图标模糊处理方法与技巧,帮你轻松搞定SVG Icon的模糊问题
作为平面设计师,不仅仅要善于学习,同时也要善于解决学习过程及设计实践中产生的问题,相信很多设计师在绘制图标的时候都会发现这样一个问题,那就是图片质量不如人意,大部分图标都是模糊的,尤其是SVG Icon图标的模糊问题比较常见,下面就为大家分享图标模糊处理方法与技巧,帮你轻松搞定SVG Icon的模糊问题。
很多设计师跟开发都会遇到SVG 图标模糊的问题,今天我们简单教你四招,轻松搞定这个问题,有需要的同学赶紧来收 >>>
简单介绍
随着高清视网膜屏的出现,网页设计也需要考虑各种高清屏幕的显示效果,前端在写代码的时候也需要根据屏幕的不同,输出不同分辨率的icon图片,真的好多工作量啊~
为了解决屏幕分辨率对图标影响的问题,SVG格式的icon出现了,简单的说它是通过矢量路径把icon变为字体,这样前端在改变icon大小和颜色的时候,操作起来就简单高效多啦~
被困扰的小问题
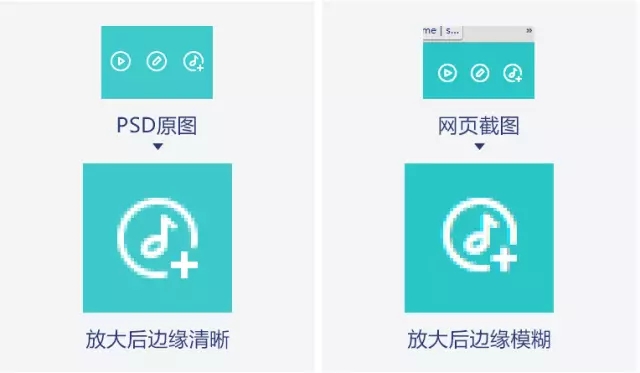
先说明一下~我是一位GUI设计师,在设计网页的时候,开发童鞋就使用了SVG格式的icon~细心的我发现这个格式的icon最后呈现出来的效果,边缘会模糊。。。
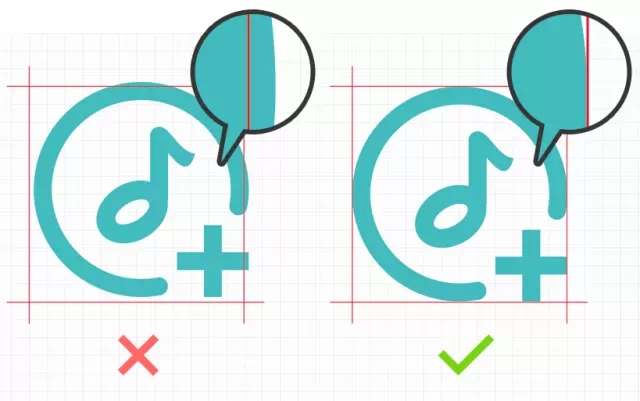
这可能是一部分开发和视觉设计师都遇到的问题哦~用图片来说明一下!


解决办法
SVG格式是从AI导出的,所以无论视觉是在PS里面制作还是AI里面制作,都要将icon在AI中形成路径~
问题出在哪里呢?
我们都知道AI是矢量工具,无论你画什么路径都不会出现像素那样的锯齿,所以在用AI制作像素icon的时候,一定要重新设置首选项,并用网格进行辅助。

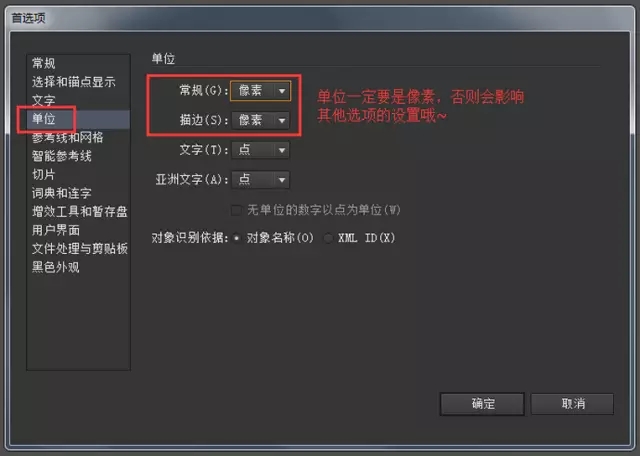
STEP 1:单位一定是像素,否则会影响其他选项的单位设置

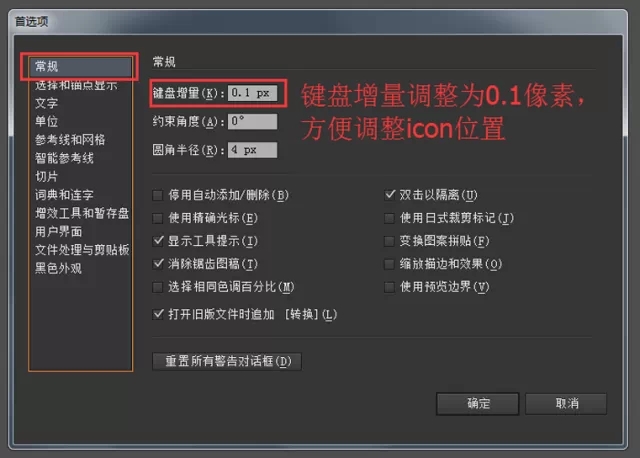
STEP 2:键盘增量调整为0.1像素,方便调整icon位置

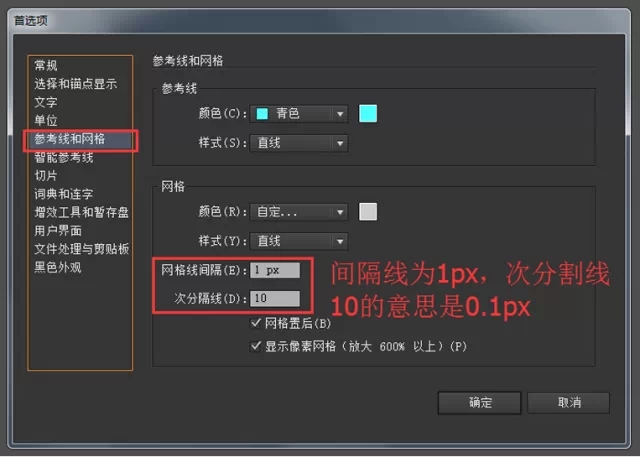
STEP 3:网格线间隔设置为1px,次分隔线设置为10意思是最小的网格单位是0.1px,如果你的icon边缘没有贴在1、2、3…这样的整数网格上而是在次分隔线上,就会模糊变形!
STEP 4:从“视图”选项中选择“显示网格”。

最后检查的时候画面一定要放大到最大哦~
来源:京东设计中心
 深圳•南山
深圳•南山

 收藏
收藏