ai实例设计图文教程,教你AI炫酷设计效果方法
毫无疑问,不少人学习ai设计都是被网络上的酷炫设计效果所吸引,如果你的设计软件技能过关,同时有自己的创意思维,那么酷炫设计效果还比较容易实现的,网络上有不少ai酷炫设计效果实例教程,下面品索为大家带来一篇ai实例设计图文教程,教你AI炫酷设计效果方法,希望能够帮助到学习ai设计的你!
PART1:制作第一个效果

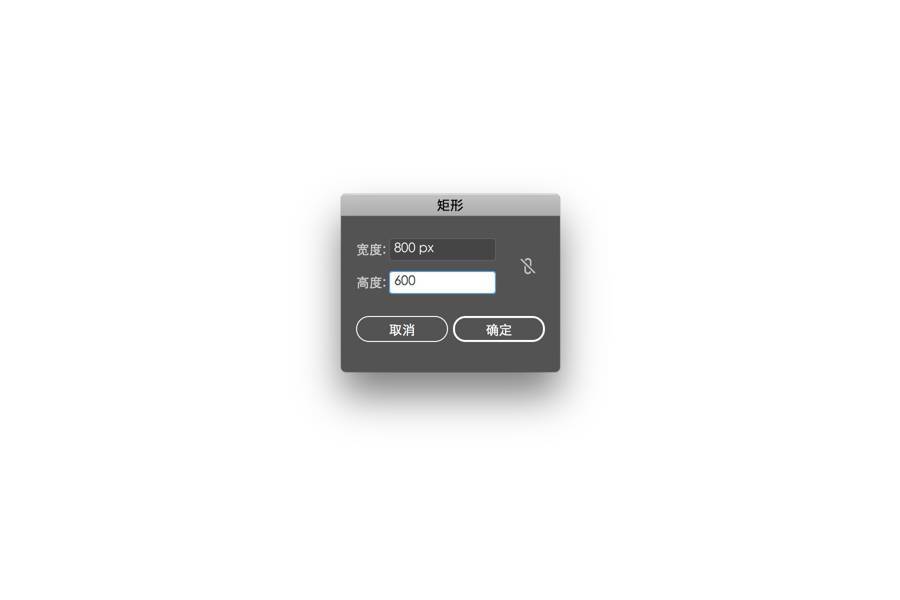
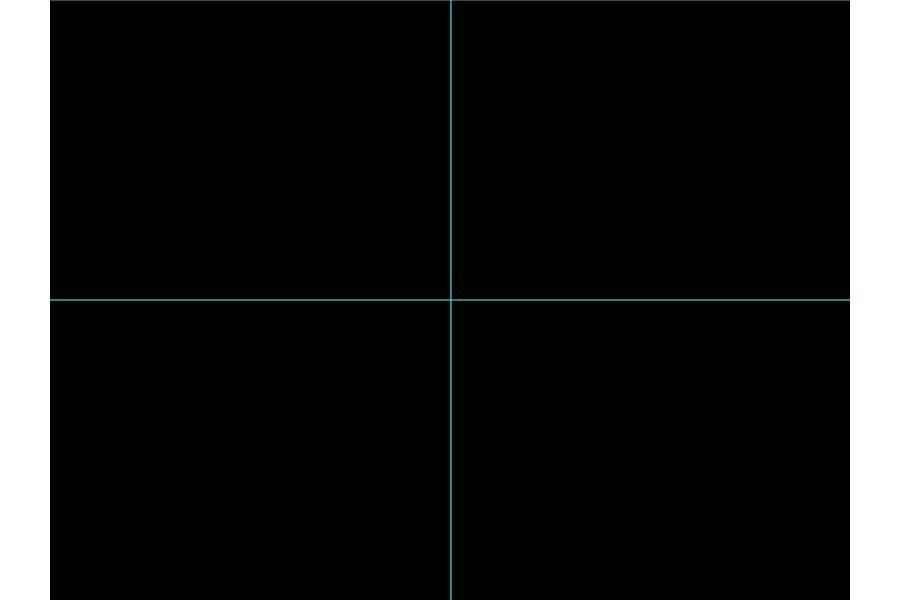
步骤一:新建一个800*600的画布。

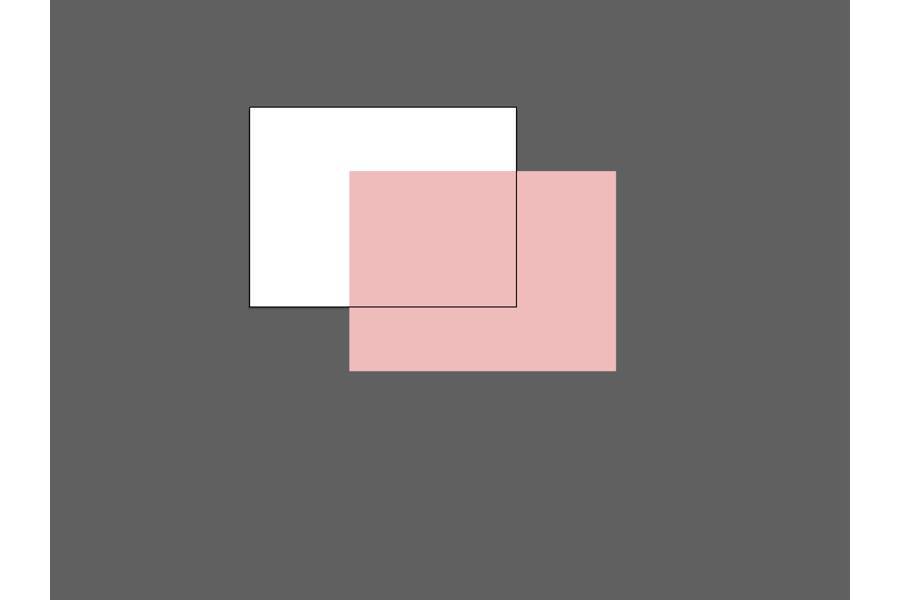
步骤二:从工具栏选“矩形工具”,创建一个800*600的矩形。白色的是画布,浅红色(我的AI之前保留的填充颜色,每个人都不一样)的是你建的矩形。

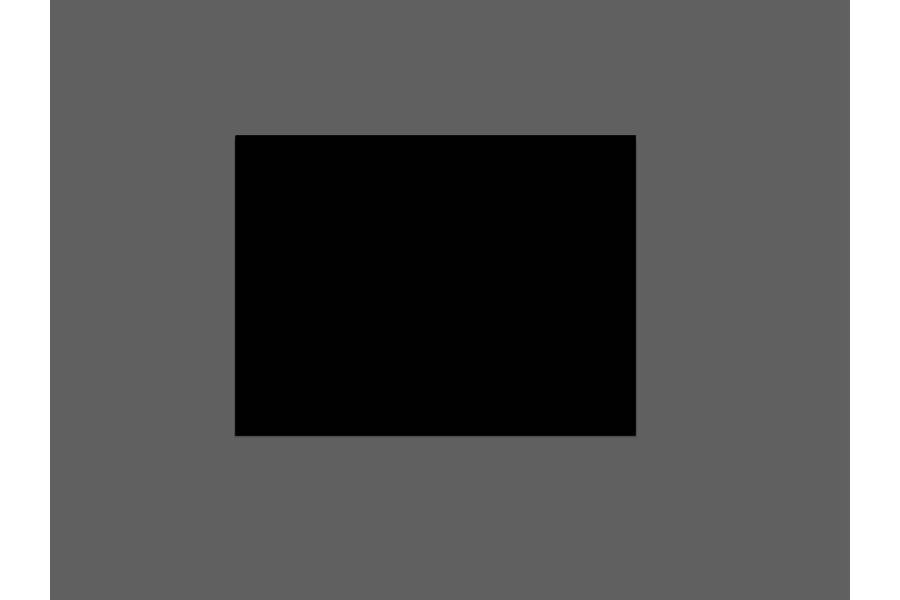
a:把矩形填充颜色改为黑色,并对齐画布。如下:

b:拉两条平分画布的参考线

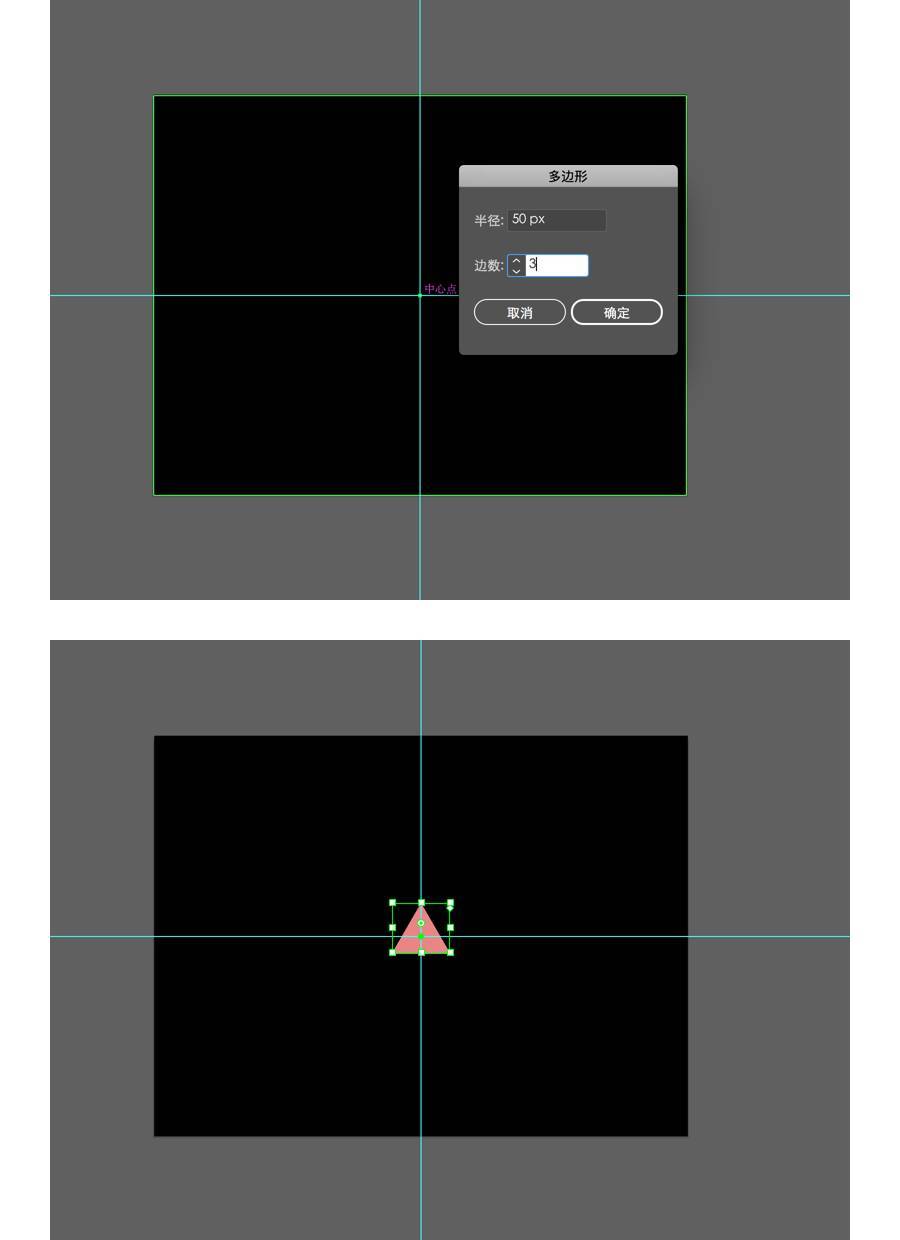
c:用多边形工具,然后点一下两个参考线的交叉点。设置3边,制作一个三角形。

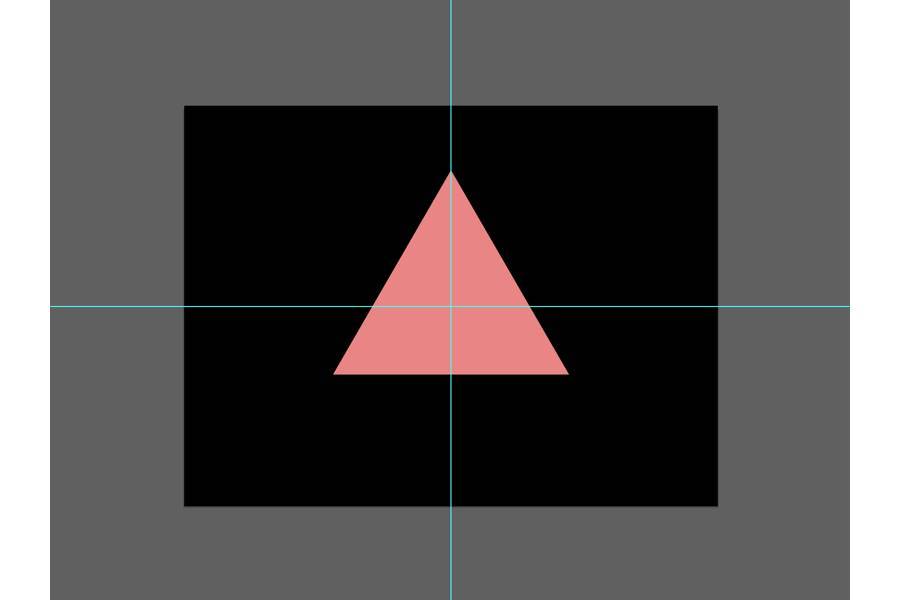
d:根据画布拉出一个合适大小的尺寸。

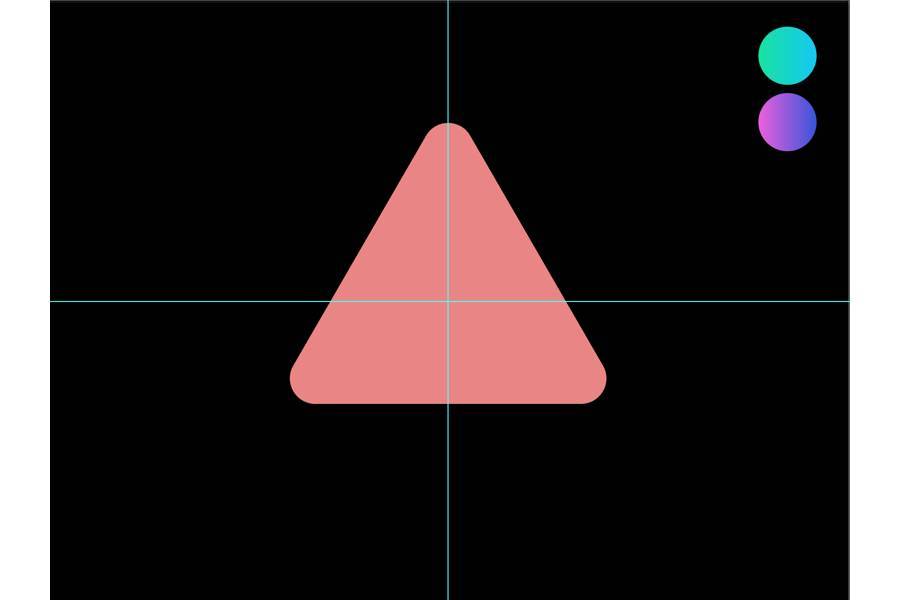
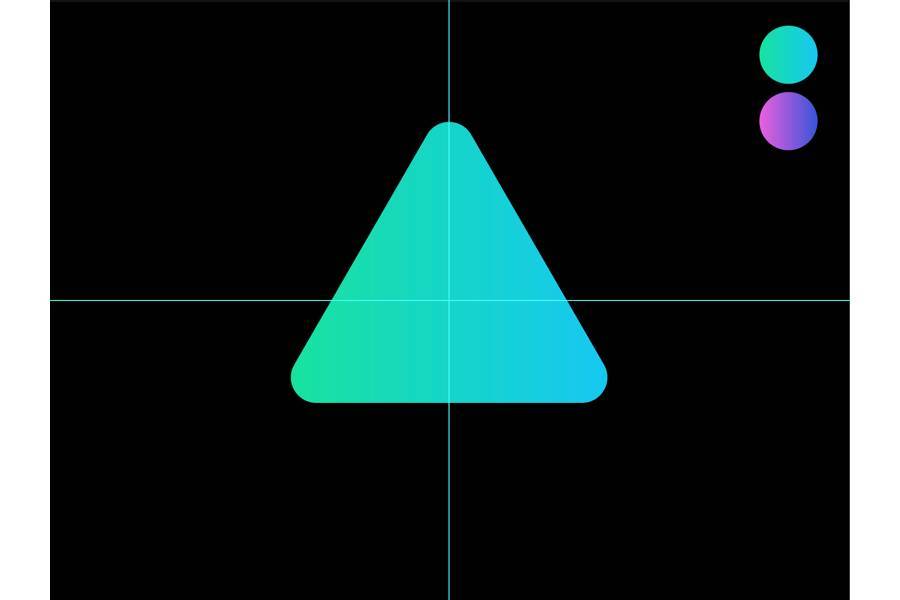
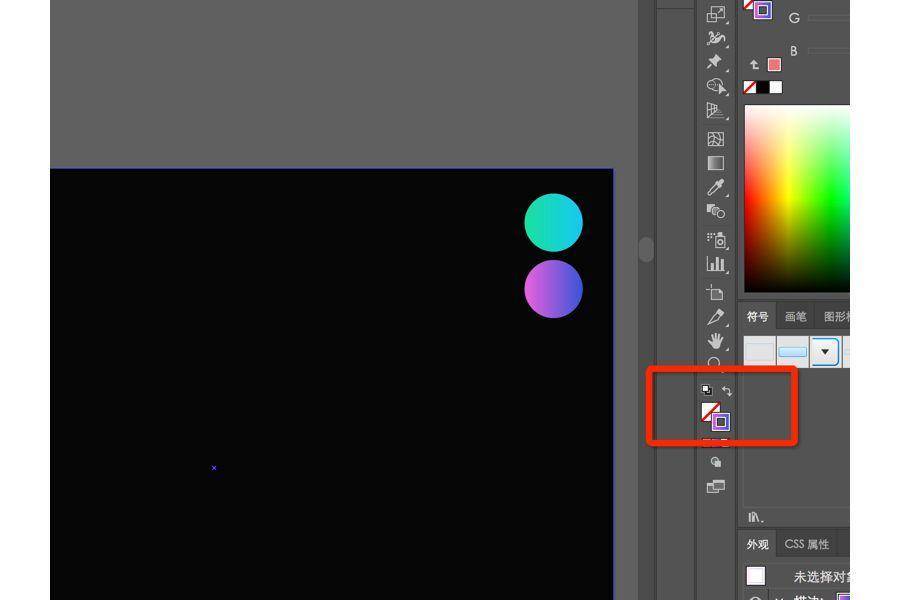
e:用选择工具选中三角形,拖出圆角。右边的两个渐变色圆是我提前准备好的。等下要用的,你们自己把这两个渐变圆绘制出来,放边上。

f:用吸管工具去吸一下上面的圆,那个颜色就吸到三角形上面了

g:可以用渐变工具再调一下。

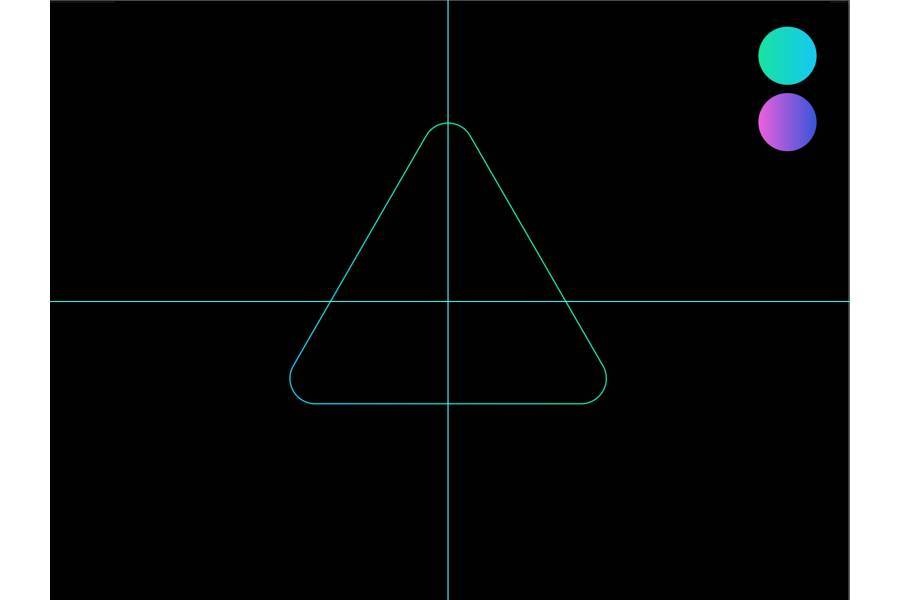
h:把填充和描边互换(在工具条的下方,快捷键Shift+X)。

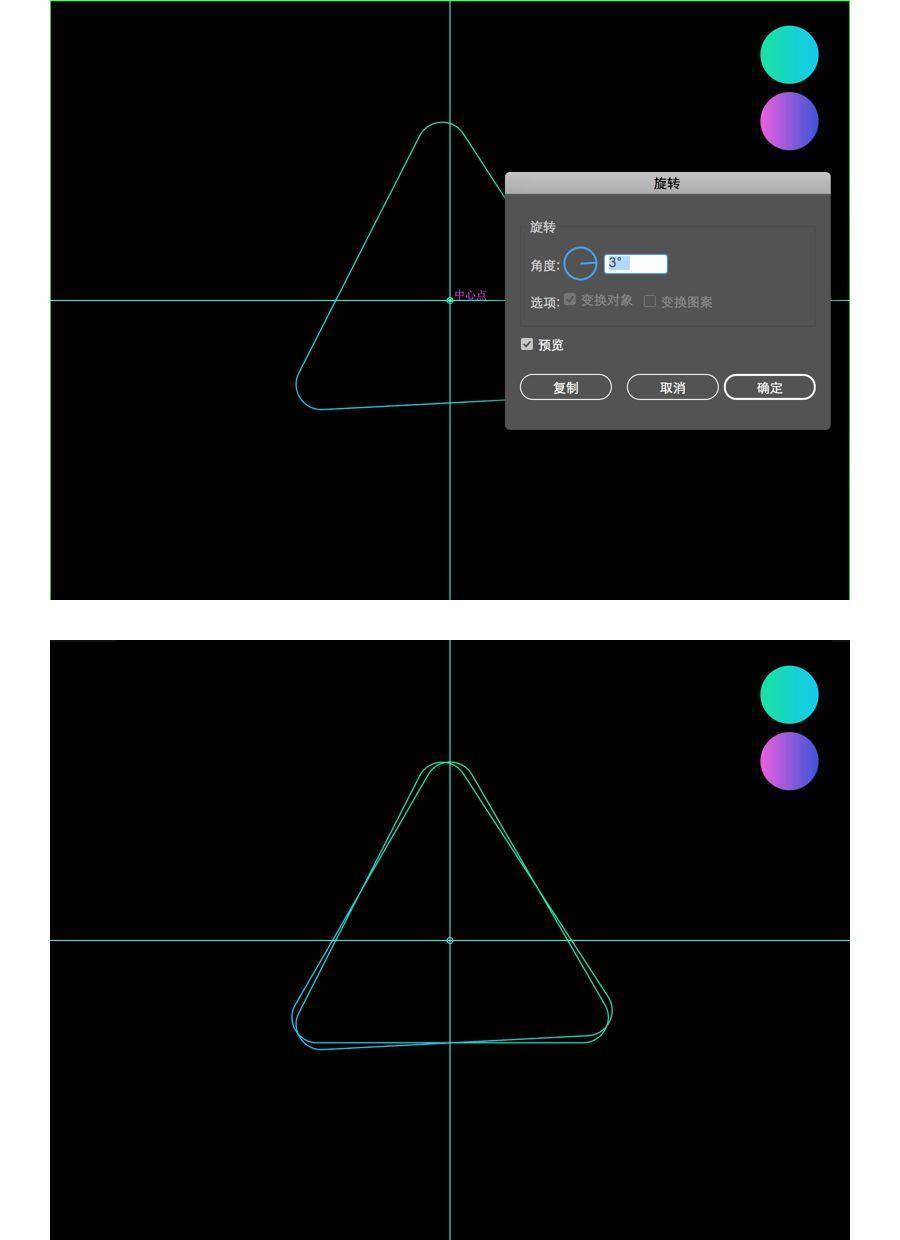
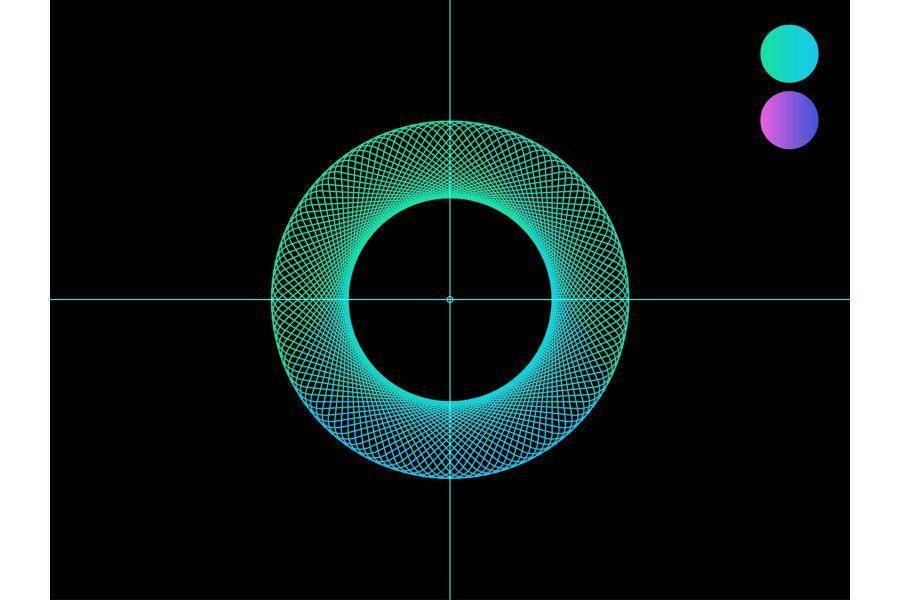
i:选中三角形,按键盘“R”键(旋转),然后按住alt,点一下参考线交叉点,把旋转中心定在交叉点上,角度设置3°,复制。

j:马上就要见证奇迹了。ctrl+d,重复上一步操作。

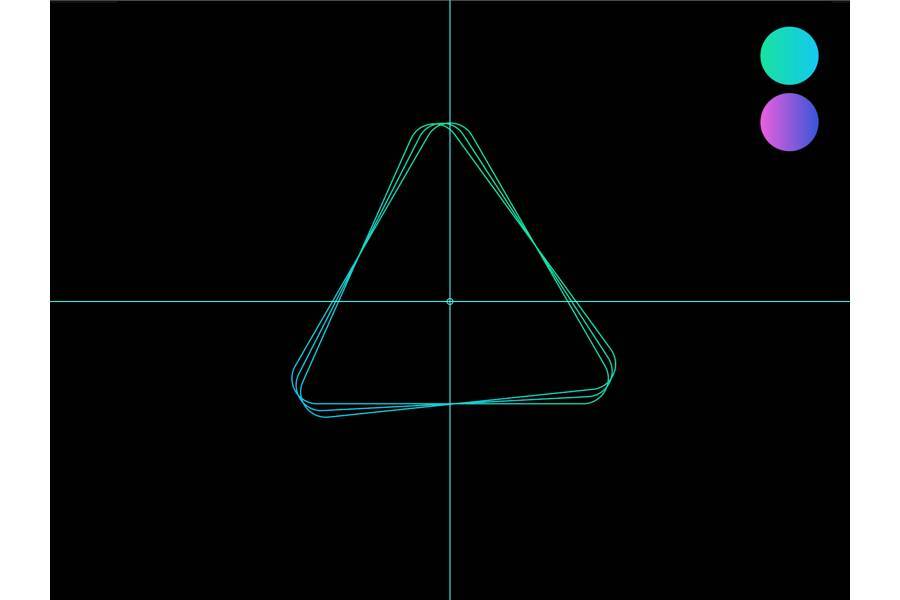
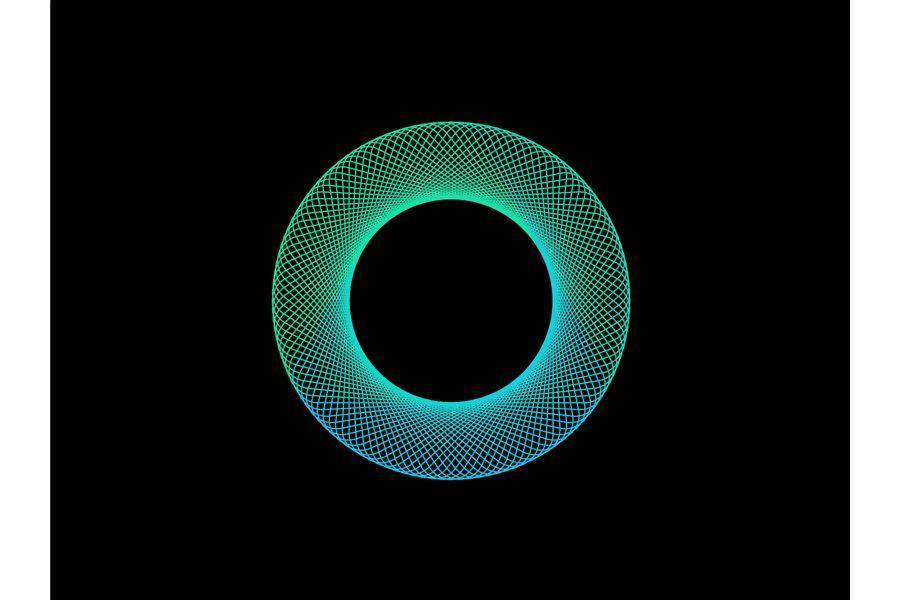
k:继续ctrl+d,重复上一步操作。直到复制成一个圆,如下:

步骤三:可以继续在圆的内部和外部多加点效果。比如渐变的颜色是红和黄的,就可以加点火焰啥的,做成类似风火轮的效果。更多的是你们的想法。我就不展开了,做完就把渐变的两个圆隐藏了。

PART2:绘制第二个效果。

步骤一:同刚才一样,创建一个800*600的黑色图层。
步骤二:不要选中任何图层,点一下空白处。用吸管吸一下,第二个渐变圆。然后填充和描边互换。目的是预设我们等下要绘制的图形的颜色。

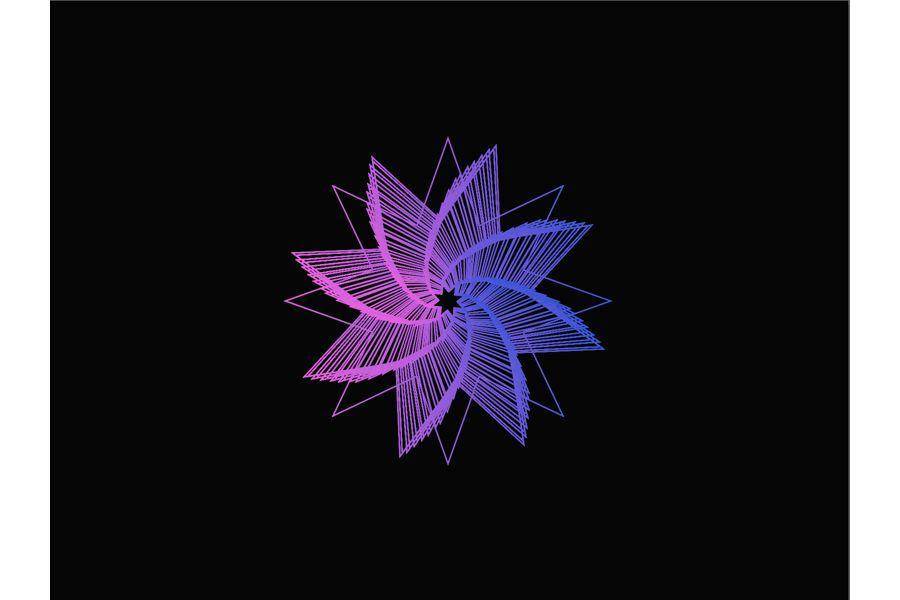
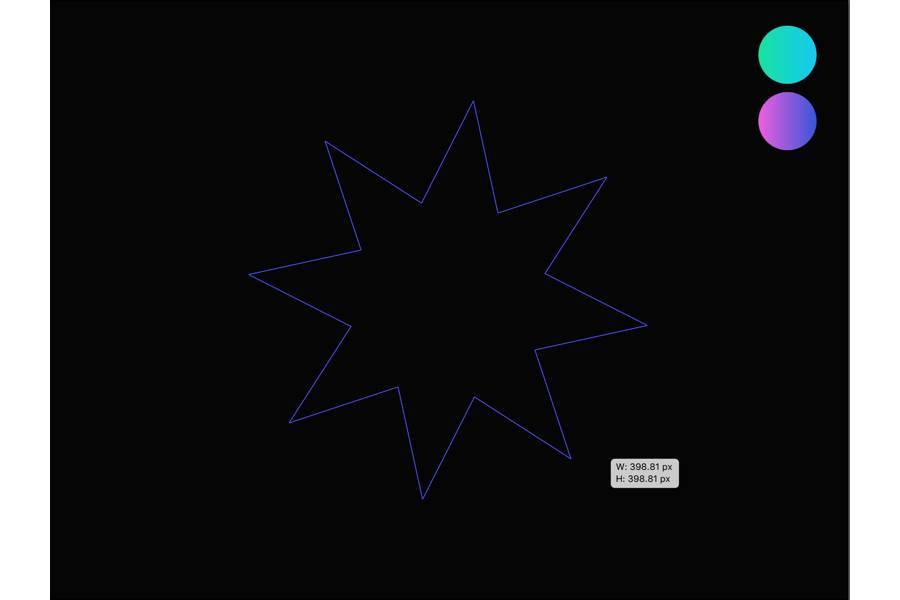
a:用星形工具,绘制一个8边形。

b:鼠标不要松手,按住键盘“~”键(TAB键上面那个,数字1左边),鼠标往里拖。

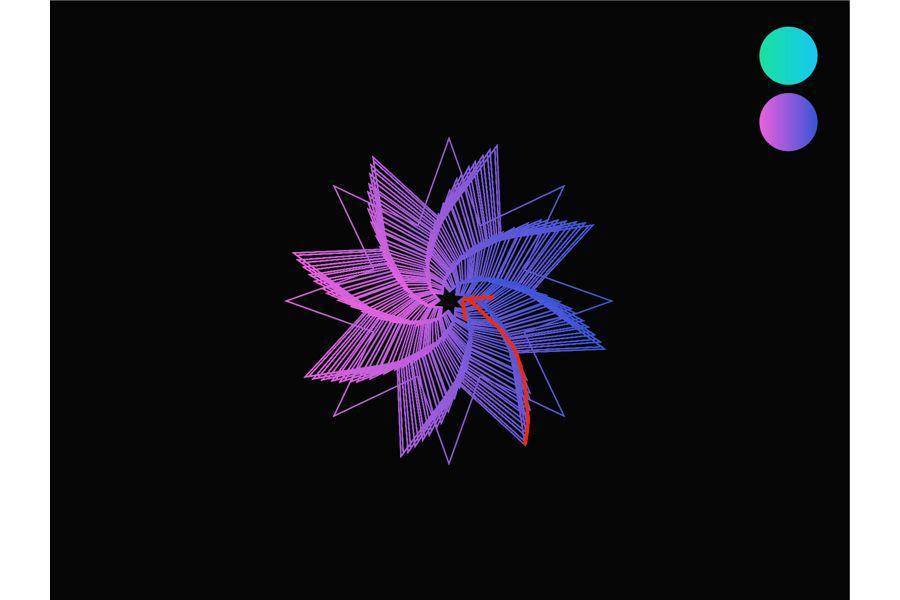
c:有没有很神奇,一下子就出来了。
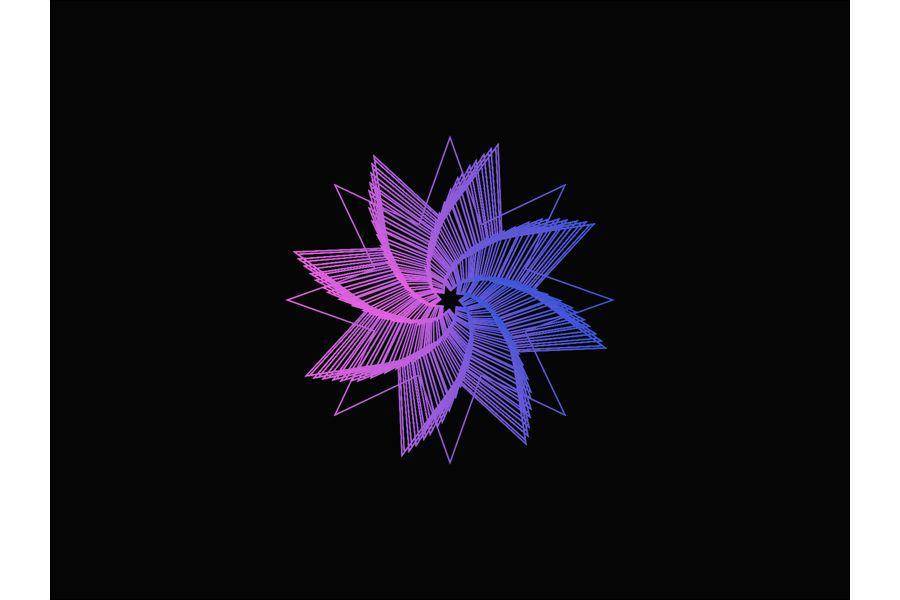
步骤三:自己可以尝试不同的渐变,不同的图形。慢慢探索会很有趣的。

PART3:总结
工具和操作都还是很简单的,只是没人和你说而已。所以发挥你们的想象力和创造力,制作出更多炫酷的效果吧。 越努力,越幸运~
来源:学UI网
 深圳•南山
深圳•南山

 收藏
收藏