五个留白的设计技巧,教你如何提升UX效果
通过广泛的用户测试,产品的UX在不断的反馈当中逐步成熟,最终成为产品价值的重要组成部分,想要成为一名UX设计师只有你愿意投入精力和时间,你才能点亮你的UX技能从而步入UX行业,实际上,每一个新的设计项目都是从学习开始的,下面为大家带来五个留白的设计技巧,教你如何提升UX效果。
空白区域(或“负空间”)是指页面元素之间和周围的空白区域。 尽管许多人认为它浪费了宝贵的屏幕空间,但空白是设计中必不可少的元素。
Jan Tschichold说到:“空白应该被认为是一个活跃的元素,而不是被动的背景” 在本文中,将向你分享5个巧用留白来提高UX效果的小建议,主要包括:
在设计页面的时候,设计师通常会优先考虑一些内容信息和元素。我们希望通过这些来吸引用户的目光。 虽然设计师可以使用许多不同的可视方法来强调这些特定内容,但实现此目标的最有效简洁的方法是使用内容周围的空白区域。
我们可以删掉信息内容周围的元素。 特定区域中缺乏其他元素使得该区域的现有元素更加突出。 用户的注意力会特别集中,因为页面中没有其他的东西可看。举个例子,我们可以看Google搜索主页。 一旦你点进该页面,你的焦点一下就会放在搜索表单上。因为周围的白色使搜索栏一下子跳出来了。

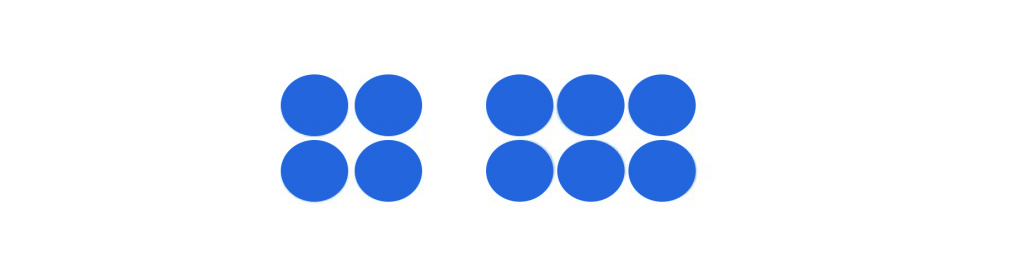
当我们看页面布局的时候,我们很少将其视为独立元素的集合,反之,我们通常看到的是物体的组合。之所以发生这种情况,是因为我们的大脑会通过硬线连接每个元素并自动创建之间的关系模型。最常见的是,这种关系是基于对象之间距离来创建的。认知心理学中有一种称为“格式塔原理”的理论,它指出彼此接近的物体将被大脑认知为一个“单位”。让我们看看下面这个图片,很可能你会看到两组圆圈,而不是直接说出它是10个圆圈。 圆圈都是相同的,唯一区分它们的是将它们分隔开来的空白区域。

这个理论可以应用于图形和交互设计的任何部分。
让我们看看它在数字形式的背景中是如何工作的。 大多数用户会发现长条的页面或者文本形式看起来非常烦躁无聊。
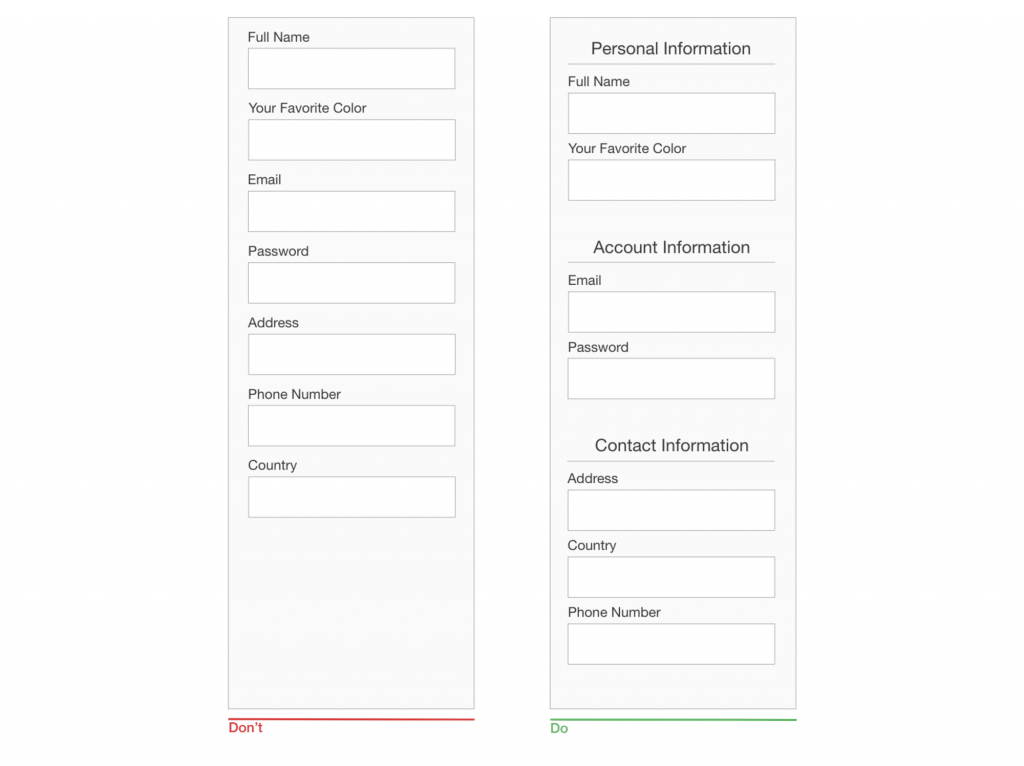
当用户看到包含太多问题的长表时,他们需要花费很长的时间来填写或者了解需要的信息。 这个时候,设计人员可以通过使用空格将相关字段组合在一起来“简化”用户阅读任务。 这样一个简单的过程可以大大改善用户对表单的理解。同时,用户将花费更少的时间分析系统需要的问题都有哪些。
我们可以看看下面这张图片,在两个表单中都有相同数量的问题,但右侧的表单显然给用户留下了更好的印象,空白使得它变得更加清晰。如何你设计的表格中超过了7个问题,你可以依靠逻辑分类把他们成组表达出来,并且通过空白开隔开每个问题组。

内容为王
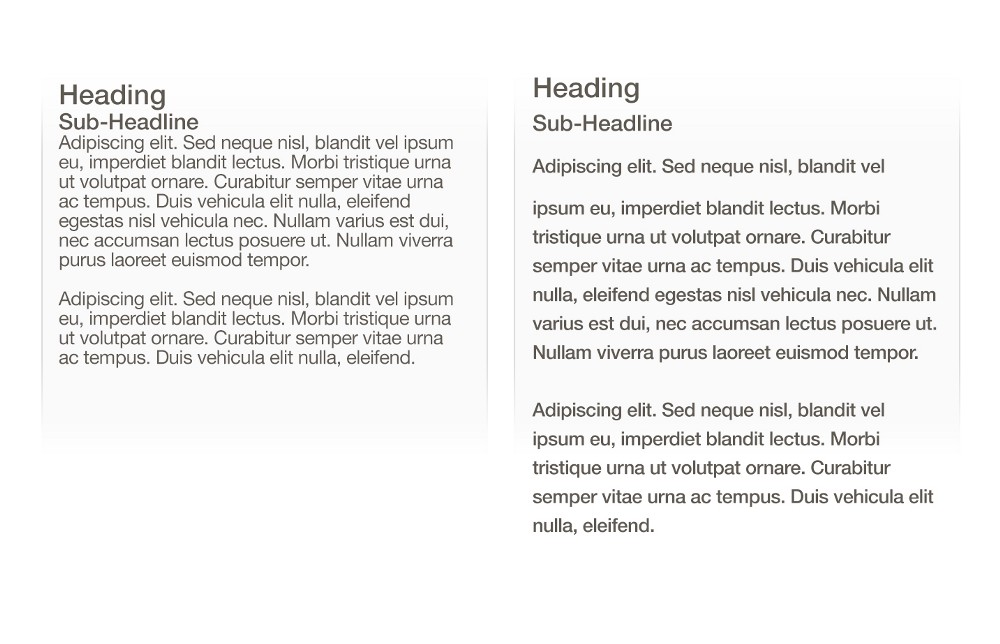
内容是用户点开你的网页或者下载APP的原动力,这就是为什么要在设计过程中如此强调可读性。 很多因素都会影响页面的可读性,比如字体大小,字体粗细,颜色对比等等。 但另一个对内容可读性有直接影响的重要因素就是—空白。行间距(段落中每行之间的空格)可以极大地提高文本内容的易读性和可读性。 当行间距过紧时,人们更难阅读文本。一般情况下,行间距越大就越容易阅读。比较左侧和右侧示例的阅读体验,很明显适当的间距有助于提高可读性。在段落之间正确使用空格可以使理解率提高近20%。

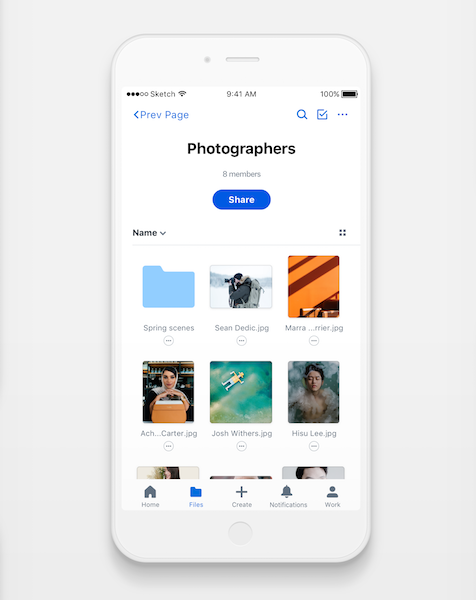
设计人员通常使用可见线来分隔页面上的信息模块和信息组。虽然这样的设计能正常的工作,但它有一个缺点——可见分隔符增加了额外的视觉重量。 太多可见的分隔线会使整体设计感觉更沉重。因此,我们可以按元素和间距对这些模块进行划分,而不是机械性的划分。 较少的分隔符,分割线等能让界面看起来十分整洁。如下图中,在软件Dropbox中使用了极少的实物分割线符。 仅仅使用不同大小的元素有效地创建视觉层次结构。

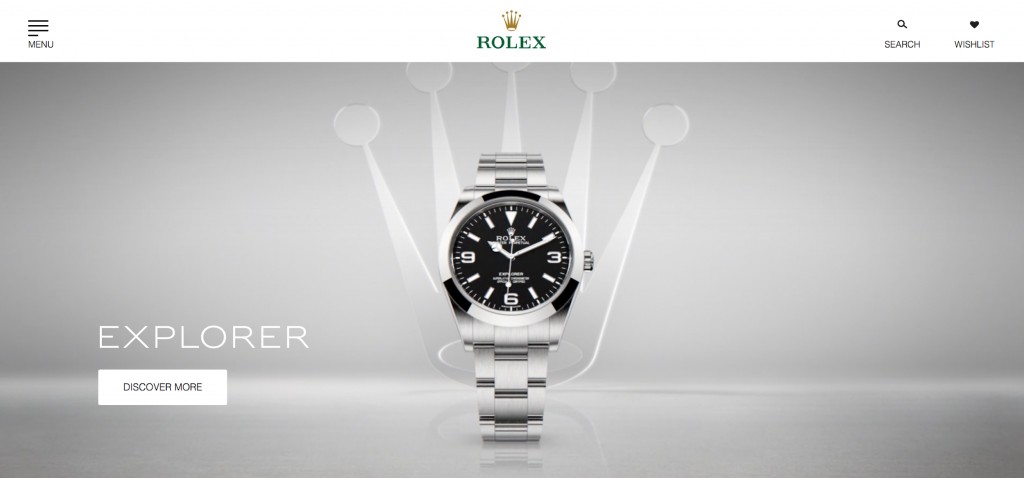
我们上面回顾的所有示例都有一个共同点。它们都向我们展示了如何使用空格来提高产品的可用性。 但是,空白被用来满足纯粹的美学目的。 具有大量空白的布局可以传达一种高级感。 许多奢侈品牌都会使用空白作为主要设计工具,将他们销售的产品置于聚光灯下。Rolex的官网就使用了很多留白使用户聚焦在等下的产品上。

原文地址:mockplus.com/blog/post/white-space-design
 深圳•南山
深圳•南山

 收藏
收藏