Illustrator艺术字设计教程。教你ai制作斑马条纹艺术字
在平面设计当中,艺术字的设计制作是不少设计师们想要掌握和研究的类别,出色的艺术字效果能够很好的起到突出强调的作用,在视觉层面上有更出色的表达,关于艺术字的制作和实现,不同设计软件有着不同的方法,当然最关键的是创意的应用和发挥,下面品索为大家分享一篇Illustrator艺术字设计教程。教你ai制作斑马条纹艺术字。
本教程主要使用Illustrator制作斑马条纹组成的艺术字,非常可爱的一个效果,像是斑马纹理组成的,推荐给朋友学习,希望大家可以喜欢。
先来分析一下教程的效果,看看那些工具比较适合来制作,路径查找器不用多说,直接排除,以前的文章我曾提到:混合工具所混合的项与项之间,变化的趋势是直线,因此用其塑造有弧度并且横条纹的柱状结构并不合适,所以混合工具也Pass掉,3D则完全是因为Illustrator的自带3D效果过于基础,无法塑造稍微复杂一些的3D模型,而造成了同样的不适用,所以对于数字9 ,我们将引入另一个工具:图案画笔。
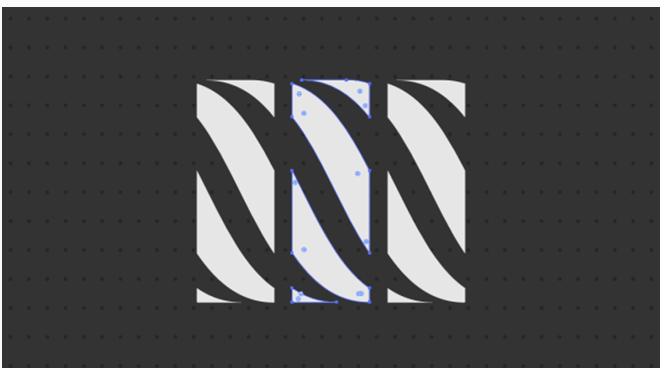
先看看效果图

首先需要制作图案画笔所需的拼接贴片:

可以看见浅色的三部分是完全相同的,同时可以首尾平滑且无缝的相连,对于图案画笔这十分重要,是画笔可以无限延伸的基础
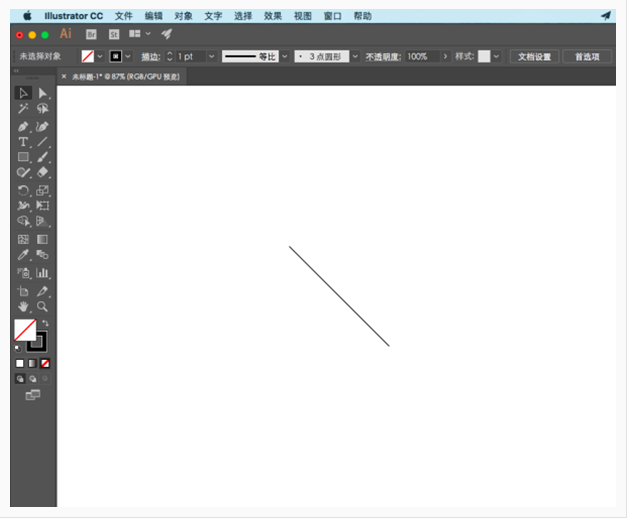
接下来,我们开始制作图案画笔所需拼接贴片。按住『shift 键』的同时用直线段工具,拉一条 45° 直线段:

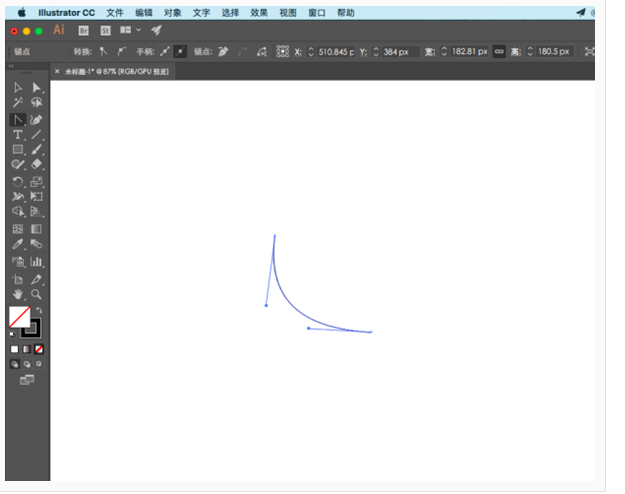
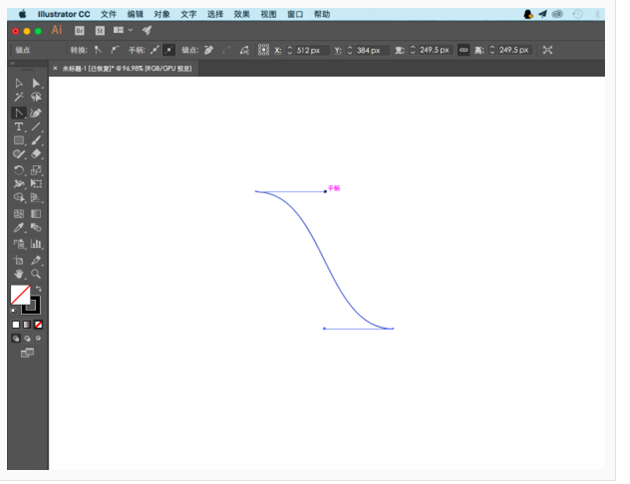
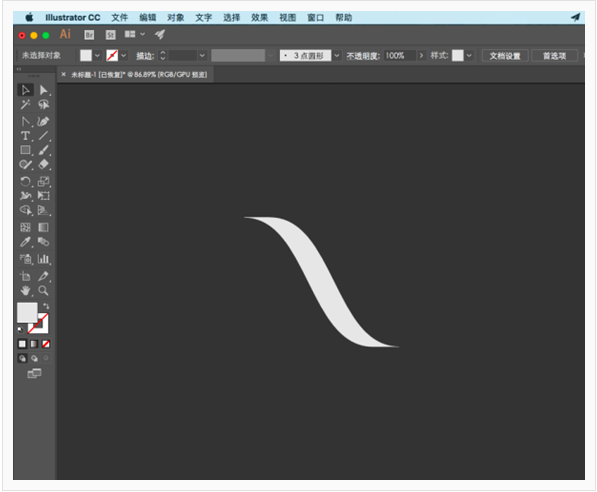
『shift 键』+『C 键』切换为锚点工具,将线锚点工具移至线段上,然后按下鼠标将线段拉出一个弧度:

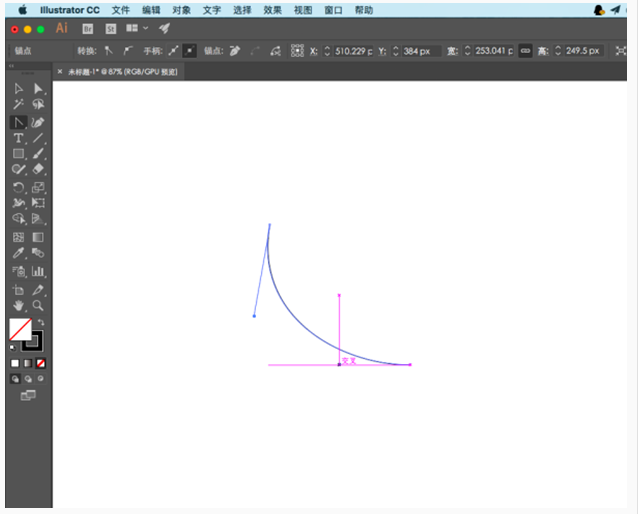
按住『shift 键』的同时用锚点工具拉动其中一个手柄,使手柄水平,并且端点位于过线段中点做的垂直线上,软件会给出如下图的提示(若没有,请设置视图 -> 智能参考线为开启):

这里,已经是第二次在按下『shift 键』的同时执行某操作了,这里解释一下在 Illustrator 中『shift 键』的作用:
『shift』可以使操作规则化,比如在缩放时按住『shift 键』可以使缩放变成等比例的,又比如在涉及到角度相关的操作时,会将相关角度限制为 45°、 90°、 135°、 180° 等(即 45° 的倍)数
对另一个手柄也执行相同操作:

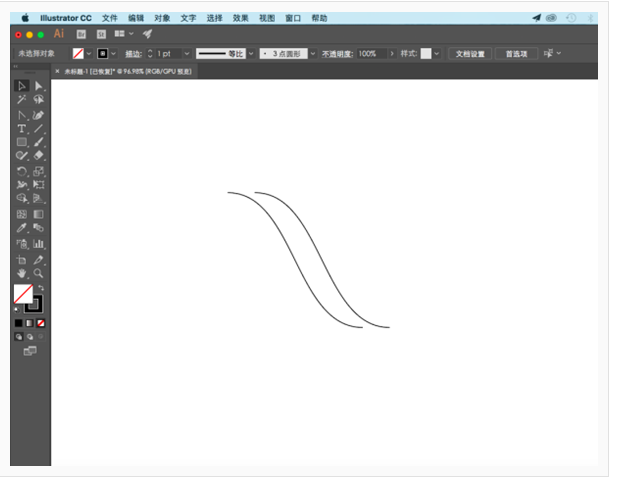
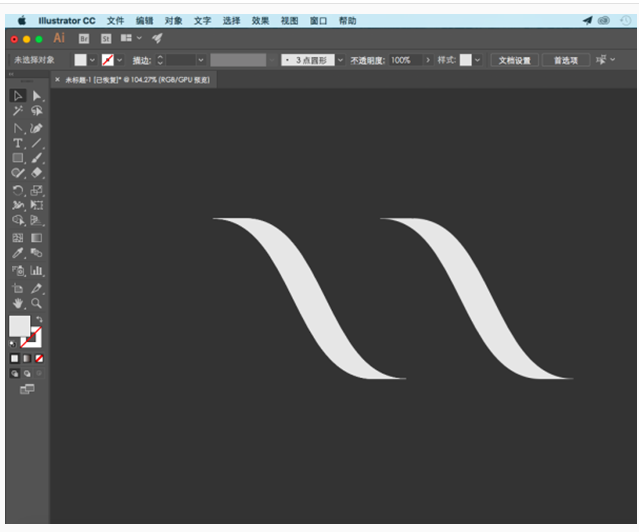
复制曲线,编辑 -> 粘贴在前面,同时按住『shift 键』和『 键』将刚刚粘贴的曲线,水平移动到一个合适的距离:

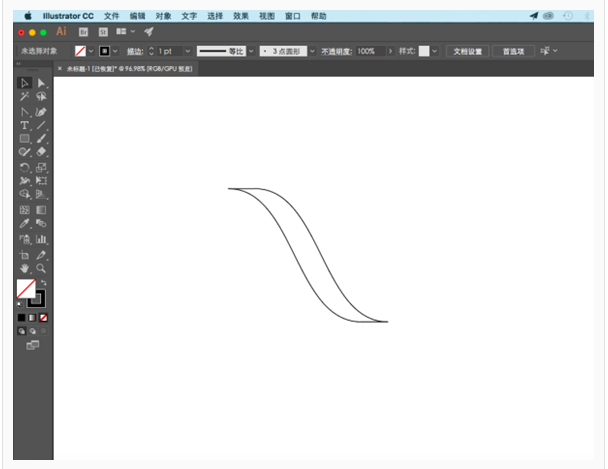
用直线段工具分别连接曲线两端(锚点必须严格对齐):

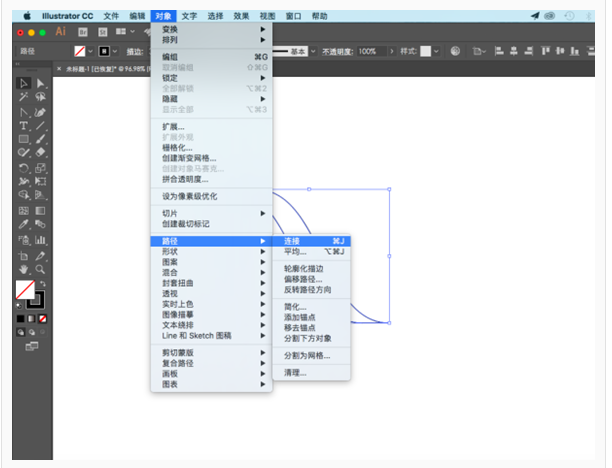
选中所有线段,对象 -> 路径 -> 连接:

我们得到了一个封闭的图形,并且此图形是中心对称,同时可以无缝首尾相连的。刚刚已经说过,无缝首尾相连,对于制作图案画笔十分重要,是画笔连续延伸的基础。这也是为什么我们花费了这么多时间来制作曲线,而不是用钢笔工具随手一画的原因
做一个深色的背景,将图形填充为浅色同时去掉描边

复制图形,编辑 -> 粘贴在前面,重复三次,也就是说粘贴三个相同的图形在上面。同时按住『shift 键』和『 键』,以将最新粘贴的图形水平移动到一个合适的距离:

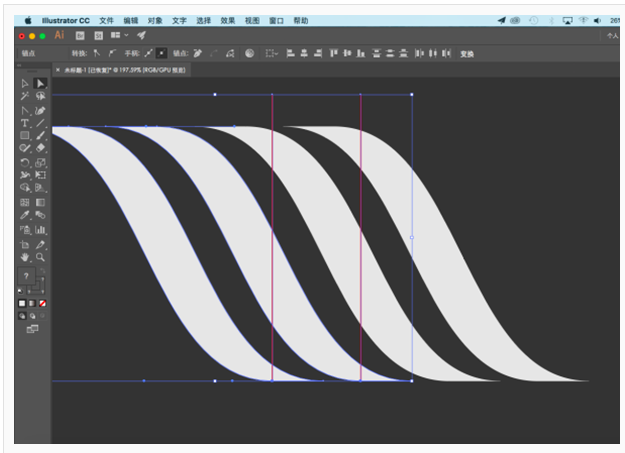
全部选中(注意别把背景也选进去了),以对齐所选对象的方式将其水平居中分布:
画两条垂直线,分别过第一个与第二个图形底部的第一个锚点:

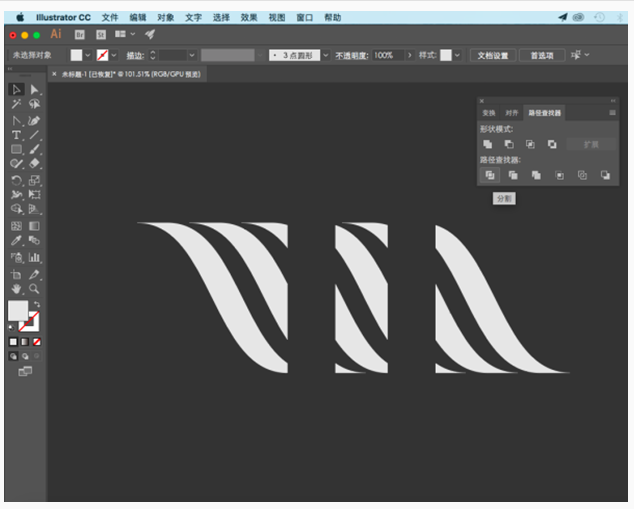
选中除背景外的所有元素,窗口 -> 路径查找器 -> 分割,将整体图形分割为三部分:

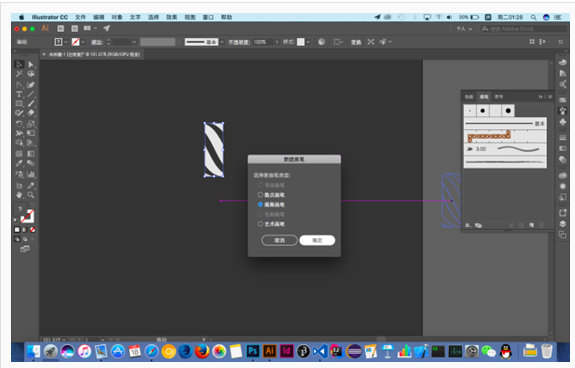
两边部分可以删除,中间部分编组后适当缩小,将其拖入画笔面板,选择图案画笔:

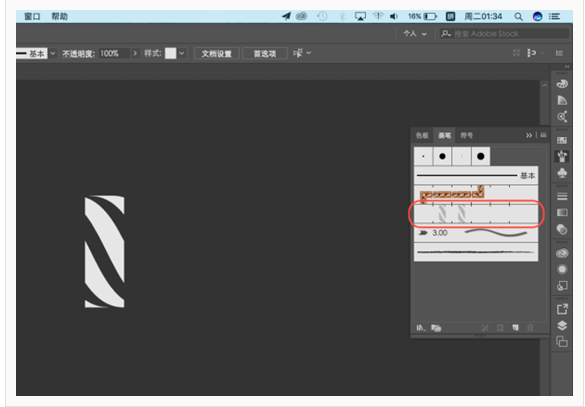
在画笔面板中我们可以看到刚刚新建的画笔:

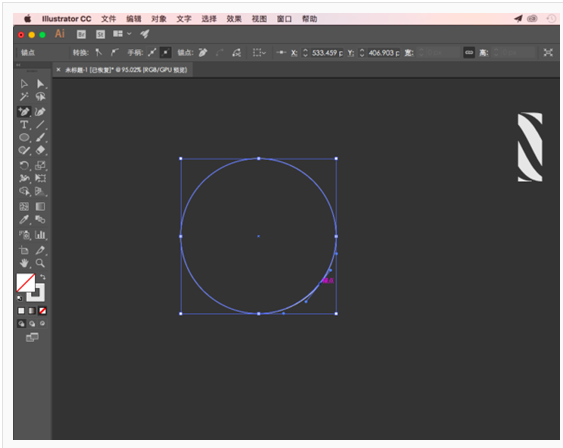
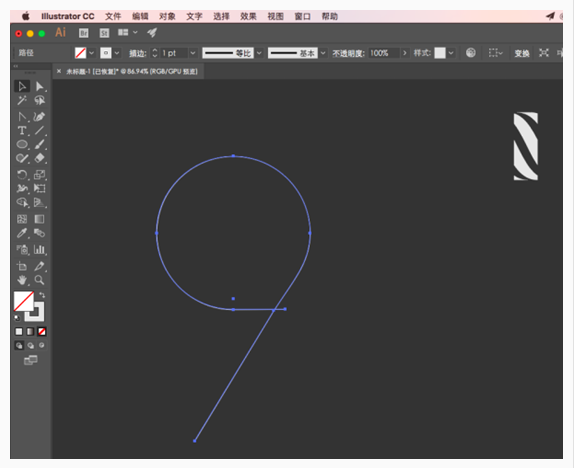
画个圆,在圆的左下半弧上用添加锚点工具加个锚点:

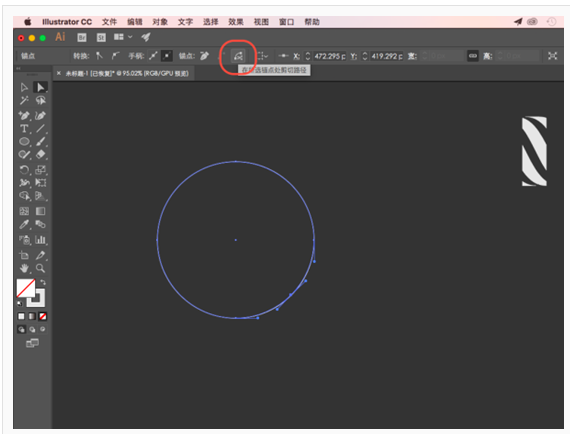
选中刚刚添加的锚点,点击在所选锚点处剪切路径:

调整切断后的路径:

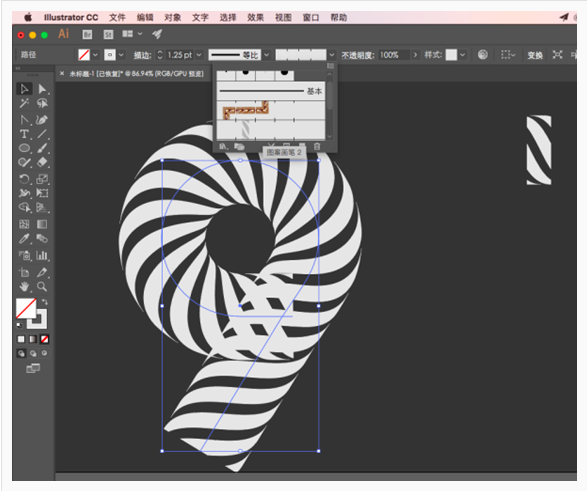
画笔定义选择之前做好的图案画笔,调整描边粗细至合适的值,继续调整路径使其和谐:

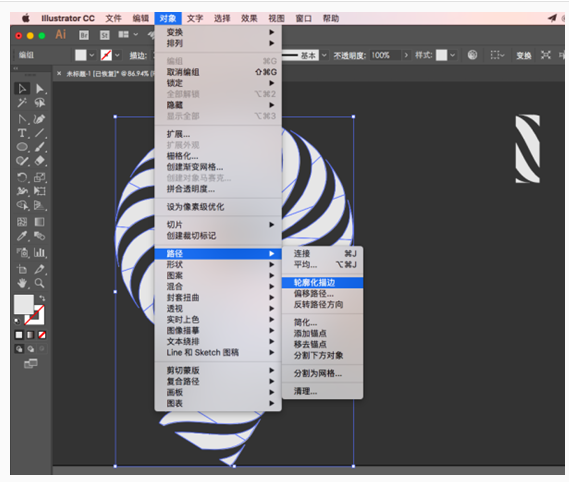
对象 -> 路径 -> 轮廓化描边:

最终效果图:

 深圳•南山
深圳•南山

 收藏
收藏