PS制作3D水晶文字效果教程,Photoshop cs6玻璃文字效果的创建
水晶文字也叫玻璃文字,这是一种在平面设计当中使用频次比较高的一种文字特效,在很多海报设计中你都可以看到它的身影。其实网络中有很多人都分享了这种图文教程,但是下面品索教育分享的这篇PS制作3D水晶文字效果教程图文步骤非常详细,而且效果也是相当给力的,使用的软件是Photoshop CS6。如果你也想制作这样的效果,这篇教程是再合适不过的啦!那么Photoshop玻璃文字效果的创建是一种怎么样的过程呢?品索教育一一为你揭晓!
在Photoshop CS6简单的3D水晶文字效果
本教程将介绍如何使用Photoshop CS6的新的形状和3D功能来创建一个打磨光滑的亚克力/塑料/玻璃文字效果。然后,着色将使用两个调整层进行修改。
注意事项:
在本教程中使用的软件是Adobe公司的Photoshop CS5扩展
你可能要检查的BASIX页面上看到处理Photoshop的基础知识,如加载调色板和一些快捷键了一些有用的话题。
第1步
- 创建一个新的:1152 X 864像素的文档,然后使用颜色# d7d7d7 ,字体简介,字体大小150磅创建文本,如果您使用的是多行文本,跟踪值设置为135像素。

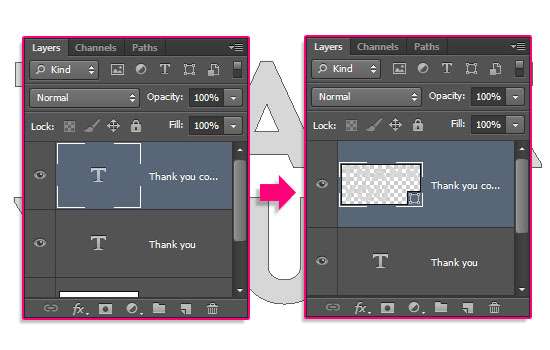
复制文字图层,然后用鼠标右键单击该副本,并选择转换为形状。

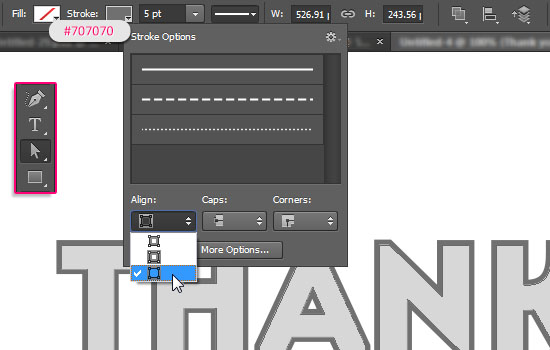
选择直接选择工具,这样你就可以修改在选项栏上的形状属性。将填充更改为无,并改变描边色为#707070,描边大小为5,并对齐到外部。

第2步
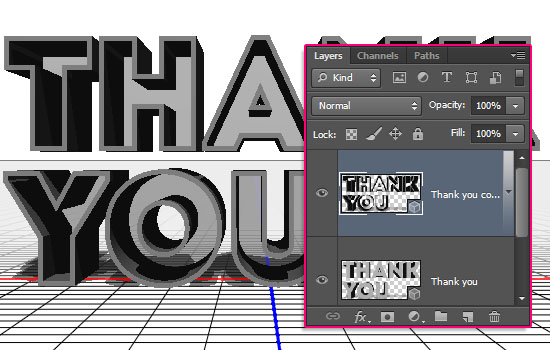
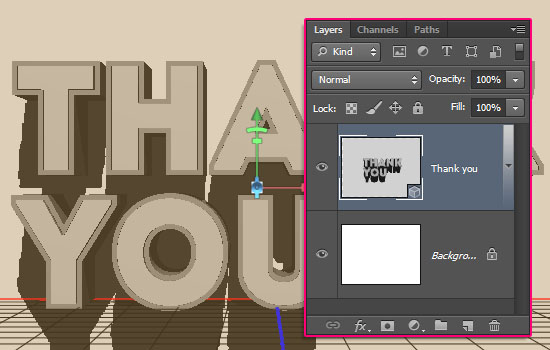
-选择文字图层,进入3D - 从选择图层>新建3D挤出,然后选择形状图层,然后转到3D - 从选择的路径>新的3D挤压。这都将图层转换为3D图层。

重复的形状3D图层。

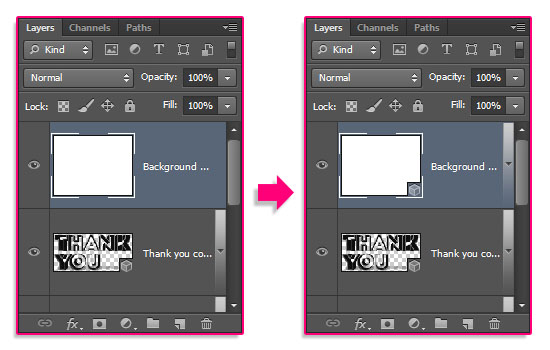
复制背景层,然后拖动复制在所有图层之上。进入3D - >新特网从图层 - >明信片。

现在你有四个独立的3D图层,这意味着它们在不同的场景。把所有的网格在一个3D场景,您需要选择所有的3D图层,然后去到3D - >合并3D图层。

第3步
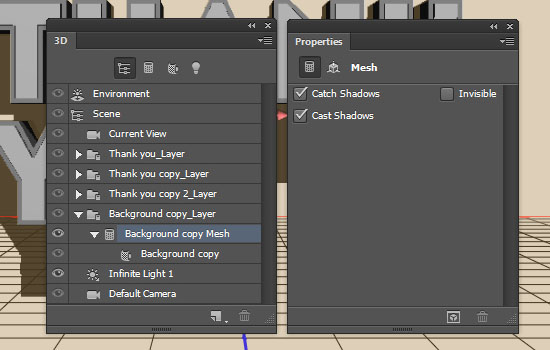
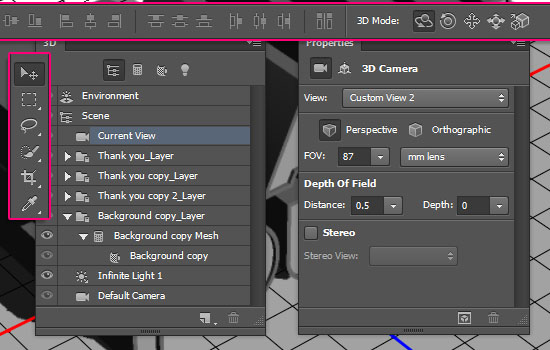
要访问的三维网格设置和属性,你需要打开两个面板:3D面板,属性面板(在窗口菜单中都发现)。
3D面板具有3D场景的所有组成部分,而当你点击任何这些名称,你就可以访问它在属性面板中设置。所以一定要始终选择你想在3D面板中修改,然后改变其在属性面板中设置该元素的名称。

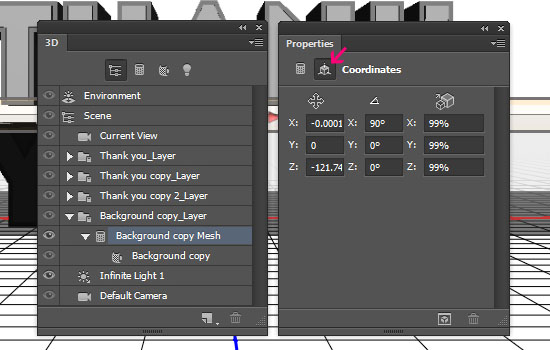
开始通过单击3D面板的背景网格名称,然后单击坐标图标属性面板的顶部,并改变X轴旋转角度为90。这将使地面平行的平面。

开始通过单击3D面板的背景网格名称,然后单击坐标图标属性面板的顶部,并改变X轴旋转角度为90。这将使地面平行的平面。

第4步
- 选择移动工具,并检查其选项栏。你会发现在工具栏右侧的一组3D模式的。当您选择其中的一个,然后你可以点击并拖动来执行(在3D面板中的选定元素)的任何变更。
单击当前视图选项卡中的3D面板来改变相机的角度。

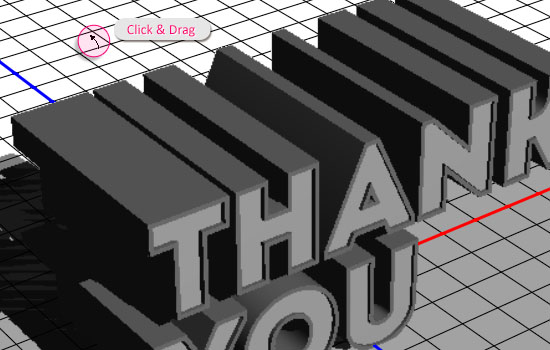
单击并拖动,直到你喜欢的角度到现场走动。在本教程中,视图是稍微从上面,所以我们只需要一个平面的地面,没有墙壁或侧面飞机。

第5步
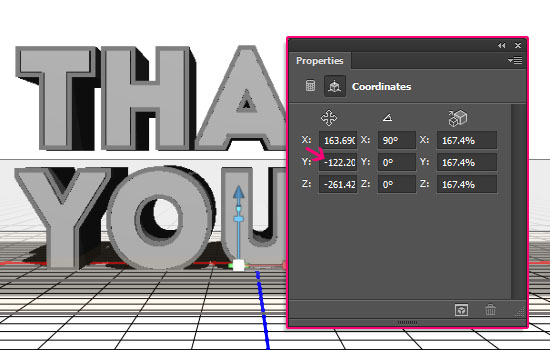
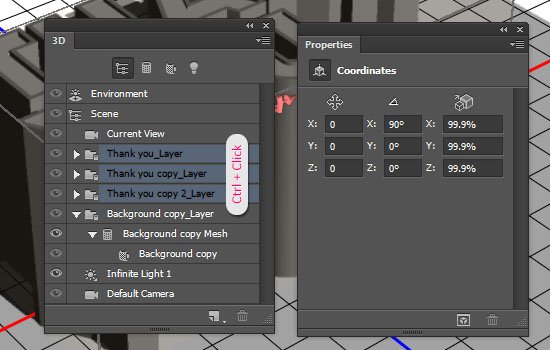
Ctrl +单击在3D面板中的文本网状组,然后单击属性面板中的坐标图标,并改变X轴旋转角度为90。然后去到3D - >对齐对象到地平面。

如果你要移动的网格,确保它是一个永久性的变化(不只是更改视图)。然后,您可以单击网格中的3D场景(或在3D面板中选择其名称),并使用3D轴进行任何更改。
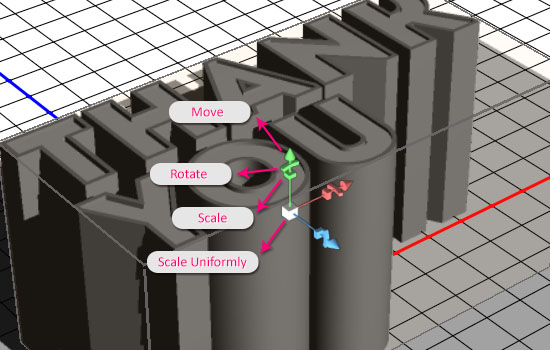
在轴的端部的箭头移动网,它们下面的部分用于旋转,并在立方体用于缩放。位于中心的立方体用于均匀缩放对象。所有您需要做的就是点击并拖动想要的部分。
这似乎有点很难在第一,事情就会开始到处飞,但你会习惯的在3D空间中工作随着时间的推移和实践。

将网格作为要在现场。这是一个好时机,相机视图和网格位置得到你喜欢的最终视图之间切换。

第6步
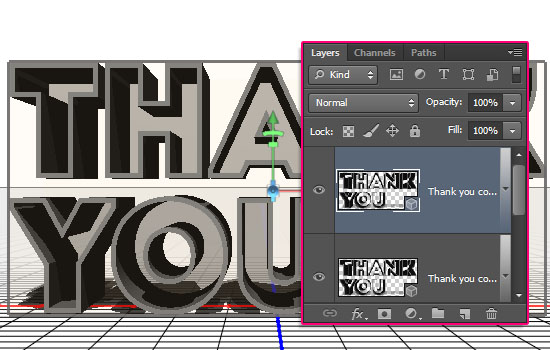
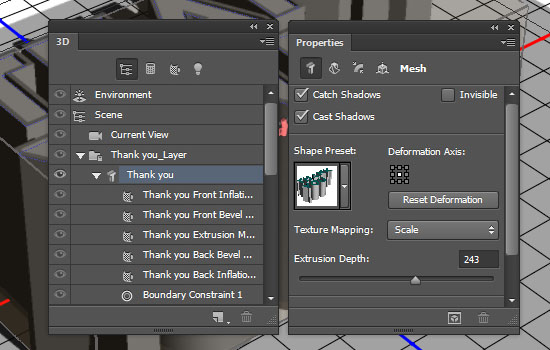
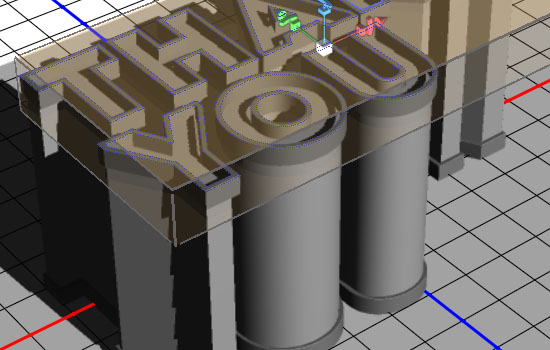
单击3D面板的主要3D文字网名(原文层)。根据你想多长或短的文字的透明部分是,在挤出深度更改为你喜欢的值。这里,它被设置为243。

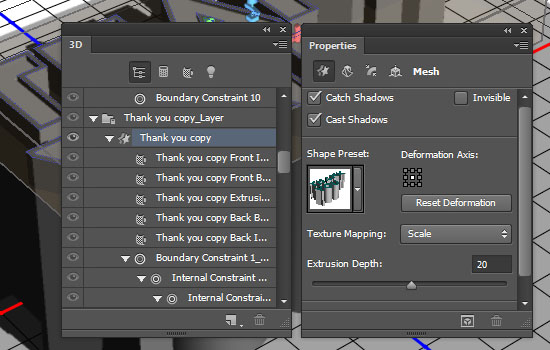
点击第一个文本形状图层网名,其拉伸深度值更改为20。

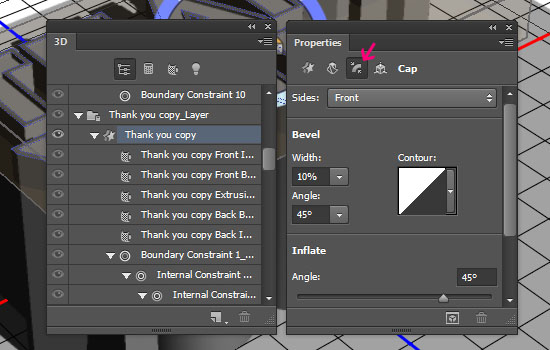
单击属性面板上限图标,改变倒角宽度为10%。

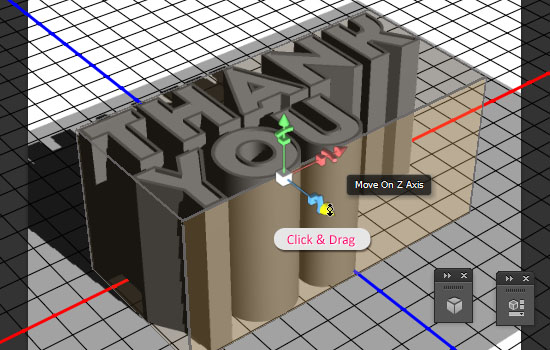
-做相同的其他文字形状图层(副本)。然后将其卡形状的层到接地平面中的一个,并移动另一向上直到它延伸高于文本的长的部分。

第7步
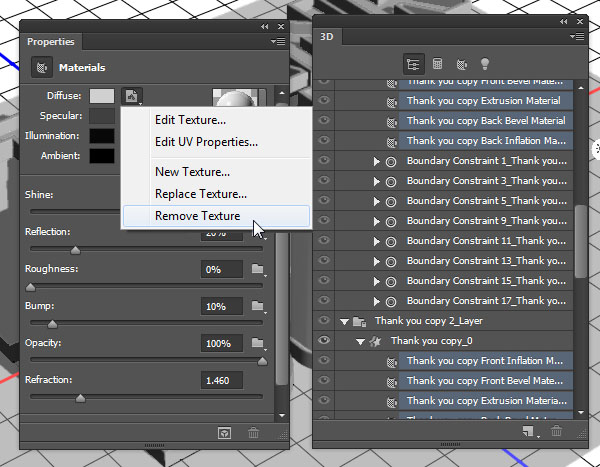
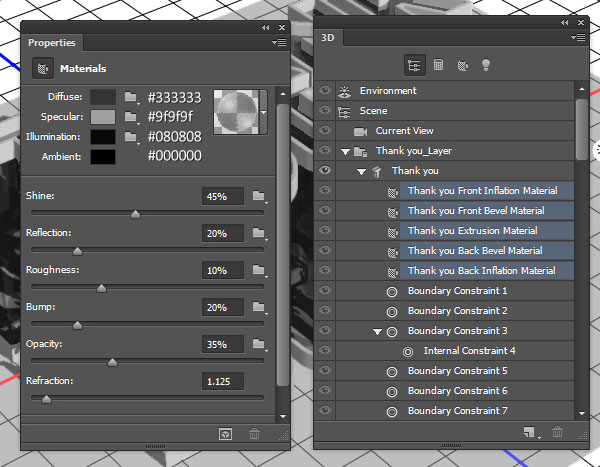
选择文本形状图层的所有材料选项卡(Ctrl +单击各一个),然后点击旁边的质感图标漫,然后选择删除纹理。你需要做到这一点,每当你看到的漫反射纹理图标的任何材料为好。
更改如下图所示的值的其余部分。这会创建一个不透明的白色塑料类材料。
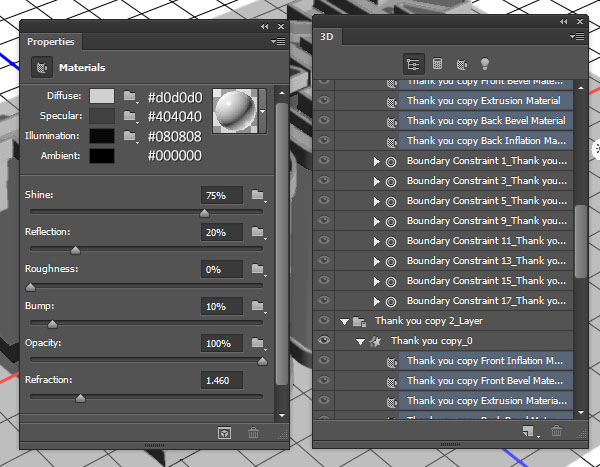
选择所有的正文网状材料,并使用如下所示的值来创建透明部分。
请记住,你可以使用任何其他的漫反射颜色,你喜欢的材料,所以您不必固守此处显示的。

第8步
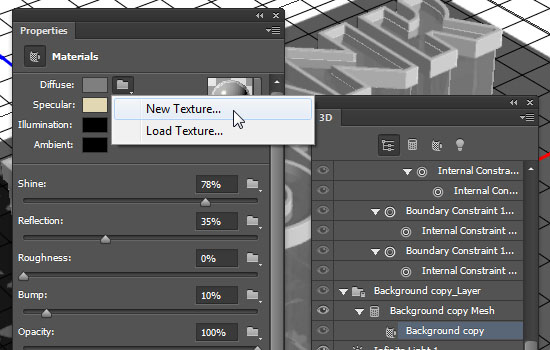
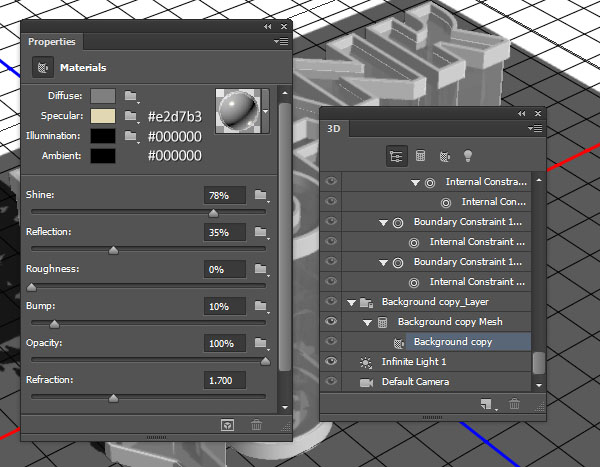
选择背景材料选项卡,去掉弥漫性和透明度的纹理两者,然后使用如下所示的值来创建一个稍微反射地平面材料。
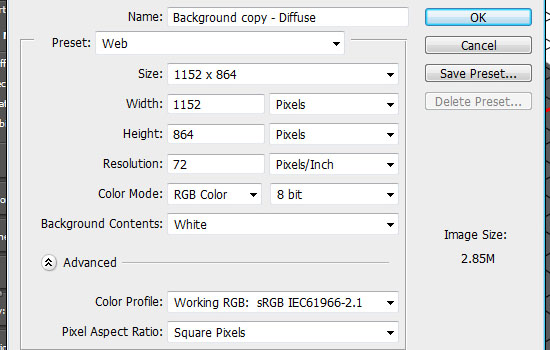
点击弥漫文件夹图标,然后选择新建纹理。

设置尺寸为1152和864。

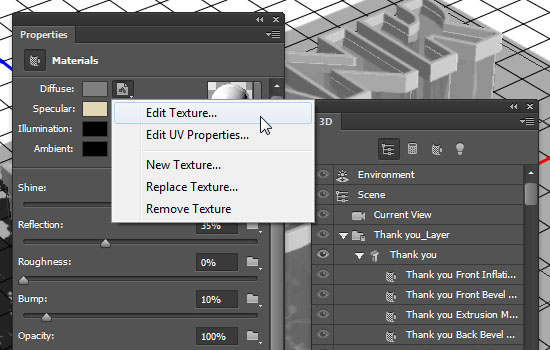
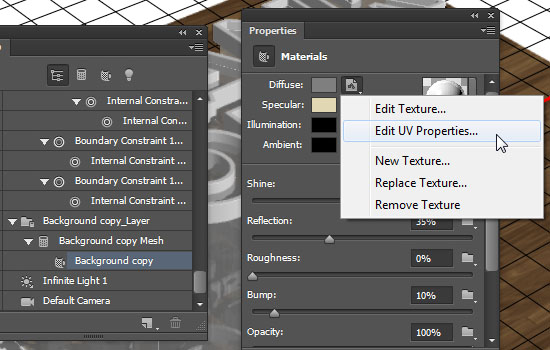
点击漫反射纹理图标,并选择编辑纹理。

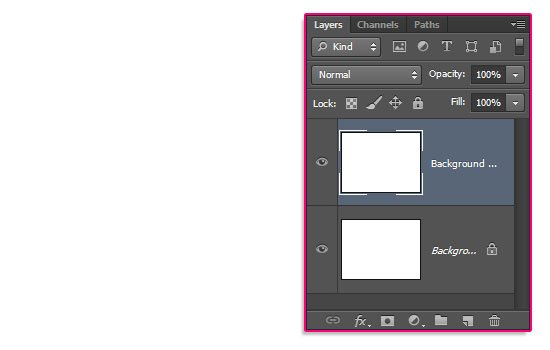
这将打开纹理文件。复制背景图层。

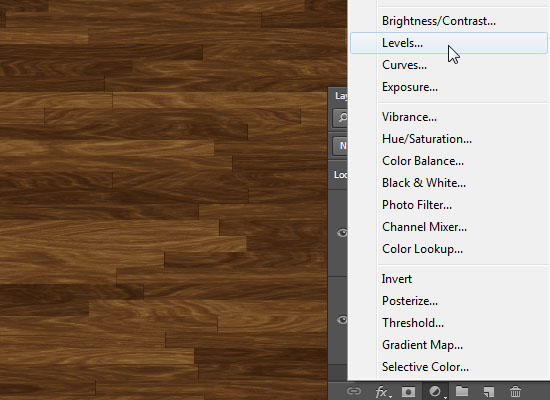
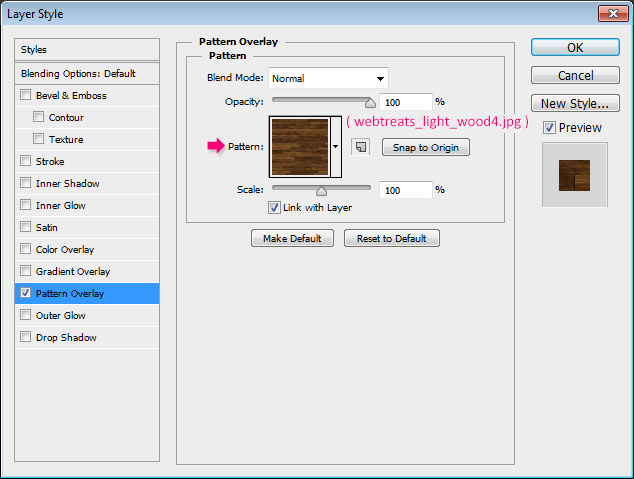
双击复制背景层,应用图案叠加效果,并选择在教程开始提供的参考资料部分中的包的“webtreats_light_wood4.jpg”的格局。
简单的亚克力3D文字效果第8步:
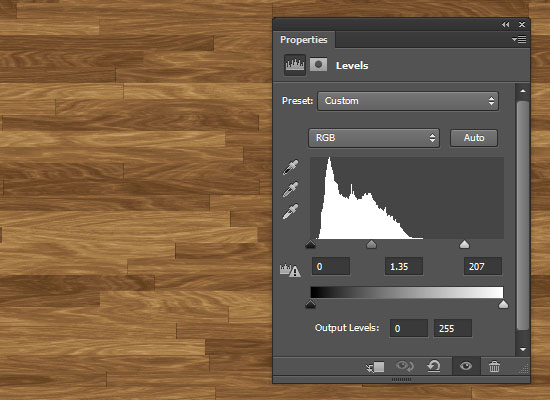
点击“创建新的填充或调整图层”图标下的图层面板,选择级别。

改变伽马值1.35和亮点值207。保存这个文件(File - >保存),然后将其关闭(文件 - >关闭)返回到原始文档。

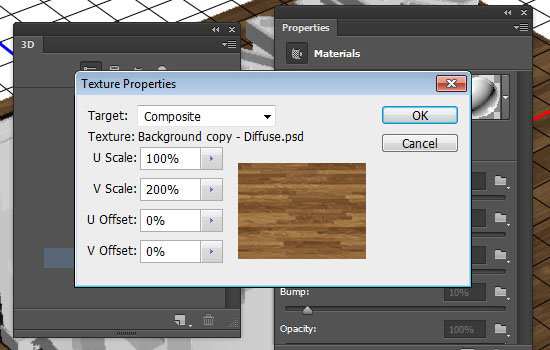
再次单击漫反射纹理图标,然后选择编辑紫外线性能。

设置在U缩放到100%,在V比例设置为200%,两者在U偏移和V偏移值设置为0。

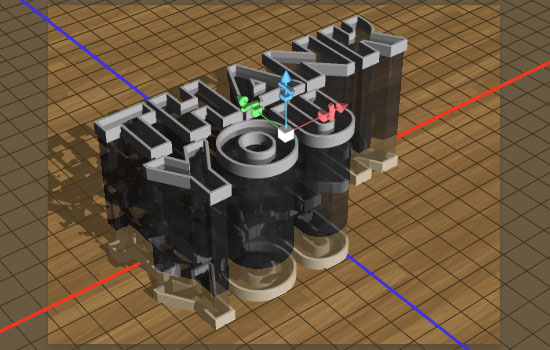
- 涂敷材料后,扩展的平面,使其覆盖该文件,不留空白的区域。请务必将它捕捉到地平面,如果再需要的,然后像以前那样增加了Y位置一次。

第9步
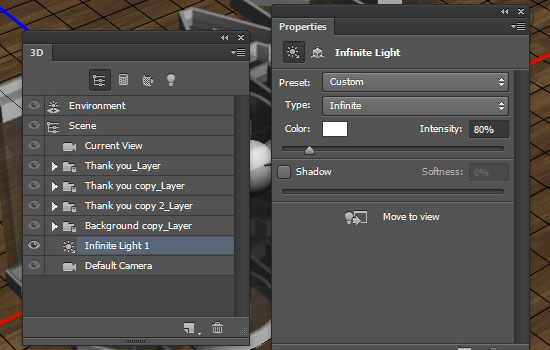
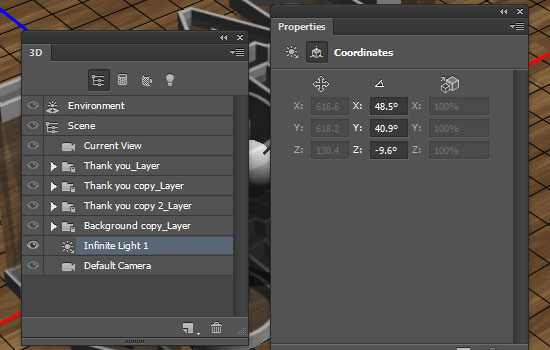
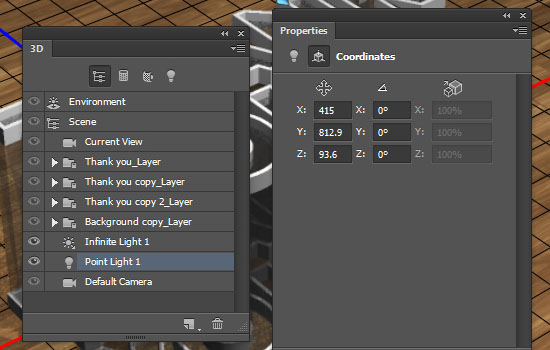
点击无限轻1选项卡下的3D面板,那么它的强度变化到80%,然后取消选中其阴影框。

定位光取决于你的场景。因此,网目尺寸,摄影机视图,并且您希望光线看起来喜欢的方式。但如果你遵循了本教程,这里有使用的值:

此外,请记住,您可以使用移动工具单击并拖动周围的光线。

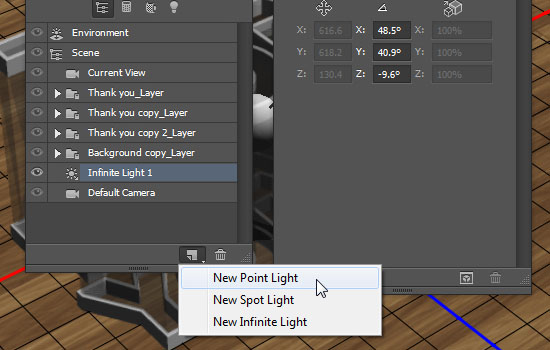
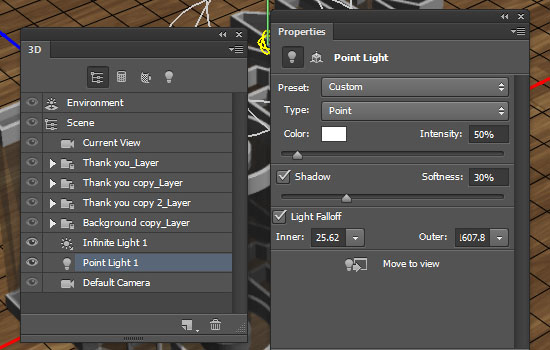
点击添加新的光到场景图标在3D面板的底部,并选择新建点光源。

设置强度为50%,与影子柔软度为30%。
为了使光线更自然,检查光衰减框。这将使得光褪色逐渐因为它得到进一步远离光源本身。
用于光衰减值是25.62的内容值,1607.83为外值。

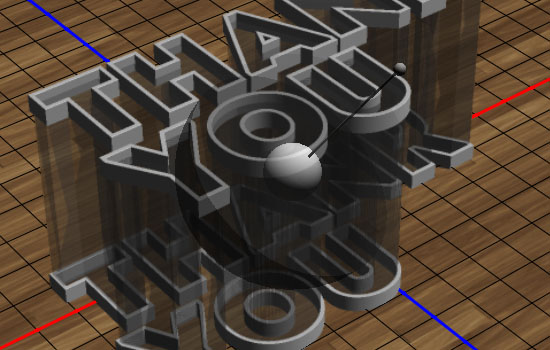
更改在亮起来的文本,蒙上阴影背后办法光源位置。下面是本教程中使用的值。

这就是它的照明。

第10步
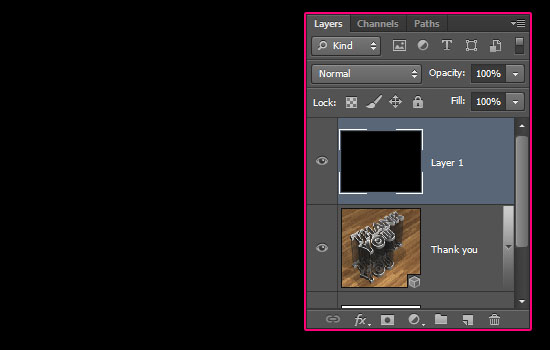
创建3D图层的上面新建一个图层,并填充黑色。

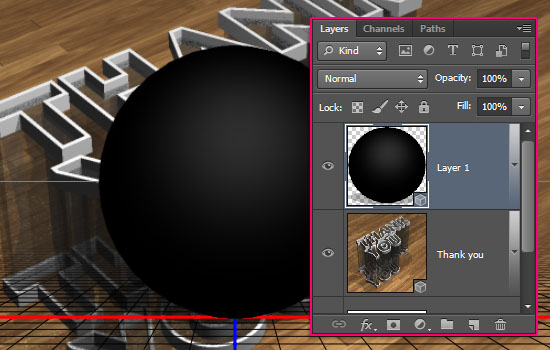
转到3D - >新特网从图层 - >网预置 - >球体。

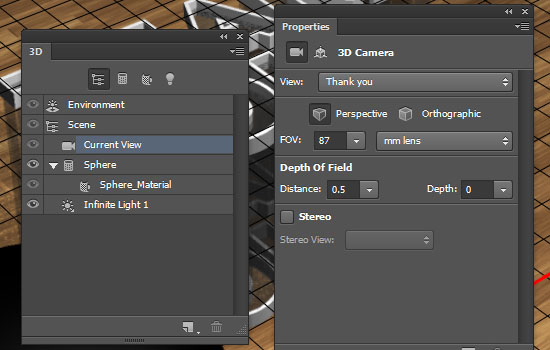
单击当前视图选项卡,并从视图中选择主场景中的3D图层的名称,在属性面板的下拉菜单。这将匹配的两层摄像机角度。

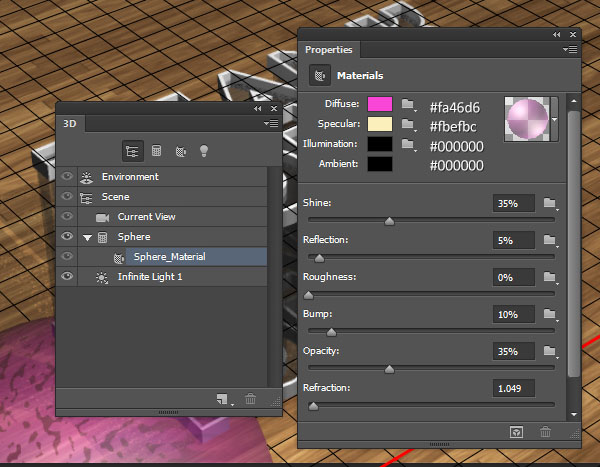
选择球体的材料选项卡,并应用下图所示的物质价值。
该球是一个简单的加法到现场,也将增添色彩的流行,使最终结果更加有趣和不那么沉闷与所有的中性色彩。可以随意选择你喜欢的任何其它颜色。

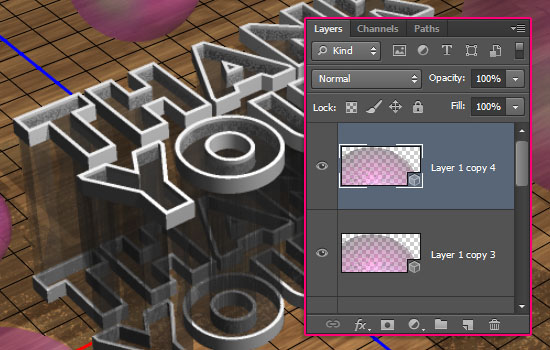
根据需要得到你想要添加到场景球体的数目重复球体的层多次。
如果你喜欢你也可以改变漫反射颜色为每一个。
应当指出,在这一点上教程,三维物体可能会得到你的电脑上有点沉重。所以尽量不要造成如此多的领域。 2 - 5就足够了。
选择所有的3D图层和合并他们(3D - >合并图层3D),然后开始把球在场景中。根据需要也可以扩展它们上涨或下跌。
此步骤可能需要一些时间,具体取决于您创建球体的数目。

当你完成后,继续前进,渲染场景(3D - >渲染)。
渲染可能需要比平时长一点,因为有这么多的透明物体和柔和阴影。但是你可以通过单击文档中的任意位置随时停止渲染。

第11步
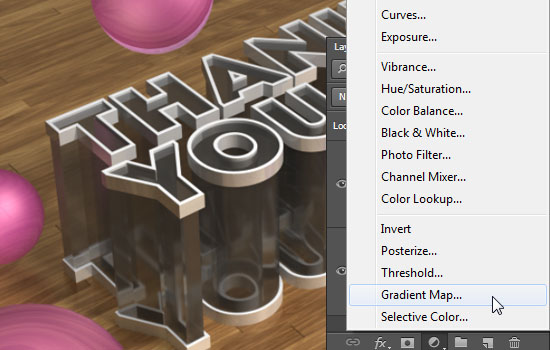
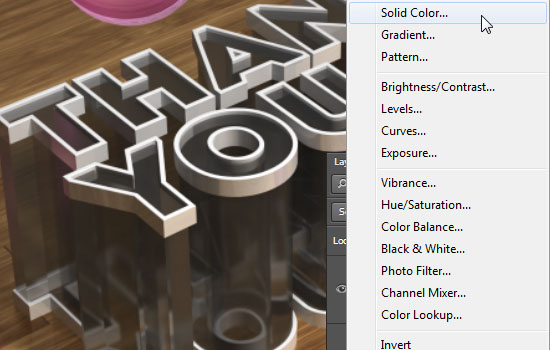
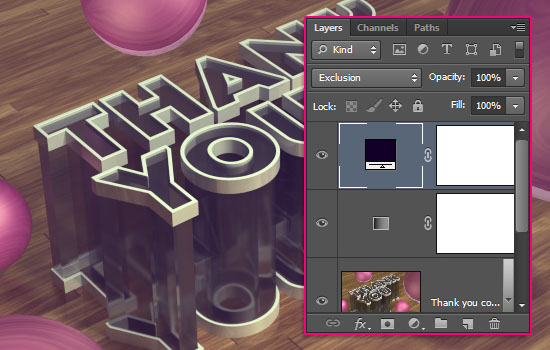
当您完成渲染,点击“创建新的填充或调整图层”图标下的图层面板,然后选择渐变映射。

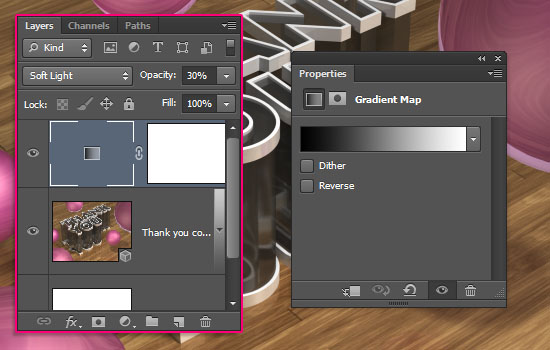
选择一个黑色到白色的渐变,然后调整图层的混合调制改为柔光,不透明度为30%。这会令色彩更鲜艳,并增强对比度一点点。

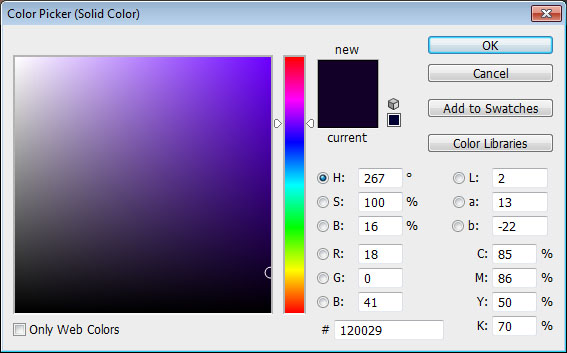
点击“创建新的填充或调整图层”,然后选择纯色。

设置在拾色器颜色为#120029。

改变图层的混合模式为排除。


 深圳•南山
深圳•南山






 收藏
收藏