AI作品存储技巧,AI作品存储为WEB所用格式教程
作为设计师你知道设计作品图片的保存技巧么?尤其是UI设计师,在界面设计,比如网页设计和app设计中,你知道图片存储有什么样的技巧吗,?相信用过ps和ai等软件的设计师都知道,在软件图片导出保存的时候有这样一个选项那就是存储为WEB所用格式,它就是保存图片,优化图片质量的一个方法,那么应该何时选择这个保存方式呢?什么类型的设计作品图片需要保存为该种保存方式呢?下面品索教育就以AI软件为例为你揭晓AI作品存储为WEB所用格式教程及类型。
在AI中“存储为WEB所用格式”的目的是为了优化图片在网站或其他屏幕端的展示效果,例如平板或手机。“优化”这个词是指在图片大小和品质之间的最优组合。我们希望在网页里能尽快加载图片,那么图片就必须要小,但是我们又不希望因此而损害图片的品质。“保存为WEB所用格式”这一命令让我们可以预览被优化后的矢量图,以便我们能调试到最佳效果。
我们会在这篇文章中带大家回顾一下保存为WEB的图片的格式,然后向大家展示哪类作品适合保存于哪种格式。UI设计师们快学起来!
一、保存为WEB的对话框
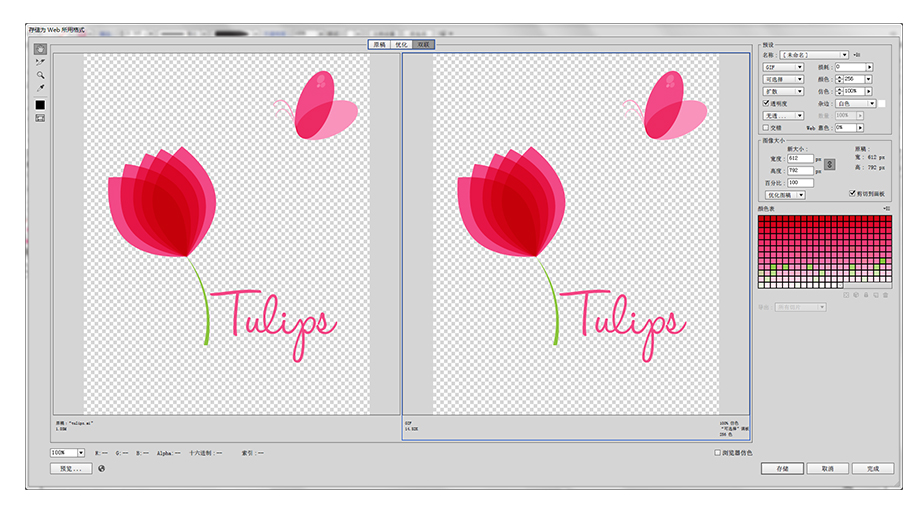
进入【文件>存储为WEB所用格式】就会弹出对话框,可以说这个命令几乎就是一个独立的应用,所以这个对话框窗口占据了整个屏幕。

你可以通过三种方式浏览你的作品。最左边的“原稿”可以简单地展示原稿效果,但由于你是要预览被优化后的效果,因此这个选项几乎没有作用。你也可以来到“优化”这个选项,在这里可以预览到优化后的效果,或者你还可以选择“双联”,这个选项会让你将原稿和优化后的作品左右对比进行预览。在下图中,左边的是原稿,右边是优化后的效果(在本例中,是作为GIF格式进行优化的)。

在左下角的下拉框选项中选择预览的比例值,你可以输入比例来缩放预览的图片,也可以通过快捷键方式来调整和缩放图片。
点击左下角的“预览”按钮,你立刻能在自己的默认浏览器中看到这张图片的展示效果,如果你还想知道别的浏览器的效果,你就需要点击按钮右边的地球图标来添加更多。

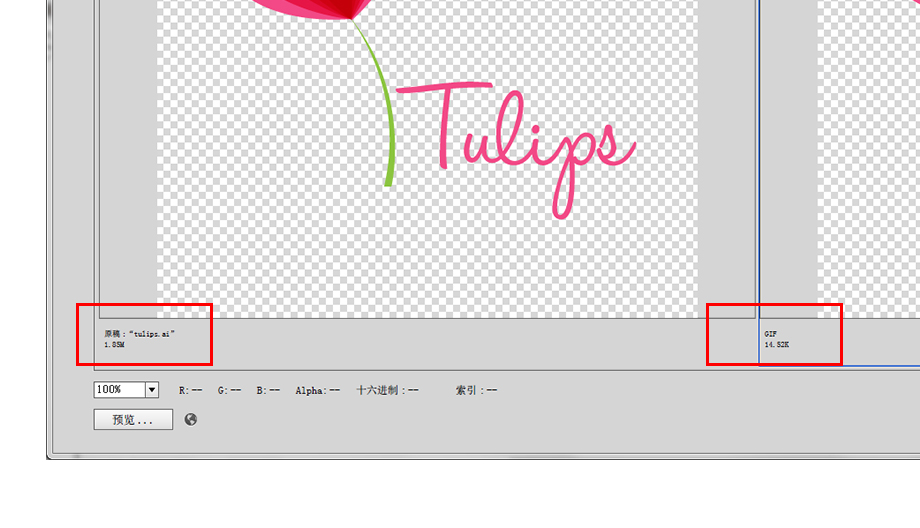
保存为WEB格式的界面中最为重要的部分就是图片大小,在每个预览图的下方都会出现这个图片的文件类型和大小。在下图中可以看到,我们的左边的原稿是ai格式,文件大小是1.85M,而右边优化后为GIF格式,文件大小变为了14.53K。既然是要在文件大小和品质之间找到最佳平衡,因此你需要时刻保持对文件大小的关注。

二、GIF文件格式
GIF(Graphics Interchange Format)在WEB端是最古老也是使用频率最高的图片格式。尤其是当图片的颜色较为平面化的(如本例所示),这个格式对图片来说就最为理想的。
我们应该知道GIF所用的颜色模式是索引颜色模式,索引颜色模式是精选RGB图像中所使用的颜色,然后再构建新的调色板,从而可以在不降低图像质量的同时缩小图像的容量。
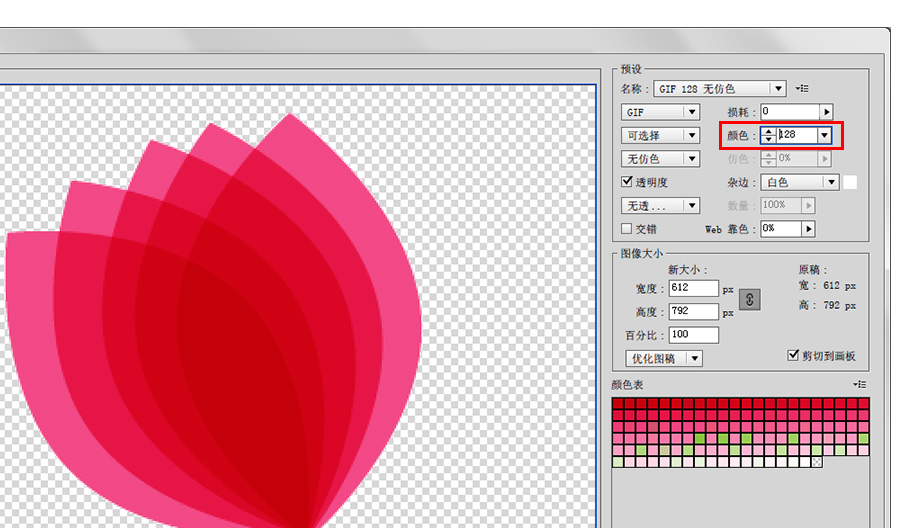
保存为WEB格式的对话框中有多种GIF的预设,你需要仔细查看不同选项下的图片的品质和图片的大小。大家可以看到我在下图中的设置,我选择了GIF的颜色为128,这时的图片的效果还不错,而图片的大小也只有13.71K。

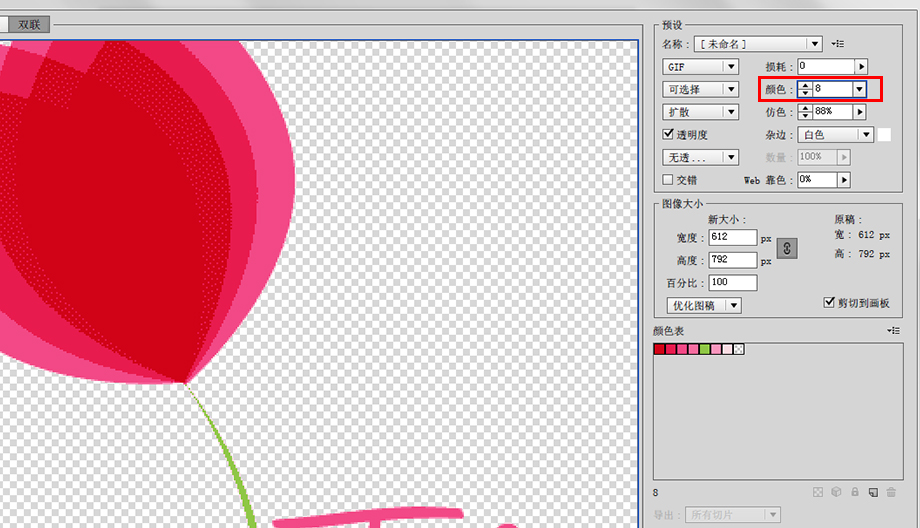
接下来让我们试着调低一下颜色的值,把颜色值设置为8,这时你会看到图片的大小变为了8.702K,但是图片丢失了品质。边缘开始出现锯齿,这时因为没有足够的颜色来支持颜色间的平滑过渡。虽然,我们在AI中只用了很少量的颜色,但AI本身的抗锯齿处理会使用更多的色彩来平滑边缘的锯齿。

GIF的色彩会被限制在那些经过筛选的“网页安全色”中。这在今天看了已经不需要担心了,目前我们所用的显示器都可以很好的展示出成千上万的颜色,但是在过去,在旧式的苹果系统和Windows系统下可以使用的就只有216种颜色,因此那时的UI设计师都会非常慎重地挑选颜色。
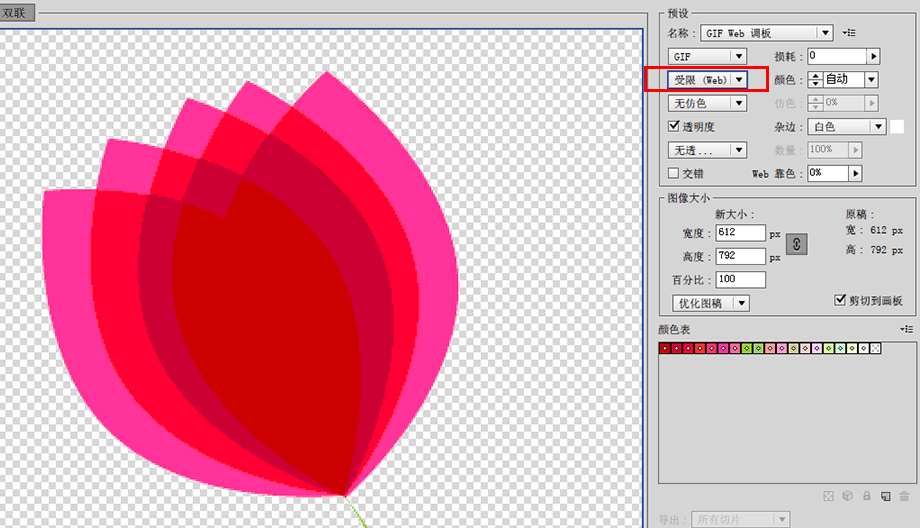
所以,如果你想确保你的图片在每个平台的颜色都保持一致,那么你可以将自己的配色限制在这个色域里。在这个例子里,我们使用“GIPF Web 调板”的预设,你会看到图片中的颜色发生了很大的变化。

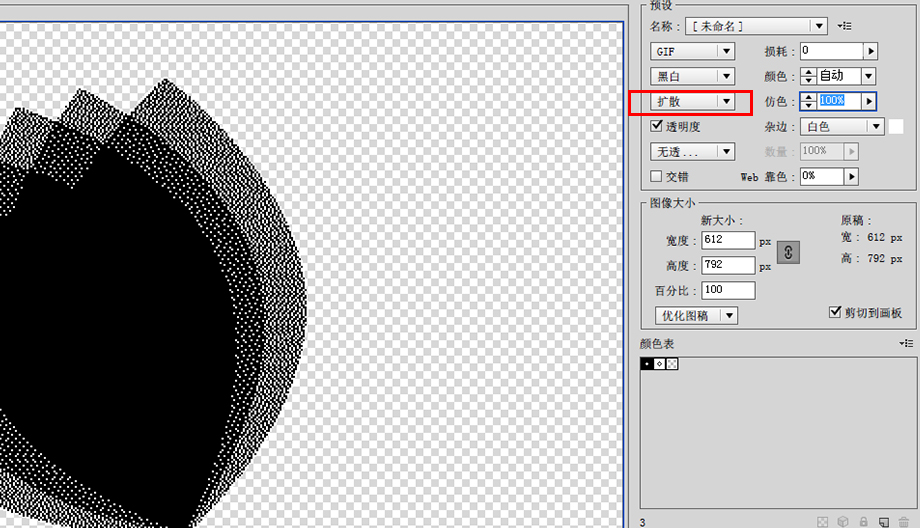
一个GIF图片也可以是黑白的,在这里可以选择了黑白后再选择扩散来让颜色过渡得更自然。你可以通过调试仿色的滑块来选择不同的扩散效果。但图片整体的效果绝对是60年代的LOOK!

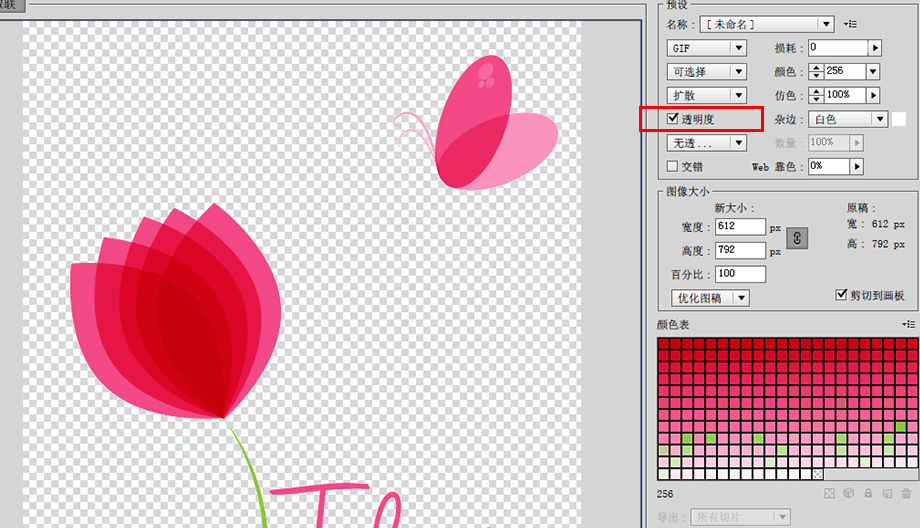
GIF格式可以支持一个维度的透明度。这是什么意思呢?意思就是,这种格式的图片可以显示为完全不可见或完全可见,没有中间过渡。所以,如果你的图片里有透明渐变或柔软朦胧的阴影,那就最好放弃这一格式。

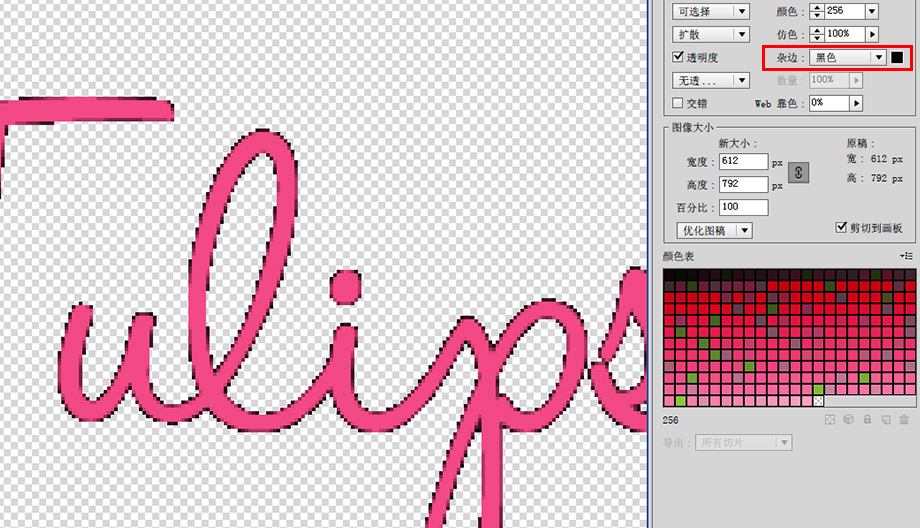
紧靠勾选透明度选项右侧的,是一个叫做“杂边”的色彩选择参数。这会围绕图片里所编辑的对象增加一条细边,有点类似PS中的描边。如果你要将这个GIF图片置于一个有色的背景中,那么你可以在此选择与背景相同颜色的杂边。这会让图片和背景融合得更加自然。

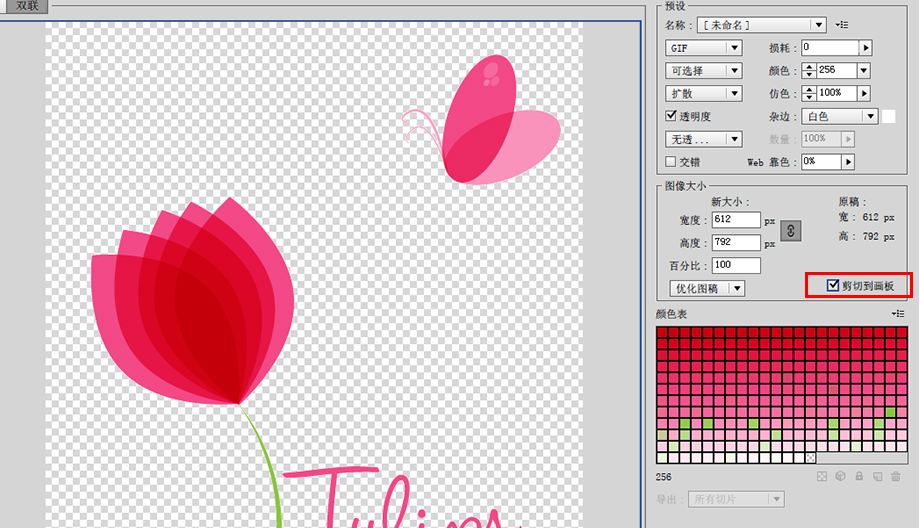
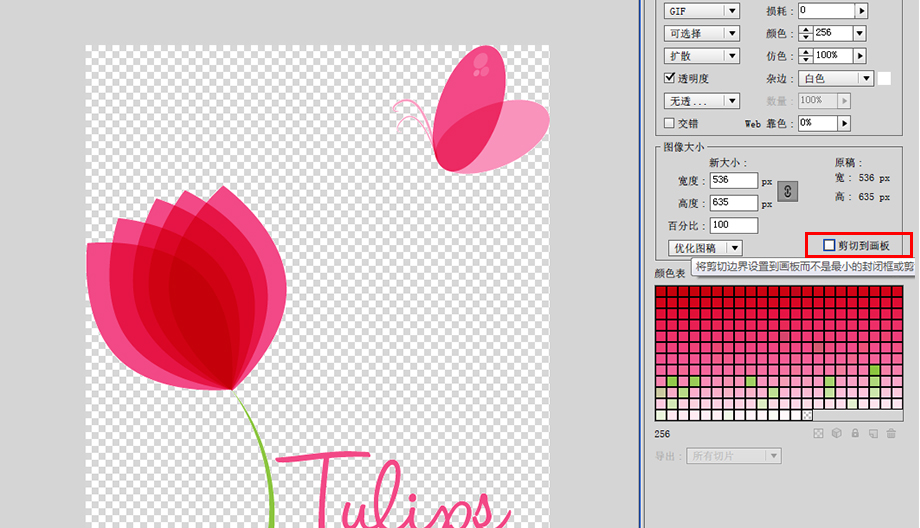
你还可以勾选“剪切到画板”,当你勾选这一选项后,你的图片的尺寸就会与你的画板的尺寸保持一致,而当你去掉勾选,那么软件会根据你所画的对象的尺寸进行裁切,那些在画板上但没有作品的部分将会被裁切掉。这个设置你大概会经常使用到,因为有的时候,在我们所绘制的对象以外的部分的确是没有太大的必要保留,最后图片尺寸还能因此而变得更小。


下面让我们看看图像大小这一参数组,这一部分你可以减小或放大所优化的图片。之类的图片大小指的并不是图片的文件大小,而是指的图片的尺寸大小,在这里表示为宽和高。这就是AI优于基于像素的图片处理软件的地方,如果你想要从优化输出的部分放大你的图片,AI的可以让它得以放大,而且同时输出结果也保持品质,这就是矢量图的好处。而假如你使用的是PS的话那么当你放大像素图,作品就会看上去很模糊。
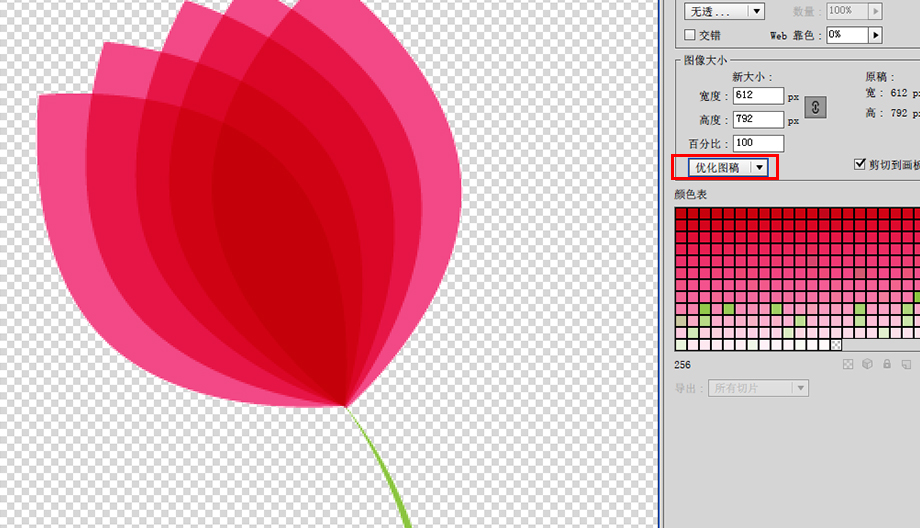
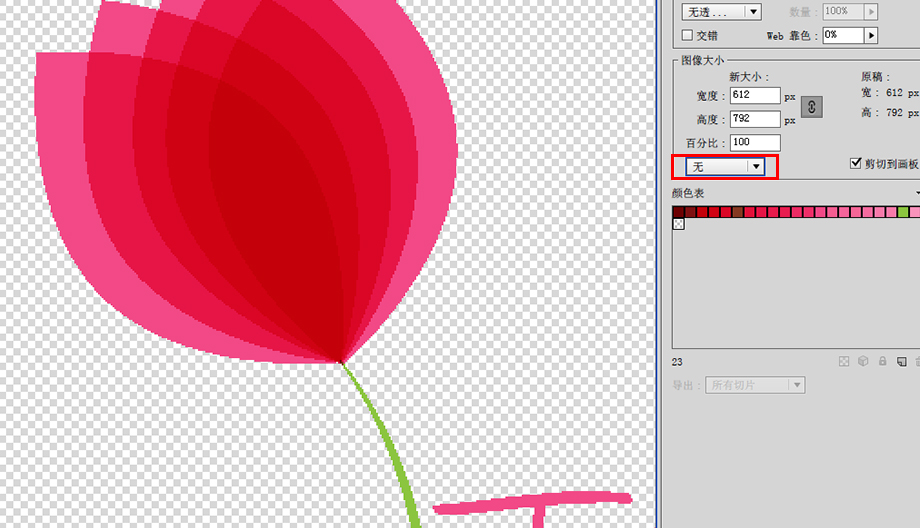
在宽和高的设置参数下有一个下拉框选项,你可以为你的优化方案选择不同的选项,如果你的作品中文字所占的比例较大,那么你可以选择“优化文字”,这里的文字是指的用文字工具可以编辑的文字,那种已经转曲的文字是视为图片的。
或者如我在下面选择了“优化图稿”,你可以看到优化前后作品的变化。边缘变得更加平滑了。


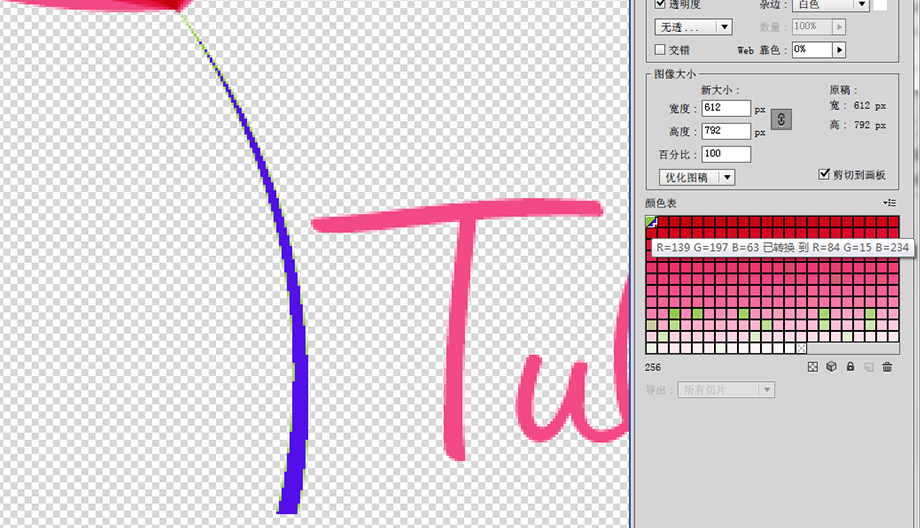
让我们继续看看右下方的颜色表,这个颜色表里包含了优化后的图片里所包含的每种颜色。其实,你完全可以通过双击修改某个颜色。就像我在本例中将绿色换成了紫色,而当你鼠标划过这个色块时,会有一行小字来提示你将什么颜色替换为了什么颜色。这种方式可以让你将一个作品保存为多种色彩的版本,而不用改变原始图片。

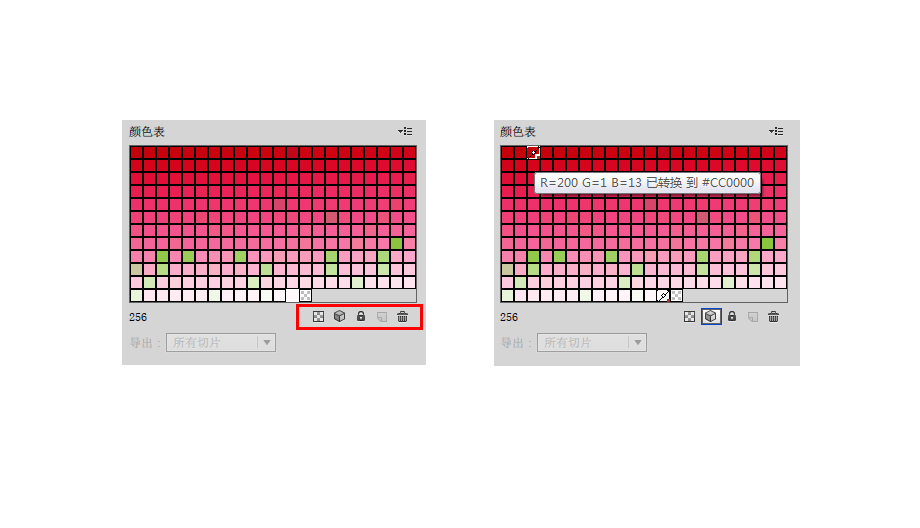
在颜色表的右下方有一排图标,这一排图标让你可以更多地对颜色进行调整。你首先需要选中某一个色板,然后进一步可以设置其为网页安全色,或者锁定或者删除它。色板中出现星号就表示已经转为网页安全色,当鼠标滑过会提示出所替换的网页安全色的色值。

这里还有其他关于GIF的参数设置,例如,你可以看到有个交错的勾选框,这是过去的技术所需要的选项,到了现在技术进步已经不再需要它了。
三、PNG-8文件格式
PNG格式通常比GIF更为常用,也更受欢迎。其中,PNG-8就类似于颜色为256,勾选透明度并且支持仿色的GIF。这里的“8”的意思就是指的8位的图片。那么和GIF之间的区别在于压缩图片的方式不同。GIF使用的是“有损耗”的办法,这种办法就是采用丢失部分数据的方式来达到让文件变得更小的目标。而PNG是无损的,由于其所使用的压缩的算法,使得最终的文件大小明显小于GIF。那么问题来了,在可以使用PNG的时候,为什么还要用GIF呢?因为,很遗憾,不是所有的浏览器都支持PNG格式(比如IE6就不支持!IE啊……一直的疼)。但是随着更多人升级了浏览器,慢慢这个问题也就不会存在了。所以,下次果断将GIF替换为PNG-8,他们的设置几乎相差不大。你已经很熟悉了不是吗?
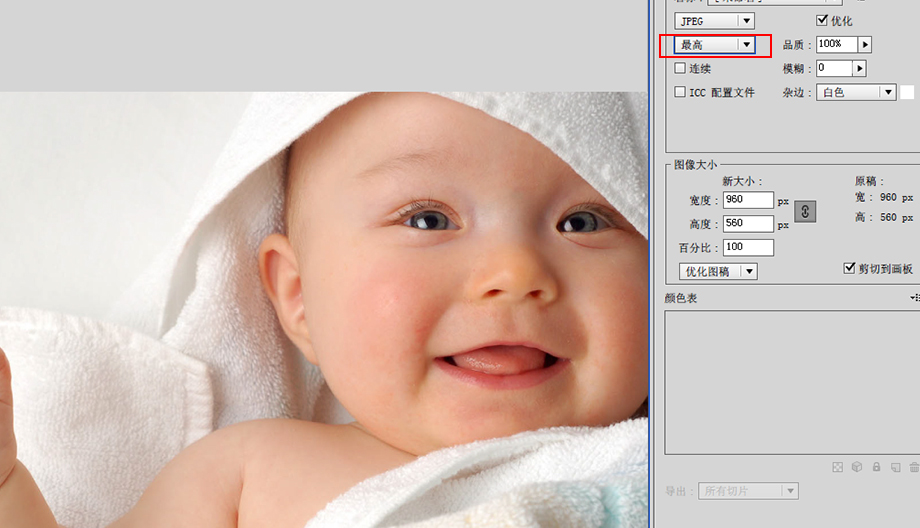
四、JPEG文件格式
JPEG格式原本是用来压缩照片的,现在也可以用在有颜色过渡的矢量图。JPEG格式是24位的,所以也就意味着它可以支持1600万种颜色。JEPG的压缩方式是有损的,如果你试着压缩得太过,图片的品质也会下降。

你可以勾选“连续”的选项来进行多线程加载图片,也可以通过给图片添加模糊的办法来降低图片品质上的瑕疵,但这两种办法既不不十分理想,也没有实际的必要。它们都是在拨号上网的旧时代才用上的了。
和GIF以及PNG-8一样,你可以选择图片的优化办法或者选择是否剪切图片到画板,你还可以具体设置图片的尺寸大小。但JEPG没有颜色表,因为JEPG是用的RGB的颜色模式,而不是索引颜色模式。
JPEG适用于颜色过渡的图片,但是如果是色彩是比较平面的色块的话,它的表现就不是很好。
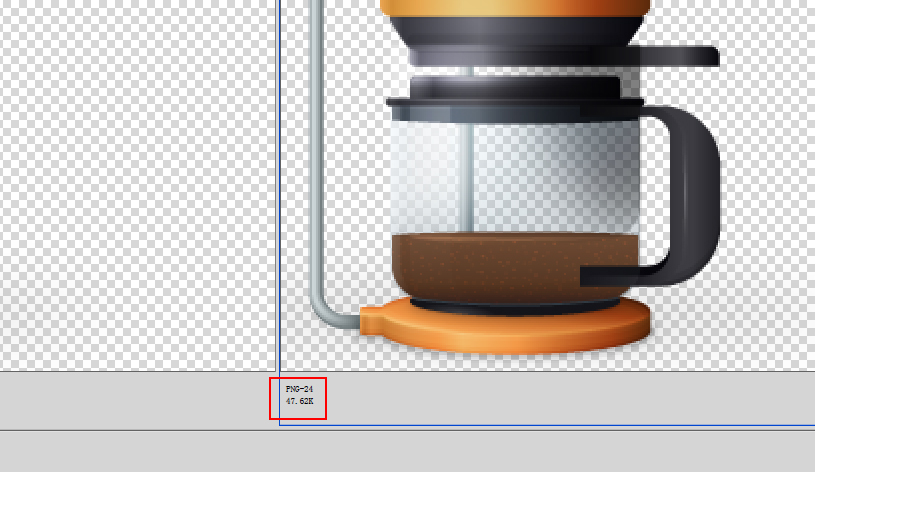
五、PNG-24文件格式
PNG-24的格式,顾名思义就是指的24位的图片。从某些方面来说,它融合了GIF和JPEG的好处,是一种较优的格式。就像JPEG,它可以支持上千万种颜色,PNG-24可以用于一些经过模糊处理或者渐变过渡的阴影。但这些就会增加图片的大小,造成加载上的困难。

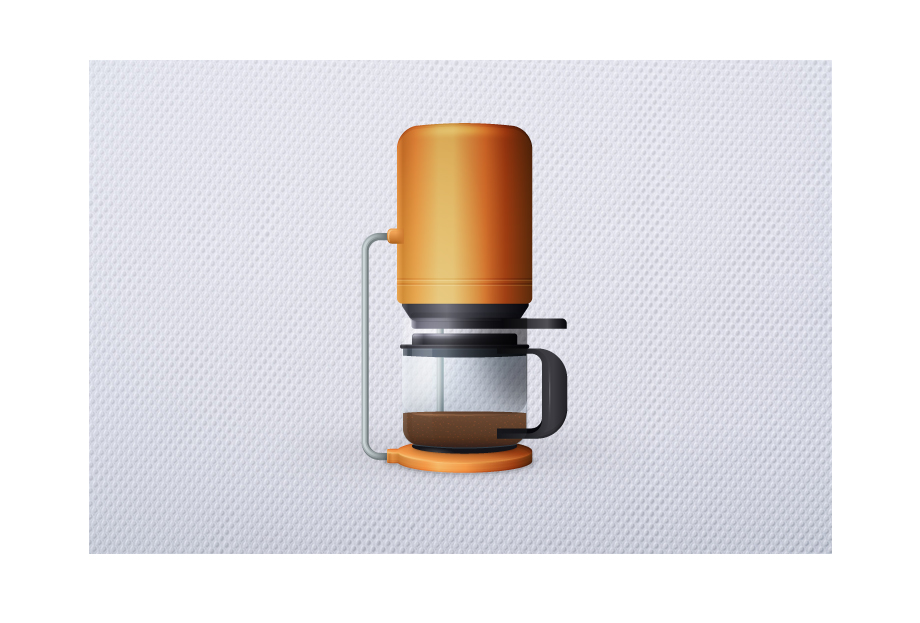
但与此同时你要考虑到PNG格式的图片是透明背景,虽然采用JEPG格式品质不会丢失且品质也比较高,但PNG格式的图片可以允许你将作品放到任何背景之上,权衡这一灵活性,也许你也不得不选择PNG了。就如下图这样,用PNG-24导出后,可以置于任何的纹理背景上。

相信有不少设计师在实际作品设计中考虑到了图片输出的问题,特别是UI设计师,看了上面的教程,你对图片输出存储保存方式清楚了么?对于新人设计师来说,更需要全面了解作品的保存导出方式,同时结合实际掌握各种存储方式。其实在实际项目中还需要结合项目需求,选择最佳或者需求的保存存储方式,这都是要通过实际案例操作才能总结而来。
 深圳•南山
深圳•南山

 收藏
收藏