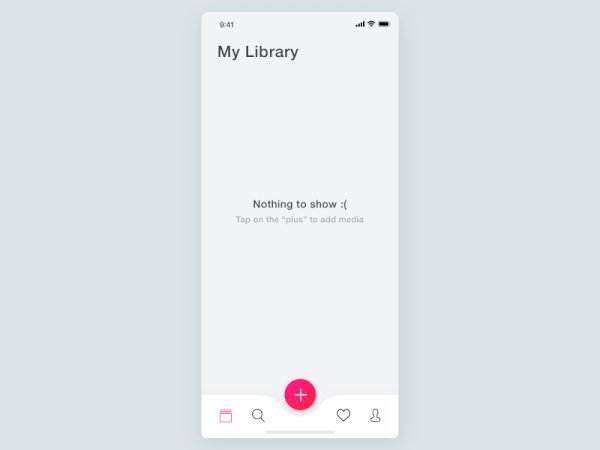
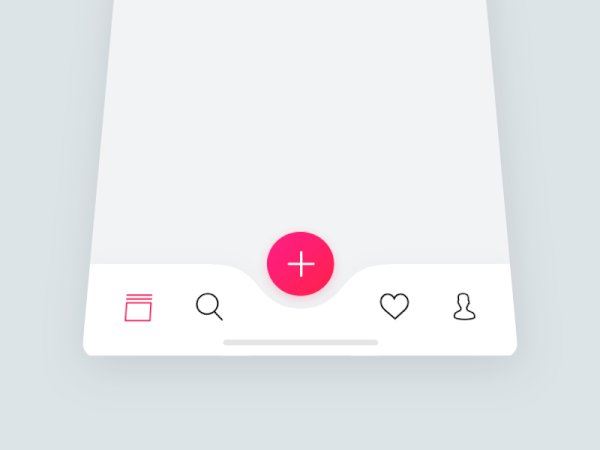
Author: Mariusz Mitkow - Project: LuxuryClean UI/UX iOS App

Author: Tal Midyan, Lillie Ferris - Project: PharrellWilliams.com
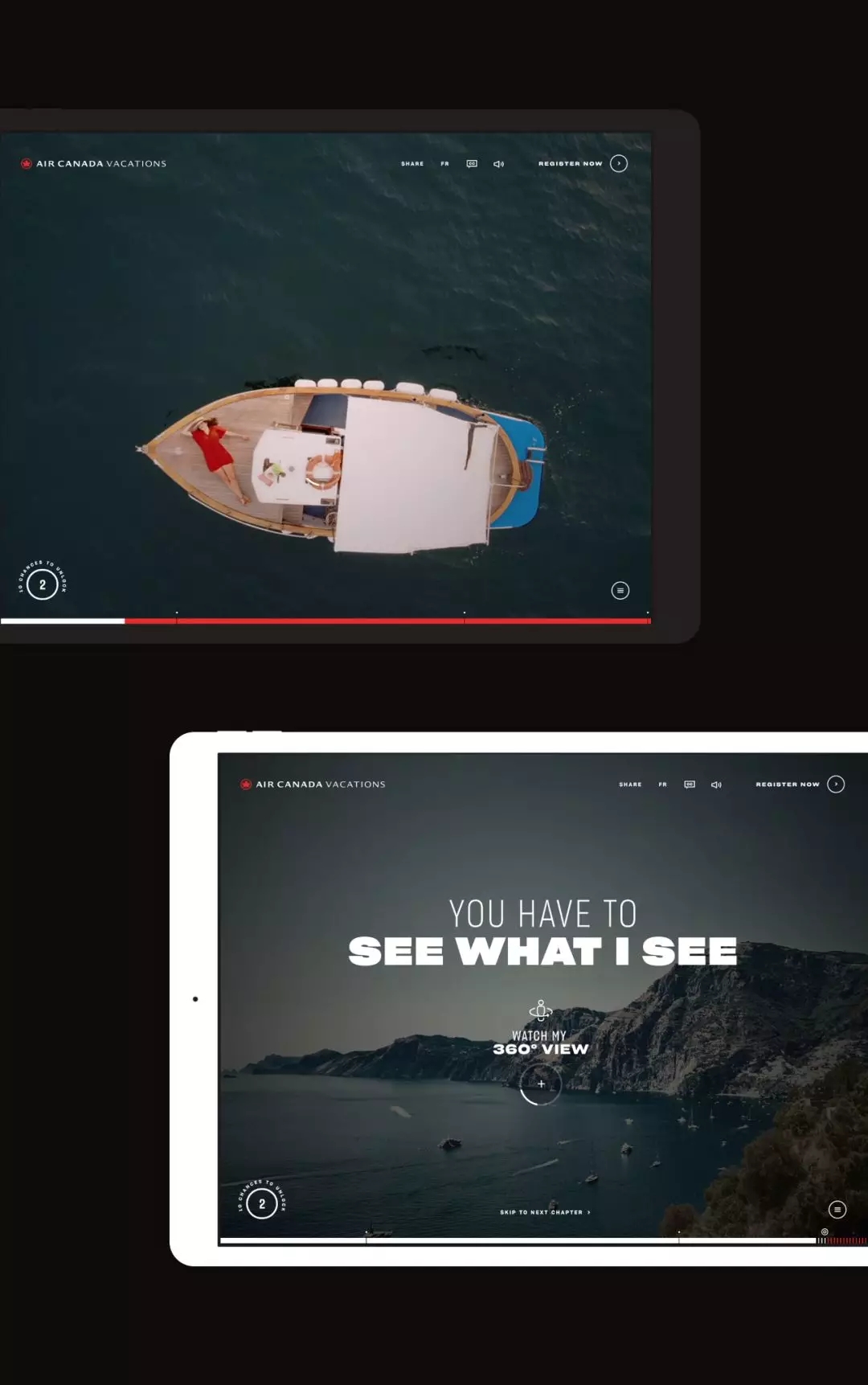
2.6 视频背景(Video Background)
研究表明,网站上的视频可以提高转化率。视频可以帮你快速传达信息,并让用户在网站上停留的时间更长。

Author: Agency lg2 - Project: Vacances Air Canada | Digital Experience | lg2
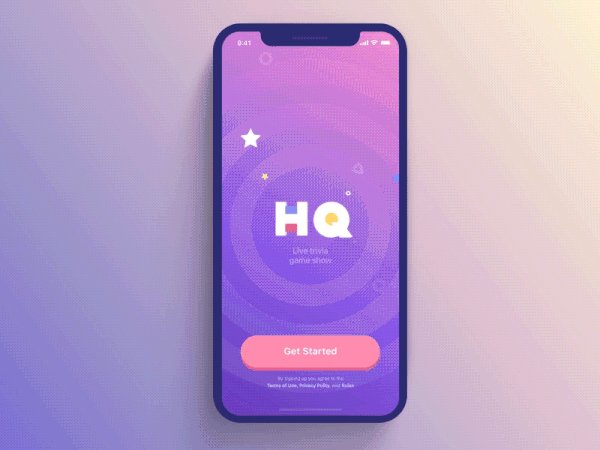
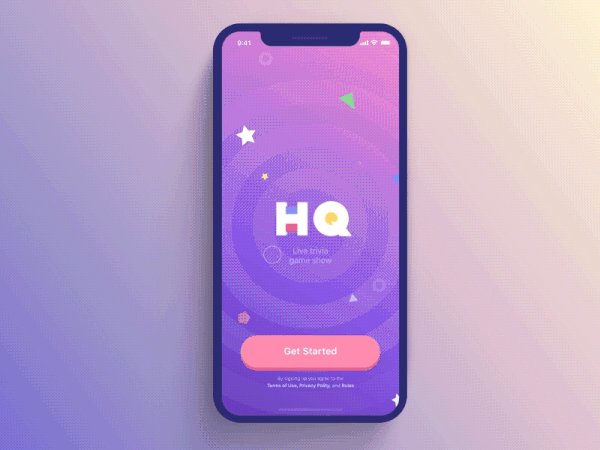
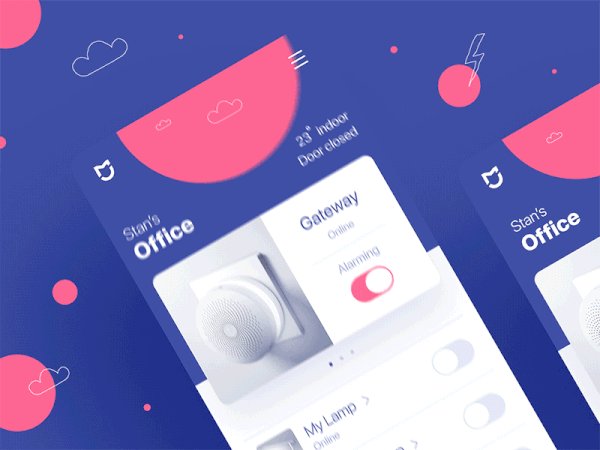
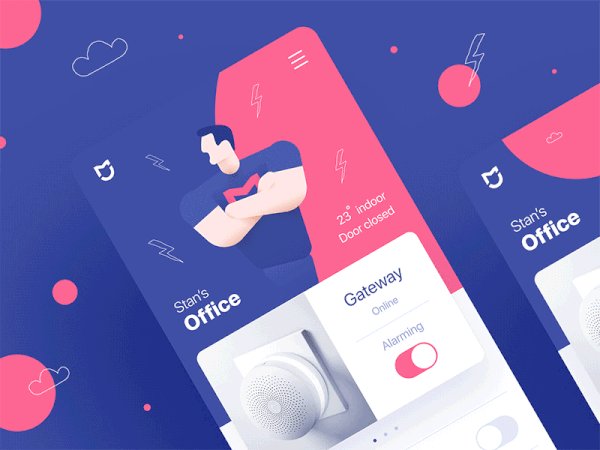
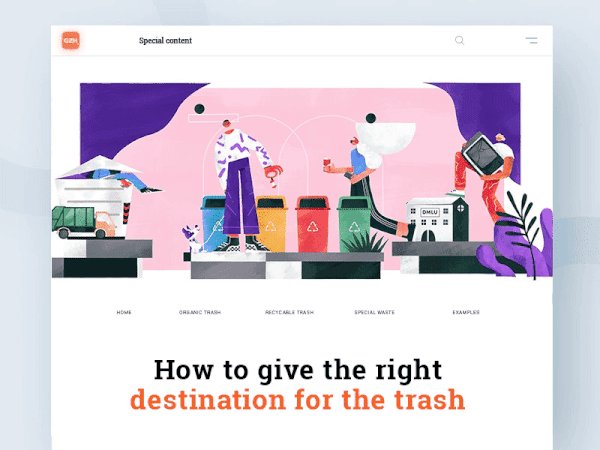
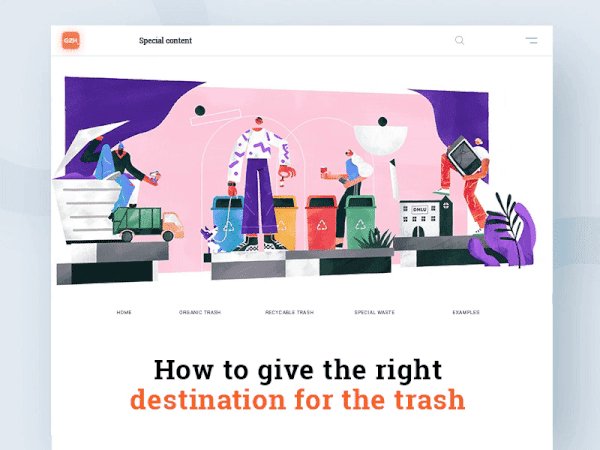
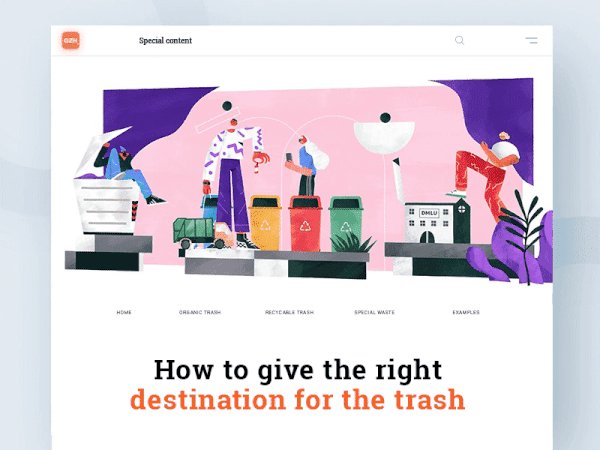
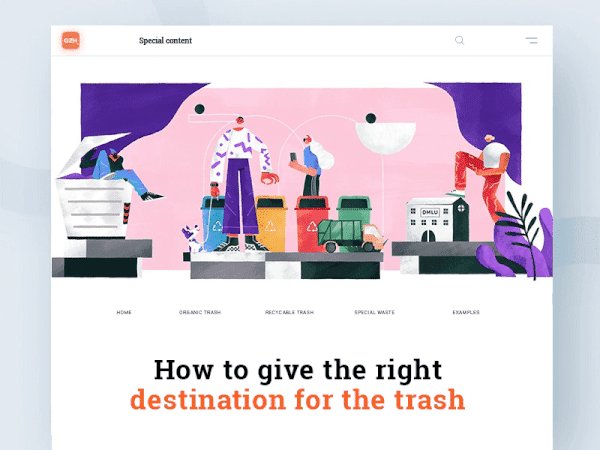
2.7 动画(Animations)
动画今年十分火爆,在网站、广告、app 设计中都能看到。不论是一个平滑的过渡动画还是一个不错的悬停效果,都能让一切变得不一样。

Author: Dannniel - Project: HQ Launch Animation Redesign

Author: Stan Yakusevich - Project: Mi Smart Home

Author: Leo Natsume - Project: Destination for the trash
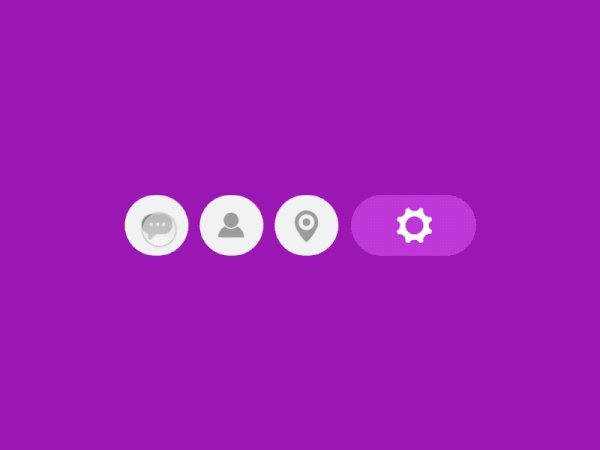
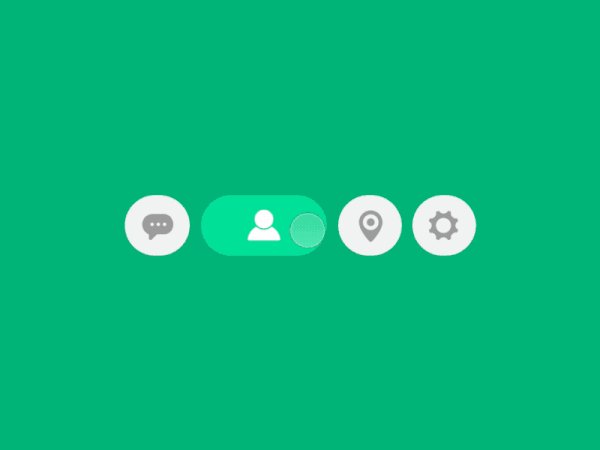
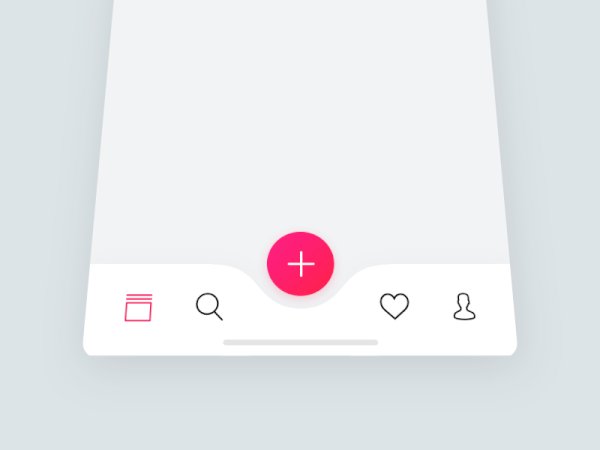
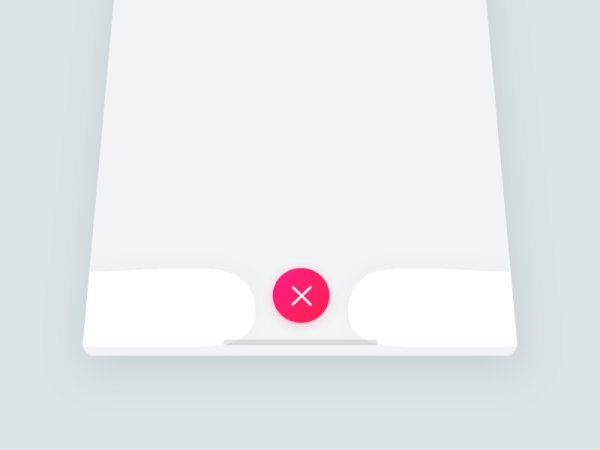
2.8 微交互(Micro-interactions)
微交互是在 App 上用来创造微妙视觉效果的小动画。今年,我们会比以往任何时候都更重视这些微交互,甚至可以发现每个UI元素后都隐藏着动画,不管它有多小。

Author: Oleg Frolov - Project: Microinteractions V

Author: Dannniel - Project: Tab Bar Cube Interaction

Author: Mauricio Bucardo - Project: Navigation Interaction

Author: Vlad Fedoseyev - Project: Tabbar Exploration
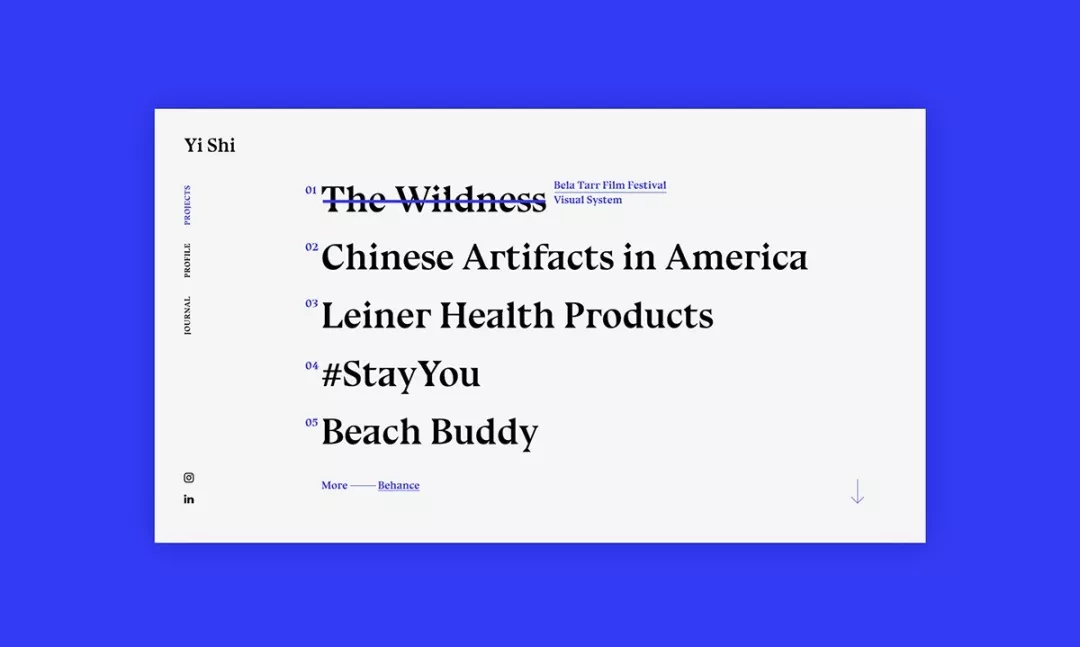
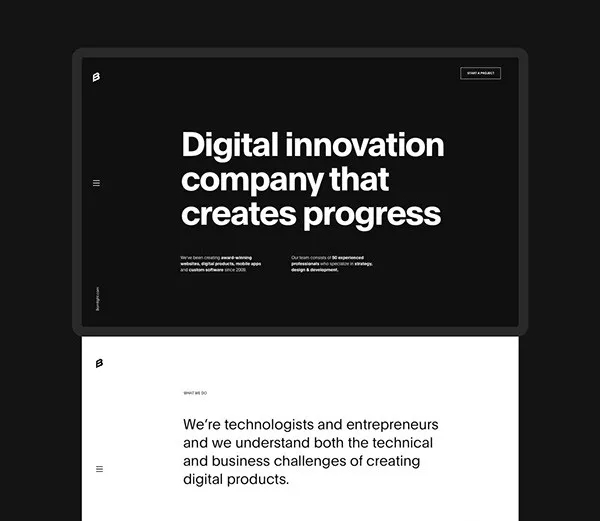
2.9 用大胆的字体替代图像(Bold Fonts instead of images)
随着字体排印越来越受到人们的关注,许多像苹果这样的巨头都选择通过大胆的字体排印来表达自己的观点。在许多情况下,字体排印正在取代图像。

Author: Yi Shi - Project: Yi Shi Portfolio

Author: Hrvoje Grubisic, Bornfight Company - Project: Bornfight — Digital Innovation Company
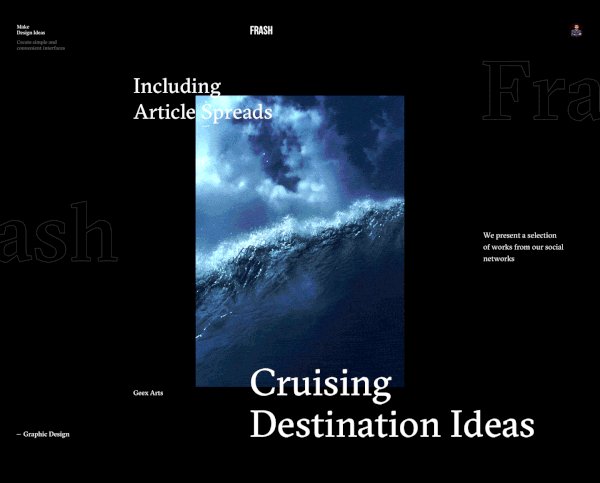
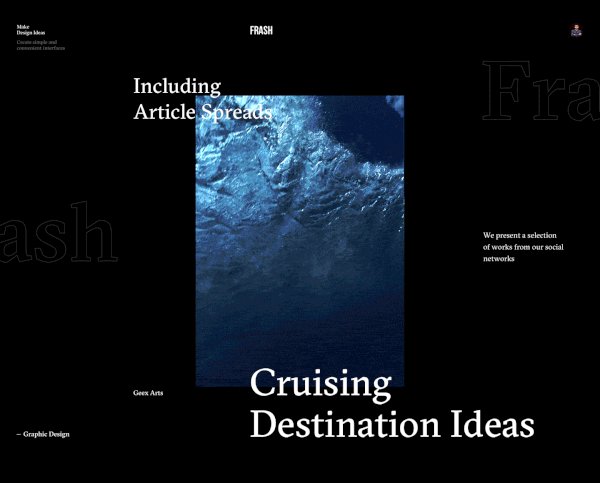
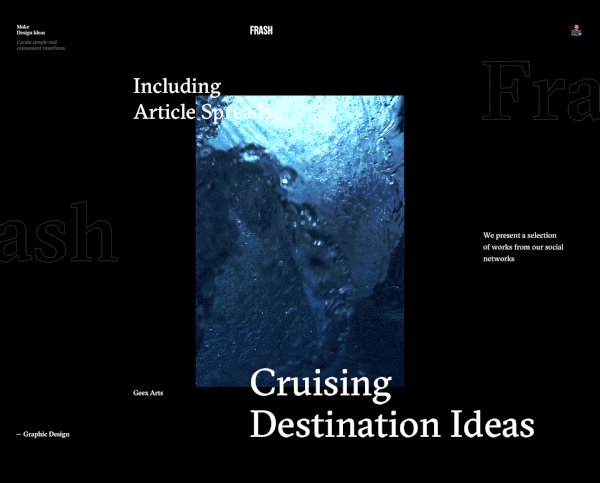
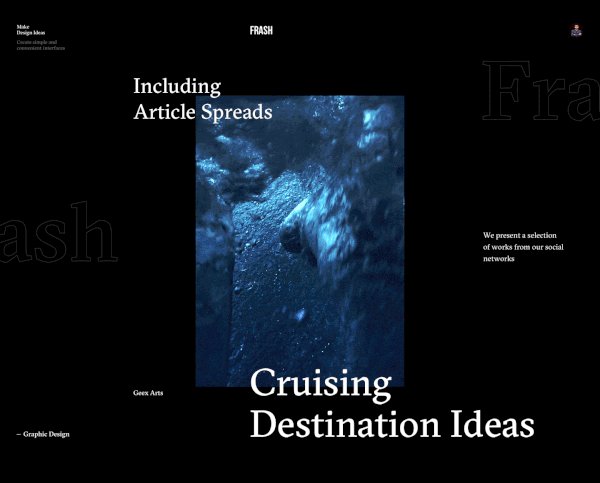
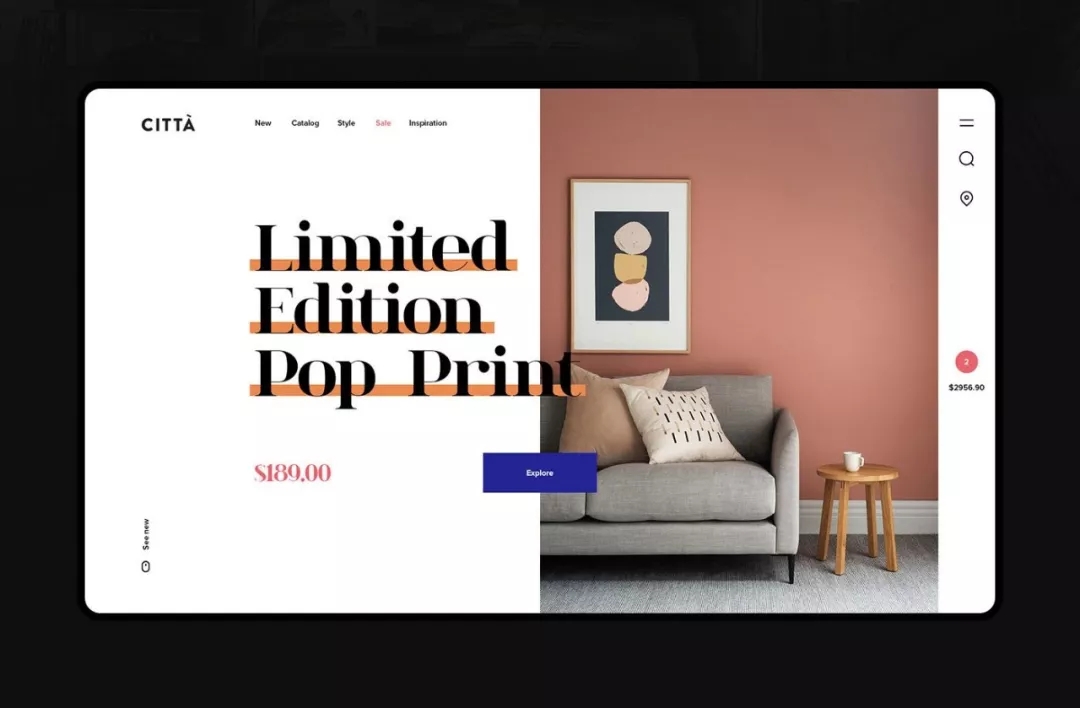
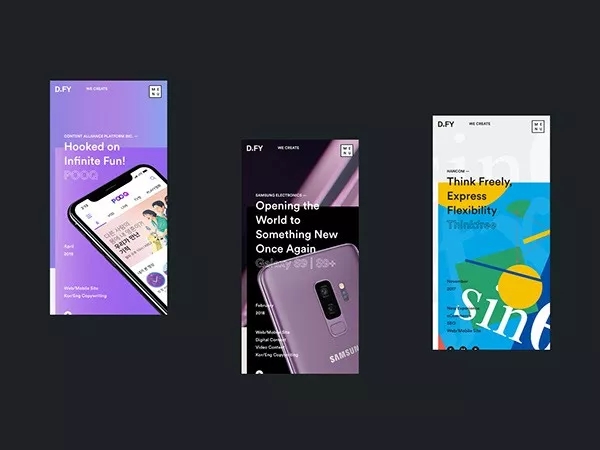
2.10 打破网格和重叠元素(Broken Grid & Overlapping Elements)
重叠元素在过去几年的网页设计中一直存在,结合打破常规的网格,可以创造出一个独特而有新意的布局。不过可别忘了在移动端的体验。

Author: Slava Kornilov - Project: FRASH Canada

Author: Ovik Mooshlyan - Project: Cittá | Furniture website concept

Author: Soongyu Gwon, D.FY creative studio - Project: The D.FY you know, but better.
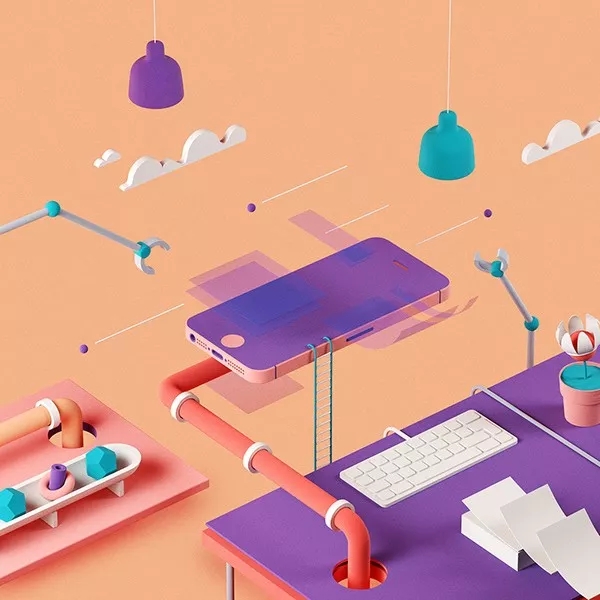
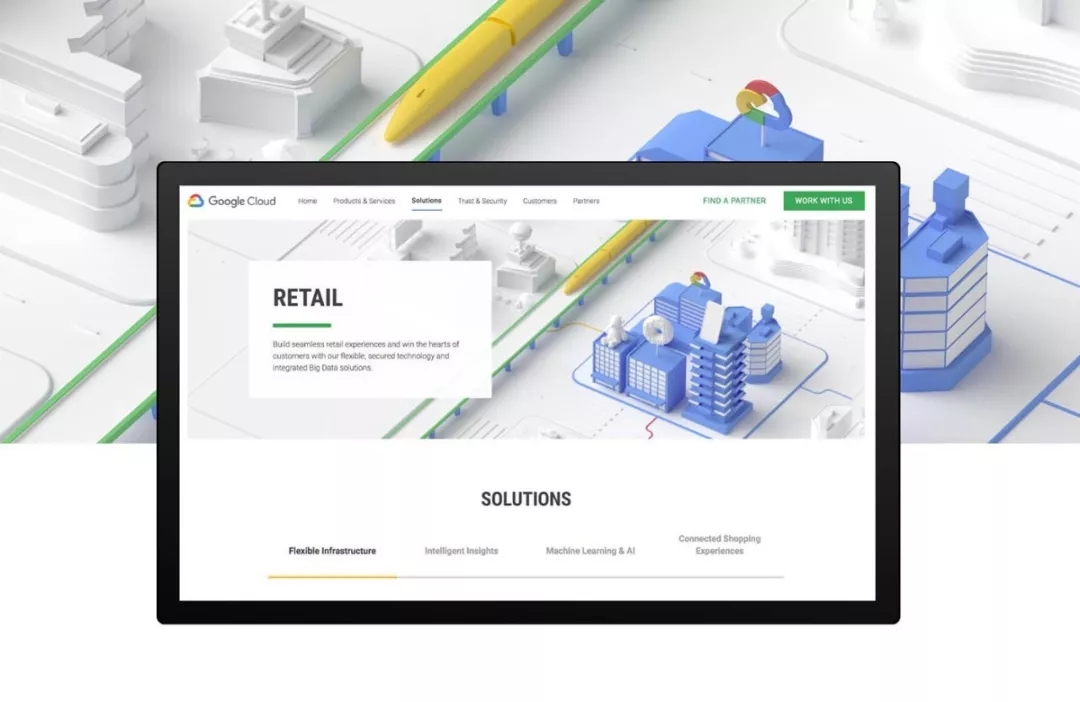
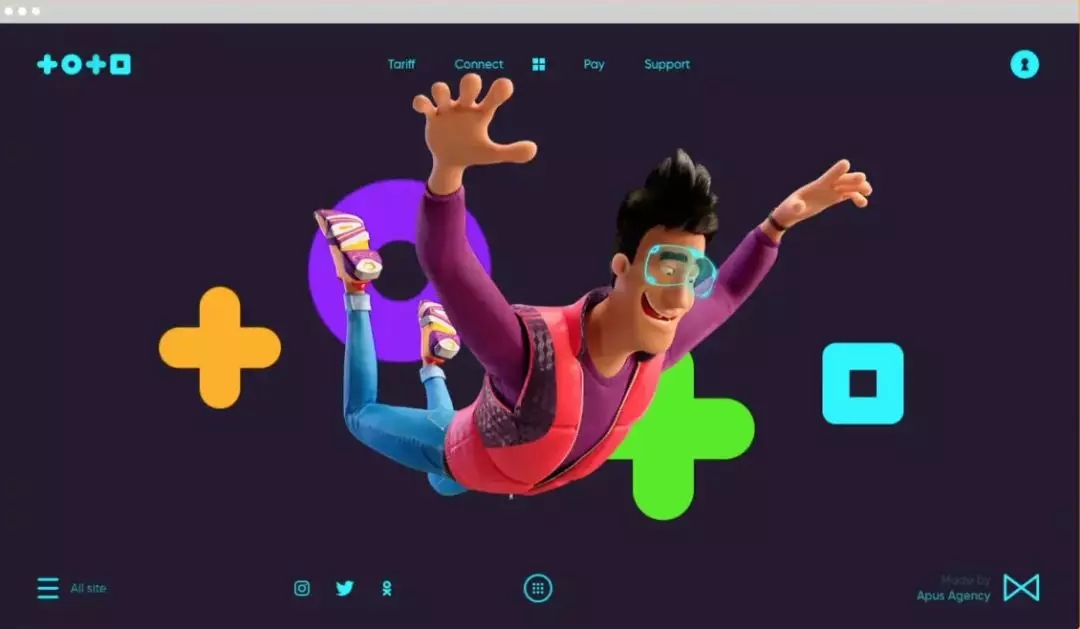
2.11 3D 插画(3D Illustrations)
在过去几年里,3D 插画有了很大的发展,许多大品牌在产品的包装设计等使用 3D 渲染,比如运动鞋、运动装备等。


Author: Yambo Studio - Project: Google Cloud 2018

Author: Apus Agency - Project: Teleset Plus. Telecommunication company
三:字体排印趋势
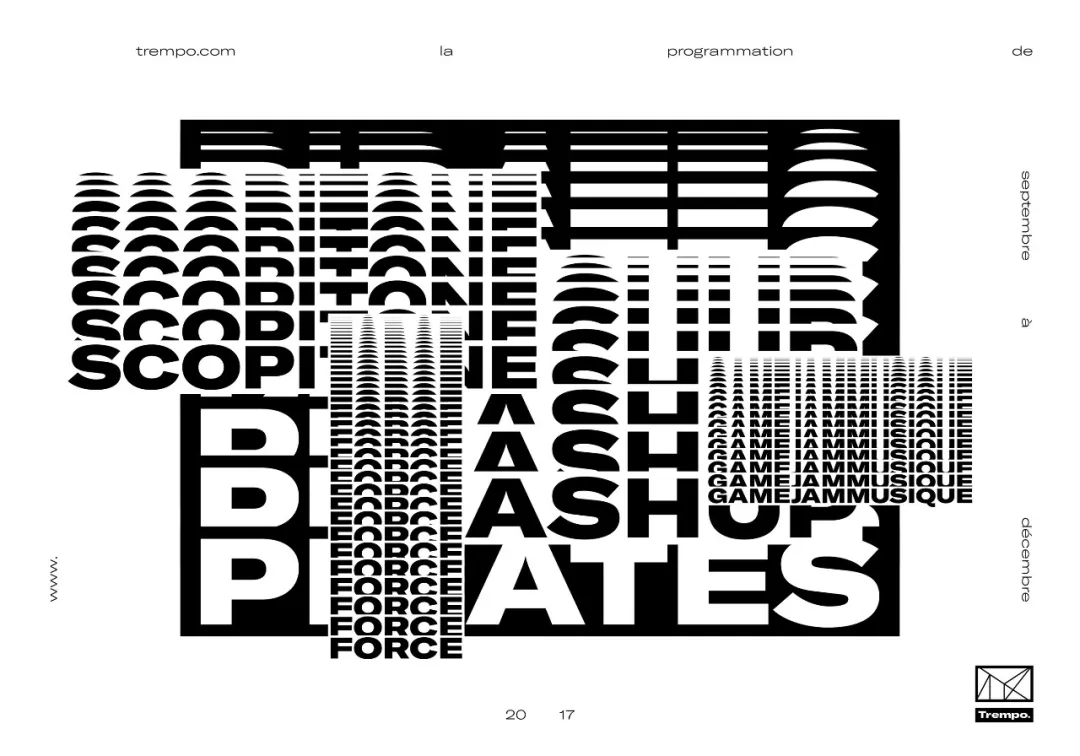
3.1 更大.更大胆.更好(Big.Bold.Better)
字体排印越来越大、越来越大胆,我们可以在每年的趋势预测中看到。使用大的字体排印的正确方式是:极简,否则这个设计可能会变得拥挤且丧失吸引力。


Author: Murmure • - Project: Trempo

Author: Gabriel Figueiredo - Project: GRAÚNA / Typeface


Author: Morgan Stephens - Project: Women‘s Foundation 25th Anniversary Campaign
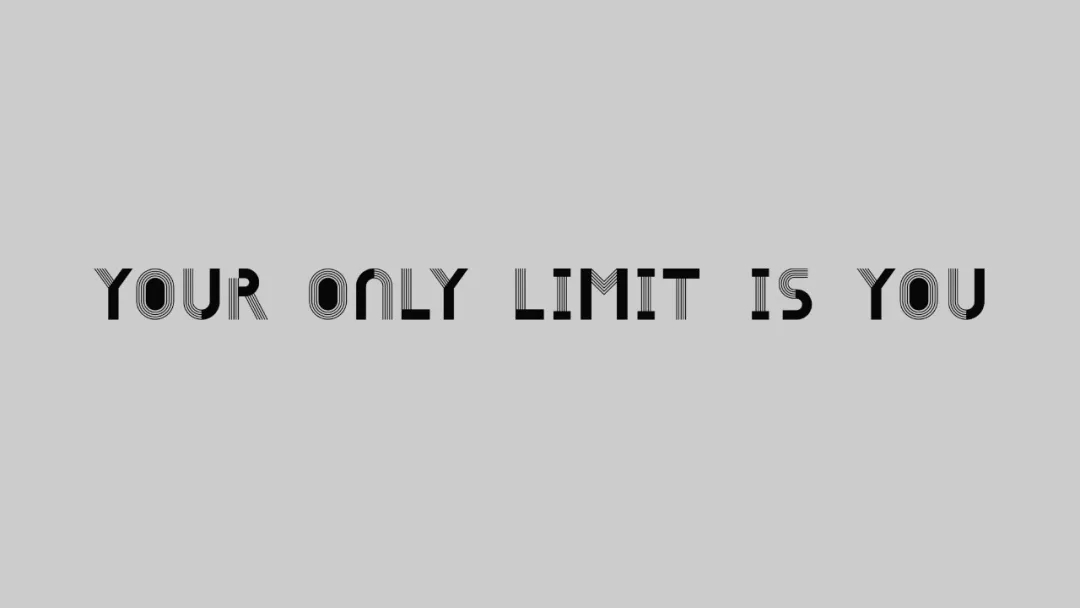
3.2 定制字体(Custom Made Fonts)
许多大品牌都有自己的定制字体,以确保独特的辨识度。




Author: Hans Christian Øren - Project: Nike custom typeface
四:品牌和logo设计趋势
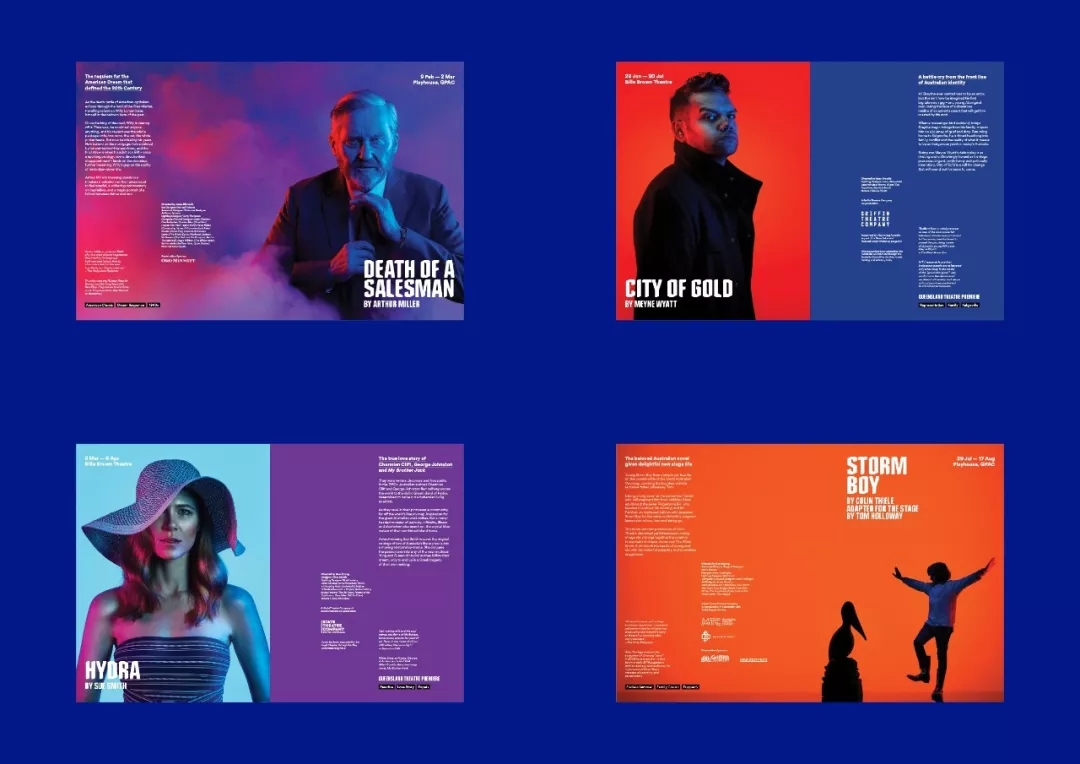
4.1 使用色彩通道(Working with Color Channels)
尽管在 2018 年我们已经看到很多这样的趋势,它在 2019 年仍然是新鲜的。使用色彩通道可以创建出令人惊艳的视觉效果。



Author: Melissa Baillache, Jason Little, Johanna Roca - Project: Queensland Theatre 2019
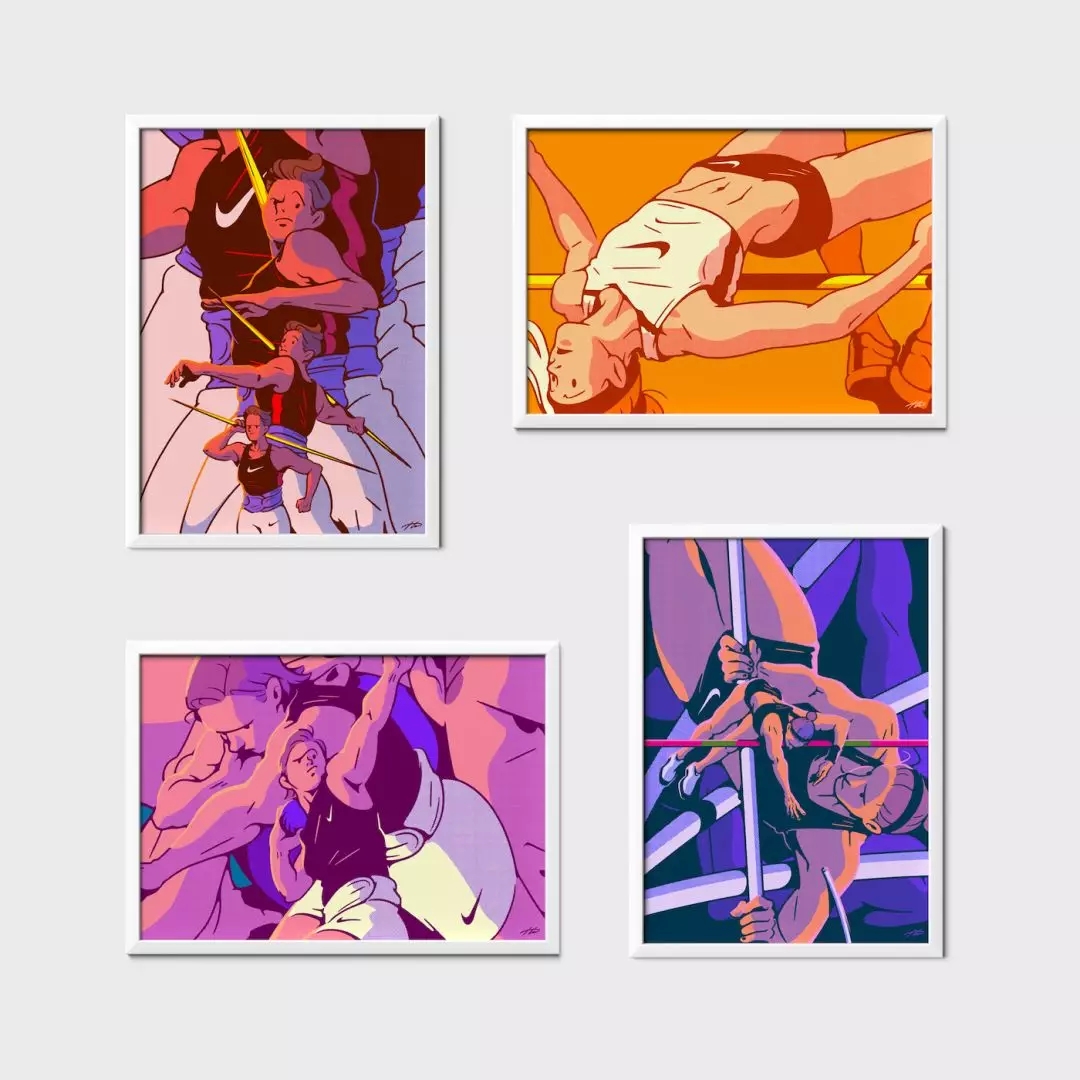
4.2 品牌设计使用插画(Illustrations in Branding)
我们可以在所有设计领域里发现插画的运用,而且非常喜欢。一个好的插画绝对可以为任何艺术海报、品牌标识或印刷品提供一致性。

Author: Tracy Thanh Trần - Project: MOSAIC – Fictional Nation Branding

Author: our own night - Project: Concept Art/ NIKE WOMEN

Author: Mustafa Akülker, MONAJANS ® - Project: La Casiana Coffee Branding
4.3 动态 logo(Animated Logos)
既然动画已经渗透到所有设计领域,当然也不得不提标识设计。看看这些惊艳的 logo:

Author: Artem - Project: Osmo

Author: Balkan Brothers - Project: Patch

Author: Jelio Dimitrov - Project: Pixelpal
五:包装设计趋势
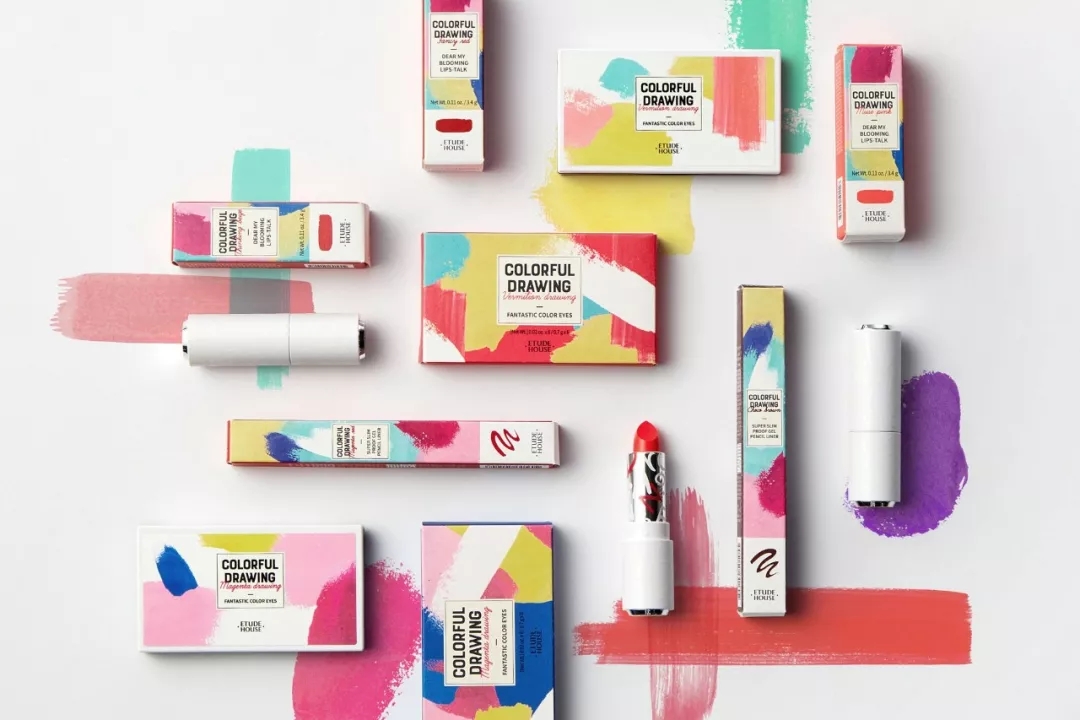
5.1 大胆的色彩(Bold Colors)
这个趋势在近几年的包装设计中越来越流行,在 2019 年更是一个重要部分。

Author: ohSeven studio - Project: ETUDE HOUSE

Author: ivory ho - Project: 陽光菓菓 果乾包裝

Author: Christopher Stanko - Project: T2 Tea Core Range 2018
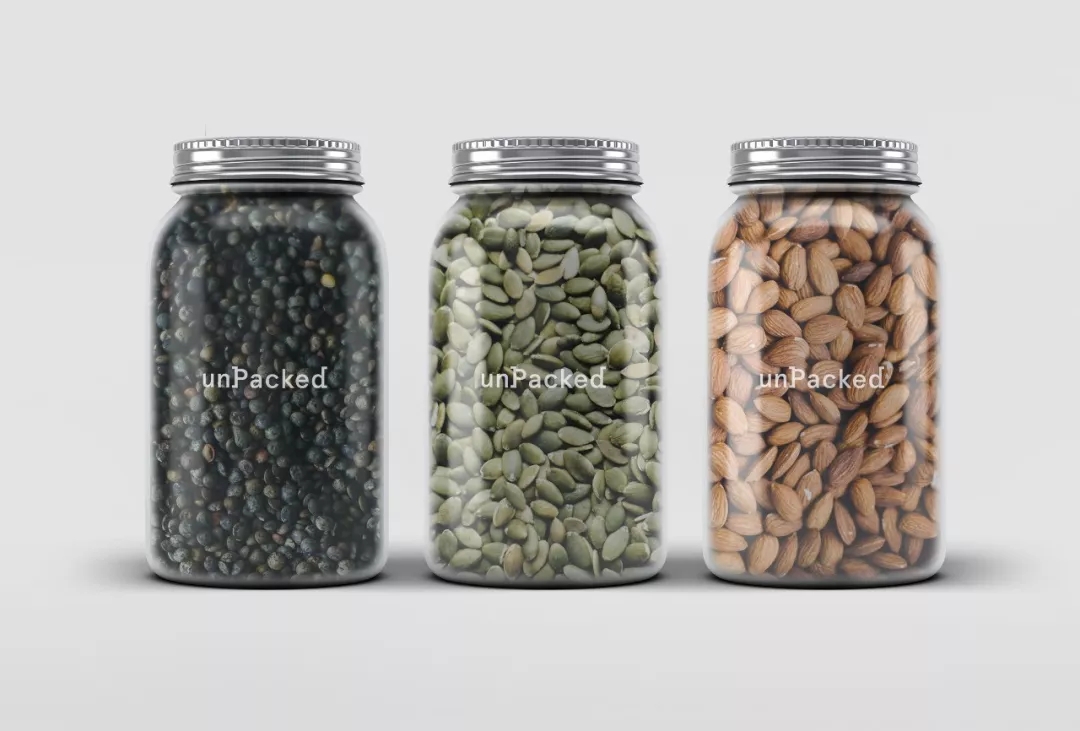
5.2 非传统材料(Non-traditional Materials)
使用不同寻常的材料来创造令人惊叹的产品,让包装设计成为一个杰出的领域。零废弃、可降解生物材料、可食用包装、对音乐有反应的材料、纤维素包装等被越来越多创新品牌所使用。


Author: fagerström ® - Project: unPacked


Author: Jerome & Zimmerman, Antonio R Ayala, Sofía Maltos, Lorena Amaya, Luis De Hoyos Altamirano - Project: Brives
5.3 天然材料(Natural Materials)
木材等天然材料将永远是包装设计的趋势。皮革、木材、厚纸板或再生材料制成的纤维素都是包装设计中会用到的天然材料。


Author: Jerry Chiang - Project: Kins

Author: Razom Studio - Project: TAKAVA
5.4 大字体(Big Fonts)
正如前面提到的,使用大的字体排印是 2019 的绝对趋势。一个强有力的字体足以创造出一个大胆的包装。此外,使用大写字母和小写字母混搭,也可以赢得关注。

Author: Beetroot Design - Project: Onassis Cultural Centre


Author: Firmalt ⋅ - Project: Maraca
5.5 极简主义(Minimalism)
少即是多!尽管在包装上呈现大量文本或不同字体可能会很诱人,但这可能也会造成一个混乱的设计。

Author: F61 Work Room, Anatoly Vasiliev, Alan Bur - Project: Gelateria Di Neve

Author: Morgan Stephens - Project: Vineoh!

Author: Erik Musin, Timofei Popandopulo, Aleksey Zadorozhnyi - Project: J. Curl
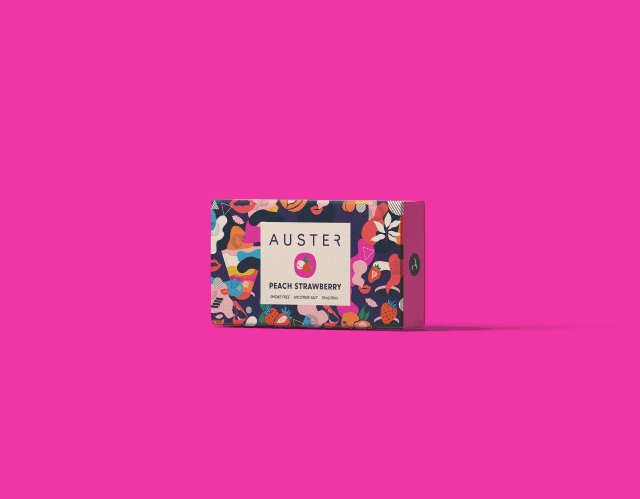
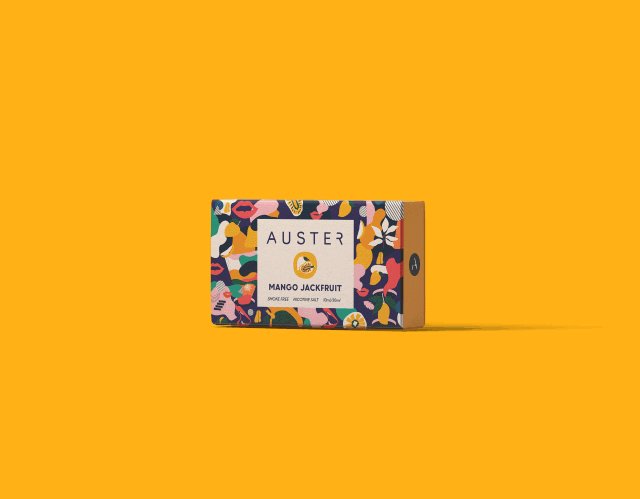
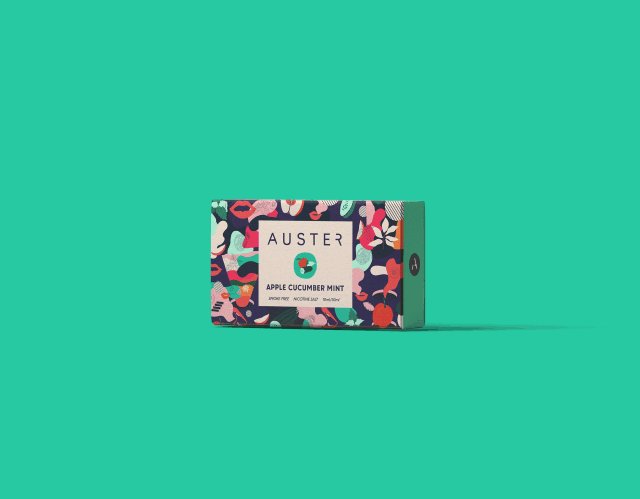
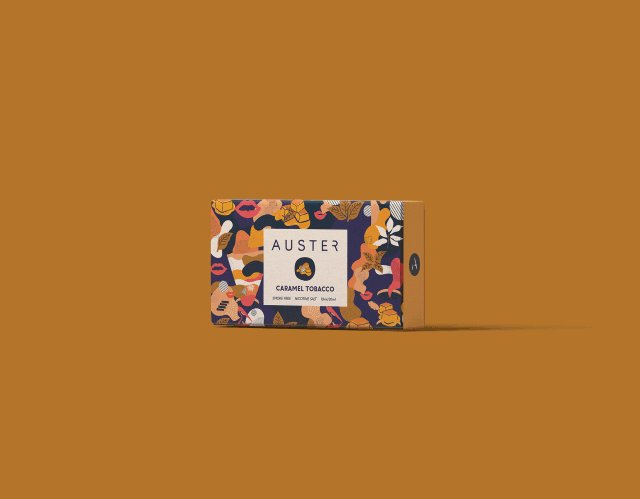
5.6 插画(Illustrations)
如同开头所提,插画占领所有设计领域,包装设计也不例外。

Author: Meroo Seth, Nachiket Jadhav - Project: Auster Packaging

Author: Andreas Roosson - Project: coffee beans

Author: Joanna Lisowiec - Project: Folklore Society Gin
MILO 的设计趋势中还有一部分关于动态图像设计,包括三个趋势:颗粒效果、平面2.5D动画、3D插画动画,这里就不详细展开。
希望这份 2019 年设计趋势能对你有所帮助!
来源:behance 蘑菇的温室(ID:withmogu)
 深圳•南山
深圳•南山

 收藏
收藏