Photoshop国外插画设计教程,教你ps创建喷射滑板女孩插画
插画是效果出色的一种设计效果,同时也是现今比较流行的一种设计方式,我们常用ps,ai来实现插画设计效果,想要了解更多插画设计技巧,不妨关注一下国外精品设计教程,下面我们就为大家分享了一篇Photoshop国外插画设计教程,教你ps创建喷射滑板女孩插画,该插画设计的最终效果是一个杂志封面,效果非常出色,一起来学习一下吧!
这篇外国Photoshop精品教程将会给大家带来Photoshop创建喷射滑板女孩插画。这张插画效果就如ImagineFX杂志封面一样震撼!PS教程中将会介绍怎么从草图开始,一步步绘画成视觉效果震撼的插画,教程中主要提及的是绘制要点以及设计理念。下面先看看最终效果图。
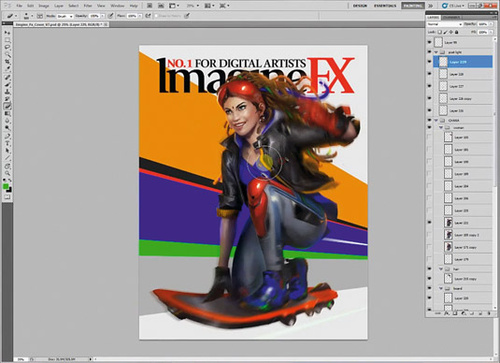
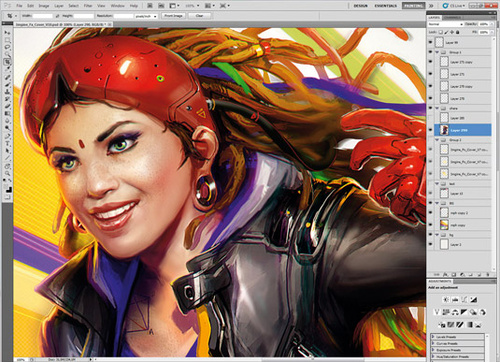
最终效果图

最终效果图
PS:ImagineFX是一本全球性的数字艺术杂志。
这里需要提醒几点:
(1)插画的过程中,需要注意在每一个步骤完成后,都要进行认真检查,以便及早发现问题。因为越到后面出现问题时,相应的调整将会越难。
(2)人们看到插画的时候,首先会注意到插画人物的脸部设计,这是插画的设计成功与否的关键所在,所以需要将会集中精力将人物脸部设计好。虽然这是一幅科幻插画,但是服饰并不需要设计得特别具有科技感,因为关键是那张悬浮滑板!
(3)有时候我们使用颜色,会选择一到两种饱和颜色。但是在这张插画中,将会用到更多的饱和颜色,以此来传达一种明亮、愉悦的心情。虽然这样的色彩安排可能会限制插画的表现空间,但作为一张准备要登上ImagineFX封面的插画而言,要相信ImagineFX的艺术编辑能处理好它的对比度和饱和度:)
(4)在开始绘画前,需要确保插画创作是从场景的整体出发,避免过早地陷入细节的纠结中。事实上,优秀的细节可以让插画更上一层楼,但如果将插画作为整体考虑,需要用合理丰富的颜色搭配来支撑轮廓、充实画面。
1.前期概念设计
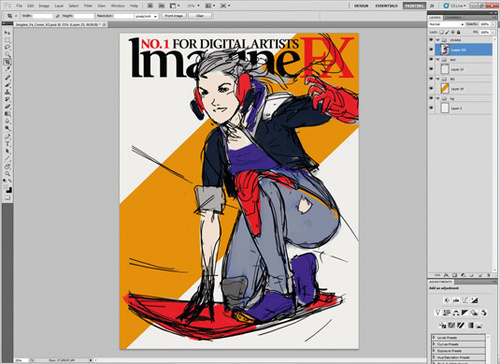
这次PS教程的主题是绘画一个性格开朗、喜欢活动于街头的运动Girl。确定主题后,绘画插画草图,以便大致确定整体构图,大致为人物上色,采用橙色图案作为背景。

图01
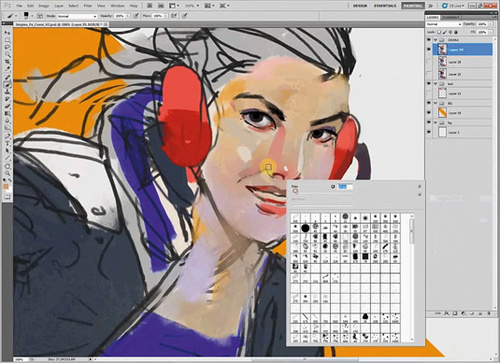
2.加强重点刻画
构图大致定调后,开始刻画细节。每一个细节需要认真刻画,特别是准备想转移到下一个细节的时候,更应该斟酌考虑刚才做的是否已经足够好。此外,一个吸引眼球的人物刻画需要色彩搭配以及视觉创意来营造爆点,所以就像下图一样,插画人物与观看者视线交接,容易让人迅速被画面吸引。

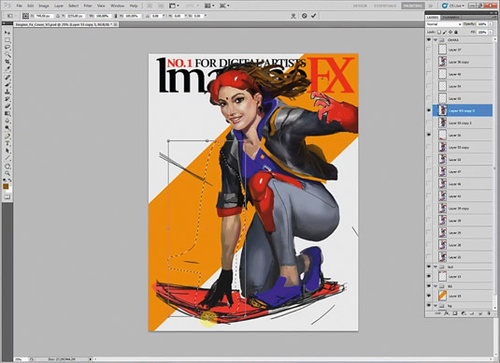
3.调整人物比例
随着细节进一步完善,就需要考虑主要插画人物比例是否正常。在Photoshop进行比例调整的最好方法是套索工具+变换工具。有个小技巧:选择一小块区域进行调整会比选择大区域更加有效和容易控制。

图03
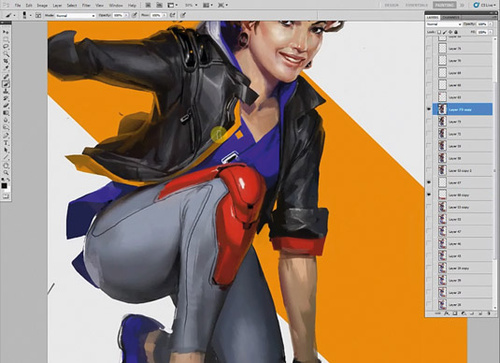
4.设计场景材质
考虑人物热爱街头运动,所以设计人物上衣为皮夹克,并且与肩上的塑料、鞋子上的橡胶形成很好的材质对比。在没有合适的绘画材质可以直接利用时,将两种非常不同的材质(磨砂与反光)放在一起,是非常有趣的。

图04
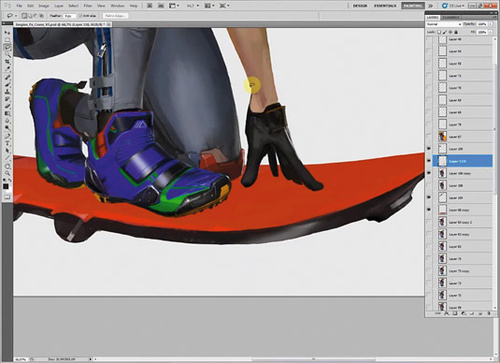
5.服饰功能设计
在运动装备方面,鞋子底部设计有增强抓地力的鞋钉,裤子上设计有护膝垫层,这些装备会让人觉得玩滑板是很舒服的,并且跟上身的皮夹克形成很好的对比。
护膝、手套、护目镜这些代表着人物运动专业和技术高超,而且都是红色,可以让人将注意力放在人物脸部,但不要弄得太过。

图05
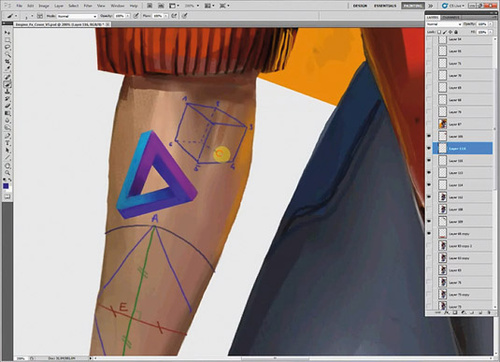
6.纹身图案设计
人物手上有纹身,象征着街头文化,而纹身图案是几何图案,代表着未来科幻世界将以科技为基础。额头的红色标志代表人物心中的精神形态以及这种形态在未来社会的普遍性。

图06
7.添加背景颜色
背景是插画的必要组成,并且要与前景物相互映衬。这里选择了人物最好饱和的颜色整合在背景中。组合红色和蓝色,由皮革的黑色和裤子的灰色进行调和,然后再增加一些有趣的颜色。

图07
8.抛光人物细节
继续完善脸部绘画,调整脸部区域中各个细节和比例,调整人物的目光望向前方,就像想看看究竟能去多远。头发的效果有点不太自然,这里想象一下头发的重量,然后设计以相符的飘动效果。再为护目镜下的皮肤增加反光效果。

图08
9.营造速度效果
这绝对不是简单地选择特定区域、然后应用动态模糊,需要结合整体场景进行考虑。这里的创意是:观看者就如人物脚下的滑板一样快速移动,以此进行速度效果设计。

图09
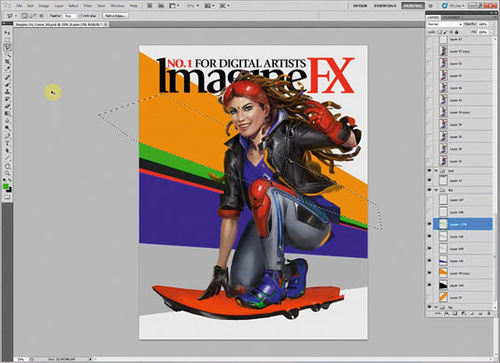
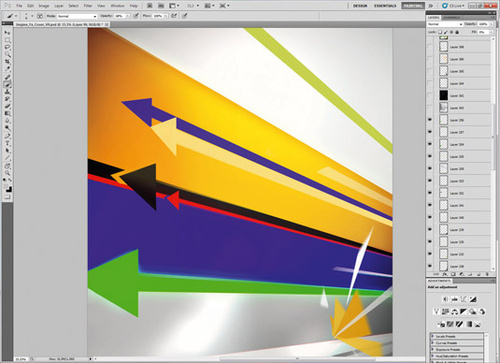
10.设计背景符号
如果想用符号或者标志代表前进的动作,最直观明瞭的就是箭头。箭头代表骑士般的疾风速度,如此强大的标识,就算是在未来都不会过时!这里悬浮滑板的喷射效果进行了风格化设计,而没有完全模拟出来,跟背景的箭头配合起来会更加有趣。

图10
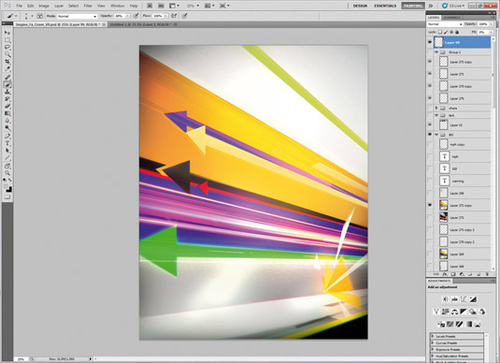
11.添加照片素材
有时候添加图片会让设计效果进一步提升。这里选择了一张汽车尾灯飞驰而过的延时摄影照片,因为背景整体较暗,这里设置图层混合模式为加亮,再调整色彩平衡。

图11
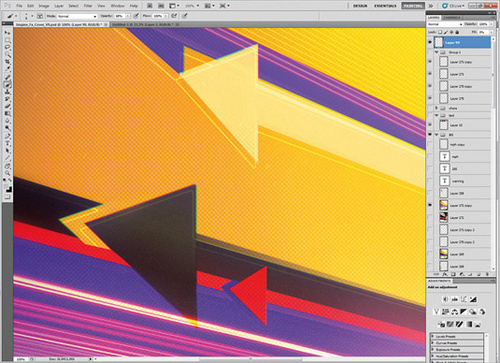
12.调整背景过渡
照片与箭头之间可以通过半色调图案过滤器增加噪点,让过渡得更加自然,但是需要注意不会形成太大的对比效果。因为如果插画需要打印,这是一个问题。然后再用发光边缘滤镜调整半色调,设置图层混合模式为柔光。

图12
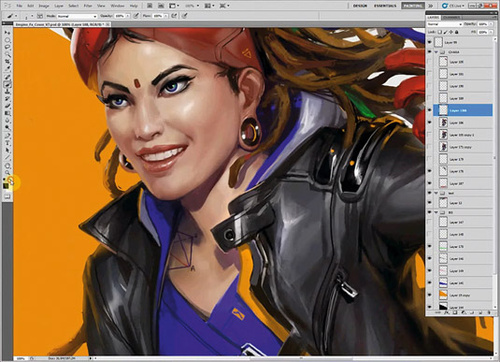
13.调整脸部设计
继续调整人物比例和照度。减淡加深工具可以在调整人物亮度的同时,保持细节效果。特别地用到颜色减淡模式调整亮度。通过调整脸上的雀斑和表情,让人物就像活在插画中的一刻,有生命力。

图13
14.最后调整润色
设计已经接近完成,检查画中色调是都已经调整好。为了让人物和背景过渡顺畅,这里增加了一些边缘光效果。最后将图层合并,在应用智能锐化后,使用镜头校正滤镜,来添加边缘色彩效果。

图14
 深圳•南山
深圳•南山

 收藏
收藏