可用性设计是什么?解读尼尔森的十大可用性原则的应用
对设计师而言,无论是设计还是产品无疑都要考虑一个问题,那就是可用性,可用性是用来衡量某个产品被特定的用户在特定的场景中,有效、高效并且满意得达成特定目标的程度。不管是产品设计师还是UI设计师都需要理解可用性设计在设计中的作用和原则。下面品索教育以两个问题为你解答什么是可用性设计,同时带你领略尼尔森的十大可用性原则,解读可用性设计原则在设计中的应用。
可用性设计是Web设计中最重要也是难度最大的一项任务,它是关于人如何理解和使用产品的,它和技术没有关系。可用性设计适用范围广泛,只要是在设计需要人与人交换的产品,都可以适用,不管是微波炉、移动应用、还是ATM。从这里你应该能够看出可用性设计的重要性了吧,作为设计师,真的不能够忽略它,但是你真的知晓可用性设计是什么么?
问题一:可用性的定义,可用性是什么?
答案:
分解成以下几个方面:
有用:能否帮助人们完成一些必须的事物
可学习:人们能否明白如何使用它
可记忆:人们每次使用的时候,是否都需要重新学习
有效:它们是否只需花费适当的时间和努力旧能完成任务
高效:它们是否只需花费适当的时间和努力就能完成任何
合乎期望:是人们想要的妈
令人愉悦:人们使用的时候觉得有意思甚至很好玩吗
就是让一个有着平均能力和经验的人(甚至稍微低于平均水平)能明白如何使用它而不必付出过度的努力,或者遇到不必要的麻烦。
那么设计界对于可用性设计又有什么样的解答,看看设计大师的观点就可以知晓。说到可用性设计,那就不得不提一个设计大师,Jakob Nielsen,以及他的十大可用性原则。1995年以来,他通过自己的 Alertbox 邮件列表以及 useit.com 网站,向成千上万的 Web 设计师传授 Web 易用性方面的知识,尽管他的一些观点可能带来争议,至少在 Web 设计师眼中,他是 Web 易用性领域的顶尖领袖。

问题二:你真的理解尼尔森的十大可用性原则么?
答案:
Jakob Nielsen的十条可用性准则:
通过有效的反馈信息提供显著的系统状态
符合用户的真实世界
用户自由控制权
一致性和标准性
预防出错
识别而不是回忆
灵活、便捷的使用
美观,精简的设计
协助用户认识,分析和改正错误
帮助和说明

下面品索教育一一展开,带你领略尼尔森的十大可用性原则。
一、Visibility of system status 系统可见性原则
系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。 大多数流通的翻译是针对网页的:用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

二、Match between system and the real world 匹配系统与真实世界(环境贴切)
系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。大多数流通的翻译是针对网页的:网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。

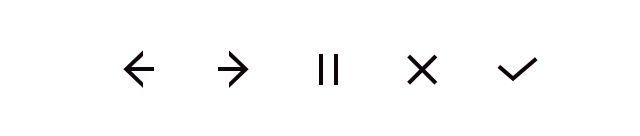
三、User control and freedom用户的控制性和自由度(撤销重作原则)
用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,而不需要通过一个扩展的对话框。要支持撤销和重做的功能。大多数流通的翻译是针对网页的:为了避免用户的误用和误击,网页应提供撤销和重做功能。

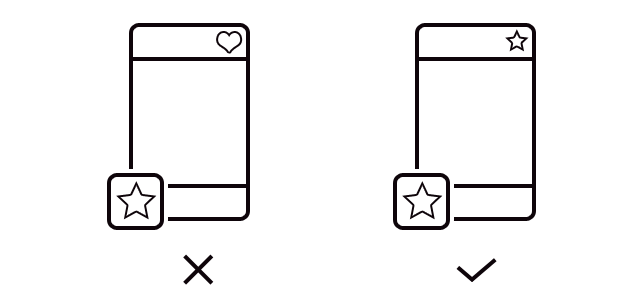
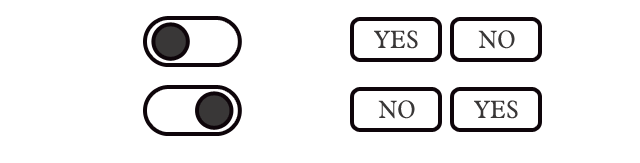
四、Consistency and standards一致性和标准化(一致性原则)
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。

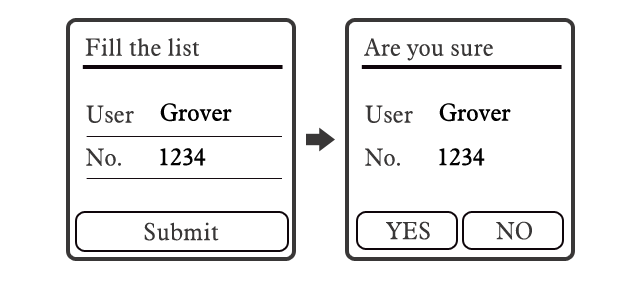
五、Error prevention 防错原则
比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。对于网页来说:通过网页的设计、重组或特别安排,防止用户出错。

六、Recognition rather than recall 识别比记忆好(易取原则)
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。 不知道是谁翻译的:好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。

七、Flexibility and efficiency of use使用的灵活高效(灵活高效原则)
加速器-新用户是看不到的-也许专业用户也会经常察觉,系统可以满足有经验和无经验的用户。 允许用户进行频繁的操作。 这就要求开发者的开发技巧,更加便捷灵活的代码和反馈,优化再优化。 大多数流通的翻译是针对网页的: 中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。

八、Aesthetic and minimalist design 审美和简约的设计(易扫原则)
对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,就意味着要减少相应的弱化一些其他信息。 大多数流通的翻译是针对网页的: 互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。

九、Help users recognize, diagnose, and recover from errors 帮助用户识别,诊断,并从错误中恢复(容错原则)
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。大多数流通的翻译是针对网页的:帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。

十、Help and documentation 帮助文档(人性化帮助原则)
如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户
的任务,列出具体的步骤来进行。
大多数流通的翻译是针对网页的:
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。

从用户的角度来看,可用性很重要,因为它能够使用户准确的达成任务,并且是带着愉悦的心情而不是让用户感觉自己很愚蠢。从开发者的角度看,用户可用性原则是衡量一个系统成功与否的重要原则。从管理者的角度看,可用性差的产品则会大大降低生产力,人们也不会因此购买产品,对于一个公司来说则是严重的打击。凡是缺乏可用性设计的产品往往更浪费时间和精力。
 深圳•南山
深圳•南山

 收藏
收藏