超详细AI插画设计教程,魔法药水素材绘制方法全方位解析
应用ai我们可以绘制出不少逼真有趣的素材,了解插画设计的小伙伴们肯定知道ai在其中发挥的作用吧,下面品索为大家分享来源于网络的ai绘制图文教程,一篇超详细AI插画设计教程,教你绘制一瓶魔法药水,步骤比较多,耐心看,相信你会收获不少!
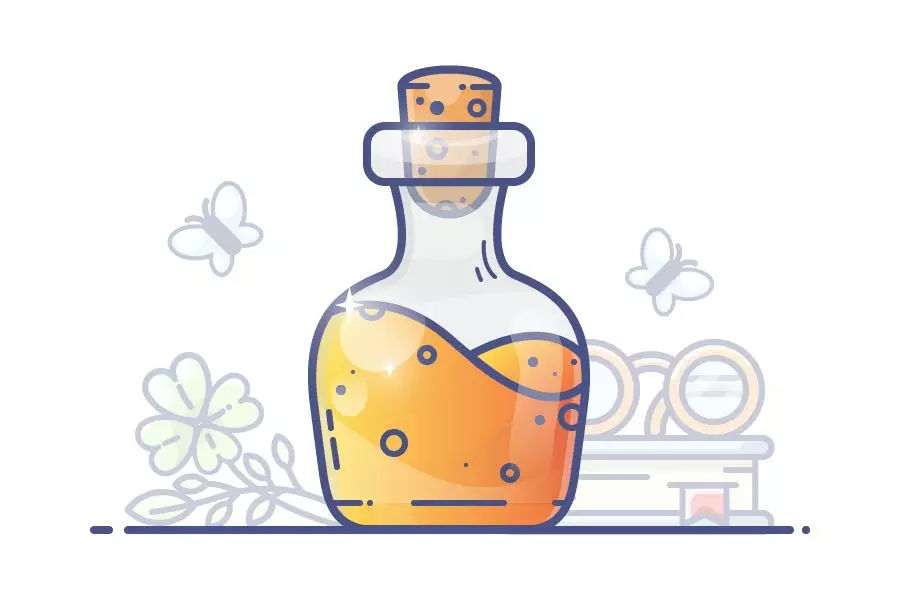
PART1:首先是展示效果图

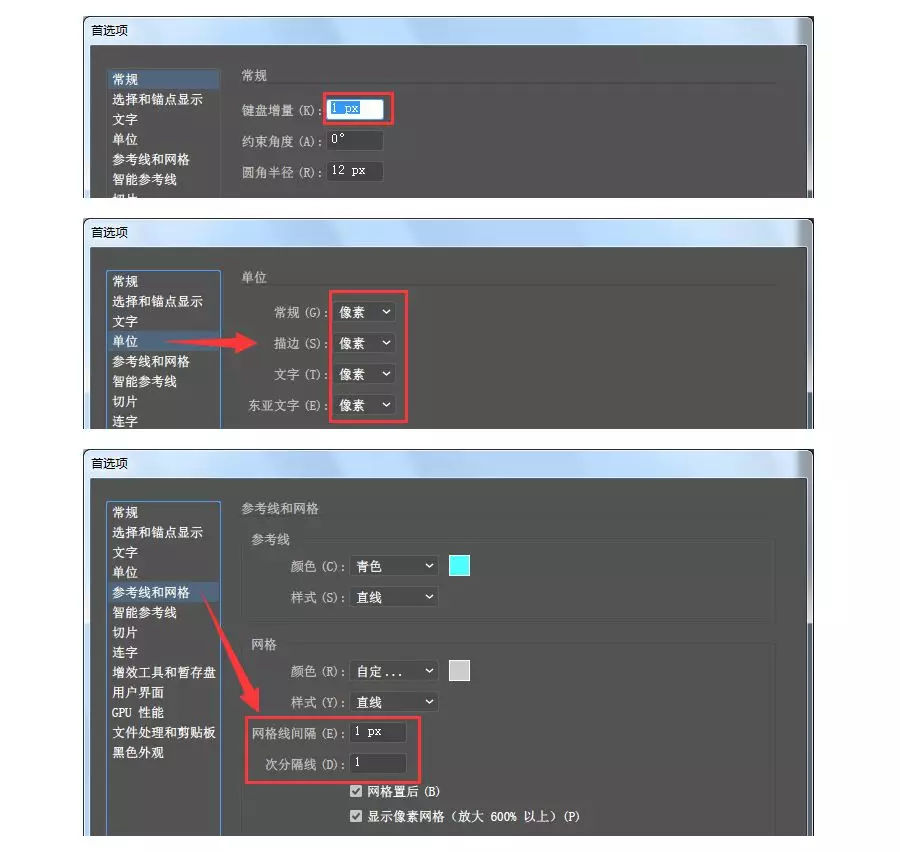
PART2:在开始教程前先把AI设置一下
步骤一:
编辑-首选项-常规(快捷键Ctrl+k)。注:使用版本为cc2017。

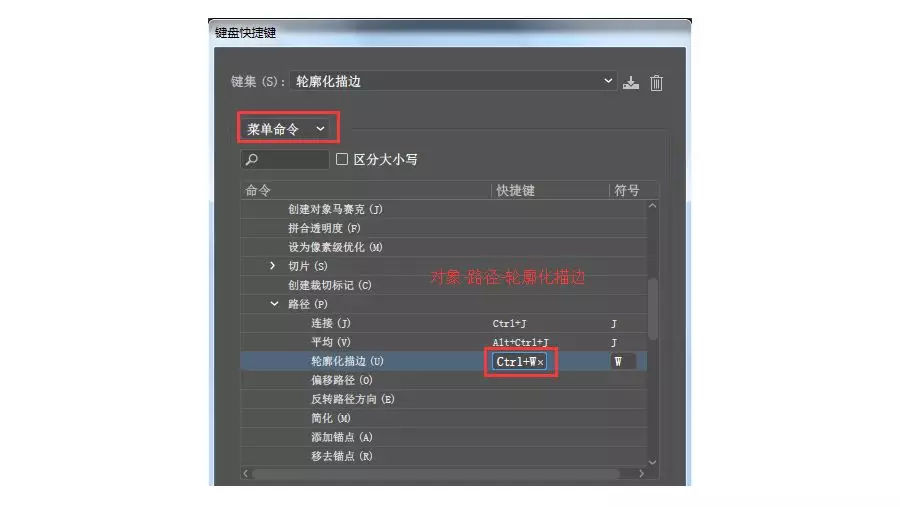
步骤2:
这次的教程会经常用到轮廓化描边,所以我给它设置快捷键为ctrl+w,使得效率提高一倍,根据自己的习惯进行设置。编辑-键盘快捷键。

PART3:绘制背景部分-四叶草
步骤1:
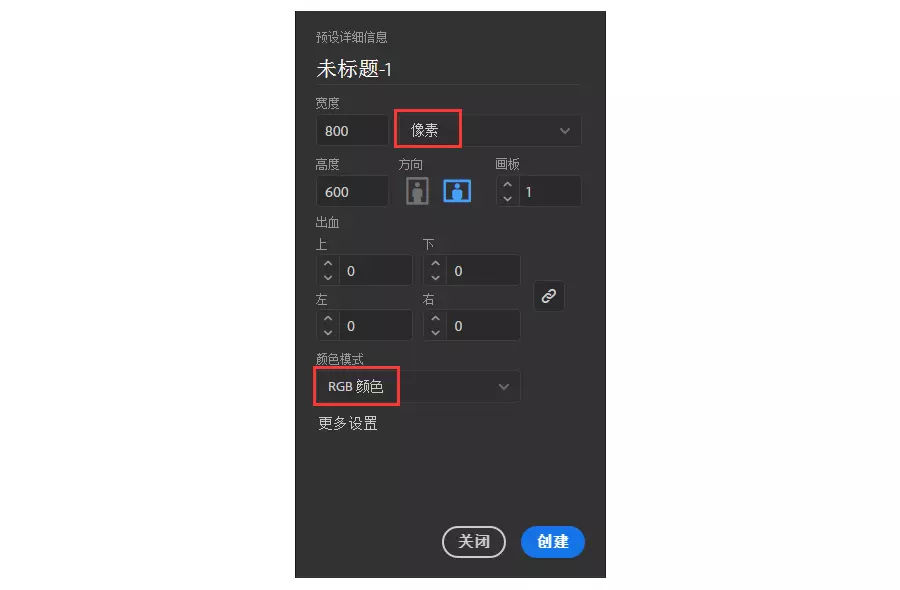
新建一个800*600px的画布。

步骤2:
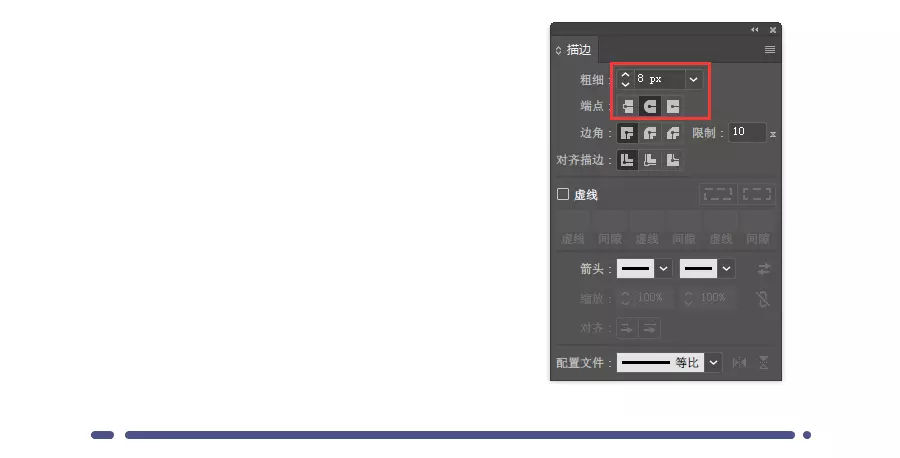
用直线工具,按住shift,画出几条直线,设置描边8px,描边色值为#495385,把它们选中,右键-编组,如下图。

步骤3:
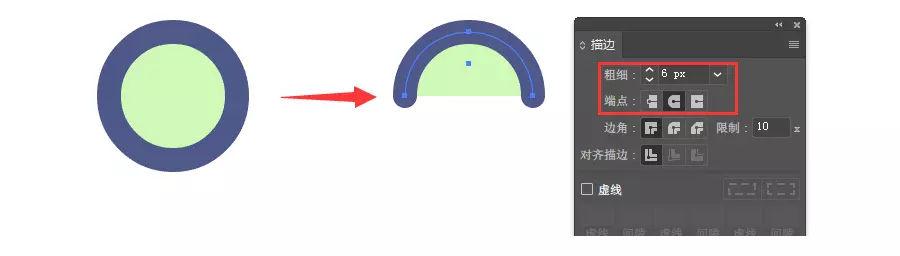
接下来绘制四叶草的叶子,绘制32*32px的圆,填充颜色#cff9b7,描边6px,色值#495385,如下列操作。
a:利用小白(即直接选择工具),单击最底端锚点,按Del键删除,描边设置圆角。

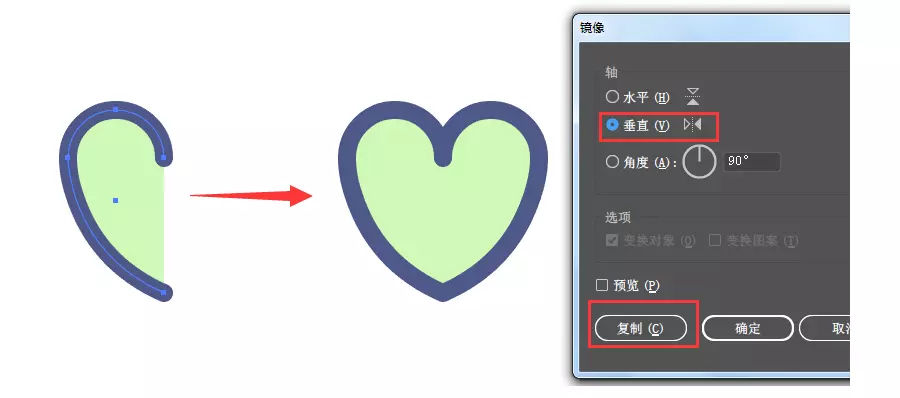
b:再利用钢笔工具,绘制如下,(注:视图-智能参考线勾选上),然后右键-变换-对称,复制一层,如下操作。

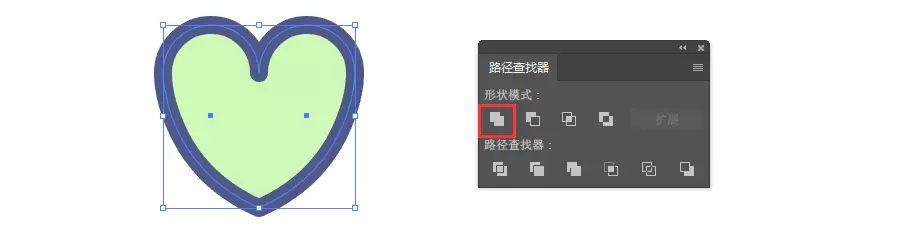
c:选中两个图层进行联集,再轮廓化描边ctrl+w,然后右键取消编组,将发现描边和填充图层分离开了。

d:画两个圆制作高光部分,填充颜色#f3ffee,再把上一步叶子填充图层复制ctrl+c,原地粘贴ctrl+f,把复制的这一层置为最顶层(快捷键:shift+ctr+】)。选中两个圆和复制层,右键-建立剪贴蒙版,(注:ai的剪贴蒙版图层顺序是跟ps相反的),如下操作。
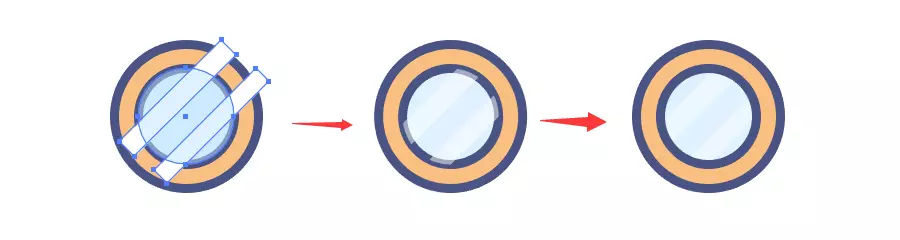
a:绘制镜片的高光,画出两个矩形,填充纯白色并旋转一定的角度,再复制一层蓝色图层并置为顶层,最后选中-右键-剪贴蒙版,调整图层顺序,如下图。

b:绘制镜框的高光,复制一层橙色图层并置为顶层,再画一层80*80px的圆,进行减去顶层,填充颜色#ffedd7。再画一个足够大的矩形,旋转一定角度,再进行减去顶层,调节圆角,调整图层顺序,最后编组,如下图。

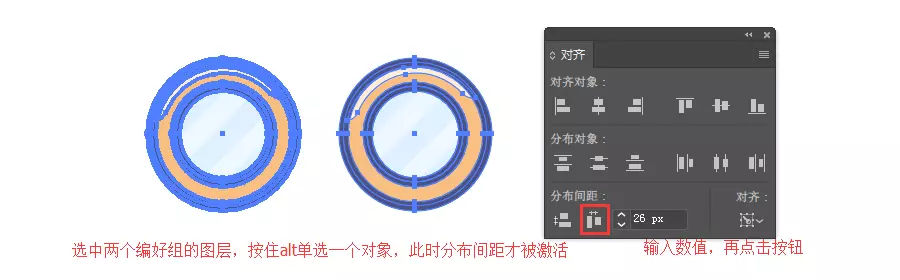
c:复制多一层做好的眼镜,让他们彼此相距26px,如图。

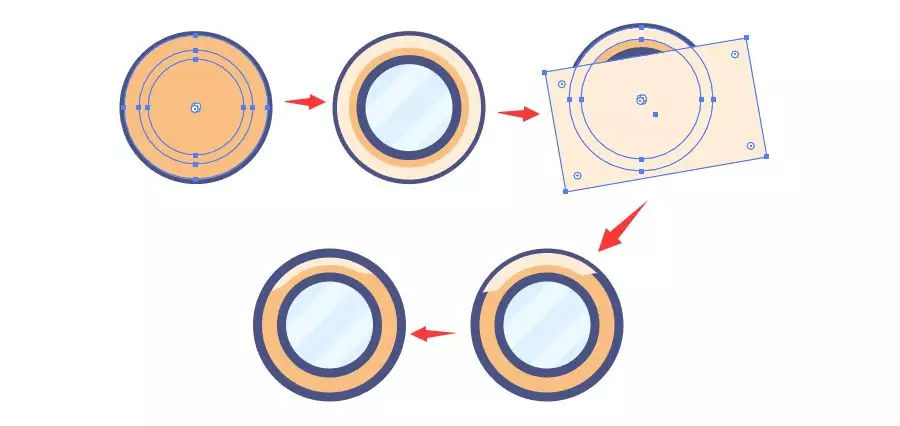
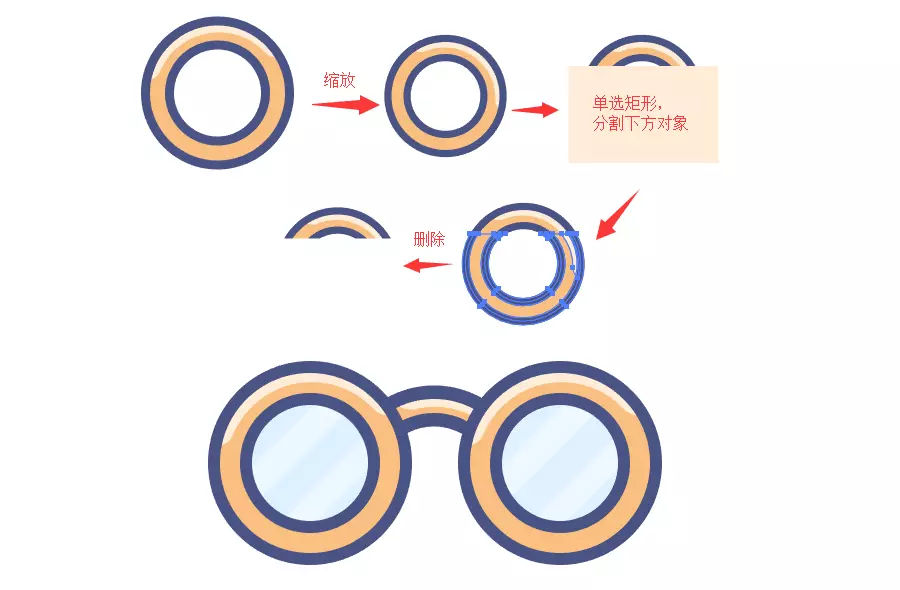
d:接着绘制支架的部分,复制一层镜框,右键-变换-缩放到80%,再画一个足够大的矩形,在对象-路径里找到分割下方对象,取消编组,删掉不需要的部分,放置以下位置。

e:绘制眼镜架,画一个110*66px和一个88*44px的矩形,对齐到右下角,进行减去顶层,调节圆角,吸取颜色,高光部分就不演示了,试着绘制出来,如图。

f:因为透视关系,绘制另一个支架显得短一截,如图分布。

g:给眼镜编组,再和书本一起编个组,降低不透明度为30%,放置如下位置。

步骤3:
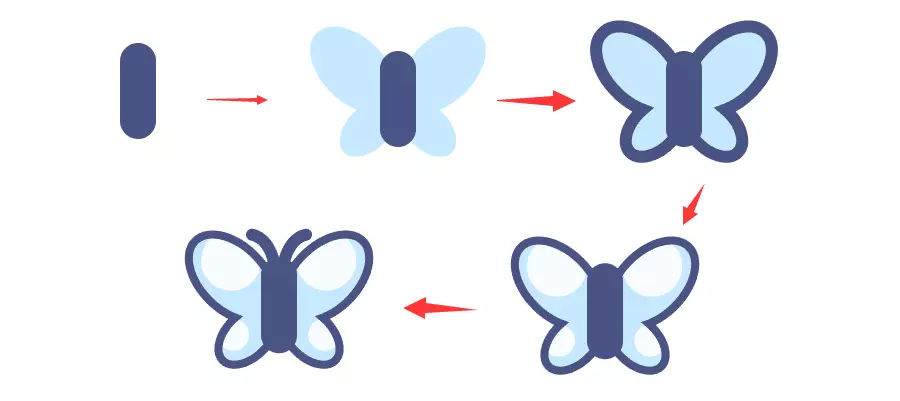
绘制蝴蝶,画一个18*48的圆角矩形,填充颜色#495385,再画一个椭圆,填充颜色#c5e9ff,描边为6px,具体变换如下图。然后画几个圆作为斑点,填充颜色#f8fdff,剪贴进翅膀图层,再用钢笔工具绘制触角。

步骤4:
多复制一只蝴蝶,编组、降低不透明度为30%,这样我们漂亮的背景做好了,终于剩下主角运气药水啦~

PART5:绘制运气药水
步骤1:
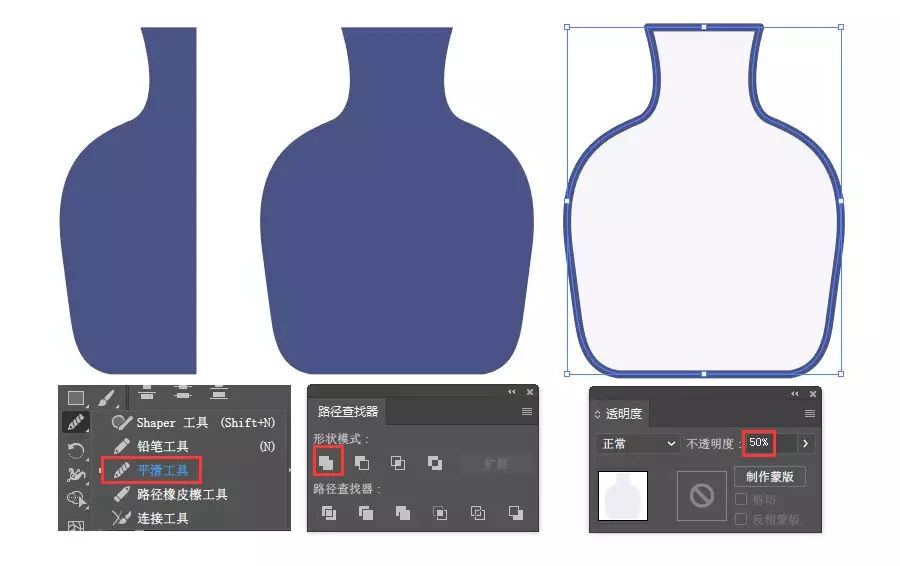
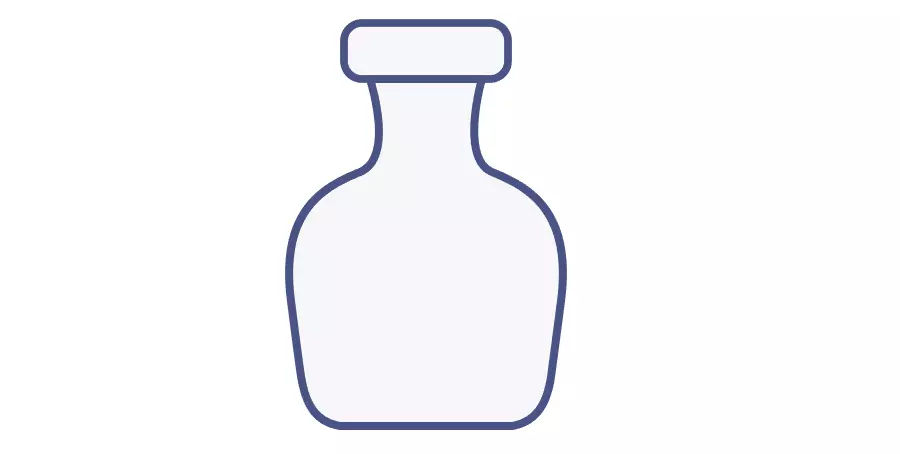
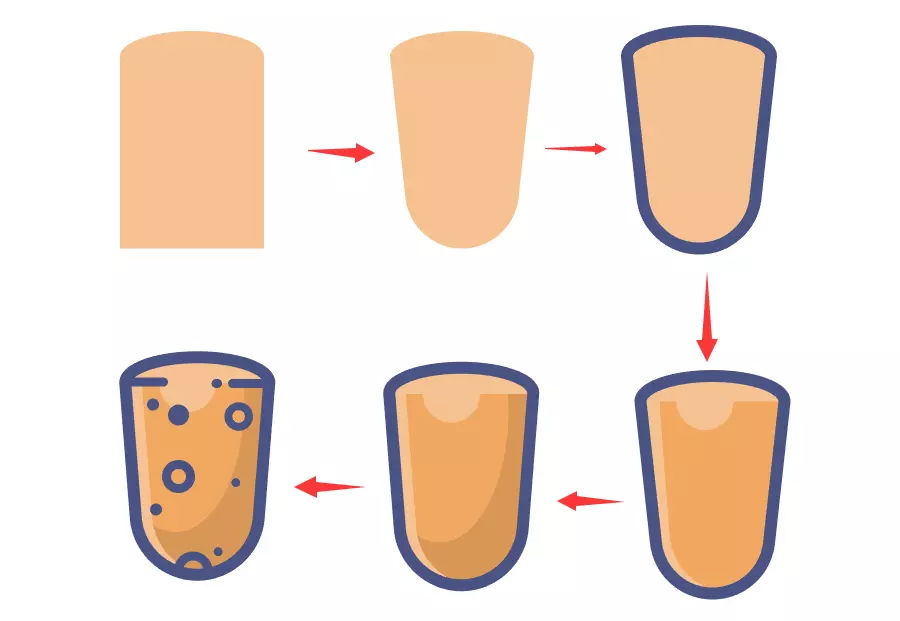
利用钢笔工具绘制瓶子的一半,再变换-对称复制出另一半,进行联集,填充颜色#d9d9dd,描边为8px,填充颜色#495385,然后轮廓化描边,取消编组,选中填充图层设置不透明度为50%,(钢笔绘制时,如果感觉衔接地不是那么平滑,那么就用到平滑工具了,按住鼠标左键在锚点周围滑动,这样勾画的图形就会很平滑了)。

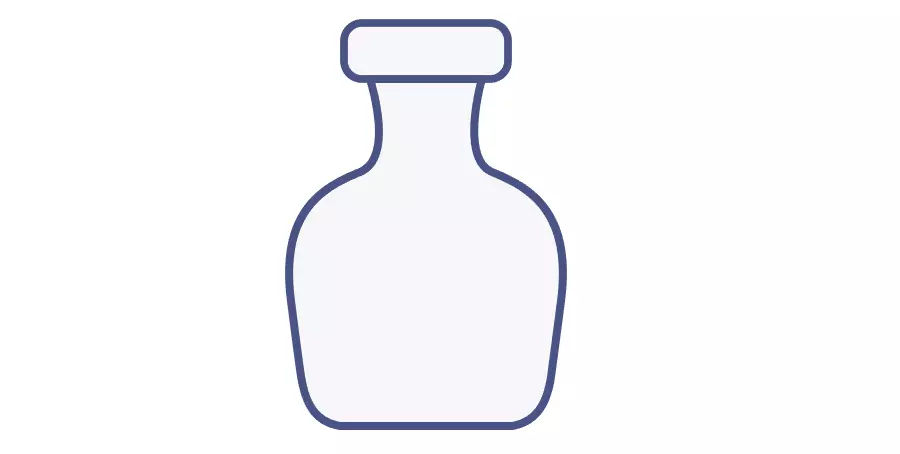
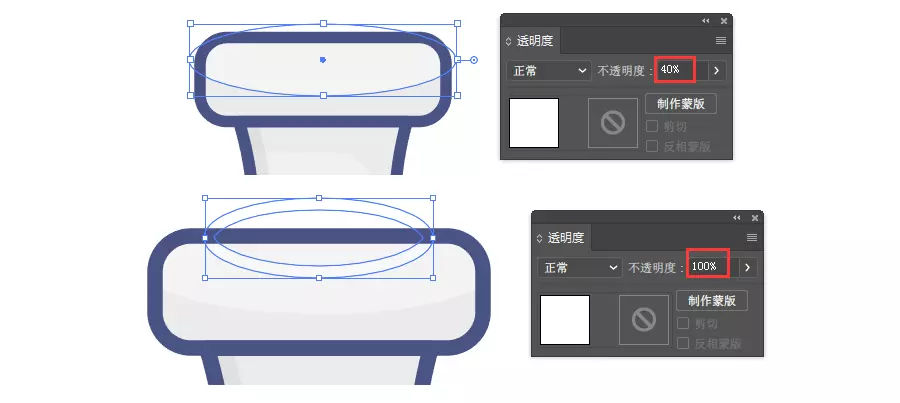
a:绘制瓶口,画一个164*56px的矩形,圆角18px,描边8px,填充颜色同上一步,投影轮廓化描边,取消编组,降低填充图层的不透明度为50%,与瓶子居中对齐,如图。

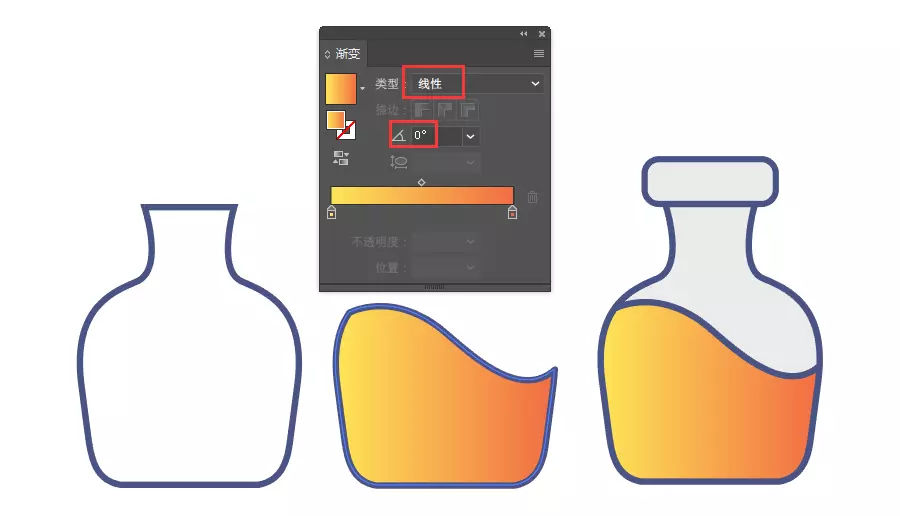
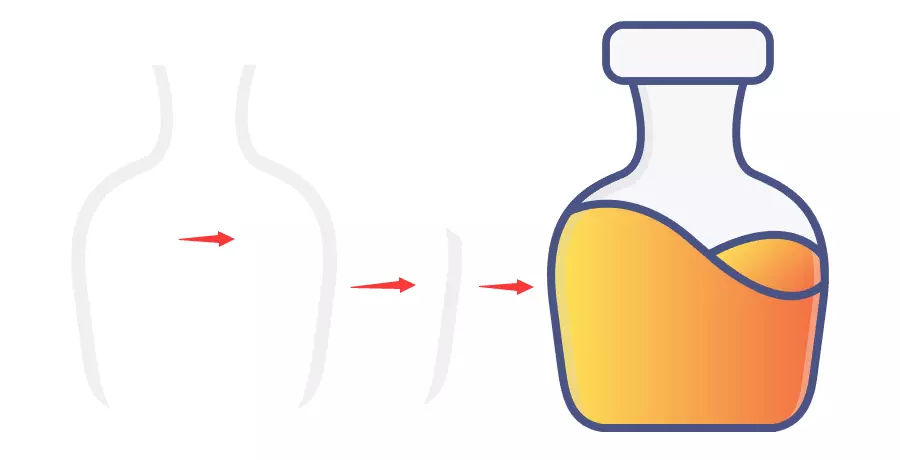
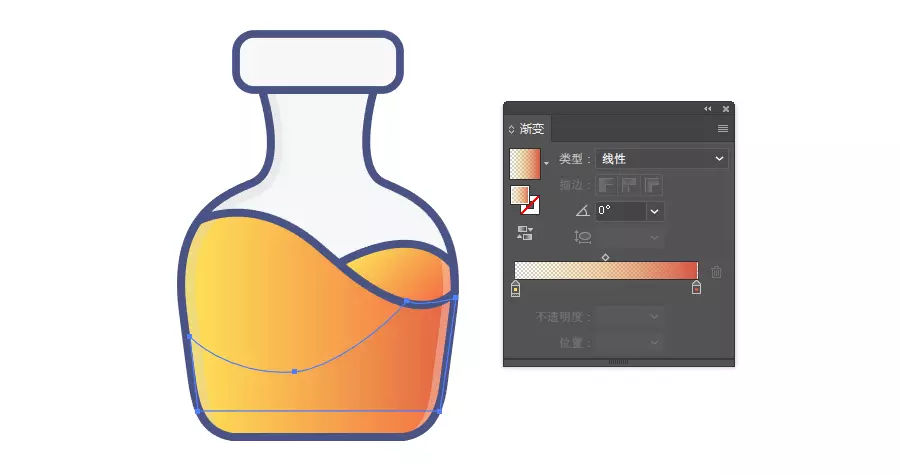
b:接下来绘制瓶中的液体,复制一层瓶子的填充图层改为描边,当然把不透明度值改回来,然后添加锚点,删掉多余部分,用钢笔工具连接绘制波浪线段,再给它添加渐变,色值为#fee557~#f16b44,接着轮廓化描边,留着有用,如图。

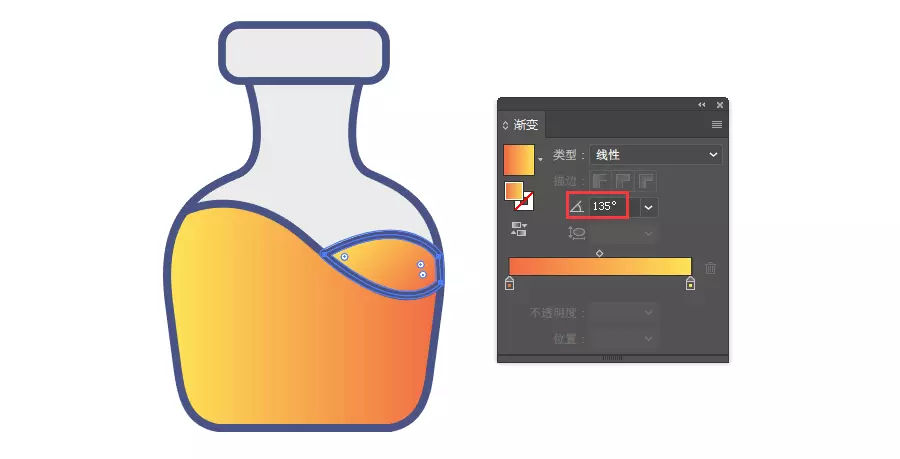
c:同理,再用钢笔工具勾画一个图形,渐变数值同上,设置渐变角度为135度,如图。

步骤2:
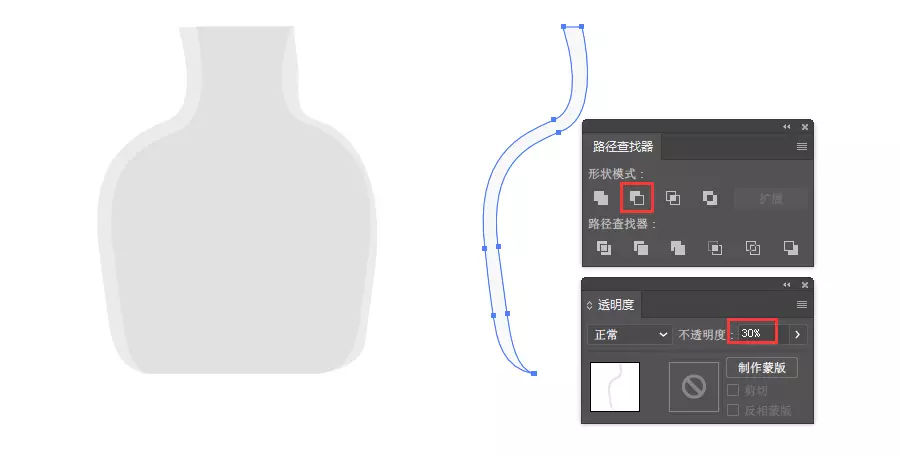
绘制高光部分,复制一层瓶子的填充图层,在对象-路径里找到偏移路径,如图。

a:调节锚点,只要能弄出需要的图形,怎么弄都行,然后进行减去顶层,填充颜色#ccccce,降低不透明度为30%,如图。

b:复制多一层高光,右键-变换-对称,用剪刀工具(用法类似钢笔工具添加锚点)剪断线段,删掉不需要的部分,填充颜色为纯白色,降低不透明度为30%,调整图层顺序,放置描边图层的下层,如图。

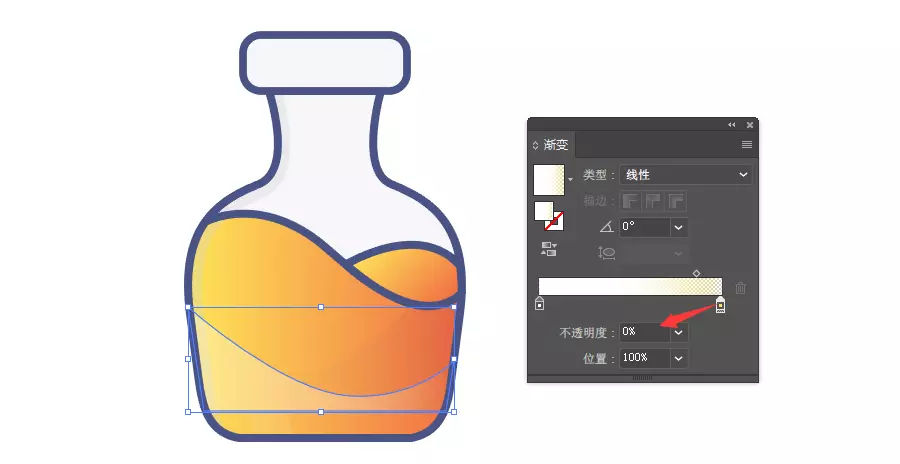
c:继续增加高光层次,利用钢笔工具勾画如下图形状,添加渐变,色值为#fee557~#d35444,设置左边色值不透明度为0%,如下图。

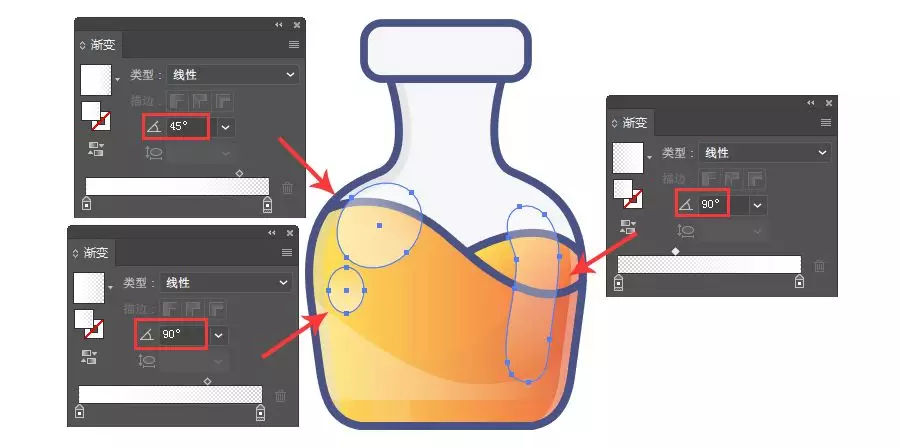
d:继续用钢笔工具勾画,添加渐变,色值为#ffffff~#fee557,同样,把右边色值的不透明度改为0%,如下图。

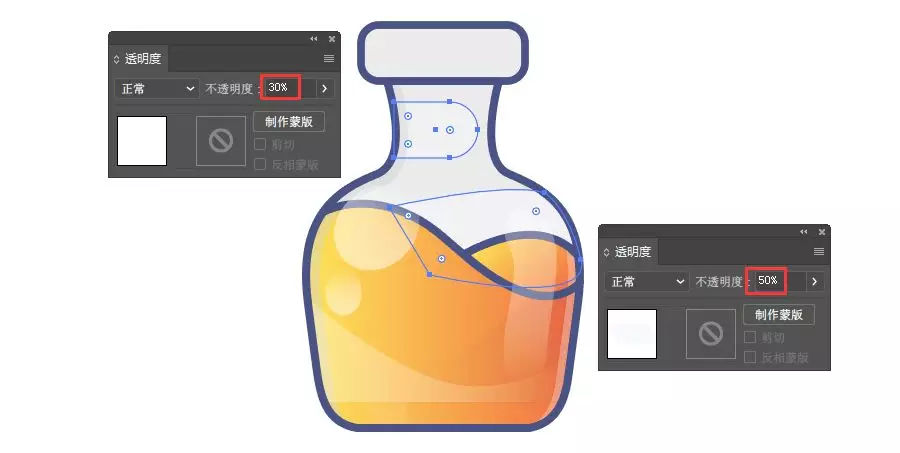
e:画两个椭圆,添加渐变,色值都为纯白色,设置一边不透明度为0%,然后降低不透明度为50%。再用钢笔工具勾画一个形状,渐变同样,降低不透明度为30%,如图。

f:直接看图,注意图层顺序,填充颜色都是纯白色。

g:绘制瓶口高光,利用到剪贴蒙版和偏移路径,方法已经告诉你们了,那么直接看图,填充颜色也是纯白色。

步骤3:
为瓶身添加一些小元素,描边大小为6px,注意图层的顺序,如图分布。

步骤4:
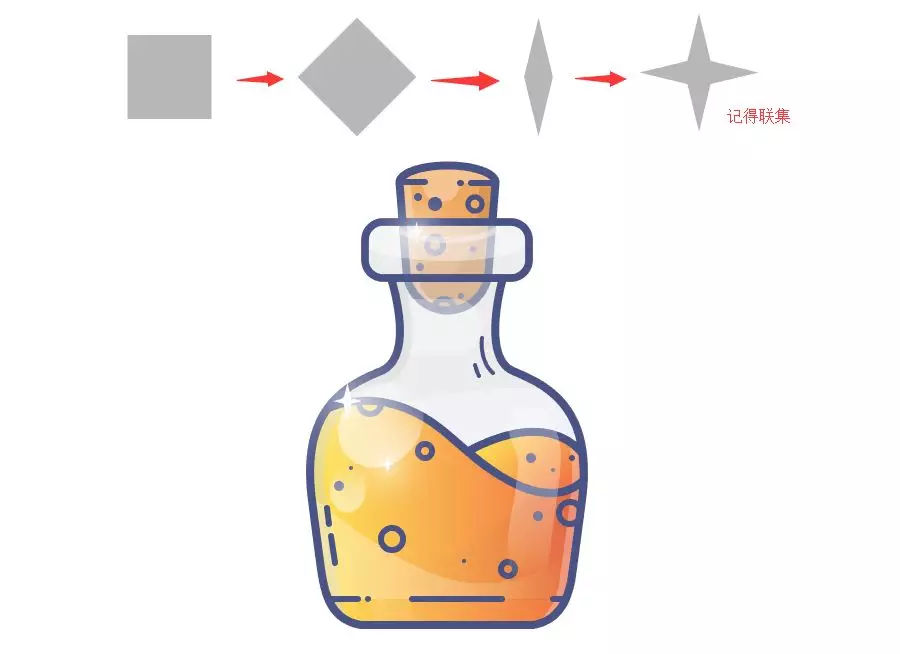
绘制瓶盖,画一个96*128px的矩形和一个96*34px的椭圆,进行联集,左下角锚点向右移动14px,右下角锚点向左移动14px,选中两个锚点拉成圆角,填充颜色#f5c290,描边为8px。然后轮廓化描边,利用剪贴蒙版绘制下列图形,依次用到的填充色值为#f0a860、#d89756,最后居中于瓶子,如图。

步骤5:
绘制闪光,操作如图,填充颜色为纯白色,然后在效果-风格化-找到外发光,数值按照自己的感觉调到合适的就行了,到这里就完工了,最终效果如图。

合体!

 深圳•南山
深圳•南山

 收藏
收藏