网页设计表单制作技巧,教你如何设计网页表单元素
作为UI设计师,需要对网页中,界面中的元素熟悉和了解,有这样一种元素,它作为页面中的一种元素非常常见,而且在用户交互中起着非常重要的作用,那就是表单元素。那么,什么是表单?表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分: 表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮:包括提交按钮、复位按钮和一般按钮。

网页表单元素,可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 实质上表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。而我们现在要讨论的网页设计表单就是第一部分的设计,而我们UI设计师需要设计的就是表单元素的样式。
不管你在团队中处于什么样的地位,是设计界面还是编写代码,无论是要设计复选框还是要制作更为复杂的CRM程序,表单的设计至关重要。在许多情形下,用户需要同这些表单进行长时间、大范围的交互和操作,任何效率上的提升都会带来体验的极大优化。请务必记住,精心设计的界面不止是要保证形式上的漂亮,方便和高效的设计也是造福用户的重要手段。

表单设计人性化设计的四个技巧:
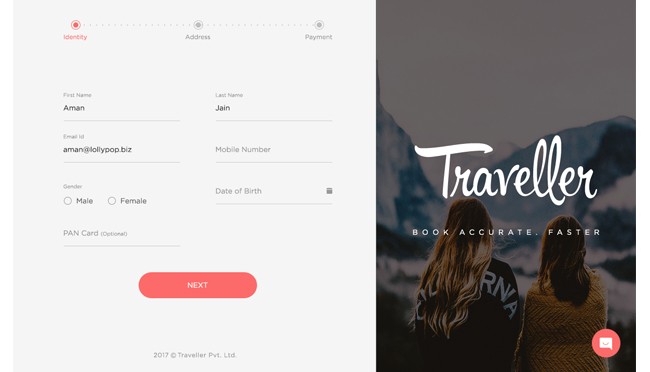
1.一般表单中包括必填项和选填项,其中必填项会用“*”符号标识出来,而且数量占多数,而选填项最好只有1-2个,因为它们往往容易被用户所忽略,而且用处不大,比如职业、兴趣等,多了就会让人觉得累赘,影响用户填写表单的效率。
2.当添加单行文或多行文表单项时,会有“提醒文字”一栏需要我们完成,这个步骤千万不可以省去,因为它可以提示和引导用户如何填写表单,如果没有的话,用户很有可能会对着一片空白无从下手,以致于跳出表单填写。
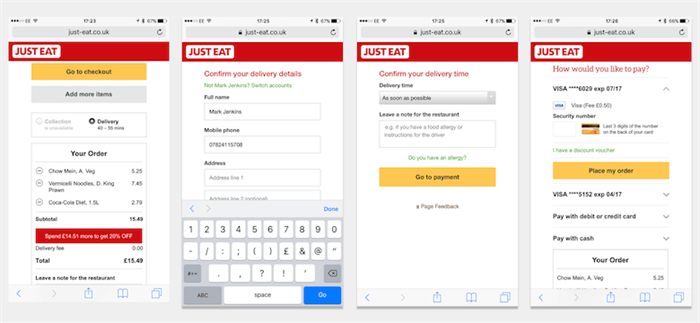
3.有时候,用户填写表单时可能需要进行验证,而验证的方式有很多种,包括手机验证、邮箱验证和身份验证。不得不说,手机验证相对于其他验证方式,有着更高的方便性和快捷性,因为一般用户都会随身携带手机,打开手机验证信息只是一秒钟的事。
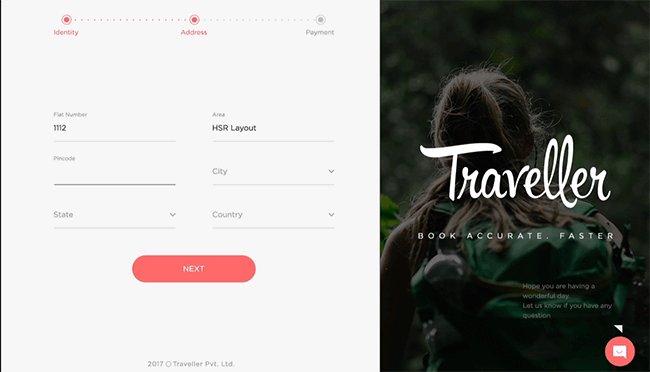
4.表单有着联通用户与企业的功能,它可以为用户和企业建立起沟通交流的桥梁,因此在逻辑思路上要符合常规和人性化,而不是按照程序或者数据库的逻辑来设计,比如弹出一个日期表给用户点击选择,而不是要求用户自己填写日期。
表单设计更好的六个设计策略技巧:
1、围绕着“信任”来做设计,人性化追求更好的体验
在设计的时候,要有目标地让用户同品牌本身的产生情感关联,而不仅仅是数据和程序驱动下的流程推进,冰冷的过程所带来的疏远感对于产品本身是不利的,个性、情感化的呈现,会有更好的效果,但是需要足够的时间来打磨。

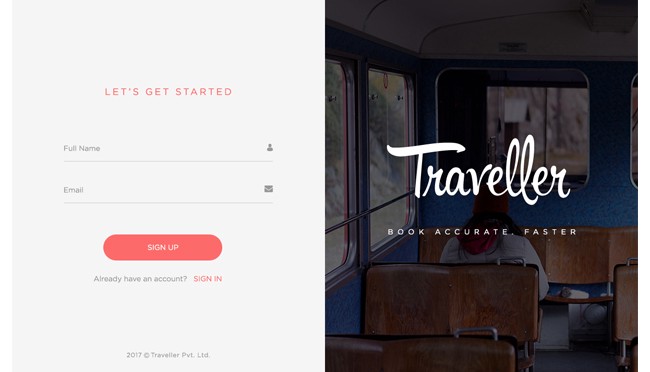
2.简单的布局让信息更容易被获取,简洁化方便用户的使用
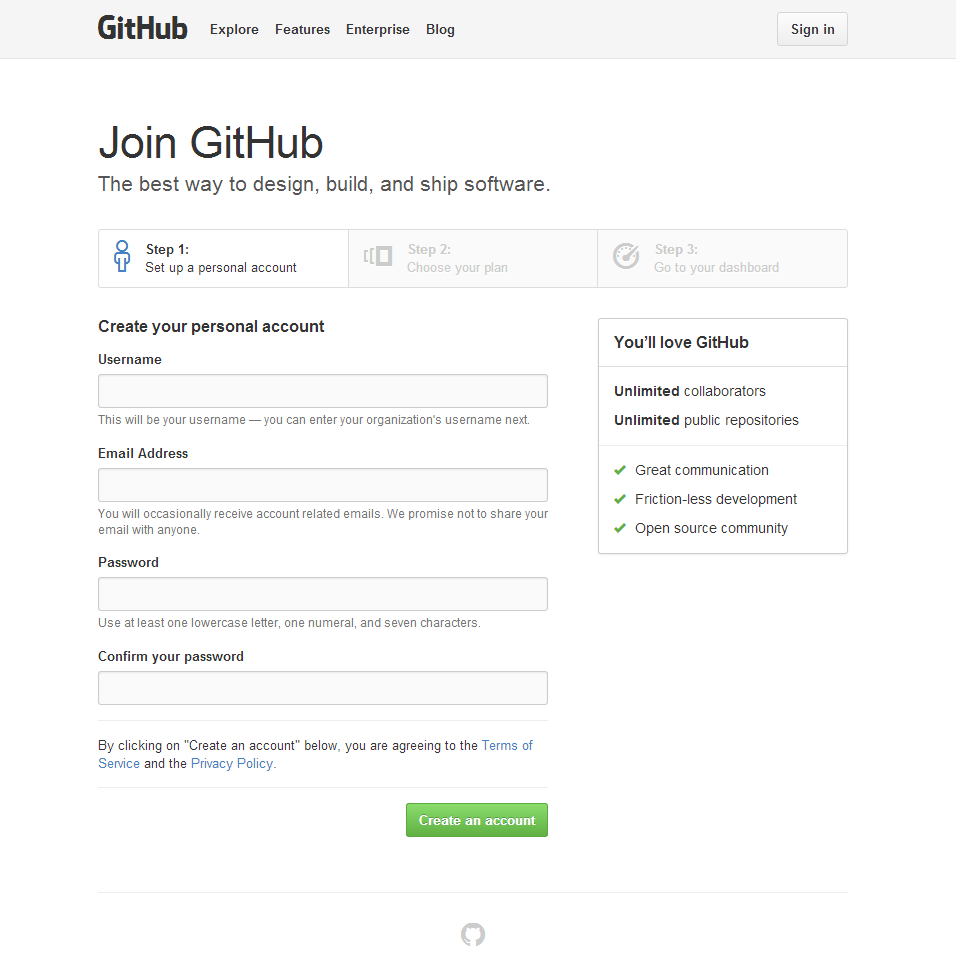
浅色的背景和更容易被聚焦的主体内容搭配在一起,是有效的设计策略,合理地加入一些描述性的内容,帮助用户更好地理解信息也是个好主意,这可以提升整个流程的速度,增加表单的直观性。在这个案例当中,诸如“Username”和“Password”都作为描述性的文本,来帮助用户了解各个字段需要填写的内容。

3.提升表单的可理解性,易懂化让用户更快上手
表单是否能够被用户所理解,是否为用户所信任,是设计者在这个环节需要考虑的首要问题。每个步骤都要足够的诚实,并且提供充分的说明,这样可以让用户保持耐心,并且做足准备。相比于隐藏了关键步骤,相对冗长但是内容充分的表单,更值得信任,并且不会让人沮丧。不过请注意,表单应当尽量提供绝对必要的信息,充分并不意味着要多而全,“少即是多”的原则同样在此适用。

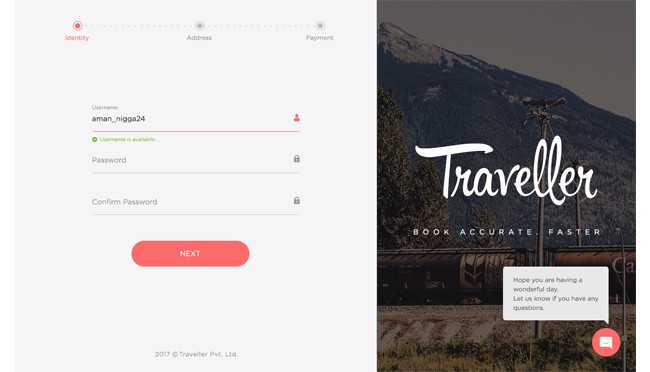
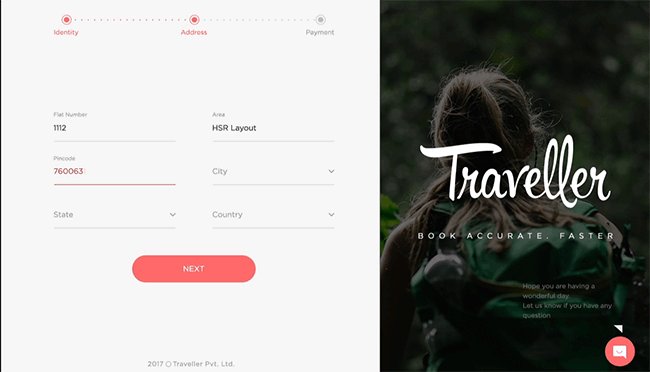
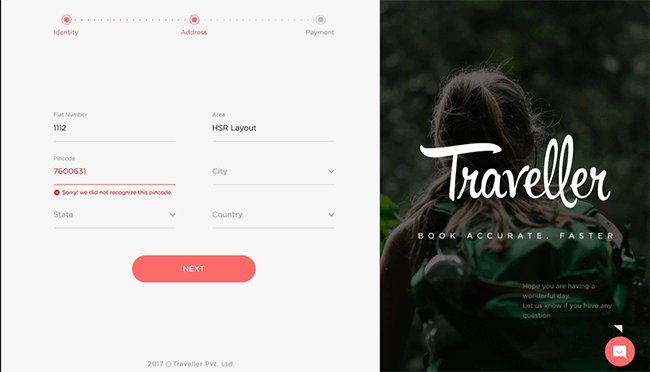
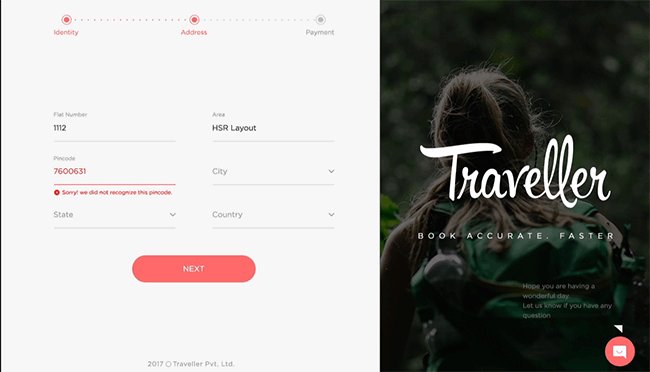
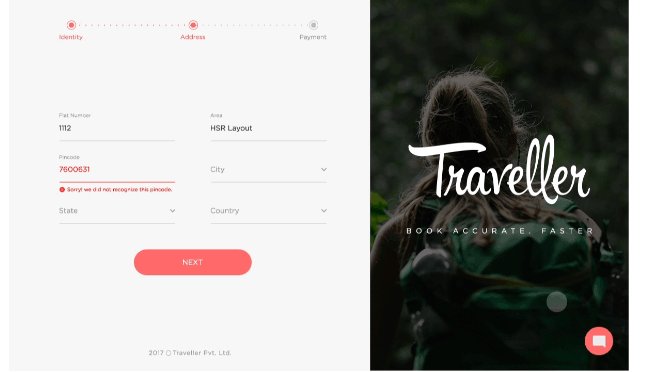
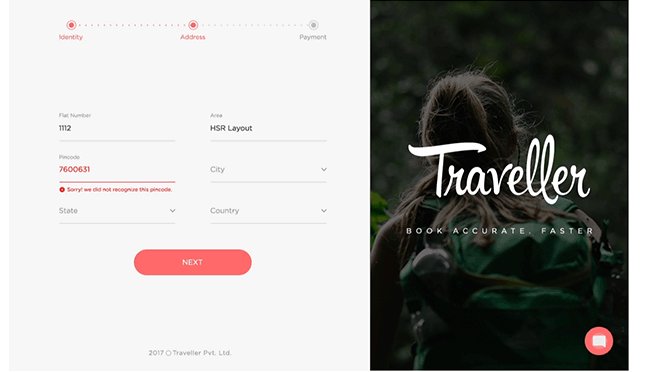
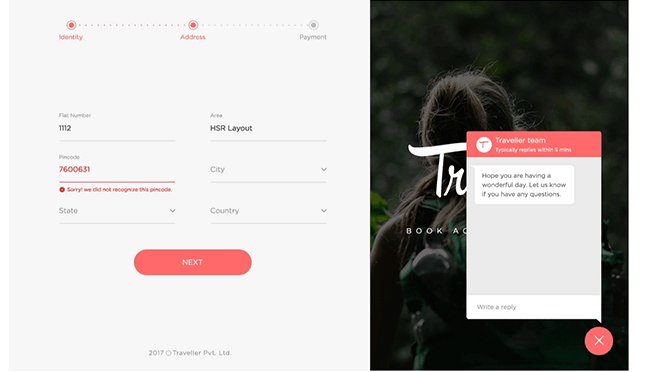
4.报错信息要微妙地处理,引导化使用户更好操作
无论表单中所承载的信息有哪些,都应该让用户感受到引导感。用户所填写的信息,是你或者你的产品所需要的,所以在设计表单中内容的时候,保持适当的“对话感”。当用户填写的信息出错的时候,尤其如此,不要让用户觉得这个错误很可怕,而是通过引导,降低用户的沮丧情绪,尽快修改,完成填写。

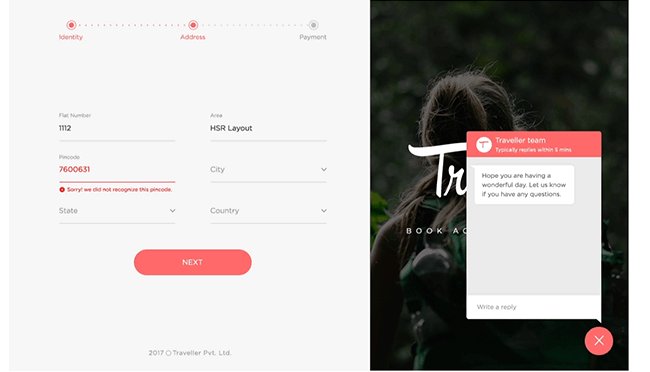
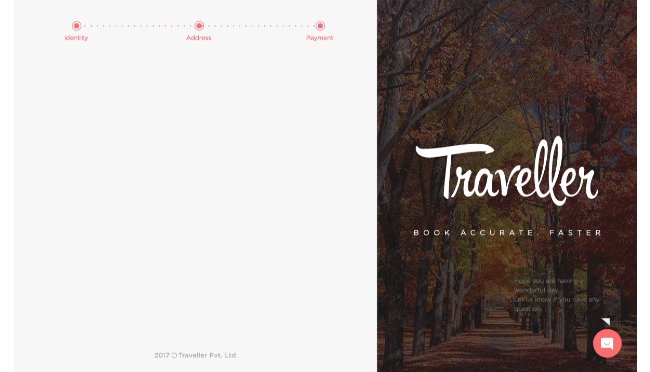
5.始终为用户提供帮助,陪伴化让用户舒适度倍增
当用户在表单填写过程中出错,有用的帮助能够让用户更加舒适,增加信任感。帮助可以是任何形式,无论是弹出框、faq页面,还是即时通讯聊天框,都可以。

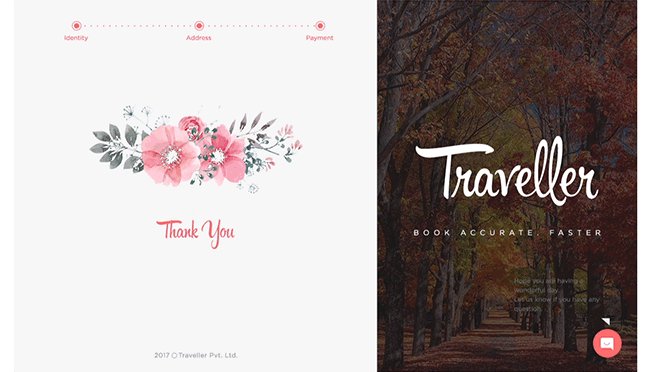
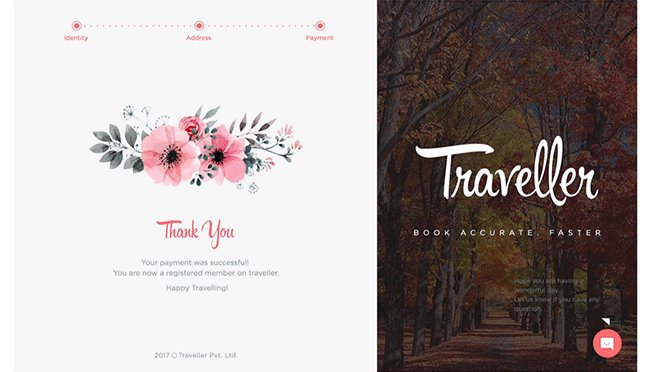
6.完成任务之后祝贺用户,奖励化给用户产生快乐感
当用户完成任务之后,获得祝贺,大脑中分泌多巴胺,从而获得愉悦感和满足感。这种现象是得到临床验证的。无论是真实的祝贺,还是完成任务之后的系统提醒,都会让用户产生这样的反馈。

表单在移动端设计中最常见的界面,每个手机系统及应用对表单都有不同的设计,理应存在一套设计规范。如何提高用户填写表单的效率,防止他们出错或中途流失,提升愉悦度及转化率是UI设计师往后在表单设计的方向和目标。
 深圳•南山
深圳•南山

 收藏
收藏