AI图标绘制图文教程,教你Illustrator精细图标绘制方法
Illustrator是一款矢量绘图软件,作为三大平面设计软件之一,它广泛应用于平面设计,UI界面设计当中,如果你想要学好界面设计,那么关于图标,界面的设计绘制是一定要熟练掌握的,如何画好精细图标,不妨看看下面品索为大家分享的AI图标绘制图文教程,教你Illustrator精细图标绘制方法。

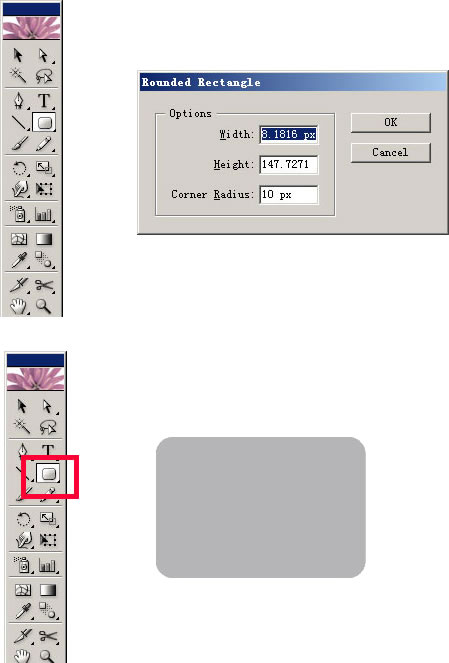
1.打开 Adobe Illustrator CS ,选取工具栏上的圆角矩形工具,单击画板任意位置在弹出的窗口中开可以设定圆角曲度。(如果第一次圆角矩形长宽不合适,可以删除,直接拖拽得到合适大小)。

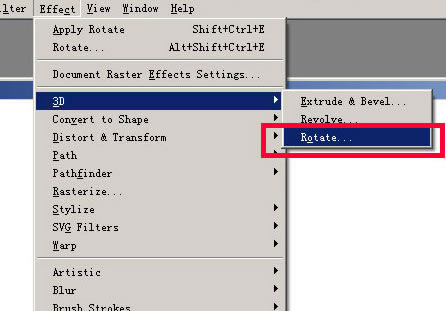
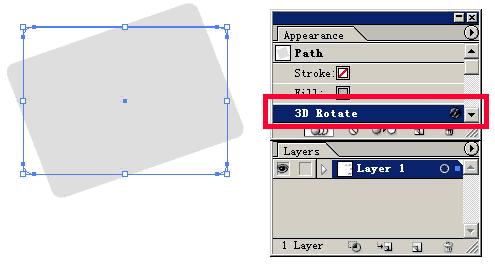
2.选中菜单 Effect/3D/Rotate 命令调出 3D 旋转设置窗口,用于生成 3D 透视图形(只有最新的 Illustrator CS 版 本具有此功能)。

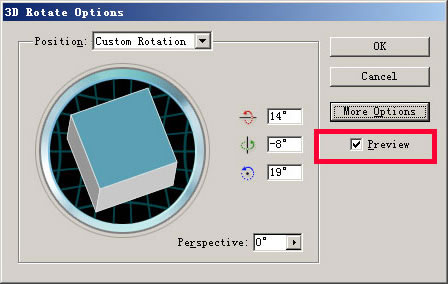
3.调整至合适角度(如过制作一整套图标,请记住保留设置参数,以应用于整套图标设计保持风格统一)选中 Preview 可以既时的看到画板中图形的应用效果。

4.可以在 Appearance 棉板里看到所应用的 3D Rotate 效果,并可以随时通过双击调出 3D Rotate 窗口进行调节。

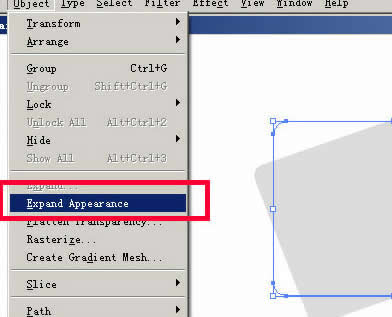
5.调整至合适角度,使用 object 菜单下的 Expand Appearance 命令把应用效果的图形“打散”: 即不再具有 Appearance 的属性。

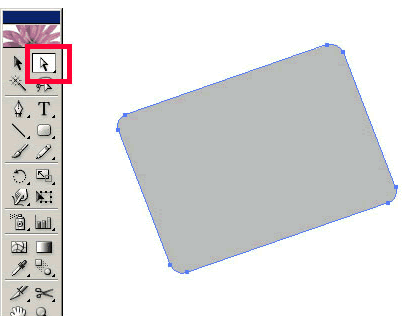
6.选用工具栏中的白色箭头选中我们需要的图形用 Ctrl+c( 复制 ) Ctrl+v (粘帖)提取出来, 其余的无用图形删除。

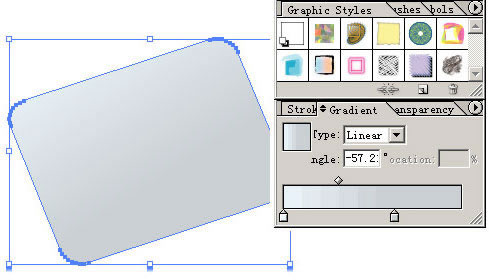
7.随后我们用渐变色给这个图形上色,用 Gradient 面板设计渐变颜色,用 Swatch 面板调整颜色,这里采用的是线型(linear)渐变,假设光源来自左上角,这将是后面所有图标上色的依据。

8.把此图形复制一遍,按图中方式排列,同时选中两个图形,然后调出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此图形的立体厚度。然后可以点击 Expand 按钮展开此合并图形。

 深圳•南山
深圳•南山

 收藏
收藏