CDR实例教程,手把手教你用CORELDRAW制作苹果水晶球
学习平面设计前期的基础打牢主要还是在于软件的操作以及应用,这个时期大量的实例的操作和练习是关键,前面品索教育已经分享了很多实战教程,你学会了么?下面品索教育要分享一篇超详细的实战教程是关于用CORELDRAW制作苹果水晶球效果的图文教程,手把手教你怎么用CDR绘制一个水晶球效果,非常详细的一个实例教程,相信你能实现同样的效果。
苹果公司的这个水晶球你一定见过多次。这张是用CorelDRAW重新绘制的。

下面的教程,将会以此图形为基础,学习制作比苹果球更具梦幻效果的水晶球作品。 通过对这张作品的循序渐进的绘制,可以学习到CorelDRAW常用高级工具和特效的实用技法。包括:混成(Blend)、交互式透镜(Transparency)、交互式阴影(Shadow)、超级裁剪(PowerClip)、艺术笔(Artistic Media),etc. 因为论坛发帖方式的原因,为了避免不必要的混淆,我已经将每个步骤中需要用到的图标和属性设置示例与图形示例集成在了一起。你应该能够容易地明白。

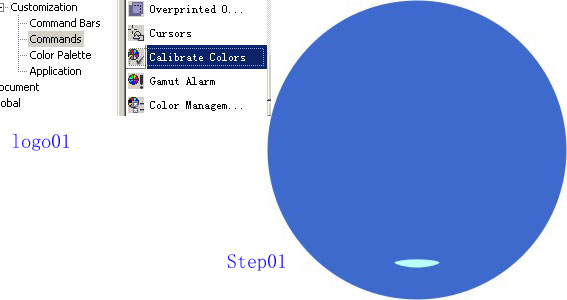
画一个圆形,直径为去掉轮廓属性,并填充为R63 G106 B205。把这个圆复制一个,缩小压扁,填充为R187 G255 B254。 [Step01]
注意:你画出的图形可能比我的要灰暗,没那么饱和。这是因为CD默认打开了“颜色校准”的原因。打开“工具――自定义――命令――工具”,找到“颜色校准”工具(Calibrate Colors)[logo01],把它拖出来到界面中任何位置(当然最好是自己定义一个工具栏),你就可以随时方便地使用它了。
功能释疑:“颜色校准”是CD中非常重要的一个控制工具。通过它,可以根据需要来选择面向纸面输出还是Web发布。按下该按钮,此时为模拟打印和印刷效果,这也是CD默认的设置;按起时,则以鲜艳的屏幕色显示。在绘制任何图形文件前,都应该根据输出要求对其进行先行定义。在10版以后,这个按钮似乎被隐藏起来,你需要象我讲的那样把它找出来。看到这里,你还会觉得CD的色彩管理不如PS和AI好吗?

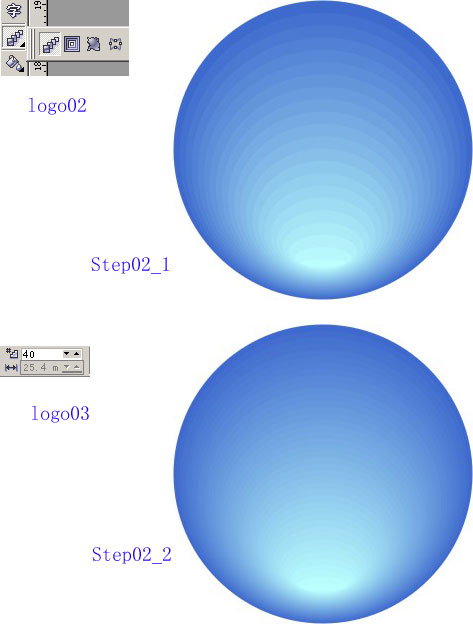
混成[logo02]上一步制作的两个圆形。
[Step02_1] 混成的结果显得不够光滑圆润,这是因为混成步数不够的。保持混成对象的选中,在属性栏上把默认的20步改为40。[logo03] [Step02_2]
注意:对于大多数的混成,20的步数已经能够满足要求。虽然最多可以达到999步,但是过多的步数不仅没有必要,而且会浪费宝贵的硬件资源――在复杂的矢量图形中,“资源”意味着“性能”和“可能”。

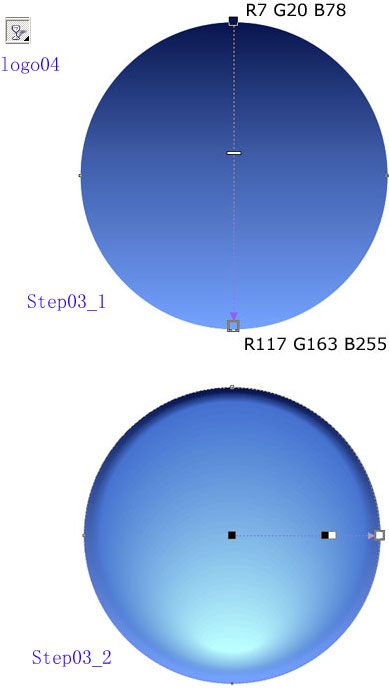
选择“视图――简单线框”,选中混成控制对象的外圆,原地复制它并放在最前面。给它一个线性的渐变填充。 [Step03_1]
选择交互式透明工具[logo04],应用到圆上,并将“透明样式”(Transparency Type)改为放射性。改变并且增加控制点如图所示。 [Step03_2]
通过对控制点的小心调整,现在应该得到一个光滑的明暗调子。

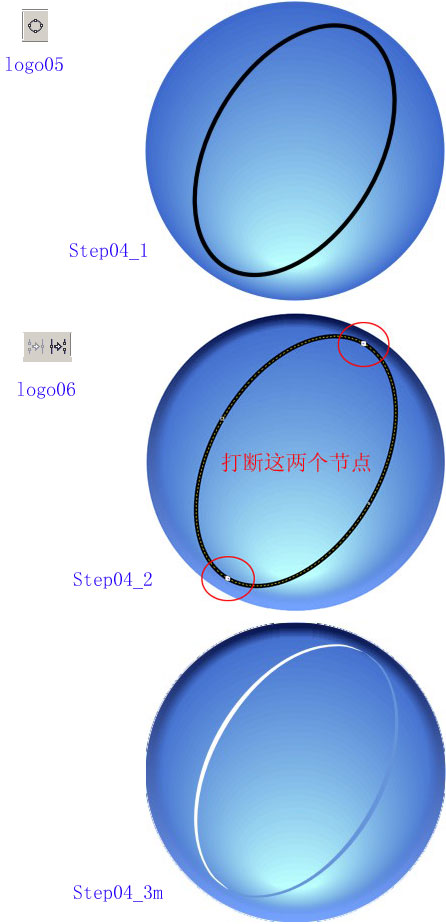
接下来制作水晶球里的“光子轨道”。 画一个倾斜的椭圆,保持细发线的轮廓。图中的线宽很粗,只是为了便于表示而已。把椭圆转化为曲线[logo05]。
[Step04_1] 选择节点编辑工具,将图示的两个点打断(Break Curve)[logo06]。按下Ctrl+K,将它打断(Break Apart)。现在椭圆成为了独立的两半,用选择工具你很容易验证这一结果。
[Step04_2] 选中椭圆的一半,“效果――艺术笔”(Effects――Artistic Media)[logo07],应用一种两端尖、中间粗的圆滑笔触。可能需要手工将线宽改到合适的较小值。单击右键,在弹出菜单中选择“打散艺术笔”(Break Artistic Media Group Apart)。
注意:选中艺术笔曲线容易误操作选中其它对象,一定要仔细处理,确保是对艺术笔进行的操作} 现在可以删除被打散艺术笔曲线中的多余控制线。 用同样的方法处理椭圆的另一半。 将左边的细长月牙形改为为无轮廓、白色填充,右边的改为无轮廓、R103 G147 B219。 得到结果如图。 [Step04_3]

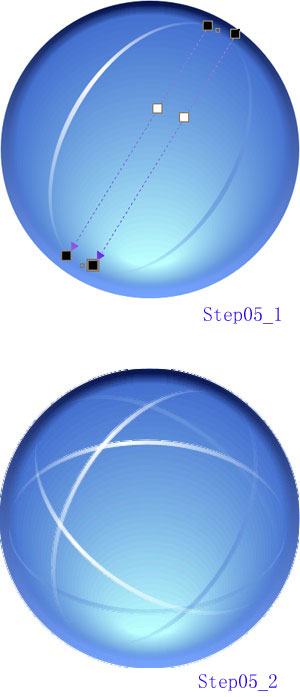
对上一步画得的两条曲线应用交互式透明工具如图所示。 [Step05_1]
选中两条曲线,然后旋转复制两次。把三条白色的曲线放在三条蓝色的前面。 [Step05_2]

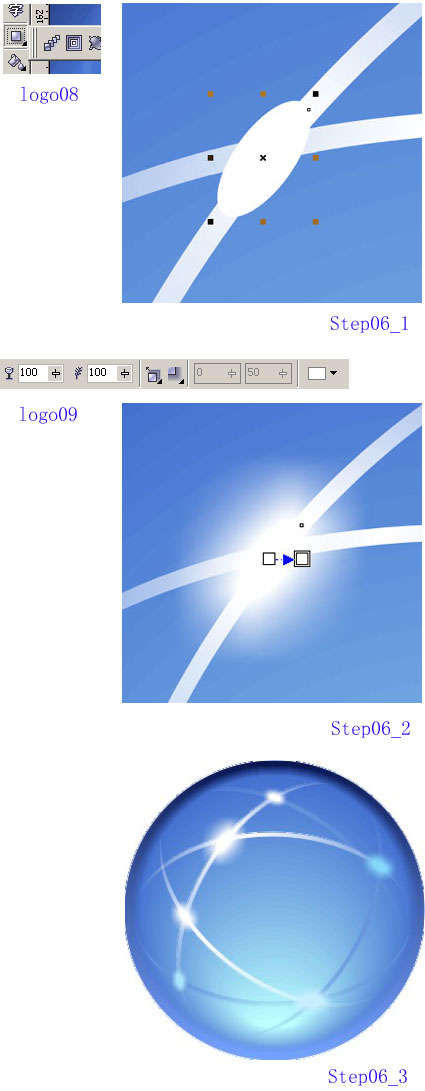
在白色“光子轨道”相交的地方画一个倾斜的无轮廓、白色填充椭圆,它的尺寸很小。[Step06_1]
选择交互式阴影工具[logo08]。在椭圆的中心部位开始,向外稍稍拉动一点距离。在属性栏上做如下调整:下拉阴影方向――向外;下拉阴影不透明度――100;下拉阴影羽化――100;下拉阴影颜色――白色。[logo09] 我们方便地创建了一个光点的自发光效果。 [Step06_2]
复制并改变阴影的颜色、椭圆的大小方向和颜色,得到六个光点。色彩参考值:蓝色光点(从左至右)――R135 G216 B250、R199 G239 B255、R168 G228 B253,阴影颜色与控制椭圆一致。 [Step06_3]

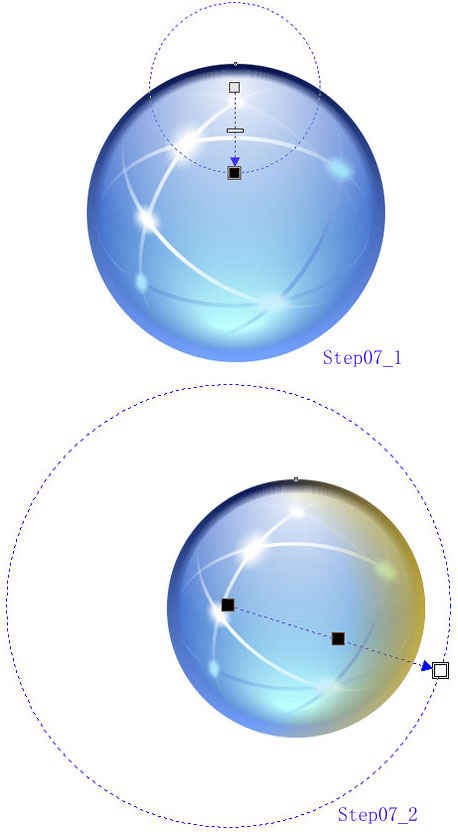
呵呵,到现在,水晶球的样子已经很象那么回事了。接下来是制造梦幻的步骤。 原地复制水晶球的轮廓圆形,并放在所有对象的前面。将其填充为白色。 应用交互式透明工具如图所示。注意中间哪个控制点是10%的灰度而不是纯粹的白色,这样会显得更自然一些。
[Step07_1] 原地复制这个圆形,填充为Deep Yellow(R255 G204 B0)。把它的透明控制曲线改成图示的那样,一个很大的放射性透明,并有二黑一白三个控制点。 [Step07_2]

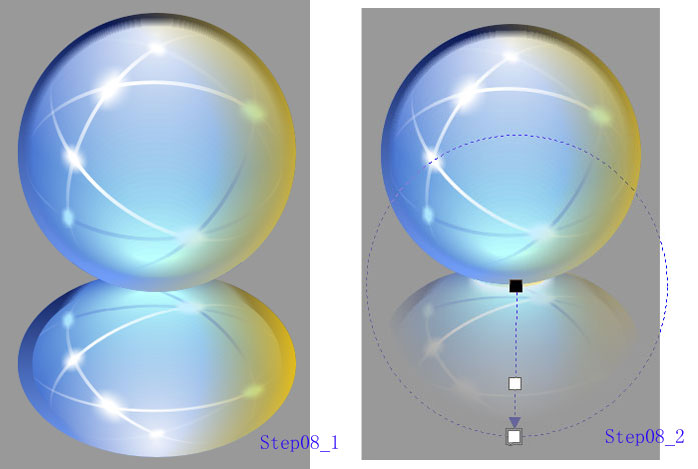
选中全部已经绘制的对象,镜像复制到下方,并适当缩小纵向尺寸,使倒影有点纵深感。把倒影放在最后面,并往上稍稍移动一点距离。 到这里,可以加上一个矩形的背景了,其灰度为40%。用灰色的背景,更能衬托出水晶球色彩的鲜艳梦幻。 [Step08_1]
原地复制倒影球体的外轮廓圆形,填充为40%的灰色。注意这个圆形应该在水晶球的后面、倒影的前面。为了避免曲线重叠处不良的边缘,可以把这个灰色圆形稍稍放大一点,完全遮住倒影轮廓。 应用图示的交互式透明。倒影完美地融入了背景之中,并提示了地面的存在。 [Step08_2]

现在的水晶球还没有在地面上放稳。 在水晶球的后面底部画一个椭圆(R165 G228 B255到R255 G230 B142的线性渐变填充)。给它应用一个自发光阴影效果,属性为:下拉阴影方向――向外;下拉阴影不透明度――100;下拉阴影羽化――50;下拉阴影颜色――R220 G236 B247。 [Step09]
单个水晶球大功告成!接着做画面另外的部分。

左下角的球很简单,缩小复制即可。 大球内部的几个球也基于对大球的缩小复制。不同之处在于去掉了Deep Yellow的透镜部分,并对整个球体应用了自发光的阴影效果:下拉阴影方向――向外;下拉阴影不透明度――50;下拉阴影羽化――20;下拉阴影颜色――R187 G255 B254。 [Step10]
注意:在做整个球体的自发光阴影之前,应当把球体先群组(ctrl+g)。} 通过改变大球内部三个小球的层叠顺序,来创造空间和立体的视觉关系。 倒影中也有小球的倒影,除了复制编辑之外,你也可以删除原有的倒影,重新制作。

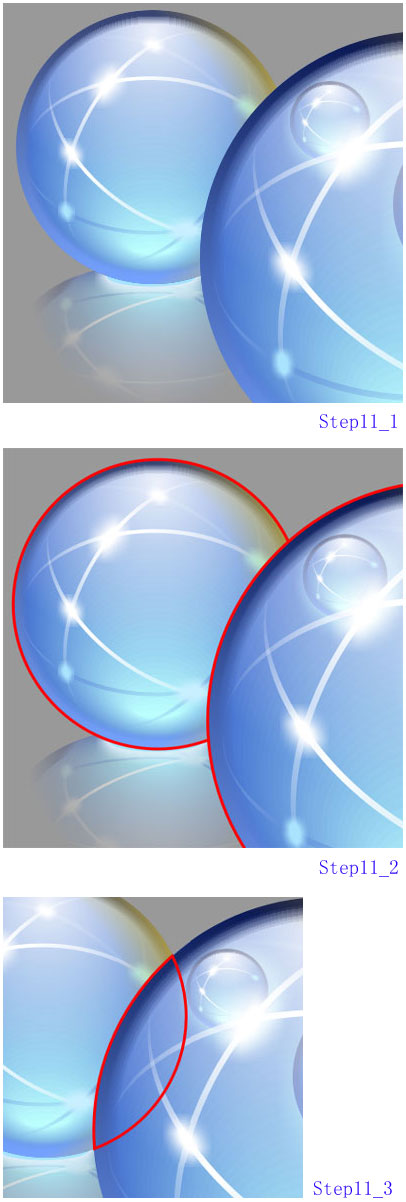
最后的阶段,是绘制后面不大不小的那个水晶球。 拷贝大球及其倒影到后面左上角处。 [Step11_1]
分别原地复制两个球的外轮廓圆形到前面,并填充为无。注意如果复制时选中的是透镜圆形,那么要取消其透镜。 [Step11_2] 按
shift连续选中两个圆形,“排列――整形――相交”(Arrange――Shaping――Intersect)。删除原来的圆形。 [Step11_3]

仔细地框选不大不小水晶球的球体部分,将其群组。为了验证确实选到了整个球体而没有或多或少,在选中后移动它一下以便观察,确认后Undo便是。 原地复制球的群组。 选择“效果――超级裁剪――放置于容器内…”(Effects――PowerClip――Place Inside Container…),用出现的大箭头单击前面相交出的树叶形曲线,将球群组放置于容器内。
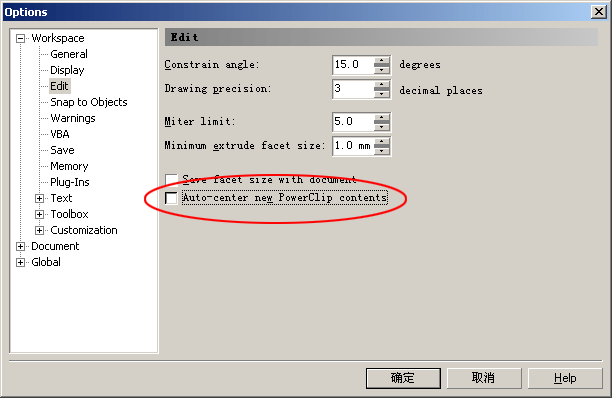
[Step12_1] 不做不知道,一做吓一跳!这超级裁剪弄了哪个部位出来?乖乖隆的咚,原来九窍里通了八窍,尚有一窍未通。 打开“工具――选项――工作区――编辑”(Tools――Options――Workspace――Edit),原来这里有一个“超级裁剪自动对中”(Auto-center new PowerClip Contents)的选项[logo10]。去掉它,“确定”后重新上步裁剪操作。OK! 心中有唐僧苦口婆心两句:Only you,都是默认害人! 去掉超级裁剪的轮廓线,稍稍将其放大一点,好象因为前面的水晶球造成的透过变形。靠近大球的边缘有个缺口,没关系,反正待会儿也看不见。 [Step12_2]

PowerClip的自动对中选项。一般情况下,安装口罩后,都需要先把它手工勾除。

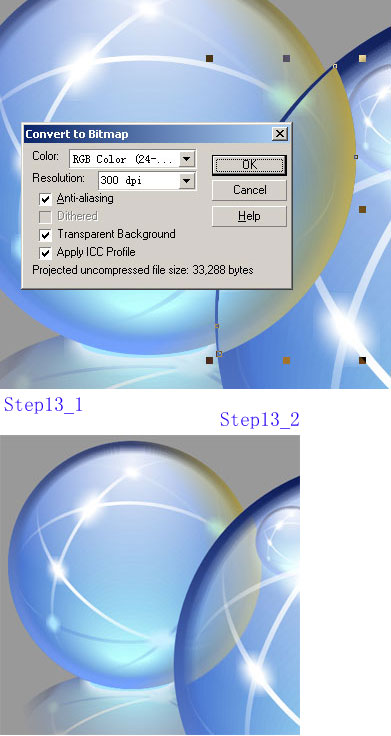
下面会用到本作品唯一的一次位图处理功能。 保持前一步做出的东西的选中。应用“位图――转化为位图”(Bitmap――Convert to Bitmap…),在弹出的对话框中做如下设置: [Step13_1]
确定后对象被转化成了位图。 保持位图的选中,应用交互式透明工具,样式为单色(Uniform),透明度为35。 将其放置在合适的前后关系中,使得大球、不大不小球、大球内部的球、大球的“光子轨道”都有正确的空间位置关系。 [Step13_2]

看看成果!按下F9展开全屏,让比有名的苹果公司的有名水晶球的更有名的HBLion公司的更有名的水晶球充满你的显示器!
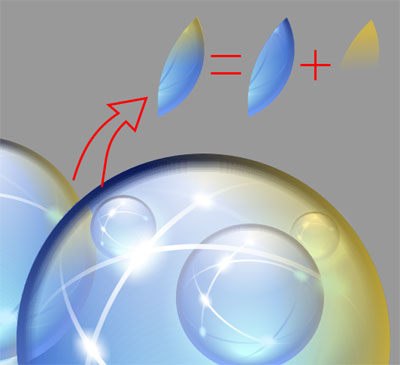
最后的提示:你可能注意到,最后一步做出的结果,你的和我的有点差异。那是因为在这个位图上我用了更复杂一点的处理――两个对象,如图。 [Step14]}

 深圳•南山
深圳•南山

 收藏
收藏