Illustrator设计实战教程,教你ai绘制水滴飞溅效果的面部方法
Illustrator是矢量图处理软件,同时也是ui设计师必备设计软件,它有着出色的绘图功能及特性,在插画设计上面有着不可比拟的作用,作为ai初学者,想要学好ai的绘图功能特效,你需要勤下苦工练习了,下面为大家分享一篇Illustrator设计实战教程,教你ai绘制水滴飞溅效果的面部方法。
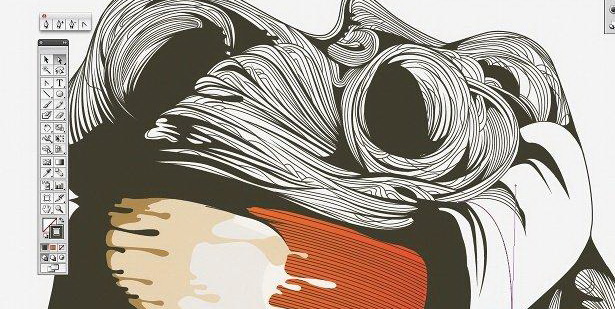
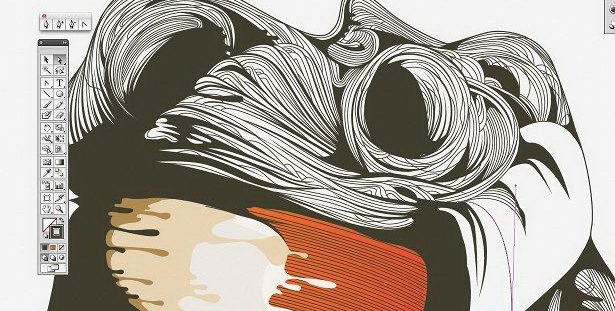
先看看效果图

下面是教程

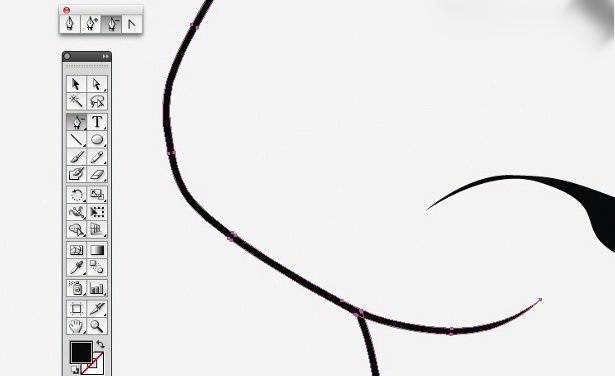
01 首先,创建脸部轮廓。使用钢笔工具来标记出一些描点,然后转换描点,让线条变得顺滑流畅。我是在A3的纸面上绘制的,用的描边是0.5。你不需要在这一步做的尽善尽美,因为所有的元件在以后的任何时候都能够做出调整。

02 当你对描绘的轮廓满意后,这是最重要的是确保你的描边已经扩展了,这样就不会因为对象的放大缩小出现描边大小不变的状况了。你可以这么做,选择描边,菜单中,对象>扩展。当这些完成后,清除一些末端的描点,是线条变得更加优美。

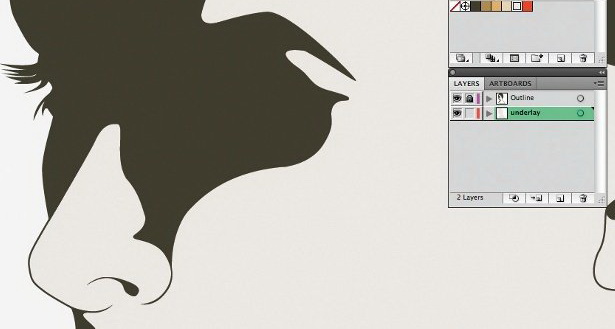
03 画面中需要暗部来做一些平衡。使用钢笔工具,绘制一个肖像的暗部,仔细描绘一些细节,比如眼睫毛。试着把握画面的明暗平衡,不要让画面失控了。当然也不要忘记,如果你愿意,你可以之后回过来继续调整任何一个描点。

04 现在基础的形状已经完成了,现在需要选择一个色版了。我使用了一种深色和四种有些变化的浅色。我还选择了一种亮色,来打破暗色系带来的沉闷感。选好颜色后,锁定轮廓图层,创建一个新图层,使用钢笔工具描绘着肖像轮廓,创建一个底色图层。你可以命名它为“皮肤”或者“底色”,拖至最底层。

05 你可以加入更多的细节了,使用你之前选出的颜色来填充。在锁着的图层上方新建一两个图层。你现在就可以毫无顾忌的绘制了。你不会被不小心点选其他图层而烦恼。试着保持图形线条流畅,就像水流一样。你可以排列对象层级,通过Ctrl/Cmd+[/]。

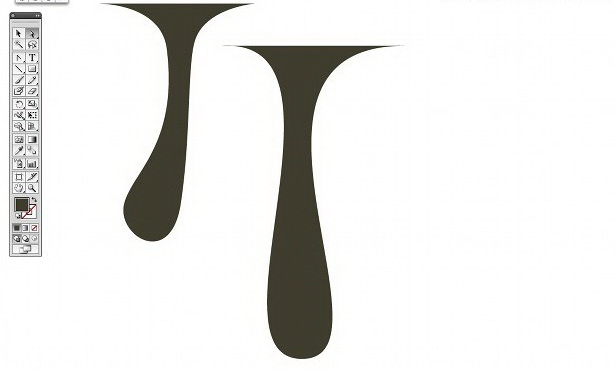
06 对于水滴,很容易就绘制出来了。使用钢笔工具,绘制一个三角形,然后把当中点的柄往外拉,两边的点向内拉。你就能看到水滴状的曲线了。你可以不断的尝试:通过工具面板,改变第三个点的位置和描点轴,来创造不同的效果。

07 为了创造水流的效果,水滴的边缘与图形的结合处需要很流畅。试着加入更多的描点,来做些调试。

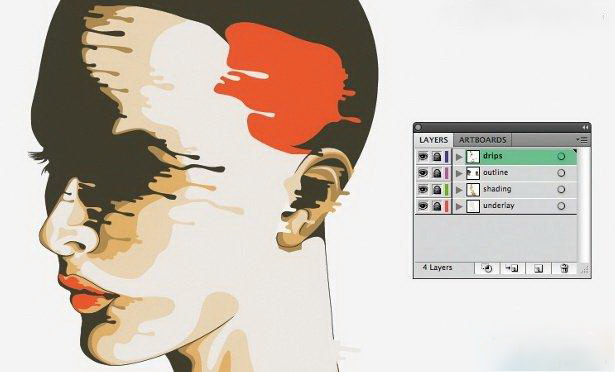
08 现在就是创造水流效果的时间了。新建一个图层,置于顶层。为了要有更好的效果,你需要单独的创建每一个水滴。但是,如果你愿意,你可以复制一些水滴,然后稍作调整。确保你创造出来的图形自然流畅。

09 当你觉得这些水滴摆放的位置没有问题了,把图形用水滴联合起来将是一个很好的方法,让画面更加有流动感。这样也能处理大块空白给画面带来的不平衡。你可以向下脸被水泼到后的效果,确保水滴最终的路径以及扩散能够带来不错的效果。

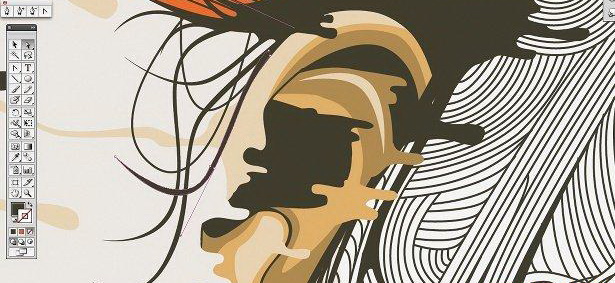
10 这一步,绘制头发的轮廓,就像你在绘制人脸时一样。你可以先绘制一个大体的形状,然后再慢慢绘制细节,填充一些色块。确保你的暗部与亮部和人脸保持一致。

11 当头发的总体结构已经确定。你就需要创建更多的细节了。使用钢笔工具,你需要把填充给关闭,然后描边是细线。你需要把发丝和暗部做一些混合。这会一件很耗时的事情,但是效果也是非常震撼的。

12 现在要给头发上色了。就像给脸部上色一样,你需要在发丝下面的一层创建一些图形,填充一些比较亮的颜色。当这一步完成后,把其中的几块颜色,加入细微的渐变。这并不重要,但是两种颜色的变化可以给头发一些美妙的感觉。

13 现在你要绘制更多的细节,绘制一些发丝,将它们描边扩展,通过控制描点,做出发梢的效果。

14 肖像基本绘制完成,所以返回全图查看总体画面。如果有一些区域不符合整体的风格,那就改善它们吧。试着找出缺少细节的区域或者是太多空白的区域,尝试填充合理的细节。

15 当你完成了所有的步骤,我建议解锁所有图层,然后全选所有对象。自此,编组对象,然后扩展。以便你能够作为智能对象拖入Photoshop做一些调整。

 深圳•南山
深圳•南山

 收藏
收藏