设计师须知,平面构成基本要素线的处理技巧和方法
对于设计师来说除了软件的操作需要掌握,设计理论和基础也要学习,打牢,不管是色彩理论还是平面构成,美学基础,这些都是需要学习和了解的。那么对于设计新人,如何学习以及学好平面构成呢?二十世纪七十年代以来,平面构成作为设计基础,已广泛应用于工业设计、建筑设计、平面设计、时装设计、舞台美术、视觉传递等领域。下面品索教育从四个角度为你阐述平面构成线的处理技巧和方法,包括线是一个点的行迹,线的风格感受,线的作用以及箭头里的线体魔力。
平面构成分为自然构成和抽象构成,自然构成也就是自然的图案之间的分割、组合、排列等,抽象构成就是将自然界中的复杂图案解构为点、线、面这三种最基本的构成元素,然后按照一定的规律进行构成。线条是网页设计中非常常见的一种构成元素,线的性质让它能身兼数职,又不霸占视觉风头。在设计当中,我们应灵活地运用错视原理,有时可加强其对比关系,利用其错视效果,使画面更加活泼;但有时也需进行必要的调整,以避免其错觉产生的不良效果。
一、线是一个点的行迹
任何形都由线包围而成,线就是一个二维生物里的产物,它有长度、宽度,它甚至还能帮我们模拟三维的深度。你可以把线看成一个点的运行轨迹,这个思路就可以帮你找到线的本质:线是一条运行轨迹,它是从点的基础上发展而来的。
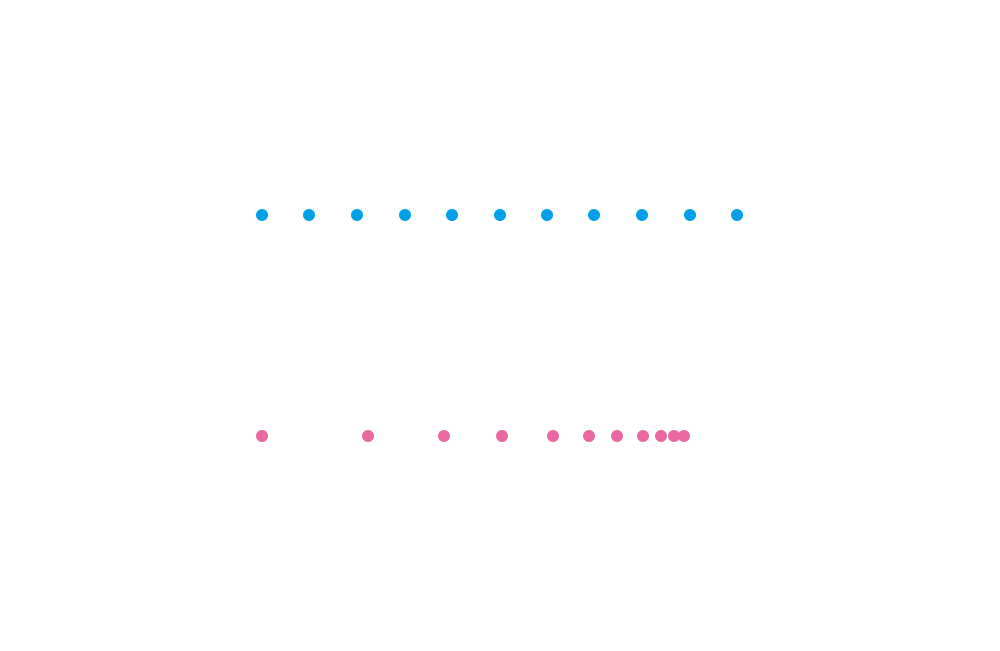
一条线也并不拘泥于就是平直的线条形式,只要能连缀成串的,我们都可以把它看成一条线,它就能在构成中发挥起线的作用。蓝色的圆点均匀分布,组成一条非常平静的运行轨迹线,红色的圆点具有渐变的节奏,它们组成的线条则带着几分变速之感。

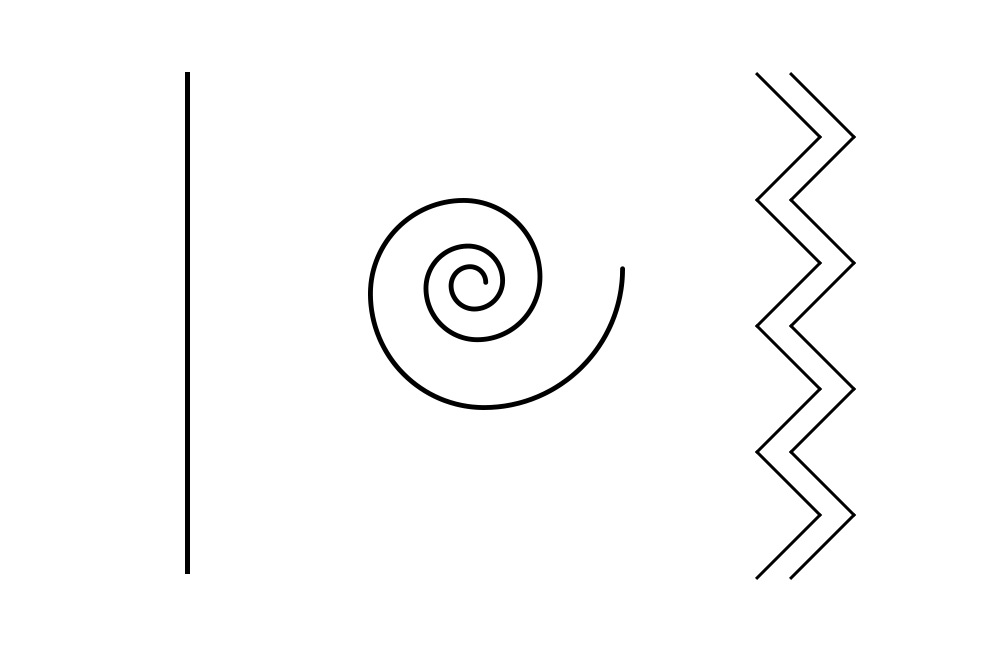
当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。

运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。
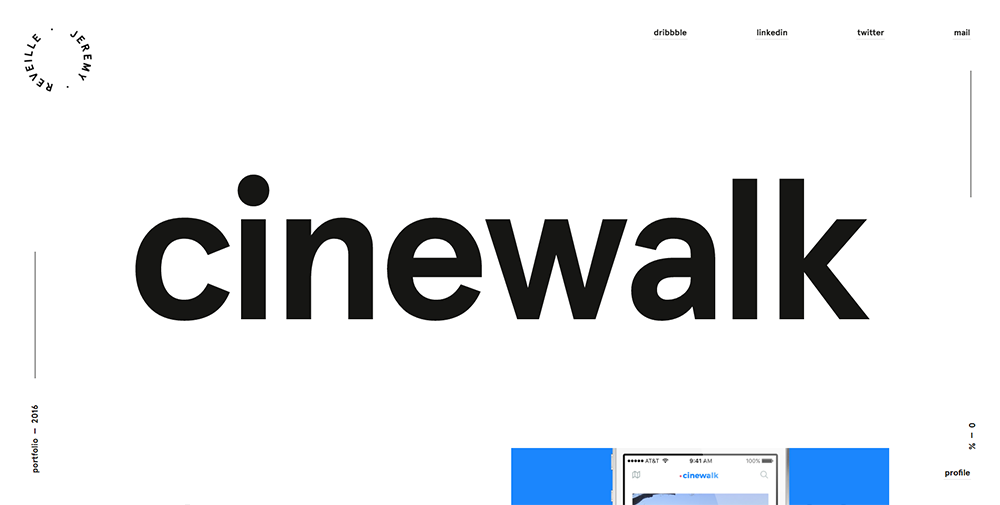
下面这个页面的左右两条垂直线,都分别指引着你的视线往它想要你展现的信息上滑过去。

页面中轴的位置出现一条垂直的线,你会跟随这条线自上而下的滑过。绝不遗漏掉任何页面中间的信息。

二、线的风格感受
线条的风格表现在线的宽窄样式和线的平直弯曲,这些形态上的变化,可以演绎出谨慎严肃,也能释放某种率性天真。
纤细的线
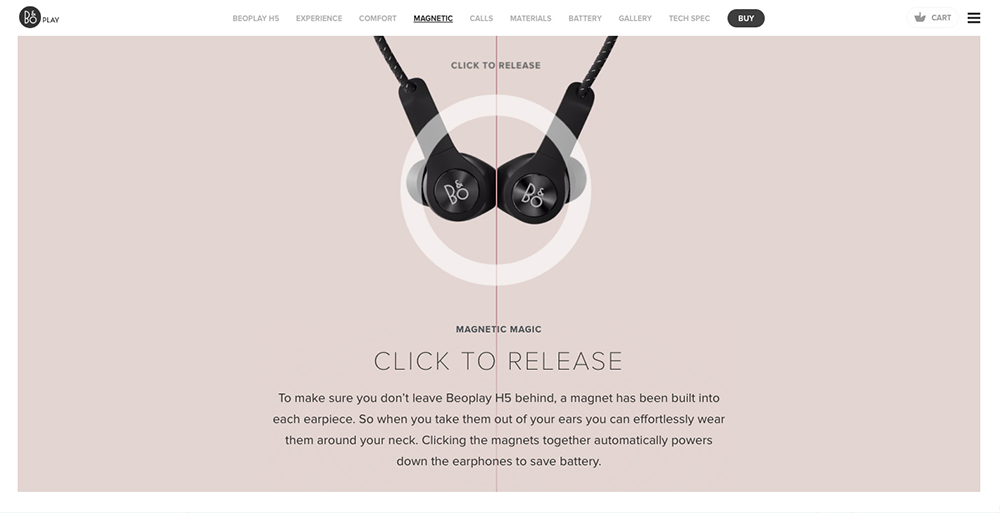
如下面导航中的细细的水平线,表达一种稳定精致的感受。目前在网页设计中也非常受欢迎,这类线条比较简洁,能和任何前景背景都混为一片,丰富细节又能引导用户的视觉方向。

常见在导航和按钮的设计里,扁平化传递某种精致感,首选是细细的直线,不夹杂私欲,有点“冷淡”的矜持。

粗壮的线
较粗的直线,表达出一种稳定,稍微会引发紧张,放在文字下方有强调的作用。这其实是因为它能诱发你去依傍一个大只佬,由此带来的某种安全感。

自然卷
说到曲线,很想提一提一百多年前的“新艺术”运动。由于当时的欧美进入工业化量产时代,所有的产品设计、平面设计因为经由机器大量生产,慢慢失去了对审美的追求,因此当时的某些平面设计的先驱们纷纷投入到一场反工业反粗俗的革新运动中,主动设计出大量带有此类反机械化,有手工业色彩的作品。
这场运动的灵感来源主要是中世纪的装饰艺术、日本的一些东方装饰风格和自然主义。他们提倡灵感来源于自然,因此他们设计出的作品都是以卷草图案等曲线为主的。我们可以看到,在我们的自然界里,没有一条是完全绝对的直线,叶、花、树叶、鸟、海浪、山川、河流……而直线恰恰是人类的作用痕迹:建筑、工业、日常用品的造型大都以直线为主,经过这番观察,你就可以大致了解,曲线是自然的表达式,当你想要传递与自然有关的信号时,就尽量不要用一些特别僵直的线条。
一条一丝不苟的直线带来紧张,相对而言,曲线、波浪或卷曲的线条就象征着某种放松。在网页设计中,线的功能主要是指向作用,也必要需要一点紧张以期关注,因此,大部分我们能见到的线条都是直线,曲线比较少见。
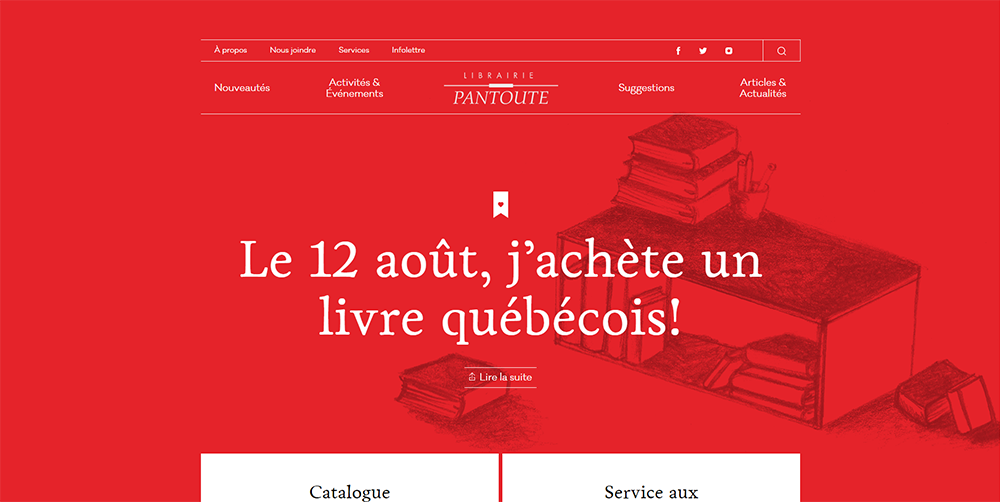
下面这个页面中的小短波浪线,给整个画面带来一种活泼的氛围。两个不同的色块的连接处,由于色彩的不同,在视觉上也能形成一条自上而下的直线。

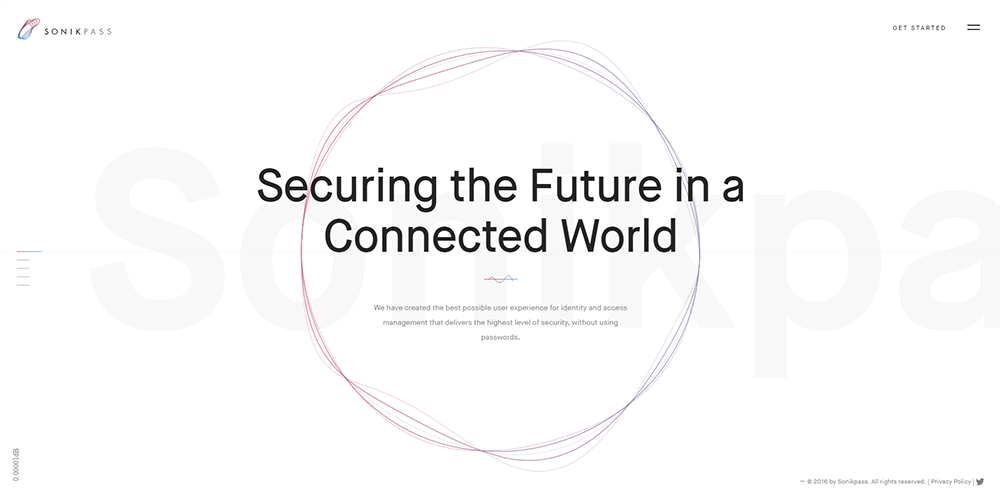
这些仿佛随手画出的圈线,更贴近徒手绘制的痕迹,所谓“连接世界”的圆满性更远离理性程式化,而是更倾向个人情绪化的表达。

曲折之美
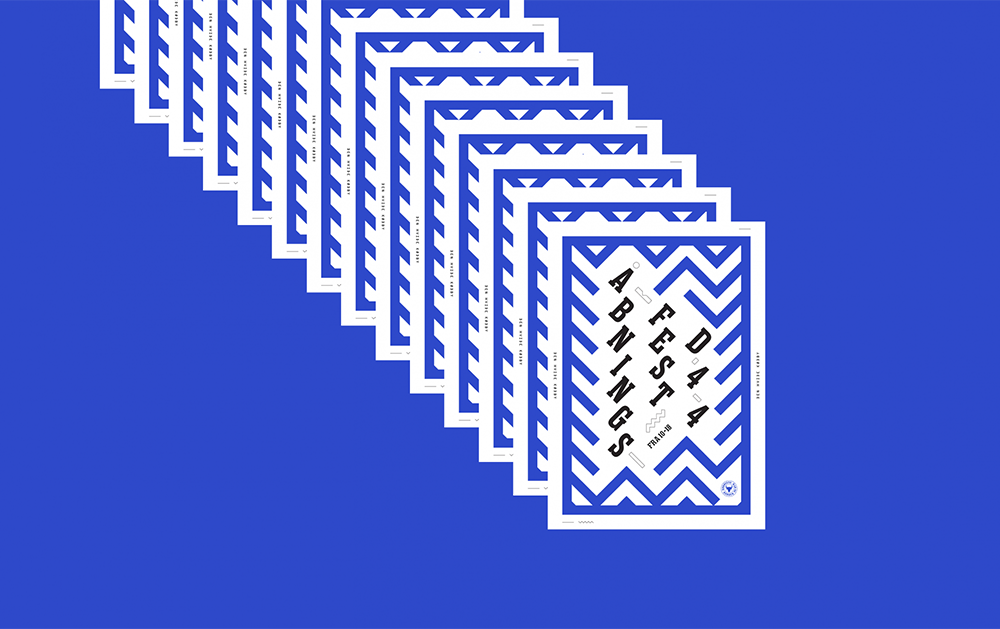
折线是一个特殊的存在,因为它既不是直线,也不是曲线,它没有流畅感,却另有一番曲折的美感,一条单一的曲线能给的信息量不多,但如果是规律排列起来的曲线就能形成纹理,作为背景它并不突兀,而且能创造出某种曲折处的雅致效果。

折线是属于理性世界的,但它又能比平行直线多一份优雅。
三、线的作用
引导视觉方向
这可以说是线的最基础的功能,由于它的这个作用才引发了下面的诸多作用。
封闭成形
用一根线条来组成一个图形,我们可以称之为简笔画或者速写,可以看出线条的成形能力,就算线条并没有完全闭合,也可以自我完形,也即所谓的“脑补”。

分割与限制
大部分人想到线的第一功能,就是分割,划分区域。这里需要注意的是,两个不同色块的交界,就算并没有一条明显的线条,也能产生一条线的视觉。

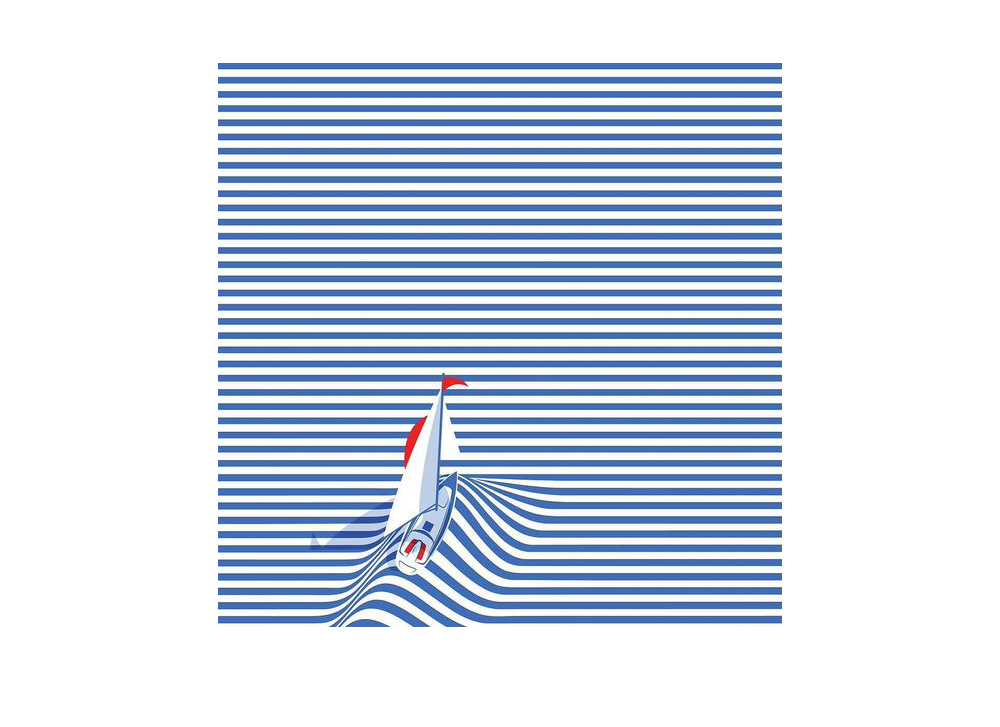
线的集合:纹理
很多线条排列在一起就形成一个面,可以作为纹理看待。因为线的指向功能,以及线与线的间隔所形成的节奏感,都能让纹理传递出不同氛围。
这就像我们伟大的鲁迅先生写过的他自己对服装搭配的看法(没错,是写《朝花夕拾》的鲁迅),胖人不能穿横条纹服装,瘦人最好别穿竖条纹,前者显胖,拉宽视觉,后者拉长视觉。(谁说学设计一定要看设计书呢,设计就是视觉,视觉来源于生活,别被“设计”两个字吓到了)
横向的疏密间距相等的线容易形成纹理的面,而不同的间距增加了视觉深度。

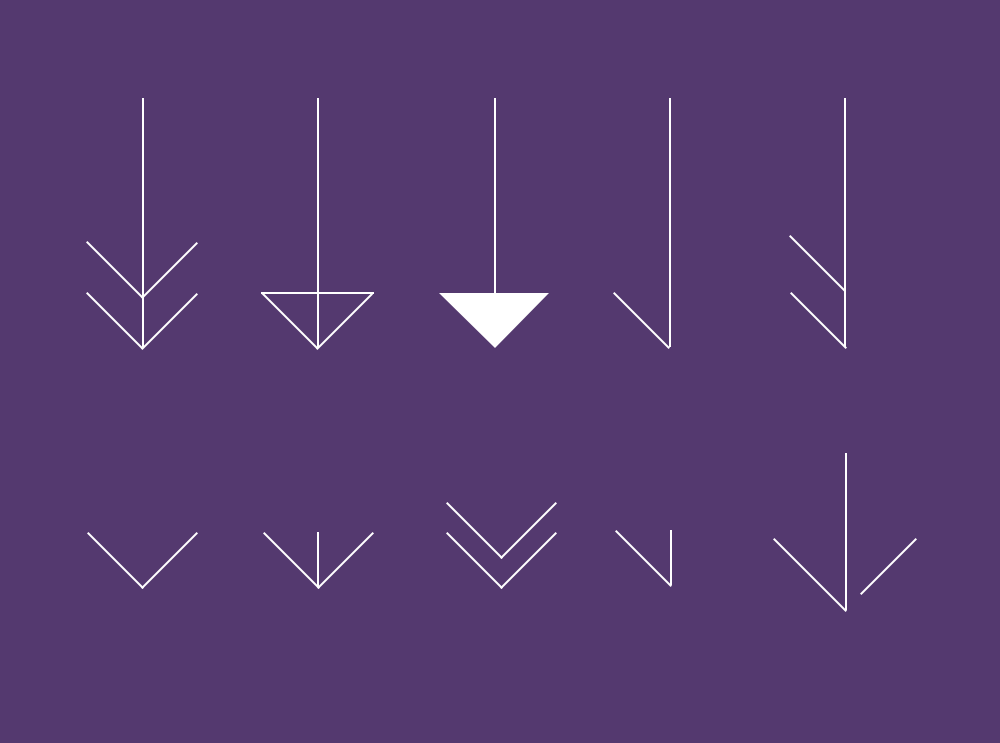
四、体会一个箭头里的线体魔力
我们要体会一条线的玩法,可以试着画一个箭头。大家知道普通的箭头长成这样,网页中一个可能毫不起眼的ICON。

从这枚箭头中,我们可以看到,通过线的视觉导向作用,最长的线引领你的视觉从左滑到右,而右端的箭头上的小尖角的作用更指向了右方。利用这个原理,你就能创作出更多的其他样式的箭头来引领视线。

它的变化可以是无穷尽的,要选用哪一种样式,全看你的整体设计风格。在这条路上,折腾越多时间越有收获。
线除了能够表达情感,传递精神气息之外,另一个重要的功能就是可以分割空间。实际上,任何艺术设计和美术造型的过程本身,就是按照一定的想法重新分割空间,合理调节空间关系的过程。在平面构成中,可以通过线的分割来确定形态轮廓,表示不同的色彩范围,并构成新的空间范围,形成新的面积比例,产生新的心态特征。
 深圳•南山
深圳•南山

 收藏
收藏