平面设计常识干货,教你jpg,gif和png三种格式图片特点及区别
不管是平面设计还是网页设计,我们接触比较多的就是图片,我们选择的图片关系到设计项目,一个是图片大小,一个是图片质量,图片清晰度,图片参数等你,无疑网络上是存在比较多的图片格式的,我们常用的无疑是jpg,gif和png三种格式图片,那么这三类图片有什么样的优势特点及区别呢?下面品索就为大家分享平面设计常识干货,教你jpg,gif和png三种格式图片特点及区别。

我们最理想的图片是容量小质量高清晰的,这得根据不同图片的性质选择不同的输出格式。网上现今常用的图片格式有jpg、gif、png,至于bmp、svg、tif等格式由于文件大或浏览器不支持等原因不建议使用。
常用图片格式的特点:
jpg有损、文件小
是一种有损压缩格式,能够将图像压缩在很小的储存空间,图像中重复或不重要的资料会被丢失,因此容易造成图像数据的损伤。
gif无损、≤256色、动画、支持背景透明
是一种基于LZW算法的连续色调的无损压缩格式。其压缩率一般在50%左右,它不属于任何应用程序。目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
png无损、支持背景半透明(IE6下得用滤镜)
是网上接受的最新图像文件格式。PNG能够提供长度比GIF小30%的无损压缩图像文件。它同时提供 24位和48位真彩色图像支持以及其他诸多技术性支持。
做些试验
| 图像 |  |
|  |
| 格式 | jpg | gif | png |
| 大小 | 994字节 | 2.55kb | 2.01kb |
| 质量 | 不清楚 | 清楚 | 清楚 |
类似这种规则渐变色彩比较丰富的输出为png。比如body里大背景渐变、水晶风格按钮等。
| 图像 |
|
|  |
| 格式 | jpg | gif | png |
| 大小 | 1.29kb | 273字节 | 438字节 |
| 质量 | 不清楚 | 清楚 | 清楚 |
色彩比较单纯的小图输出成gif。常常应用在一些小按钮和icon小图标上。
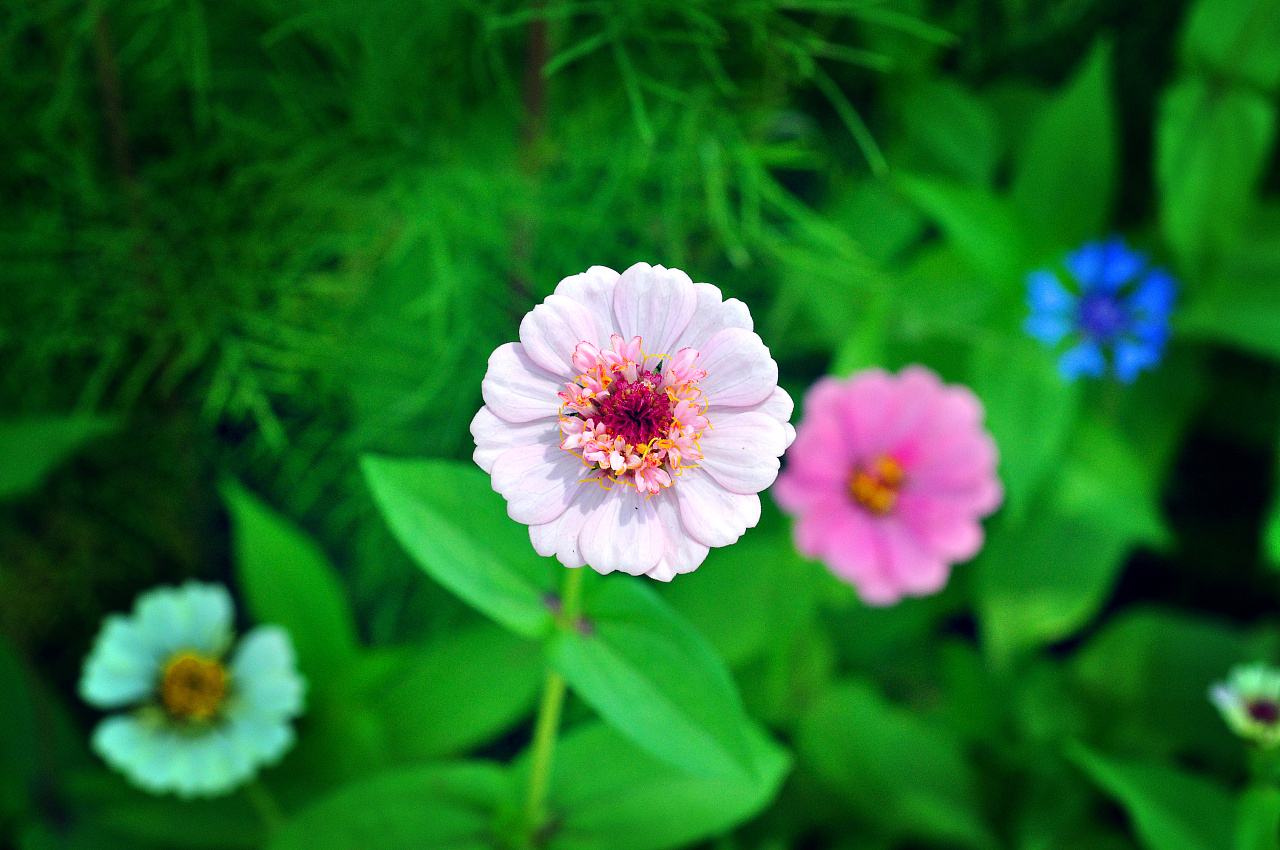
| 图像 |  |  |  |
| 格式 | jpg | gif | png |
| 大小 | 7.42kb | 15.1kb | 35.1kb |
| 质量 | 还行 | 清楚 | 清楚 |
人像风景类色彩非常复杂的图输出为jpg。这里gif图看上去也不错,但是如果图片尺寸稍大一点你就会发现它们的容量大小和图片质量会有明显的差距。
另外,gif动画的局限性很大,但它在网上使用得非常频繁,它只适用于色彩比较简单的小图,而对于人像风景类大图是不建议做成gif动画的,因为那样的图片大小和质量都是很吓人的。gif和png都可以背景透明,png还支持半透明,但IE6以下不支持,需要使用滤镜。
 深圳•南山
深圳•南山




 收藏
收藏