AI初级字体设计教程,三种方法教你制作半透明渐变字体
Illustrator是一款非常好用的矢量图绘制软件,对于设计师而言,熟练ai相关操作你能够起到事半功倍的效果,想要实现同样的一个设计效果,不同的设计师有不同的方法,我们需要灵活应用ai内置的工具命令,下面我们就来分享一篇ai初级字体设计教程,一个简单的半透明渐变效果字体设计,这里我们分享了三种设计方法,不妨一起来看看吧!
Adobe Illustrator 是大家喜欢的矢量绘图软件,但许多初学者总觉的很多东西不易上手,就比如这个透明渐变问题:
在Photoshop中可以实现透明渐变,如下图:

而在AI中则不具备这样的选项,即使调整透明度也是针对整个选择对象,但是有时候我们需要制作如下图的半透明过渡,怎么办呢?

其实在AI中也有许多方法可以做到上面右侧的效果,下面我们就来研究一下!
方法一:透明模式
习惯用Photoshop的朋友都知道图层面板有一个图层模式选项目,一般有:正常、溶解/变暗、正片叠底、颜色加深、线性加深等模式。
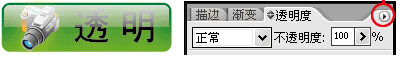
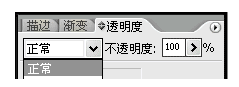
AI在图层中没有这样的选项,但是在透明度选项中却有这样的选项(如下图)

1、将需要透明的渐变图形做好,如下图:

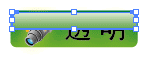
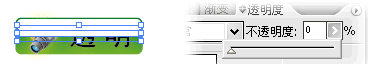
2、选中需要透明的图形(注:需要做好渐变,如上图),打开透明度调板(窗口/透明度shift+Ctrl+F10),在左侧的下拉框里选择变亮,效果如下:

总结:
透明模式是程序通过运算实现的,有时候有些效果跟要求的还是会有差距,像上图透明两个字上半部分是白的,当然,也可以用其他模式,也会产生不同的效果!试了才知道!呵呵!
方法二:混合工具
1、混合工具是在两个原路径之间或多条路径之间创建细腻的颜色过渡效果。一般的矢量软件里都会有这个功能,通俗点讲就是在两个元素间运算出一级一级的新图形来缓和过渡。(如下图)

运用这个功能我们可以将一个不透明的图形过渡到一个透明的图形上:

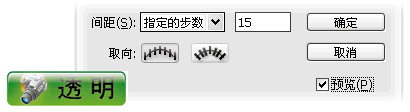
2、同时选中两个图形,执行:对象/混合/建立,然后执行:对象/混合/混合选项(或者双击混合工具图标

)打开混合选项对话框,做如下图的设置:

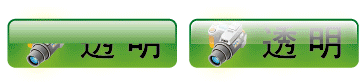
总结:混合工具是Illustrator里一个很有用的工具,形状、色彩不一样又可以产生千变万化的奇特效果,比如刚才设置透明度时设成半透明,效果如下图:

方法三:透明蒙版
蒙板:(Mask)是将不同灰色度值转化为不同的透明度,并作用到她所在的图层,使图层不同部位透明度产生响应的变化。黑色为完全透明,白色为完全不透明。这个功能在一般的设计软件里都会有。
1、将有透明渐变的形状复制一份(Ctrl+C),然后粘贴(Ctrl+F)到前面。并用黑色到白色的渐变填充,越黑的地方就表示约透明!

2、同时选中两个图形,打开透明度调板,点击右上角的三角形小图标在下拉菜单里选择建立不透明蒙板,效果如下图:

总结:透明蒙板也是一个很有用的功能,而且修改起来和很直观方便,不会对原对象产生破坏性更改,这点在PS里就常常被用来做图像合成。在AI里也没有完全限定白的地方透明,点击反相模板就可以来回切换!
作者:Tanlee 来源:紫音协同设计
 深圳•南山
深圳•南山

 收藏
收藏